-Рубрики
- дача (3)
- здоровье (3)
- (2)
- (0)
- (0)
- cумки (64)
- А вдруг пригодится (190)
- авторская кукла (5)
- акварели (17)
- акварели (0)
- Альбомы мужские (2)
- амулеты (19)
- ангелочки (61)
- английский (1)
- бабочки (100)
- бантики (9)
- батик (91)
- береста (11)
- БИБЛИОТЕКА (1)
- бисероплетение (208)
- браш (0)
- букеты из конфет (177)
- Варежки (15)
- волосы куклам (6)
- Выпечка (147)
- ВЫШИВКА ЛЕНТАМИ (14)
- Вышивки (542)
- вяжем деткам (70)
- вяжем крючком (354)
- Вяжем спицами (558)
- Гармония цвета (43)
- гипс (18)
- ГЛАДЬ (1)
- глазки (21)
- гороскоп (1)
- готовим вкусно (15)
- дача (19)
- декор (219)
- декупаж (259)
- десерты (44)
- диета (3)
- диета (0)
- дневник (53)
- дуплет (11)
- жанры живописи (18)
- женский образ (2)
- Живопись (273)
- забавно (31)
- заготовки (135)
- зверьё (140)
- зонтик (3)
- игры (18)
- игры (3)
- ИЗ КОЖИ (50)
- инструменты (2)
- Интеръер (85)
- КАМНИ (5)
- квас (2)
- квилинг (4)
- кино (55)
- Кинусайга (3)
- книги (215)
- коврики (3)
- коврики (2)
- Компьютер (72)
- корзинка (2)
- коробочка (24)
- кошки (71)
- КРАКЕЛЮР (1)
- Красота и здоровье (170)
- крылья (3)
- кужева (73)
- куклы (317)
- ликёры (22)
- макраме (8)
- манекены (0)
- маска (1)
- маски (12)
- материалы (242)
- Материалы для творчества (35)
- машинное вязание (41)
- меха (39)
- мк (197)
- МОДА (12)
- МОЛДЫ (9)
- молды (0)
- музыка (72)
- мыло (35)
- Наташа Родина (2)
- нет слов (10)
- нет слов (2)
- новое (6)
- Новый год (33)
- Носки (59)
- нумерология (1)
- обьёмная вышивка (6)
- одежда (20)
- олени (21)
- открытки (49)
- паперклей (1)
- папье-маше (44)
- ПАСХА (2)
- перенос изображения (3)
- Плетение (186)
- под рукой (22)
- полезные советы (53)
- ПРЯСТЬ ШЕРСТЬ (1)
- Птички (21)
- ПЯЛЬЦА ИЗ ТРУБ (1)
- Разное (440)
- ракушки (1)
- рамка (5)
- рамки (3)
- ремонт (89)
- РИМСКИЕ ШТОРЫ (1)
- розы (26)
- руки (2)
- рыба (5)
- рыбное (1)
- Салаты (246)
- самодельные гели пасты... (1)
- самодельные материалы (1)
- САМОЕ-САМОЕ НЕОБХОДИМОЕ (25)
- свадебные идеи (21)
- свечи (3)
- скелетирование листьев (5)
- СКЕЧИ (4)
- скорлупа (1)
- скрап МК (211)
- смешиваем краски (1)
- смола (1)
- снег (5)
- снехинки (5)
- солёное тесто (8)
- сонник (6)
- СПРАВОЧНИК (1)
- стихи (109)
- Стишки (2)
- так просто (18)
- тапочки (1)
- тарелки (4)
- ТКАЦКИЙ СТАНОК (4)
- только тюльпаны (22)
- тортик (1)
- трафареты (70)
- тыква (3)
- УЗОРЫ СПИЦАМИ (6)
- упаковка (73)
- Уроки вязания (354)
- Уроки живописи (249)
- уроки жизни (89)
- филигрань (6)
- философия (2)
- флористика (3)
- фольга (8)
- фольга (0)
- ФОНЫ (386)
- ФОТО (14)
- фотошоп (86)
- фриформ (7)
- ФРУКТЫ (1)
- Холодный фарфор (323)
- цветы из бумаги (56)
- цветы из бумаги (77)
- цветы из ткани (189)
- цигун (8)
- чернила (3)
- шаблоны (161)
- шали (105)
- шапки (141)
- шкатулка из бабины (37)
- шоколадница (1)
- шрифты (6)
- штампы (99)
- шьём (219)
- экономим (2)
- энциклопедия комнатных растений (50)
- юмор (113)
- ягодки (2)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Записей: 10437
Комментариев: 50
Написано: 10486
Другие рубрики в этом дневнике: ягодки(2), юмор(113), энциклопедия комнатных растений(50), экономим(2), шьём(219), штампы(99), шрифты(6), шоколадница(1), шкатулка из бабины(37), шапки(141), шали(105), шаблоны(161), чернила(3), цигун(8), цветы из ткани(189), цветы из бумаги(77), цветы из бумаги(56), Холодный фарфор(323), ФРУКТЫ(1), фриформ(7), фотошоп(86), ФОТО(14), ФОНЫ(386), фольга(0), фольга(8), флористика(3), философия(2), филигрань(6), уроки жизни(89), Уроки живописи(249), Уроки вязания(354), упаковка(73), УЗОРЫ СПИЦАМИ(6), тыква(3), трафареты(70), тортик(1), только тюльпаны(22), ТКАЦКИЙ СТАНОК(4), тарелки(4), тапочки(1), так просто(18), Стишки(2), стихи(109), СПРАВОЧНИК(1), сонник(6), солёное тесто(8), снехинки(5), снег(5), смола(1), смешиваем краски(1), скрап МК(211), скорлупа(1), СКЕЧИ(4), скелетирование листьев(5), свечи(3), свадебные идеи(21), САМОЕ-САМОЕ НЕОБХОДИМОЕ(25), самодельные материалы(1), самодельные гели пасты...(1), Салаты(246), рыбное(1), рыба(5), руки(2), розы(26), РИМСКИЕ ШТОРЫ(1), ремонт(89), рамки(3), рамка(5), ракушки(1), Разное(440), ПЯЛЬЦА ИЗ ТРУБ(1), Птички(21), ПРЯСТЬ ШЕРСТЬ(1), полезные советы(53), под рукой(22), Плетение(186), перенос изображения(3), ПАСХА(2), папье-маше(44), паперклей (1), открытки(49), олени(21), одежда (20), обьёмная вышивка(6), нумерология(1), Носки (59), Новый год(33), новое(6), нет слов(2), нет слов(10), Наташа Родина(2), мыло(35), музыка(72), молды(0), МОЛДЫ(9), МОДА(12), мк(197), меха(39), машинное вязание(41), Материалы для творчества(35), материалы(242), маски(12), маска(1), манекены(0), макраме(8), ликёры(22), куклы(317), кужева(73), крылья(3), Красота и здоровье(170), КРАКЕЛЮР(1), кошки(71), коробочка(24), корзинка(2), коврики(2), коврики(3), книги(215), Кинусайга(3), кино(55), квилинг(4), квас(2), КАМНИ(5), Интеръер(85), инструменты(2), ИЗ КОЖИ(50), игры(3), игры(18), зонтик(3), здоровье(3), зверьё(140), заготовки(135), забавно(31), Живопись(273), женский образ(2), жанры живописи(18), дуплет(11), дневник(53), диета(0), диета(3), десерты(44), декупаж(259), декор(219), дача(3), дача(19), готовим вкусно(15), гороскоп(1), глазки(21), ГЛАДЬ(1), гипс(18), Гармония цвета(43), Вяжем спицами(558), вяжем крючком(354), вяжем деткам(70), Вышивки(542), ВЫШИВКА ЛЕНТАМИ(14), Выпечка(147), волосы куклам(6), Варежки(15), букеты из конфет(177), браш(0), бисероплетение(208), БИБЛИОТЕКА(1), береста(11), батик(91), бантики(9), бабочки(100), английский(1), ангелочки(61), амулеты(19), Альбомы мужские(2), акварели(0), акварели(17), авторская кукла(5), А вдруг пригодится(190), cумки(64), (0), (0), (2)
Без заголовка |
Это цитата сообщения heregirl [Прочитать целиком + В свой цитатник или сообщество!]
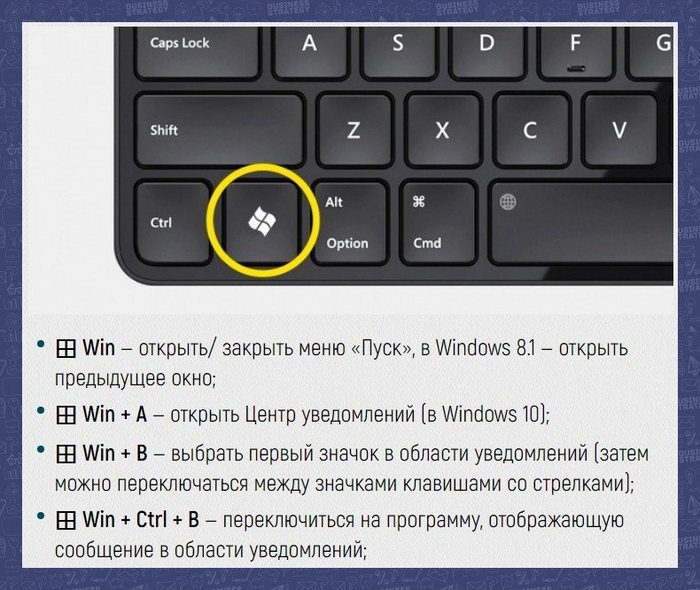
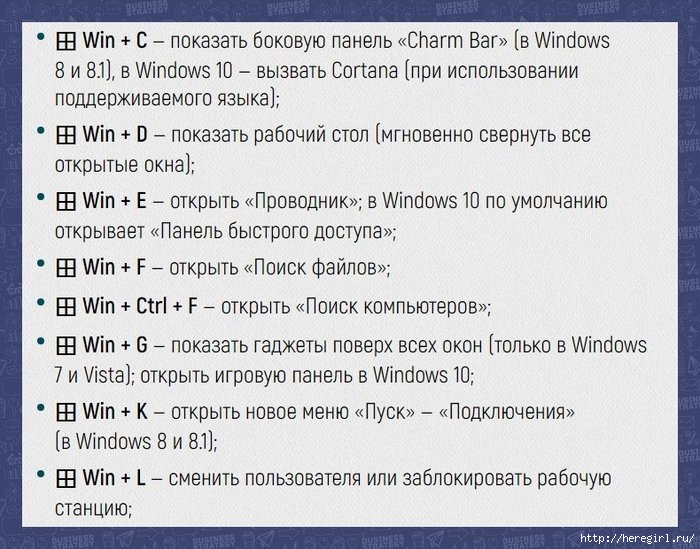
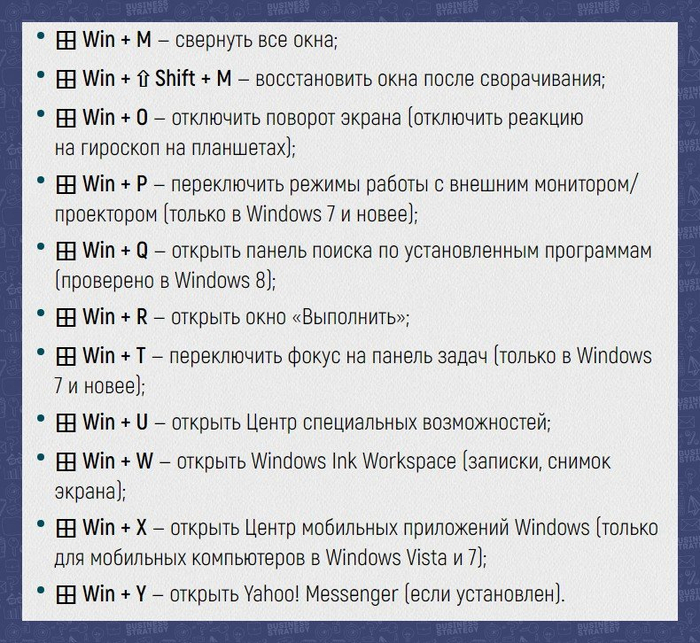
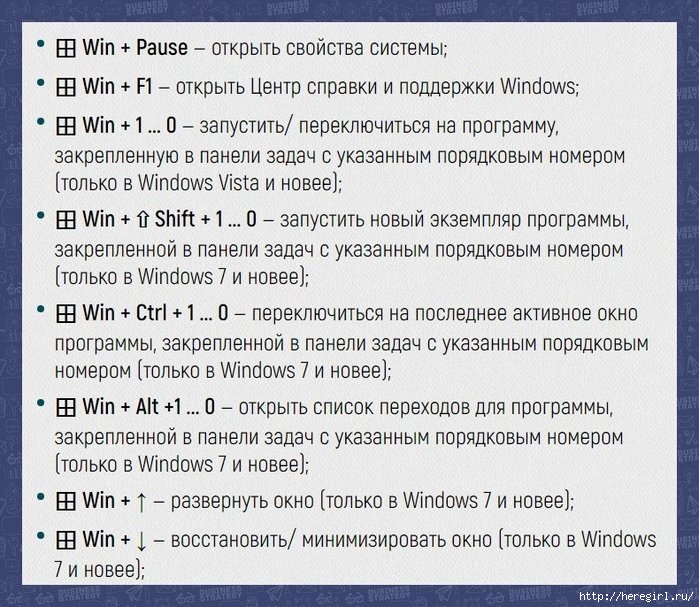
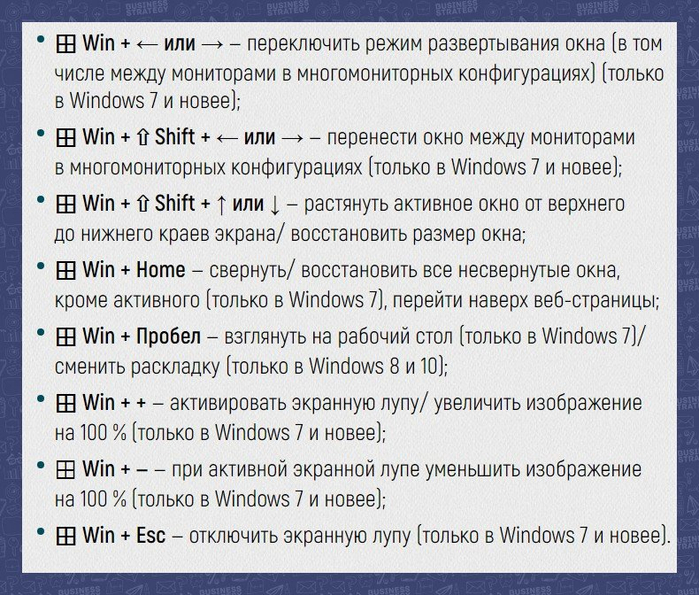
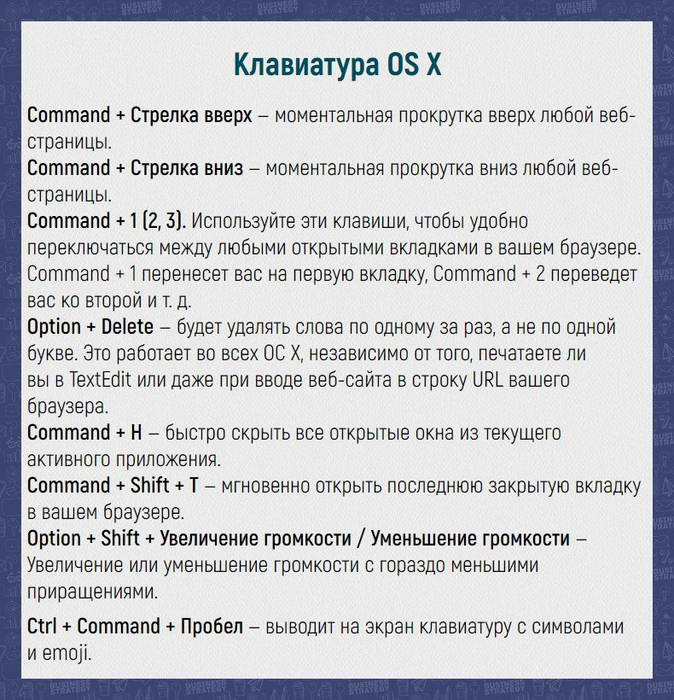
32 секретные комбинации на вашей клавиатуре
1.

2.

3.

4.

5.

6.

|
Без заголовка |
Это цитата сообщения anngol [Прочитать целиком + В свой цитатник или сообщество!]
Если вы хотите создать свой сайт, но не знаете как это делается, тогда это видео специально для вас
Конечно же создать сайт мало, его нужно еще и раскрутить. Вы можете в любое удобное для вас время заказать раскрутку сайта. Для этого вам только нужно зайти на сайт fructus.ru и подать там заявку. На этом сайте работают только квалифицированные специалисты, которые действительно со знанием дела подойдут к вашему вопросу и помогут в кротчайшие сроки продвинуть и раскрутить ваш сайт. Но а выбор остается за вами.
|
Без заголовка |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]

Попался мне прекрасный сайт,где можно обучиться всему в компьютерном деле.Если кому интересно зайдите и Вы посмотрите.Я думаю такой сайт нужен для закладок.Знакомтесь со списком видео уроков:
Для начинающих
Основы видеосъемки и монтажа
Скачать уроки
Pinnacle Studio
Windows Movie Maker
Видео уроки Adobe Premiere
1.Видео уроки Adobe After Effects
2.Видео уроки Adobe After Effects
3.Adobe After Effects CS5
Видео уроки по Sony Vegas
Видео уроки по Adobe Audition
Microsoft Word 2010
Снимаем свадьбу
Уроки по фото делу
Фото редактор GIMP
Видео уроки Фотошоп
Видео уроки по Illustrator CS4
Видео уроки по Lightroom
Google Picasa3 и Веб-альбомов Picasa
Фотошаблоны, рамки, виньетки, футажи
Видео уроки CorelDRAW
Видео уроки по Windows 7
Уроки по Линукс
Видео уроки по ремонту компьютера
Мастер классы от профи
Украшение и игрушки из воздушных шаров
Фотальбомы
Сделай САМ
Видео уроки по Фейсбук
Секреты одноклассников
Видео уроки по QIP 2010
Твиттер
Как заработать
ЕBay - сетевой аукцион
Прочие уроки
Это интересно
Разное
Программы
Юмор. Смех. Курьёзы.
]Все видео уроки находятся здесь
videomontaj.belmsp.com
|
Без заголовка |
Это цитата сообщения yoginya-Natalika [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать такую рамку для фотографий. Спасибо ![]() LVN.
LVN.
|
Без заголовка |
Это цитата сообщения ПроКуратор [Прочитать целиком + В свой цитатник или сообщество!]
Прислали вам ссылку. Заглянули. Понравилось видео, захотелось скачать клип себе на компьютер (а не просто вставить в дневник или дать линк на страницу. Возникает вопрос "как скачать?". Делюсь способами сделать это без особенных напрягов.
Первый способ - пользоваться Opera. Кто пользуется - тому, думаю, такие советы не нужны )
Самый простой - если хочется "попроще и чтобы нормальный AVI был" - рекомендую онлайн-конвертер http://vixy.net/flv_converter. Вводите ссылку YouTube, выбираете во что хотите сохранить. Можно в AVI, можно в MOV, можно в MP4 (для iPod), можно в 3gp (для мобильного), можно просто саундтрек взять в MP3. Получаете ссылку на результат, который скачиваете.
Сайты-скачиватели. Вводите на таком сайте адрес ролика, жмете "скачать". И в результате получаете ссылку на готовый к скачиванию ролик в flv. Сайты такие - http://videosaver.ru, http://0download.ru, http://www.videodl.org, http://keepvid.com.
Для проигрывания ролика (если он сохраняется без расширения) переименуйте его в "ИмяФайла.flv" (добавьте ".flv").
Такие ролики можно проигрывать Windows Media Player-ом. Или конвертировать из FLV в AVI программами YouTube FLV to AVI (скачать) или Riva Flv Encoder (скачать). А еще FLV можно смотреть GOM Player-ом (дополнение Rost-а).
Дополнение от Puaro - плагин для Firefox, позволяющий скачивать видео с YouTube.
|
Без заголовка |
Это цитата сообщения stella4707 [Прочитать целиком + В свой цитатник или сообщество!]
Вы все настройки можете сделать сами.
Надо отредактировать системный файл hosts
Вот к нему путь:
C:\WINDOWS\system32\drivers\etc\hosts - путь к папке hosts для редактирования
Открыть этот файл нужно в текстовом редакторе и внести адрес Ли.ру
На картинке написано, как это должно выглядеть после редактирования. Удачи! :)
См. http://www.liveinternet.ru/users/2872037/post210941819/
|
Без заголовка |
Это цитата сообщения Joker-6 [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Verchitel22 [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке я хочу приоткрыть Вам кулису технологии
скачивания информации из Интернета. Мне каждый день на
почту приходят письма от подписчиков, в которых они меня
просят что-то найти или скачать им из Интернета. На самом
деле я понимаю, что люди просто не умеют пользоваться
поисковиками и как минимум той технологией, которой я и
хочу поделиться с Вами в этом уроке.
Речь пойдёт о торрент-трекерах.
Если Вы уже пользуетесь данными сервисами, то честь Вам и
хвала! На них действительно очень легко и просто найти и
скачать нужную Вам информацию.
Если же Вы впервые слышите от меня данное, не понятное
слово "торрент-трекер" и понятия не имеете, как им
пользоваться, тогда этот урок для Вас!
Перейти к уроку: http://www.pc-shporgalka.com/read-article188.html
Приятного обучения, буду рад Вашим комментариям к уроку.
До скорой встречи, Наталья!
С уважением, Влад Щепелев руководитель проектов:
Школа Компьютерной Грамотности http://www.pc-shporgalka.com/
Быстрый старт для начинающего пользователя ПК -
http://www.pc-shporgalka.com/kurs/
Как правильно скачивать с интернета - http://www.master-download.info/
Учимся правильно искать и скачивать с интернета любую
информацию - http://www.master-download.info/kurs/
|
Без заголовка |
Это цитата сообщения AAUUMM [Прочитать целиком + В свой цитатник или сообщество!]
Чем я сейчас и занимаюсь....
ПЕРЕВОДЧИК ЦЕЛЫХ СТРАНИЦ ТЕКСТА
ПРОСТО ВСТАВЬТЕ АДРЕС СТРАНИЦЫ И ВЫБИРИТЕ ЯЗЫК!
ПРОСТО ВСТАВЬТЕ АДРЕС СТРАНИЦЫ И ВЫБИРИТЕ ЯЗЫК!
Нашла это счастье у Лешика:),а откуда у него - не помню,хоть убейте!
|
Без заголовка |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]

Флэшка, флешка
О том, что такое флэшка, Вы можете прочитать на многих сайтах. Вам также подробно расскажут, чего нельзя с ней делать. А вот как узнать, что с ней можно делать? А вот бы урок с наглядным показом по всем пунктам (от А до Я) о работе с флэшкой? Допустим, что Вы пожелали перенести с одного компа на другой текст (пускай второй комп к Интернету будет неподключен).
А во втором случае мультик, в третьем случае и то и другое. Что самое главное в уроке – ВСЕ последовательные действия переноса. Оригинальное требование? Но ведь только таким образом можно показать, разъяснить, уберечь незнайку (камушек в огород новичков, не совладать им с флэшкой) от лишних и ненужных действий!
|
Без заголовка |
Это цитата сообщения Алиса_Кузнецова [Прочитать целиком + В свой цитатник или сообщество!]
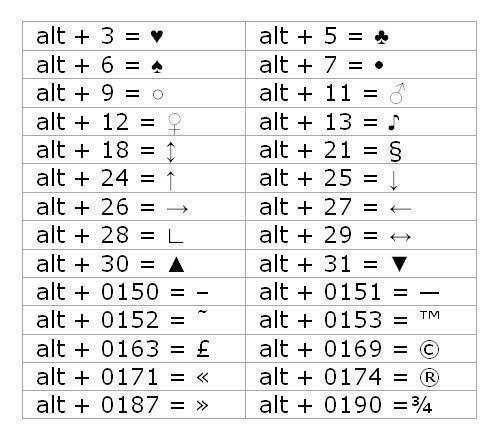
Новые возможности Worda. При наборе текста можно использовать сочетание данных клавиш, в результате получите новые значки.

Например:
Посмотрите вверх-▲
Посмотрите вниз-▼
Выражаю вам сердечную ♥ благодарность и т.д.
Удачи ♣
|
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Хочу поделиться с вами одной интересной ссылочкой.Она как раз ведёт на сайтик для нас "Чайников",
кто ещё совсем плохо разбирается в своём компьютере.На их страницах вы найдёте бесплатные уроки по работе со всевозможными полезными программами, которые важно знать и использовать каждому пользователю компьютера.И ещё много всего полезного.Нажимайте на картинку.
SvetlanaT
|
Без заголовка |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Все описанные ниже действия, естественно, можно выполнить с помощью мыши, однако если вы привыкнете делать те же действия с помощью клавиатуры, используя левую руку, то со временим, вы ускорите свою работу минимум в 2 раза. Я перечислю только некоторые, основные комбинации клавиш, которые нужны при работе на компьютере наиболее часто, но для начала вам хватит этого с головой.
Если вы начнёте использовать вместо мыши эти сочетания клавиш, то возможно, в начале ваша работа даже замедлиться, пока вы их не запомните. Но со временем, доведя использование этих сочетаний до автоматизма, вы значительно ускорите свою работу и высвободите уйму своего времени для других дел.
Знак "+" между названиями двух клавиш обозначает то, что надо нажать первую клавишу и, не отпуская её - нажать вторую, а знак "(!)" обозначает очень полезную комбинацию.
Итак, самые полезные комбинации клавиш:
Ctrl + C - Копирование выделенного текста или объекта (в буфер обмена). (!)
Ctrl + X - Вырезание выделенного текста или объекта (в буфер обмена).
Ctrl + V - Вставка текста или объекта из буфера обмена в то место где стоит курсор. (!)
Ctrl + Z - Отмена последнего действия.
Ctrl + A - Выделение всего в рабочем окне. (!)
F1 - Вывод справки.
F2 - Переименование выбранного элемента.
F3 - Поиск файла или папки.
F5 - Обновление активного окна.
F6 - Переключение между элементами экрана в окне или на рабочем столе.
F10 - Активизация строки меню текущей программы (верхняя строка меню в окне).
F11 - Полноэкранный режим.
Tab - Переход вперед по параметрам. (!)
Shift + Tab - Переход назад по параметрам.
Shift + Delete - Удаление выделенного элемента без возможности восстановления.
Shift с любой стрелкой или мышью - Выделите нескольких элементов. (!)
Удерживать Ctrl и наводить мышью на отдельные элементы - Выборочное выделение. (!)
При перетаскивании элемента удержать Ctrl - Копирование выбранного элемента. (!)
При перетаскивании элемента удержать Ctrl + Shift - Создание ярлыка для выбранного элемента. (!)
Alt + Enter - Просмотр свойств выбранного элемента.
Alt + F4 - Закрытие программы (если запущенных программ нет - появляется меню для выхода из Windows). (!)
Alt + Пробел - Системное меню активного окна.
Alt + Tab - Переход от одного открытого документа к другому. (!)
Ctrl + Esc - Меню Пуск.
Backspace - Просмотр в окне папки на уровень выше, а в браузере переход к просмотру предыдущей страницы.
Esc - прерывание запущенного действия или выход.
End - Переход к нижней позиции активного окна.
Home - Переход к верхней позиции активного окна.
При работе с текстом:
Ctrl + Стрелка Вправо - Перемещение курсора в начало следующего слова.
Ctrl + Стрелка Влево - Перемещение курсора в начало предыдущего слова.
Ctrl + Стрелка Вниз - Перемещение курсора в начало следующего абзаца.
Ctrl + Стрелка Вверх - Перемещение курсора в начало предыдущего абзаца.
Ctrl + Shift с любой стрелкой - Выделение абзаца.
Shift с любой стрелкой - Выделение текста.
End - Переход в конец строки.
Home - Переход в начало строки.
Page Up - Переход на предыдущую страницу.
Page Down - Переход на следующую страницу.
Чтобы посмотреть список всех клавиатурных комбинаций для Windows XP (установленной на диске C в каталоге Windows) сделайте следующее:
Пуск -> Выполнить -> введите C:WINDOWSHelpkeyshort.chm и нажмите Ok.
|
Без заголовка |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Не замучил еще тегами и кодами?:)
Для удобства "понимания" в качестве примера возьмем лирушные BB коды.
И это кстати важная особенность:
На разных сайтах ВВ коды могут быть разными, а некоторых кодов может вообще не быть
Итак, все вы знаете (надеюсь) html тег жирности текста. Пишется так:
<b>Привет!</b>
Но на нашей лирушечки, сделать текст жирным мы можем и с помощью ВВ кода, т.е. так:
[b]Привет![/b]
Разница, как видите, только в скобках- html тег пишется в таких ><, а ВВ в [ ]
Но! Это только кажется так просто.
Читать далее > > >
|
Без заголовка |
Это цитата сообщения я-оля-леля [Прочитать целиком + В свой цитатник или сообщество!]
| 6 декабря, 17:50  |
Тысяча и одна полезность
В этой теме собраны ссылки на подсказки и ответы на вопросы пользователей ярушки.
Тема будет периодически пополняться. Если вам встретился на ярушке полезный совет, пожалуйста, поделитесь ссылкой на него в комментариях, возможно, кто-то нуждается в этой информации.
Если вы не нашли ответа на интересующий вопрос, задайте его в комментах.Большая подборка разных полезных вещиц для блога также есть вот тут.
Ваш компьютер
Как настроить быстрый запуск любимых программ
Как нажать невидимую кнопку
Использование встроенной справочной системы
Создание трек-листа
Как восстановить "битый" архив"
Как сделать скриншот
Сортировка фотографий на компьютере
О "точках восстановления"
"Горячие клавиши" в Windows
Темы для Windows XP
Если завис компьютер
Анимация на рабочем столе
Установка Windows. Освоение компьютера. Помощь новичку при сбоях
Утилиты для работы с драйверами
Ярлыки
Оформление блога
Как подогнать картинку под ширину поста
Как загрузить музыку и видео на свою страницу
Как вывесить сразу много фоток
Как вывешивать фотографии в клубы, чтобы они не дублировались на Яндекс.Фотках?
Как опубликовать HTML-код
Как вставить в блог флешку, если нет её кода
Как поменять "шапку"
О "шапке" и графических редакторах (всё в комментариях)
Правила качественного блога
Настройка странички
Как запретить комментировать записи в своем дневнике (забанить)?
Как сделать у себя на странице стену и "подмигнуть?"
Изменение даты записи
О "дружбе", "лжедрузьях" и порноспамерах
Чистка дневника, меню, поиск по блогу
Как почистить дневник от ненужных записей и сделать меню в блог или клуб
Как установить Яндекс.Поиск по блогу
Просмотр, редактирование, очистка блога (дневника)
Ответы на частные вопросы по чистке дневника
Обращение к гостям
Как написать разные "обращения" к гостям и к друзьям
Быстрый переход по годам и месяцам - в "обращении к гостям"
Быстрый переход по страницам блога
Баннер нашего клуба
Ссылки
Несколько способов поделиться ссылкой на интересный материал
Как поделиться ссылкой на конкретный пост
Кликабельные картинки
Как сделать чтобы картинка стала ссылкой (баннер клуба)
Как сделать картинки кликабельными
Как сделать картинку, раскрывающуюся по клику на полный размер
Всё про "cut" ("врезка", "кат")
Как убирать длинные тексты под кат, писать жирным шрифтом, вставлять картинки в комментарии...
Ещё раз про "кат", жирный шрифт и вставку картинок
Как вставить открытку в пост, разместить ее по центру, спрятать под cut
Снова про "кат" - "прячем" видео и фотки. Очередная уловка
Слайдшоу
Как создать слайдшоу и разместить его в блоге
Слайдшоу с помощью онлайн-сервиса
Слайдшоу своими руками (без использования Яндекс.Фоток)
Слайдшоу и видеоролики (ссылки на онлайн-сервисы и программы)
Осеннее настроение
Редкие спецсимволы
Как добавить в свой ник сердечки, звёздочки и прочие "картинки"
Таблица редких спецсимволов HTML
Кириллица и старославянский - коды символов в HTML (редкие спецсимволы - 2)
Редкие спецсимволы: Взгляни на свой ник со стороны
Подсказки, уроки о рамочках и табличках
Как сделать рамку для текста. Экспресс-метод от ternosvit
Создание рамок. Основные понятия. Урок от Дианы
"Табличный" урок от Knight Of Silence
Размещение картинок с кодами
Смайлы: Общие вопросы
Как вставить в пост или комментарий красивый смайлик
Ярушные смайлы - быстро и просто!
Подробно про стандартные ярушные смайлы
Смайлы: Коллекции
Зодиакальные смайлы и китайский гороскоп
Козочки, волки и динозаврики
Смайлы "Поросята"
Чайники-смайлики
Смайлики: Праздники. Подарки. День рождения
Арбузные смайлы
Красивые смайлы для ваших ярких страниц
Часики, кнопочки, линеечки, информеры, флешки
Как вставить счетчик, информер или "кнопочку" себе на страничку?
Часики, линеечки, информеры, слайдшоу, счётчики
Кнопки для вашей странички
Как сделать именные часики в блог или клуб
Часики "Firefox"
Новогодние часики
Календари для блогов и клубов
Календарь со своей картинкой
Восемь флешек "Зверьё моё"
Флеш-игрушка "Сделай снеговика"
Цветочный тест в блог или клуб
Музпик - музыка в блоге
Проверка совместимости знаков Зодиака (игрушка)
Флеш-игра "Построй замок"
Флеш-палитра для подбора цветов
Фоны, глиттеры, картинки
Снежинки для оформления блогов и других проектов
Блестяшки (глиттеры) для ваших проектов
Зимние шапки для блогов - переодеваем страничку
Восемьдесят два "Спасибо!"
"Спасибо!" Анимированные надписи
Разделители текста
Ютака Кагайя
Цитаты на каждый день (в картинках)
Клубы на Я.ру
Что такое премодерация?
Что делать, если Вы не получили приглашение в модераторы?
Как открыть клуб
Сервисы Яндекса
Официальная справка по Я.ру
"Избранное" и "Популярное" в фотках на Яндекс.Фотках
Как читать все блоги в своих цветах. Как читать клуб, не вступая в него. Как читать чужой блог без "подружения"
Яндекс.Бар и Я.Онлайн
"Коллекции" или вложенные альбомы на Яндекс.Фотках
Как установить обложку для альбома или коллекции альбомов на Яндекс.Фотках
Как скачать целый альбом фоток (или его часть) с Яндекс.Фоток
Малоизвестные факты о Я.ру и приёмы их использования
Как отправить открытку
Яндекс.Закладки
Вложенные альбомы под одной обложкой
Как скачать целый альбом с Яндекс.Фоток
Я.Онлайн теперь и в Яндекс.Почте
"Популярное" и "Избранное" на Яндекс.Фотках
Статьи по безопасности в Интернете
Ловушки Интернета: Интренет-угрозы и защита от них
Защита от взлома электронной почты
Как распознать мошенническое письмо
Интернет-полезности
Как смотреть он-лайн кино
Как докачать оборвавшуюся закачку
Как быстро собрать картинки с интересной странички
Статьи о Mozilla Firefox и других браузерах
"Горячие клавиши" в Firefox
Почтовый клиент, запускающийся как вкладка браузера Mozilla Firefox
Как настроить стартовую страницу браузера
Как почистить кэш браузера
Аддоны для Firefox
Firefox блокирует установку аддонов
Как отключить музыку
Установка SweeiIm
Почтовый клиент, запускающийся как вкладка браузера Mozilla Firefox
SpeedyFox
Статьи о видеохостинге YouTube
10 "фишек" YouTube
Как скачивать ролики с YouTube без всяких программ
Ещё 10 способов скачать ролики с YouTube
Смотрим YouTube, лёжа на диване
Ссылки на интернет-ресурсы
Карта интернета
Почта Деда Мороза
Плеер в блог (с плейлистом и возможностью настроить его)
Как и где сделать блестяшку в интернете: Инструкция в картинках
Самодельный блестящий текст
Ещё блестящий текст
Аватары и фоны в шапку своими руками
Аватары, смайлики, гороскопы
Генератор разноцветного текста
Планета Small Bay
Настройка компьютера
Программы
Download Master
AnVir Task Manager
Dicter - онлайн переводчик
Видео: уроки, фильмы
Аудио и видео уроки интенсивного изучения английского языка
Как есть куриные крылышки
Химия на кухне: Всё о мясе
Как завязывать галстук
Завязываем шнурки "в одно касание"
Складываем футболку за пару секунд
Универсальное платье-блузка-юбка
Обои для рабочего стола
Зимние обои
Обои Времена года. Зима
Обои Времена года. Осень
Обои Времена года. Лето
Обои "Zodiaс"
Обои 3D смайлы
Обои 3D
Обои Женщины моей мечты
Статьи и уроки по GIMP
GIMP-интерфейс: что где лежит
Анимация "Рассыпающийся текст"
Здоровье
Как за пять минут снять усталость
О профилактике и лечении гриппа
Календарь "заразности": Как не заразиться самому и не заразить окружающих
Всякая всячина
Как правильно встретить год Тигра
Как пьют спиртные напитки
Компьютерный сленг + словарь
14 типов интернетчиков, которые всех раздражают
Как сложить столовые салфетки
Как добиться естественных снимков
|
Без заголовка |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Самое популярное сообщение на лиру, которое набрало больше 10 тысяч цитат, посвящено кодам html. Всё в нем хорошо, да вот только объяснений мало. А ведь с сопроводительной информацией объем можно было бы уменьшить, рассказав какие параметры за что отвечают.
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Ну что же, поехали. Пост написан LexIncorp. Цитировать и ссылаться не запрещено.
Не отрицая возможности возникновения вопросов, предлагаю следующее. Благо, нововведения лиру это позволяют.
Вы оставляете вопрос в комментарии, ставите галочку "Опубликовать комментарий и ссылку в моем дневнике", ваш вопрос дублируется у вас в блоге. У меня появляется время, я иду к вам и отвечаю у вас на поставленный вопрос по теме поста.
Для чего это? Чтобы не загромождать комментарии тут и чтобы ответы на ваши вопросы были у вас).
Оглавление
Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним. (исключение составляет тег ката).
И еще: не бойтесь экспереминтировать. Html не может убить ваш компьютер и стереть информацию)
читаем, изучаем, практикуем
|
Без заголовка |
Это цитата сообщения БЛОГбастер [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Kailash [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас многие рукодельницы продают свои поделки посредством всемирной паутины. Вот очень хорошая инструкция как продавать вещи через интернет.

Итак, в данном случае я хотела бы исходить из того, что товар вы придумали, он у вас есть или у вас все есть. Чтобы его производить или закупать, вы посчитали, сколько он должен стоить, вы решили, сколько можете и хотите его производить и продавать. Если на какой-то из этих вопросов у вас еще нет ответов, то это отдельная длинная история.
Но вот у вас есть товар, или у вас есть идея, что продавать, и вы уже проверили и убедились, что товар этот действительно произвести в состоянии. Как его продать через интернет?
В этом большом проекте, как и во всех остальных, надо разобрать несколько основных вопросов. Я начну, пожалуй, с двух самых сложных, потому что от результата зависит многое, что связано с товарами.
Если вы находитесь в Европе или в Америке, вам будет проще всего - у вас возможно практически все, от PayPal до бумажных чеков.
В Европе можно бесплатно переводить деньги с одного счета на другой, и занимает это 2-3 дня. Чек идет по почте от 1 дня до недели, потом еще нужно отнести его в банк и обналичить - только через 1-3 дня станет ясно, был ли он "покрыт". Но это тоже возможность, которую многие с удовольствием используют.
В некоторых странах (например в Германии), система PayPal "распоясалась" до такой степени, что продавец может моментально снять деньги прямо со счета покупателя, для этого покупателю нужно только на это согласиться, подтвердив это нажатием кнопочки.
|
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Кнопочка Win довольно удобна в использовании, так как с её помощью мы можем обращаться с Главным меню Windows даже при отсутствии мыши!
И ещё несколько полезных функций этой кнопочки.
ЗДЕСЬ далее...
|
Без заголовка |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 2-ая)
Продолжаем попытку разобраться в html :-) Первая часть ТуТ
Если помните, в первой части мы тренировались в форматировании шрифтов. У себя же на "народе". Изначально вам уже были даны какие-то теги в редакторе, а сама "тренировка" велась между тегами <body> и </body>
Так вот, теперь про эти "ключевые" теги, которые даются изначально:
<html> и в самом низу закрывающий </html> - говоря простым языком,- этот тег обозначает, что за "документ" собственно говоря и где его начало и конец. Прописывать его надо ( если сами создаете страницу с нуля и без "народа",- не забывайте об этом).
<head> и закрывающий </head> - так называемая "голова" документа ( страницы сайта). Между этими тегами пишут некую "служебную информацию". Об этом конечно еще будем говорить, но пока так. Плюс содержимое распложенное между этими тегами не видно пользователю на странице.
<title> и закрывающий </title> - Заголовок страницы, вот и первый пример такой "служебной информации". Как видите, эти два тега написаны именно в "голове" документа ( смотреть выше).
Между этими тегами прописывается название странички или еще какая-нибудь информация о содержании. В результате, пользователь это увидит в самом "верху" браузера, а точнее:

И наконец:
<body> и </body> - тело документа ( странички сайта). Т.е. между этими тегами и пишется вся видимая пользователю страничка. Тут и картинки, и тексты и пр., пр., пр.,- все то, что вы захотите, чтоб увидел пользователь:-))
Читать дальше > > >
|









