-Метки
1 мая 23 февраля 8 марта cccр Друзья! Снегопад август администрация сайта лиру - к ответу!!! ах благодарность блог блоги богомолов вдохновлено климтом вов война воскресная улыбка германия.обераммергау главное адмиралтейство в санкт-петербурге. главный храм вооружённых сил российской федерации гогконг грозный дача день медика день победы день рождения 2023 год день рождения 75 день россии день учителя джина лоллобриджида дневник доброе утро! дорогие наши мужчины! поздравляю вас с праздником! др др в москве друзьям ессентуки.виктория сентябрь-октябрь 2022 года игорь северянин кисловодск - жемчужина ставрополья комментарии крещение крым крым.штормвека лекарства майдан мудрые мысли нацики на лиру новый 2023 новый 2024 год поздравление новый год о вов осенний брянск осень пасха пасха 2022 года пасха 2023 года пасха 2024 год петергоф. марлинский сад. петр i питер 2022. политика праздники приветствие пч приветствую новых пч притча про собаку пугачева пятигорск .октябрь 2022 года рождество рождество 2023 рождество 2024 года россия русский язык с днем рождениядоченька! с днем смехадрузья! с наступающим! самые красивые мосты москвы сво.украина севастополь сочи спецоперация на украине стиль густава климта субботняя улыбка татьянин день тест украина украина 2022 улыбнемсядрузья! улыбнись! фото фотография цветы на даче чтоб замирало сердце. шаляпин ширвиндт юмор
-Рубрики
- СТИХИ (1092)
- ЖИВОПИСЬ (740)
- Женский образ (87)
- пейзажи (56)
- иллюстрации,литографии,гравюры.Карикатуры (33)
- акварель (32)
- портрет (28)
- Цветы (26)
- Бытовой жанр (20)
- натюрморты (17)
- Картины старых мастеров (16)
- животные (9)
- Прерафаэлиты (8)
- дети (8)
- Рассказы о шедеврах (2)
- бодиарт (1)
- ИНТЕРЕСНОЕ (385)
- СТРАНЫ,ГОРОДА,ДОСТОПРИМЕЧАТЕЛЬНОСТИ ,АРХИТЕКТУРА (373)
- культовые сооружения:церкви,храмы,монастыри,мечети (43)
- дворцы,усадьбы,музеи .Россия (31)
- Мой город (15)
- УЛЫБНИСЬ,ЮМОР,ПОЗИТИВ (366)
- ЖЗЛ (364)
- Истории любви (49)
- Владимир Высоцкий (14)
- Сальвадор Дали (6)
- Биография Достоевского. (3)
- ПРАЗДНИКИ (290)
- ФОТОХУДОЖНИКИ,КРАСИВЫЕ ФОТО,КОЛЛАЖИ (259)
- фотонатюрморты (6)
- ЦВЕТЫ (182)
- ПРИВЕТСТВИЕ И БЛАГОДАРНОСТЬ (177)
- Психология.Статьи о семье,взаимоотношениях мужчины (173)
- Музыка. (170)
- Любимые исполнители. (39)
- Музыкальные альбомы » Плейлисты (36)
- саксофон. (5)
- Инструментальная музыка (4)
- ЖИВОТНЫЙ МИР (135)
- КОШКИ (62)
- птицы (3)
- АФОРИЗМЫ,ЦИТАТЫ (126)
- Мудрые мысли (14)
- ПОЗДРАВЛЕНИЯ (120)
- ВИДЕО (119)
- телевизионные конкурсы,шоу (32)
- ПРИРОДА ФОТО (109)
- РАЗНОЕ (102)
- Личное (100)
- ПОЛИТИКА (99)
- Украина.Евромайдан (42)
- АНИМАЦИЯ, БЛЕСТЯШКИ,ОТКРЫТКИ ,РАЗДЕЛИТЕЛИ К (98)
- РЕЛИГИЯ (89)
- история (87)
- цивилизации (4)
- ЛАНДШАФТНЫЙ ДИЗАЙН,ПАРКИ,САДЫ (87)
- МОЯ ДАЧА (70)
- Советы дачникам и садоводам (8)
- ПЛЭЙКАСТЫ (65)
- КУЛИНАРИЯ (64)
- мои пироги (10)
- Хлебопечка (2)
- ФЛЭШКИ (63)
- Проза (62)
- рассказы,эссе (46)
- литература (16)
- ЗДОРОВЬЕ,КОСМЕТОЛОГИЯ,ПЛАСТИЧЕСКАЯ ХИРУРГИЯ (53)
- тесты (52)
- РАМОЧКИ (51)
- ВИДЕО ЛЮБИМЫЕ ПЕСНИ (50)
- музыка классика (48)
- Композиторы и их творчество.Биография (15)
- ПРИТЧИ,СКАЗКИ,ЛЕГЕНДЫ,МИФЫ (46)
- Мои путешествия,отдых. (38)
- Пятигорск (7)
- ПОЛЕЗНОСТИ ДЛЯ ДНЕВНИКА (38)
- УРОКИ ПО ВЕДЕНИЮ ДНЕВНИКА (37)
- Драгоценная утварь,столовое серебро,чайники.Антикв (32)
- ювелирные изделия (31)
- ДЕТИ (31)
- Фарфор,майолика (30)
- Друзья по интернету (28)
- ВИДЕО МУЗЫКА ПОПСА,ШАНСОН (27)
- ТАНЦЫ (25)
- ВИДЕО ЖИВОТНЫЕ (24)
- Декоративно-прикладное искусство (23)
- МОЯ ВНУЧКА (23)
- Культура,этика,этикет (21)
- Правила этикета.Об умении держать себя в обществе (5)
- Правила этикета (2)
- Этикет взаимоотношений мужчины и женщины (1)
- МОДА (20)
- Музеи (19)
- Спорт (18)
- Олимпийские игры в Сочи (18)
- история моды (16)
- ЛЕГЕНДЫ,МИФЫ (14)
- ВИДЕО ПРИКОЛЫ (13)
- образование (10)
- скульптура (8)
- предметы интерьера (8)
- рукоделие (7)
- ВЯЗАНИЕ (3)
- игрушки (2)
- Парфюм.Духи.Косметика (7)
- парфюм (4)
- Мир минералов (5)
- фразеологизмы русского языка (5)
- ВОВ (5)
- Радиация,АЭС (3)
- ФРАКТАЛЫ (3)
- ФЭНТЕЗИ (2)
- Гарики (1)
- (0)
-Цитатник
Главный храм Вооружённых сил Российской Федерации - (1)
Главный храм Вооружённых сил Российской Федерации Главный храм Вооруженных Сил России, парк ...
Вдохновлено Климтом - (2)Вдохновлено Климтом 2. 3. 4. 5. 6. ...
ЗИМНИЕ ПЕЙЗАЖИ ХУДОЖНИКА ВЛАДИМИРА ЮРЬЕВИЧА ЖДАНОВА. - (1)ЗИМНИЕ ПЕЙЗАЖИ ХУДОЖНИКА ВЛАДИМИРА ЮРЬЕВИЧА ЖДАНОВА.ЗИ ...
Стиль Густава Климта - (0)Стиль Густава Климта 2. 3. 4. 5. 6. 7. ...
Александр Вертинский - Дорогая пропажа - (0)Александр Вертинский - Дорогая пропажа Самой нежной любви наступает конец, Бесконечной тоски обр...
-Ссылки
-Фотоальбом
Фотоальбом закрыт всем, кроме списка избранных и списка друзей. Зарегистрироваться!
-Музыка
- Celine Dion -The power of love
- Слушали: 5703 Комментарии: 4
- Донна Саммер (Donna Summer) - "I Feel Love"
- Слушали: 24622 Комментарии: 17
- Cat Power - Werewolf (OST Разомкнутые объятия)
- Слушали: 6876 Комментарии: 8
- НУ ОЧЕНЬ РОМАНТИЧЕСКИЙ САКС...
- Слушали: 45911 Комментарии: 10
- koop.
- Слушали: 10657 Комментарии: 6
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
ГЕАНИР
Друзья оффлайнКого давно нет? Кого добавить?
-_Шоколад_-
-Juliana-
capten_CHIKA
CAZADOR
Edelweiss_S
Felisata
Guten_appetit
Ketevan
komor_valerya
Leykoteya
lyplared
Madam_Irene
Matrioshka
MISTER_MIGELL
MsTataka
Nadin-YA
Nataly2012
raddis
Rietta
Rost
sandra50
Stephanya
Tatjanuschka
TimOlya
Uncle_Sasha
Алефтина_Ивановна
Волшебная__шкатулочка
Волшебница_Светлана
Волшебный__Свет_Души
дракоша52
ЕЖИЧКА
живу_не_тужу
КристинаТН
Лариса_Воронина
Любовь_здоровье_красота
Мамедыч
Мир__Чудес
мурзик49
Н_НИНА
НаталинаЯ
Новостной_листок
обнавленная
Полковник_Баранец
Рыжая_красивая
Светослава_Берегиня
Сияние_Розы_Жизни
Счастливая__семья
ТаМаРа_ТАРАНЬжина
Тяпочка
Феврония52
-Постоянные читатели
-Juliana- Andre_Art BelayaLiliya Emiliaa Ketevan Lenyr Leykoteya Maria-25 Martina25 Matrioshka NNIK REMEUR SADRIANA Stephanya Sunny_Sonata TIYA Tatjanuschka Tatyana19 Va-sss-a ValentinKa-I Vikylia24 capten_CHIKA elina-elina11 klari126 marlena13 nato_antidze raddis Алла_Саржина Альбина_Кано Астронель Дама_О ЕЖИЧКА Егорова_Таня Лучик__света МУРРМЫШКА Мила_Влада Мила_Комарик Милочка_2 Н_НИНА НаталинаЯ Ольга_Ланц Ольга_Хайруллина Рыжая_красивая ТаМаРа_ТАРАНЬжина Татси Томмрик Феврония52 Эдуард_Волков вячес777 живу_не_тужу
-Статистика
html |
Цитата сообщения Legionary
Начинаем изучать html
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):

Нас спросят как мы хотим назвать эту страничку. Т.к. мы делаем главную стр. сайта, имя ей надо прописать "index". ( остальным страницам уже будем давать свои имена, а для главной надо именно так). Вставляем по стрелке слово index:

Должно получиться так, без лишних пробелов и значков:

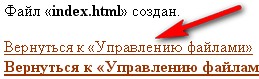
После чего, жмем "ок" справа. В окне вылезут такие надписи, где жмем "вернуться к управлению файлами":

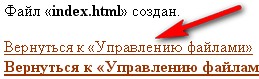
Нас перекинет на страничку с нашими файлами. Вот этот "index.html", который мы только что создали, это тоже файл, так что он есть в списке, смотрим:

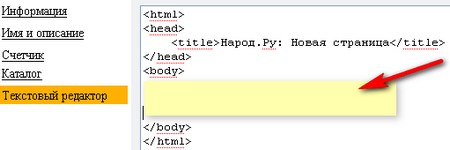
Жмем на квадратик по этой стрелочке. Нам откроется окошко с белым полем и непонятными надписями. Вот в этом окошке мы и будем "писать" наш сайт. А точнее, пока только практиковаться на уроках в html. В дальнейшем, чтобы не повторять описание всей этой процедуры буду говорить просто - "заходим в редактор страницы". И вы должны зайти вот к этому окошку:-)
Теперь собственно к самому html.
В html используются, так называемые, "теги". Эти теги выполняют определенные функции.
Вид у них, в принципе, одинаковый,- это "символы" заключенные в треугольные скобки.
Например тег <b>
Каждый тег ( за редким исключением) должен "открываться" и закрываться". Т.е. начинать "свою работу" и заканчивать.Закрывается он вот таким символом после первой треугольной скобки, пример: </b>
Объясню на элементарном примере, зачем это:
Есть предложение - Мама мыла раму
Нам надо, чтобы слово "мыла" было написано жирным шрифтом, но только оно! Поэтому тег, отвечающий за жирное написание шрифта, мы открываем перед словом "мыла", а закрываем после:
Мама <b>мыла</b> раму
И вот что получится:
Мама мыла раму
Надеюсь принцип вы поняли:-)
Вот еще некоторые теги для форматирования текста:
<b>Текст</b> Жирный Текст
<i>Текст</i> Курсивный Текст
<sup>Текст</sup> Верхний индекс e=mc2
<sub>Текст</sub> Нижний индекс H2O
<pre>Текст</pre> Текст пишется как есть (включая все пробелы)
<em>Текст</em> Курсивный Текст
<strong>Текст</strong> Жирный Текст
Можно использовать сразу несколько тегов. Например, чтобы сделать одно и то же слово и жирным шрифтом и курсивом одновременно. Ставить и закрывать теги нужно в верной последовательности. Например открыли первый тег, открыли второй тег... закрыли второй тег, закрыли первый. А точнее:
<b><i>Текст</i></b>
Теперь испытайте это все на практике. Заходим в редактор страницы и практикуемся.
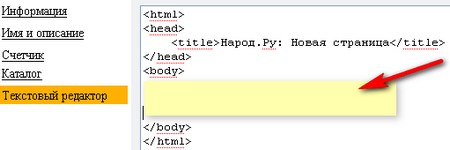
В вашем редакторе уже прописаны некоторые теги, о которых мы еще не говорили. Пока не буду описывать их значение, скажу так,- ничего не удаляем из того, что там уже есть, а практику ведем между между тегами <body> и </body>
А точнее говоря тут:

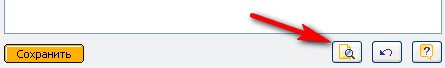
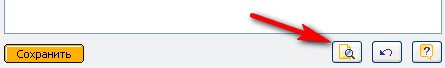
Чтобы посмотреть что у вас получилось, в этом же окошке, слева снизу жмем кнопочку:

Вот пока и все:-) На этом закончим наш первый урок.
Домашнее задание:
Применить к тексту несколько тегов одновременно;-)
На этом все:-) удачи:-)
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):

Нас спросят как мы хотим назвать эту страничку. Т.к. мы делаем главную стр. сайта, имя ей надо прописать "index". ( остальным страницам уже будем давать свои имена, а для главной надо именно так). Вставляем по стрелке слово index:

Должно получиться так, без лишних пробелов и значков:

После чего, жмем "ок" справа. В окне вылезут такие надписи, где жмем "вернуться к управлению файлами":

Нас перекинет на страничку с нашими файлами. Вот этот "index.html", который мы только что создали, это тоже файл, так что он есть в списке, смотрим:

Жмем на квадратик по этой стрелочке. Нам откроется окошко с белым полем и непонятными надписями. Вот в этом окошке мы и будем "писать" наш сайт. А точнее, пока только практиковаться на уроках в html. В дальнейшем, чтобы не повторять описание всей этой процедуры буду говорить просто - "заходим в редактор страницы". И вы должны зайти вот к этому окошку:-)
Теперь собственно к самому html.
В html используются, так называемые, "теги". Эти теги выполняют определенные функции.
Вид у них, в принципе, одинаковый,- это "символы" заключенные в треугольные скобки.
Например тег <b>
Каждый тег ( за редким исключением) должен "открываться" и закрываться". Т.е. начинать "свою работу" и заканчивать.Закрывается он вот таким символом после первой треугольной скобки, пример: </b>
Объясню на элементарном примере, зачем это:
Есть предложение - Мама мыла раму
Нам надо, чтобы слово "мыла" было написано жирным шрифтом, но только оно! Поэтому тег, отвечающий за жирное написание шрифта, мы открываем перед словом "мыла", а закрываем после:
Мама <b>мыла</b> раму
И вот что получится:
Мама мыла раму
Надеюсь принцип вы поняли:-)
Вот еще некоторые теги для форматирования текста:
<b>Текст</b> Жирный Текст
<i>Текст</i> Курсивный Текст
<sup>Текст</sup> Верхний индекс e=mc2
<sub>Текст</sub> Нижний индекс H2O
<pre>Текст</pre> Текст пишется как есть (включая все пробелы)
<em>Текст</em> Курсивный Текст
<strong>Текст</strong> Жирный Текст
Можно использовать сразу несколько тегов. Например, чтобы сделать одно и то же слово и жирным шрифтом и курсивом одновременно. Ставить и закрывать теги нужно в верной последовательности. Например открыли первый тег, открыли второй тег... закрыли второй тег, закрыли первый. А точнее:
<b><i>Текст</i></b>
Теперь испытайте это все на практике. Заходим в редактор страницы и практикуемся.
В вашем редакторе уже прописаны некоторые теги, о которых мы еще не говорили. Пока не буду описывать их значение, скажу так,- ничего не удаляем из того, что там уже есть, а практику ведем между между тегами <body> и </body>
А точнее говоря тут:

Чтобы посмотреть что у вас получилось, в этом же окошке, слева снизу жмем кнопочку:

Вот пока и все:-) На этом закончим наш первый урок.
Домашнее задание:
Применить к тексту несколько тегов одновременно;-)
На этом все:-) удачи:-)
| Рубрики: | УРОКИ ПО ВЕДЕНИЮ ДНЕВНИКА |
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






