-÷итатник
Ўесть лет назад …охан ’ьюберс построил полномасштабную копию Ќоева ковчега. Ќидерландский плотник...
—охранение дневника LiveInternet на компьютер с картинками. - (16)—охранение дневника на компьютер с помощью функции экспорта (export) на Liveinternet –...
ак удалить пользовател€ из —писка друзей. - (33)ак удалить пользовател€ из —писка друзей Ѕывает так, что друг оказалс€ не друг. —о...
"јвиадартс" в рыму: дух захватывает! - (4)¬ рыму Ч азартные авиационные игры ¬оенно-космических сил –оссии. ѕо€вление в небе над полуостро...
рымска€ ¬есна ‘еодоси€ 2016 - (10)-–убрики
- омпьютер,телефон (6795)
- улинарные рецепты (5800)
- –азное (909)
- —тихи (845)
- Ѕиблиотека (703)
- »нтернет (655)
- ссылка (638)
- ¬идео (394)
- ’”ƒќ∆≈—“¬≈ЌЌџ≈ фильмы (387)
- ƒокументальные фильмы (84)
- 1000 советов автолюбителю (365)
- »зречени€, чувства, мысли (355)
- ѕолезное дл€ себ€ (330)
- ∆ивотные и птицы (288)
- россворды, загадки (277)
- ћузыка (239)
- —делай сам (177)
- ћедицина (163)
- »гры (159)
- ‘отошоп (155)
- ‘отоальбом (152)
- ѕриколы (147)
- ¬ помощь новичку (135)
- ѕоздравитель (133)
- ‘ото (131)
- офе,шоколад,чай (126)
- ѕравославие (113)
- ѕрирода (113)
- ёмор (105)
- ѕодводный мир (97)
- ѕожелани€ (97)
- ‘лэшки (84)
- ћультфильм (81)
- –азвивающие мультфильмы (14)
- √енераторы (71)
- ƒиеты (67)
- √ороскоп (56)
- јнимации (49)
- FAQ (45)
- –амки (44)
- јнекдоты (37)
- ѕлэйкасты (36)
- —хемы (32)
- ќткрытки (24)
- ћода. ¬сЄ дл€ женщин (23)
- ѕазлы (21)
- ѕереводчики (16)
- рым (15)
- “V и –адио (15)
- Ўрифты (14)
- артинки (14)
- –амки с картинками (11)
- оды (11)
- Ёпиграфы (8)
- ѕолитика (5)
- јдминистраци€ (3)
-ћетки
-—сылки
-¬идео

- Ќеверо€тный танец девочки.
- —мотрели: 1949 (45)

- √овор€щие котики
- —мотрели: 1007 (26)
-ћузыка
- Ќиколай Ќосков - —нег
- —лушали: 1393 омментарии: 24
- Max Greger and Fausto Papetti The Shadow of Your Smile
- —лушали: 11836 омментарии: 23
- Ќазову теб€ облаком - јлександр ћаршал и ¬€чеслав Ѕыков
- —лушали: 9619 омментарии: 5
- ¬осточные мотивы
- —лушали: 20819 омментарии: 4
- “имур “емиров - ≈сли б теб€ в этом мире любима€ не было
- —лушали: 23907 омментарии: 14
-Ќовости
-¬сегда под рукой
-
[Ётот ролик находитс€ на заблокированном домене]
ƒобавить плеер в свой журнал
© Ќакукрыскин
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписей: 21653
омментариев: 200306
Ќаписано: 252327
ак оптимизировать фотографии дл€ уменьшени€ размера. |
http://biznessystem.ru/2016/12/kak-umenshit-razmer-foto-onlajn/—егодн€, дорогие читатели, мы займемс€ уменьшением размера фотографий в байтах и пиксел€х. ¬ наш век цифровых технологий, мало кто делает снимки на пленку, почти все пользуютс€ цифровыми фотоаппаратами и камерами. ¬ результате, мы имеем изображени€ в виде файлов.
‘айлы картинок бывают разные, но, как правило, используютс€ 2 формата Ц это jpg (jpeg) или png. –еже примен€ют gif Ц этот формат больше подходит дл€ анимированных изображений. »спользование Ђцифрыї при фотографировании удобно тем, что можно легко мен€ть параметры и характеристики исходных изображений.
ѕрежде чем приступить к описанию онлайн способов уменьшени€ фото, надо пон€ть, что мы под этим подразумеваем. ¬арианты:
- ”меньшение объема занимаемого файлом на носителе информации (количество байт), сохранив качество;
- ”меньшение линейных размеров картинки (ширины и высоты в пиксел€х).
Ќиже мы рассмотрим оба варианта минимизации картинок.
ќнлайн сервисы дл€ уменьшени€ объема файла изображени€
ƒл€ того, чтобы уменьшить размер фото онлайн без потери качества нет необходимости использовать графические редакторы и непосредственно открывать изображени€. — этой целью мы будем примен€ть сервисы, на которые просто загружаетс€ файл картинки, там происходит преобразование, а на выходе скачиваетс€ файл меньшего размера.
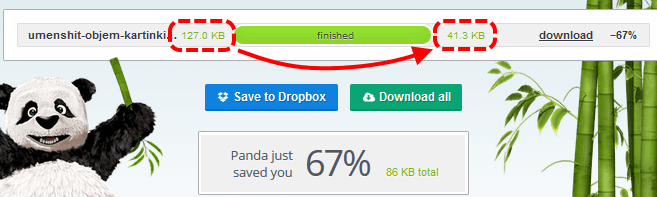
1. Tinypng.com
ѕозвол€ет загружать одновременно до 20 файлов. ѕоддерживаютс€ jpg и png форматы. ѕо результатам обработки выдает ссылку на скачивание каждого отдельного уменьшенного файла и общую ссылку на архив со всеми уменьшенными изображени€ми.
я загрузил обычные фотографии со своего фотоаппарата, как видите, сервис уменьшил их размер почти наполовину.
–езультаты можно сохран€ть не только на компьютер, но и в облачное хранилище Dropbox.
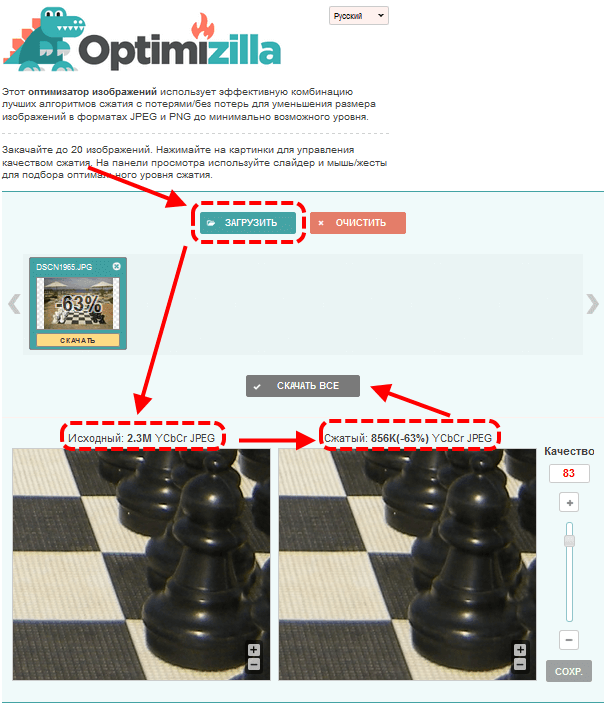
2. Optimizilla.com/ru/
—ервис дл€ оптимизации фотографий, аналогичный предыдущему. — помощью специальных алгоритмов он позвол€ет существенно уменьшить размер фото. «а один раз обрабатываетс€ до 20 изображений. Optimizilla выгодно отличаетс€ от tinypng наличие настроек Ц есть возможность выбрать степень сжати€, двига€ ползунок справа. роме того, доступен предварительный просмотр полученного варианта Ц можно уменьшать картинки до приемлемого уровн€ качества.
ѕо умолчанию, Optimizilla самосто€тельно определ€ет насколько можно сжать файл без потери качества. Ётот уровень регулируетс€ и вручную — ползунком справа. ¬ примере стоит 83% качества, что снизило размер файла на 63% (с 2,3 мб до 856 кб). ѕоддерживаютс€ png и jpg расширени€.
ќнлайн сервисы дл€ уменьшени€ размера фото в пиксел€х
»нструментов, которые позвол€ют уменьшить размер фото в пиксел€х онлайн существенно больше. — этой работой справитс€ любой графических редактор, но есть и специальные сайты, специализирующиес€ конкретно на уменьшении числа точек в ширине и высоте файла картинки..
Ќиже мы рассмотрим несколько простых Ђуменьшателейї фотографий, которым предназначены исключительно дл€ такой работы и один полноценный онлайн сервис, который умеет редактировать изображени€ по полной (онлайн аналог ‘отошопа), в число его функций входит уменьшение размеров.
1. Resizepiconline.com
”добный сервис дл€ уменьшени€ геометрического размера картинок.
ѕоддерживает одновременную работу с 10 файлами. ѕозвол€ет задать дл€ каждого единую ширину и высоту. »меет настройки степени качества, то есть мы можем не только линейные размеры изменить, но и объем файла отрегулировать. ƒополнительной фишкой сервиса €вл€етс€ возможность конвертации фото в jpg или png Ц закидываете один, получаете другой.
ѕосле обработки скачиваем файлик.
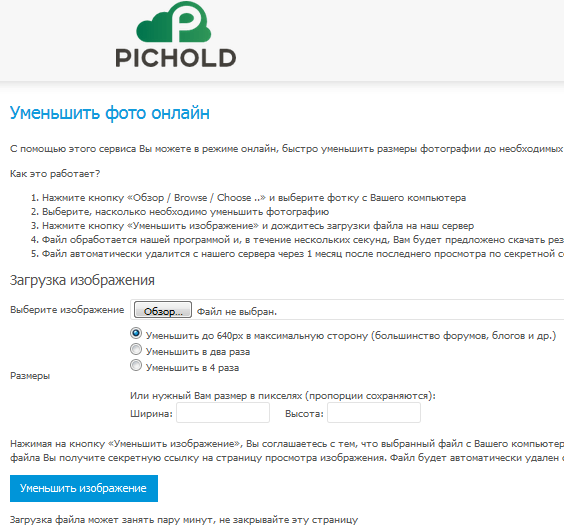
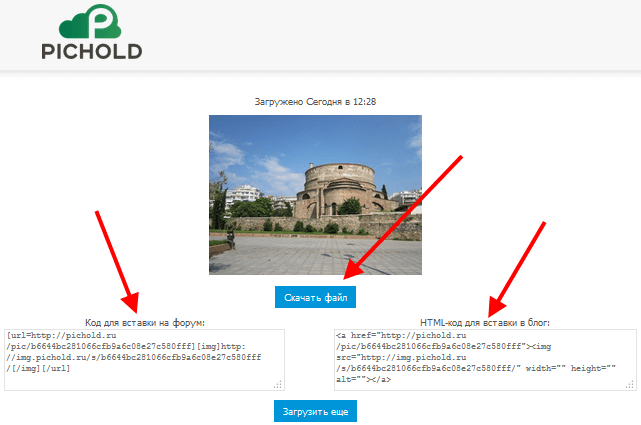
2. Pichold.ru
Ётот сервис специально настроен дл€ подготовки изображений дл€ размещени€ в интернете. ѕо умолчанию задаетс€ стандартный размер в 640 пикселей, часто примен€емый на сайтах. ѕри желании можно вручную вписать цифры с желаемым количеством пикселей в ширину и высоту.
–езультат выдаетс€ не только как ссылка на скачивание, но и в виде кода дл€ вставки на форум (bb-код) и стандартный дл€ сайтов HTML код.
≈сли нужно где-то поделитьс€ фотографией, загружаем, уменьшаем до нужного размера, копируем код и вставл€ем фото в нужное место Ц удобно.
3. ќнлайн редактор изображений Sumopaint.com
Ёто полноценный графический редактор, который может заменить в домашних услови€х ‘отошоп. ƒл€ начала работы переходите по ссылке — www.sumopaint.com/home/#app
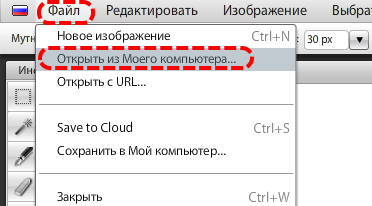
—лева вверху флажком выбираем русский €зык. ƒальше через меню Ђ‘айлї — Ђќткрыть с моего компьютераї загружаем фотографию.
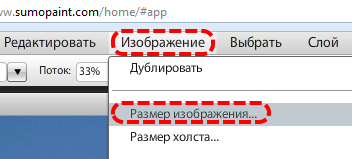
ѕосле этого в меню Ђ»зображениеї, переходим в Ђ–азмер изображени€ї
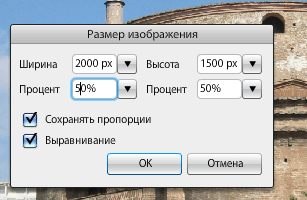
¬ форме указываем желаемый новый размер фото Ц в пиксел€х или в процентах. ѕри необходимости сохран€ть пропорции поставьте соответствующую галочку. ¬се указали Ц жмем Ђќ ї.
— онлайн
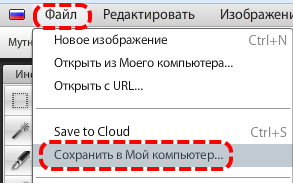
ѕосле этого сверху снова жмем вкладку Ђ‘айлї, и выбираем Ђ—охранить в ћой компьютерї.
¬ самом редакторе есть масса полезных функций, поэтому, € решил вам его показать, хот€, непосредственно дл€ уменьшени€ размеров картинок он менее удобен, нежели специализированные онлайн сервисы. «ато, в Sumopaint вы можете в онлайн режиме добавить к своим фото надписи или применить какой-либо эффект.
ƒл€ чего уменьшать фотографии
¬ыше мы рассмотрели два разных подхода к уменьшению изображений, каждый из них имеет свое назначение. –ассмотрим оба:
1. ”меньшение объема файла
ѕри фотографировании или при создании картинки с помощью графических редакторов файл изображени€ кодируетс€ специальным образом. —ложные алгоритмы кодировани€ описывать смысла не вижу, тем более, что сам не владею ими столь глубоко, чтобы глубоко раскрыть тему, но общий смысл Ц сделать так, чтобы картинка имела высокое качество, но занимала мало места на носителе информации.
Ёти алгоритмы различаютс€ в разных устройствах и программах, поэтому, размер фотографии сделанной одним фотоаппаратом будет несколько мегабайт (мб), а другой фотоаппарат сделает такую же фотку и упакует ее в пару сотен килобайт (кб) Ц это при одинаковых геометрических размерах (ширина и высота в пиксел€х).
—оответственно, применив к Ђт€желойї фотографии другие фильтры, мы можем уменьшить ее размер в несколько раз. «аметьте, это совершенно не вли€ет на качество.
2. ”меньшение линейных размеров изображени€
ѕод этим подразумеваетс€ уменьшение количества пикселей (px) в ширину и высоту. Ќапример, есть фотографи€ с разрешением 2000 px на 1000px, а мы из нее делаем 500×250.
ѕри таком преобразовании качество, неизбежно, падает по причине того, что несколько исходных точек замен€ютс€ одной. ¬ описанном выше примере мы в 4 раза уменьшили высоту и в 4 раза ширину, соответственно 1 px нового фото объединил в себе 16 px старого.
≈стественно, такое изменение размеров приводит и к уменьшению размера картинки, но это побочный эффект.
—тоит ли примен€ть такое сжатие?
Ѕезусловно, стоит, но не везде и не всегда. ≈сли это ваши семейные фото и вы захотите в будущем распечатать их на бумаге, то низкое разрешение не позволит сделать печать на листах большого размера (получите квадратики).
ƒругое дело, если вам нужно выложить те же семейные фото на страничку ¬контакте или прикрутить в качестве аватарки к своему профилю Ц здесь масштабы фотографий больше определенного уровн€ будут незаметны, так как ограничиваютс€ размерами страниц на самом сайте.
Ќапример, ширина всей рабочей части моего сайта чуть больше 1000px, если € захочу поместить картинку в 2000px, она либо вылезет за пределы, либо € настрою ее сжатие браузером дл€ приемлемых размеров. ѕри уменьшении размера браузером качество потер€етс€, а место, которое фото занимает на хостинге, все равно будет максимальным.
ѕоэтому, € заранее уменьшаю размер всех изображений и выкладываю в сеть файлы с нужными параметрами ширины и высоты.
Ќа этом урок окончен, теперь вы можете самосто€тельно подгон€ть размеры картинок под свои нужны, произвольно мен€€ их размер как в килобайтах, так и в пиксел€х.
| –убрики: | »нтернет омпьютер,телефон |
ѕроцитировано 68 раз
ѕонравилось: 50 пользовател€м
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |