-÷итатник
¬ареники с картошкой и грибами - (0)
»нгредиенты: дл€ теста: мука пшенична€ 2 стакана+ на раскатку теста вода тепла€ 3/4 ст...
’аласле - венгерский рыбный суп - (0)ѕонадобитс€: 1 кг карпа 1 кг разных сортов рыбной мелочи 1 кг сладкого к...
— јЌƒ»Ќј¬— »≈ √Ќќћџ - (0)1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18.
√олубцы-улитки без м€са - (0)ѕриготовление голубцов Ч целое искусство! Ќаверн€ка вы уже знаете не один рецепт голубцов, но этот...
ћ€сна€ сол€нка - (0)—ол€нка сборна€ м€сна€ — это насыщенный суп, основу которого составл€ют несколько видов готово...
-–убрики
- Hand made (729)
- јмигуруми (82)
- Ѕатик (7)
- ¬ хоз€йстве пригодитс€ (14)
- ƒекупаж (28)
- ∆урналы, книги по игрушкам (18)
- »грушки (97)
- »з газет, бумаги, картона (13)
- »з газетных трубочек (61)
- »з джинсов (118)
- »з лент, лентами (39)
- »з носочков, колгот... (12)
- уклы (50)
- ћозаика (11)
- –азное Ќћ (50)
- —крапбукинг (12)
- “ильды (17)
- ’олодный фарфор, папье-маше... (29)
- Ўерсть (64)
- Ѕиблиотека (30)
- Ѕохо, ¬интаж, –етро (173)
- ¬идео (3)
- ¬€зание (2202)
- Crazy wool (13)
- јксессуары (14)
- Ѕабочки (9)
- Ѕолеро (41)
- Ѕрюгге + »рланди€ (5)
- Ѕрюггские кружева (43)
- ¬арежки, митенки, перчатки (56)
- ¬оротнички кружевные (19)
- ¬€зание + ткань (70)
- ƒл€ уюта в доме (34)
- »гольное кружево (11)
- »рланди€ + ткань (6)
- »рланди€ - журналы, книги (23)
- »рланди€ - учебник, мотивы (123)
- »рланди€. ћотивы. ѕодборка (72)
- »рландские кружева (183)
- айма (77)
- вадраты (48)
- ожа + в€зание (3)
- омплекты в€заные (76)
- ружевные идеи, истори€ (20)
- ружево наборное (16)
- ружевоплетение (8)
- Ћенточные кружева (93)
- Ќоски (108)
- ѕледы, покрывала, наволочки (160)
- ѕончо, накидки (138)
- –азное (43)
- –умынское, шнурковое кружево (50)
- —алфетки, скатерти (100)
- —цепное кружево (16)
- “апочки, следки (32)
- ‘илейное в€зание (32)
- ‘риволите (20)
- ‘риформ (38)
- ÷веты разные (43)
- Ўали, палантины (152)
- Ўапки, шл€пки, береты (131)
- Ўарфы, бактусы (71)
- ¬€зание дет€м (554)
- ∆урналы, книги (74)
- рючком (15)
- –азное (16)
- —пицами (309)
- Ўапочки, варежки, носочки (163)
- ¬€зание женщинам (1092)
- Ѕрюки, шорты (75)
- рючком (273)
- ѕальто, шазюбли, кардиганы (186)
- –азное (112)
- —пицами (253)
- Ўапки и шарфы (104)
- ¬€зание журналы, книги (1364)
- јзи€ (24)
- ƒуплет (78)
- ∆урнал мод (97)
- рючком (492)
- –азное (278)
- –азное 1 (239)
- —пицами (182)
- ¬€зание мужчинам (5)
- ¬€зание на вилке (28)
- ¬€зание на машинах (16)
- ¬€зание уроки и схемы (1839)
- рючком (781)
- –азное (62)
- —пицами (1013)
- ¬€заные плать€, юбки, костюмы (2846)
- остюмы (20)
- рючком (1743)
- ѕлать€, туники крючком (315)
- ѕлать€, туники спицами (133)
- –азное (76)
- —пицами (475)
- ёбки (91)
- ƒл€ детей (265)
- ино, мультики (13)
- ниги, сказки (19)
- улинари€ (18)
- –азвивалки (132)
- –астите здоровенькими (30)
- ƒл€ себ€ (99)
- ∆изнь, люди (54)
- «доровье и красота (2061)
- ¬идео (73)
- ƒиеты (91)
- «доровье (911)
- расота (321)
- ѕохудейка (469)
- ”пражнени€ д/здоровь€ (144)
- ”пражнени€ д/похудени€ (198)
- »ностранные €зыки (229)
- »скусство (985)
- ƒизайн (32)
- ∆ивопись (611)
- ћузыка (293)
- ‘ото, старое фото (39)
- »стори€, литература (7)
- ино, театр (399)
- ино (78)
- “еатр (43)
- ожа, из кожи (45)
- омпьютер (614)
- ƒневник (343)
- »гры (7)
- ѕрограммы (60)
- — пользой дл€ дела (86)
- ‘отошоп (59)
- улинари€ (7503)
- Ѕлины, блинчики (98)
- Ѕулочки, печенье (366)
- ¬ареники, манты, пельмени... (164)
- ¬аренье (96)
- ¬ыпечка несладка€ (192)
- ¬ыпечка сладка€ (354)
- √олубцы, долма (34)
- √отовим в горшочках (18)
- √рибы (46)
- «аготовки (196)
- «акуски (104)
- »з баранины (10)
- »з гов€дины (70)
- »з курицы (426)
- »з печени (28)
- »з птицы, кролика (26)
- »з риса, с рисом (39)
- »з свинины (255)
- »з фарша (153)
- артофель (86)
- олбаса (48)
- офе (7)
- руп€ное (22)
- улич, пасха (6)
- Ћапша, макароны, паста... (22)
- ћолочное (55)
- ћучное (162)
- Ќапитки (119)
- Ќациональна€ кухн€ (137)
- ќвощи (208)
- ќформление (81)
- ѕервое блюдо (104)
- ѕироги, пирожки (811)
- ѕицца (56)
- –азное (218)
- –ыбка (911)
- —алаты (74)
- —ало (54)
- —ладкое (380)
- —оветы (56)
- —оус (69)
- —ырное, творожное (123)
- “есто (41)
- “есто дрожжевое (191)
- “есто пресное (15)
- “есто слоЄное (87)
- “есто творожное (20)
- “орты, пирожные (1084)
- ’лебное (136)
- „ай (4)
- „ебуреки, шаурма... (119)
- яичное (8)
- ћалышам (2660)
- ¬€зание (1755)
- ѕледы, покрывала (336)
- ЎитьЄ (560)
- ћех - работа, издели€ (48)
- ћода (61)
- ћодельеры. ¬€зание (428)
- Alzira Vieira (10)
- Giovana Dias (29)
- Oscar de la Renta (39)
- Ralph Lauren. (8)
- Vanessa Montoro (165)
- ћирослава √орохович (21)
- –азное (156)
- ћужчинам (42)
- Ќужна помощь (0)
- ќбувь (170)
- ѕрирода, животные (185)
- ѕсихологи€ (110)
- ѕутешестви€ (292)
- –азное (90)
- –укоделие разное (2176)
- јппликаци€ (55)
- ¬ышивка (620)
- ниги, журналы (302)
- ѕэчворк (451)
- –азное (160)
- —инель (24)
- —умки, сумочки, клатчи (569)
- —оветы (345)
- Ѕытовые (291)
- ќгород на окне (53)
- —тихи (268)
- ÷веты (235)
- ЎитьЄ (7094)
- ¬идео (18)
- ¬ыкройки, технологи€ (2657)
- ƒет€м (766)
- ∆урналы, книги (1757)
- ћини-манекен (61)
- ћоделирование (409)
- ћодельеры (14)
- ћужчинам (44)
- Ќижнее бельЄ (41)
- ќдежда (947)
- ѕеределкино (158)
- –азное (467)
- —оветы (337)
- “ехники шить€ (117)
- Ўл€пки, шапки, береты (96)
-ћузыка
- √ород, которого нет. » орнелюк
- —лушали: 2642 омментарии: 0
- —тиви ”андер
- —лушали: 3481 омментарии: 0
- Ѕелый ќрел - ак ”поительны ¬ –оссии ¬ечера
- —лушали: 27840 омментарии: 0
- јнгелы здесь больше не живут
- —лушали: 5697 омментарии: 0
- Sarah Brightman - Scene D"Amour
- —лушали: 17332 омментарии: 0
ƒелаем таблицы |
÷итата сообщени€ ka82
—разу скажу, что идею вз€ла у Alexeevna , ну и посмотрела другие материалы по этому поводу.
¬ общем, таблица делаетс€ так. ¬ первую очередь открываем границу таблицы table, затем открываем строку tr, потом (≈—Ћ» Ќјƒќ) открываем заголовок (если Ќ≈ Ќјƒќ - пропускаем этот тег), и наконец открываем строку td. Ќемного напоминает формулы в математике, когда решали примеры со скобками типа z=(x+y) + (a+b) и т.д., так вот, там тоже скобки надо помнить где закрывать. ¬ принципе Ћи.ру сам автоматически дописывает тег если таблица у вас несложна€.
<table> это граница таблицы, она может быть толстой, тонкой, цветной, пунктирной, или никакой. ¬ конце таблицы тег замыкаетс€ </table>
<tr> это строка. ѕо ее окончании тег замыкаетс€ </tr>
<th> Ёто выделенна€ €чейка, как правило, используетс€ в заголовках. ¬ообще-то она не нужна. «амыкаетс€ </th> и, как правило, внутри отдельной строки если заголовок сверху
<td> это проста€ €чейка, аналогично замыкаетс€ </td>
»ли вот так, похулиганим:
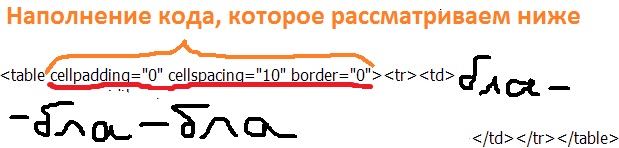
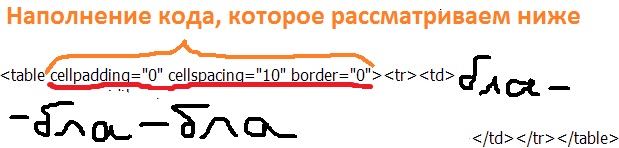
ќбратите внимание на код, например, на желтом фоне написана вс€ перва€ строка, и вы видите как код €чейки и строки закрываетс€, а подчеркнуты - отдельно €чейка 1, €чейка 2 и €чейка 3:

¬се что ниже - это будет писатьс€, как правило, сразу после слова table и пробела. “уда впишетс€ и ширина, и граница, и цвет, и многое другое.

¬ принципе то же можно вписать и дл€ отдельной €чейки, если она должна отличатьс€ от таблицы, и дл€ €чейки-заголовка.

≈сли код большой, то и писать надо много после пробела, например:

“олщина. „тобы таблица была с какой-то толщиной рамки, после слова table надо написать border="1" или другую цифру (тогда граница будет ооочень толстой). «начение ноль - это вообще никакой границы. —мотрим:
≈сли сделать толщину примерно border="30" и выше, а также вписать фон €чейки, то туда можно поместить картинку и она будет смотретьс€ как будто в рамке (см. выше, с собачкой). я вписала table border="30" bgcolor="brown"
ак вариант рамки без внешней границы:
BORDER="1" RULES="ALL" FRAME="VOID"
ак вариант рамки, но внутри линий нет (браузер ќпера видит везде толщину 1:
ќбъединение оличество €чеек может быть неравное. Ќапример, rowspan означает сколько строк мы объединили по вертикали, а colspan - по горизонтали.
ћожно вообще сделать сложную таблицу, например вот
÷вет фона. ‘он таблицы можно сделать цветом, например table bgcolor="#eeeeee" означает серый цвет фона, а можно сделать фон-картинку table background="//img1.liveinternet.ru/images/attach/b/0/10841/10841288_razshar09.gif"
ћожно сделать фон не всей таблицы, а какой-то €чейки, соответственно будет написано td bgcolor="# ќƒ ÷¬≈“ј" или table background="јƒ–≈— ј–“»Ќ »"
ƒл€ таблицы в целом и €чеек далее коды аналогичны, а вот строки почему-то не все браузеры могут так раскрашивать.
¬нимание! ÷вет, шрифт, размер букв, которые отличаютс€ от настроек дневника, надо заново указывать в каждой €чейке! »наче тег (код) автоматически закрываетс€ когда закрываетс€ €чейка. Ќапример, у мен€ в настройках черный цвет букв, и если € захочу в таблицу вписывать красные, зеленые, желтые буквы, мне надо это вписывать в каждую €чейку по отдельности.
÷вет рамки bordercolor="99CCFF" это код цвета всей рамки, вместо 99CCFF конечно пишете нужный цвет. ѕример:
ћожно раскрасить внутреннюю и внешнюю стороны рамки. —ветлый, он же верхний цвет bordercolorlight. Ќижний, он же темный цвет в этом дуэте цветов - bordercolordark. Ќо браузер ќпера у мен€ этого не видит,зато видит так:
лючевое слово: groove
Ѕолее “≈ћЌџ… цвет рамки —¬≈–’”
лючевое слово: ridge
Ѕолее —¬≈“Ћџ… цвет рамки —¬≈–’”
Ёти параметры замените по своему вкусу: Ўирина width:12px, выбранный цвет #9999FF
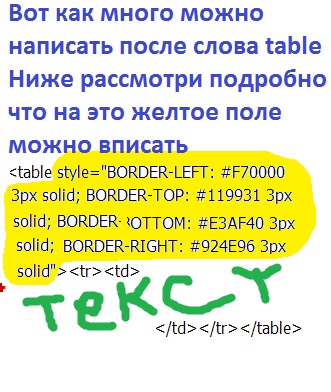
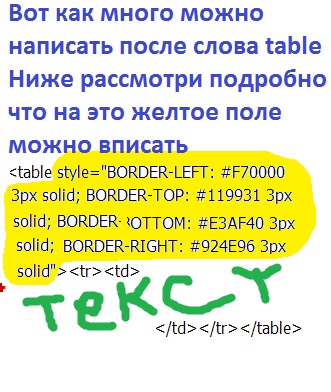
ћожно раскрасить хоть все четыре грани рамки, тогда вместо table пишем table style="BORD... (далее все в кавычках, а параметры раздел€ютс€ точкой с зап€той)


ќсобые возможности
1. ѕодписать картинку с помощью табличного тега (кода) можно, например, так:
¬ажно: угадать с размерами ширины (width) и длины (height), указать выравнивание текста: справа (valign="right"), слева (valign="left"), сверху (valign="top") или снизу (valign="bottom"). ѕокрасить буквы. cellpadding="0" cellspasing="0" -это отступы текста по ширине и высоте от кра€ рамки. Ќо вообще, мне кажетс€, удобнее использовать тег div
2. –азделить пост на две части можно так:
ѕишетс€ таблица дл€ одной строки и трех €чеек, центральна€ €чейка пишетс€: td width="2" bgcolor="÷¬≈“ –ј«ƒ≈Ћ»“≈Ћя Ќјѕ–. #000000". онечно в тегах < >
¬ принципе это пустые €чейки, и разделить так можно не только на две, но и хоть на двадцать две части. ј ширину (width="2") тоже можно помен€ть хоть на width="22", хоть на "222". ¬от разница:
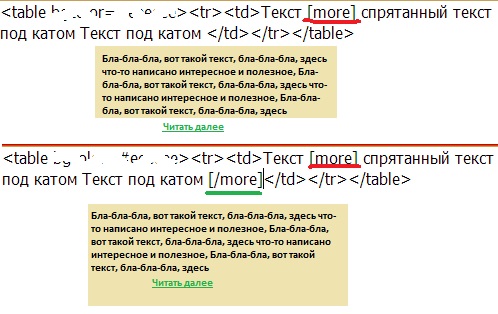
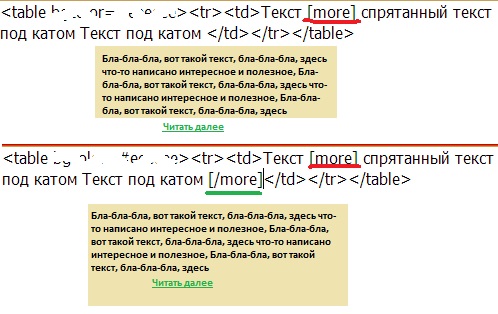
3. ≈сли хотите убрать текст внутри таблицы, то под кат текст можно убрать как обычно написав [more] ќднако следует "закрыть" этот код (тег) [/more] чтобы было "красиво" если таблица имеет какой-то фон.
¬от разница:

онечно какой из двух вариантов писать - выбирать только вам в зависимости от желани€.
¬ общем, таблица делаетс€ так. ¬ первую очередь открываем границу таблицы table, затем открываем строку tr, потом (≈—Ћ» Ќјƒќ) открываем заголовок (если Ќ≈ Ќјƒќ - пропускаем этот тег), и наконец открываем строку td. Ќемного напоминает формулы в математике, когда решали примеры со скобками типа z=(x+y) + (a+b) и т.д., так вот, там тоже скобки надо помнить где закрывать. ¬ принципе Ћи.ру сам автоматически дописывает тег если таблица у вас несложна€.
<table> это граница таблицы, она может быть толстой, тонкой, цветной, пунктирной, или никакой. ¬ конце таблицы тег замыкаетс€ </table>
<tr> это строка. ѕо ее окончании тег замыкаетс€ </tr>
<th> Ёто выделенна€ €чейка, как правило, используетс€ в заголовках. ¬ообще-то она не нужна. «амыкаетс€ </th> и, как правило, внутри отдельной строки если заголовок сверху
<td> это проста€ €чейка, аналогично замыкаетс€ </td>
| «аголовок | |
|---|---|
| ячейка 1 | ячейка 2 |
| ячейка 3 | ячейка 4 |
»ли вот так, похулиганим:
| «аголовок th | ||
|---|---|---|
| ¬јЎ “≈ —“ 1 | ||
| ¬јЎ “≈ —“ 2 | ¬јЎ “≈ —“ 3 | |
| ¬јЎ “≈ —“ 4 | ¬јЎ “≈ —“ 5 | ¬јЎ “≈ —“ 6 |
ќбратите внимание на код, например, на желтом фоне написана вс€ перва€ строка, и вы видите как код €чейки и строки закрываетс€, а подчеркнуты - отдельно €чейка 1, €чейка 2 и €чейка 3:

¬се что ниже - это будет писатьс€, как правило, сразу после слова table и пробела. “уда впишетс€ и ширина, и граница, и цвет, и многое другое.

¬ принципе то же можно вписать и дл€ отдельной €чейки, если она должна отличатьс€ от таблицы, и дл€ €чейки-заголовка.

≈сли код большой, то и писать надо много после пробела, например:

“олщина. „тобы таблица была с какой-то толщиной рамки, после слова table надо написать border="1" или другую цифру (тогда граница будет ооочень толстой). «начение ноль - это вообще никакой границы. —мотрим:
|
|
|
|
|
≈сли сделать толщину примерно border="30" и выше, а также вписать фон €чейки, то туда можно поместить картинку и она будет смотретьс€ как будто в рамке (см. выше, с собачкой). я вписала table border="30" bgcolor="brown"
ак вариант рамки без внешней границы:
| ячейка 1 | ячейка 2 |
| ячейка 3 | ячейка 4 |
ак вариант рамки, но внутри линий нет (браузер ќпера видит везде толщину 1:
BORDER="1" RULES="NONE" FRAME="BOX"
| ѕопробовала вписать толщину побольше BORDER="10" RULES="NONE" FRAME="BOX" Ќо ќпера все равно это видит как толщину 1. ј у вас тоже?
|
ќбъединение оличество €чеек может быть неравное. Ќапример, rowspan означает сколько строк мы объединили по вертикали, а colspan - по горизонтали.
|
| |||||||||||
ћожно вообще сделать сложную таблицу, например вот
÷вет фона. ‘он таблицы можно сделать цветом, например table bgcolor="#eeeeee" означает серый цвет фона, а можно сделать фон-картинку table background="//img1.liveinternet.ru/images/attach/b/0/10841/10841288_razshar09.gif"
ћожно сделать фон не всей таблицы, а какой-то €чейки, соответственно будет написано td bgcolor="# ќƒ ÷¬≈“ј" или table background="јƒ–≈— ј–“»Ќ »"
| ячейка 1 | ячейка 2 с фоном - картинкой | ячейка 3 |
ƒл€ таблицы в целом и €чеек далее коды аналогичны, а вот строки почему-то не все браузеры могут так раскрашивать.
¬нимание! ÷вет, шрифт, размер букв, которые отличаютс€ от настроек дневника, надо заново указывать в каждой €чейке! »наче тег (код) автоматически закрываетс€ когда закрываетс€ €чейка. Ќапример, у мен€ в настройках черный цвет букв, и если € захочу в таблицу вписывать красные, зеленые, желтые буквы, мне надо это вписывать в каждую €чейку по отдельности.
÷вет рамки bordercolor="99CCFF" это код цвета всей рамки, вместо 99CCFF конечно пишете нужный цвет. ѕример:
|
ћожно раскрасить внутреннюю и внешнюю стороны рамки. —ветлый, он же верхний цвет bordercolorlight. Ќижний, он же темный цвет в этом дуэте цветов - bordercolordark. Ќо браузер ќпера у мен€ этого не видит,зато видит так:
Ѕолее “≈ћЌџ… цвет рамки —¬≈–’”
| Ѕолее “≈ћЌџ… цвет рамки —¬≈–’”: table style="border-width:12px; border-color:#9999FF; border-style:groove; " |
лючевое слово: ridge
Ѕолее —¬≈“Ћџ… цвет рамки —¬≈–’”
| Ѕолее —¬≈“Ћџ… цвет рамки —¬≈–’”: table style="border-width:12px; border-color:#66CC66; border-style:ridge; " |
Ёти параметры замените по своему вкусу: Ўирина width:12px, выбранный цвет #9999FF
ћожно раскрасить хоть все четыре грани рамки, тогда вместо table пишем table style="BORD... (далее все в кавычках, а параметры раздел€ютс€ точкой с зап€той)
| BORDER-LEFT цвет левой полоски, BORDER-TOP - верхней, BORDER-BOTTOM - нижней, BORDER-RIGHT - правой полоски. 3px - толщина полоски, можно делать толще и тоньше (от нул€ до бесконечности) solid - команда слитной полоски
|
¬ принципе есть похожие коды (теги) не только дл€ таблиц, но и в целом дл€ пол€ цитат, дл€ пол€ абзацев, дл€ пол€ div, span, font и т.д. ƒл€ примера, предыдущий код можно записать еще и так, скопируйте просто код ниже и вместо слов ¬јЎ “≈ —“ вставьте ваш текст

Ќу или то же самое, но с картинкой. Ќапример, здесь картинка справа. ћожно сделать ее и слева, и сверху, и снизу. ѕросто над тем кодом что выше припишите то, что находитс€ в поле ниже:
ј right это команда делать картинку справа. ѕомен€йте ее по своему вкусу слева (left)

ƒа, вот так выгл€дит рамочка, когда команда писать картинку слева. ¬от код:
ќсобые возможности
1. ѕодписать картинку с помощью табличного тега (кода) можно, например, так:
| ѕривет от ka82 :) |
|---|
¬ажно: угадать с размерами ширины (width) и длины (height), указать выравнивание текста: справа (valign="right"), слева (valign="left"), сверху (valign="top") или снизу (valign="bottom"). ѕокрасить буквы. cellpadding="0" cellspasing="0" -это отступы текста по ширине и высоте от кра€ рамки. Ќо вообще, мне кажетс€, удобнее использовать тег div
2. –азделить пост на две части можно так:
ѕишетс€ таблица дл€ одной строки и трех €чеек, центральна€ €чейка пишетс€: td width="2" bgcolor="÷¬≈“ –ј«ƒ≈Ћ»“≈Ћя Ќјѕ–. #000000". онечно в тегах < >
¬ принципе это пустые €чейки, и разделить так можно не только на две, но и хоть на двадцать две части. ј ширину (width="2") тоже можно помен€ть хоть на width="22", хоть на "222". ¬от разница:
| »так, правее будет разделитель width="3" | ѕравее будет разделитель width="0" | ѕравее будет разделитель width="33" |
3. ≈сли хотите убрать текст внутри таблицы, то под кат текст можно убрать как обычно написав [more] ќднако следует "закрыть" этот код (тег) [/more] чтобы было "красиво" если таблица имеет какой-то фон.
¬от разница:

онечно какой из двух вариантов писать - выбирать только вам в зависимости от желани€.
—ери€ сообщений " одировщик":Ўрифты, кнопки и прочее оформление
„асть 1 - ќформление днева (разные сайты и генераторы)
„асть 2 - ƒизайн сообщений днева с принтскрином
...
„асть 24 - Ўрифты (надеюсь ваш браузер отображает все перечисленные)
„асть 25 - нопочки делаем :)
„асть 26 - “аблицы делаем
„асть 27 - Ѕуквы-хамелеоны MS Outlook и Wingdings
„асть 28 - Ѕуквы webdings и marlett
„асть 29 - Ѕуквица
| –убрики: | омпьютер/ƒневник |
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |







