-Метки
-Рубрики
- (1)
- (0)
- Аватарки (53)
- Альбомы на Яндексе (38)
- Английский язык (119)
- Анимация фш (413)
- Афоризмы (17)
- Баннеры сообществ (55)
- Бродилочки (136)
- Видео (32)
- Видеоуроки фш (136)
- Генераторы,редакторы онлайн (107)
- генератор рифмы (1)
- генератор текста (25)
- генератор фона (6)
- генератор цвета (25)
- редактор рамочек (14)
- редактор фото (55)
- Делаем коллажи (1098)
- уроки от Алёна_48 (37)
- уроки от Semenova_Irina (41)
- уроки от Анты. (65)
- уроки от Галина_ПП (20)
- уроки от Mademoiselle_Viv (38)
- уроки от Millada_Kataleya (22)
- уроки от Ольги Витман (7)
- Делаем рамочки в фш (269)
- Делаем рамочки по формуле (457)
- рамочник (41)
- шаблоны рамочки (155)
- День рождения (72)
- мои поздравления (1)
- поздравления друзей (8)
- День Святого Валентина (78)
- Детям (172)
- Женщины (116)
- ЖЖ (6)
- Живопись (222)
- Иллюстрации (35)
- Животные (79)
- белочки (4)
- котоматрица (4)
- семейство кошачьих (60)
- собачки (14)
- Здоровье и красота (192)
- диеты (87)
- интересное (49)
- Искусство (98)
- Картинки (103)
- анимации (26)
- благодарики (10)
- демотиваторы (1)
- доброе утро (2)
- добрый вечер (1)
- добрый день (1)
- комментики (38)
- Картинки png (2279)
- игрушки (63)
- ангелы (20)
- бумаги,свитки (38)
- векторый клипарт (24)
- винтаж (18)
- время года (167)
- город (15)
- девушки (448)
- декор (617)
- деревья,трава,зелень (131)
- дети (100)
- драгоценности,деньги (23)
- Египет,Африка,Азия (23)
- еда,кухня (141)
- животные (104)
- интерьер (62)
- космос (6)
- кофе,чай,напитки (44)
- куколки (23)
- мебель мягкая (13)
- морская тема (43)
- мужчины (48)
- музыка (54)
- мультики (130)
- насекомые (24)
- новый год (51)
- огонь,вода,небо (41)
- окна,шторы,интерьер (68)
- парфюмерия (14)
- пары (29)
- пасха (47)
- пейзаж (148)
- птицы (54)
- религия (20)
- романтика (134)
- танцы (7)
- техника (13)
- цветы (271)
- цветы в вазах (71)
- Кино-онлайн (80)
- Компьютер для "чайников" (184)
- безопасность (95)
- браузер (40)
- разное (114)
- Кулинария (402)
- блюда грибные (17)
- блюда диетические (7)
- блюда из курицы (58)
- блюда мясные (75)
- блюда овощные (58)
- блюда рыбные (19)
- выпечка,сладкое (119)
- закуски (29)
- консервирование (36)
- мультиварка рецепты (13)
- напитки (6)
- салаты (31)
- соусы (7)
- украшение блюд (3)
- ЛиРу (94)
- разное (26)
- формулы HTML (49)
- Мои достижения (4)
- мои коллажи (19)
- Мои работы (37)
- Мои рамочки (16)
- Музыка (181)
- музыкальные альбомы (78)
- надписи (164)
- народная медицина (70)
- Немецкий язык (2)
- Новый год (166)
- Осень (284)
- анимация (17)
- делаем коллаж (41)
- клипарт (133)
- фото (100)
- фотошоп уроки (4)
- открытки (5)
- открыточки музыкальные (19)
- Оформление дневника (195)
- схемы (81)
- часики (20)
- эпиграфы (18)
- Оформление постов (359)
- кнопочки (30)
- курсоры (6)
- формулы и коды (170)
- плееры (130)
- Плэйкаст (13)
- подарки друзьям (12)
- полезности (50)
- помощь новичкам (81)
- поэзия (164)
- Праздники (92)
- 1 Мая (1)
- 23 февраля (5)
- 8-Марта (44)
- 9 Мая (17)
- масленица (3)
- Программы (133)
- Sothink SWF Quicker. (3)
- Aleo Flash Intro Banner Maker. (29)
- BluffTitler (3)
- Fanta Morph (2)
- Nature IllusionStudio 3.41 (10)
- программа 20/20. (5)
- программа PICASA (1)
- ФотоШОУ PRO (20)
- работы друзей (40)
- Разделители линеечки (92)
- золотые (10)
- красные (6)
- серебянные (7)
- фиолетовые (2)
- цветочные (13)
- рамочки (83)
- рамочки со стихами (9)
- Религия (10)
- Рождество (8)
- Рукоделие (172)
- вязание крючком (18)
- вязание спицами (10)
- шитье (127)
- Русский язык (10)
- Скрап-наборы (216)
- советы хозяйки (39)
- спорт (0)
- стили,кисти,градиенты (2)
- Таблица цветов (7)
- Текст (187)
- код цвета (48)
- шрифт текста (43)
- Тест (8)
- Украина (49)
- Уроки Виктории (171)
- фотошоп (150)
- эдитор (11)
- Уроки Ларисы Гурьяновой (40)
- Уроки от Милледи (27)
- Уроки от NATALI (64)
- уроки от Novichok56 (13)
- уроки полезные (4)
- флешки (129)
- Фоны (275)
- анимированные (27)
- безшовные (14)
- глиттеры (21)
- жёлтые (11)
- зелёные (12)
- золотые (12)
- красные (16)
- прозрачные (28)
- серебрянные (19)
- сиреневые (15)
- текстуры (28)
- фото (457)
- море (12)
- натюрморты (90)
- обои на рабочий стол (141)
- он и она (28)
- природа (158)
- фотохостинг (14)
- Фотошоп (387)
- надписи (177)
- фш инструменты (110)
- фш эффекты (24)
- фотошоп дополнения (505)
- градиенты (55)
- кисти (65)
- маски (132)
- плагины,фильтры (233)
- стили (33)
- фигуры (14)
- экшен (9)
- Фотошоп уроки (362)
- Фотошоп уроки 2 (350)
- Франция,французский язык (53)
- Футажи (29)
- Цветы (123)
- ландыши (5)
- пионы (9)
- розы (50)
- ромашки (23)
- шаблоны для фш (58)
- Эдитор (163)
- (1)
- Энциклопедия (14)
- юмор (17)
- Ярлычки (6)
-Музыка
- Танцуя с Ветром и Дождем...
- Слушали: 8013 Комментарии: 0
- Слава Корецкий - Любимая женщина
- Слушали: 70 Комментарии: 0
- ФРАНЦУЗСКИЙ ПОЦЕЛУЙ...
- Слушали: 11400 Комментарии: 0
- Garou-Je n'attandais que Vous
- Слушали: 1857 Комментарии: 0
- Джо Дассен- Если б не было тебя...
- Слушали: 17294 Комментарии: 0
-Всегда под рукой
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Анимация для аватарки в программе фотошопа CS5. |
Анимация для аватарки в программе фотошопа CS5.
Анимационные аватарки всегда привлекают внимание. Многие считают, что очень сложно сделать свою неповторимую аватарку с анимацией. Фотошоп CS5 все сделает за Вас. Стоит только попробовать и у Вас все получится.
Для начала посмотрим как сделать обыкновенную анимационную картинку, а потом из нее сделаем аватарку.
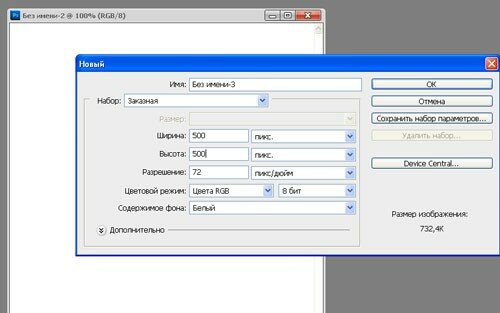
Командой "Файл - Создать" задаем размеры нового документа.

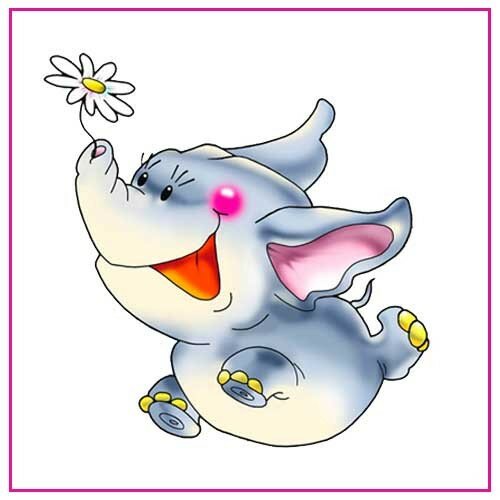
Для примера будем использовать шаблон с размерами 500х500 пикс. и с разрешением 72 пикс/дюйм. Выбираем картинку для аватарки и переносим ее на наш шаблон.

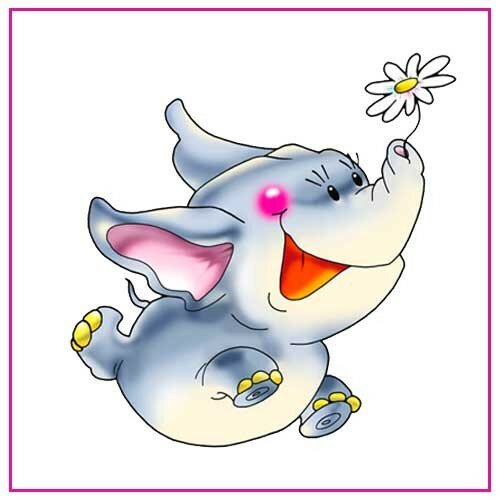
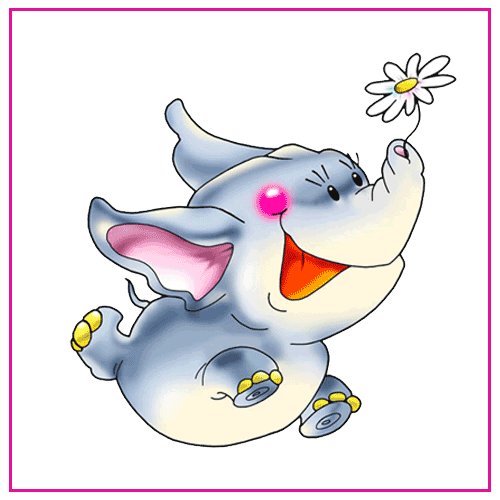
Такой забавный рисунок я нашла в скрап наборах. Сделаем выделение инструментом "Прямоугольная область" и применим команду "Редактирование - Выполнить обводку".

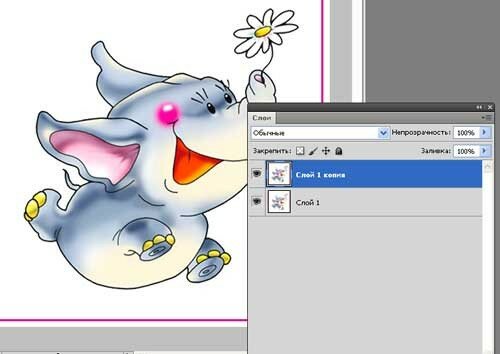
Сделаем копию слоя со слоненком, а нижний слой "Фон" удалим. 
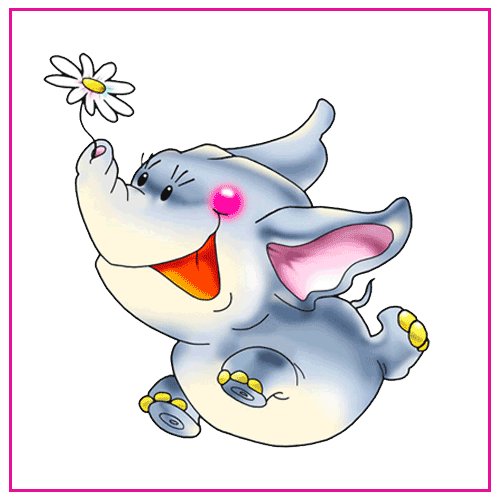
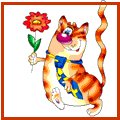
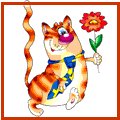
Анимацию сделаем из двух кадров. Первый кадр - слоненок смотрит направо. Второй кадр делаем из первого кадра командой "Редактирование - Трансформирование - Отразить по горизонтали". Слоненок на вторм кадре будет смотреть налево. 
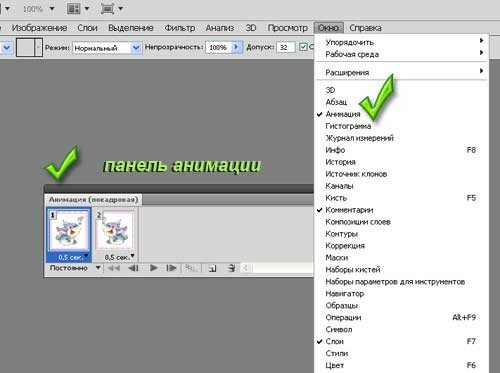
Включаем панель анимации командой "Окно - Анимация". Второй кадр добавляем, щелкнув по кнопочке "Создание копии выделенных кадров".

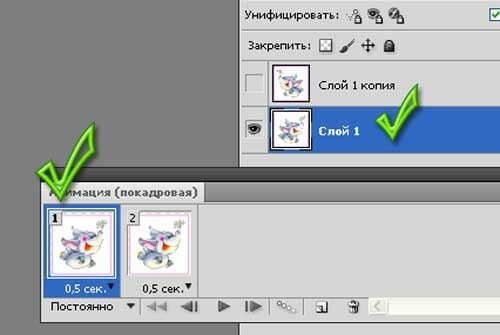
Принцип анимации заключается в последовательном просмотре отдельно взятого кадра. Выделяем первый кадр на панели анимации, а на панели слоев второй слой отключаем. Так мы будем видеть только первый кадр (или первый слой).

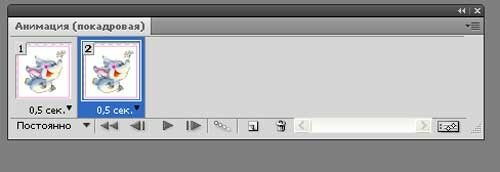
Задаем параметры просмотра: время показа кадра "0,5 сек"и время просмотра анимации "Постоянно". Выделяем второй кадр и на панели слое отключаем первый слой. Также задаем время показа для второго кадра и время просмотра анимации.

Включаем просмотр:

Сохраняем командой "Файл - Сохранить для Web и устройств" обязательно в формате gif. В формате jpg картинка будет неподвижной. Анимация готова - можем посылать друзьям и размещать в блоге. Аватарка от обычной картинки отличается только размером. Уменьшаем размер картинки до 100 пикс. командой "Изображение - Размер изображения" и так же сохраняем командой "Файл - Сохранить для Web и устройств" в формате gif. Смотрим готовые анимационные аватарки со слоненком, с малышом и с котом.



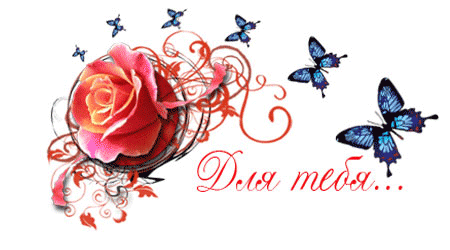
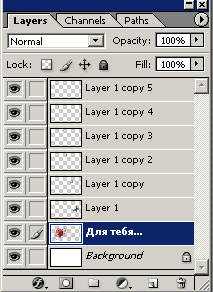
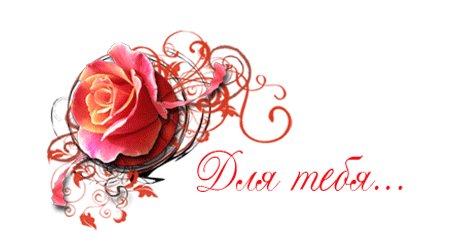
Главное понять принцип создания анимационных картинок. Чем больше кадров - тем интереснее будет анимация. Сделаем многослойную анимацию. Готовое изображение для будущей анимационной картинки со всеми включенными слоями выглядит следующим образом:

На палитре слоев видно будущее количество кадров.

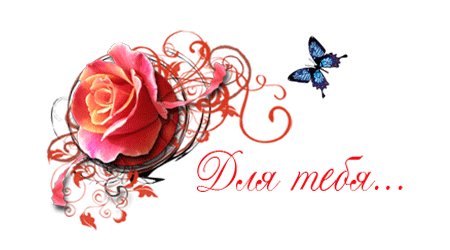
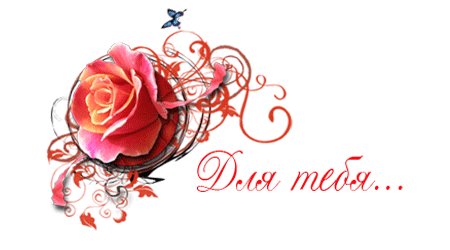
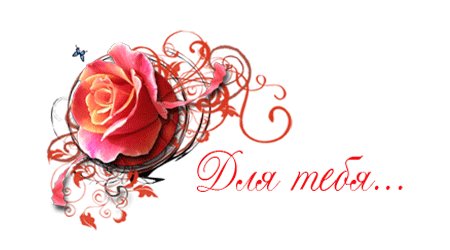
Сделано пять копий слоя с бабочкой. На каждом скопированном слое размеры бабочки были уменьшены и изменено расположение на общем рисунке. На панели анимации в первом кадре был включен только слой с розой. В каждом следующем кадре был включен слой с розой и только один из слоев с бабочкой. Эффект полета бабочки получился.

Помещаем свою ожившую анимационную картинку в гостевые книги или в блог. Успех гарантирован.
| Рубрики: | Анимация фш Аватарки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |















