-Музыка
- Нотер Дам де Пари - Эсмиральда
- Слушали: 411 Комментарии: 0
- Тихо плачет душа
- Слушали: 143203 Комментарии: 10
- Вальс синей незабудки
- Слушали: 36625 Комментарии: 6
- Мне нравится
- Слушали: 3627 Комментарии: 0
- Поль Мориа. История любви.
- Слушали: 34052 Комментарии: 0
-Рубрики
- Кулинария (1781)
- Рецепты (242)
- Салаты (225)
- Готовим из мяса (209)
- рецепты из рыбы и морепродуктов (181)
- Блюда из курицы (167)
- Закуски (146)
- Сладости (106)
- Готовим на зиму (89)
- Напитки (70)
- Блюда из картофеля (35)
- пирожки чебуреки (25)
- Молочные блюда (23)
- Украшаем блюда (20)
- Грибы (17)
- Блюда из овощей (16)
- Запеканки (16)
- Первые блюда (16)
- Загатовки (12)
- Домашние капчености (10)
- Празничный стол (8)
- Красивые и вкусные идеи. (8)
- Соусы (7)
- Домашние колбасы (5)
- Домашняя колбаса (5)
- Блюда из яиц (3)
- Лазанья (2)
- Блюда в горшочке (2)
- Вторые блюда (2)
- Пасха (1)
- Мультиварка (1)
- Книги Журналы (1)
- Выпечка (1698)
- Торты (696)
- Пираги булочки (128)
- Украшение тортов (78)
- Мафины кексы (66)
- печенье (61)
- тесто (53)
- Кремы для торта (52)
- Штрудели рулеты,шарлотки (42)
- Десерты (37)
- Бисквиты (26)
- Меренги , эклеры (19)
- хворост (14)
- Хлеб Батоны (14)
- Цветы из мастики (12)
- Пицы (11)
- Глазурь (5)
- Женская одежда (1241)
- Шапки , панамки , шали (352)
- Болеро жакеты кофточки туники (128)
- Платья , сарафаны крючком (96)
- палантины шарфы (94)
- Митенки манишки варежки (28)
- Костюмы (27)
- Накидки кардиганы пончо (20)
- Блузы (16)
- Сумочки (16)
- топы (8)
- Купальники (8)
- Жилеты (5)
- Пальто, шубы. (4)
- юбки (4)
- Береты (2)
- Развлечение (738)
- Кино (328)
- Музыка (222)
- Видео (55)
- Игры (42)
- Позитивчик (39)
- Поезия (31)
- Тесты (22)
- Крючком (566)
- Салфеточки скатерти (142)
- Ирландское кружево (123)
- Схемы (72)
- Интересные кружева (17)
- Воротники (12)
- Филейное вязание (3)
- Цветы (2)
- Ленточное кружево (2)
- Брюгское кружево (2)
- Пледы (2)
- Оформление дневника (538)
- Уроки (220)
- Схемы для дневника (77)
- Рамочки (55)
- аватарки , эпиграфы (30)
- Скрап наборы (3)
- Фоны (2)
- Плееры (2)
- Рукоделие (498)
- Мастер Класс (138)
- Вышивка (101)
- Плетение из газет (79)
- Вязаные украшения (39)
- Шитье (29)
- Декупаж (22)
- Ковры (21)
- Игрушки (17)
- Пластиковая канва. (10)
- Свечи своими руками (10)
- Яичная скорлупа (6)
- Бисер (6)
- Изонить (5)
- Квилинг (5)
- Цветы (4)
- Макраме (2)
- Вышивка лентами (2)
- Холодный фарфор (1)
- Фриволите (1)
- Для коментаров (384)
- Анимашки (118)
- Открытки (83)
- Флеш картинки (40)
- Смайлики (27)
- Моим друзьям (7)
- Поздравления (5)
- Рождественские открытки (2)
- Понравилось (1)
- Детская одежда (334)
- Для девочек (79)
- Крестильная одежда. (4)
- Шапки (3)
- Для мальчиков (3)
- Разное (285)
- Интересно (191)
- Полезности (27)
- Красиво (21)
- Знаменитые люди (15)
- Мысли афоризмы пословицы (9)
- полезные советы хозяюшкам (7)
- Мыловарение (5)
- Заработок в интернете (3)
- История (1)
- Давайте знакомиться (1)
- Искусство (228)
- илюстрации (18)
- Спицами (157)
- Тапочки насочки пинетки (81)
- Cхемы , узоры (13)
- Схемы уроки (10)
- Крдиганы (6)
- Шапочки (4)
- шали шарфы (4)
- пуловеры (3)
- Женская одежда (2)
- природа путешествие (156)
- В мире животных (37)
- Цветы (23)
- Виртуальные путешествия (2)
- Красота нашего мира (2)
- Народная медицина (143)
- Красота здоровье лечение (63)
- Дом. Уют. (97)
- Для дачи (59)
- Выращиваем эгсотические растения. (16)
- Уютная квартира (11)
- Из пластиковых бутылок (3)
- Для кухни. Прихватки. (2)
- Сайты (92)
- Сылки , журналы , книги (39)
- Для компютера (82)
- Обои (5)
- Уроки (2)
- Клипарты (2)
- Банеры (1)
- Эзотерика ( исцеление молитвы) (38)
- Тесты , гадания (6)
- Нашим малышам (22)
- Фильмы Детишкам (16)
- Сказки (6)
- Мои работы (18)
- Мои стихи (6)
- Мои видео (5)
- Вязание (10)
- Вяжем из травки. (6)
- Вязание на вилке (1)
- Пластиковая канва (1)
- Вязание на линейке (1)
- Вяжем для мужщин (9)
- Хлебопечка (7)
- Информация (3)
-Видео

- РОЖДЕСТВЕНСКИЕ ПОЖЕЛАНИЯ ВСЕМ ВСЕМ ВСЕМ!
- Смотрели: 14 (2)

- Семья мпадчего сыночка. Сын Андрюс невес
- Смотрели: 24 (4)

- Хочу познакомить с семьей своей доченьки
- Смотрели: 37 (14)

- Давайте знакомится. Внученька Агне
- Смотрели: 22 (2)

- Чудо Санта Фе
- Смотрели: 31 (5)
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 9756
Комментариев: 8042
Написано: 23653
Соседние рубрики: Фоны(2), Схемы для дневника(77), Скрап наборы(3), Рамочки(55), Плееры(2), аватарки , эпиграфы(30)
Другие рубрики в этом дневнике: Эзотерика ( исцеление молитвы)(38), Хлебопечка(7), Спицами(157), Сайты(92), Рукоделие(498), Разное(285), Развлечение(738), природа путешествие(156), Оформление дневника(538), Нашим малышам(22), Народная медицина(143), Мои работы(18), Кулинария(1781), Искусство(228), Информация(3), Женская одежда(1241), Дом. Уют.(97), Для компютера(82), Для коментаров(384), Детская одежда(334), Вязание(10), Вяжем для мужщин(9), Выпечка(1698), Крючком(566)
Как подписать картинку |
Это цитата сообщения Жанна_Лях [Прочитать целиком + В свой цитатник или сообщество!]

 |
|
Оформляем текст и картинки |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
Уроки анимации |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения ВС_елена_Я [Прочитать целиком + В свой цитатник или сообщество!]
У меня нет большого опыта работы в интернете, да и блогер я начинающий. Всему училась по-немногу, у разных учителей. Сейчас постораюсь объяснить каким способом можно получить адрес любой картинки.
Конечно, все знают как сохранять картинки у себя в компе, а потом снова загружать их на сайт. Может кто-то знает и то, что я хочу рассказать. Я сама узнала этот способ недавно, может кому-то это тоже станет новинкой. При этом НЕ НАДО СОХРАНЯТЬ картинку в свой компьютер, а потом грузить его на какой-то сайт.
|
Мои шпаргалки |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
http://blogs.mail.ru/mail/tamila_kushnariova/D3BC4E5D58D914D.html?page=#comment_4300DCCB3FDCB3D5
|
Осветитель |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
В фотошопе есть замечательный инструмент – называется он – ОСВЕТЛИТЕЛЬ.
С его помощью можно анимировать свет в окнах, заставить играть солнечных зайчиков на подоконнике ))) Да много, что можно )))
Сейчас объясню где его искать и что делать )))
Открываем картинку, с которой будем работать, делаем несколько слоев и приступаем))

Выбираем – свет (1.), ставим проценты (2.) ( их придется подбирать, т.к. на каждый рисунок будет требовать своего процентного отношения), кисточкой работаем мягкой и начинаем творить ))) Проводим легкими мазками по тем местам, которые в вашем рисунке должны светиться, переключая слой сразу
смотрим – что у нас получается. если результат не устраивает, то проводим по этому месту еще раз.

Пройдясь таким образом по всей картинке, мы переходим на второй слой и меняем проценты – меньше или больше – на ваше усмотрение.
Когда во всех слоях осветлили те участки, которые хотели, собираем анимацию.
Вот эта анимация сделана одним только инструментом – Осветлителем )))

Урок для вас расписала – T- Abissinka
Серия сообщений "ФШ анимация":
Часть 1 - Урок-как добавить в фотошопе анимашку
Часть 2 - Урок "Оживляем лицо и предметы"
...
Часть 98 - Добавляем анимацию(один из способов)
Часть 99 - Движение блика-Анимация.
Часть 100 - Иллюзия движения-световые эффекты.Движение глаз.
|
Програма выкроек |
Это цитата сообщения microfon [Прочитать целиком + В свой цитатник или сообщество!]
Patterns CAD - программа предназначена для построения выкроек одежды в натуральную величину (а также в любом масштабе) по индивидуальным меркам (для получения выкроек стандартных размеров нужно ввести соответствующие данные для конкретного размера и изделия
Книги по декору и дизайну и вязальные журнальчики - здесь
И вообще - заходите на http://mirpiar.com/!
Много интересного найдете!
|
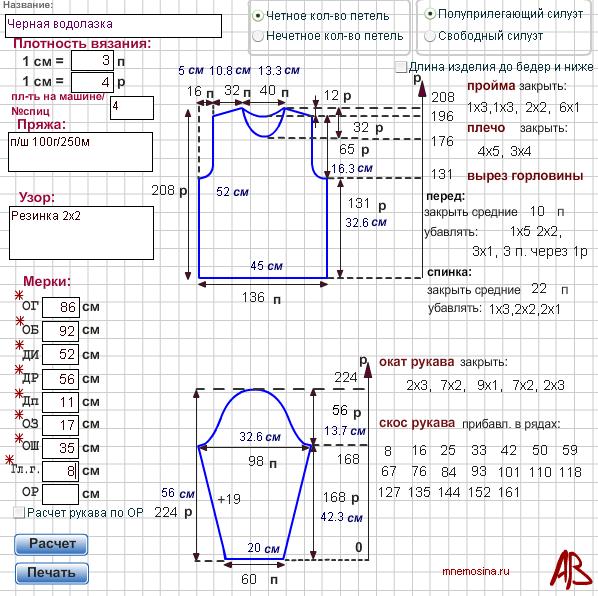
Расчет выкройки вязания |
Это цитата сообщения Oksana_Hilles [Прочитать целиком + В свой цитатник или сообщество!]
Вязание – это модно!
Вязание – это эксклюзивная вещь своими руками!
Вязание руками – это умиротворение!
Вязание на машине – готовое изделие за считанные часы!
Имея небольшой навык в вязании с помощью данного ресурса можно связать довольно сложное изделие.
С чего начать?
1. Выбрать модель для вязания по каталогу на сайте, по журналу или самостоятельно, подобрав узор для вязания, исходя из Вашего вкуса, способностей и разнообразия каталога моделей для расчета.
2. Выбрать подходящую пряжу.
3. Снять мерки для того, чтобы выбранная Вами модель удачно села на Вашу фигуру. Если Вы затрудняетесь снять мерки самостоятельно, можно воспользоваться таблицей стандартных размеров.
4. Связать контрольный образец для расчета плотности вязания.
5. Рассчитать модель, получив распечатку с указанием числа набранных петель, количества рядов, убавок/прибавок. Каталог моделей для расчета регулярно пополняется.
На сайте предложены два типа программ по расчету выкроек вязания.
Первый тип программы расчета вязания более прост в использовании:

|
Генераторы текста |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
|||
http://blogs.mail.ru/mail/natali73123/5263E5395E2164D5.html?page=#comment_5CA8431174AC7BCC
|
Без заголовка |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Теперь, чтобы узнавать последние новости от разработчиков liveinternet, нужно читать микроблог Ласкового Диктатора. Самое интересное, что некоторые новости – из будущего.

«В расширенном редакторе CKEDITOR новые кнопки - "Читать далее" и "Пользователь". Завтра - в FCKEditor-е»
|
Как сделать ссылку |
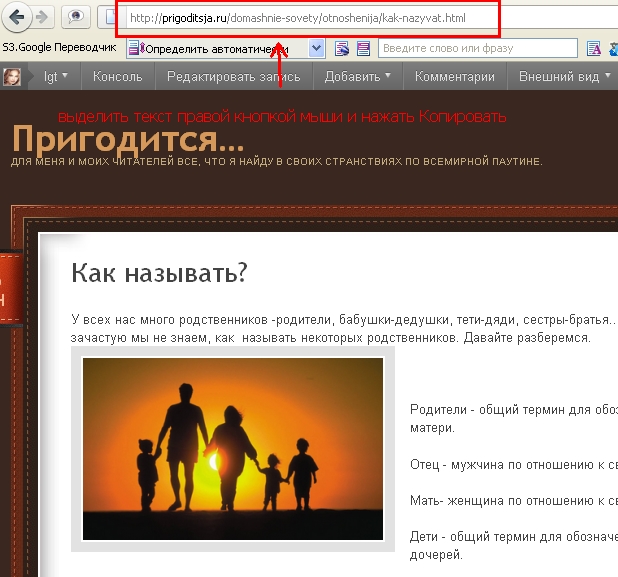
Это цитата сообщения Lutik58 [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать активную ссылку?
Находим интересный материал.
Копируем адрес страницы.

|
Сайт где можно легко наложить текст на фото |
Это цитата сообщения Сима_Пекер [Прочитать целиком + В свой цитатник или сообщество!]
http://www.effectfree.ru/?do=photoeffects&upload=new&for=text
Очень легко и просто
Серия сообщений "уроки Ли.Ру.":
Часть 1 - Без заголовка
Часть 2 - Без заголовка
...
Часть 67 - Как найти нужный дневник на Ли.ру
Часть 68 - Как разбить текст на две колонки
Часть 69 - сайт, где можно легко наложить текст на фото
Часть 70 - Как найти нужный дневник на Ли.ру.Мое дополнение.
|
Полезные НТМЛ теги |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как открыть скачанный файл |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
На нашем сайте выложено очень много книг, журналов и схем для свободного скачивания. У тех, кто ещё не очень хорошо знает компьютер, возникают проблемы с их открытием.
1. В основном, все файлы находятся в архиве. Архиаватор уменьшает объём файлов и позволяет объединять несколько файлов в один.
Итак, мы скачали, например, журнал. На месте скачанного файла мы должны увидеть значок 
Это ярлык архиватора WinRar (он открывает и другие архивы).
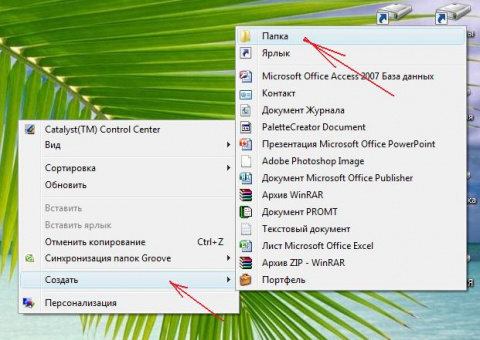
Теперь, лучше всего создать папку в любом удобном для нас месте. Я предпочитаю сначала поместить её на рабочий стол (чтобы не искать потом по жёстким дискам). Назовём её, например "Журнал".
Кликаем правой кнопкой мыши по рабочему столу и выбираем Создать - Папка.

|
3238 уроков по работе с компьютером |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
|
Немного грамотности вежливости и взаимопонимания |
Это цитата сообщения LebWohl [Прочитать целиком + В свой цитатник или сообщество!]
Почему я так назвала свой пост?Сколько возникает обид и ссор только из-за того, что начинается выяснения кто у кого что взял, скопировал, стырил, ну как хотите назовите.
Многие не задумываются,многие не знают об этом, но давайте будем взаимовежливы, не будем обижать друг друга незаслуженно.Наверное это мой последний урок-совет, я пришла к выводу, все это не ценится....Хотя я должна спасибо сказать и своим первым учителям на лиру,друзьям,которые и сейчас делятся очень полезной информацией.Спасибо вам!Имена писать не буду, их много!
Вот я о чем!Многие находятся на лиру давно, у нас принято просто нажать в цитатник,в дневнике появится сообщение-это цитата.Нужно и лучше поблагодарить автора поста,его вы найдете нажав строчку прочитать оригинал.Если вам нечего написать кроме как спасибо, так упростите себе жизнь, нажмите кнопочку понравилось или спасибо!
 Хотя многие умудряются переделать сообщение вставив его в рамочку.ОХ уж эти рамочки,там вообще ничего не поймешь, то ли там имя стоит, то ли ссылка на что-то.Ничего личного!Не обижайтесь авторы рамочек!
Хотя многие умудряются переделать сообщение вставив его в рамочку.ОХ уж эти рамочки,там вообще ничего не поймешь, то ли там имя стоит, то ли ссылка на что-то.Ничего личного!Не обижайтесь авторы рамочек!
Продолжим...
|
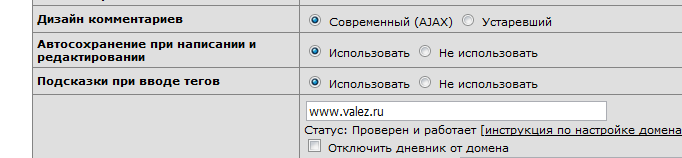
Подсказки при вводе тегов |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
После многих недель тестирования, доработок, сбора мнений и идей мы улучшили добавление тегов к сообщению при редактировании и создании новой записи.
Теперь при вводе тегов будут выводиться подсказки, которые позволят указывать тег именно в той форме, в какой он был в предыдущих записях дневника.

Выбрать тег из выпадающего списка можно не отрывая рук от клавиатуры, без помощи мыши - клавишами стрелок и кнопкой Enter.
Кто не готов к переменам и обучению новым возможностям - можно отключить подсказки в настройках дневника.

|
Безплатные компьютерные курсы онлайн |
Это цитата сообщения Елена-рыбка [Прочитать целиком + В свой цитатник или сообщество!]
Источник: http://blogs.mail.ru/mail/bortnikova.irina/

|
Neumeka.ru – сайт бесплатного обучения на компьютере. В этом разделе сайта находятся уроки по компьютеру с «нуля». Если Вы неуверенный пользователь компьютера, начните с этого раздела. Прочитайте и проработайте все уроки. Только не переусердствуйте! Лучше всего проходить не более трех уроков в день. В конце каждого урока находится форма комментариев, при помощи которой Вы можете задать вопрос или высказать свое мнение по уроку. Если у Вас возник вопрос по другой теме, задайте его на форуме компьютерной помощи.
А так же... Список уроков.
Что такое операционная система Windows Как открыть диск, дискету, флешку на ноутбуке Как восстановить удаленные файлы.  Обучение на компьютере Обучение на компьютере Компьютерные секреты Компьютерные секреты Обучение компьютерным программам Обучение компьютерным программам Компьютерное железо для «чайников» Компьютерное железо для «чайников» Обучение Интернету Обучение Интернету Электронная почта Электронная почта Общение в Интернете Общение в Интернете Работа в Интернете Работа в Интернете Microsoft Word Microsoft Word Microsoft Excel Microsoft Excel Рисование на компьютере в программе Paint Рисование на компьютере в программе Paint Форум Форум Научитесь грамотно пользоваться компьютером и получать от этого удовольствие. Желаю Вам компьютерных подвигов! |
Серия сообщений "КОМПЬЮТЕР":
Часть 1 - Как переустановить операционную систему «Windows® 7»
Часть 2 - Как бить по клаве?
...
Часть 40 - Флэш анимация своими руками
Часть 41 - Ещё раз о горячих клавишах...
Часть 42 - Бесплатные компьютерные курсы онлайн
|
Памятка начинающим блогерам |
Это цитата сообщения страдостея [Прочитать целиком + В свой цитатник или сообщество!]

 Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада.
Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада.
|
Учебник ЛиРу |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
 Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны, если установите у себя в дневнике (например, в приложении "Всегда по рукой", как у нас в блоге):
Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны, если установите у себя в дневнике (например, в приложении "Всегда по рукой", как у нас в блоге): Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника.
Хотите, чтобы всегда у вас под рукой была волшебная кнопка-ссылка на этот учебник? Для этого:
- скопируйте приведенный ниже код;
- зайдите в свои "Настройки дневника" (вверху страницы);
- найдите там пункт "Эпиграф дневника" и впишите скопированный код;
- нажмите внизу "Внести изменения". И получите вот такую кнопочку-ссылку на этот текст! Уж она-то никогда не затеряется - будет постоянно на виду! Огромный плюс ещё в том, что учебник будет регулярно пополняться - и обновления сразу появятся у вас! Пользуйтесь!
Читать далее >>>
|



















 Эта небольшая бродилка по моим шпаргалкам, поможет вам в оформлении вашего блога. Все строчки открываются в новом окне.
Эта небольшая бродилка по моим шпаргалкам, поможет вам в оформлении вашего блога. Все строчки открываются в новом окне.











