-Музыка
- Нотер Дам де Пари - Эсмиральда
- Слушали: 411 Комментарии: 0
- Тихо плачет душа
- Слушали: 143203 Комментарии: 10
- Вальс синей незабудки
- Слушали: 36625 Комментарии: 6
- Мне нравится
- Слушали: 3627 Комментарии: 0
- Поль Мориа. История любви.
- Слушали: 34052 Комментарии: 0
-Рубрики
- Кулинария (1781)
- Рецепты (242)
- Салаты (225)
- Готовим из мяса (209)
- рецепты из рыбы и морепродуктов (181)
- Блюда из курицы (167)
- Закуски (146)
- Сладости (106)
- Готовим на зиму (89)
- Напитки (70)
- Блюда из картофеля (35)
- пирожки чебуреки (25)
- Молочные блюда (23)
- Украшаем блюда (20)
- Грибы (17)
- Блюда из овощей (16)
- Запеканки (16)
- Первые блюда (16)
- Загатовки (12)
- Домашние капчености (10)
- Празничный стол (8)
- Красивые и вкусные идеи. (8)
- Соусы (7)
- Домашние колбасы (5)
- Домашняя колбаса (5)
- Блюда из яиц (3)
- Лазанья (2)
- Блюда в горшочке (2)
- Вторые блюда (2)
- Пасха (1)
- Мультиварка (1)
- Книги Журналы (1)
- Выпечка (1698)
- Торты (696)
- Пираги булочки (128)
- Украшение тортов (78)
- Мафины кексы (66)
- печенье (61)
- тесто (53)
- Кремы для торта (52)
- Штрудели рулеты,шарлотки (42)
- Десерты (37)
- Бисквиты (26)
- Меренги , эклеры (19)
- хворост (14)
- Хлеб Батоны (14)
- Цветы из мастики (12)
- Пицы (11)
- Глазурь (5)
- Женская одежда (1241)
- Шапки , панамки , шали (352)
- Болеро жакеты кофточки туники (128)
- Платья , сарафаны крючком (96)
- палантины шарфы (94)
- Митенки манишки варежки (28)
- Костюмы (27)
- Накидки кардиганы пончо (20)
- Блузы (16)
- Сумочки (16)
- топы (8)
- Купальники (8)
- Жилеты (5)
- Пальто, шубы. (4)
- юбки (4)
- Береты (2)
- Развлечение (738)
- Кино (328)
- Музыка (222)
- Видео (55)
- Игры (42)
- Позитивчик (39)
- Поезия (31)
- Тесты (22)
- Крючком (566)
- Салфеточки скатерти (142)
- Ирландское кружево (123)
- Схемы (72)
- Интересные кружева (17)
- Воротники (12)
- Филейное вязание (3)
- Цветы (2)
- Ленточное кружево (2)
- Брюгское кружево (2)
- Пледы (2)
- Оформление дневника (538)
- Уроки (220)
- Схемы для дневника (77)
- Рамочки (55)
- аватарки , эпиграфы (30)
- Скрап наборы (3)
- Фоны (2)
- Плееры (2)
- Рукоделие (498)
- Мастер Класс (138)
- Вышивка (101)
- Плетение из газет (79)
- Вязаные украшения (39)
- Шитье (29)
- Декупаж (22)
- Ковры (21)
- Игрушки (17)
- Пластиковая канва. (10)
- Свечи своими руками (10)
- Яичная скорлупа (6)
- Бисер (6)
- Изонить (5)
- Квилинг (5)
- Цветы (4)
- Макраме (2)
- Вышивка лентами (2)
- Холодный фарфор (1)
- Фриволите (1)
- Для коментаров (384)
- Анимашки (118)
- Открытки (83)
- Флеш картинки (40)
- Смайлики (27)
- Моим друзьям (7)
- Поздравления (5)
- Рождественские открытки (2)
- Понравилось (1)
- Детская одежда (334)
- Для девочек (79)
- Крестильная одежда. (4)
- Шапки (3)
- Для мальчиков (3)
- Разное (285)
- Интересно (191)
- Полезности (27)
- Красиво (21)
- Знаменитые люди (15)
- Мысли афоризмы пословицы (9)
- полезные советы хозяюшкам (7)
- Мыловарение (5)
- Заработок в интернете (3)
- История (1)
- Давайте знакомиться (1)
- Искусство (228)
- илюстрации (18)
- Спицами (157)
- Тапочки насочки пинетки (81)
- Cхемы , узоры (13)
- Схемы уроки (10)
- Крдиганы (6)
- Шапочки (4)
- шали шарфы (4)
- пуловеры (3)
- Женская одежда (2)
- природа путешествие (156)
- В мире животных (37)
- Цветы (23)
- Виртуальные путешествия (2)
- Красота нашего мира (2)
- Народная медицина (143)
- Красота здоровье лечение (63)
- Дом. Уют. (97)
- Для дачи (59)
- Выращиваем эгсотические растения. (16)
- Уютная квартира (11)
- Из пластиковых бутылок (3)
- Для кухни. Прихватки. (2)
- Сайты (92)
- Сылки , журналы , книги (39)
- Для компютера (82)
- Обои (5)
- Уроки (2)
- Клипарты (2)
- Банеры (1)
- Эзотерика ( исцеление молитвы) (38)
- Тесты , гадания (6)
- Нашим малышам (22)
- Фильмы Детишкам (16)
- Сказки (6)
- Мои работы (18)
- Мои стихи (6)
- Мои видео (5)
- Вязание (10)
- Вяжем из травки. (6)
- Вязание на вилке (1)
- Пластиковая канва (1)
- Вязание на линейке (1)
- Вяжем для мужщин (9)
- Хлебопечка (7)
- Информация (3)
-Видео

- РОЖДЕСТВЕНСКИЕ ПОЖЕЛАНИЯ ВСЕМ ВСЕМ ВСЕМ!
- Смотрели: 14 (2)

- Семья мпадчего сыночка. Сын Андрюс невес
- Смотрели: 24 (4)

- Хочу познакомить с семьей своей доченьки
- Смотрели: 37 (14)

- Давайте знакомится. Внученька Агне
- Смотрели: 22 (2)

- Чудо Санта Фе
- Смотрели: 31 (5)
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 9756
Комментариев: 8042
Написано: 23653
Соседние рубрики: Фоны(2), Схемы для дневника(77), Скрап наборы(3), Рамочки(55), Плееры(2), аватарки , эпиграфы(30)
Другие рубрики в этом дневнике: Эзотерика ( исцеление молитвы)(38), Хлебопечка(7), Спицами(157), Сайты(92), Рукоделие(498), Разное(285), Развлечение(738), природа путешествие(156), Оформление дневника(538), Нашим малышам(22), Народная медицина(143), Мои работы(18), Кулинария(1781), Искусство(228), Информация(3), Женская одежда(1241), Дом. Уют.(97), Для компютера(82), Для коментаров(384), Детская одежда(334), Вязание(10), Вяжем для мужщин(9), Выпечка(1698), Крючком(566)
Рамка Фон-Картинка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Вот так эта рамка будет выглядеть. Вам только нужно подобрать КРАСИВУЮ картинку. Я вам даю КОД "СКЕЛЕТИК" —делайте рамку сами на свой вкус. В коде где написано:ФОН-КАРТИНКА —Вставляйте свою картинку.Загрузить на Лиру картинку можно через ОБЗОР.Берёте ССЫЛКУ НА КАРТИНКУ-всё то, что стоит внутри кавычек.И так же вставляете в КОД РАМКИ "СКЕЛЕТИКА",тоже внутрь кавычек. Посмотреть как картинку загрузить и найти её ссылку-код можно ЗДЕСЬ. Размеры картинки: -width="ШИРИНА" height="ВЫСОТА"- ставите свои. Найти картинки можно ЗДЕСЬ. В КОДЕ где написано ВАШ ТЕКСТ -пишите свой текст. В КОДЕ где написано ССЫЛКА НА ВАШ ДНЕВНИК и ВАШ НИК—Пишите свой НИК. Посмотреть как сделать ССЫЛКУ на ваш дневник можно ЗДЕСЬ. Успехов вам в вашем творчестве. |
КОД "СКЕЛЕТКА"РАМКИ
|
Без заголовка |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
|
Рамка с картинками |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Кому она нравится могу научить вас её делать. Рамочка оригинальная, так как мы берём вместо фона ЛИНЕЕЧКУ. Взять ЛИНЕЕЧКИ можно ЗДЕСЬ. Внизу я даю КОД "СКЕЛЕТИКА" и вы делаете рамку САМИ. Делаем рамку ,на свой вкус, так: ЗДЕСЬ далее... |
КОД "СКЕЛЕТИКА" РАМКИ.
|
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Код "СКЕЛЕТИКА" к этой рамке.
|
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
КОД "СКЕЛЕТИКА"рамки.
|
Без заголовка |
Это цитата сообщения VolshebnicaS [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Tекст в рамке |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Кому интересен ответ на вопрос в заголовке
LI 5.09.15
|
Как окружить текст рамкой |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Кому интересен ответ на вопрос в заголовке
LI 5.09.15
|
Текст и картинки |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
Без заголовка |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
На самом деле, эта операция проще пареной репы, но так как относительно нее я уже не единожды получала вопросы, то набросала небольшой урок. Надеюсь, пригодится.
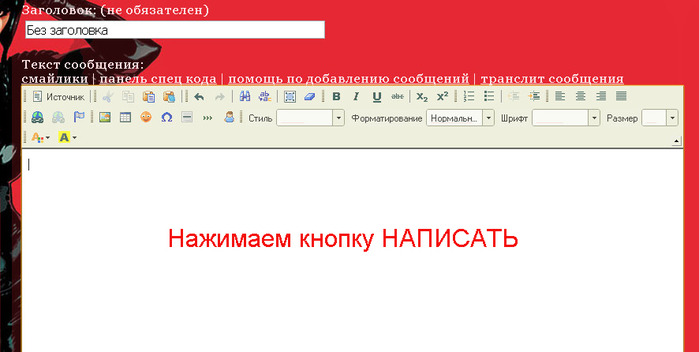
1. Создаем новый пост либо вставляем изображение в уже существующий в расширенном редакторе. Для этого кликаем на указанный в скриншоте значок на панели.

Читать далее
|
Без заголовка |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
КАРТИНКА В СЕРЕДИНЕ ТЕКСТА. |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 15 - Добавляем картинку в пост не копируя её себе в компьютер.
Часть 16 - НАСТРАИВАЕМ ДИЗАЙН НА СВОЙ ВКУС.
Часть 17 - Урок. Картинка в середине Текста
Часть 18 - Шпаргалка для оформления постов.
Часть 19 - Урок. Ваш компьютер не читает программы на русском языке? Как это исправить?
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
|
Без заголовка |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| ДОБАВЛЯЕМ КАРТИНКУ В ПОСТ НЕ КОПИРУЯ ЕЁ СЕБЕ В КОМПЬЮТЕР. |
|
Без заголовка |
Это цитата сообщения Мила-2010 [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/users/liudmila_sceglova/post178490285/
Без заголовка лариka ВОТ ТАК НАХОДКА Если зайти СЮДА по этой ссылке,вы найдете там обсолютно все.//УРОКИ, ОБУЧЕНИЕ, ИЗУЧЕНИЕ С О-НУЛЯ// ...
Серия сообщений "журналы,книги,ссылки":
Часть 1 - Новый журнал - Шали, палантины
Часть 2 - Ссылки на страницы в интернет, посвященные вязанию
...
Часть 98 - ЖУРНАЛ МОД 542
Часть 99 - Журнал Мод № 542
Часть 100 - ВЯЗАНИЕ
|
Скачиваем блог на компютер |
Это цитата сообщения Валентина_Б [Прочитать целиком + В свой цитатник или сообщество!]
Скачиваем днев,блог на компьютер !!!
Нашла прикольну фишку....Как скачать свой блог,дневник,сайт на комп,для сохранения в случае не предвиденных обстоятельств...
РЕКОМЕНДУЮ !!! Себе уже качнула )))
Скачиваем блог на компьютер.  Как сохранить весь свой блог на компьютер. На случай непредвиденных ситуаций. Как сохранить весь свой блог на компьютер. На случай непредвиденных ситуаций. предлагали много версий, но вот что я нашла сама спустя некоторое время: Итак: Программа: HTTrack Website Copier 3.43-7 Нажмите на название программы, там её описание и ссылка для скачивания. подробности дальше |
|
Учебник ЛИРУ |
Это цитата сообщения В14081963 [Прочитать целиком + В свой цитатник или сообщество!]
Учебник ЛИРУ!
Взяла у
Оглавление
Просто нажмите на нужную тему и увидите полное сообщение
* Что такое регистрация? и * Что такое авторизация?
* Об аватарах в дневнике и * О рубриках (разделах) дневника и * О спецкодах
* Правила пользования сервисом дневников
* Что такое дневник? и * Что такое сообщение в дневнике?
Как добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* Оформление постов. Теги. Ответы на вопросы.
* Что такое сообщество? и * Список всех сообществ ЛиРу.
* Голосование и * Комментарии и * Эпиграф дневника
* Как пользоваться настройками дневника?
* Как пользоваться разделом "Почтовые уведомления"?
* Что такое расширенный редактор? и * Как им пользоваться?
* ЛиРу - работа с простым редактором и * ЛиРу - работа в расширенном редакторе
* Программы для ведения дневников LiveInternet без захода в интернет
* Краткий словарь начинающего лирушника и * Словарь блоггера
* Он-Лайн Генератор цветов и цветовых схем. и * Удобная палитра цвета
* Таблица 140 базовых цветов BgColor. и * Коды цвета для текстов
* Коды оформления блога (тексты) и * Полезные штучки для блога
* Оформляем текст и картинки
* Генератор ШрИфТы ОнЛаЙн и * Как сделать "радужный" текст?
* Сделать текст с прокруткой во флейме?
* Фотопосты с коллажами за 5 минут! и * Интересный сайт (надписи на фото)
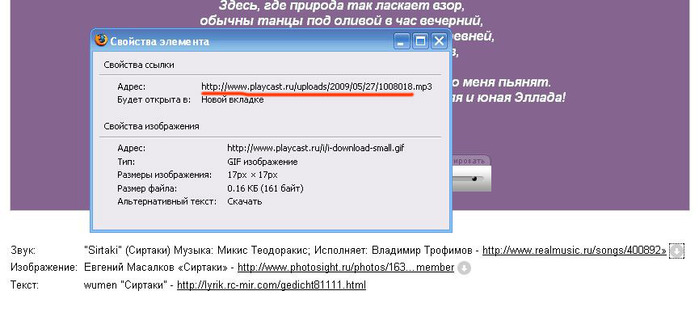
* Как вставить музыку в свое сообщение? и * Как вставить музыку в свой текст? Самый легкий способ!
* Как скачать музыку с ЛиРу?
* Как вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* Как сделать слайд-шоу?
* Как сделать кнопку-указатель для блога?
* Как сделать рамочку для текста самому? и * Рамочки для текстов
* Рамки для текстов в одной коробочке:) и * Блестяшки, фоны, рамочки для дневника
* Как сделать флэш-часы для блога? и * Часики под ваш блог. Бонус - часики-рыбки
* Суперчасики для блога и * Суперчасики для блога, часть 2
* Часики-натюрморты для дневника и * Часики-натюрморты-2
* Музыкальные цветы-открытки
* Супер-эффекты за секунду и * Генератор картинок (эффект воды)
* Как сделать фотоприкол ? и * Веселящие ссылки (смешные обработки фото).
* Поиграем в креатив:)
* Поисковая машинка по бесплатным файлам mp3.
* Музыка из различных рекламных роликов (ссылки).
* О симпатиях и антипатиях
* О звёздах за количество написанных постов
* Скриншот, ссылка, симпатии...
* Как сменить Пароль или Почту? и * Как удалить дневник?
* Как узнать возможности вашего компьютера?
* Как узнать информацию о человеке, зная его IP ?
* 5000 аватарок!!! и * Анимированные аватары из советских мультиков (250 шт.)
* Как сделать анимированные аватары?
* Осень! Новые схемы, аватары
* 200 красивейших фонов (цветы, листья, шишки) и * 100 потрясающих цветочных фонов!
* Рисованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Бесшовные фоны для дизайна дневников.
* Фоны на прозрачной основе. и * Шёлковые фоны и * Прозрачные бриллиантовые фоны
* Большие фоны-заставки
* Как писать тексты на цветных фонах?
* Фотошоп онлайн: 13 лучших фоторедакторов и * Бродилка по урокам фотошопа
* 33 полезные кнопочки
* Интернет для детей. Энциклопедия ссылок. и * ВСЁ о вязании (ссылки и видеоуроки).
* Смайлики и * Говорящие смайлики)) и * Очередная порция забавных смайликов
* Смайлики "с добрым утром", о любви и подарках. и * Смайлики: праздники, подарки, день рождения.
* Красивые благодарности (смайлики "спасибо"). и * Смайлики-анимешки (оформление блога).
* Смайлики: собачки, щенки. и * Весёлый зоопарк (смайлики животных).
* 130 любимых мультяшек (рисунки животных).
* Картинки для комментариев с кодами и * Надписи для комментариев
* 120 разделителей для текстов с цветами и * Ваши любимые линеечки-разделители (155 шт.)
* Разделители - самая большая коллекция! Часть 1
* Украшения для дневника
* Гиф-анимации для текстов и * Прикольные АНИМАШКИ (с кодом)
* Новогодние рамки и разделители. и * Красивые новогодние постики (разделители текстов).
* Новогодние бесшовные фоны.
15 самых популярных уроков, не вошедших в оглавление
Вначале - кратко о спецкодах и HTML-кодах. Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают много полезных вещей. Спецкоды в угловых скобках <> называются HTML- кодами. Их можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоваться кнопками над текстом (как в Word). Если всё же хотите использовать и в расширенном - нажимайте кнопку Источник в левом верхнем углу.
Коды заключенные в квадратные скобки - не являются универсальными, они называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "Автоматическое распознавание ссылок", иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
Теги, применяемые на ЛиРу
Тег - это элемент языка разметки гипертекста (например в HTML), применяется в основном для задания того, как будет отображаться текст.
* Дополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. Как выделить текст?
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
Текст, имитирующий стиль печатной машинки
Выделение цитат курсивом
Создание нового параграфа
Горизонтальная разделительная линия (половинка) _________________________
Горизонтальная разделительная линия (полная) _________________________________________________________________________________________
Перенос строки (если двойная - абзац)
Заголовок
(h1 .. h6 - возможные заголовки. Чем больше число, тем меньше заголовок)
2. Как изменить размер текста?
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
3. Как разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
Выравнивание картинки к одной из сторон документа. Вместо "name" - адрес картинки, вместо "?" - значения: left, right, center, bottom, top, middle.
Текст для цитат - отделен пустой строкой и отступ слева в 8 пробелов
Предложение с отступом в абзаце. Как в книжках.
Как сделать, чтобы текст «обтекал» картинку?
Например, картинка слева, текст справа: добавляем в код картинки: align=left hspace=20
Код картинки примет вид:
Помни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
Прекратить обтекание и вернуть текст под картинку можно тэгом , который выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
- три пустые строки.
Вставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
4. Как окрасить текст в разные цвета?
КРАСНЫЙ: красный текст
Ало-КРАСНЫЙ: ало-красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
Светло-ЗЕЛЕНЫЙ: светло-зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
Ярко-КОРИЧНЕВЫЙ: ярко-коричневый текст
ГОЛУБОЙ: голубой текст
Светло-ГОЛУБОЙ: светло-голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
ОРАНЖЕВЫЙ: оранжевый текст
Также: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебряный, бронзовый, платиновый).
* Коды цвета для текстов
* Посмотреть сочетаемость цветов
* Таблица "безопасных" цветов
* Все цвета Интернета
Вид шрифта:
Шрифт этого текста "Monotype Corsiva"
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста "Monotype Corsiva"
код этого текста:
5. Как сделать бегущую строку?
Бегущая влево строка
Бегущая вправо строка
Бегущая от края к краю строка
6. Как сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - Просто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. Как сделать скользящий (со скроллом) текст?
Скользящий вверх текст
8. Как сделать списки и сноски?
Список c жирная точка спереди
Список сформируется автоматически, если добавить
- Первый пункт текста
- Второй пункт текста
Сноска сверху
ТЕКСТ сноска
Сноска снизу
ТЕКСТ сноска
9. Как сохранить текст таким, как вы написали?
"Закрепитель": текст остается таким, каким вы его пишете
Однажды
в студеную зимнюю пору
я из лесу вышел...
10. Как сделать всплывающую подсказку?
Текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. Как дать ссылку на свой дневник или любой адрес?
Если хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получится так:Только для женщин
Точно также можно дать ссылку на фото, картинку или видео.
Чтобы картинка была ссылкой на веб-страницу (см. баннер "Только для мужчин" ниже, в п.15):
12. Как скрыть часть текста (убрать под кат) ?
Если у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что людям это неудобно смотреть. Если написать
|
Как добавить анимацию в картинку |
Это цитата сообщения orxideja11 [Прочитать целиком + В свой цитатник или сообщество!]
Урок о том как добавить анимацию на вашу картинку
Ну что, мои хорошие...Освоим как мы с вами еще один интересный урок.Вот посмотрите на картинку...
 |

читать дальше
|
Наложение картинок друг на друга |
Это цитата сообщения Mausinka [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня мы рассмотрим простой способ наложения картинок друг на друга.

Итак, приступим.
Выбираем две картинки. Я взяла вот эти:


|
Размещаем видео с уотубе |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
| Очередное дополнение в |
Для того, чтобы видео с YouTube разместить на ЛиРу, надо, чтобы для видео было разрешено встраивание на другие сайты.
В качестве примера возьмём вот этот красивый клип:
Renault. 2009 Roadshow Dubaï: R29 in desert
1-ый способ. Самый простой.
1. Заходим на YouTube по ссылке на видео.
2. Нажимаем на эту кнопку
3. Настраиваем плеер по своему желания:

4. Копируем embedded-код из графы "HTML":
5. Копируем это код в пост.
Получаем:
[flash=500,405,http://www.youtube.com/v/6s6j7nFBoGE&hl=ru&fs=1&rel=0&color1=0x3a3a3a&color2=0x999999&border=1]
Два способа ещё проще
Знаете способ ещё проще? Не верю! Расскажите!
P.S. Зачем я рассказал про 3-ий способ? Скоро узнаете!
LI 5.09.15
|
Без заголовка |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]
1. Вы должны быть на YouTube зарегистрированы.
2. Выбираете видео которое вы хотели бы вставить в сообщение на Лиру (на YouTube) .
3. Открываете НОВУЮ ЗАПИСЬ или свое уже сохраненное сообщение в простом редакторе (на Лиру).
4. Под видео есть кнопочки НРАВИТСЯ, ДОБАВИТЬ, ОТПРАВИТЬ
5. Следуете интсрукции
6. Смотрите свое видео на Лиру. Всё!
Серия сообщений "Это вам поможет на Ли.ру":
Часть 1 - Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу)
Часть 2 - Всё про тег «more»
...
Часть 37 - Для тех,кто впервые на Ли.ру
Часть 38 - Как добавить картинку, чтобы она увеличивалась при нажатии
Часть 39 - Как вставить сообщение с YouTube на Лиру? Просто.
Часть 40 - Как делать РАЗДЕЛЫ РУБРИКИ и ПОДРАЗДЕЛЫ на Лиру от Милолики_Покровской
Часть 41 - Убираем стрелки-расширения с картинок на Лиру
...
Часть 49 - Дорогие Постоянные Читатели! Это всем полезно знать...о Лиру и не только...
Часть 50 - Нововведение на Лиру (16.07.2011г) Новая кнопочка: "СПАСИБО" и "ПОДЕЛИТСЯ"
Часть 51 - Как украсить свой дневник? Или как установить схему оформления дневника?
|
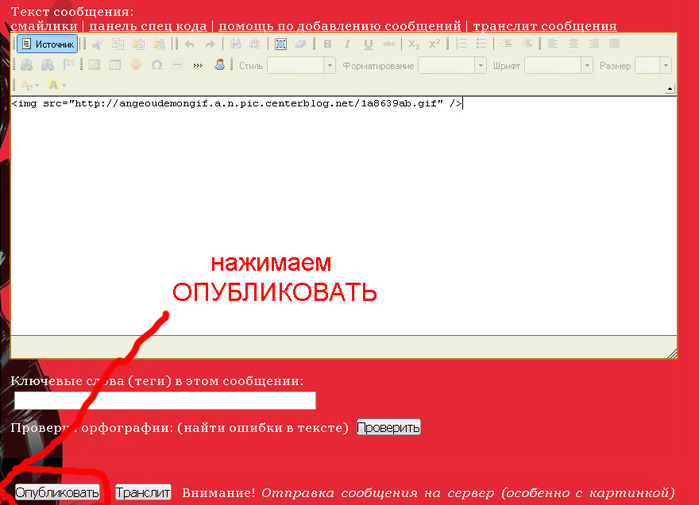
Как вставить разделители в пост |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Просто следуем скринам
Серия сообщений "Сообщения и комментарии":
Часть 1 - Добавление сообщений в дневник
Часть 2 - Спец. коды
...
Часть 26 - Шрифты
Часть 27 - Оформление постов. Шаблоны.
Часть 28 - Как вставить разделители в пост
Серия сообщений "Разделители с кодами":
Часть 1 - Красивые анимированные разделители с кодами!Тема-Восток!
Часть 2 - Разделители золотые(+коды)
...
Часть 14 - Разделители
Часть 15 - Разделители с кодами ( 28штук )
Часть 16 - Как вставить разделители в пост
Часть 17 - ОЧЕНЬ НЕЖНЫЕ МИНИ РАЗДЕЛИТЕЛИ для ВАС
|