-Рубрики
- женщина (143)
- живопись (83)
- портрет (73)
- художественная фотография (46)
- полезности для днева (34)
- эротика (33)
- кулинария (31)
- дети (30)
- фантазия (25)
- азбука работы в инете (24)
- он и она (20)
- мужчина (18)
- пейзаж (17)
- астрология (17)
- ссылки (16)
- видео (16)
- фентези (15)
- рукоделие (14)
- графика (14)
- звезды (12)
- фото-арт (12)
- музыка (11)
- интересности (10)
- натюрморт (8)
- архитектура (8)
- блестяшки и анимашки (8)
- литература (8)
- афоризмы (8)
- танцы (8)
- стихи (5)
- отношеия (3)
- скульптура (2)
- декоративно-прикладное искусство (2)
- полезности для компа (1)
- фотошоп (1)
- история (1)
- юмор (0)
-Всегда под рукой
-Я - фотограф
Художник John Atkinson Grimshaw
-Стена
-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-неизвестно
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
-A-N-D-R-E-J- -Faggy- Ayner Charkovshanka Fox_Alla Silago Tasamaya_Q Галадриэль_Элен Amfidalla Chandrra Defne General661 JayMayFly Jostr Lisadora Mashulya_rodnaya Matik Monro-Designs Mura66 Niktaelf Tatyana19 Viktor_Danielson WorldDisorder aivan7 alinka_n c0067 dimon080280 djmop dkabakchi elena_levenez lampudrik manyny_manyny mgorbi nikolai1495 prosto_devid see_far vitaliva61 witosp Алла_Иванова Анна_и_Цветок Вера_Велл Вкусняшки_от_Белоснежки Елена55 ЖизньВискусстве Капелька44 ПРО100НАТА РыбкаГалка Солнце_леса Танзелика_Грачёва Эолинда
-Сообщества
Читатель сообществ
(Всего в списке: 13)
-Die_Galerie-
Фоны_для_вас
Мои_Сундучки
СкАзОчНыЙ_мИр_КаРтИНоК
Личный_Вернисаж
АРТ_АРТель
КаРтИнКи_От_ИнТрЕсС
Мода_и_стиль_с_Сусловым
Настоящая_женщина
Гламур_РУ
solnechnolunnaya
Celebrity_Style
Wandelhalle
-Трансляции
-Статистика
Как сделать баннер-картинку для блога |
Цитата сообщения Дайтека
Как сделать баннер-картинку для блога.
Как сделать рамочку для текста находиться ЗДЕСЬ
Теперь попробую объяснить, как сделать картинку баннер со ссылкой на Ваш блог или сайт.
В таблице:
1-ая картинка является просто рисунком, из неё мы будем делать баннер.
2-ая картинка уже является баннером ведущим на мой блог

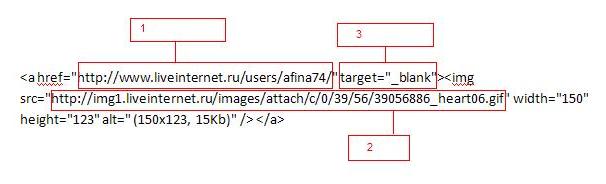
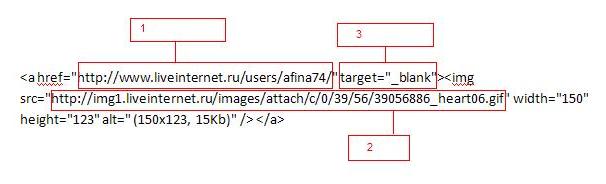
Перед нами код баннера который находится под 2-ой картинкой, где
1. Это адрес (ссылка) моего блога – меняйте на свой
2. Это ссылка на местоположение картинки в сети – меняете адрес на нужную Вам картинку.
3. Это код который позволяет открывать Ваш сайт(блог) в отдельной вкладке, если его убрать, то откроется прямо на этой странице.
Вот и всё. Если что-то осталось не понятно пишите в комментах, попробую объяснить подробней.
Как сделать рамочку для текста находиться ЗДЕСЬ
Теперь попробую объяснить, как сделать картинку баннер со ссылкой на Ваш блог или сайт.
В таблице:
1 | 2  |
1-ая картинка является просто рисунком, из неё мы будем делать баннер.
2-ая картинка уже является баннером ведущим на мой блог

Перед нами код баннера который находится под 2-ой картинкой, где
1. Это адрес (ссылка) моего блога – меняйте на свой
2. Это ссылка на местоположение картинки в сети – меняете адрес на нужную Вам картинку.
3. Это код который позволяет открывать Ваш сайт(блог) в отдельной вкладке, если его убрать, то откроется прямо на этой странице.
Вот и всё. Если что-то осталось не понятно пишите в комментах, попробую объяснить подробней.
| Рубрики: | полезности для днева азбука работы в инете |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |















