-Рубрики
- = МОЁ ТВОРЧЕСТВО (284)
- * анимация (165)
- *стихи (61)
- *открытки (11)
- =АЛЫЕ ПАРУСА (11)
- = ДЕНЬ РОЖДЕНИЯ ДРУЗЕЙ (11)
- *мои уроки (5)
- =УРОКИ ПО ФОТОШОПУ (187)
- * уроки разных авторов (31)
- *Откытки (25)
- *рамки (21)
- * уроки LYUDMILA_LYU (10)
- * уроки MISSKCU (10)
- * уроки ЛАРИСА_ГУРЬЯНОВА (9)
- * уроки NATALI-NG (7)
- * уроки MADEMOISELLE_VIV (6)
- *уроки от АНТЫ (5)
- * уроки ОТ NATALI. (4)
- *Semenova_Irina (3)
- * уроки NOVICHOK56 (3)
- *Cafe__de__Paris (2)
- *текст (2)
- * уроки от DIZA (2)
- * уроки Кубаночка (1)
- * уроки Cadmii (1)
- * уроки ОЛЬГА-МИРАЖ (1)
- * уроки С КИСТЯМИ (1)
- УРОКИ ФОТОШОПА КОЛЛАЖИ (121)
- *коллажи АНТЫ (40)
- *коллажи Semenova Irina (19)
- * мои коллажи (19)
- *коллажи Millada_Kataleya (12)
- *Ledi Angel (10)
- *коллажи Mademoiselle Viv (8)
- *коллажи от ГП (3)
- * уроки разных авторов (2)
- * уроки от Herbstblatt (1)
- *коллажи Л Гурьяновой (1)
- * коллажи Алёна 48 (1)
- * коллажи IRINA ROMASHKA (1)
- = ПРАЗДНИКИ (105)
- *новогодние (22)
- *с днём святого валентина (17)
- * advent (17)
- * 8 МАРТА... (9)
- *пасха (6)
- *9 Мая ! День Победы. (5)
- *спасы (3)
- *1июня ДЕНЬ ЗАШИТЫ ДЕТЕЙ. (1)
- = ВИДЕО УРОКИ (86)
- =PROSHOW PRODUCER (24)
- *видео (11)
- *ютуб (9)
- *уроки по Ps от Anna Apriori (8)
- *марионеточная деформация (1)
- =COREL (67)
- *мои работы в corel (32)
- * переводы от SABINE (13)
- * уроки Cafe de Paris (9)
- * переводы Небом хранимая (4)
- *папки для corel (2)
- * переводы Мила-Милена (1)
- * переводы S.Anna130184 (1)
- * переводы от Elena505 (1)
- =ФИЛЬТРЫ,ПЛАГИНЫ (65)
- *фильтры ,плагины и их установка (31)
- *Alien Skin (6)
- * уроки с фильтрами (4)
- *уроки по фильтрам (2)
- *экшен (2)
- *загрузка фильтров в Unilimited (2)
- *(плагин Alien Skin Eye Candy:5 Nature ) (1)
- *имп.плаг-ов в Filters Unlimited (1)
- =КОМПЬЮТЕРНАЯ ПОМОЩЬ (64)
- *компьютор (16)
- *браузер (13)
- *антивирусники (7)
- *Skype (2)
- = ВСЁ ПРО ЛИ.РУ (56)
- *всё от Любаши К (15)
- *"Секретики" (14)
- *настройки (11)
- *ссылки на музыку (1)
- *кнопка источник в редакторе (1)
- *как сделать, чтобы приветствие не опускалось (1)
- *новое оформление дневника (1)
- *оформление дневника (1)
- =ДЛЯ Д Р У З Е Й (55)
- *работы друзей (28)
- =ФОТОШОП (43)
- *уроки ОТКРЫТКИ (4)
- * фоны,текстуры,градиенты (4)
- *Инстументы ФШ (3)
- *градиенты (2)
- *шрифты (2)
- *ФШ. и решение проблем (2)
- *Бокал вина шампанского (1)
- = ПРОГРАММЫ (31)
- *Animation Shop 3 (9)
- *программа FantaMorph (3)
- *Sothink SWF Quicker. (2)
- *урок делаем флэшку (2)
- * Аleo Flash Intro Banner Maker (1)
- *Sqirlz Water Reflections (1)
- =УСТАНОВКА Corel Paint Shop Pro Photo Х3 (1)
- *Aleo Flash MP3 Player Builder (1)
- =ADOBE FLASH CS6+ALEO (24)
- *уроки jzayka (4)
- * уроки от ВАТ (1)
- =ЯНДЕКС (17)
- *полезная информация (2)
- =НЕЙРОСЕТЬ (11)
- =МАСКИ (10)
- * уроки по маскам (5)
- * коллекция масок (4)
- УРОКИ (10)
- * Sothink SWF Quicker (5)
- * ARTWAVER (3)
- *FantaMorph (1)
- =МУЗЫКАЛЬНЫЕ РОЛИКИ (9)
- *музыка (3)
- =СХЕМА +ЭПИГРАФЫ (8)
- =БРОДИЛКА (6)
- *LEDY ANGEL (3)
- = ФЛЕШ МАТЕРИАЛ (6)
- *Pasigut (5)
- =ВРЕМЕНА ГОДА (4)
- =АНИМАЦИЯ С ЭФФЕКТАМИ (4)
- =ГЕНЕРАТОРЫ. РЕДАКТОРЫ (4)
- *Палитра (1)
- =AFTER EFFECTS CS5 (3)
- =РАМОЧКИ (3)
- =PHOTOSHOP CC ": (3)
- * Установка и активация программы (1)
- =ЛИЧНОЕ (3)
- =САЙТЫ (2)
- =ПРАВОСЛАВИЕ, ПАМЯТЬ (1)
- =CАЙТ UCOZ.RU (1)
- =ОФОРМЛЕНИЕ БЛОГА (1)
- *Флеш гиф открытки (1)
- (0)
- =ПОЛИТИКА И ИСТОРИЯ (0)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Herbstblatt
Flash_Magic
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
altinira
daf53
Elza68
Galina90
gazh
Inna_Guseva
irinushka_-_oren
jzayka
LEDY_ANGEL
Legionary
leila_shishkina
Leskey
Lyudmila_Lyu
madamkrapiva
Mariea
Mellodika
Millada_Kataleya
milochka56
mimozochka
Mir5
Nina_Gracia
Nina_Stavitskaya
Rohkea
Rost
Schamada
svetukia1941
TATIANKA55
Vera_Larionova
Vi-Natalka
Алефтина_Воробьева
Астраханочка_51
Быкова_Любаша
ВАТ
ГалинаМихХ
Захаринка
ЗДОРОВЬЕ_РОССИИ
Зоя_Крайсик
КРАСОТА_ЗДОРОВЬЯ
Кубаночка
Логово_Белой_Волчицы
Мила-Милена
надюша2525
Небом_хранимая
Оксана_Тарасенко
Рябина_Рябинушка
СЕМЬЯ_И_ДЕТИ
Тамара_Сангинова
Татьяна_Волкова_Литвинова
я_Ростовчанка
-Постоянные читатели
Ala4ka Anna_Maria_Battaglia Dana_Dana_67 Evgenia46 Galina90 LASKA_30 LEDY_ANGEL Ludaivan Lyubava56 Lyubov_I MMVALAMM Margarita49 Mariea Nadin_Grad Nina_Gracia Nina_Stavitskaya TATIANKA55 Taina_45 Tata25 Tawnia VERANIKA-Y Vera_Larionova galianna3553 irina_99 kotenokvitka marinapetrova1950 mimozochka nina-kursk2 pasigut rottam rusalka5555 tomik2104 ulm1512 wera62 Алефтина_Воробьева Блестиночка ГалинаМихХ Зоя_Крайсик Ларниса Марианна-Осень НАДЕЖДА_БУЛГАКОВА Надежда_Рекунова Татьяна_Волкова_Литвинова Тен_Людмила Томмрик ФЕЯ_ВИЛИНА ЭМИЛЛИ Я_ни_Ева надюша2525 саваш
-Сообщества
Читатель сообществ
(Всего в списке: 1)
Мир_клипарта
-Статистика
Создан: 22.08.2012
Записей: 1377
Комментариев: 3424
Написано: 8529
Записей: 1377
Комментариев: 3424
Написано: 8529
Эффект движения в фотошопе |
Цитата сообщения Лариса_Гурьянова
Эффект движения в фотошопе можно выполнить нескольким способами. В этом уроке анимация движения сделана с использованием фильтра Пластика. Получился очень занятный эффект.

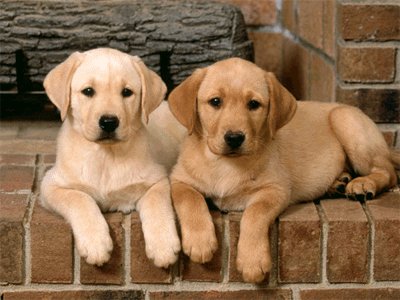
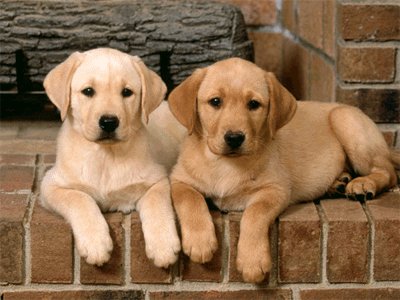
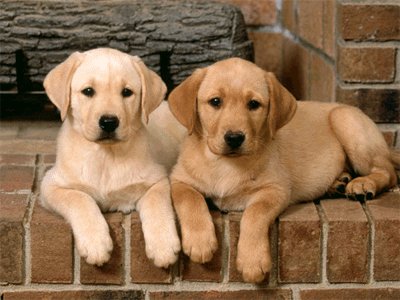
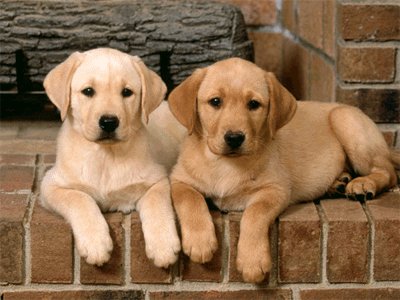
Итак, возьмем фотографию с очаровательными собачками и начнем создавать анимацию.
1-Файл открыть.

2-Cлой в окне слоев разблокировать. Просто перетащите "замочек" в корзину.
Теперь нужно сделать две копии нижнего слоя.
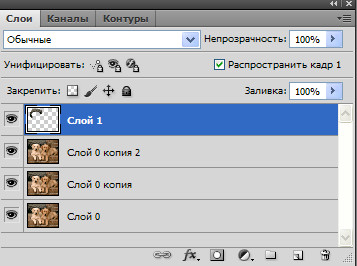
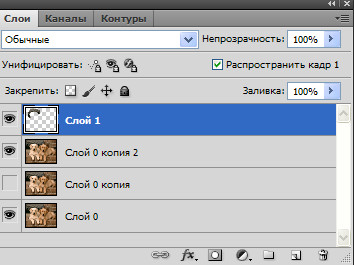
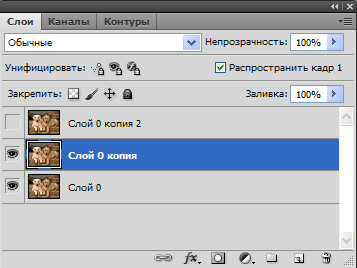
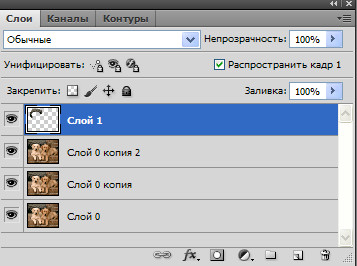
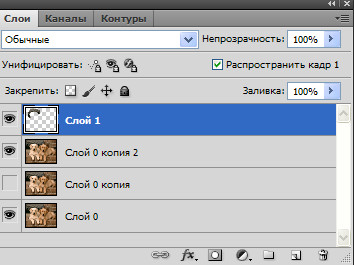
3-Слой- создать дубликат слоя. И еще - создать дубликат. В окне слоев теперь три слоя.
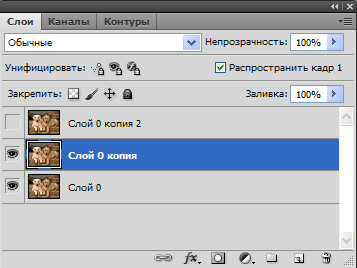
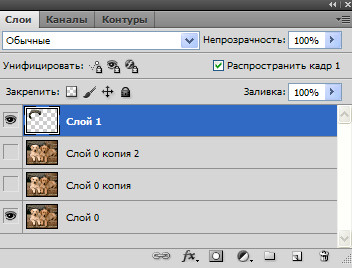
4-Активировать средний слой (кликнуть по нему в окне слоев). А на верхнем отключить глазок, кликнув по глазку.

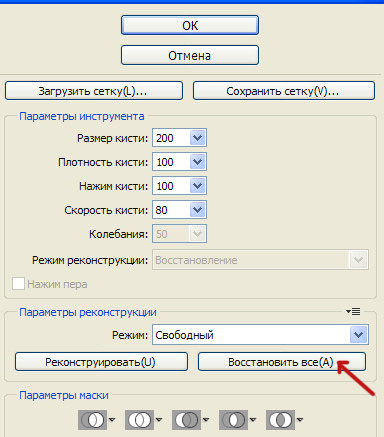
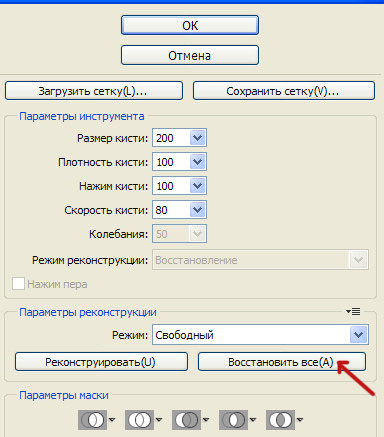
5-Фильтр-пластика. В окне фильтра выбрать инструмент "скручивание по часовой стрелке" , размер кисти 200.(У Вас может быть другой размер, кисть должна быть такая, чтобы в нее входила область трансформирования).
, размер кисти 200.(У Вас может быть другой размер, кисть должна быть такая, чтобы в нее входила область трансформирования).

Навести кисть на морду собаки и нажать на левую кнопку мыши, если результат не устроит, кликните по полоске "восстановить все" и повторите попытку и ok. Затем перейти к следующему слою.

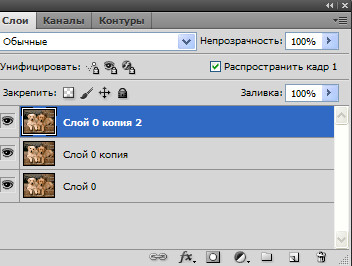
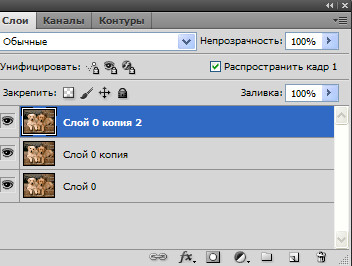
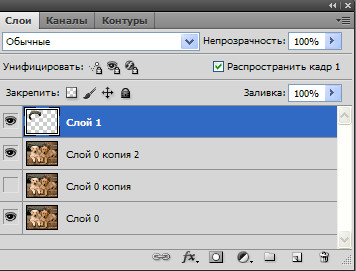
6-Активировать верхний слой и включить на нем глазок (кликнуть по месту, где был глазок). На этом слое будем делать движение для другой собаки.

7-Фильтр-пластика. Выбрать инструмент "деформация" , размер кисти 80.
, размер кисти 80.
Навести на нос второй собаки и, нажав на мышку, сдвинуть немного вверх. Если результат понравился, то нажать ok.

Наверное, Вы заметили, что вместе с поворотом головы собаки смещается и фон возле нее.

А фон должен быть неподвижный. Часть неподвижного фона возьмем с нижнего слоя.
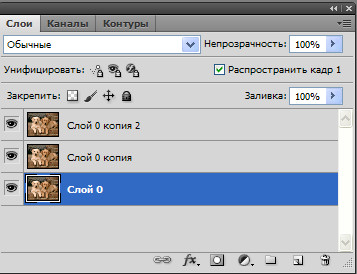
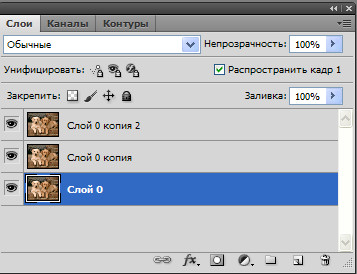
8-Активировать нижний слой.

9- На панели инструментов выбрать "перо" и аккуратно выделить часть фона возле головы собаки.(Выделить можно и инструментом лассо, если хорошо им владеете).
и аккуратно выделить часть фона возле головы собаки.(Выделить можно и инструментом лассо, если хорошо им владеете).

Как только контур соединится, он примет такой вид:

10-В окне слоев кликнуть по слову "контур". Затем правой кнопкой мыши- по области "рабочий контур" и выбрать "образовать выделенную область", в появившемся поставить окне радиус растушевки -0, и нажать "ok"
На картинке появится выделение, которое нужно поместить на новый слой.

11-Слой-новый-скопировать на новый слой.
12-В окне слоев захватить мышкой этот слой и, не отпуская левой кнопки мыши, переместить его на самый верх. Теперь фон будет неподвижен.

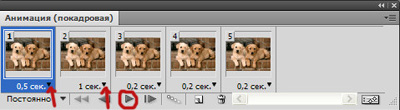
Перейдем к анимации .
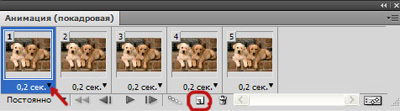
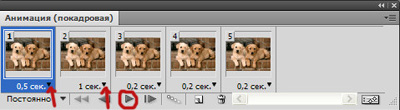
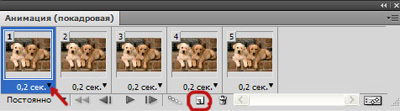
13-В окне анимации поставить на первом кадре время 0,2 сек и сделать 4 копии кадра, нажимая на значок копирования.

14-В окне анимации кликнуть по первому кадру. Перейти в окно слоев.
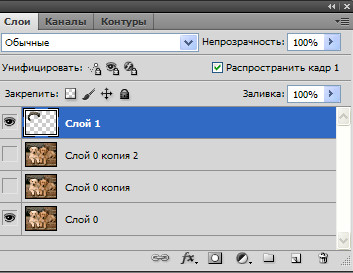
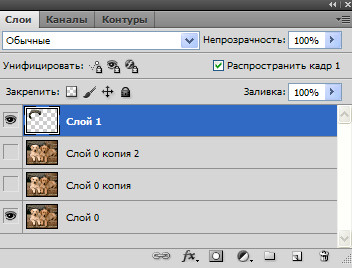
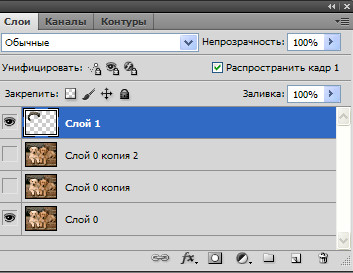
15-В окне слоев у нас четыре слоя. Отключить глазок (кликнуть по глазку) на втором слое и на третьем.

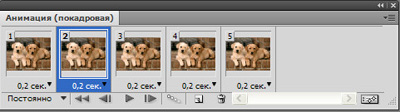
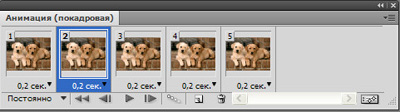
16-В окне анимации кликнуть по второму кадру,

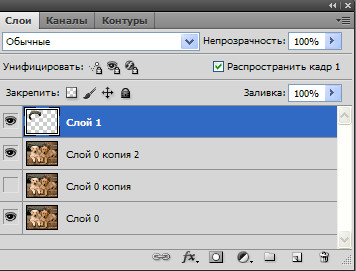
а в окне слоев включить глазок на втором слое.

17 -В окне анимации кликнуть по третьему кадру, а в окне слоев включить глазок на третьем слое и отключить на втором.

18-В окне анимации кликнуть по четвертому кадру, а в окне слоев отключить глазок на третьем слое.

19-В окне анимации кликнуть по пятому кадру, а в окне слоев включить глазок на третьем слое .

20-В окне анимации поставить время на первом кадре 0,5 сек а на втором кадре 1 сек и включить пуск.

Получилась вот такая забавная анимация движения.

21-Файл-сохранить для Web и устройств ( в gif).
Источник

Итак, возьмем фотографию с очаровательными собачками и начнем создавать анимацию.
1-Файл открыть.

2-Cлой в окне слоев разблокировать. Просто перетащите "замочек" в корзину.
Теперь нужно сделать две копии нижнего слоя.
3-Слой- создать дубликат слоя. И еще - создать дубликат. В окне слоев теперь три слоя.
4-Активировать средний слой (кликнуть по нему в окне слоев). А на верхнем отключить глазок, кликнув по глазку.

5-Фильтр-пластика. В окне фильтра выбрать инструмент "скручивание по часовой стрелке"

Навести кисть на морду собаки и нажать на левую кнопку мыши, если результат не устроит, кликните по полоске "восстановить все" и повторите попытку и ok. Затем перейти к следующему слою.

6-Активировать верхний слой и включить на нем глазок (кликнуть по месту, где был глазок). На этом слое будем делать движение для другой собаки.

7-Фильтр-пластика. Выбрать инструмент "деформация"
Навести на нос второй собаки и, нажав на мышку, сдвинуть немного вверх. Если результат понравился, то нажать ok.

Наверное, Вы заметили, что вместе с поворотом головы собаки смещается и фон возле нее.

А фон должен быть неподвижный. Часть неподвижного фона возьмем с нижнего слоя.
8-Активировать нижний слой.

9- На панели инструментов выбрать "перо"

Как только контур соединится, он примет такой вид:

10-В окне слоев кликнуть по слову "контур". Затем правой кнопкой мыши- по области "рабочий контур" и выбрать "образовать выделенную область", в появившемся поставить окне радиус растушевки -0, и нажать "ok"
На картинке появится выделение, которое нужно поместить на новый слой.

11-Слой-новый-скопировать на новый слой.
12-В окне слоев захватить мышкой этот слой и, не отпуская левой кнопки мыши, переместить его на самый верх. Теперь фон будет неподвижен.

Перейдем к анимации .
13-В окне анимации поставить на первом кадре время 0,2 сек и сделать 4 копии кадра, нажимая на значок копирования.

14-В окне анимации кликнуть по первому кадру. Перейти в окно слоев.
15-В окне слоев у нас четыре слоя. Отключить глазок (кликнуть по глазку) на втором слое и на третьем.

16-В окне анимации кликнуть по второму кадру,

а в окне слоев включить глазок на втором слое.

17 -В окне анимации кликнуть по третьему кадру, а в окне слоев включить глазок на третьем слое и отключить на втором.

18-В окне анимации кликнуть по четвертому кадру, а в окне слоев отключить глазок на третьем слое.

19-В окне анимации кликнуть по пятому кадру, а в окне слоев включить глазок на третьем слое .

20-В окне анимации поставить время на первом кадре 0,5 сек а на втором кадре 1 сек и включить пуск.

Получилась вот такая забавная анимация движения.

21-Файл-сохранить для Web и устройств ( в gif).
Источник
Серия сообщений "* Анимация":
Часть 1 - Урок Photoshop - Блеск, нарисованный фильтрами
Часть 2 - Мигающий свет
...
Часть 11 - Шумы.
Часть 12 - Предновогодний урок фотошопа "Анимация шампанского" от Надежды Горской.
Часть 13 - Эффект движения в фотошопе
Серия сообщений "* уроки ЛАРИСА_ГУРЬЯНОВА":
Часть 1 - КИСТИ "ПАТТЕРНЫ
Часть 2 - УРОК, КАК СДЕЛАТЬ ПЛАВНУЮ АНИМАЦИЮ
...
Часть 6 - Делаем тень в Фотошопе
Часть 7 - "Снежно-зимние" уроки
Часть 8 - Эффект движения в фотошопе
Часть 9 - Как сделать превью картинки
| Рубрики: | =УРОКИ ПО ФОТОШОПУ |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






