-–убрики
- женщина (143)
- живопись (83)
- портрет (73)
- художественна€ фотографи€ (46)
- полезности дл€ днева (34)
- эротика (33)
- кулинари€ (31)
- дети (30)
- фантази€ (25)
- азбука работы в инете (24)
- он и она (20)
- мужчина (18)
- пейзаж (17)
- астрологи€ (17)
- ссылки (16)
- видео (16)
- фентези (15)
- рукоделие (14)
- графика (14)
- звезды (12)
- фото-арт (12)
- музыка (11)
- интересности (10)
- натюрморт (8)
- архитектура (8)
- блест€шки и анимашки (8)
- литература (8)
- афоризмы (8)
- танцы (8)
- стихи (5)
- отношеи€ (3)
- скульптура (2)
- декоративно-прикладное искусство (2)
- полезности дл€ компа (1)
- фотошоп (1)
- истори€ (1)
- юмор (0)
-¬сегда под рукой
-я - фотограф
’удожник John Atkinson Grimshaw
-—тена
-
ƒобавить плеер в свой журнал
© Ќакукрыскин
-неизвестно
-ѕодписка по e-mail
-ѕоиск по дневнику
-ѕосто€нные читатели
-—ообщества
-“рансл€ции
-—татистика
ƒругие рубрики в этом дневнике: юмор(0), эротика(33), художественна€ фотографи€(46), фотошоп(1), фото-арт(12), фентези(15), фантази€(25), танцы(8), стихи(5), ссылки(16), скульптура(2), рукоделие(14), портрет(73), полезности дл€ компа(1), пейзаж(17), отношеи€(3), он и она(20), натюрморт(8), музыка(11), мужчина(18), литература(8), кулинари€(31), истори€(1), интересности(10), звезды(12), живопись(83), женщина(143), дети(30), декоративно-прикладное искусство(2), графика(14), видео(16), блест€шки и анимашки(8), афоризмы(8), астрологи€(17), архитектура(8), азбука работы в инете(24)
4 способа как вставить картинки в свой блог |
Ёто цитата сообщени€ Kailash [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
онечно способов вставить картинки в свой пост гораздо больше, но эти четыре самые "ходовые". ј если включить воображение, то и еще можно нарыть. »так. Ћегко и непринужденно заливаем картинки в свои сообщени€. јбсолютно доходчиво и пон€тно. Ўаги пронумерованы и иллюстрированы.
—пособ є 1 :
—амый простой, но и самый неудобный, наверно:
ќткрываем "простой" редактор сообщени€.
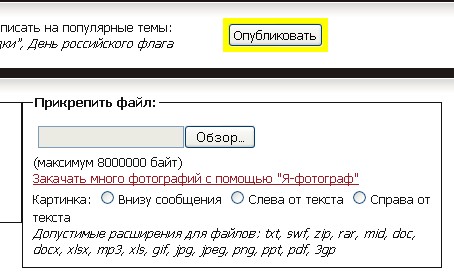
¬низу справа видим окошко дл€ загрузки картинки :

∆мем кнопку "обзор", после чего,- вылезет окошко с папками, наход€щимис€ на ¬ашем компьютере:
—мотрим дальше > > >
ћетки: дл€ дневника на лиру полезности |
ак сделать кнопку-указатель дл€ блога? |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак вы€снилось, многим нашим читательницам просто крайне необходима волшебна€ кнопочка. отора€ позвол€ет одним нажатием попадать в интересные места. Ќет проблем, научим! (Ёто проще, чем с точкой G :)
—ама€ проста€ кнопка
ј вот еЄ код во флейме.
1. јдрес блога (в кавычках после action=) - помен€йте на адрес своего блога или того, что вам нужно.
2. Ќазвание (в кавычках после value=) - название блога или люба€ надпись.
ћетки: дл€ дневника на лиру полезности |
ƒл€ новеньких и стареньких |
Ёто цитата сообщени€ Natathe3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕоскольку иногда новенькие спрашивают как и что делать, решила "раз и навсегда" выложить (разжеванными с картинками-иллюстраци€ми) в одном посте все заморочки, с которыми сталкиваешьс€, попав на Ћиру впервые, а заодно высказать несколько своих соображений о наших блогерских делах.
ƒл€ новеньких: начинать ознакомление с Ћирой следует
с этой странички –остислава, кроме того, вам могут помочь с возникшими вопросами в сообществах „а ¬о или FAQ дл€ лирушников , —ообщество о liveinternet.ru , —ообщество дл€ новичков Li.ru "—ама овца", ќтветы на общие вопросы , ЅагЋи - сообщество, где вы можете оставить сообщение дл€ разработчиков сайта о техническом сбое - глюке в вашем дневнике.
ак закачать картинки на Ћиру - жмем
¬ принципе наш сервер очень неплохо держит и воспроизводит изображени€, но поскольку нашу Ћиру посто€нно совершенствуют на наше же благо ![]()
![]()
![]() , то иногда возникают проблемы с закачкой. Ќа этот случай лично € использую сервер яндекс‘отки.ѕочему € именно этот сервис?:
, то иногда возникают проблемы с закачкой. Ќа этот случай лично € использую сервер яндекс‘отки.ѕочему € именно этот сервис?:
1. ¬оспроизводит картинки моментально, не надо долго ждать загрузки картинок в посте, а при нашем платном интернете скорость - большое дело)
2. Ќе виснет, а значит у вас никогда не по€в€тс€ "череп и кости" - маленькие белые квадраты вместо положенных на их месте картинок.
3. ƒает возможность "перенести" картинки из яндекса в пост на Ћире одним простым действием: дает коды сразу ко всему альбому (только убедитесь, что создаете пост в простом редекторе, не расширенном)
4. ≈сть возможность публиковать картинки в оригинальном размере, вместо наших положенных на Ћире 700 пикселей
“о есть, практически это тоже самое, что и –адикал, только не тормозит и работает отлично. (ѕрошу прощени€ у моих друзей, пользующихс€ этим сервером, что € не цитирую посты с –адикала - не хватает у мен€ терпени€ и времени ждать этот тормоз)
ак пользоватьс€ сервисом яндекс‘отки
≈ще немного по поводу музыки на Ћире
“еперь о наболевшем: € подписана на более чем 200 дневников, просматриваю посты через Ћенту друзей, загружа€ на страницу по 200 сообщений. ћногие люб€т блест€щие рамки (€ тоже люблю на них смотреть, хот€ сама "не по этому делу" ![]()
![]()
![]() ) , но загружаютс€ они долго, тормоз€т просмотр страниц, съедают интернет-врем€. ѕожалуйста, ѕ–я„№“≈ „ј—“№ ѕќ—“ј !!!
) , но загружаютс€ они долго, тормоз€т просмотр страниц, съедают интернет-врем€. ѕожалуйста, ѕ–я„№“≈ „ј—“№ ѕќ—“ј !!!
роме того, дл€ вас же будет лучше, если человек, заинтересовавшийс€ постом, кликнет "„итать дальше" - а значит зайдет на вашу страницу, увеличив количество посещений. ≈сли пост не спр€тан под кат, но мне интересен, € его прочту через ленту, не заход€ в ваш днев, а вам что от этого? “от, кому затронута€ в вашем посте тема неинтересна, будет только испытывать раздражение, если вы заставл€ет его читать ненужный пост и может отписатьс€ от вашего днева.
» последнее: года два назад многие блогеры были возмущены наглым копипастом и писали посты на тему борьбы с ним вплодь до идеи создани€ отдельного сообщества, где - как на доске почета, вернее, позора, - каждый бы мог поместить позорника, укравшего его пост на всеобщее обозрение. . Ќе знаю, помогло ли это, но случаев копипаста стало намного меньше. —ейчас пришло много новеньких, и оп€ть начинаетс€ стара€ истори€.
–еб€та!!! ƒаже "волки позорные" не охот€тс€ на своей территории. ” вас в распор€жении весь инет - не надо воровать посты у своего товарища по сообществу! –ано или поздно об этом будет известно и вы наживете кучу разборок.
Ќе надо создавать —¬ќ≈√ќ поста со скромным "позаимствовала", "спасибо, дорогому другу", "нашел у такой-то"! ” нас есть цитатник - почему не процитировать??? ј потому, что некоторым товарищам, (которые нам вовсе не товарищи,) хочетс€, чтобы цитировали »’ посты, а не тех кого они сладко именуют " своими друзь€ми", - ведь за это идут те самы поинты-начислени€, указывающие на попул€рность днева, одним из показателей которых €вл€етс€ " оличество ссылок"
÷»“»–”…“≈, а не копируйте!!
ак избежать обвинений в воровстве поста
( стати о цитировании: желающим определить данный пост (или его часть) к себе в днев: лучше вам процитировать. я потратила свои выходные на эти долбанные 57 скриншатов и объ€снений к ним и если найду нецитированным - предупреждаю сразу!!! - орать буду долго- громко-неутомимо.... ’от€ зачем орать- сразу к ¬алезу пойду ![]()
![]()
![]() )
)
Ћюблю вас!! ![]()
![]()
![]()
ћетки: дл€ дневника на лиру ссылки |
”рок по созданию рамок |
Ёто цитата сообщени€ LVN [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«агружаем картинку, котора€ будет фоном рамки

—мотрите јдрес картинки
¬ам понадобитс€ только эта часть јдреса
=============================
¬место буквы "ј" вставьте
часть јдреса картинки
¬место слова “≈ —“ вставьте
свои слова
Ќе забудьте убрать лишнии теги.
Ёта “ега служит дл€ переноса текста,
картинки или рамки ниже на строчку.
| ||
ћетки: уроки рамочки дл€ дневника на лиру |
Ўпаргалочка по тегам |
Ёто цитата сообщени€ ѕростоЅелка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќформление текста:
ѕеречЄркнутый текст:
ѕодчЄркнутый текст: “≈ —“
ѕолужирный текст: “≈ —“
ѕолужирный крупный: “≈ —“
урсивный текст: “≈ —“
ћаленький текст: текст
“екст (картинка) по центру:
¬ыравнивание текста по правому краю поста:
–авномерное выравнивание текста по всей ширине поста:
ќтступ (дл€ цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
У«акрепительФ (фиксирует текст так, как и расположите его в поле поста):
Ѕегуща€ строка (картинка):
ƒобавленный атрибут direction=right задаст направление движени€ слева направо, по умолчанию - справа налево
—носка вверху: “≈ —“сноска
—носка внизу: “≈ —“сноска
–азмер шрифта:
”меньшить текст: текст - 2
”величить текст на 1 пункт: текст + 1
”величить текст на 2 пункта: текст + 2
”величить текст на 3 пункта: текст + 3
÷вет шрифта
–ј—Ќџ…: красный текстм
∆≈Ћ“џ…: желтый текст
‘»ќЋ≈“ќ¬џ…: фиолетовый текст
«≈Ћ≈Ќџ…: зеленый текст
—»Ќ»…: синий текст
‘” —»я: фукси€ текст
ќформление ссылок
ак вставить ссылку на веб-страницу:
ак сделать, чтобы картинка была ссылкой на веб-страницу:
ак вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
ћетки: теги дл€ дневника на лиру |
–амочки с бабочками |
Ёто цитата сообщени€ inn140 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕредставл€ю рамки дл€ оформлени€ постов. –амки не моего производства. јвторами большенства из них €вл€ютьс€:
1.
|
2.
|
3.
|
4.
|
5.
|
6.
|
7.
|
8.
|
9.
|
10.
¬аш текст |
ћетки: рамочки дл€ дневника на лиру |
«имние фоны-рамочки дл€ текста |
Ёто цитата сообщени€ √алере€_ƒефне [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬аш текст |
¬аш текст |
¬аш текст |
¬аш текст |
ћетки: рамочки фоны дл€ дневника на лиру |
«имнее оформление постов |
Ёто цитата сообщени€ ∆агуара [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«имнее оформление постов
—делайте свои посты уникальными с помощью представленных ниже зимних рамочек. „тобы оформить пост в рамочке необходимо будет просто скопировать код этой рамочки (он будет размещен под каждой рамочкой) и вместо "¬јЎ “≈ —“" написать текст ¬ашего поста.
ѕри цитировании убирайте галочку со строчки "јвтоматически переводить URL в ссылку"
„тобы изменить размер, шрифт или цвет текста найдите в коде рамочки эту строчку:
![]()
расным подчеркнут размер текста
—иним подчеркнуто название шрифта
«еленым подчеркнут цвет текста
¬ы можете самосто€тельно изменить любой из параметров по желанию.
«»ћј:
|
|
|
|
ћетки: рамочки зима дл€ дневника на лиру |
¬еселый алфавит ( с кодами) |
ƒневник |
ћетки: полезности буквы дл€ дневника на лиру |
ƒелаем схему дневника! |
Ёто цитата сообщени€ Monro-Designs [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
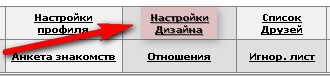
Ќачнем. ак всегда,- идем в настройки:
ƒалее в "настройки дизайна":

“еперь по пор€дку:
÷вет фона:
‘он страницы:

ћетки: дл€ дневника на лиру |
„асики - ѕейзаж |
Ёто цитата сообщени€ ≈лена_ћишакова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли вам понравились часики - вы можете вз€ть их себе . ƒл€ этого цитируете себе в цитатник и в самом низу увидите надпись"ќпубликовать". ѕотом нажимаете на *редактировать* у себ€ в дневе и откроетс€ редактор, там скопируйте себе код часов , они под номерами, какие захотите, затем заходите в свои настройки и в окошке * Ёпиграф* выкладываете то что скопировали...нажимаете "сохранить".. и ваши часы по€в€тс€ у вас в дневнике в вашем Ёпиграфе...ћожете изменить размер часов, сделать такие, какие хотите сами...
ћожете сделать часы со своими картинками, как это сделать смотрите здесь:
http://www.liveinternet.ru/users/2798603/post102435972/
“акже часики - мультики: http://www.liveinternet.ru/users/2872708/post103959522/
„асики с животными: http://www.liveinternet.ru/users/2872708/post103044670/
„асики с фруктами: http://www.liveinternet.ru/users/2872708/post102837818/
„асики с пейзажами: http://www.liveinternet.ru/users/2872708/post102770056/
„асики острова: http://www.liveinternet.ru/users/2872708/post104172948/
„асики натюрморты: http://www.liveinternet.ru/users/2872708/post106001431/
„асики осень: http://www.liveinternet.ru/users/2872708/post109039576/
„асики зима: http://www.liveinternet.ru/users/2872708/post115641580/
| 1 2 3 | 4 5 6 |
ћетки: дл€ дневника на лиру флеш-часики |
–азноцветные рамочки!!! |
Ёто цитата сообщени€ √алере€_ƒефне [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
бер€ код,оставл€йте свои комментарии!
спасибо за понимание!
|
бер€ код,оставл€йте свои комментарии!
спасибо за понимание!
ћетки: рамочки дл€ дневника на лиру |
ƒелаем элементарные часики.Ќачинаем учитьс€ созданию flash |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем элементарные часики.Ќачинаем учитьс€ созданию flash
¬се т€нул, т€нул с этой темой, но чувствую, что пора:-) ј то без практики сам не учусь и забывать начинаю, а так хоть по ходу написани€ постов вспомню и может узнаю че нить:-)
Ќебольшое предисловие:
1.- я сам только учусь в этой области. ѕоэтому рассказываю только-то, что умею и как умею:-)
2.- Ћично € пользуюсь программой Sothink SWF Quicker. Adobe flash у мен€ нету и пока устанавливать не планирую.
3.- »сход€ из пункта "2", вам надо скачать Sothink SWF Quicker. ѕрограмма легка€ ( около 15 мб) (ссылка на скачку в конце поста)
ѕрошу прощени€ за сурьезное начало)))
“еперь немного теории, многа букаффф))
»спользу€ "технологию флеш" можно создавать много всего, поэтому будьте готовы. ‘леш- это не только мультики и открытки, но и вполне работоспособные программы, выполн€ющие определенные функции.
Ќо естественно и те же баннеры тоже можно делать во флеш) » вообще много чего)
“еперь к работе в самой программе.
ѕеред тем как приступить к созданию чего-либо на примерах конкретных, надо немноооожечко уловить самую суть. “.е. основные вещи в проге) Ёто € точно знаю, пон€л на примере обучени€
»так, в программе мы можем создавать три основные "вещи", это-
1.- нопки
2.- клипы
3.- графические объекты
»з этих трех "вещей" мы складываем основную "сцену",- котора€ уже €вл€етс€ окончательным результатом, т.е. нашей флешкой:-)
ѕредставили примерно?
ќтлично, теперь идем дальше.
¬ программе используетс€ Action Script . “.е. впринципе это €зык программировани€. огда-то, говор€т, его недооценивали... но не о том речь) “ак что готовьтесь к изучению непон€тных надписей и иероглифов
¬се, теперь к практике. Ўаблонные возможности программы пока использовать не будем, делаем все сами)
¬ообще конечно, лучше бы не с часов начать, но чтоб зацепить ваш интерес ;-) начнем с них))) а в следущих уроках изучим нужные основы
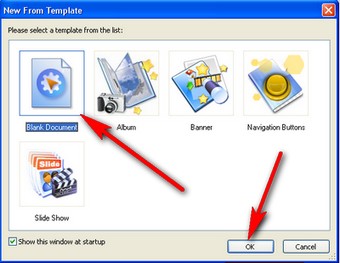
ќткрываем программу. ¬ таком выползшем окошке выбираем первый пункт и жмем ок:

„итать дальше > > >
ћетки: дл€ дневника на лиру полезности флеш-часики |
ѕолезные ссылки |
Ёто цитата сообщени€ Tatjana_Weiman [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: ссылки полезности дл€ дневника на лиру |
»Ќ—“–” ÷»я 2: ј ¬—“ј¬»“№ ¬ –јћќ„ ” —¬ќё ј–“»Ќ ” |
Ёто цитата сообщени€ √алере€_ƒефне [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
примеру возьмем эту рамочку:
|
¬от ее код:
” вас в документах есть например подход€ща€ картинка,€ выбрала дл€ примера такую:

ћетки: дл€ днева на лиру рамочка инструкци€ |
Html дл€ начинающих ( часть 4-а€, таблицы, разрешение экрана) |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Html дл€ начинающих ( часть 4-а€, таблицы)
ѕожалуй, одна из важнейших тем по html. “олько не пугайтесь, важность не означает сложность:-)
огда € начинал изучать html долго не мог врубитьс€ че ж такого хорошего в таблицах.. таблички и таблички вроде, ничего особенного...)))
ороче говор€, отсеиваем наше общеприн€тое пон€тие этого слова и начинаем изучать:-)
ќсновна€ функци€ таблиц в html, на мой взгл€д, это разграничение пространства. “.е. разделение странички на сектора, участки.
ѕосмотрите на дизайн нашего Ћи–у :-) —лева столбик и справа столбик чуть пошире. ¬от и разграничение пространства) все на своем месте, а не где попало)
¬се, думаю основную мысль вы пон€ли) “еперь идем изучать:-)
“аблица делитс€ на строки и столбики. —оответственно получаютс€ €чейки.
“аблица вставл€етс€ в саму страничку, поэтому прописывать ее надо между тегами <body> и </body> ( о том,- что это такое, говорили раньше)
“ег таблицы прописываетс€ так <table> , этот тег требует закрыти€, т.е. окончание таблицы обозначаем закрывающим тегом </table>
ѕросто так таблица быть не может:-) думаю это пон€тно. ¬ таблице должны быть минимум одна строка и минимум один столбик:-)
—трока обозначаетс€ тегами <tr> и </tr>, т.е. открывающий строку тег и закрывающий.
—толбик же обозначаетс€ тегами <td> и </td>
—одержимое таблицы ( тексты,картинки и пр.) уже прописываетс€ в столбиках, т.е. между тегами столбиков.
“еперь по-русски:-)
“аблица,в ней строка, в ней столбик.
—амый просто код таблицы получаетс€ такой:
<table>
<tr>
<td>—одержимое таблицы</td>
</tr>
</table>
¬нимательно следим за последовательностью закрыти€ тегов! ѕомните правило, € надеюсь?;-)
„итать дальше > > >
ћетки: дл€ дневника на лиру полезности html |
Html дл€ начинающих ( часть 3-а€, цвет фона, фонова€ картинка, вставка изображений) |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Html дл€ начинающих ( часть 3-а€, цвет фона, фонова€ картинка, вставка изображений)
ѕродолжаем познавать азы html строительства. Ќапомню ссылки на предыдущие части:
ѕерва€ часть
¬тора€ часть
—сылка на рубрику
“еперь будем учитьс€ заливать нашу страничку цветом, фоновой картинкой, а также,- вставл€ть картинки на странички.
÷вет фона странички
„тобы указать цвет фона используем наш главный тег body ( о нем говорили во второй части). ≈му нужно прописать параметр, отвечающий за цвет. ј точнее говор€ параметр bgcolor
Ётот параметр прописываем так:
bgcolor="цвет"
“.е. целиком, вместе с тегом body это будет выгл€деть так:
<body bgcolor="цвет">
÷вет, как всегда, указываем в его цифровом значении, например "#000000" ( можно и по имени, например "red")
„итать дальше > > >
ћетки: дл€ дневника на лиру полезности html |
то поставил мне анти?! —пецкурс дл€ лирушников |
Ёто цитата сообщени€ DreamLandSpace [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќадоели неподписанные анти?»ли хочешь узнать, кто поставил симпу?
теперь ты можешь все узнать!кликай!
ћетки: полезности дл€ дневника на лиру |
»спользование €кор€ на Ћи.ру |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак сказано в ѕисании, «€корь нужен дл€ веса. ≈сли сайт мало весит, он и пролежит не долго: »нтернет — изменчива€ штука, того и гл€ди — унесет куданить. ј если есть на страничке €корь — можно не волноватьс€, на какой адрес положили, там и будет лежать».
«апоминаем: €корем называетс€ метка какого-либо места на html-страничке.
«ачем «метить место на странице»? Ќапример, читали ли вы когда-нибудь книги в »нтернете? “акие, которые расположены на одной длинной-предлинной странице?
¬верху страницы под заголовком идет —одержание, кажда€ строчка которого €вл€етс€ ссылкой на соответствующую главу книги. ”добно? Ќесомненно! “.е. «€корна€» ссылка — это обычна€ ссылка, но ведет она не просто на определенную html-страницу, а на ее конкретную часть/строку.
Ќе пон€тно?
ћетки: дл€ дневника на лиру полезности оформление блога |
√енератор баннера |
Ёто цитата сообщени€ √алере€_ƒефне [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: полезности дл€ дневника на лиру генератор баннер |
| —траницы: | [2] 1 |



















































