-Метки
-Рубрики
- Декупаж (2144)
- мастер-класс (513)
- образцы работ по декупажу (510)
- живопись (335)
- материалы для декупажа (192)
- картинки-город (138)
- картинки-винтаж (135)
- кракелюр, старение (122)
- картинки-дамы (122)
- картинки-цветы (91)
- картинки-черно-белые (85)
- картинки-орнаменты (75)
- картинки-пейзажи (65)
- картинки-новогодние (58)
- картинки для декупажа (41)
- картинки-бабочки (31)
- мастер-классы от fljuida (26)
- 3d декупаж (26)
- картинки-посуда,овощи (22)
- картинки-морские (22)
- картинки-сельские (20)
- распечатки,перенос рисунка на материалы (19)
- картинки-сборные (19)
- картинки-прованс (16)
- картинки-циферблаты (16)
- картинки-фэнтези (13)
- картинки-круглые (13)
- картинки-авто (13)
- картинки-ноты,книги (12)
- картинки-дети (11)
- картинки-бордюры (11)
- картинки-декупажные карты (8)
- мастер-класс декупаж на ткани (7)
- образцы декупаж на ткани (5)
- картинки-восточные (5)
- картинки-карты (5)
- картинки-мандалы (5)
- обратный декупаж (4)
- Рукоделие (1539)
- роспись по стеклу (432)
- витраж (358)
- мастер-класс-пластика (278)
- скрапбукинг (203)
- бижутерия (114)
- имитация материалов,металлов,камней (100)
- упаковка подарков (86)
- Wire Wrap (41)
- свечи (40)
- гипс (36)
- пластика (35)
- эпоксидная смола (34)
- тиснение фольги (32)
- бисер (24)
- мыло (23)
- букеты из конфет (17)
- мозаика (17)
- точечная роспись (10)
- папье-маше (10)
- холодный фарфор (6)
- стекло,витраж-картинки (4)
- куклы (1)
- Декорирование (415)
- новогодний декор (88)
- пасхальный декор (35)
- часы (29)
- светильники,абажуры (28)
- свадьба (18)
- зеркала,рамы (15)
- Топиарий (10)
- Лейки,кашпо (3)
- подушки (1)
- Здоровье (405)
- косметика для лица (111)
- диеты, лечебное питание (58)
- косметика (42)
- упражнения для тела (31)
- косметика для ног (25)
- лечение (24)
- сосуды (17)
- зрение (11)
- упражнения для лица (10)
- позвоночник (8)
- Софт (362)
- лайфинтернет (117)
- софт для рукоделия (63)
- программы (57)
- фотошоп (52)
- полезное для компа (50)
- фотограф (26)
- Paint.Net (17)
- картинки с кодом (16)
- Дизайн интерьера (337)
- мебель (112)
- декор стен (73)
- спальня (50)
- текстиль (28)
- кухня (20)
- прихожая (10)
- шебби-шик в интерьере (6)
- прованс (6)
- цвет в интерьере (4)
- восточный стиль (2)
- ванная (2)
- Вязание (220)
- узоры спицы (117)
- спицами (85)
- крючком (23)
- Заговоры (210)
- на финансы (54)
- на здоровье (13)
- Руны (9)
- тиж (4)
- на детей (3)
- на Рождество (1)
- Ленты (200)
- цветы из лент (96)
- цветы из бумаги (39)
- цветы из ткани (34)
- цветы из фоамирана (14)
- цветы из мешковины (8)
- вышивка лентами (8)
- цветы из гофробумаги (3)
- Рисование (123)
- Камни (116)
- Шитье (88)
- пэчворк (2)
- С юмором по жизни (86)
- Кулинарные рецепты (81)
- вторые блюда (13)
- Напитки (13)
- соусы (12)
- варенье, джем.... (10)
- закуски (9)
- выпечка (8)
- натуральные сыры, колбасы (5)
- заморозка (2)
- соленья (2)
- Молитвы (81)
- на финансы (13)
- на здоровье (6)
- на детей (2)
- Вышивка крестом (57)
- схемы (30)
- хаед (6)
- Растения (38)
- Комнатные растения (18)
- огород (12)
- Аромотерапия (31)
- Дом (26)
- Онлайн (25)
- Фильмы (16)
- Музыка (6)
- Книги (2)
- Игрушки (1)
- Ландшафтный дизайн (25)
- Малые архитектурные формы (11)
- Строительство и ремонт (19)
- Фен-шуй (8)
- Мода (3)
- Платки, палантины (3)
- Декор мебели (1)
- Декор мебели (0)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Соседние рубрики: фотограф(26), софт для рукоделия(63), программы(57), полезное для компа(50), лайфинтернет(117), картинки с кодом(16), Paint.Net(17)
Другие рубрики в этом дневнике: Шитье(88), Фен-шуй(8), Строительство и ремонт(19), Софт (362), С юмором по жизни(86), Рукоделие(1539), Рисование(123), Растения(38), Онлайн(25), Молитвы(81), Мода(3), Ленты(200), Ландшафтный дизайн(25), Кулинарные рецепты(81), Камни(116), Здоровье(405), Заговоры(210), Дом(26), Дизайн интерьера(337), Декупаж(2144), Декорирование(415), Декор мебели(0), Декор мебели(1), Вязание(220), Вышивка крестом(57), Аромотерапия(31)
Онлайн фотошоп с самых азов.Урок2. Создание новогодней открытки |
Это цитата сообщения nextgem [Прочитать целиком + В свой цитатник или сообщество!]
Онлайн фотошоп с самых азов. Урок2. С Приложением "Создание новогодней открытки".
1. В этом уроке продолжим изучать инструменты фотошоп. Но так как, изучив материалы этого урока, уже можно сделать несложный коллаж или открытку, вам будет полезна следующая информация. В этой программе, в отличие от обычного фотошопа, нет возможности задать параметры картинки в сантиметрах. Но достаточно запомнить одну цифру 28,3 (для разрешения 72пикс/дюйм). И перевести сантиметры в пиксели.
Запоминаем, как задать нужный размер, и переходим непосредственно к уроку. Для работы создадим новый документ, назовём его Урок 2. Размеры документа оставим 800х600пикс.

Рис.1
Метки: софт |
Фотоэффекты без фотошопа |
Это цитата сообщения Ledidans [Прочитать целиком + В свой цитатник или сообщество!]
Смотрите по теме: Отличный сервис (замена фотошопу) * Супер-эффекты за секунду
Сегодня случайно обнаружила сайт, который может пригодиться всем, кто не владеет фотошопом!
Здесь вы сможете легко поэкспериментировать над своими снимками, создав из них ретро-картину, карандашный рисунок, модный портрет, демотиватор... Всё очень понятно и не требуется регистрация. Ссылка на сайт.
А сейчас, для примера, что можно сделать, благодаря этому фоторедактору.

Жми >>>
Метки: софт |
Фотошоп, даже для чайников ну очень просто.программа Editor |
Это цитата сообщения nextgem [Прочитать целиком + В свой цитатник или сообщество!]
Фотошоп, даже для чайников ну очень просто.
Этот МК для тех, кто как сказала одна очаровательная дама не просто чайники в фотошопе, а ситечки от чайника. По себе знаю, как нужен фотошоп, когда увлекаешься декупажем и догадываюсь, что для многих дам с гуманитарным складом ума это довольно сложно поначалу. Да и сама программа по цене кусается (про пиратские копии и таблеточки к ним я, конечно, скромно молчу) Так вот, есть программка, не полноценный фотошоп конечно, но вполне для наших декупажных целей годная. А главное, её не надо скачивать, взламывать, искать русификатор. Открывай прямо в сети и работай. Если научились кнопки на компе нажимать, то и освоение этой программы будет зависеть только от вашего желания. Вот первый и самый необходимый для нас урок. Как разместить на одной картинке фрагменты другой.
Да и самое главное, вот эта программка
Метки: софт |
Фотошоп, даже для чайников ну очень просто. Визитки на фото. |
Это цитата сообщения nextgem [Прочитать целиком + В свой цитатник или сообщество!]
Многие уже, наверное, столкнулись в сети с проблемой авторства. Поэтому, практически все не отказались бы ставить на своих фото копирайт или визиточку. На большинстве фоторесурсов есть такая функция, но хочется красиво. И вот тут без фотошопа никак.
Так что опять открываем http://editor.0lik.ru/ и делаем себе визиточку.
Метки: софт |
Онлайн фотошоп с самых азов.Урок1. |
Это цитата сообщения nextgem [Прочитать целиком + В свой цитатник или сообщество!]
Онлайн фотошоп с самых азов. Урок1.
Для декупажного журнала «Декупаж от А до Я» я подготовила цикл уроков по работе в онлайн фотошопе. Но думаю, что эти уроки будут интересны не только для декупажниц.
Сев за компьютер, рано или поздно все понимают, что знание фотошопа не будет лишним. Но где взять фотошоп и как самому разобраться? Многие просто не имеют возможности купить лицензионный вариант фотошопа, ну а про пиратские копии я думаю, как законопослушные граждане мы говорить не будем. Вот тут и приходит на выручку онлайн фотошоп. Не надо ничего устанавливать у себя на компьютере, работаем в сети, а результат работы сохраняем у себя на диске. Возможности этого редактора, конечно, несколько урезаны по сравнению с обычным фотошопом. Но разобравшись с этим редактором, вы гарантированно сможете самостоятельно продолжить освоение фотошопа. Думаю, вопрос о наличие фотошопа снят.
Эти уроки рассчитаны на тех, кто раньше не имел о фотошопе никакого представления или не смог самостоятельно разобраться с обычным фотошопом. Разберёмся, почему же многие считают, что фотошоп это сложно. Причина очень простая. Как бывает обычно, решили изучить фотошоп, открыли урок, начали читать и через пять минут поняли, что ничего не поняли. А написано вроде по-русски. Просто то, что понятно и, само собой разумеется, для автора урока, для вас китайская грамота. Я же в этих уроках постараюсь любой термин, имеющий отношение к компьютерной грамотности и фотошопу, «переводить» на понятный для всех язык.
Уроки я буду выкладывать по мере выхода журнала (периодичность выхода журнала не менее одного номера в месяц), т.к по договорённости с руководством журнала, уроки я готовлю именно для этого журнала и считаю не корректным выкладывать их раньше, чем выйдет в свет очередной номер журнала. А у вас будет время, разобраться и закрепить материал.
Для работы воспользуйтесь любой из этих ссылочек.
Перейти в фотошоп онлайн редактор
Перейти в фотошоп онлайн редактор
Перейти в фотошоп онлайн редактор
Метки: софт |
Онлайн фотошоп с самых азов.Урок3. Быстрый способ создания круглой рамочки из любых элементов. |
Это цитата сообщения nextgem [Прочитать целиком + В свой цитатник или сообщество!]
Цикл уроков подготовлен для декупажного журнала «Декупаж от А до Я»
Для работы воспользуйтесь любой из этих ссылочек.
Перейти в фотошоп онлайн редактор
Перейти в фотошоп онлайн редактор
Перейти в фотошоп онлайн редактор
В этом уроке вы познакомитесь ещё с четырьмя инструментами фотошопа. Это – Волшебная палочка, Ластик, Рисование и Заливка. Узнаете о некоторых новых функциях основного меню. А самое главное, что после изучения этого урока вы самостоятельно сможете сделать любую круглую рамочку из понравившихся вам элементов.
Метки: софт |
Уроки Фотошоп для начинающих |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]

Метки: софт |
Учебник по фотошоп. |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
Меня попросили, дать хорошую ссылку на сайт где доступные уроки фотошопа!
Подумала, что может еще кому пригодиться уроки для новичков, подсказки, советы, настройки!
Я всегда советую только один сайт, для таких уроков!
Все легко и доступно!
Под катом, Вы можете увидеть уроки которые есть в учебнике, нажав на урок, вы поподете на сайт их размещения!
Метки: софт |
Фотошоп онлайн |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: софт |
Уроки фотошопа.Вариант 3 |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
http://blogs.mail.ru/mail/tatka-45/4AFD6A4FE863D9DC.html
ЛУЧШИЕ УРОКИ ПО ФОТОШОПУ В ИНЕТЕ...



Начало работы,Основные приемы при работе и Справочные сведния:
____________________________________________________________
Как лучше — если Photoshop будет на русском или на английском?
Без сомнения, на английском! Понимать там ничего не нужно и без перевода
обойтись легко! А на русском переводы все разные и сложно будет
понимать уроки — все уроки на сайте make-avatar объясняются с английским
фотошопом да и уроки в «примерах в разрезе» тоже все на английском.
Фотошоп не печатает на русском.
Вполне возможнор,что шрифт,который вы скачали просто не поддерживает
русский язык,чтобы это проверить попытайтесь например написать русский
текст этим шрифтом в Word,если и там шрифт не пишет по русски,то значит
он поддерживает только латиницу и вам следует искать русский похожий
шрифт в соответствующем сообществе,ориентированном на поиск шрифтов.
У меня почему-то на картинке всё черно-белое, без цвета.
Поменяйте при создании нового документа в Color Mode настройку на «RGB
color». Если картинка – просто выделите ее Rectangular Marquee Tool,
затем жмите копировать (Edit >> Copy или просто Ctrl+C),
создавайте новый документ с RGB color и жмите вставить: Edit >>
Paste (Ctrl+V)
непонятно с чего вдруг отключились практически все фильтры
остались только некоторые из разделов Blur, Noise, Sharpen, Stylize и Other
что делать?
Вы создали, загрузили файл с 16 бит на канал. Другие фильтры и не должны
работать. Поставьте 8 Бит ( Imade | Mode | 8 Bits/channel) и все
фильтры заработают.FAQ
Где найти уроки
Большая статья,для тех,кто хочет стать автарщиком,советую прочитать начинающим
Где скачать кисти
часто спрашиваемые эффекты
________________________
Установка,Настройка:
________________________
скачать фотошоп+ключи и русик
Как усьтановить и крякнуть
Полное удаление Photoshop CS 2 из системы
как установить шрифты/плагины/кисти/стили и т.п.
Как удалить русификатор из Photoshop CS 2
Перечисление панели инструментов(скрин на английском),чтобы не спрашивали потом,что это такое,когда вам отвечают на вопрос
Электронный справочник по фотошопу,сначала посмотри здесь,прежде чем спросить ЧТО ЭТО?Общие установки программы Photoshop
Память и кэш-память изображения
Основные установки
Сохранение файлов
Отображение и курсоры
Прозрачность и цветовой охват
Единицы измерения и линейки
Направляющие линии и сетка
Дополнительные модули и рабочий диск
Использование диалогового окна Preset Manager
Библиотеки образцов
Восстановление или замещение образца
Сохранение подмножества образцов в отдельной библиотеке
Сохранение нового образца в новой библиотеке
Преобразование файла формата PDF в формат программы Photoshop PSD
Маленькие секреты настройки фотошопаНедостаточно места на рабочем диске,чтобы запустить фотошоп или фильтр
перевод названий инструментов и т.д.
панель Инструментов
Перечисление панели инструментов на английском языке
Что такое цветовые каналы изоражения
Что такое растровое изображение и Пиксел
Что
такое режимы изображения(приготдится тем,у кого проблемы с тем,что все
вдруг стало серым и никакимим цветами кроме серого не красится и
наподобие этого)
Что такое смешивание слоев и для чего его применяют
Как изменить размер изображения:
Изменение размера Холста(как изменить размер изображения,без)
Переворачивание изображения
Выделени,Основы
перемещение фона
прозрачный фон
изменение размера только одного слоя
как уменьшить вес изображения или анимации
как делать скриншоты
почему не получается делать скриншоты
Как создать текстуру и кисть
Метки: софт |
Онлайн фотошоп с самых азов. Урок4. Работа с цветом. Кисти. |
Это цитата сообщения nextgem [Прочитать целиком + В свой цитатник или сообщество!]
Цикл уроков подготовлен для декупажного журнала «Декупаж от А до Я»
Для работы воспользуйтесь любой из этих ссылочек.
Перейти в фотошоп онлайн редактор
Перейти в фотошоп онлайн редактор
Перейти в фотошоп онлайн редактор

Метки: софт |
Готовим принты для декупажа яиц.В Paint Net |
Это цитата сообщения подружка5 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: софт |
УРОКИ ФОТОШОПА |
Это цитата сообщения margaret60 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: софт |
Фотошоп.ДЕЛАЕМ КОЛЛАЖ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ.
По просьбе Галочки Алашниковой рассказываю, как сделать вот такой коллаж. Уверяю вас, это совсем не сложно.

Посмотреть на Яндекс.Фотках
Читать далее
Метки: софт |
Уроки ФШ для начинающих |
Это цитата сообщения TATYSIY [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: софт |
Коррекция фото в фотошопе. |
Это цитата сообщения Konsimeon [Прочитать целиком + В свой цитатник или сообщество!]
Метки: софт |
Работаем инструментом штамп в фотошопе |
Это цитата сообщения margaret60 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: софт |
Онлайн фотошоп с самых азов. Урок5. Убираем надписи с картинок. Дорисовываем картинки. |
Это цитата сообщения nextgem [Прочитать целиком + В свой цитатник или сообщество!]
Цикл уроков подготовлен для декупажного журнала
Декупаж от А до Я
Для работы воспользуйтесь любой из этих ссылок..
Перейти в фотошоп онлайн редактор
Перейти в фотошоп онлайн редактор
Перейти в фотошоп онлайн редактор

Метки: софт |
Видеоприложение к урокам "Онлайн фотошоп с самых азов" |
Это цитата сообщения nextgem [Прочитать целиком + В свой цитатник или сообщество!]
Здравствуйте дорогие друзья! Этот видеоролик я подготовила потому что, судя по вопросам, которые мне присылают, у большинства одна проблема – забывают про слои. Первое, что необходимо проверить когда что-то не получается, какой слой у вас активирован. Некоторые по моим урокам пытаются разобраться с обычным фотошопом. Это реально но, как я говорила, есть небольшие отличия, которые, когда вы освоите онлайн фотошоп, не помешают легко разобраться с обычным фотошопом. На стадии изучения это вызывает определённые трудности. Я обязательно отвечу на любой вопрос, только указывайте к работе в каком редакторе он относится. После окончания публикации уроков по онлайн фотошопу, я выложу несколько уроков, в которых объясню различия между этими редакторами. . Возможно этот видеоролик на конкретном примере поможет понять, как работает онлайн фотошоп.
Надеюсь, что просмотр данного видеоролика для кого то будет полезен.
Серия сообщений "Мои уроки ФШ":Мои уроки по фотошопу для чайников.Часть 1 - Фотошоп, даже для чайников ну очень просто.
Часть 2 - Фотошоп, даже для чайников ну очень просто. Визитки на фото.
...
Часть 6 - Онлайн фотошоп с самых азов. Урок4. Работа с цветом. Кисти.
Часть 7 - Онлайн фотошоп с самых азов. Урок5. Убираем надписи с картинок. Дорисовываем картинки.
Часть 8 - Видеоприложение к урокам "Онлайн фотошоп с самых азов"
Метки: софт |
Adobe photoshop - ВСЕ !!! |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: софт |
Основы предпечатной подготовки визитки |
Дневник |
Доброго дня, дорогие мастерицы!
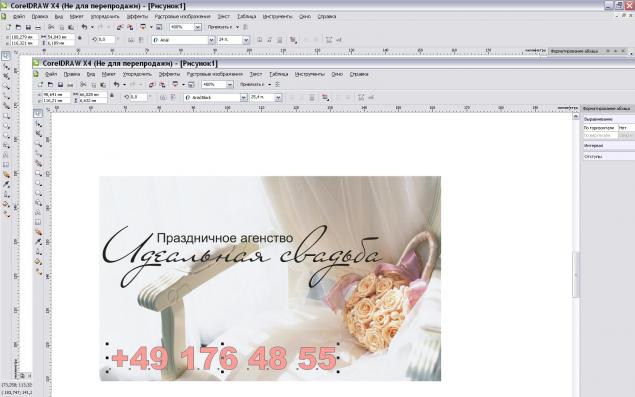
Итак, в прошлых МК мы с вами научились создавать два вида визиток - с использованием фона из фотографии и посредствам только инструментов программы CorelDRAW.
Так же те, кто читал мою предыдущую статью, узнали немного новой информации о визитках в целом.
Сегодня я расскажу об основах предпечатной подготовки - о том, как сделать так, чтобы Ваша визитка/бирка/открытка на любом компьютере имела первоначальный вид.
Начнем.
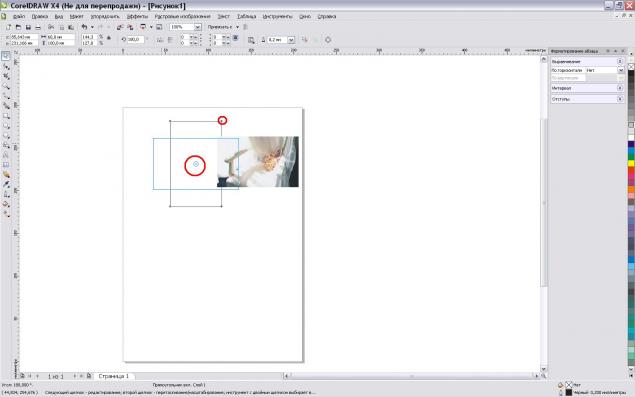
1. Во первых строках...хочу сразу немного отвлечься от заданной темы и рассмотреть вопрос преобразования в corelDRAW растрового изображения в "цмик". Мы уже затрагивали эту тему, но сегодня о ней поподробнее.
Итак, мы уже знаем, что цветовая схема "цмик" не богата сочными цветами, а "корел" и подавно задавливает все картинки, к нему попадающие. Как сделать так, чтобы растровое изображение максимально совпадало с оригиналом, попадая в векторный редактор?
Тут Вам поможет уже старый друг - "фотошоп".
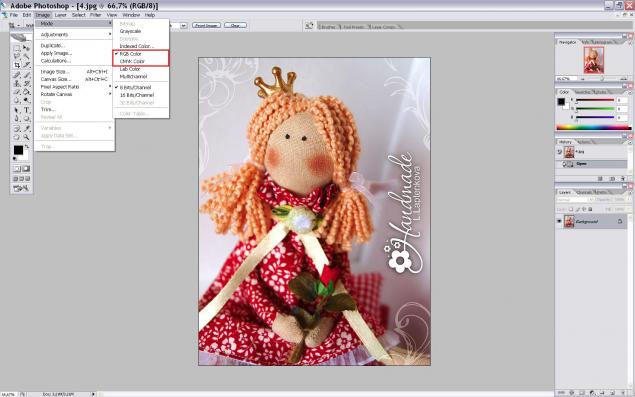
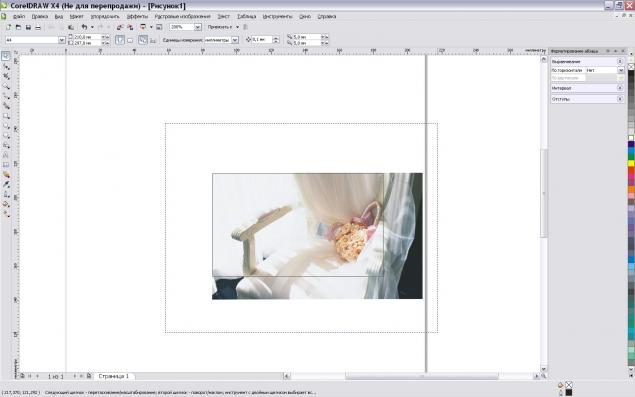
Открываем нужное изображение в любой версии Adobe Photoshop и меняем цветовую схему. Image-Mode-CMYK.
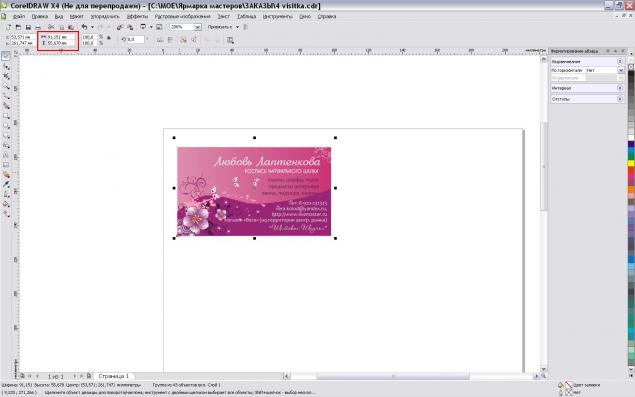
Обратите внимание, что в самом вверху, там где название открытого файла так же указана его цветовая схема. У меня на картинке она еще RGB, после изменения она станет CMYK.
Как правило "фотошоп" очень нежно меняет цветовую схему и разница будет едва заметна. К тому же после преобразования у вас есть возможность увеличить яркость, контраст, слегка подправить цвета. Об этом мы с Вами разговаривали в самых первых МК.

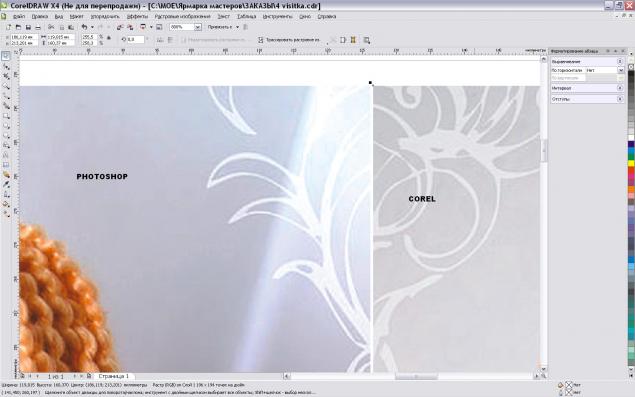
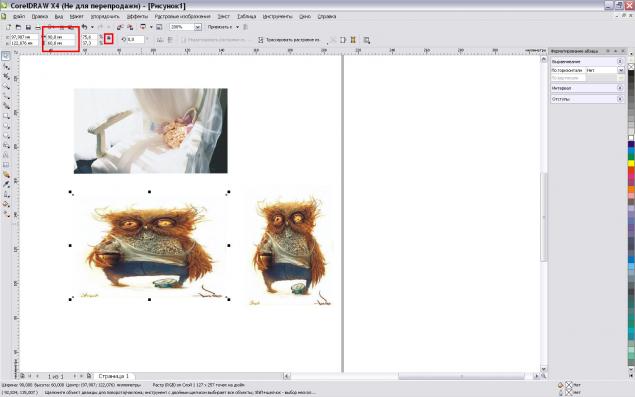
2. Для наглядности покажу фрагмент этой фотографии. Слева - фотография, переведенная в CMYK в "фотошопе", справа - автоматически в "кореле".

Вывод, я думаю, поняли все
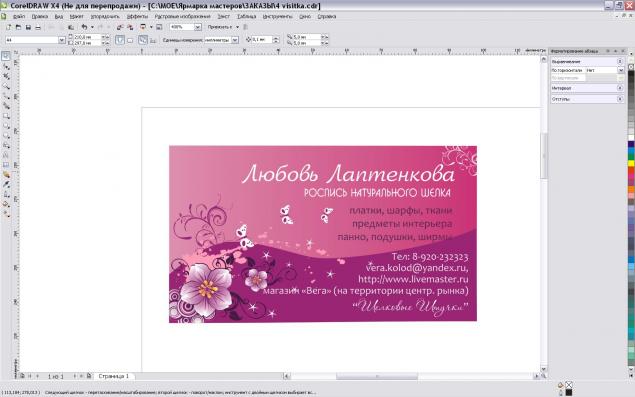
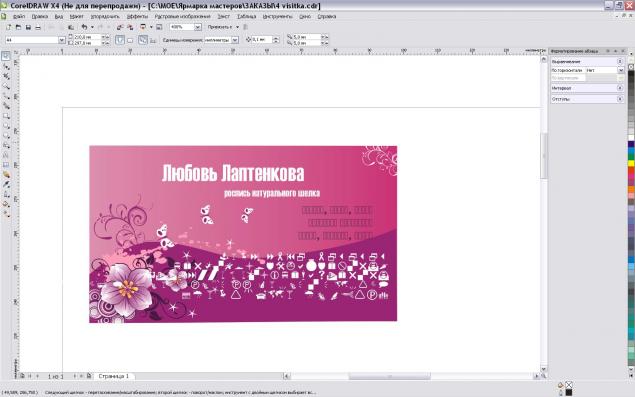
3. Теперь, собственно, перейдем к визитке. Открываем свою визитку, которую, я надеюсь, вы сотворили благодаря предыдущим МК.

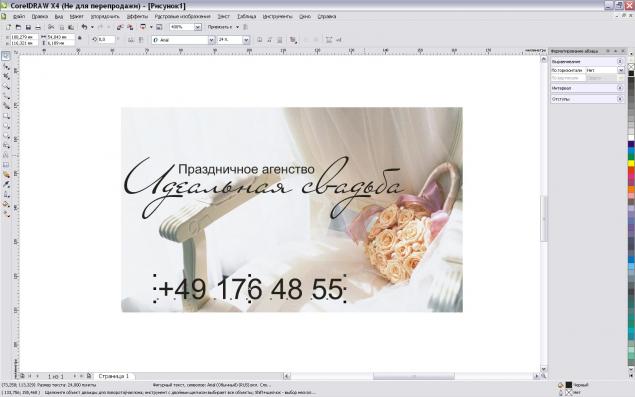
4. Итак, у нас есть визитка, мы ее записываем на флешку, бежим на остановку, дабы распечатать на красивой бумаге и видим в результате вот что:


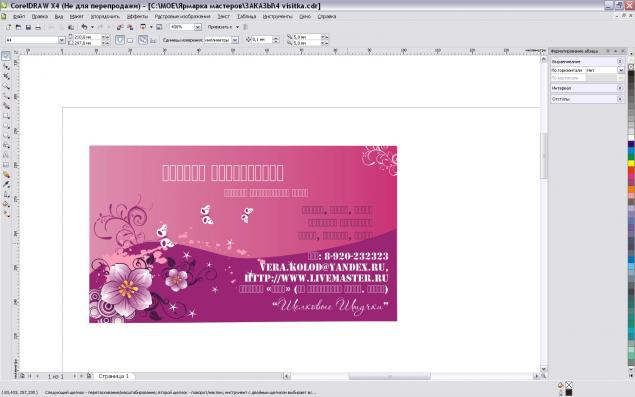
5. Ошибка была в том, что мы не учли, что на компьютере в копи-офисе не установлены фильдиперсовые шрифты, которые мы использовали для нашей визитки.
Поэтому теперь делаем все по правилам
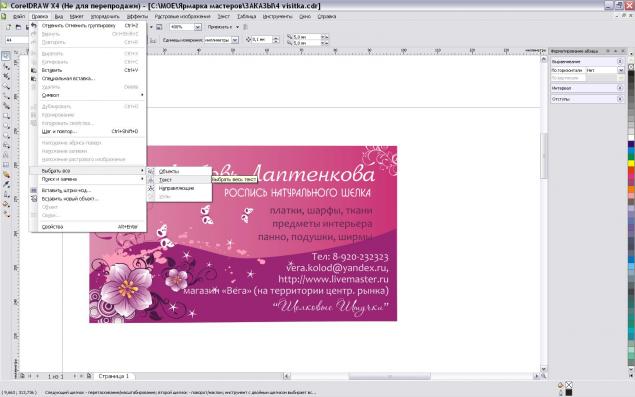
Жмем правка-выбрать все-текст.
Программа автоматически выберет весе текстовые слои на вашей работе (ВНИМАНИЕ все объекты должны быть разгруппированы).

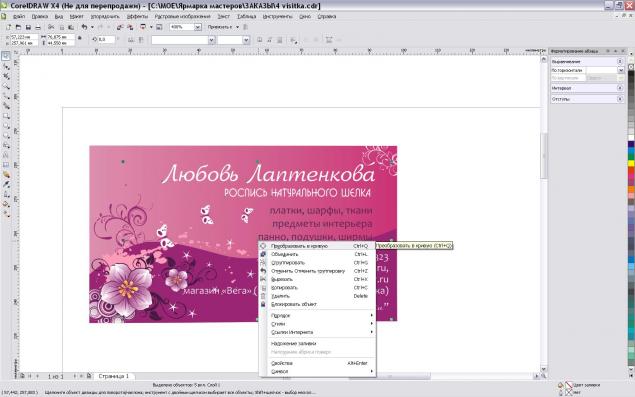
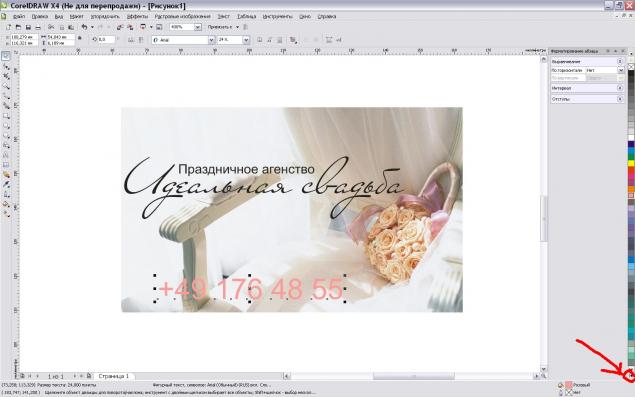
6. Нажимаем на выделение правой кнопкой мыши и жмем "преобразовать в кривую".
Внешне ничего не изменилось. НО наш текст превратился теперь в картинку!
Это значит что:
- Он не изменится, при открывании на другом компьютере
- НО что-то поменять уже не удасться (т.е. если вы опечатались, перепутали цифру в телефоне и уже перевели в кривые и сохранили, то исправить ошибку уже не выйдет).
Поэтому старайтесь всегда файл с "кривленным" изображением сохранять дополнительно с основным.

7. И еще одно нехитрое действие, которое сохранит ваше изображение в первоначальном виде и позволит избежать человеческого фактора (когда кто-то случайно мышкой передвигает объекты).
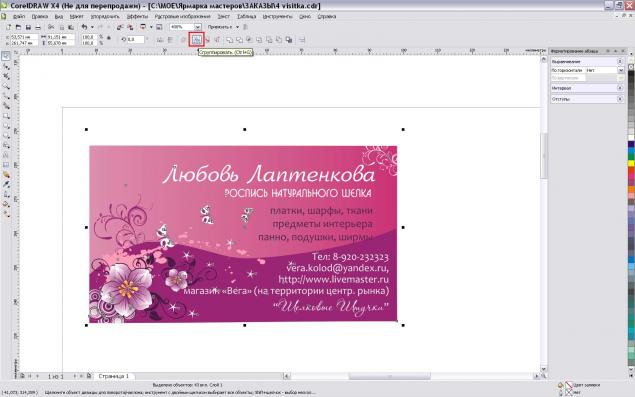
Выделяем полностью изображение (со всеми слоями и т.д.). В принципе, это можно сделать стандартными клавишами ctr+A.
И жмем "СГРУППИРОВАТЬ".
Таким образом мы склеили все слои, НО в отличии от "фотошопа", мы всегда тут можем их расклеить соседней кнопкой "разгруппировать все".

8. Последняя проверка - размер. Как мы уже выяснили, стандартный для РФ размер визитки 90х50.
Ввиду различных манипуляций, вставки картинок и проч., размер визитки может незначительно измениться.
Для того, чтобы было все четко как в аптеке приводим размеры к стандарту. Изменения на 0,5-1мм. на вашем изображении почти ни как не скажутся.

http://www.livemaster.ru/topic/99498-osnovy-predpechatnoj-podgotovki-vizitki?/
Метки: софт рукодельный бизнес |
Создание визитки |
Дневник |
Добрый день, уважаемы мастера.
Сегодня я хочу немного отвлечься от уже (надеюсь) привычной программы "фотошоп" и поговорить о создании визитки в векторном редакторе.
Не закрывайте окно сразу после этих слов, т.к. вектор порой в тысячу раз проще в использовании, чем "фотошоп" особенно в полиграфии.
Сегодня мы будем использовать программу CorelDRAW. Для тех, кто любит кидаться тапками хочу сразу сказать, что лично я использую БЕСПЛАТНУЮ официальную версию программы. Чего и вам советую.
Итак, для начала работы скачайте программу CorelDRAW portable. Это займет буквально несколько минут и программа не требует установки.
Если у вас уже стоит векторный редактор, то тем проще.
Погнали...
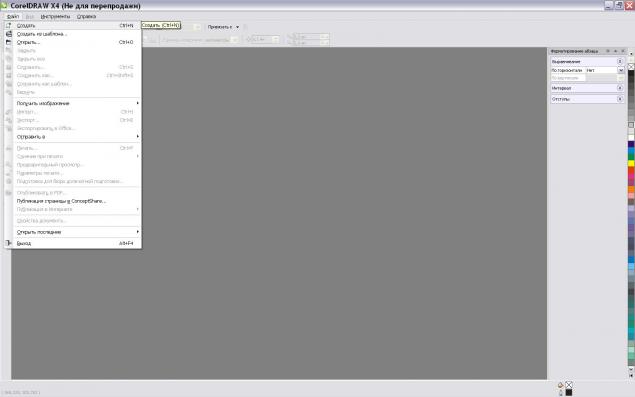
1. Открываем программу и создаем новый документ.

2. Выбираем инструмент прямоугольник (1), рисуем произвольно, далее вверху (2) прописываем размеры. Сегодня стандартная визитка - это 90Х50мм. Смотрим, чтобы замочек рядом с размерами не был "закрыт" - тогда программа позволит менять размеры произвольно.
Если же мы закроем замочек, то изменив один размер, второй измениться автоматически согласно первоначальным пропорциям. Это часто необходимо, когда мы вставляем в работу фотографию и.т.д.

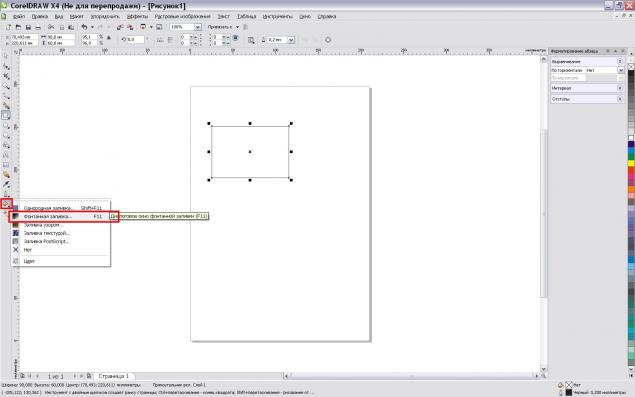
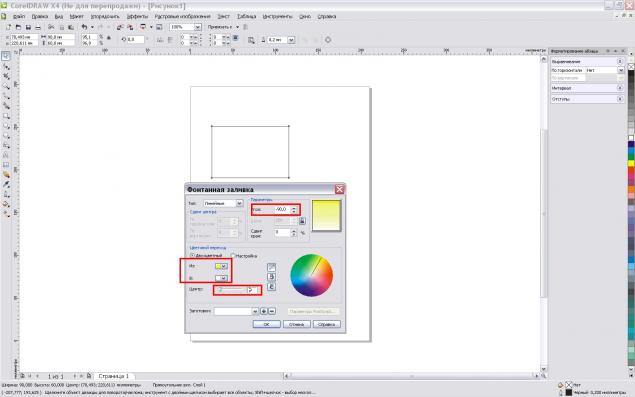
3. Разукрасим нашу визитку. Выбирае инструмент "заливка" и далее "фонтанная заливка" (это уже знакомый нам градиент).

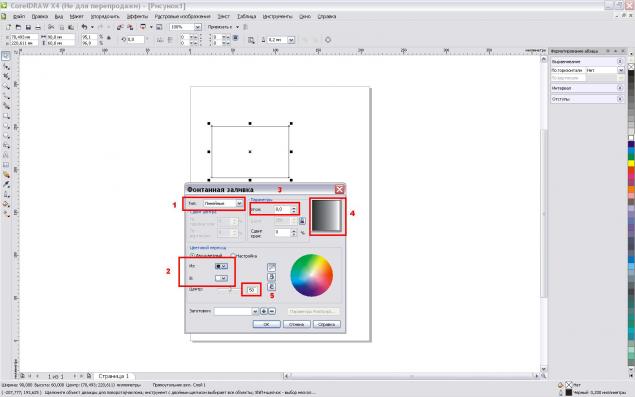
4. В появившемся диаллоговом окне настраиваем следующие параметры по своему вкусу:
1-вид заливки
2-от какого цвета к какому будет происходить заливка
3-цветовой центр. то бишь чего больше будет на картинке черного или белого
4-смотрим то, что у нас будет в итоге
5-угол заливки - ее направление.

5. Я решила сделать визиточку желтенькой, но перетащила ползунок влево, чтобы желтый был едва-заметным. Так же поменяла угол заливки, чтобы она у меня получилась сверху вниз.

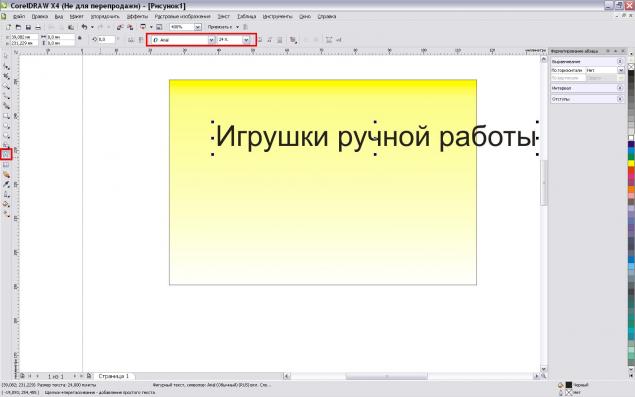
6. Начинаем писать
Для этого выбираем (логично) инструмент текст, ставим курсор в любом месте работы и пишем.

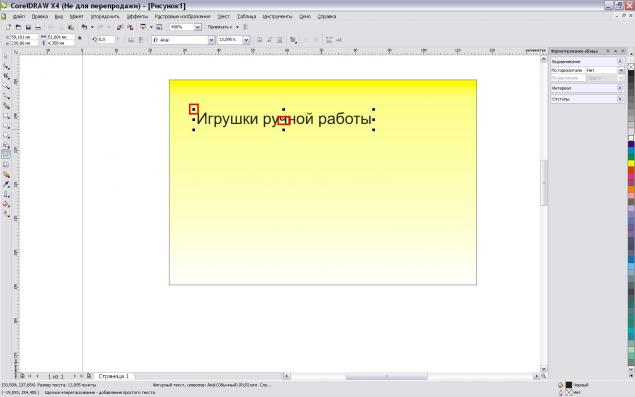
7. Для того, чтобы уменьшить, перетащить или повернуть надпись в "кореле" требуеться гораздо меньше усилий и манипуляций. Просто тянем за квадратики, чтобы изменить масштаб и за крестик, чтобы надпись передвинуть.

8. Добавляем логотип в нашу визитку.
Это сделать довольно просто - можно перетащить из любой папки файлик в корел или скопировать и вставить.
Но тут внимание! Всем своим заказчицам я делаю логотипы в формате .png на прозрачном фоне и в кореле они окажутся так же не прозрачном фоне!
Если у Вас логотип в формате .jpg, то он вставиться вместе с фоном и ничего путевого не выйдет.
Этим же способом можно добавлять в визитку любые изображения на прозрачном фоне или векторные клипарты, которых в интернете полным полно.
Отличие векторного клипарта от растрового png будет заключаться в том, что его можно покрасить тут в любой цвет, добавить градиентную заливку, поменять форму. Растровое изображение в кореле можно только растянуть/наклонить/обрезать.

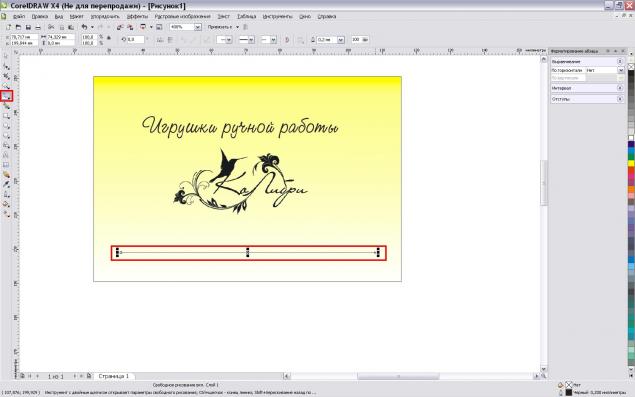
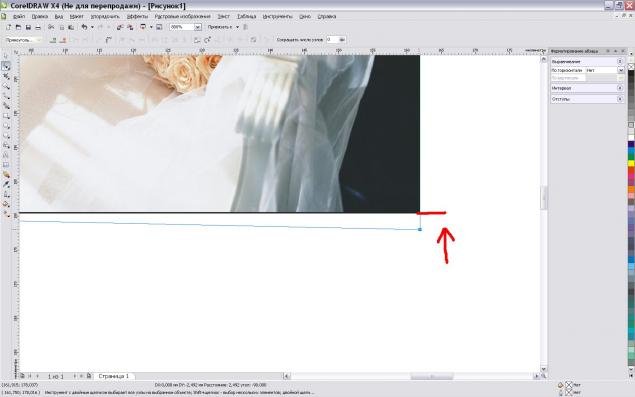
9. Для того, чтобы отделить и выделить координаты дизайнерами часто ипользуеться простая линия. Такое зонирование позволяет отделить контакты от основного поля визитки и структуировать информацию.
Для того, чтобы нарисовать линию выбираем инструмент "свободная форма". И удерживая клавишу Ctr рисуем прямую линию нужной нам длины. Не бойтесь сделать ее длиннее или короче - это всегда можно исправить просто потянув за "квадратики", как мы это делали с надписью вверху.

10. Линия получилась слишком тонкой, поэтому выбираем инструмент "Абрис" (при этом смотрим, что наша линия все еще выделенная и мы работаем именно с ней) и задаем приемлемое для нас значение.

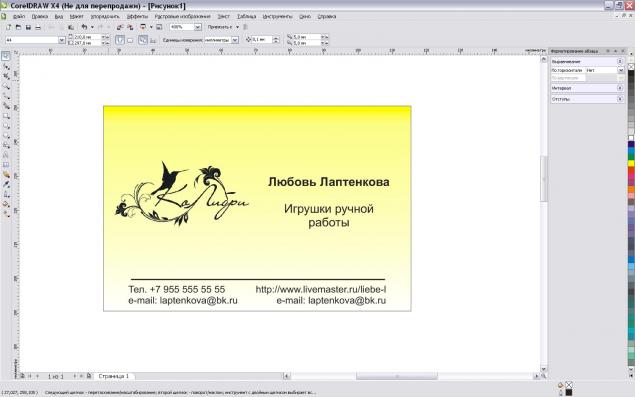
11. С помощью инструмента "Текст" добавляем свои координаты. Шрифт и размер шрифта вверху, как и в "фотошопе" (и в "ворде") - ничего сложного.

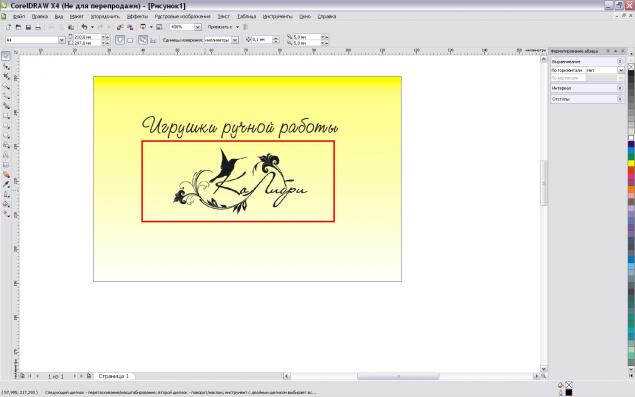
12. Моделируем визитку.
Если в "фотошопе" нам с Вами приходилось для каждой "финтифлюшки" делать отдельный слой, менять настройки этих слоев и т.д., то в векторном редакторе каждый элемент априори находиться на своем слое - как апликация. Поэтому для того, чтобы передвинуть какой-то элемент достаточно просто "ухватить" его мышкой и вертеть/крутить по своему желанию.
Так же в любое время вы можете поменять шрифт и размер текста, цвета заливки т .д.
Поэтому окончательная работа - это навести порядок в нашей визитке и расставить все элементы так, чтобы было красиво.
В моем случае не столько красиво, сколько банально и скучно, но это просто пример работы с основными инструментами векторного редактора.

http://www.livemaster.ru/topic/98530-mk-po-sozdaniyu-vizitki?/
Метки: софт рукодельный бизнес |
Создание визитки с использованием фона.МК |
Дневник |
Доброго дня, дорогие мастерицы!
Продолжим вчерашнюю тему и рассмотрим случай, когда вместо банальной заливки на визитке мы хотим использовать фотографию. Напоминаю, что работаем мы в программе Corel DRAW и начинаем осваивать векторную графику.
Итак.
1. Открываем программу и создаем новый файл.

2. Уже знакомым нам способом рисуем прямоугольник, задавая ему необходимые размеры.

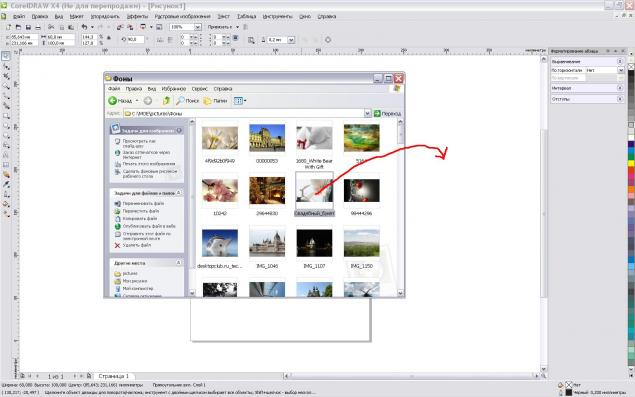
3. Добавляем в работу фотографию. Способов есть масса - копировать/вставить, импортировать, но я пользуюсь самым простым - открываем окно с фотографиями поверх корела просто перетаскиваем на пустое поле, удерживая левую кнопку мыши.

4. Как мы видим, картинка у нас больше даже самого листа, поэтому тянем за квадратики и уменьшаем приблизительно дл размеров визитки.

5. Наш первоначальный прямоугольник повернем горизонтально. Для этого кликаем мышкой один раз по центральному крестику - он превратиться в кружочек, а там где были квадратики появяться полукруглые стрелочки. Вот за них и тянем в ту сторону, в какую нужно. Для того, чтобы изображение вращалось на углы =45 градусам необходимо держать нажатой клавишу "Ctrl". Это позволит нам поставить прямоугольник четко по горизонтали.

6. Подятгиваем (уменьшаем) картинку и подгоняем ее под визитку, не меняя пропорций!!!!
Т.о. видим, что у нас остаеться лишний край и изображение не соответсвует заявленным размерам.
Вот с этим нам и предстоит работать.

7. Самый простой и в большинстве случаев НЕДОПУСТИМЫЙ способ подгонки - это нарушение пропорций изображение.
Выбрав наше изображение можно вверху просто задать ему нужные размеры, как мы это делали с прямоугольником (следим за тем, чтобы замочек был открыт) или сузить/растянуть изображение с помощью "квадратиков", НО не всегда этот способ дает положительные результаты.
К чему порой это приводит можно проследить по сове
Над совой - наша фотография с измененными пропорциями. В принципе сносно, но мы рассмотрим и другие более профессиональные и верные варианты.

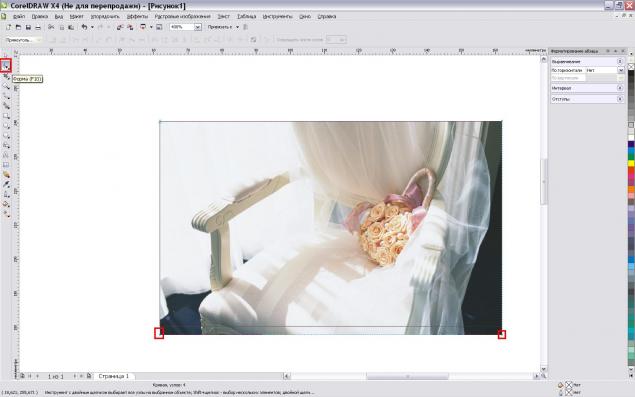
8. Итак, мы с вами выровнили картинку под визитку по трем сторонам. Для того, чтобы срезать ненужный край - выбираем инструмент "форма". Рамка вокруг нашей картинки станет пунктирной - это значит что теперь ей можно придать любую форму.
.
9. Хватаем мышкой квадратики и просто тянем вверх до края нашей рамки. Удерживаем нажатой клавишу "шифт" - это не позволит Вам случайно сдвинуть квадратик в другую сторону.
Вот, собственно, мы и подогнали наше изображение под визитку.

10. А теперь рассмотрим другой способ - он немного быстее и он точно исключает погрешности при перетаскивании "квадратиков".
Для начала нам нужно разместить нашу рамку (квадратик) поверх фотографии.
Запомните эти манипуляции, т.к. в последующей работе вам неоднократно прийдется это делать.
Можно провести аналогию с "фотошопом", где в окне "слои" у нас с вами был определенный порядок и тот слой, который был сверху - перекрывал все остальные.
В векторной графике, напоимнаю, каждый объект априори находиться на отдельном слое.

Итак, для того, чтобы переместить рамку и сделать ее над фотографией:
выбираем ее (кликаем 1 раз мышкой) - появяться знакомые нам "квадратики" - это значит что у вас сейчас выбран именно этот объект. Далее просто нажимаем клавиши "шифт"+"Page Up".
Клавиша "Page Up" находиться на клавиатуре над стрелочками между основным набором клавишь и "калькулятором".

11. Далее выбираем оба объекта вместе. Для этого или просто растягиваем рамку, или удерживая клавишу "шифт" выбираем оба оюъекта.

12. А теперь знакомимся с волшебными кнопочками вверху окна
Жмем кнопку "пересечение". Внешне ничего не изменилось, но....

13. Если мы раздвиним все объекты по разым сторонам, то увидим, что у нас по прежнему осталась наша рамка, исходная фотограия (на всякий случай) и готовая, обрезанная по нужным размерам карточка!!!!

14. Удаляем ненужное, или просто сдвигаем в сторону. !!! Обращаю Ваше внимание, что объекты, находящиеся за полем листа - при печати не выодяться и ни как не повлияют наа ваше изображение.
Это своего рода рабочий стол где может лежать всякий хлам в то время, как на листе вы создаете шедевр.
Далее (вспоминаем предыдущий МК) добавляем на нашу карточку надписи. Играем со шрифтами.

15. Наша карточка о свадьбе, поэтому слишком много черного не очень уж уместно.
Меняем цвет номера телефона. Для этого:
1. Выбираем слой с номером телефона
2. Выбираем на панельке справа нужный цвет. Панель можно развинуть нажатием стрелочки внизу.
Набор цветов довольно общирный, поэтому пока останавливаться на пользовательском выборе цвета не буду, хотя, если вы уже овладели "фотошопом", то для вам это труда не составит.
Выбираем цвет однократным нажатием ЛЕВОЙ кнопки мыши.

16. Номер телефона выглядел на фоне визитки довольно бледно и не выделялся, поэтому я добавляю к нему обводку, чтобы было читаемо.
Для этого на панели цветов кликаем ПРАВОЙ кнопкой мыши по черному или серому цвету.
Толщину обводки тоже можно менять - мы делали подобные манипуляции в предыдущем МК когда меняли толщину линии.

17. Смотрим и радуемся
А теперь еще немного "букав".
А) Наверняка вы заметили, что цвета в "кореле" отличаются от того, что мы привыкли видеть. Попробуйте перетащить в "корел" вашу самую яркую фотографию и она заметно побледнеет.
Наверняка многие из вас имеют дома или видели цветные принтеры. Сколько в них картриджей? Четыре.
Т.е. любой цвет, будь то серо-буро-маниновый ваш принтер будет формировать из основных цветов - голубого, пурпурного, желтого и черного. Эту палитру цветов называют CMYK (Cyan, Magenta, Yellow, Key color) и она охватывает меньший цветовой диапазон, чем мы привыкли видеть на цифровых изображениях.
И в тот момент, когда вы перетаскиваете изображение в "корел" оно автоматически конвертируеться в этот цветовой диапазон.
Если вы взялись осваивать векторные редакторы, да и вообще для общего развития, настоятельно рекомендую Вам почитать статьи на тему схем формирования цвета. Хотябы в той же википедии:
В) Хочу сказать еще пару слов о приемуещствах создания визитки и бирки в "векторе".
Дело в том, что делая что-то в "фотошопе" или других растровых редакторах, вы как правило сохраняете готовую работу в формате jpg. Этот формат изначально создавался для сжатия изображеня, дабы оно занимало меньше места на носителях. Соответственно, при распечатке вполне возможно узреть последствия этого сжатия в виде "поплывшего" изображения, нечетких цветов, разннобразных неуместных цветных пикселей. "Вектор" эти неприятности при распечатке исключает. Все будет ровно так же, как на макете.
С) Если вы успешно освоили этот МК и создали свой стиль, свою визитку, то это еще не готовый продукт для печати. В принципе, вам ни кто не мешает распечатать ее дома и все будет ок., но во первых - одна визитка на листе это черезчур не экономно, а во вторых в 99% случаев в типографии ее вид значительно измениться.
Поэтому нам предстоит еще научиться делать раскладку и предпечатную подготовку.
Непонятное слово предпечатная подготовка заключается в том, чтобы ваш файл на любом компьютере имел одно и то же содержание.
Наверняка Вы сталкивались с ситуацией, когда вы делаете презентацию, отчет или открытку в том же "ворде", а принеся ее на компьютер подруги получали только замысловатые символы и иероглифы. Вся проблема была в том, что у подруги были не установлены шрифты те, которые вы использовали или стояла другая версия программы.
В "кореле" есть определенный функционал, который недопустит, чтобы ваша визитка превратилась в китайскую карточку пожеланий.... но об этом в другой раз.
http://www.livemaster.ru/topic/98689-mk-po-sozdaniyu-vizitki-s-ispolzovaniem-fona?/
Метки: софт рукодельный бизнес |
Создаем визитку.Работаем с кистью. |
Дневник |
Пустое место - место для творчества. Работаем с кистью.
| Виды творчества: | Фотография и видео > Фотография |
| Сложность: | низкая |
| Время работы: | 1 час |
Доброго дня, дорогие Мастерицы!
Сегодня мы с вами доделаем вчерашнюю работу и заполним пустое место на нашей бирке.
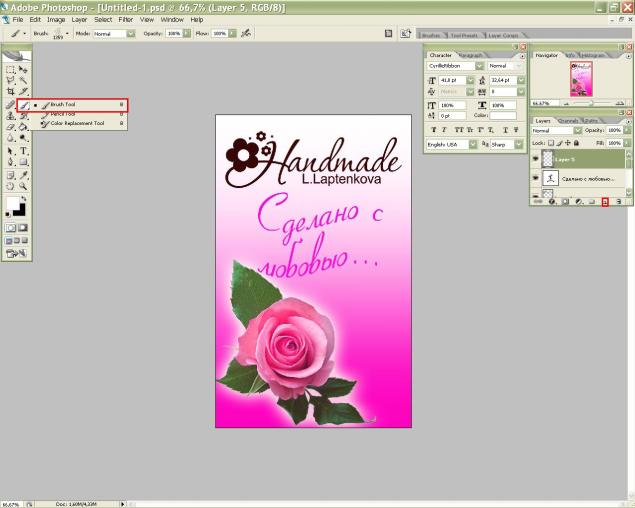
Тема урока - инструмент "кисть". Очень важно понимать, что в Photoshop кисть - это не только графический аналог привычного там инструмента, но и важный функционал по работе с изображениями.
Имея дома графический платншет, к примеру, можно рисовать этим инструментом как настоящим фломастером или кистью - варьируя режимы нажима и скорость письма.
Можно использовать этот инструмент для расскраски изображения, когда заливка работет не корректно.
Для добавления светотеней фотошоповская кисть тоже прекрасно подходит.
А сегодня мы ее будем использовать в роли своеобразного штампа.
Итак начнем.
1. Базовых кистей для творческий идей не достаточно, поэтому открываем поисковик и пишем "кисти для Photoshop". Сайтов, где вполне легально можно взять кисти - предостаточно. Выбираем то, что по душе. Лично я тяготею к цветочнм мотивам, ретро-узорам и кистям сделанным из карандашных набросков. Скачиваем файл. Файл скорее всего будет в архиве, но сам файл с кистью имеет формат ABR.
2. Устанавливаем кисть. Для этого перетаскиваем скаченный и распакованый файл с кистью в папку C:Program FilesAdobeAdobe Photoshop CS2PresetsBrushes (возможны изменения в названиях папок в зависимости от версии программы)
3. Ну, вот, все приголовления к работе мы сделали. Открываем Photoshop и наш вчерашний файл или любое другое изображение/фотографию.
4. Теперь создаем новый слой. Это нужно для того, чтобы всегда изменить или удалить то, что у нас получилось, не портя при этом предыдущей работы.
Теперь выбираем инструмент кисть. Это можно сделать просто нажав клавишу "B".

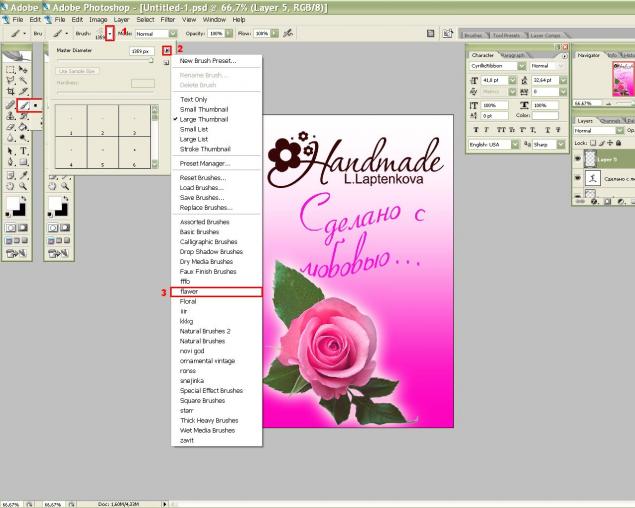
5. Теперь переходим непосредственно к самой кисти. Нажимаем вверху кнопочку (1) и следом сразу кнопочку (2). В самом низу выпадающего списка будут перечислены уже установленные нами кисти. Выбираем из списка то, что мы с вами установили.
Я выбираю кисть с цветочками (3).

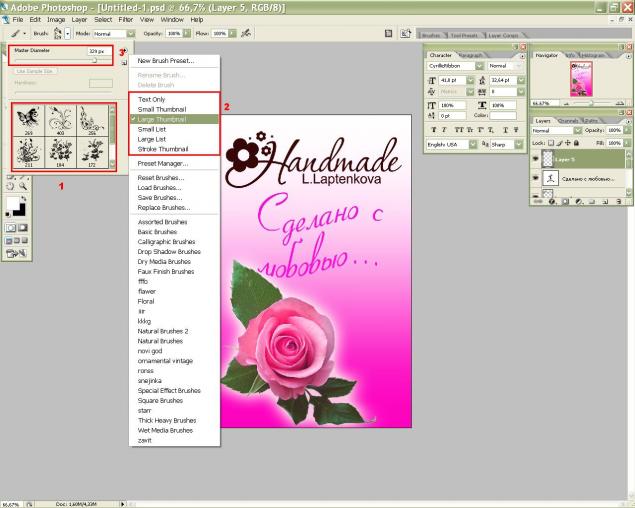
6. После выбора кисти в окошке (1) мы увидим превьюшные картинки кистей из этой категории.
В верхней части выпадающего списка (2), который мы открывали в предыдущем шаге, можно выбрать различные режимы отображения тут кистей. Для меня самое удобное - большие значки.
Двигая верхний ползунок (3) можно менять размер кисти.

7. Двигая ползунок кисти, выбираем подходящий размер. Это будет видно при наведении курсора на изображение в виде серого контура. См. рисунок.

8. Убеждаемся, что выбран пустой слой и необходимый нам цвет кисти. Наопминаю, что цвет кисти - верхний квадратик. Теперь кликаем один раз мышкой, как бы делая отиск.
Размер, кстати и место положения этого оттиска в любой момент легко можно поменять с помощью режима свободной трансформации, который нам с вами уже прекрасно знаком.
Единственное, есть у Вас край кисти-оттиска вышел за пределы "холста", то этот край будет автоматически обрезан.

9. Согласитесь, что наша бирка стала намного привлекательнее, а пустое месть грамонтно и неброско заполнено.
Если Вам не нравится, что оттиск кисти нашел на изображение розочки - просто перетащите слой с кистью под слой с розочкой. Это делать мы тоже уже умеем.

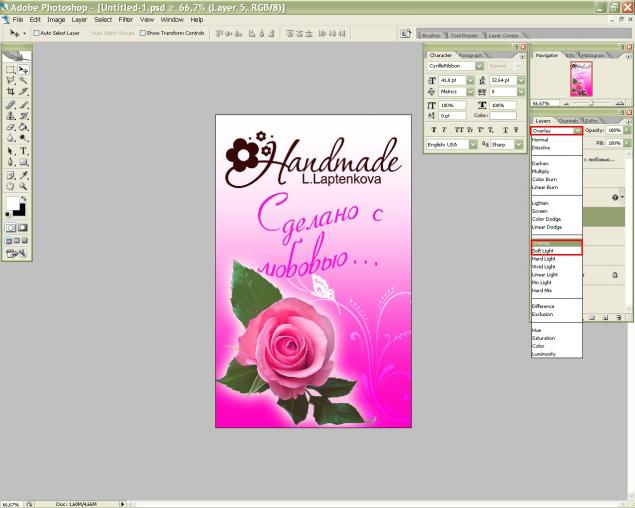
10. Ну и последний (совсем не обязательный) штрих.
Знакомимся с режимами наложения. Для этого выбираем (если сбился) снова слой с оттиском в окне слоев (F7) и нажимаем вверху кнопочку с режимами наложения, как показано на рисунке. Покликайте все режимы - может что-то понравится больше, но я в данном случае выбрала режим SoftLight.

http://www.livemaster.ru/topic/90976-pustoe-mesto-...vorchestva-rabotaem-s-kistyu?/
Метки: софт рукодельный бизнес |
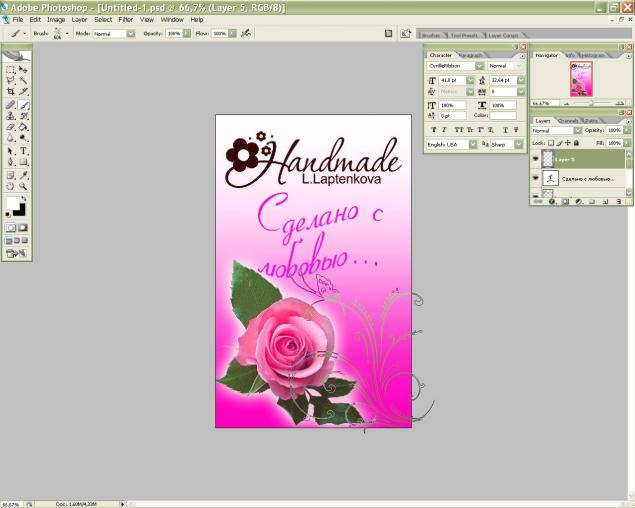
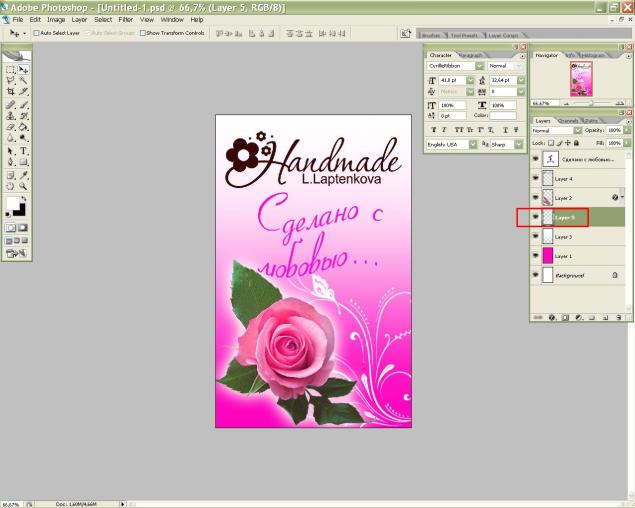
Создание бирки/визитки (работа со слоями) |
Дневник |
Создание бирки/визитки (работа со слоями)
| Виды творчества: | Фотография и видео > Фотография |
| Сложность: | ниже средней |
| Время работы: | 1 час |
Доброго дня, мои уже постоянные читатели!
Тех, кто зашел впервые, прошу ознакомиться с предыдущими МК, т.к. в этом уроке мы будем часто обращаться к уже знакомым нам принципам работы.
Сегодня мы научимся самостоятельно создавать бирочки к своим работам. Узнаем о работе со слоями в программе Photoshop.
Я очень надеюсь, что предыдущие уроки уже освоены и вы без труда сможете повторить те действия. Сегодня работа займет чуточку больше времени, но мы с вами уже продвинутые пользователи и нам это не страшно. Правда?
Начнем
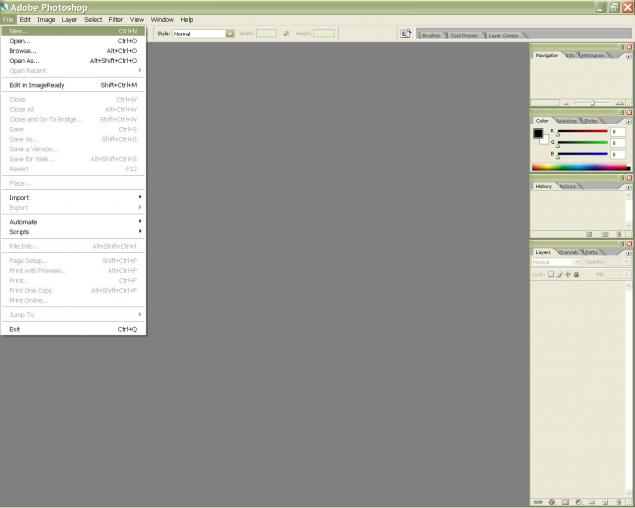
1. На этот раз мы ничего не открываем, а начинаем с чистого листа. Жмем Ctr+N, чтобы создать новый файл.

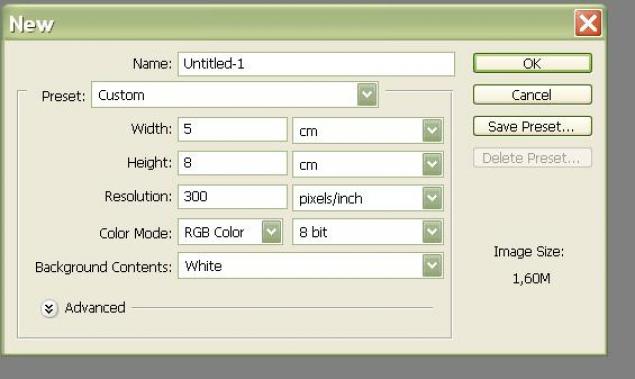
2. В появившемся окне задаем размеры будующей бирки. Я взяла 5х8 см.
Как выбирать еденицы измерения мы уже знаем.
Размелр в пикселах рекомендую ставить не меньше 300, иначе изображение будет слишком сжатым и при печати "поплывет".

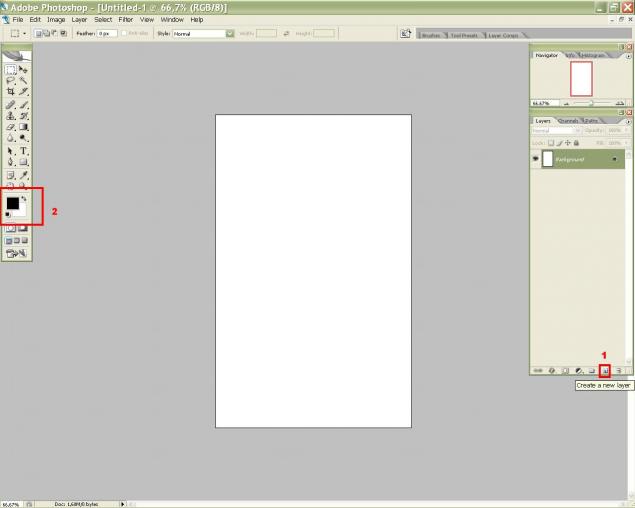
3. Итак у нас с вами есть чистый лист...НО на нем мы ничего рисовать не будем.
Создаем новый слой. Это делаем с помощью кнопочки (1).
Далее смотрим слева на выбранные цвета. Изначально это черный и белый. Верхний цвет - это всегда цвет кисти или заливки (зависит от выбранного инструмента), нижний - цвет фона или ластика.
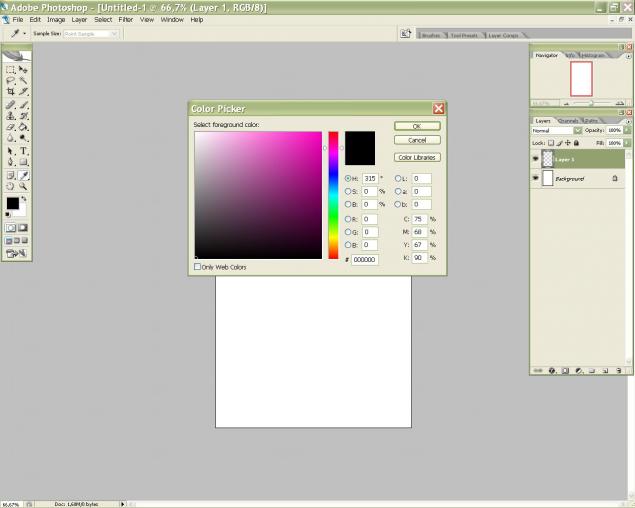
Черный как-то мрачновато, поэтому жмем на него (2) два раза и открываем палитру.

4. Вот тут уже простор для творчества.
Не буду вам рассказывать о том, что каждый цвет имеет свой "код" и т.д.
Просто двигайте ползунок и точечкой выбирайте на экранчике то, что ближе к сердцу. Выбранный вами цвет будет отображаться в квадратике справа.
Я выбрала розовый, хотя это не самый любимый и удачный цвет. Но, мы просто учимся работать с инструментами.

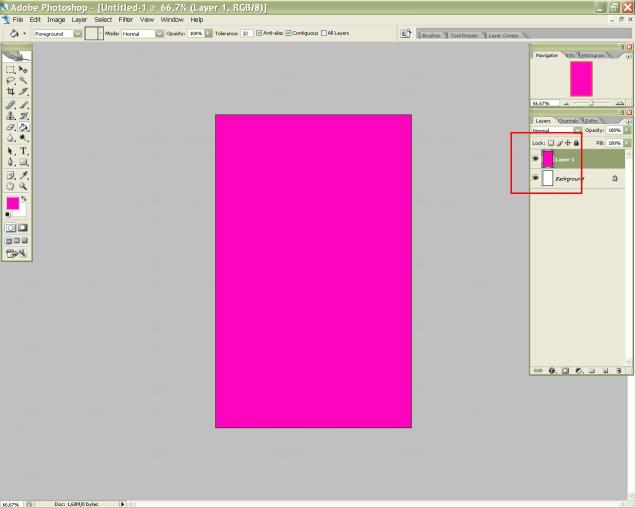
5. Выбираем инструмент заливка. И кликам по картинке.
Обратите внимание - справа мы видим уже два слоя: чистый лист и новый - розовый.

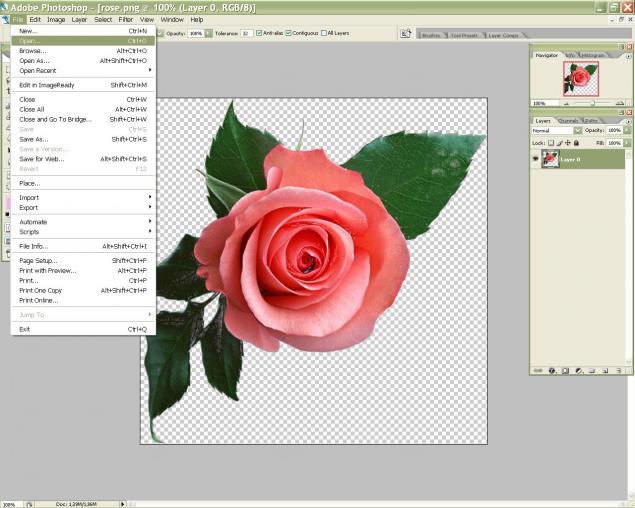
6. Теперь открываем гугл, яндекс или свои закрома картинок и ищем то, не знаю что.
Для того, чтобы не мучиться с обрезанием фона (к тому же мы пока не умеем этого делать) советую искать в интернете картинки формата .png с прозрачным фоном. Их очень много, поэтому проблем не будет. Как определить прозрачный фон я вам рассказывала в первом МК.
Я нашла розочку.
Открываем файл с новым изображением.
Не бойтесь потерять нашу работу с фоном, она просто автоматически сложится.
Розочку выделяем и копируем.
Ctr+A выделить все изображение
Ctr+C копировать
Ctr+V вставить

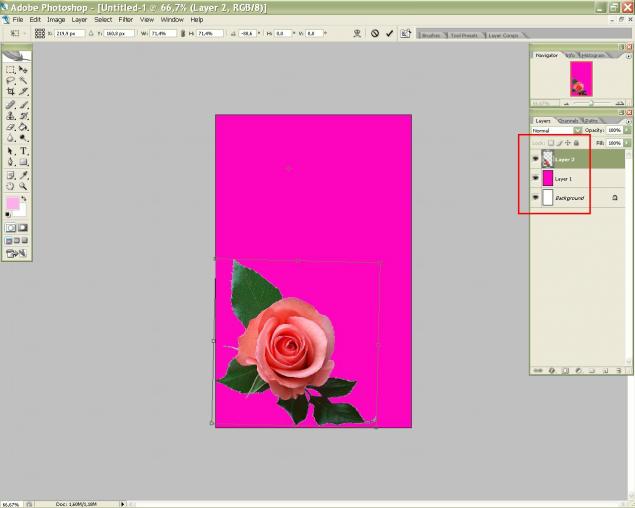
7. После того, как вставили изображение розочки (Ctr+V) в нашу работу, трансформируем его - уменьшаем, переворачиваем, двигаем. Все это делать мы уже умеем.
Обращаю ваше внимание, что у нас в работе уже целых 3 слоя!

8. Согласитесь, что розочка на таком кислотном фоне смотрится не очень. Нужно что-то с этим сделать.
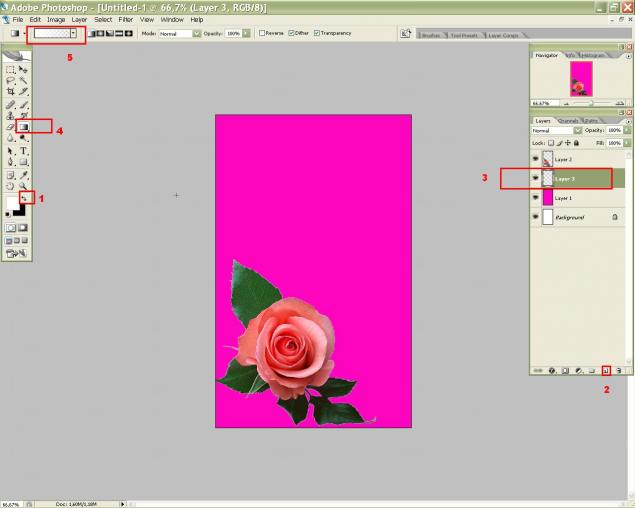
Изучим инструмент "градиентная заливка".
Для этого:
1. Создаем новый чистый слой - кнопочка (2)
2. Слой должен быть над розовым фоном! (3) Если он создался не там, то просто перетащите его удерживая левую кнопку мыши.
3. Теперь меняем местами цвета палитры (1) Либо можно выбрать желаемый цвет как в шаге №5. Мне просто нужен белый.
4. На панельке (5) из выпадающего списка выбираем переход от белого к прозрачному.

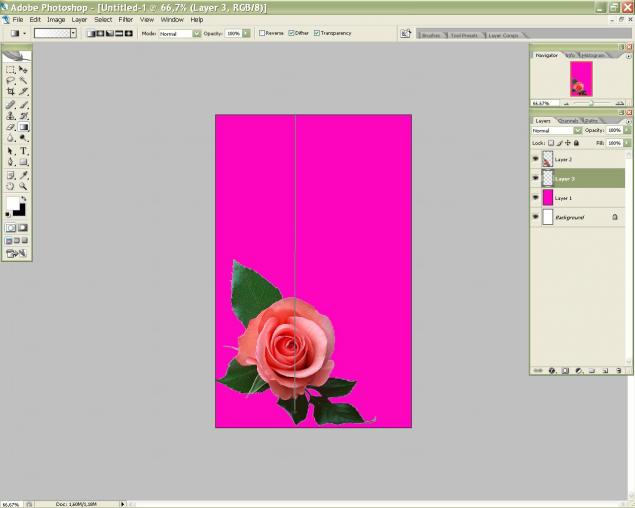
9. Удерживая кнопку "шифт" (это нужно для того, чтобы заливка была вертикально ровной) ставим курсор мыши в верх изображения и тянем полосочку до самого низа.

10. Согласитесь, уже не плохо! 5 минут и мы узнали что такое слои, градиентая заливка и как наложить изображения друг на друга.
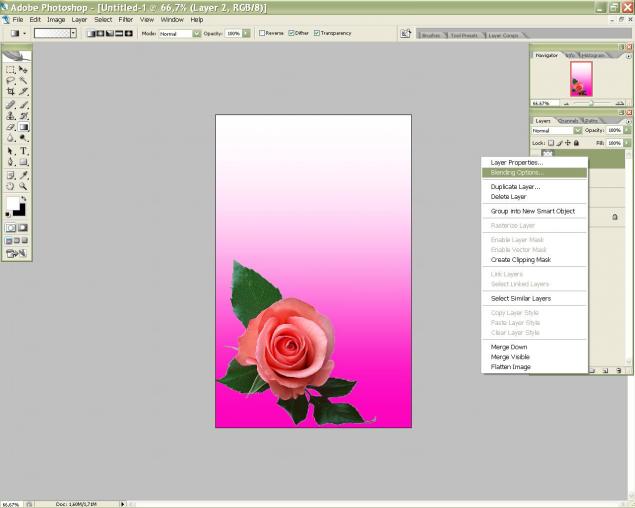
Теперь рассмотрим парочку "спецэфектов".
Кликаем правой кнопкой мыши по слою с нашей розочкой и выбираем "Blending Options". В русской версии программы кнопка будет там же. Запомните эту волшебную конопчку. Она необходима практически в любой работе.

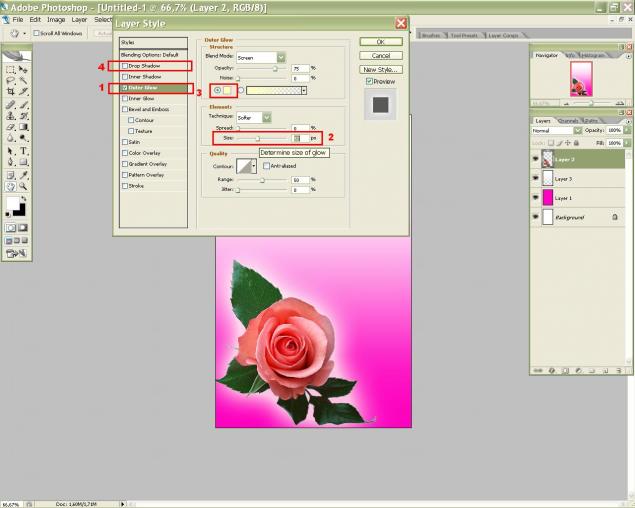
11. Выставляем настройки.
(4) тут можно добавить тень к изображению, но в нашем случае она не очень уместна.
(1) выбираем свечение.
(2) увеличиваем размах
(3) можно поменять цвет, но такой бледно желтый в большинстве случаев подходит.
Вообще не бойтесь - пробегитесь по всем функциям, пошелкайте, посмотрите на изменения.
Применить можно сразу несколько эффектов (хоть все)
Примененные эфекты будут отмечены глаочками слева.
Если результат устроил - жмем ОК.

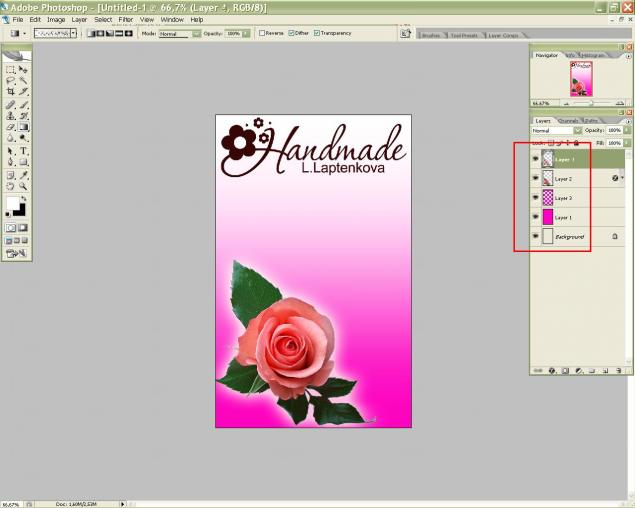
12. Итак, наша розочка светится. Фон вполне сносный. Добавляем на бирку логотип или надпись, используя первый МК.
Смотрим в окно слоев (F7). Ого сколько!!!
Когда на изображение накладываются мелкие картинки, понять что там очень сложно. Поэтому я настоятельно рекомендую, кода число слоев превышает 2-3 шт., все их подписывать. Это сделать очень просто - кликаем два раза левой кнопкой мыши по названию слоя и вписываем свое название.
Кружочек справа возле слоя обозначает, что к этому слою применены эфекты.

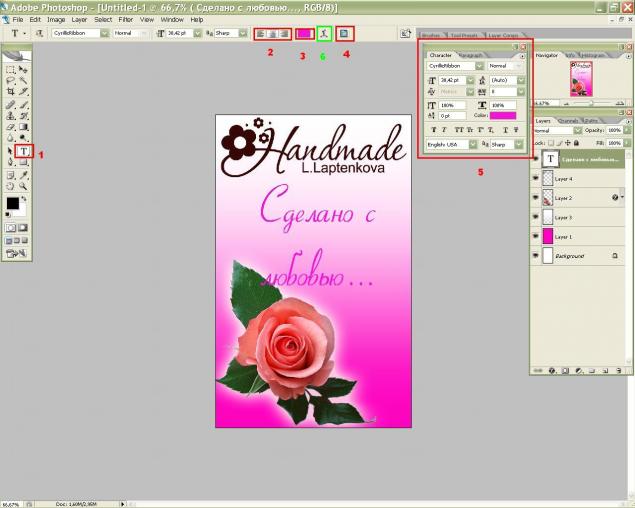
13. Вписываем текст.
С помощью уже знакомого нам инструмента "текст" (1) создаем надпись.
Однако, сегодня мы расширим наши знания об этом инструменте.
(2) выравнивания текста.
(3) выбор цвета
(4) эта кнопка открывает окно форматирования текста (5) в котором мы можем поменять все основные настройки втч цвет, шрифт, размер, отступы. Это очень важно, т.к. часто надпись не входит по ширине или строчки слишком далеко друг от друга.
Итак, надпись сделана, но она черезчур скучная. Поэтому жмем на кнопочку (6) и...

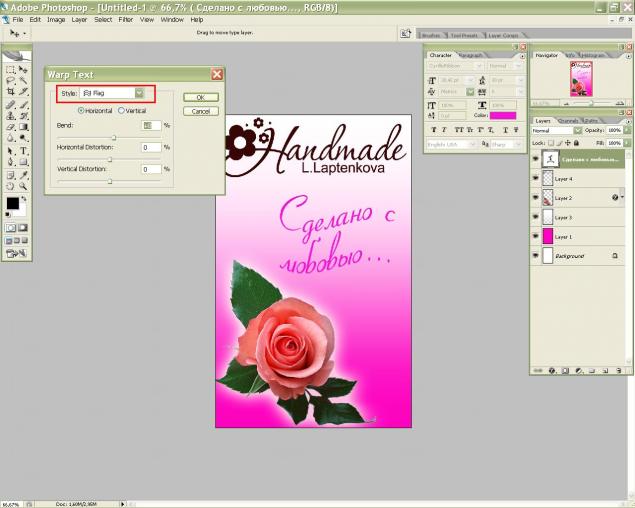
14....нам откроется окно по искажению текста. Поиграйтесь тут тоже. Я же выбрала из выпадающего списка искажение "флаг" и поставила ползунок так, как мне больше понравилось.
Уже веселее. К тексту можно так же применять любые эффекты - свечение, тени и т.д.
Попробуйте повторить шаги №10-11 для слоя с текстом.

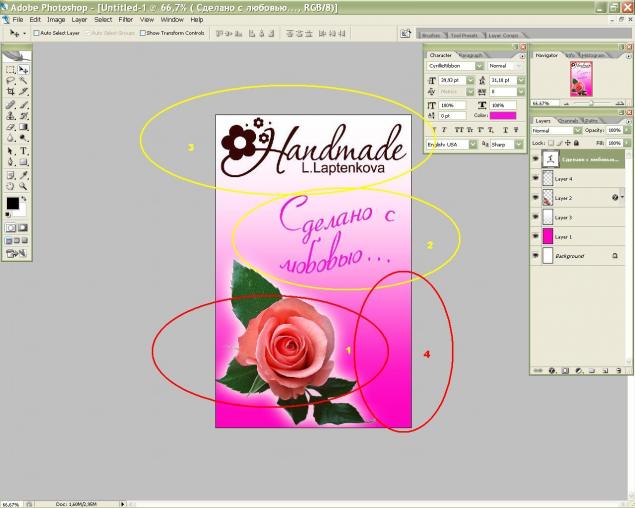
15. Оцениваем работу
Итак мы научились работать со слоями, эффектами, заливками и узнали новые принципы работы с текстом. Однако, конечный результат мягко говоря не радует. Понятно, что мы с вами еще не дизайнеры и даже этот результат - это уже РЕЗУЛЬТАТИЩЕ, но попробуем что-то улучшить с помощью тех инструментов которые мы знаем.
Выделяем основные места, которые нас не устраивают:
1. Роза не гарманирует по цветовой гамме с фоном.
Для того, чтобы это исправить возвращаемся к предыдущему МК и регулируем уровни и цвета по своему усмотрению.
2. Надпись где-то сбоку.
Перемещаем и увеличиваем ее с помощью инструмента трансформации.
3. Логотип близко к краю.
Очень важно, чтобы текст или логотип не были слишком близко к краю бирки/визитки. Это чревато тем, что вы можете срезать часть надписи при резке. Конечно, если резать аккуратно ножничками - ничего не случится, но если использовать резак, то запас 4-5 мм. должен быть минимум.
В данном случае мы еще и не оставили место под дырочку для веревочки. Это же бирка!
Поэтому немного уменьшаем логотип и сдвигаем вниз.
4. Пустое место
Я очень не люблю когда на фотографиях, визитках, бирках и т.д. есть непропорциональное пустое место, выделяющееся из общего фона.
В данном случаем можно увеличить розочку, сделать еще какую то надпись или ...

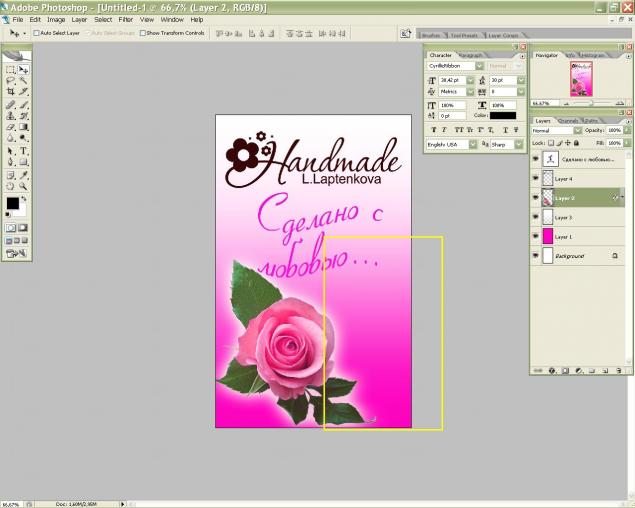
5. Итак, логотип и надпись на месте, розочка вписалась в общий фон, но пустое место все еще осталось. Не случайно.
В следующем МК я расскажу как изящно и быстро заполнить такие пустоты с помощью инструмента "кисть.
А пока поэксперементируйте и задавайте вопросы если что-то не понятно.

Метки: софт рукодельный бизнес |
ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ. |
Это цитата сообщения anna2081 [Прочитать целиком + В свой цитатник или сообщество!]

КАКОЙ ВЫБРАТЬ ФШ. ПЕРЕВОД ОСНОВНЫХ КОМАНД Где и как скачать фотошоп CS2 Устанавливаем Adobe Photoshop 12 CS5 Adobe Photoshop CS5 12.0.3 + Adobe Illustrator CS5 15.0.1 Англо-русский словарь терминов ФШ Перевод терминов фотошопа Панель инструментов в ФШ Обзор панели ниструментов Горячие клавиши в ФШ ИЗУЧАЕМ ФОТОШОП CS5 - видео-уроки О слоях (layers) РАБОТА СО СЛОЯМИ (для начинающих) Работа со слоями в ФШ Все о слоях Режимы наложения Учимся работать с режимами наложения Учимся Слои в ФШ ЭТО НАДО ЗНАТЬ (УСТАНОВКА ИНСТРУМЕНТОВ ФШ) Установка в ФШ новых фильтров и шрифтов ФИЛЬТРЫ НЕ ХОТЯТ РАБОТАТЬ? Ластик - Маска Что такое стили Как установить стили в ФШ Скачать стили ФШ Как установить шрифты в ФШ Скачать шрифты ФШ Кисти фотошоп - установка Устанавливаем кисти в ФШ Скачать кисти (бесплатно) Скачать кисти ФШ Кисти для фотошоп - ЛУЧИ СВЕТА Используем плагин в ФШ ВСЕ О ГРАДИЕНТАХ КАК РАБОТАТЬ С КАРТИНКОЙ В ФШ Как изменить размер картинки Изменение размеров холста Поворот холста Как сделать рамку вокруг фото Как вырезать фигуру из картинки Использование маски слоя Работа с маской слоя Вырезание объектов или как заменить фон Вырезаем волосы Превращение фото в фон Как сделать бесшовный фон в ФШ Как сделать бесшовный фон Как пользоваться паттернами Как сделать узор (текстуру) в ФШ как сделать рамку Как сделать разделитель Анимированная переливающаяся рамка Простейшая анимация Обрезка, растушевка картинки. Вставляем фото в рамку. Как сделать рамку внутри фото Инструмент "ШТАМП" Делаем кнопку Как сделать анимированный баннер Как написать текст из картинки Делаем видео рамку Как свернуть текст Делаем фон с сердечками Как сделать фон полупрозрачным Работа с текстом в ФШ Уроки "Эффекты с текстом" Уроки фотошоп Эффекты с текстом Анимация "Движение" ОТДЕЛЬНЫЙ ПЕРЕВОД ФИЛЬТРОВ Гламурное фото Плавная анимация движения Собирающийся текст Сундучок ФШ Водяной знак Переход от цвета к черно-белой фото Анимация "Открытие коробки" Анимация вращения Анимация "Снегопад" Как сделать снежинку Как сделать рамку в ФШ Мелькание в глазу Как загрузить экшен в ФШ Как применять экшен Устанавливаем новый экшен Кисти. Плагины. Шрифты. Экшены Actions (Экшен, Операция) . Что это такое? Экшен «Christmas Ball» Экшен "Заснеженный текст" Используем шум и глиттеры Блинг Делаем рамки для ФШ Анимация с блингами Пишем "от руки" Крылья бабочки Анимация фонов 1 Анимация фонов 2 Как сделать крутящуюся звезду Делаем блестки в ФШ Загружаем глиттеры Пишем или рисуем глиттером Работа с фильтром "Шум" Анимация "Движение из стороны в сторону" Радиальное размытие Видеоуроки Уроки ФШ Крученый текст Красивое оформление фото Красивые губы Сияющие бабочки Артшопфото Делаем рамку в ФШ Все о фотошоп. Кисти деревьев и растений Скачать кисти абстрактные Скачать стили праздничные Рамки для ФШ Скачать формы для ФШ Рамки ФШ Уроки ФШ Уроки Lady Olga ФШ для начинающих Где и как учиться ФШ Уроки ФШ Летающие бабочки Уроки ФШ Урок с линзой (Делаем аваторку) Сползающие капельки Популярные уроки ФШ Простейшая рамка Уроки для начинающих Уроки анимации Редактор спецэффектов Из черно-белой фотографии в цветную Коллаж-анимация "Военная хроника" Делаем текст из фото ДЕЛАЕМ БЕСШОВНЫЕ ОБОИ ДЕЛАЕМ ФОН ДЛЯ БЛОГА ГЛОБАТОР - уроки фотошоп ПРИМЕНЕНИЕ МАСКИ Интересный эффект с текстом ФОТОШОП-БРОДИЛКА БЫСТРАЯ МАСКА Эффект падения (анимация) Эффект свечения (анимация) ГЕНЕРАТОР ФОНОВ Вырезаем фрагмент из картинки Движение блика по намеченному пути МАНИПУЛЯЦИИ С ТЕКСТОМ КАК ВСТАВИТЬ ФОН (Pattern) В ФШ Как работать с маской КАК ПЕРЕНЕСТИ АНИМАЦИЮ НА КАРТИНКУ ПЕРЕВОД МАСОК из jpeg в png Анимированный дождь в ФШ ИСПОЛЬЗУЕМ ФОТО КАК ЗАДНИЙ ПЛАН Восстанавливающая кисть ВЫДЕЛЕНИЕ И ПЛАГИН АЛЬЕН СКИН УЧИМСЯ АНАМИРОВАТЬ БОКЕ ДЕЛАЕМ КОЛЛАЖ "ВАЛЬС ЦВЕТОВ" НАБОР ФИЛЬТРОВ ДЛЯ ФШ ПЛАГИН Eye Candy 4000 - набор из 23 фильтров КАК ВСТАВИТЬ ФОТО В РАМКУ ДЕЛАЕМ ЛЕНТУ АНИМАЦИЯ ВОДЫ ФИЛЬТРАМИ ФОТОШОП 10 МАЛОИЗВЕСТНЫХ ВОЗМОЖНОСТЕЙ ФШ Анимация глаз (бегающие огоньки) ДЕЛАЕМ СВОЙ ШТАМП Изучаем Adobe Photoshop CS5 Видео-уроки по Adobe Photoshop CS5 3D ЭФФЕКТ Движение с увеличением и поворотом Просто шикарные видео-уроки для новичков по CS4 ШИКАРНЫЕ ВИДЕО-УРОКИ ПО ФОТОШОП CS5 Раскрашиваем изображение с помощью HUE / SATURATION ФОТО В КАРАНДАШНЫЙ РИСУНОК ПОПУЛЯРНЫЕ УРОКИ АНИМАЦИИ Анимация елочной гирлянды Профессиональная техника реставрации фотографии Делаем заснеженный текст Создание глиттера "Падающий снег" и его применение Анимация "Новогодний сюрприз" Анимация горящей свечи Видео-урок от Зоси "Мерцающие звезды" 3D - ВЫХОД ИЗ РАМКИ 3D фото своими руками Ссылка Ссылка Рисуем снеговика Создаем 3D объекты и фигуры Анимация с вращением Делаем снег с плагином VDL Adrenaline Сигаретный дым в ФШ Иллюзия движения Ссылка Ссылка Ссылка |
       |
Инструмент "перо" в фотошопе Как эффектно разрезать фото Как убрать надпись с Gif-картинки Как сделать надпись "Добро пожаловать" Как изменить цвет объекта Как сделать коллаж с помощью текстуры Как использовать скрап-наборы в ФШ Плавная анимация или стереоэффект Движение с поворотами и пируэтами Фильтр Liquify — инструкция в картинках Работа с фильтром "Пластика" (оживление лепестков) Скачать фильтр, позволяющий делать всякие загогулины Установка дополнений к ФШ Уроки с сайтов Как сделать анимацию свечи Учимся создавать лучи Плавная анимация движения Мерцание (работаем кистями) Как перенести анимашку на картинку Закрученный текст Как соединить две картинки Слияние нескольких фото Выход из кадра Анимация движения Рассыпающийся текст Картинка в картинке Уроки фотошоп КАК РАЗРЕЗАТЬ КАРТИНКУ В ФШ КАК СДЕЛАТЬ РАМКУ В ФШ Пишем красиво (ко Дню Валентина) Движение заднего плана Как делать блинги Применение маски Дeлаем мигающие глазки Анимация - плавный переход между картинками Анимация - уроки фотошоп Делаем рамку с помощью фильтра "искажение" Как натянуть узор на объем Фантастические зрачки Фото в бокале Вырезаем с помощью Magic Wand Tool Фотомонтаж. Замена лица. Как вставить лицо в шаблон Как установить новый шрифт в ФШ Из брюнетки в блондинку Гламурный макияж в ФШ Оформление картинки блестящей рамочкой Как украсить фото Мозаичный эффект Отдельный перевод фильтров Применение маски Эффект стилизации "под гламур" Редактор спецэффектов Текст на прозрачном фоне Работа со ШТАМПОМ, как вставить ШРИФТЫ, меняем размер Моргающие глазки Бриллиантовая бабочка А бабочка крылышками бяк, бяк. бяк... Мини-картинка с надписью и анимацией Прыгаем по буквам Эффект прожектора Создаем рисунок карандашом Волшебный эффект в ФШ Девушка в сиянии луны Фото кусочками Появляющееся изображение Как сделать картинку в формате PNG Как сделать анимированный банер Анимация с использованием градиента ДЕЛАЕМ СВОЕ ОФОРМЛЕНИЕ Анимация фильтром Liguify Выбираем два цвета и делаеи анимацию Мини-картинка с надписью и анимацией Сюрреалистичный коллаж с девушкой Оживляем картинку в ФШ АНИМАЦИЯ БЛЕСТКАМИ Движение на картинке Красивый фотоэффект Цветной коллаж Как сделать свою печать в ФШ Пишем текст по кругу Как сделать баннер профессионально Анимация собирающейся картинки Как залить картинку глиттером Как сделать простую открытку Делаем фрукт с человеческим лицом Как сделать ОБОИ. Обои с бабочками Движение мигающих звездочек и точек Делаем оригинальную рамку для фото Эффект объемного изображения на фото Как нарисовать паутину в ФШ Создание коллажа из фотографий АНИМАЦИЯ ГЛИТТЕРАМИ Монтаж фото с помощью маски слоя СОЗДАНИЕ ЛОГОТИПА Коллаж в жанре сюжетной макросъемки Ручная коррекция тона фото Замена фона КАК ВСТАВИТЬ ЛИЦО В ФОТО НОВАЯ ФИГУРА БЕЗ СКАЛЬПЕЛЯ Работа с выделенными областями Трансформация выделения Имитация мягкого фокуса Анимация волос фильтром ПЛАСТИКА Оживляем водопад СИЯНИЕ ЛУЧЕЙ АНИМАЦИЯ КАРТИНКИ ГЛИТТЕРАМИ Анимация "МЕРЦАНИЕ" ЛИСТАЕМ СТРАНИЦЫ ПОЛЕТ ПТИЦ Ретуширование. Удаление дефектов на лице МОРГАНИЕ С ПОМОЩЬЮ ФИЛЬТРА "ПЛАСТИКА" ФИЛЬТР - Alien Skin - Xenofex 2.1.1 for Photoshop Перелистывам страницы АНИМАЦИЯ - МЯГКОЕ ДВИЖЕНИЕ АНИМАЦИЯ - МЯГКОЕ ДВИЖЕНИЕ (другой урок) Блики инструментом "ОСВЕТЛИТЕЛЬ" Плагин LUCE Мерцание Разукрашиваем блестки Эффект разрезанной картинки Огненная игуана Слайд-шоу Перевод картинок в PNG с помощью каналов Как сделать загар в ФШ Падающий снег Пылающий автомобиль-призрак Фильтр для создания вуалей - Sinedots 2 Плагин ULEAD- GIF-X.Plugin 2.0 КАК ЗАГРУЗИТЬ ПЛАГИНЫ В ФИЛЬТР UNLIMITED 2.0 Установочные файлы для установки фильтров в ФШ Режимы - Умножение и Наложение СОЗДАНИЕ РЕАЛИСТИЧНОГО ПОТОКА СВЕТА КОМБИНИРОВАНИЕ ЦВЕТА И ОТТЕНКОВ СЕРОГО Анимация воды с помощью плагина Flood. КАК СДЕЛАТЬ РАЗРЕЗНУЮ РАМОЧКУ В ФШ Фотомонтаж ДЕЛАЕМ ЭФФЕКТЫ НА КОЛЛАЖЕ Делаем рамочки для фото ДЕЛАЕМ КОЛЛАЖ (урок для начинающих) Анимация с помощью рабочего контура Плагин для открытия файлов формата PSP в фотошопе Иллюзия движения Костюмы для монтажа КАК УМЕНЬШИТЬ ФОН ПОД СВОЙ ЭКРАН КОМПЬЮТЕРА ПРОГРАММА Virtual Painter Deluxe 5.0 ОГОНЬ ИНСТРУМЕНТОМ "ПАЛЕЦ" ОЖИВЛЯЕМ ОГОНЬ ФИЛЬТРОМ ПЛАСТИКА Фильтр для создания вуалей - Sinedots 2 ПРОГРАММА "Sqirlz Water Reflections" Плагин ULEAD- GIF-X.Plugin 2.0 Делаем ленты Плагин для открытия файлов формата PSP в фотошопе ЗАМЕНА ФОНА В ФОТОШОП (видео-урок) ХУДЕЕМ ЗА 10 МИНУТ (видео-урок) ВРАЩАЮЩАЯСЯ НАДПИСЬ (видео-урок) АНИМИРОВАННЫЙ ТЕКСТ С ПОМОЩЬЮ ГРАДИЕНТА (видео-урок) ПРОГРАММА Abrosoft FantaMorph Изучаем программу Abrosoft FantaMorph УСТАНОВКА И РУСИФИКАЦИЯ ПРОГРАММЫ Abrosoft FantaMorph Abrosoft Fanta Morph Уроки Abrosoft FantaMorph 3. Развевающиеся волосы. ПЛАГИН Alf Border FX Ссылки на качественные уроки фотошоп Ulead Gif Animator - программа для создания анимации Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка |
для вас Лариса Гурьянова
Метки: софт |
Создаем печать в фотошоп |
Дневник |
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом.
Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Метки: софт |
50 видеоуроков по фотошопу онлайн |
Это цитата сообщения Галина_Минжулина [Прочитать целиком + В свой цитатник или сообщество!]
50 видеоуроков по фотошопу смотрим онлайн
Все видеоуроки вы можете смотреть онлайн прямо сейчас (уроки взяты с видео хостингов youtube.ru и rutube.ru).
Для вашего удобства, уроки по категориям и небольшое описание перед каждым уроком.
Посмотрев видео уроки вы научитесь делать в фотошопе различные графические элементы: шапки, баннеры, оформления для вашей группы научитесь рисовать, кадрировать, обрабатывать, ретушировать, применять различные эффекты к вашим фотографиям, познакомитесь с новыми возможностями программы Adobe Photoshop CS 5 и многое другое.
Приятного вам просмотра.
Метки: софт |
Делаем индивидуальную подпись в фотошоп |
Это цитата сообщения Салена [Прочитать целиком + В свой цитатник или сообщество!]
Автор Аня Лепаловская с Ярмарки Мастеров - http://www.livemaster.ru/topic/100419-delaem-individualnuyu-podpis?msec=80?
Здравствуйте!
Меня часто спрашивают как я делаю подпись на свои работы, поэтому я решила сделать этот несложный МК, который позволит вам придумать собственную подпись и ставить её на все свои работы. НАдеюсь он будет понятен даже новичкам.

Метки: софт |
Альтернатива подписи фото- штамп. МК. |
Это цитата сообщения Салена [Прочитать целиком + В свой цитатник или сообщество!]
Авторы - сёстры Комиссаровы (Анна и Ирина) с Ярмарки Мастеров - http://www.livemaster.ru/topic/90422-alternativa-podpisi-foto-shtamp?msec=80?
Доброго времени суток!
В данном уроке хотелось бы показать, как можно оригинально подписывать свои фото. Это ставить печать или штамп на свои фото.

Метки: софт |
| Страницы: | [2] 1 |









 ОНЛАЙН-ФОТОШОП.
ОНЛАЙН-ФОТОШОП.



















