-Рубрики
- Что есть что в верхней панели ЛиРу? (13)
- Благодарики (27)
- Благодарики для вас (27)
- Видео (3)
- Видео,музыка (1)
- Все о фотошоп (65)
- HTML таблица цветов (2)
- Уроки по фотошопу (12)
- Уроки Аделины, Тамилы и Галины (21)
- Уроки для новичков (23)
- Вязание (41)
- Вязание крючком (40)
- Вязание спицами (1)
- Делаем сами. Цветы из ткани, лент, тесьмы. (3)
- Для дневника и блога (61)
- Добро пожаловать (4)
- Оформление блогов и дневников (57)
- Картинки (16)
- Картинки "Пейзажи" (2)
- Компьютер и программы (129)
- ProShow Producer (Уроки) (47)
- Бродилки (11)
- Генераторы (33)
- Программы (35)
- Кулинария (54)
- Блюда овощные (3)
- Выпечка (17)
- Коктейли, напитки, смузи (1)
- Мясные продукты (2)
- Приправы, специи, соусы (1)
- Салаты (5)
- ЛИ.РУшная жизнь (8)
- Музыка (28)
- Сайты помощники (5)
- Открытки (16)
- "Доборе утро!" "Добрый вечер!" (2)
- "Приятного вечера!" (1)
- Музыкальные (13)
- Поздравления (15)
- Поздравления "Днем рождения!" (10)
- Поздравления с юбилеем (6)
- Полезные ссылки (7)
- Разное (4)
- Все о детях (1)
- Разные стихи (24)
- Рамки (132)
- Рамки "Текстовые" (67)
- Рамки приветствия "Добро пожаловать" (20)
- Рамки своими руками (5)
- Рамочки "Для видео" (12)
- Уроки рамки (3)
- Спасибо (28)
- "Спасибо, симпатия" (26)
- Схемы (48)
- Схемы для оформления дневника (38)
- Схемы для рамок (10)
- Украшения для фотошопа (111)
- Кнопки/Стрелочки (15)
- Разделители (53)
- Уроки Corel PSP (2)
- Уроки_Flash (1)
- Флеш, флеш открытки (33)
- Флеш- открытки (16)
- Фоны (20)
- Бесшовные фоны (12)
- Фото и видеообработка/Фотообработка Сервисы/Фотосе (1)
- Фотошоп (1)
- Уроки по фотошоп (1)
-Метки
at the temple of rameses the great giovanni marradi proshow producer (уроки) proshow producer(уроки) аватары белые благодарность блестяшки блог блоги бродилки видео вязание глиттеры градиенты даритель отзовись дневник благодарность блог декабрь для дневника блога для новичков лиру дневник желтые запомни меня... здоровье зеленые зеленые рамочки зима картинки картинки в ряд клипарт клипарты коллажи комментарии компьютер красивые надписи красные красота кулинария лиру логотипы музыка музыкальные открытки новость новый год обои осень открытки оформление блюд. панели пейзажи первый день зимы плеер поздравления полезности полезные советы полезняшки праздники природа программы рабочий стол разделители разделители с сердечками рамк картинка рамка рамки рамки новогодние рамки текстовые рамочка рамочки рецепт рецепты розовые рукоделие с днем рождения светлые сердечки синие сиреневые советы сон спасибо ссылки стихи схема схемы схемы для рамок темные толкование торт украшалочки уроки уроки лиру фиолетовые флешки флэшки фоны фоны для блогов формулы рамок фотошоп цветы чаепитие
-Ссылки
-Цитатник
Без заголовка - (0)
Как установить плавающую панель на Рабочий стол Серия сообщений "-программы": Часть 1 - ...
Текстовая рамочка нежная... - (0)Рамочка. Созревают гроздья калины... ...
Текстовая рамочка нежная... - (0)Рамочка для записи Ваш текст
Палитра всех цветов и кодов для ЛИРУ... - (0)Политра цветов, все цвета и коды Таблица цветов ...
Как вставить текстовую рамочку в ваш дневник. Подробный урок от Pannamusic - (0)Как вставить текстовую рамочку в ваш дневник.Подробный урок от Pannamusic Здрав...
-Приложения
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Музыка
- Юля Савичева и Антон Макарский "Это судьба" (ОСТ "Трое и Снежинка")
- Слушали: 6309 Комментарии: 0
- Enya - Only time
- Слушали: 8804 Комментарии: 0
- Саундтрек из фильма "Призрак"
- Слушали: 59770 Комментарии: 0
- Paris France Tranzit
- Слушали: 19423 Комментарии: 0
- Очень красивая восточная музыка
- Слушали: 33205 Комментарии: 0
-Новости
-Кнопки рейтинга «Яндекс.блоги»
-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Интересы
вышиванием вязанием на спицах как шитье. как любая хозяйка не только увлекаюсь мне очень интересно то но и готовлю хорошо ( и поэтому собираю разные и н сделанной своими руками. также прекрасным творением увлекаюсь прежде всего я с детского возраста что связано прекрасным названием " фотошоп&am
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
alla_sumeny
Arnusha
Beauti_Flash
BraveDefender
CatCats
fatima62
Flash_Magic
Florsita
IrchaV
K_Irene
klavdia-France
Lady_Dolly
LediLana
Liudmila_Sceglova
LoRaLaRa
LubovST
Mages_Queen
mimozochka
Panter_Woman
Rost
rottam
SelenArt
Snejinka_377
SvetlanaT
t_calypso
tani17
Tanyusha100
Veta-z
Vikylia24
YA_TATIYNA
Yarinka_ru
ZOYA_50
Алевтина_Князева
Алиция_Гадовская
Ваша_ТАНЯ_идущая_по_Судьбе
Галина_Волошина
Доктор_Хаус_Ру
Егорова_Таня
ЛЮБА-ЛЮБУШКА
МедвеженокМ
Мила-Милена
Надежда-Ариана
Рецепты_приготовления
РОССИЙСКАЯ_СЕМЬЯ
СЕМЬЯ_И_ДЕТИ
Татьяна_Саксонова
Трииночка
Шадрина_Галина
ЭМИЛЛИ
-Постоянные читатели
-Сообщества
Читатель сообществ
(Всего в списке: 5)
Темы_и_схемы_для_Вас
Самые_сочные_схемы
AbhaziaTrip
Madame_Frames
Мир_клипарта
-Статистика
Делаем интерактивные флеш кнопки для плеера. |
Цитата сообщения novprospekt
Делаем интерактивные флеш кнопки для плеера.
Дороие мои, спасибо вам за поддержку и теплые слова, за вашу заботу обо мне. Мне очень приятно, что вы ждете меня и помните обо мне. Давно уже ничего не писала из уроков, но очень много разных заготовок. Вот урок как сделать кнопочку из векторного клипарта. Может быть кого-т он заинтересует.
В этом уроке сделана кнопочка "PLAY". По аналогии можно сделать и кнопочку "STOP". Как из этих кнопочек собрать плеер - урок (от Леночки jzayka) здесь:
Загружаем музыку в Adobe Flash CS6 c помощью Панели"Фрагменты кода"
Будем делать интерактивные флеш кнопки для плееров, используя векторный клипарт формата AI. Формат AI это векторный формат программы Adobe Illustrator. Его напрямую можно импортировать в программу Adobe Flash и использовать все элементы векторного файла в создании флешек. Вот примеры таких кнопочек и плееры собранные из этих кнопочек.
Скачать векторные файлы для работы можно по ссылке
Кнопки техно
Фрукты
Скачать звуки для кнопок
Звуки для кнопок
Итак начнем.
Создайте папку для нового проекта и откройте программу Adobe Flash
Создайте документ Action Script 3
Файл - Создать

Импортируем в Библиотеку векторный файл 1.ai из набора "Кнопки техно"
Файл - Импорт - Импортировать в библиотеку

Откроется вот такое диалоговое окно. Нажимаем "ОК".

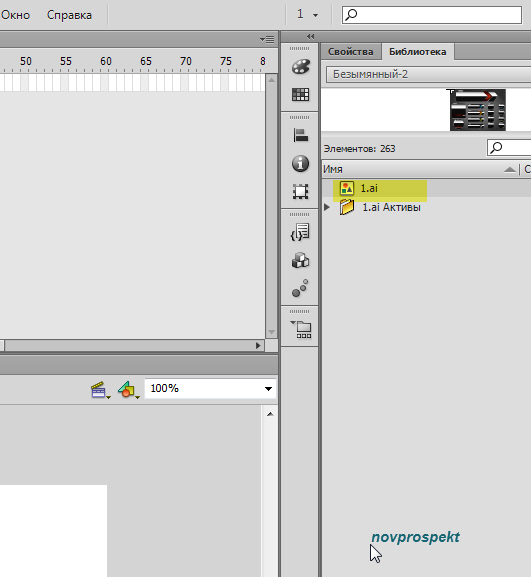
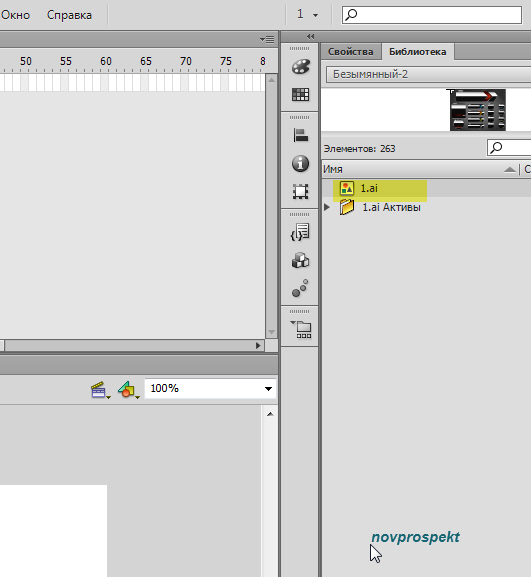
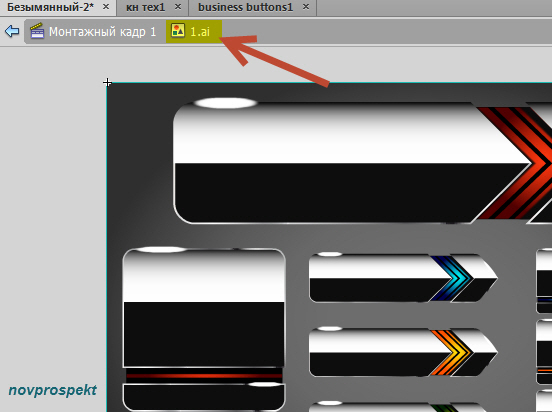
Теперь откройте вкладку Библиотека и там увидите следующие файлы

Нас интересует векторный файл 1.ai и мы его инструментом Стрелка (черная стрелка) перетаскиваем из Библиотеки на Основную сцену - Монтажный кадр 1.

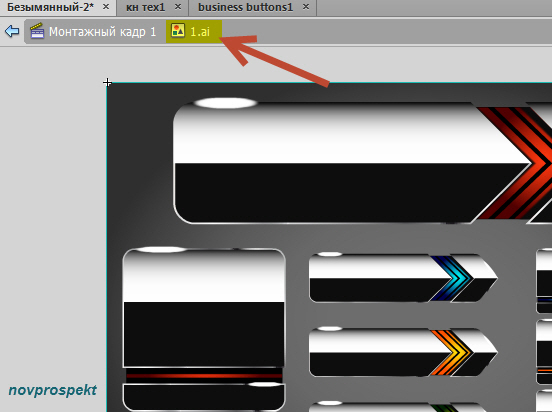
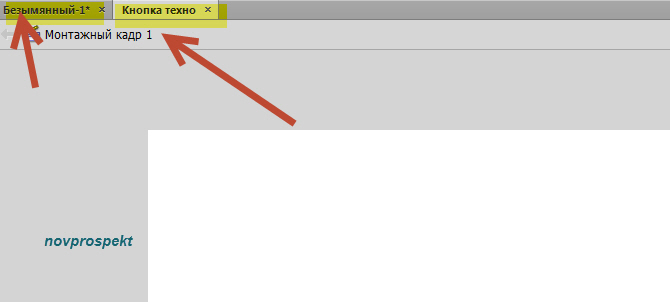
Дважды щелкните по фону картинки на Основной сцене - Монтажном кадр 1 инструментом "Стрелка" и попадёте непосредственно в режим редактирование файла 1.ai. То, что вы находитесь в режиме редактирования векторного файла 1.ai, вам укажет новая вкладка "1.ai", которая появиться рядом с вкладкой "Монтажный кадр 1".

Теперь щелкните дважды по любому из элементов, расположенных на картинке и попадёте в режим редактирования группы, в которую и входят все элементы, изображенные на общей картинке. Если при переходе в режим редактирования группы у вас выделились все ее элементы, то это выделение надо сбросить, щелкнув инструментом Стрелка вне картинки. То, что вы находитесь в режиме редактирования Группы векторного файла 1.ai, вам укажет новая вкладка "Группа", которая появиться рядом с вкладками "Монтажный кадр 1" и "1.ai".

Займемся непосредственно созданием интерактивных кнопочек для плеера из подготовленного материала. Но прежде нам надо создать еще один документ AS3.
Файл - Создать - Action Script 3
Этот, вновь созданный документ, необходимо сохранить в созданную ранее папку проекта под каким - либо именем, например - "Кнопка техно".
Файл - Сохранить как.
Теперь вам просто периодически необходимо будет нажимать Файл - Сохранить, чтобы все сделанные вами изменения в работе сохранялись.
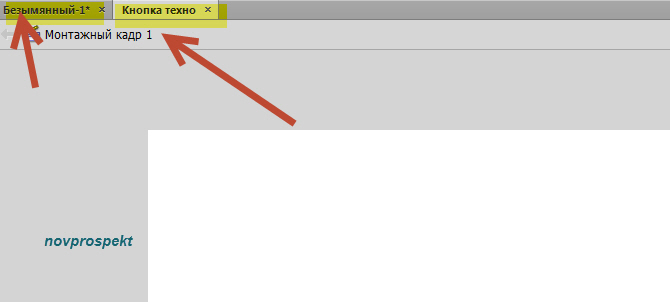
У вас на Рабочем поле теперь открыты два документа - документ с импортированным векторным файлом 1.ai (у меня это документ Безымянный - 1) и документ "Кнопка техно"

Возвращаемся на вкладку "Безымянный - 1", где у нас открыт режим редактирования группы векторного файла 1.ai и здесь выберем элементы для нашей интерактивной кнопки - плеера. Используя инструмент Стрелка, с зажатой клавишей Shift, выделите понравившиеся вам элементы. Я выбрала три кнопки стрелки с чернобелой, оранжевой и голубой подсветками.

После того как нужные элементы выделены, копируем их
Правка - Копировать
Переходим на вкладку документа "Кнопка техно" и вставляем скопированные элементы.
Правка - Вставить в центр
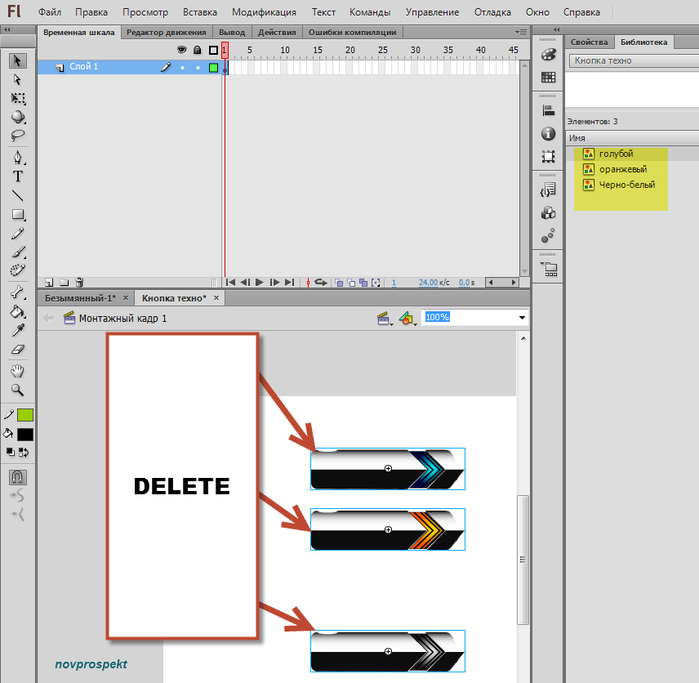
На Рабочем поле - Монтажном кадре - 1 документа "Кнопка техно" появятся выбранные нами элементы.

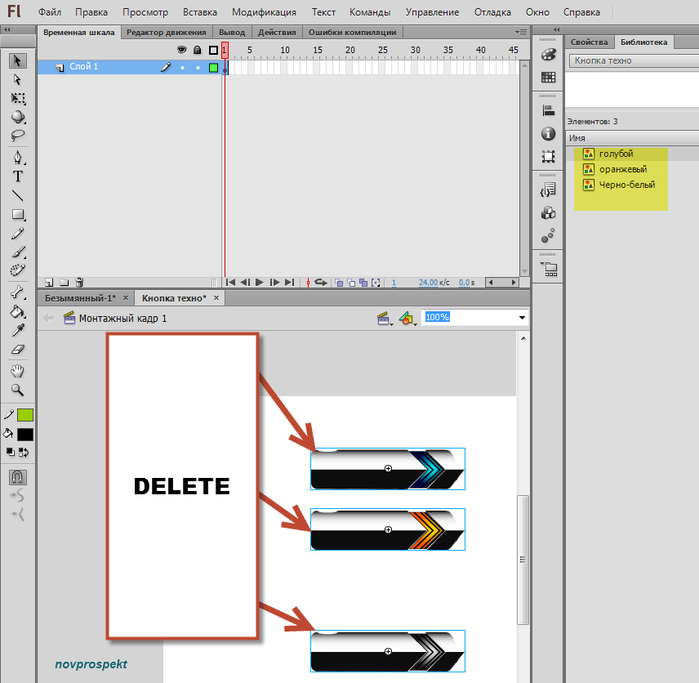
Поочередно выделяя эти элементы инструментом Стрелка, превращаем их в символы - Графика.
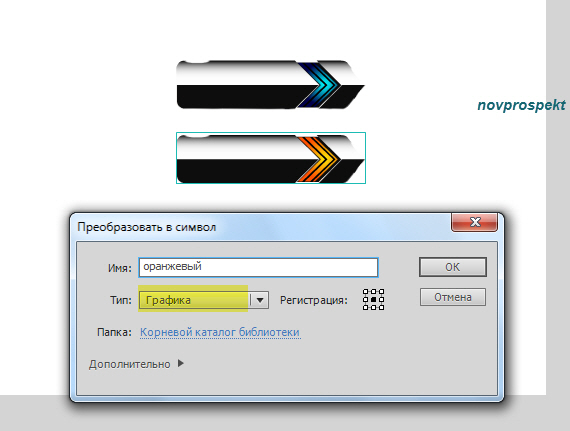
Выделите инструментом Стрелка черно-белую кнопку
Модификация - Преобразовать в символ
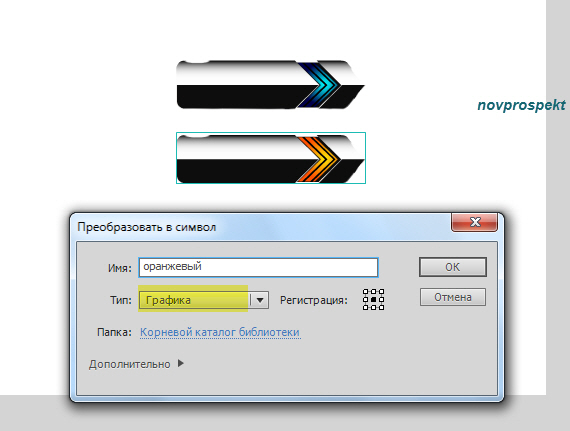
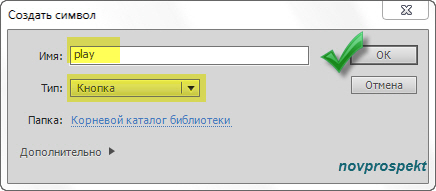
В открывшемся диалоговом окне "Преобразовать в символ" выставляем следующие параметры

Далее тоже проделываем с другими вставленными элементами.


В Библиотеки у нас появились три графических символа, а с Рабочего поля - Монтажный кадр 1 их нужно удалить (выделяем элементы инструментом Стрелка и нажимаем клавишу Delete).

Для плеера - кнопки нам нужны две кнопки - кнопка Play и кнопка Stop
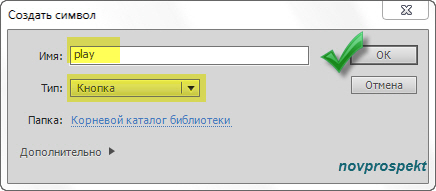
Сделаем интерактивную кнопку Play. Для этого создадим символ - Кнопка.
Вставка - Создать символ

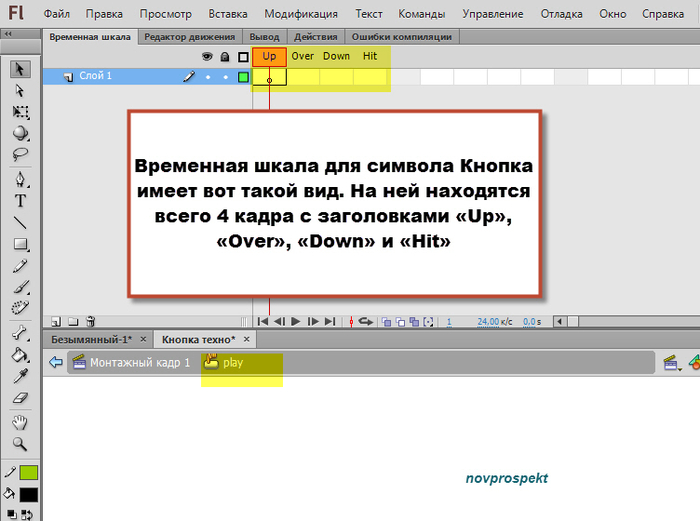
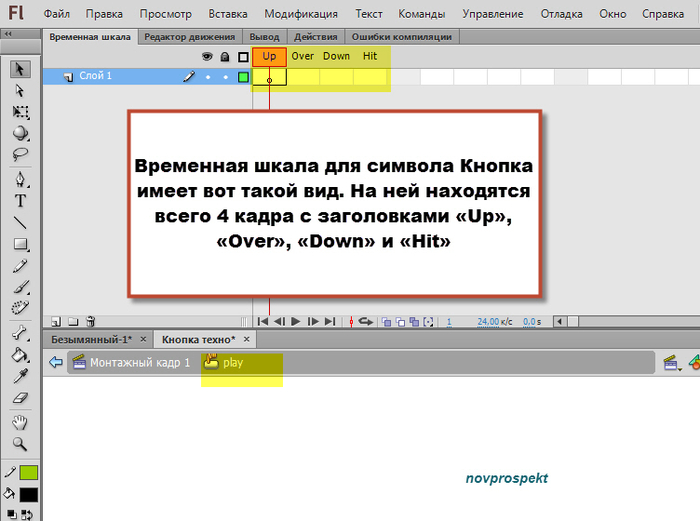
После создания символа Кнопка мы попадаем в поле его редактирования
Временная шкала (Timeline) для символа Кнопка имеет вот такой вид. На ней находятся всего 4 кадра с заголовками "Up", "Over", "Down" и "Hit".

Именно использование этих 4 кадров и позволит создать нам интерактивность кнопки, а именно наглядное взаимодействие символа Кнопка и компьютерной мыши.
Состояния кнопки, реакция на действия мышки
«Up» (вверх) — состояние кнопки, когда мышка находится вне ее.
«Over» (над) — курсор мышки наведен на кнопку.
«Down» (вниз) — отражает состояние кнопки, когда по ней производится клик кнопки мышки.
«Hit» (нажатие) — определяет область в флеш ролике, которая будет реагировать на действия мышки. Эта область не отображается в ролике визуально.
Выделяем кадр "Up" из Библиотеки на Рабочее поле перетаскиваем графический символ "Черно-белый".

Открываем вкладку Выровнять и нажимаем кнопки "Выровнять горизонтально по центру" и "Выровнять вертикально по центру". При этом обязательно должна стоять галочка в чекбоксе "Выровнять в пределах рабочей области"

Кликаем по кадру "Over" и правой кнопкой мыши вызываем контекстное меню. В нем выбираем пункт - "Преобразовать в пустой ключевой кадр".

В пустой ключевой кадр "Over" из Библиотеки перетаскиваем графический символ "голубой" и также как и графический символ "Черно-белый"выравниваем с помощью Вкладки "Выровнять".


Щелкните кадр "Down" и вызовите правой кнопкой мыши контекстное меню. В нём выберите пункт "Вставить ключевой кадр"

В кадре "Down" в этом случае отобразиться тот же самый графический объект, что и в кадре "Over".
Щелкните в кадре "Hit" и также вызвав контекстное меню выберите пункт "Вставить ключевой кадр". В этом случае в кадре "Hit" отобразиться тот же самый графический объект, что и в кадре "Down".
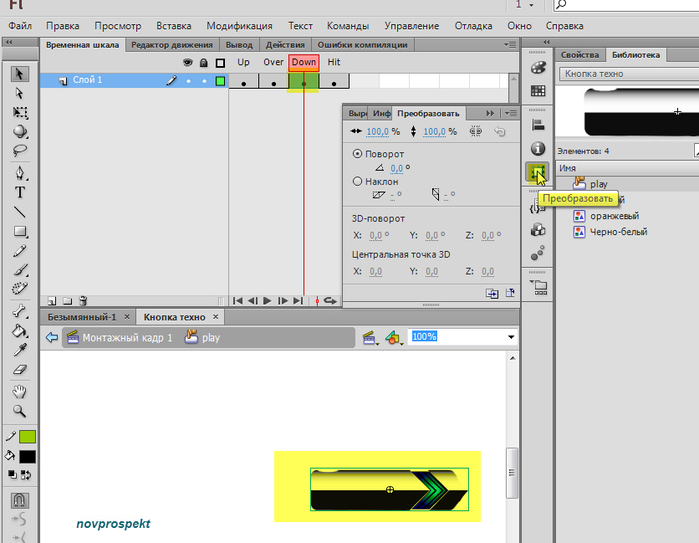
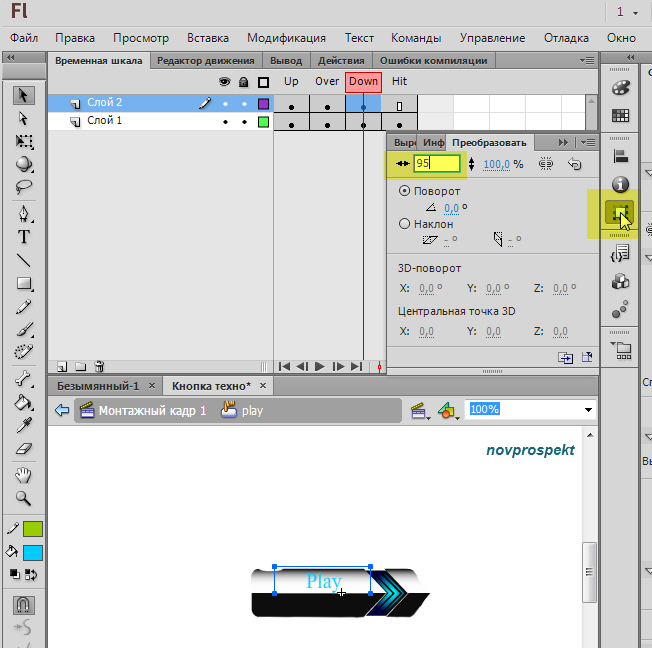
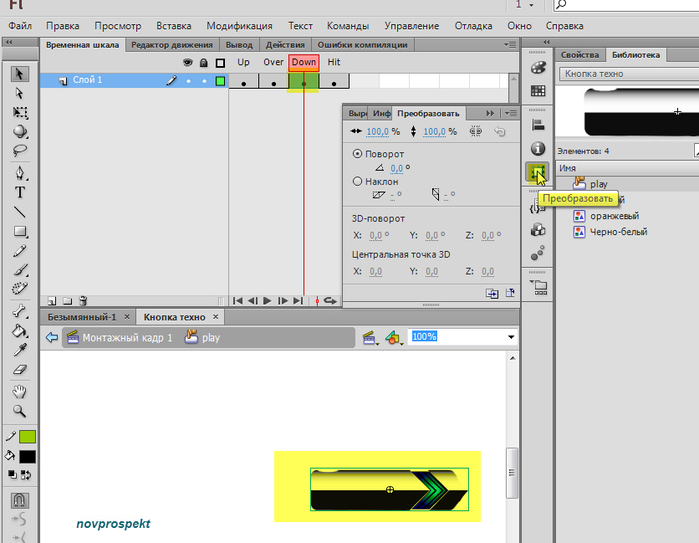
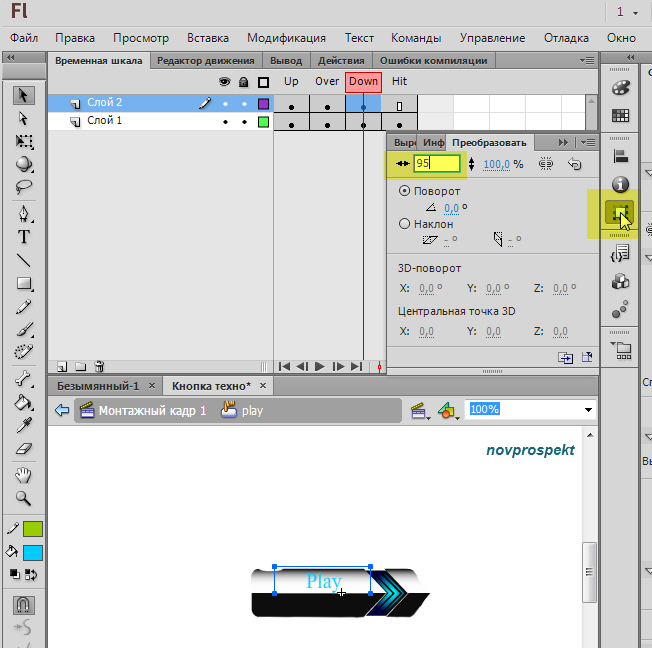
Теперь вернитесь в кадр "Down". Этот кадр отображает расположенный в нем объект в тот момент, когда мы нажимаем на кнопку компьютерной мышкой. Но в нашем случае этот кадр повторяет кадр "Over" и никаких видимых изменений не происходит. Поэтому интерактивность этому кадру мы придадим следующим образом. Выделите на Рабочем поле находящийся в этом кадре графический объект "голубой" и откройте вкладку "Преобразовать"

Напоминаю, что если у вас в открытой программе отсутствует какая - то нужная для работы вкладка, то её всегда можно открыть через раздел меню "Окно". Необходимо просто щелкнуть по этому пункту меню и в открывшемся контекстном меню около нужной вкладки проставить галочку или щелкнуть по этому пункту.

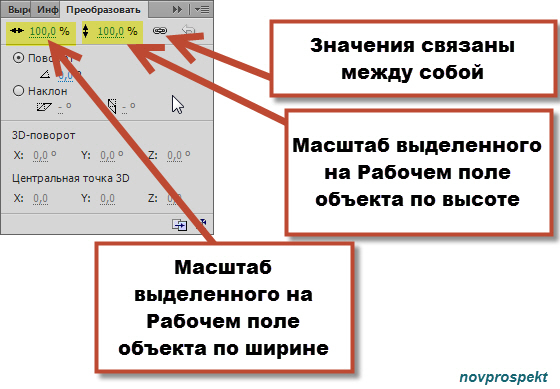
Итак, мы находимся в кадре "Down", графический объект "голубой" выделен на Рабочем поле и открыта вкладка "Преобразовать".
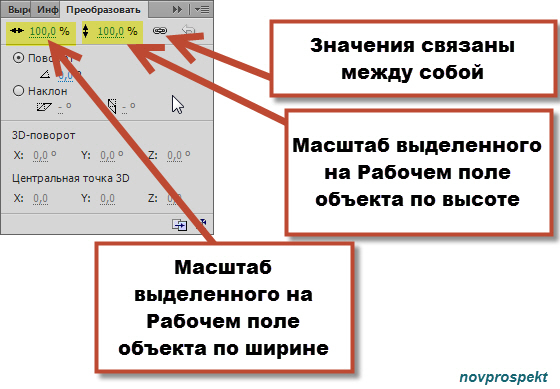
В самом верху вкладки "Преобразовать" указан масштаб по ширине и по высоте выделенного на Рабочем поле графического объекта.

Щелкните по связи (цепочка), чтобы разорвать её и для процентного показателя ширины, выделенного объекта, измените значение со 100 на 95.

Теперь наша кнопка при нажатии на неё мышью, как бы сожмется по ширине, а это укажет, что контакт с мышью произошел.
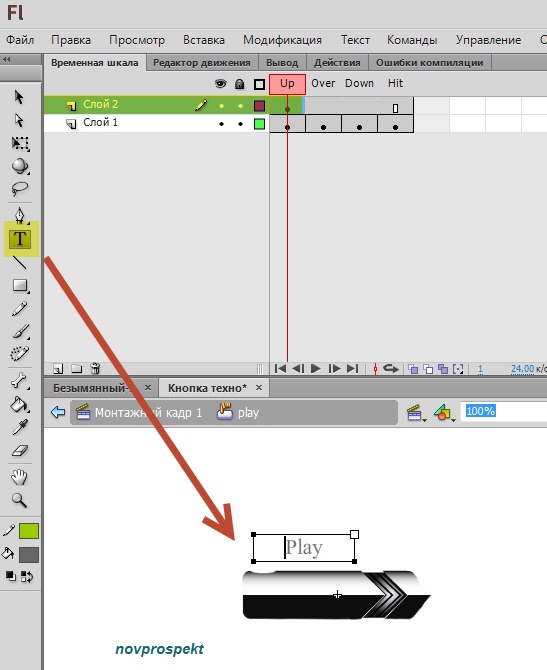
Теперь выше слоя Слой 1, создадим новый слой Слой 2 на котором будем размещать текст - надпись для кнопки. В нашем случае, так как мы делаем кнопку "Play" для плеера, то и текст соответственно будет Play или Играть. Но текст в кадрах "Up", "Over" и "Down" также будет изменяться в нашем случае будет меняться цвет текста и его размер.
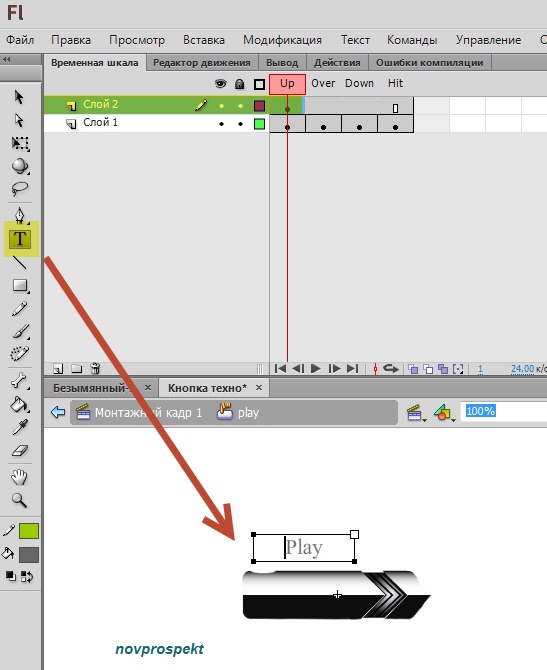
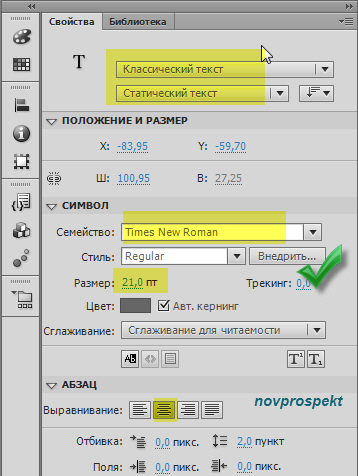
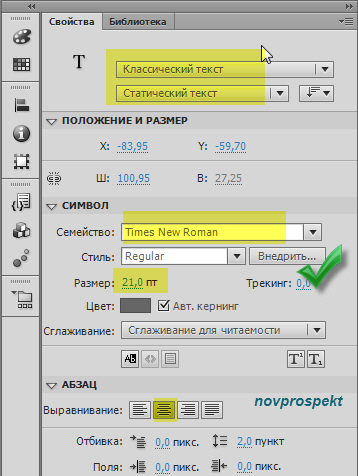
Итак, создаем для текста Слой 2, выше Слой 1, и щелкаем в кадр "Up". В кадре "Up" темно - серым цветом инструментом Текст пишем - "Play". Шрифт и его размер выбираем по своему усмотрению. Шрифт также обязательно внедряем.


Находясь в кадре "Up", инструментом Стрелка щелкаем по тексту и перемещаем текст на кнопку в нужное место.

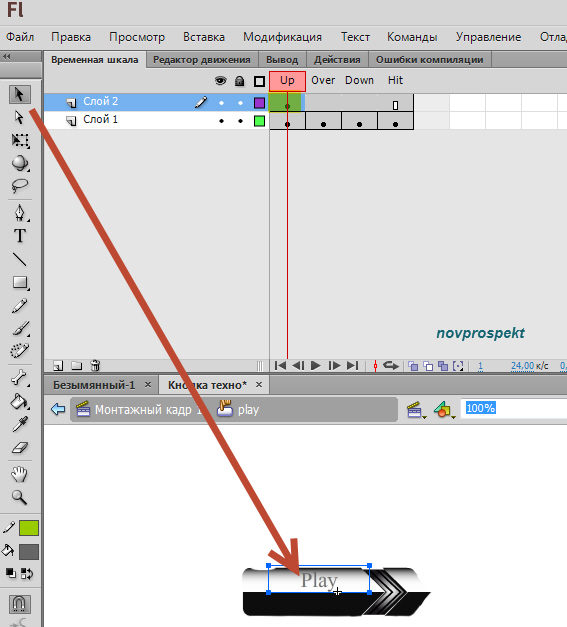
Всё также находясь на Слой 2 для текста, щелкаем в кадр "Over" и правой кнопкой мыши вызываем контекстное меню, в котором щелкаем пункт "Преобразовать в ключевые кадры"

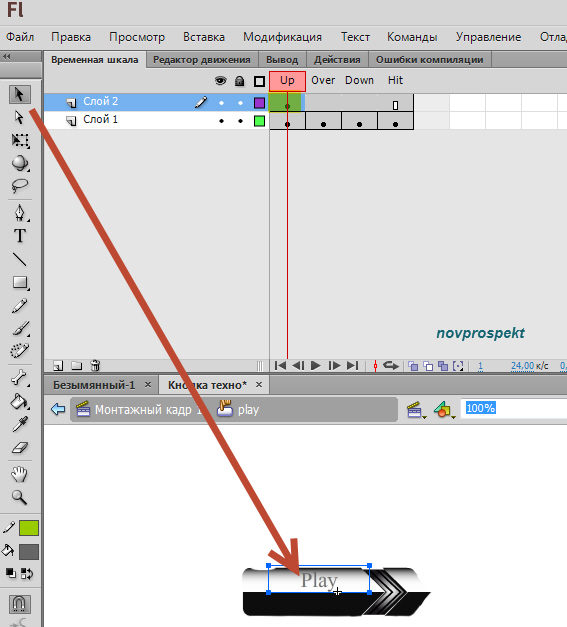
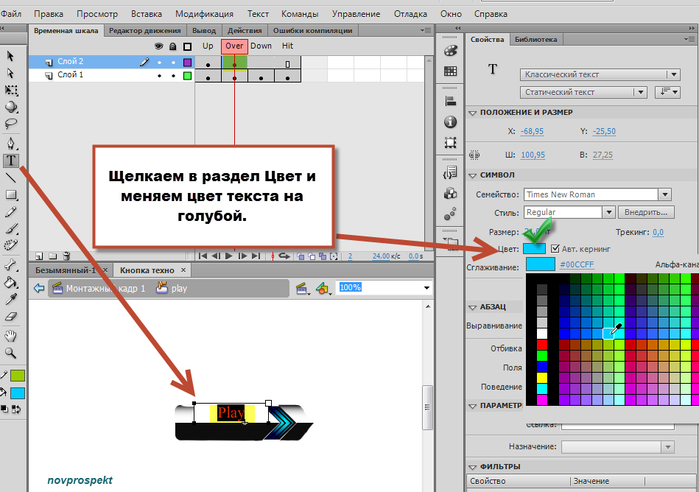
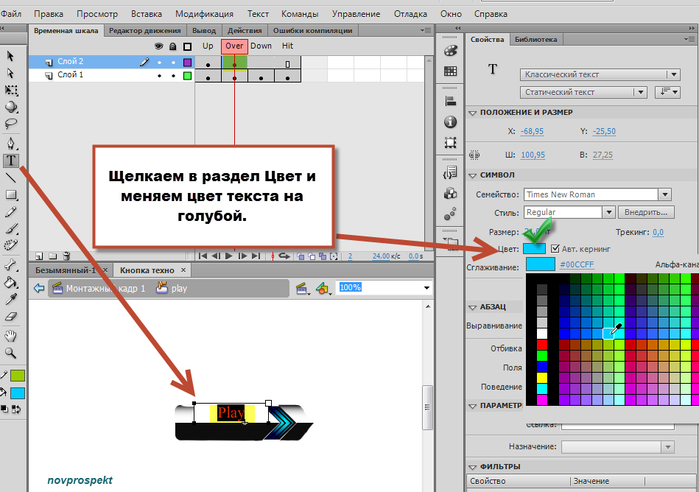
Находясь в кадре "Over" инструментом Текст выделяем надпись "Play", а в палитре Свойства меняем цвет текста на близкий к голубому.

Всё также находясь на Слой 2 для текста, щелкаем кадр "Down" и вызвав контекстное меню правой кнопкой мыши, выбираем пункт "Преобразовать в ключевые кадры". Надпись "Play" на кнопке выделяем инструментом Стрелка. Открываем вкладку "Преобразовать" и изменяем масштаб надписи по ширине со 100% на 95%.

Выше слоя Слой 2 создаем Слой 3 на котором в кадре "Down" разместим звук для кнопки. После того как мы такой звук разместим в кадре "Down", то при нажатии на кнопку этот звук мы можем услышать.
Скачиваем архив со звуками для кнопок и выбираем, то что вам больше понравилось. Затем импортируем звук в Библиотеку.
Файл - Импорт - Импортировать в библиотеку
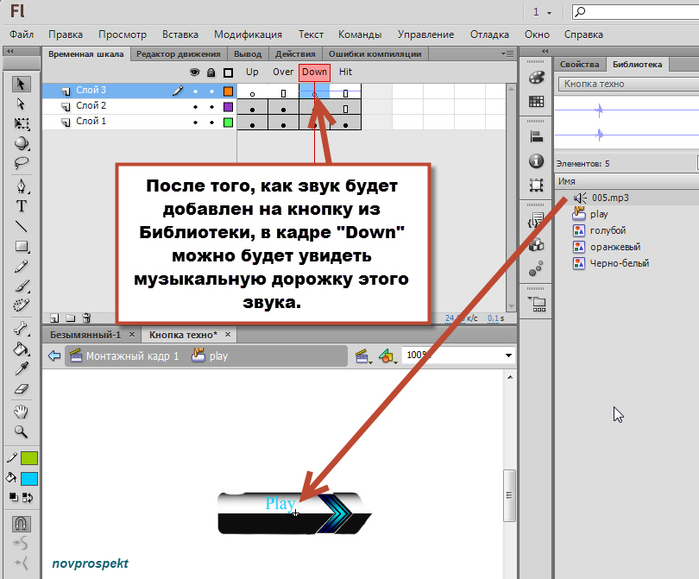
Звук появиться в Библиотеке. А мы, выделив слой Слой 3, щелкнем в кадре "Down" и вызвав контекстное меню правой кнопкой мыши, выберем пункт "Преобразовать в ключевые кадры".
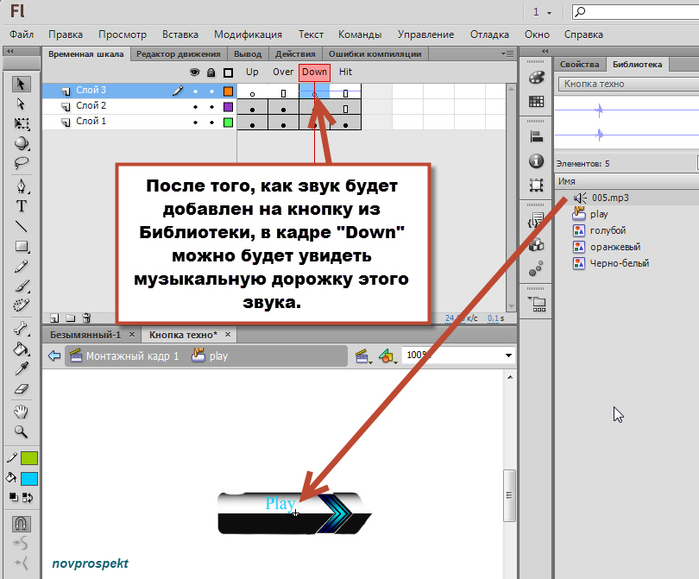
Слой 3 активен и активен кадр "Down". Далее, инструментом Стрелка из Библиотеки на кнопку на Рабочее поле перетягиваем звук для кнопки. После того, как звук будет добавлен на кнопку из Библиотеки, в кадре "Down" можно будет увидеть музыкальную дорожку этого звука.

Давайте протестируем нашу интерактивную кнопочку "Play". Для этого перейдем на вкладку Монтажный кадр 1 и из Библиотеки на Рабочий стол инструментом Стрелка перетянем "кнопку play"

Тестируем кнопку Ctrl+Enter. При наведении мышкой на кнопку должно появляться голубое свечение и надпись изменять цвет на голубой. При нажатии на кнопку слышится щелчок и кнопка сжимается в размере.
Дороие мои, спасибо вам за поддержку и теплые слова, за вашу заботу обо мне. Мне очень приятно, что вы ждете меня и помните обо мне. Давно уже ничего не писала из уроков, но очень много разных заготовок. Вот урок как сделать кнопочку из векторного клипарта. Может быть кого-т он заинтересует.
В этом уроке сделана кнопочка "PLAY". По аналогии можно сделать и кнопочку "STOP". Как из этих кнопочек собрать плеер - урок (от Леночки jzayka) здесь:
Загружаем музыку в Adobe Flash CS6 c помощью Панели"Фрагменты кода"
Будем делать интерактивные флеш кнопки для плееров, используя векторный клипарт формата AI. Формат AI это векторный формат программы Adobe Illustrator. Его напрямую можно импортировать в программу Adobe Flash и использовать все элементы векторного файла в создании флешек. Вот примеры таких кнопочек и плееры собранные из этих кнопочек.
Скачать векторные файлы для работы можно по ссылке
Кнопки техно
Фрукты
Скачать звуки для кнопок
Звуки для кнопок
Итак начнем.
Создайте папку для нового проекта и откройте программу Adobe Flash
Создайте документ Action Script 3
Файл - Создать

Импортируем в Библиотеку векторный файл 1.ai из набора "Кнопки техно"
Файл - Импорт - Импортировать в библиотеку

Откроется вот такое диалоговое окно. Нажимаем "ОК".

Теперь откройте вкладку Библиотека и там увидите следующие файлы

Нас интересует векторный файл 1.ai и мы его инструментом Стрелка (черная стрелка) перетаскиваем из Библиотеки на Основную сцену - Монтажный кадр 1.

Дважды щелкните по фону картинки на Основной сцене - Монтажном кадр 1 инструментом "Стрелка" и попадёте непосредственно в режим редактирование файла 1.ai. То, что вы находитесь в режиме редактирования векторного файла 1.ai, вам укажет новая вкладка "1.ai", которая появиться рядом с вкладкой "Монтажный кадр 1".

Теперь щелкните дважды по любому из элементов, расположенных на картинке и попадёте в режим редактирования группы, в которую и входят все элементы, изображенные на общей картинке. Если при переходе в режим редактирования группы у вас выделились все ее элементы, то это выделение надо сбросить, щелкнув инструментом Стрелка вне картинки. То, что вы находитесь в режиме редактирования Группы векторного файла 1.ai, вам укажет новая вкладка "Группа", которая появиться рядом с вкладками "Монтажный кадр 1" и "1.ai".

Займемся непосредственно созданием интерактивных кнопочек для плеера из подготовленного материала. Но прежде нам надо создать еще один документ AS3.
Файл - Создать - Action Script 3
Этот, вновь созданный документ, необходимо сохранить в созданную ранее папку проекта под каким - либо именем, например - "Кнопка техно".
Файл - Сохранить как.
Теперь вам просто периодически необходимо будет нажимать Файл - Сохранить, чтобы все сделанные вами изменения в работе сохранялись.
У вас на Рабочем поле теперь открыты два документа - документ с импортированным векторным файлом 1.ai (у меня это документ Безымянный - 1) и документ "Кнопка техно"

Возвращаемся на вкладку "Безымянный - 1", где у нас открыт режим редактирования группы векторного файла 1.ai и здесь выберем элементы для нашей интерактивной кнопки - плеера. Используя инструмент Стрелка, с зажатой клавишей Shift, выделите понравившиеся вам элементы. Я выбрала три кнопки стрелки с чернобелой, оранжевой и голубой подсветками.

После того как нужные элементы выделены, копируем их
Правка - Копировать
Переходим на вкладку документа "Кнопка техно" и вставляем скопированные элементы.
Правка - Вставить в центр
На Рабочем поле - Монтажном кадре - 1 документа "Кнопка техно" появятся выбранные нами элементы.

Поочередно выделяя эти элементы инструментом Стрелка, превращаем их в символы - Графика.
Выделите инструментом Стрелка черно-белую кнопку
Модификация - Преобразовать в символ
В открывшемся диалоговом окне "Преобразовать в символ" выставляем следующие параметры

Далее тоже проделываем с другими вставленными элементами.


В Библиотеки у нас появились три графических символа, а с Рабочего поля - Монтажный кадр 1 их нужно удалить (выделяем элементы инструментом Стрелка и нажимаем клавишу Delete).

Для плеера - кнопки нам нужны две кнопки - кнопка Play и кнопка Stop
Сделаем интерактивную кнопку Play. Для этого создадим символ - Кнопка.
Вставка - Создать символ

После создания символа Кнопка мы попадаем в поле его редактирования
Временная шкала (Timeline) для символа Кнопка имеет вот такой вид. На ней находятся всего 4 кадра с заголовками "Up", "Over", "Down" и "Hit".

Именно использование этих 4 кадров и позволит создать нам интерактивность кнопки, а именно наглядное взаимодействие символа Кнопка и компьютерной мыши.
Состояния кнопки, реакция на действия мышки
«Up» (вверх) — состояние кнопки, когда мышка находится вне ее.
«Over» (над) — курсор мышки наведен на кнопку.
«Down» (вниз) — отражает состояние кнопки, когда по ней производится клик кнопки мышки.
«Hit» (нажатие) — определяет область в флеш ролике, которая будет реагировать на действия мышки. Эта область не отображается в ролике визуально.
Выделяем кадр "Up" из Библиотеки на Рабочее поле перетаскиваем графический символ "Черно-белый".

Открываем вкладку Выровнять и нажимаем кнопки "Выровнять горизонтально по центру" и "Выровнять вертикально по центру". При этом обязательно должна стоять галочка в чекбоксе "Выровнять в пределах рабочей области"

Кликаем по кадру "Over" и правой кнопкой мыши вызываем контекстное меню. В нем выбираем пункт - "Преобразовать в пустой ключевой кадр".

В пустой ключевой кадр "Over" из Библиотеки перетаскиваем графический символ "голубой" и также как и графический символ "Черно-белый"выравниваем с помощью Вкладки "Выровнять".


Щелкните кадр "Down" и вызовите правой кнопкой мыши контекстное меню. В нём выберите пункт "Вставить ключевой кадр"

В кадре "Down" в этом случае отобразиться тот же самый графический объект, что и в кадре "Over".
Щелкните в кадре "Hit" и также вызвав контекстное меню выберите пункт "Вставить ключевой кадр". В этом случае в кадре "Hit" отобразиться тот же самый графический объект, что и в кадре "Down".
Теперь вернитесь в кадр "Down". Этот кадр отображает расположенный в нем объект в тот момент, когда мы нажимаем на кнопку компьютерной мышкой. Но в нашем случае этот кадр повторяет кадр "Over" и никаких видимых изменений не происходит. Поэтому интерактивность этому кадру мы придадим следующим образом. Выделите на Рабочем поле находящийся в этом кадре графический объект "голубой" и откройте вкладку "Преобразовать"

Напоминаю, что если у вас в открытой программе отсутствует какая - то нужная для работы вкладка, то её всегда можно открыть через раздел меню "Окно". Необходимо просто щелкнуть по этому пункту меню и в открывшемся контекстном меню около нужной вкладки проставить галочку или щелкнуть по этому пункту.

Итак, мы находимся в кадре "Down", графический объект "голубой" выделен на Рабочем поле и открыта вкладка "Преобразовать".
В самом верху вкладки "Преобразовать" указан масштаб по ширине и по высоте выделенного на Рабочем поле графического объекта.

Щелкните по связи (цепочка), чтобы разорвать её и для процентного показателя ширины, выделенного объекта, измените значение со 100 на 95.

Теперь наша кнопка при нажатии на неё мышью, как бы сожмется по ширине, а это укажет, что контакт с мышью произошел.
Теперь выше слоя Слой 1, создадим новый слой Слой 2 на котором будем размещать текст - надпись для кнопки. В нашем случае, так как мы делаем кнопку "Play" для плеера, то и текст соответственно будет Play или Играть. Но текст в кадрах "Up", "Over" и "Down" также будет изменяться в нашем случае будет меняться цвет текста и его размер.
Итак, создаем для текста Слой 2, выше Слой 1, и щелкаем в кадр "Up". В кадре "Up" темно - серым цветом инструментом Текст пишем - "Play". Шрифт и его размер выбираем по своему усмотрению. Шрифт также обязательно внедряем.


Находясь в кадре "Up", инструментом Стрелка щелкаем по тексту и перемещаем текст на кнопку в нужное место.

Всё также находясь на Слой 2 для текста, щелкаем в кадр "Over" и правой кнопкой мыши вызываем контекстное меню, в котором щелкаем пункт "Преобразовать в ключевые кадры"

Находясь в кадре "Over" инструментом Текст выделяем надпись "Play", а в палитре Свойства меняем цвет текста на близкий к голубому.

Всё также находясь на Слой 2 для текста, щелкаем кадр "Down" и вызвав контекстное меню правой кнопкой мыши, выбираем пункт "Преобразовать в ключевые кадры". Надпись "Play" на кнопке выделяем инструментом Стрелка. Открываем вкладку "Преобразовать" и изменяем масштаб надписи по ширине со 100% на 95%.

Выше слоя Слой 2 создаем Слой 3 на котором в кадре "Down" разместим звук для кнопки. После того как мы такой звук разместим в кадре "Down", то при нажатии на кнопку этот звук мы можем услышать.
Скачиваем архив со звуками для кнопок и выбираем, то что вам больше понравилось. Затем импортируем звук в Библиотеку.
Файл - Импорт - Импортировать в библиотеку
Звук появиться в Библиотеке. А мы, выделив слой Слой 3, щелкнем в кадре "Down" и вызвав контекстное меню правой кнопкой мыши, выберем пункт "Преобразовать в ключевые кадры".
Слой 3 активен и активен кадр "Down". Далее, инструментом Стрелка из Библиотеки на кнопку на Рабочее поле перетягиваем звук для кнопки. После того, как звук будет добавлен на кнопку из Библиотеки, в кадре "Down" можно будет увидеть музыкальную дорожку этого звука.

Давайте протестируем нашу интерактивную кнопочку "Play". Для этого перейдем на вкладку Монтажный кадр 1 и из Библиотеки на Рабочий стол инструментом Стрелка перетянем "кнопку play"

Тестируем кнопку Ctrl+Enter. При наведении мышкой на кнопку должно появляться голубое свечение и надпись изменять цвет на голубой. При нажатии на кнопку слышится щелчок и кнопка сжимается в размере.
Серия сообщений "Флеш заготовки":флеш заготовки, флеш материал
Часть 1 - Флеш заготовки «Часики, календарики и приветствия».
Часть 2 - Флеш заготовки «Календарики и часики».
...
Часть 14 - Мои копилочки с Я - ру. Для часиков.
Часть 15 - Мои копилочки с Я - ру. Пасхальные кластеры и декор для дизайна флешек.
Часть 16 - Делаем интерактивные флеш кнопки для плеера.
Часть 17 - Анимированные флеш кнопки.
Часть 18 - FLA исходники для Adobe Flash CS6 «Happy Valentine's Day».
Часть 19 - Флеш заготовки «Календари цветные». AS2.
| Рубрики: | Уроки_Flash |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |











