-–убрики
- »Ќ“≈–≈—Ќџ≈ —ј…“џ (17)
- EAST-„удесна€ музыка дл€ релакса и отдыха (8)
- ƒл€ детей (7)
- юмор (2)
- оверлог (1)
- ¬»ƒ≈ќ ”–ќ » (1)
- (0)
- новичкам (0)
- ¬я«јЌ»≈ (59)
- «акладки по в€занию, путеводитель по сайтам (38)
- в€зание на машинке (13)
- носки, варежки, тапки (3)
- ¬я«јЌ»≈ –ё„ ќћ (32)
- головные уборы (10)
- дет€м (1)
- жакеты, полуверы, свитера (1)
- плать€, юбки, костюмы (2)
- топики и сарафаны (1)
- узоры (3)
- уроки по в€занию крючком (10)
- цветы (2)
- шарфы и накидки (2)
- ¬я«јЌ»≈ —ѕ»÷јћ» (42)
- головные уборы (9)
- следки, тапки (8)
- узоры (6)
- кофточки (2)
- пальто, кардиганы (3)
- уроки по в€занию спицами (12)
- шали, шарфы, накидки (2)
- гороскопы (29)
- дл€ дома (5)
- дом (2)
- негатив (1)
- женские штучки (9)
- «јћ≈“ » ƒЋя Ћ».–”. (41)
- калькул€торы (9)
- красота (17)
- брови (2)
- видио (2)
- маникюр (3)
- кулинари€ (11)
- видео (1)
- заготовки на зиму (4)
- молочные продукты (2)
- Ћ‘ (70)
- позновательное о человеке (10)
- анатоми€ и физиологи€ (9)
- упражнени€ дл€ рук (3)
- Ћ‘ при гинекологических заболевани€х (2)
- фитбол (1)
- Ћ‘ при забол-х органов дыхани€ (1)
- видео уроки по Ћ‘ (8)
- гимнастика дл€ глаз (4)
- инсульт (2)
- литература по медицине (2)
- остеохондроз (15)
- разные методики Ћ‘ (3)
- упражнени€ дл€ ног (5)
- фитнес (5)
- ћјЌ» ё– (24)
- ћј——ј∆ (41)
- антицеллюлитный массаж (3)
- детский массаж (2)
- косметический массаж (4)
- массаж различных частей тела (13)
- массаж-видео (9)
- медовый массаж (2)
- различные виды массажа (6)
- самомассаж (2)
- медицина (162)
- ’атха-йога (30)
- диеты (8)
- здоровье (55)
- лфк (48)
- познавательное о человеке (10)
- тесты (2)
- упражнени€ дл€ пресса (7)
- праздники (29)
- подарить подарок (1)
- 1 апрел€ день смеха (1)
- масленица (2)
- новый год (16)
- пасха (3)
- тать€нин день (1)
- работа на компютере (17)
- ‘»Ћ№ћџ (4)
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
—ери€ сообщений "«јћ≈“ » ƒЋя Ћ».–”.":¬ыбрана рубрика «јћ≈“ » ƒЋя Ћ».–”..
„асть 1 - ѕолезности дл€ новичков на LiveInternet.
„асть 2 - Ќе хочу быть чайником.
„асть 3 - —айты с уроками дл€ начинающих пользователей
„асть 4 - —качать флеш или видео на компьютер
„асть 5 - омпьютерна€ азбука дл€ начинающих
„асть 6 - 20 компьютерных шпаргалок.
„асть 7 - ¬идео-уроки по компьютеру. „асть 1-€.
„асть 8 - Ёнциклопоеди€ Ћи–у
„асть 9 - омпьютерна€ азбука дл€ начинающих
„асть 10 - „то такое HTML. ¬идео-уроки: HTML с нул€
„асть 11 - „то такое HTML - урок 2 и 3. ¬идео HTML с нул€
„асть 12 - „то такое HTML - урок 4. ¬идео HTML с нул€
„асть 13 - HTML с нул€. ¬идео-уроки
„асть 14 - ѕодсказки
„асть 15 - ¬—≈ ‘ќ–ћ”Ћџ ѕќƒ –” ќ…
„асть 16 - ќгромна€ HTML-Ўпаргалочка
„асть 17 - ссылки - ”роки по LI.RU
„асть 18 - ак быстро вставить картинки и разделители.
„асть 19 - ќћѕ№ё“≈–Ќјя √–јћќ“ј ƒЋя Ќј„»Ќјёў»’
„асть 20 - ”роки по ќформлению дневника дл€ Ћирушников
„асть 21 - ак скачать видео к себе на компьютер
„асть 22 - ак вернуть все свои записи!!!
„асть 23 - нопки дл€ работы
„асть 24 - ќживл€ем текст
„асть 25 - “аблицы... часть 2
„асть 26 - “аблицы
„асть 27 - —правочник по Ў“ћЋ. ѕросто о сложном.
„асть 28 - ƒл€ "чайников".ќсновные HTML теги.
„асть 29 - ƒобавл€ем картинку в пост не копиру€ еЄ себе в компьютер.
„асть 30 - нопки дл€ работы
„асть 31 - HTML-шпаргалка дл€ чайников!
„асть 32 - Ќовое ќформление дневника дл€ Ћирушников.
„асть 33 - ¬сЄ, что вы хотели знать о Ћи–у, но... (—амый полный FAQ по Ћи–у)
„асть 34 - Ѕродилка по ƒневникам Ћиру
„асть 35 - ¬јЎ IP-јƒ–≈—
„асть 36 - Ѕј«ј ќЅ”„јёў≈√ќ ¬»ƒ≈ќ
„асть 37 - ѕоиск и удаление файлов дубликатов ..)
„асть 38 - Ѕродилочка по рейтинговым дневникам Ћ»–”
„асть 39 - ак почистить Windows
„асть 40 - омментики с кодами.
„асть 41 - ¬сЄ, что вы хотели знать о Ћи–у, но... (—амый полный FAQ по Ћи–у
ƒругие рубрики в этом дневнике: юмор(2), ‘»Ћ№ћџ(4), работа на компютере(17), праздники(29), оверлог(1), новичкам(0), медицина(162), ћј——ј∆(41), ћјЌ» ё–(24), Ћ‘ (70), кулинари€(11), красота(17), калькул€торы(9), »Ќ“≈–≈—Ќџ≈ —ј…“џ(17), женские штучки(9), дом(2), дл€ дома(5), ƒл€ детей(7), гороскопы(29), ¬я«јЌ»≈ —ѕ»÷јћ»(42), ¬я«јЌ»≈ –ё„ ќћ(32), ¬я«јЌ»≈(59), ¬»ƒ≈ќ ”–ќ »(1), EAST-„удесна€ музыка дл€ релакса и отдыха(8), (0)
ѕолезности дл€ новичков на LiveInternet. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕолезности дл€ новичков на LiveInternet.
|
|
|
Ќе хочу быть чайником. |
Ёто цитата сообщени€ Ќелли_Ќеда [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќе хочу быть "чайником"!

 ternosvit
ternosvit

в ответ на запись в клубе Ќе хочу быть "чайником"!
¬ этой теме собраны ссылки на подсказки и ответы на вопросы пользователей €рушки.
≈сли вам встретилс€ на €рушке полезный совет, пожалуйста, поделитесь ссылкой на него в комментари€х, возможно, кто-то нуждаетс€ в этой информации.
Ѕольша€ подборка разных полезных вещиц дл€ блога также есть вот тут.
¬аш компьютер
ак настроить быстрый запуск любимых программ
ак нажать невидимую кнопку
»спользование встроенной справочной системы
—оздание трек-листа
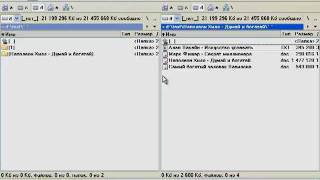
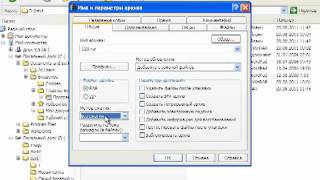
ак восстановить "битый" архив"
ак сделать скриншот
—ортировка фотографий на компьютере
ќ "точках восстановлени€"
"√ор€чие клавиши" в Windows
“емы дл€ Windows XP
≈сли завис компьютер
јнимаци€ на рабочем столе
”становка Windows. ќсвоение компьютера. ѕомощь новичку при сбо€х
”тилиты дл€ работы с драйверами
ярлыки
ќформление блога
ак подогнать картинку под ширину поста
ак загрузить музыку и видео на свою страницу
ак вывесить сразу много фоток
ак вывешивать фотографии в клубы, чтобы они не дублировались на яндекс.‘отках?
ак опубликовать HTML-код
ак вставить в блог флешку, если нет еЄ кода
ак помен€ть "шапку"
ќ "шапке" и графических редакторах (всЄ в комментари€х)
ѕравила качественного блога
Ќастройка странички
ак запретить комментировать записи в своем дневнике (забанить)?
ак сделать у себ€ на странице стену и "подмигнуть?"
»зменение даты записи
ќ "дружбе", "лжедрузь€х" и порноспамерах
„истка дневника, меню, поиск по блогу
ак почистить дневник от ненужных записей и сделать меню в блог или клуб
ак установить яндекс.ѕоиск по блогу
ѕросмотр, редактирование, очистка блога (дневника)
ќтветы на частные вопросы по чистке дневника
ќбращение к гост€м
ак написать разные "обращени€" к гост€м и к друзь€м
Ѕыстрый переход по годам и мес€цам - в "обращении к гост€м"
Ѕыстрый переход по страницам блога
Ѕаннер нашего клуба
—сылки
Ќесколько способов поделитьс€ ссылкой на интересный материал
ак поделитьс€ ссылкой на конкретный пост
ликабельные картинки
ак сделать чтобы картинка стала ссылкой (баннер клуба)
ак сделать картинки кликабельными
ак сделать картинку, раскрывающуюс€ по клику на полный размер
¬сЄ про "cut" ("врезка", "кат")
ак убирать длинные тексты под кат, писать жирным шрифтом, вставл€ть картинки в комментарии...
≈щЄ раз про "кат", жирный шрифт и вставку картинок
ак вставить открытку в пост, разместить ее по центру, спр€тать под cut
—нова про "кат" - "пр€чем" видео и фотки. ќчередна€ уловка
—лайдшоу
ак создать слайдшоу и разместить его в блоге
—лайдшоу с помощью онлайн-сервиса
—лайдшоу своими руками (без использовани€ яндекс.‘оток)
—лайдшоу и видеоролики (ссылки на онлайн-сервисы и программы)
ќсеннее настроение
–едкие спецсимволы
ак добавить в свой ник сердечки, звЄздочки и прочие "картинки"
“аблица редких спецсимволов HTML
ириллица и старослав€нский - коды символов в HTML (редкие спецсимволы - 2)
–едкие спецсимволы: ¬згл€ни на свой ник со стороны
ѕодсказки, уроки о рамочках и табличках
ак сделать рамку дл€ текста. Ёкспресс-метод от ternosvit
—оздание рамок. ќсновные пон€ти€. ”рок от ƒианы
"“абличный" урок от Knight Of Silence
–азмещение картинок с кодами
—майлы: ќбщие вопросы
ак вставить в пост или комментарий красивый смайлик
ярушные смайлы - быстро и просто!
ѕодробно про стандартные €рушные смайлы
—майлы: оллекции
«одиакальные смайлы и китайский гороскоп
озочки, волки и динозаврики
—майлы "ѕорос€та"
„айники-смайлики
—майлики: ѕраздники. ѕодарки. ƒень рождени€
јрбузные смайлы
расивые смайлы дл€ ваших €рких страниц
„асики, кнопочки, линеечки, информеры, флешки
ак вставить счетчик, информер или "кнопочку" себе на страничку?
„асики, линеечки, информеры, слайдшоу, счЄтчики
нопки дл€ вашей странички
ак сделать именные часики в блог или клуб
„асики "Firefox"
Ќовогодние часики
алендари дл€ блогов и клубов
алендарь со своей картинкой
¬осемь флешек "«верьЄ моЄ"
‘леш-игрушка "—делай снеговика"
÷веточный тест в блог или клуб
ћузпик - музыка в блоге
ѕроверка совместимости знаков «одиака (игрушка)
‘леш-игра "ѕострой замок"
‘леш-палитра дл€ подбора цветов
‘оны, глиттеры, картинки
—нежинки дл€ оформлени€ блогов и других проектов
Ѕлест€шки (глиттеры) дл€ ваших проектов
«имние шапки дл€ блогов - переодеваем страничку
¬осемьдес€т два "—пасибо!"
"—пасибо!" јнимированные надписи
–азделители текста
ётака агай€
÷итаты на каждый день (в картинках)
лубы на я.ру
„то такое премодераци€?
„то делать, если ¬ы не получили приглашение в модераторы?
ак открыть клуб
—ервисы яндекса
ќфициальна€ справка по я.ру
"»збранное" и "ѕопул€рное" в фотках на яндекс.‘отках
ак читать все блоги в своих цветах. ак читать клуб, не вступа€ в него. ак читать чужой блог без "подружени€"
яндекс.Ѕар и я.ќнлайн
" оллекции" или вложенные альбомы на яндекс.‘отках
ак установить обложку дл€ альбома или коллекции альбомов на яндекс.‘отках
ак скачать целый альбом фоток (или его часть) с яндекс.‘оток
ћалоизвестные факты о я.ру и приЄмы их использовани€
ак отправить открытку
яндекс.«акладки
¬ложенные альбомы под одной обложкой
ак скачать целый альбом с яндекс.‘оток
я.ќнлайн теперь и в яндекс.ѕочте
"ѕопул€рное" и "»збранное" на яндекс.‘отках
—татьи по безопасности в »нтернете
Ћовушки »нтернета: »нтренет-угрозы и защита от них
«ащита от взлома электронной почты
ак распознать мошенническое письмо
»нтернет-полезности
ак смотреть он-лайн кино
ак докачать оборвавшуюс€ закачку
ак быстро собрать картинки с интересной странички
—татьи о Mozilla Firefox и других браузерах
"√ор€чие клавиши" в Firefox
ѕочтовый клиент, запускающийс€ как вкладка браузера Mozilla Firefox
ак настроить стартовую страницу браузера
ак почистить кэш браузера
јддоны дл€ Firefox
Firefox блокирует установку аддонов
ак отключить музыку
”становка SweeiIm
ѕочтовый клиент, запускающийс€ как вкладка браузера Mozilla Firefox
SpeedyFox
—татьи о видеохостинге YouTube
10 "фишек" YouTube
ак скачивать ролики с YouTube без вс€ких программ
≈щЄ 10 способов скачать ролики с YouTube
—мотрим YouTube, лЄжа на диване
—сылки на интернет-ресурсы
арта интернета
ѕочта ƒеда ћороза
ѕлеер в блог (с плейлистом и возможностью настроить его)
ак и где сделать блест€шку в интернете: »нструкци€ в картинках
—амодельный блест€щий текст
≈щЄ блест€щий текст
јватары и фоны в шапку своими руками
јватары, смайлики, гороскопы
√енератор разноцветного текста
ѕланета Small Bay
Ќастройка компьютера
ѕрограммы
Download Master
AnVir Task Manager
Dicter - онлайн переводчик
¬идео: уроки, фильмы
јудио и видео уроки интенсивного изучени€ английского €зыка
ак есть куриные крылышки
’ими€ на кухне: ¬сЄ о м€се
ак зав€зывать галстук
«ав€зываем шнурки "в одно касание"
—кладываем футболку за пару секунд
”ниверсальное платье-блузка-юбка
ќбои дл€ рабочего стола
«имние обои
ќбои ¬ремена года. «има
ќбои ¬ремена года. ќсень
ќбои ¬ремена года. Ћето
ќбои "Zodiaс"
ќбои 3D смайлы
ќбои 3D
ќбои ∆енщины моей мечты
—татьи и уроки по GIMP
GIMP-интерфейс: что где лежит
јнимаци€ "–ассыпающийс€ текст"
«доровье
ак за п€ть минут сн€ть усталость
ќ профилактике и лечении гриппа
алендарь "заразности": ак не заразитьс€ самому и не заразить окружающих
¬с€ка€ вс€чина
ак правильно встретить год “игра
ак пьют спиртные напитки
омпьютерный сленг + словарь
14 типов интернетчиков, которые всех раздражают
ак сложить столовые салфетки
ак добитьс€ естественных снимков
|
|
—айты с уроками дл€ начинающих пользователей |
Ёто цитата сообщени€ Lebedeva-3-3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—айты с уроками дл€ начинающих пользователей
 »нтернет - удивительное место, где можно найти ответы на многие вопросы. ј поскольку создавалс€ интернет программистами и компьютерщиками, информации о компьютерах здесь больше, чем обо всЄм остальном вместе вз€том. ѕроблема новичка в том, что он не только не имеет нужной информации, но и не знает, где еЄ искать.
»нтернет - удивительное место, где можно найти ответы на многие вопросы. ј поскольку создавалс€ интернет программистами и компьютерщиками, информации о компьютерах здесь больше, чем обо всЄм остальном вместе вз€том. ѕроблема новичка в том, что он не только не имеет нужной информации, но и не знает, где еЄ искать.
÷ель данного поста - сделать обзор сайтов с уроками, советами и стать€ми, которые будут полезными начинающим (и не только начинающим) пользовател€м.
Google - сама€ перва€ и сама€ главна€ ссылка дл€ любого, кто хочет найти ответ на свой вопрос.
Google - известнейша€ поискова€ система. ¬ большинстве случаев ответ на свой вопрос вы сможете найти в Google, который знает если и не всЄ, то многое.
ѕро Google говорили здесь. ќ том, как определить насколько надЄжным и безопасным €вл€етс€ представленный в поисковой выдаче Google сайт, можно почитать здесь.
роме Google и других поисковиков в сети есть множество сайтов с уроками дл€ начинающих пользователей и со стать€ми дл€ пользователей более продвинутых.
¬от некоторые из них:
„айникам - нет! омпьютер. ѕросто о сложном - ≈сли вы хотите узнать о том, как решать проблемы, св€занные со сбо€ми в системе или как установить Windows с нул€, если вы вообще не знаете, как производитс€ установка Windows - тогда этот сайт будет вам полезен. роме этого на сайте есть много другой информации из серии - "компьютер дл€ чайников", котора€ поможет вам освоить компьютер.
омпьютерна€ јкадеми€ дл€ пенсионеров - Ѕез компьютера, в наше врем€, не обойтись, даже пенсионеру! онечно, в пенсионном возрасте дл€ освоени€ компьютера уже требуетс€ больше времени, чем в 15-25 лет. “ем не менее, компьютерные науки поддаютс€ освоению в любом возрасте. Ѕыло бы желание! ”читьс€ никогда не поздно!
«аметки —ис.јдмина јктуальные материалы о удалении вирусов и spyware, интернет-защите, сетевой безопасности, программах, оптимизации, настройке и очистке компьютера. јвторские статьи в области компьютерной безопасности. ќдин из лучших сайтов дл€ начинающих и не только. —татьи написаны увлекательно и с юмором.
„итать далее...
 »нтернет - удивительное место, где можно найти ответы на многие вопросы. ј поскольку создавалс€ интернет программистами и компьютерщиками, информации о компьютерах здесь больше, чем обо всЄм остальном вместе вз€том. ѕроблема новичка в том, что он не только не имеет нужной информации, но и не знает, где еЄ искать.
»нтернет - удивительное место, где можно найти ответы на многие вопросы. ј поскольку создавалс€ интернет программистами и компьютерщиками, информации о компьютерах здесь больше, чем обо всЄм остальном вместе вз€том. ѕроблема новичка в том, что он не только не имеет нужной информации, но и не знает, где еЄ искать.÷ель данного поста - сделать обзор сайтов с уроками, советами и стать€ми, которые будут полезными начинающим (и не только начинающим) пользовател€м.
Google - сама€ перва€ и сама€ главна€ ссылка дл€ любого, кто хочет найти ответ на свой вопрос.
Google - известнейша€ поискова€ система. ¬ большинстве случаев ответ на свой вопрос вы сможете найти в Google, который знает если и не всЄ, то многое.
ѕро Google говорили здесь. ќ том, как определить насколько надЄжным и безопасным €вл€етс€ представленный в поисковой выдаче Google сайт, можно почитать здесь.
роме Google и других поисковиков в сети есть множество сайтов с уроками дл€ начинающих пользователей и со стать€ми дл€ пользователей более продвинутых.
¬от некоторые из них:
„айникам - нет! омпьютер. ѕросто о сложном - ≈сли вы хотите узнать о том, как решать проблемы, св€занные со сбо€ми в системе или как установить Windows с нул€, если вы вообще не знаете, как производитс€ установка Windows - тогда этот сайт будет вам полезен. роме этого на сайте есть много другой информации из серии - "компьютер дл€ чайников", котора€ поможет вам освоить компьютер.
омпьютерна€ јкадеми€ дл€ пенсионеров - Ѕез компьютера, в наше врем€, не обойтись, даже пенсионеру! онечно, в пенсионном возрасте дл€ освоени€ компьютера уже требуетс€ больше времени, чем в 15-25 лет. “ем не менее, компьютерные науки поддаютс€ освоению в любом возрасте. Ѕыло бы желание! ”читьс€ никогда не поздно!
«аметки —ис.јдмина јктуальные материалы о удалении вирусов и spyware, интернет-защите, сетевой безопасности, программах, оптимизации, настройке и очистке компьютера. јвторские статьи в области компьютерной безопасности. ќдин из лучших сайтов дл€ начинающих и не только. —татьи написаны увлекательно и с юмором.
|
|
—качать флеш или видео на компьютер |
Ёто цитата сообщени€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
омпьютерна€ азбука дл€ начинающих |
Ёто цитата сообщени€ tanya-vamp0810 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
омпьютерна€ азбука дл€ начинающих
—одержание сайта:
омпьютерна€ азбука дл€ начинающих
—одержание сайта:
–аздел 1. ќсновы основ
”рок #1. ¬се, что нам понадобитс€ знать о мышах
”рок #2. –абота на ноутбуке без мыши
”рок #3. „то такое Windows
”рок #4. „то такое файлы и папки
”рок #5. „то такое программы
”рок #6. –абота с мышью
–аздел 2. »зучаем Windows
”рок #7. Ќастраиваем –абочий стол
”рок #8. „то такое разрешение экрана
”рок #9. –азбираемс€ с меню ѕуск
”рок #10. «акрепл€ем значки программ
”рок #11. ”четные записи пользователей
”рок #12. ¬тора€ часть меню ѕуск
”рок #13. Ќастройка меню ѕуск
–аздел 3. ќкна и панель задач
”рок #14. ќкна в Windows 7
”рок #15. ѕанель задач Windows 7
”рок #16. ќбласть уведомлений
”рок #17. языкова€ панель
”рок #18. –егул€тор громкости
”рок #19. Ќастройка даты и времени
”рок #20. Ќастройка ѕанели задач
–аздел 4. ѕанель управлени€
”рок #21. „то такое ѕанель управлени€
”рок #22. ÷ентр поддержки Windows 7
”рок #23. ”четные записи пользователей
–аздел 5. ќсваиваем клавиатуру
”рок #24. Ќазначение клавиш клавиатуры
”рок #25. ћультимедийные клавиатуры
”рок #26. —тандартные программы
”рок #27. ѕрограмма Ѕлокнот
”рок #28. ¬водим и редактируем текст
”рок #29. ѕоиск и замена
”рок #30. –абота с файлами и настройка программы
–аздел 6. WordPad и Paint
”рок #31. »нтерфейс программы WordPad
”рок #32. ‘орматируем текст в WordPad
”рок #33. –аботаем с абзацами в WordPad
”рок #34. ѕараметры страницы
”рок #35. —оздаем списки
”рок #35. ¬ставл€ем изображение
”рок #36. Ќастраиваем внешний вид WordPad
”рок #37. –исуем в Paint
–аздел 7. —тандартные программы
”рок #38. «вукозапись
”рок #39. алькул€тор в Windows
”рок #40. «аписки
”рок #41. „то такое скриншот?
”рок #42. ѕрограмма Ќожницы
–аздел 8. –абота с файлами
”рок #43. „то такое жесткий диск
”рок #44. ѕрограмма ѕроводник
”рок #45. јдресна€ строка
”рок #46. –аздел омпьютер
”рок #47. –аботаем в ѕроводнике Windows
”рок #48. онтекстное меню файлов и папок
–аздел 9. –абота с файлами
”рок #49. –асширени€ и форматы файлов
”рок #50. —войства файлов и папок
”рок #51. √ор€чие клавиши
”рок #52. ¬ыбор файлов и папок
”рок #53. орзина
–аздел 10. ѕрограмма ѕроводник
”рок #54. ћеню ”пор€дочить
”рок #55. ѕараметры папок. ¬кладка ќбщие
”рок #56. ѕараметры папок. ¬кладка ¬ид
”рок #57. ќтображение файлов в ѕроводнике
”рок #58. ѕанель инструментов ѕроводника
”рок #59. ярлыки файлов и папок
–аздел 11. ѕоиск файлов и папок
”рок #60. ѕоиск через меню ѕуск
”рок #61. ѕоиск в программе ѕроводник
”рок #62. ак найти нужный файл?
|
|
20 компьютерных шпаргалок. |
Ёто цитата сообщени€ Tatjana_Weiman [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
¬идео-уроки по компьютеру. „асть 1-€. |
Ёто цитата сообщени€ –ј—”Ћя73 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬идео-уроки по компьютеру. „асть 1-€. ƒоступно, пон€тно, очень подробно, изложено по-пор€дку.
„итать далее...
¬идео-уроки по компьютеру. „асть 2-€.
¬идео-уроки по компьютеру. „асть 3-€.
¬идео-уроки по компьютеру. „асть 4-€.
¬идео-уроки по компьютеру. „асть 5-€.
- ак быстро освоить клавиатуру
- ак пользоватьс€ Skype
- —качиваем из »нтернет
- ак почистить Windows
- Ќесколько слов о Total Commander
- јрхиватор WinRAR
- „то такое архиваци€ и как она нам поможет?
|
|
Ёнциклопоеди€ Ћи–у |
Ёто цитата сообщени€ Mages_Queen [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
омпьютерна€ азбука дл€ начинающих |
Ёто цитата сообщени€ tanya-vamp0810 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
омпьютерна€ азбука дл€ начинающих
—одержание сайта:
омпьютерна€ азбука дл€ начинающих
—одержание сайта:
–аздел 1. ќсновы основ
”рок #1. ¬се, что нам понадобитс€ знать о мышах
”рок #2. –абота на ноутбуке без мыши
”рок #3. „то такое Windows
”рок #4. „то такое файлы и папки
”рок #5. „то такое программы
”рок #6. –абота с мышью
–аздел 2. »зучаем Windows
”рок #7. Ќастраиваем –абочий стол
”рок #8. „то такое разрешение экрана
”рок #9. –азбираемс€ с меню ѕуск
”рок #10. «акрепл€ем значки программ
”рок #11. ”четные записи пользователей
”рок #12. ¬тора€ часть меню ѕуск
”рок #13. Ќастройка меню ѕуск
–аздел 3. ќкна и панель задач
”рок #14. ќкна в Windows 7
”рок #15. ѕанель задач Windows 7
”рок #16. ќбласть уведомлений
”рок #17. языкова€ панель
”рок #18. –егул€тор громкости
”рок #19. Ќастройка даты и времени
”рок #20. Ќастройка ѕанели задач
–аздел 4. ѕанель управлени€
”рок #21. „то такое ѕанель управлени€
”рок #22. ÷ентр поддержки Windows 7
”рок #23. ”четные записи пользователей
–аздел 5. ќсваиваем клавиатуру
”рок #24. Ќазначение клавиш клавиатуры
”рок #25. ћультимедийные клавиатуры
”рок #26. —тандартные программы
”рок #27. ѕрограмма Ѕлокнот
”рок #28. ¬водим и редактируем текст
”рок #29. ѕоиск и замена
”рок #30. –абота с файлами и настройка программы
–аздел 6. WordPad и Paint
”рок #31. »нтерфейс программы WordPad
”рок #32. ‘орматируем текст в WordPad
”рок #33. –аботаем с абзацами в WordPad
”рок #34. ѕараметры страницы
”рок #35. —оздаем списки
”рок #35. ¬ставл€ем изображение
”рок #36. Ќастраиваем внешний вид WordPad
”рок #37. –исуем в Paint
–аздел 7. —тандартные программы
”рок #38. «вукозапись
”рок #39. алькул€тор в Windows
”рок #40. «аписки
”рок #41. „то такое скриншот?
”рок #42. ѕрограмма Ќожницы
–аздел 8. –абота с файлами
”рок #43. „то такое жесткий диск
”рок #44. ѕрограмма ѕроводник
”рок #45. јдресна€ строка
”рок #46. –аздел омпьютер
”рок #47. –аботаем в ѕроводнике Windows
”рок #48. онтекстное меню файлов и папок
–аздел 9. –абота с файлами
”рок #49. –асширени€ и форматы файлов
”рок #50. —войства файлов и папок
”рок #51. √ор€чие клавиши
”рок #52. ¬ыбор файлов и папок
”рок #53. орзина
–аздел 10. ѕрограмма ѕроводник
”рок #54. ћеню ”пор€дочить
”рок #55. ѕараметры папок. ¬кладка ќбщие
”рок #56. ѕараметры папок. ¬кладка ¬ид
”рок #57. ќтображение файлов в ѕроводнике
”рок #58. ѕанель инструментов ѕроводника
”рок #59. ярлыки файлов и папок
–аздел 11. ѕоиск файлов и папок
”рок #60. ѕоиск через меню ѕуск
”рок #61. ѕоиск в программе ѕроводник
”рок #62. ак найти нужный файл?
|
|
„то такое HTML. ¬идео-уроки: HTML с нул€ |
Ёто цитата сообщени€ zerno-Ros [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„то такое HTML. ¬идео-уроки: HTML с нул€
ак мне не хочетс€ изучать €зык HTML, однако вести блог и не знать хот€ бы азов - невозможно. Ќе хочу (!!!) -  но придетс€.
но придетс€.

айфующий, ленивый леопард. © јвтора укажу после того, как найду его им€ в √угле.
»так, видео-урок є1. „итать далее...

айфующий, ленивый леопард. © јвтора укажу после того, как найду его им€ в √угле.
»так, видео-урок є1.
|
|
„то такое HTML - урок 2 и 3. ¬идео HTML с нул€ |
Ёто цитата сообщени€ zerno-Ros [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„то такое HTML - урок 2 и 3. ¬идео HTML с нул€
»так, вместе изучаем €зык HTML, столь необходимый человеку, покор€ющему интернет-пространство.  Ќет, начало не совсем честное, лучше по-другому. ак хом€ки тащим к себе всЄ в кладовку, при этом убеждаем себ€, что когда-нибудь в будущей жизни овладеем премудрост€ми HTML. »ли хот€ бы достанем из кладовки, стр€хнем пыль и посмотрим.
Ќет, начало не совсем честное, лучше по-другому. ак хом€ки тащим к себе всЄ в кладовку, при этом убеждаем себ€, что когда-нибудь в будущей жизни овладеем премудрост€ми HTML. »ли хот€ бы достанем из кладовки, стр€хнем пыль и посмотрим.

—уд€ по тому, что прошлый урок "HTML с нул€" процитировали 200 человек, информаци€ востребованна€.
Ќе ругайте мен€ сильно за то, что не сразу выполн€ю свои обещани€. —егодн€ у нас "по просьбам труд€щихс€" второй и третий уроки „итать далее...

—уд€ по тому, что прошлый урок "HTML с нул€" процитировали 200 человек, информаци€ востребованна€.
Ќе ругайте мен€ сильно за то, что не сразу выполн€ю свои обещани€. —егодн€ у нас "по просьбам труд€щихс€" второй и третий уроки
|
|
„то такое HTML - урок 4. ¬идео HTML с нул€ |
Ёто цитата сообщени€ ћила-2010 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„то такое HTML - урок 4. ¬идео HTML с нул€
http://zerno-ros.ru/post289400168/
http://zerno-ros.ru/post289400168/
аждому блогеру нужен €зык HTML, без него в интернете, как без рук. » каждый хом€к исправно тащит в кладовку посты по HTML. я тоже!» также убеждаю себ€, что когда-нибудь в будущей жизни, "когда € стану кошкой", овладею хитрост€ми HTML.
Ќе спи, блогер!
Ќе забудьте захватить "HTML с нул€" и другие очень полезные уроки " аркас документа" и "“екстовые теги HTML"..
—егодн€ у нас четвертый
—ери€ сообщений "видео-ћ ":
„асть 1 - —оздание блога-видео,ћ
„асть 2 - уроки Gimp 2.6 красивый текст
...
„асть 16 - ќчистка компьютера от пыли. ¬идео
„асть 17 - ¬идеоуроки о самых попул€рных браузерах.
„асть 18 - „то такое HTML - урок 4. ¬идео HTML с нул€
„асть 19 - «апись видеофильмов на диск
„асть 20 - онвертаци€ видео: конвертируем видео за 3 минуты
„асть 21 - ак установить русский €зык на Windows 7 Ultimate
„асть 22 - омпьютер не видит внешний жесткий диск
|
|
HTML с нул€. ¬идео-уроки |
Ёто цитата сообщени€ ћила-2010 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
HTML с нул€. ¬идео-уроки
http://www.liveinternet.ru/users/3900865/post235887172/
„итать далее...
http://www.liveinternet.ru/users/3900865/post235887172/
HTML с нул€ ”рок 1 „то такое HTML
HTML (от англ. HyperText Markup Language — «€зык разметки гипертекста») — стандартный €зык разметки документов во ¬семирной паутине. Ѕольшинство веб-страниц создаютс€ при помощи €зыка HTML (или XHTML). язык HTML интерпретируетс€ браузерами и отображаетс€ в виде документа, в удобной дл€ человека форме.
http://raddax.ru/index.php/kompyutery-informatika/html
|
|
ѕодсказки |
Ёто цитата сообщени€ лиса47 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕодсказки
¬сЄ, что вы хотели знать о Ћи–у, но... (—амый полный FAQ по Ћи–у).
самый полный FAQ по Ћи–у
¬сЄ, что вы хотели знать о Ћи–у, но... (—амый полный FAQ по Ћи–у).
вам никто не рассказал.
—кажу сразу и честно: решил собрать у себ€, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
ѕользу€сь случаем, хочу поблагодарить сообщество —ама_овца. ќно не только мен€ вдохновило на создание этого сообщени€, но и поделилось первыми ссылками.
—ама_овца. ќно не только мен€ вдохновило на создание этого сообщени€, но и поделилось первыми ссылками.
»так, здесь будет что-то типа
—кажу сразу и честно: решил собрать у себ€, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
ѕользу€сь случаем, хочу поблагодарить сообщество
»так, здесь будет что-то типа
|
|
¬—≈ ‘ќ–ћ”Ћџ ѕќƒ –” ќ… |
Ёто цитата сообщени€ yaqut [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬—≈ ‘ќ–ћ”Ћџ ѕќƒ –” ќ…
ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ
ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ
¬—≈ ¬ ќƒЌќћ ћ≈—“≈
ћне дл€ работы нужно иметь все это под рукой. Ёто те формулы, которыми пользуюсь чаще всего.
ƒве картинки в р€д
“ри картинки в р€д
„етыре картинки в р€д
ѕ€ть картинок в р€д
ќкошко дл€ кода <input type='text' size='15' value=' од рамки'>
–амка в два сло€
артинка слева от текста
артинка справа от текста
“екст между двум€ картинками
ƒелим пост на две части
–амка вокруг текста
артинка или текст в разрыве рамки
—сылка Ћариса √урь€нова
Ћариса √урь€нова
—сылка »сточник
»зменить цвет ссылки
—ложна€ таблица
ѕрокрутка дл€ текста
1.<div align="center"><select multiple="multiple" size="10">“≈ —“...</select></div>
аждую строчку заключаем в теги <option>—“–ќ„ ј </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">«десь будет ваш очень большой текст</textarea>
ћне дл€ работы нужно иметь все это под рукой. Ёто те формулы, которыми пользуюсь чаще всего.
ƒве картинки в р€д
“ри картинки в р€д
„етыре картинки в р€д
ѕ€ть картинок в р€д
ќкошко дл€ кода <input type='text' size='15' value=' од рамки'>
–амка в два сло€
артинка слева от текста
артинка справа от текста
“екст между двум€ картинками
ƒелим пост на две части
–амка вокруг текста
артинка или текст в разрыве рамки
—сылка
—сылка »сточник
»зменить цвет ссылки
‘он дл€ записи |
—ложна€ таблица
ѕрокрутка дл€ текста
1.<div align="center"><select multiple="multiple" size="10">“≈ —“...</select></div>
аждую строчку заключаем в теги <option>—“–ќ„ ј </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">«десь будет ваш очень большой текст</textarea>
ћетки: все дл€ блога, пам€тка начинающим
|
|
ќгромна€ HTML-Ўпаргалочка |
Ёто цитата сообщени€ yaqut [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќгромна€ HTML-Ўпаргалочка
|
|
ссылки - ”роки по LI.RU |
Ёто цитата сообщени€ ovenvas [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ссылки - ”роки по LI.RU
—правочник HTML
¬сЄ, что вы хотели знать о Ћи–у, но... (—амый полный FAQ по Ћи–у).
Ћи–у - оформл€ем пост, как и какие спец-коды можно использовать?
¬се ”–ќ » по Ћи ру от Putniza Strannaja
¬—≈ ¬ ќƒЌќћ ћ≈—“≈
ќгромна€ HTML-Ўпаргалочка
ƒелаем серию сообщений в виде списка. Ќовое на Ћиру
—писок уроков. ак ќ‘ќ–ћ»“№ ƒЌ≈¬Ќ»
ѕам€тка начинающему блогеру
ак пользоватьс€ кодами в вашем дневнике. јзы
ак вставить ѕ–ќ –”“ ” в пост.
Ёнциклопеди€ Ћи–у.
—правочник HTML
¬сЄ, что вы хотели знать о Ћи–у, но... (—амый полный FAQ по Ћи–у).
Ћи–у - оформл€ем пост, как и какие спец-коды можно использовать?
¬се ”–ќ » по Ћи ру от Putniza Strannaja
¬—≈ ¬ ќƒЌќћ ћ≈—“≈
ќгромна€ HTML-Ўпаргалочка
ƒелаем серию сообщений в виде списка. Ќовое на Ћиру
—писок уроков. ак ќ‘ќ–ћ»“№ ƒЌ≈¬Ќ»
ѕам€тка начинающему блогеру
ак пользоватьс€ кодами в вашем дневнике. јзы
ак вставить ѕ–ќ –”“ ” в пост.
Ёнциклопеди€ Ћи–у.
—ери€ сообщений "LI.RU":
„асть 1 - ≈—Ћ» —Ѕ»Ћ»—№ Ќј—“–ќ… » ƒЌ≈¬Ќ» ј
„асть 2 - Ќовый оффлайн-клиент дневников дл€ всех платформ!
...
„асть 17 - ћо€ помощница
„асть 18 - ак добавить любой сайт в Ђдрузь€ї на Ћи–у
„асть 19 - ссылки - ”роки по LI.RU
„асть 20 - ѕочтовый сервис LiveInternet
„асть 21 - ак создать ссылки в редакторе дневника.
...
„асть 30 - „то такое спр€тать" под кат"(англ- "cut")? ¬место слов вставл€ем картинку
„асть 31 - Ёкспорт дневника на компьютер
„асть 32 - Ёкспорт и просмотр записей дневника на компьютере
|
|
ак быстро вставить картинки и разделители. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак быстро вставить картинки и разделители.
Ётот урок поможет новичкам быстро без сохранени€ в комп вз€ть любую картинку или разделитель...

¬—“ј¬Ћя≈ћ ј–“»Ќ ” - Ѕџ—“–ќ » ѕ–ќ—“ќ!
я дл€ этого использую такой код:
јдрес любой картинки узнать совсем несложно:
1. ликните по понравившемус€ изображению ѕ–ј¬ќ… клавишей мышки.
2. ¬ыпадет табличка, в которой нужно выбрать строчку "—¬ќ…—“¬ј »«ќЅ–ј∆≈Ќ»я".
3. ƒалее Ћ≈¬ќ… клавишей мышки кликаем на этой строке.
4. ѕо€вл€етс€ еще одна табличка, в которой указан "јƒ–≈— »«ќЅ–ј∆≈Ќ»я".
5. ≈го нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+ј , затем копируем - Ctrl+—).
6. ¬се - теперь можно вставл€ть в код - Ctrl+V.
¬ставл€ем этот адрес вместо слов јƒ–≈— ј–“»Ќ ».
авчки должны остатьс€ и между ними и адресом Ќ≈ ƒќЋ∆Ќќ Ѕџ“№ ѕ–ќЅ≈Ћј!
ѕолучитьс€ должно так:
ј теперь уже готовый код копируем и вставл€ем туда,
куда вам хочетс€!
¬се это проделываем в HTLM-режиме!
ј шаблон кода дл€ вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). ј потом просто вставл€ть туда все, что вам нужно. ј затем уже готовый год с адресом нужного изображени€ вставл€ть туда, куда вам хочетс€!
”дачи!
Arnusha
Ётот урок поможет новичкам быстро без сохранени€ в комп вз€ть любую картинку или разделитель...

¬—“ј¬Ћя≈ћ ј–“»Ќ ” - Ѕџ—“–ќ » ѕ–ќ—“ќ!
я дл€ этого использую такой код:
<img src="јƒ–≈— ј–“»Ќ »"/>
јдрес любой картинки узнать совсем несложно:
1. ликните по понравившемус€ изображению ѕ–ј¬ќ… клавишей мышки.
2. ¬ыпадет табличка, в которой нужно выбрать строчку "—¬ќ…—“¬ј »«ќЅ–ј∆≈Ќ»я".
3. ƒалее Ћ≈¬ќ… клавишей мышки кликаем на этой строке.
4. ѕо€вл€етс€ еще одна табличка, в которой указан "јƒ–≈— »«ќЅ–ј∆≈Ќ»я".
5. ≈го нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+ј , затем копируем - Ctrl+—).
6. ¬се - теперь можно вставл€ть в код - Ctrl+V.
¬ставл€ем этот адрес вместо слов јƒ–≈— ј–“»Ќ ».
авчки должны остатьс€ и между ними и адресом Ќ≈ ƒќЋ∆Ќќ Ѕџ“№ ѕ–ќЅ≈Ћј!
ѕолучитьс€ должно так:
<p><img src="//s16.radikal.ru/i191/1004/93/84eede09f45d.gif"/></p>
ј теперь уже готовый код копируем и вставл€ем туда,
куда вам хочетс€!
¬се это проделываем в HTLM-режиме!
ј шаблон кода дл€ вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). ј потом просто вставл€ть туда все, что вам нужно. ј затем уже готовый год с адресом нужного изображени€ вставл€ть туда, куда вам хочетс€!
”дачи!
|
|
ќћѕ№ё“≈–Ќјя √–јћќ“ј ƒЋя Ќј„»Ќјёў»’ |
Ёто цитата сообщени€ Novichok56 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќћѕ№ё“≈–Ќјя √–јћќ“ј ƒЋя Ќј„»Ќјёў»’
Ѕлог √алины ўедриной

 –аздел 1. ќсновы основ ”рок #2. –абота на ноутбуке без мыши ”рок #3. „то такое Windows ”рок #4. „то такое файлы и папки ”рок #5. „то такое программы ”рок #6. –абота с мышью –аздел 2. »зучаем Windows ”рок #7. Ќастраиваем –абочий стол ”рок #8. „то такое разрешение экрана ”рок #9. –азбираемс€ с меню ѕуск ”рок #10. «акрепл€ем значки программ ”рок #11. ”четные записи пользователей ”рок #12. ¬тора€ часть меню ѕуск ”рок #13. Ќастройка меню ѕуск |
|
|
”роки по ќформлению дневника дл€ Ћирушников |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”роки по ќформлению дневника дл€ Ћирушников
|
|
|










































 HSPACE и VSPACE - отступы в пиксел€х по горизонтали и по вертикали от картинки до других обьектов документа. Ћегко запомнить название если вз€ть и просто перевести с английского.
HSPACE и VSPACE - отступы в пиксел€х по горизонтали и по вертикали от картинки до других обьектов документа. Ћегко запомнить название если вз€ть и просто перевести с английского.  ѕерва€ часть пишетс€ -- перед кодом , ¬тора€ -- после .
ѕерва€ часть пишетс€ -- перед кодом , ¬тора€ -- после .





 —трока 1
—трока 1