-Рубрики
- ПОЗДРАВЛЕНИЯ (55)
- День Рождения (24)
- Пасха (4)
- 8 марта (4)
- 23 февраля (4)
- Крещение (1)
- Рождество (1)
- День учителя (1)
- 9 Мая (1)
- Вербное воскресение (1)
- Ай, болит! (51)
- Продукты (9)
- Грибок (3)
- Трещины на пятках (2)
- Глаза (2)
- Суставы (1)
- Худеем (1)
- Исследования (1)
- Давление (8)
- Лекарственные растения (7)
- Массаж (1)
- Позвоночник (6)
- Препараты (8)
- Уроки (5)
- ProShow Producer (2)
- Живопись (1)
- 23 ФЕВРАЛЯ (0)
- Алкоголь (12)
- похмелье (3)
- Самодел (7)
- Библиотека (5)
- Энциклопедии (3)
- Аудиокниги (2)
- Газеты и журналы (1)
- Скачать книги (1)
- В деревне (1)
- Гармонь (33)
- Гармонисты (14)
- Картинки (3)
- Наигрыши (2)
- Песни (4)
- Пляска (1)
- Частушки (9)
- Герой нашего времени (20)
- Герои советского союза (5)
- Актеры (4)
- Ученые (1)
- Герои России (1)
- Города и страны (7)
- Для дома (19)
- Игры (3)
- Интересно (29)
- Интернет (228)
- Беспроводные сети (6)
- браузеры (14)
- Бродилки (13)
- Для блога (142)
- Онлайн сервисы (40)
- Почта (1)
- Соц.сети (4)
- Халява (7)
- История (56)
- Славяне (11)
- СССР (8)
- Война (5)
- Оружие (1)
- Первобытная (1)
- Византия (1)
- Древний Рим (2)
- Личность (16)
- России (15)
- Компьютер (345)
- HTML (41)
- Word (11)
- Смартфон (9)
- excel (3)
- Термины (1)
- W7 (137)
- вирус (14)
- Периферия (12)
- Накопители (17)
- Программы (58)
- Фотошоп (36)
- Кулинария (57)
- Салаты (7)
- Пироги (6)
- Быстро и просто (2)
- Курица (2)
- Крупы (2)
- Кетчуп (2)
- Капуста (1)
- Заготовки на зиму (1)
- Соусы (1)
- Рагу (1)
- Блины (1)
- Напитки (1)
- Макароны (1)
- Колбаса (3)
- Рыба (10)
- Сало (5)
- ЛиРу (316)
- клипарт (25)
- Фоны (19)
- HTML (8)
- Благодарики (6)
- Флеш (6)
- Видео (5)
- Скрап (3)
- Плейкаст (3)
- Пожелайки (1)
- Картинки (55)
- Плеер (13)
- Рамки (102)
- Текст (16)
- Уроки (48)
- Музыка (57)
- Забугор (6)
- Гармонь (4)
- Зацепило (1)
- Переделки и шуточные песни (1)
- Дворовые песни (1)
- Инструменты (1)
- Народная песня (1)
- Пелагея (1)
- Песни (5)
- Ретро (2)
- Современная народная песня (15)
- Частушки (10)
- На Руси (19)
- Язычество (10)
- Образование (14)
- Энциклопедии (4)
- Английский язык (3)
- Словари (2)
- Огород (7)
- Поэзия (28)
- Владимир Высоцкий (2)
- Леонид Филатов (1)
- Роберт Рождественский (3)
- Эдуард Асадов (3)
- Развлечения (2)
- Разоблачения (1)
- Религии (5)
- Православие (3)
- Христианство (1)
- Сделай сам (34)
- Инструмент (5)
- Дача (4)
- Иван-Чай (2)
- Лайфхак (2)
- Печь (2)
- Вязание (2)
- Дом (1)
- Сантехника (1)
- Электричество (1)
- Фото (картины) (19)
- НЮ И не НЮ (11)
- Демотиватор (2)
- Цветы (1)
- Обои (1)
- Прикол (1)
- Природа (2)
- Юмор и сатира (6)
-Метки
1 сентября 8 марта html w 7 w7 алкоголь англл. яз андроид анимация браузер бродилка видео виндовс виндовс 7 виндоус 7 вирус ворд восстановление востановление виндовс гармонь генератор открыток генератор рамок генератор фонов герои герой гиф грибок давление девушки день рождения дневник здоровье инструмент интернет история картинки клавиатура клипарт колбаса компьютер компютер кулинария ли-ру лиру манишка математика музыка накопитель огород онлайн-сервис открытка оформление память пантеон славян папки виндоус пасха песня плеер плейкаст позвоночник поздравления помощь по дневнику программы разделители рамка рамки редактор фото рецепт рецепты русь рыба салат сало сам селедка синхронизация скрап славяне словарь фотошоп ссср сталин стихи текст удаление удаление программ уроки файлы флеш флеш плеер флешка фоны фотошоп худеть цветы цифры частушки чистка школа эдитор энциклопедия
-Приложения
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- Скачай фильмыСкачивай фильмы быстро
 Смотреть фильмы онлайн бесплатно, в отличном качестве...Онлайн кинотеатр: биография Боевик вестерн военный детектив документальный драма история комедия криминал мелодрама мистика музыка Мультфильм мюзикл приключения семейный спорт триллер Ужасы Фантастика
Смотреть фильмы онлайн бесплатно, в отличном качестве...Онлайн кинотеатр: биография Боевик вестерн военный детектив документальный драма история комедия криминал мелодрама мистика музыка Мультфильм мюзикл приключения семейный спорт триллер Ужасы Фантастика Хитовые игры на liveinternet«Хитовые игры на liveinternet» - красочные и увлекательные игры, отличающиеся простотой в управлении. Неотъемлемой частью подобных игр являются понятный игровой процесс и отличная графика.
Хитовые игры на liveinternet«Хитовые игры на liveinternet» - красочные и увлекательные игры, отличающиеся простотой в управлении. Неотъемлемой частью подобных игр являются понятный игровой процесс и отличная графика.
-Всегда под рукой
-Музыка
- ***Татарские Народные Мелодии (плясовые) - Гармонь ***
- Слушали: 8809 Комментарии: 0
- Отчего так быстро вянут розы...
- Слушали: 135 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Сообщества
Участник сообществ
(Всего в списке: 8)
Рамки_для_днева
Всё_для_блога
Картинки_для_днева
Сама_овца
Мир_анимации
мастерская_Галереи
Только_для_мужчин
соо-шпаргалка
Читатель сообществ
(Всего в списке: 1)
Fantasy_Arts
-Статистика
Без заголовка |
Цитата сообщения Венера01
|
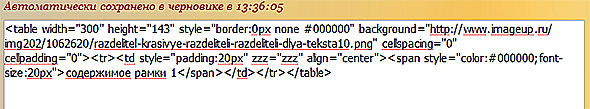
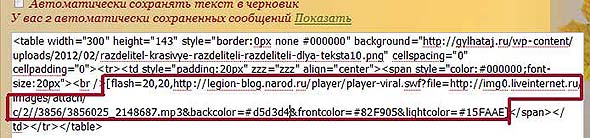
| Рубрики: | ЛиРу/Плеер |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
 Приветствую Вас, дорогие друзья!
Приветствую Вас, дорогие друзья!