-Метки
-Цитатник
"С Днем Рождения" рамочка от Nata-Leoni - (0)
Здесь будет Ваш текст Здесь будет Ваш текст
-Музыка
- Claude Barzotti....Aime-moi (Люби меня! или французский поцелуй)
- Слушали: 15756 Комментарии: 3
- ФРАНЦУЗСКИЙ ПОЦЕЛУЙ...
- Слушали: 15756 Комментарии: 0
- Романтическая мелодия
- Слушали: 410527 Комментарии: 2
- Пианино - Музыка души
- Слушали: 92203 Комментарии: 0
- Lara Fabian
- Слушали: 487 Комментарии: 0
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
-Всегда под рукой
-Поиск по дневнику
-Рубрики
- TUBES (76)
- ***Тубы мужчины. (2)
- ***Тубы от babs-babs (35)
- ***Тубы разные (1)
- АНИМАЦИЯ . (9)
- ***Анимация в png (7)
- БРОДИЛКИ (58)
- ***По дневникам (59)
- ***По клипартам (3)
- ***По урокам (25)
- ВИДЕО (82)
- ***YouTube. (37)
- ***Видео-уроки по AF (2)
- ***Видио рецепты (1)
- ***Кино -онлайн (4)
- ***Одноклассники . (8)
- ***Фильмы (1)
- ***Юмор (4)
- ***Яндекс (1)
- ВСЕ ПОД РУКОЙ (205)
- ***ВСЕ О ЯНДЕКС-ФОТО (1)
- ***Комментики. (1)
- ***ЛИРИКА (1)
- ***Объявление (4)
- ***Открытки (7)
- ***Поздравления (63)
- ***Полезное (2)
- ***Работы друзей (41)
- ***Рамочки (83)
- ДЛЯ ПК (36)
- *** Комбинации клавиш (4)
- ***Компьютер. (9)
- ***Полезное о ПК (13)
- ***Почта Майл ру (1)
- ***Уроки по Мозилле (1)
- ***Фейсбук (1)
- ЖИВОПИСЬ . (5)
- ***ДЕТИ (1)
- ***Зимние (1)
- ***Иллюстрации (2)
- ***Цветочные (1)
- Изучаем английский (2)
- КЛИПАРТЫ (475)
- ***"Музыка" PNG (2)
- ***ILLUSTRATIE - GIRLS (2)
- ***Ангелы (1)
- ***Бордюры. (5)
- ***Векторный клипарт (3)
- ***Декор (44)
- ***Декор-уголки. (1)
- ***День Валентина (2)
- ***Дизайн (15)
- ***Животные. (9)
- ***Зимний (2)
- ***Картинки (1)
- ***Кисточки (1)
- ***Клипарты девушки . (71)
- ***Клипарты цветы (38)
- ***Клипарты детей . (8)
- ***Клоуны . (1)
- ***Корабли ,замки . (1)
- ***Куколки 3 Д (8)
- ***Мои вырезки (42)
- ***Морская тематика. (2)
- ***Мужчины. (3)
- ***Надписи . (28)
- ***Новогодний клипарт . (7)
- ***Ночной город в png. (2)
- ***Осенний клиарт . (7)
- ***Парочки (2)
- ***Пасха (3)
- ***Пейзажи ,реки ... (30)
- ***Праздничный. (3)
- ***Птицы . (6)
- ***Разделители. (4)
- ***Романтическое (1)
- ***С днем рождения. (1)
- ***Скрап наборы (41)
- ***Фентази (3)
- ***Фигуры . (1)
- **Вазы с цветами . (2)
- **Декор пасхальный . (3)
- **Кружева. (5)
- **Разное (58)
- **Рамочки (3)
- **Религия (5)
- **Шторки ,занавески (1)
- КОРЕЛ И ВСЕ К НЕМУ (42)
- КРАСОТА (3)
- ***Уход за лицом (2)
- ЛИ.РУ - ОФОРМЛЕНИЕ . (187)
- ***Генераторы (48)
- ***Как это делается . (26)
- ***Схемки (69)
- ЛИЧНОЕ (3)
- ***ФОТО (2)
- МЕДИЦИНА (45)
- ***Все о здоровье,советы (13)
- ***Все о травах (3)
- ***Спорт ,здоровье (10)
- МНОГО ИНТЕРЕСНОГО (19)
- ***Необичные дома . (1)
- МОИ РАБОТЫ (2004)
- ***В кореле (1641)
- ***В фотошопе (147)
- ***Мои рамочки (2)
- ***Мои схемки . (2)
- ***Мои флеш (31)
- МУЗЫКА (60)
- ** Релаксирующая музыка... (2)
- ***ПЛЕЕРЫ (4)
- ПОЛЕЗНЫЕ СОВЕТЫ . (53)
- ***Выводим пятна (1)
- ***Народные средства. (24)
- ***Нужное и полезное. (10)
- ***Поделки (2)
- **Уборка и чистка (12)
- ПРОГРАММЫ (179)
- *** Adobe Illustrator (6)
- *** Corner-A ArtStudio. (2)
- ***3D Animation Maker (1)
- ***Corel (1)
- ***ProShow Producer (8)
- ***Плагины (72)
- РЕЛИГИЯ (9)
- ***Иконы (1)
- ***Молитвы и покаяние (8)
- РЕЦЕПТЫ (426)
- ***Вторые блюда (32)
- ***Выпечка (118)
- ***Заготовки на зиму (19)
- ***Закуски (14)
- ***Из рыбы (9)
- ***Напитки (5)
- ***Овощи (5)
- ***Первые блюда (2)
- ***Рецепты из курицы (19)
- ***Рецепты из мяса (23)
- ***Салаты (27)
- ***Сладкое (35)
- ***Соление (1)
- ***Ссылки с рецептами (6)
- ***Тесто (10)
- САД И ОГОРОД (30)
- ***Копилка садовода . (4)
- ***Полезные подсказки . (7)
- **Выращиваем рассаду (3)
- УРОКИ (468)
- ***Aleo Flash Intro Banner Maker (8)
- ***Видио -уроки (10)
- ***Страна Фотошопа (17)
- ***Уроки Semenova_Irina. (12)
- ***Уроки LEDY_ANGEL (44)
- ***Уроки Sabine Astana . (7)
- ***Уроки амнимации с помощью плагина (19)
- ***Уроки анимации . (133)
- ***Уроки коллажей в фш. (33)
- ***Уроки Корел . (61)
- ***Уроки от NATALI (6)
- ***Уроки от Анта . (14)
- ***УРОКИ ADOBE FLASH (6)
- ***Уроки Herbstblatt (2)
- ***Уроки Mademoiselle (9)
- ***Уроки Sothink SWF Quicker (17)
- ***Уроки Алены 48 (8)
- ***Уроки для ФШ (28)
- ***Уроки от "ГП" (10)
- ***Уроки от Millada_Kataleya (2)
- ***Уроки от Nata-Leoni (7)
- ***Уроки от Любаши. (29)
- ***Уроки по схемам (9)
- УЧЕБНЫЙ КЛАСС (109)
- ** Рамочки по формуле . (12)
- ***Все о ЖЖ (8)
- ***Мастер класс (5)
- ***Создание рамочек. (37)
- ***Формулы ,коды. (47)
- ФЛЕШ (134)
- ***Плееры (54)
- ***Флеш матерьял (70)
- ***Флеш часики (9)
- ФОТОГРАФЫ (7)
- ***Цветы. (2)
- ФОТОШОП И ВСЕ К НЕМУ .. (236)
- Подсказки по фотошопу . (23)
- ***Гардиенты (4)
- ***Гетлеры (2)
- ***Кисти (5)
- ***Обои (8)
- ***ПАТЕРЫ (2)
- ***Стили ,заливки,текстуры . (26)
- ***Фоны (62)
- ***ФУТУАЖИ (4)
- ***Шрифты. (9)
- ***Экшены (4)
- **Photoshop | манипуляции. (7)
- **Маски для фотошопа (45)
-Друзья
-Статистика
Серия сообщений "***Уроки для ФШ":Выбрана рубрика ***Уроки для ФШ.
Часть 1 - Как работать с маской в ФШ (новый способ)
Часть 2 - Из группы на Mail.ru "Photoshop + (Онлайн фотошоп - Эдитор) от Виктории Сергеевны:Ссылки на основные посты в группе
Часть 3 - Как добавить снег на фото в фотошопе
Часть 4 - Смарт-объекты в Adobe Photoshop
Часть 5 - Создание нового стиля в программе Фотошоп
Часть 6 - Создание капель влаги, воды в программе Фотошоп
Часть 7 - Секреты Фотошоп(Фотошопный Мир)
Часть 8 - Зернистость анимации-секреты от Фотошопный Мир
Часть 9 - Как сделать прозрачный текст в фотошопе
Часть 10 - Делаем водяной знак на фотографии в Adobe Photoshop
Часть 11 - Урок ФШ от Бабули
Часть 12 - Как устранить зернистость анимации
Часть 13 - Отрисовки в шопе
Часть 14 - Создаём необычную зимнюю открытку. Урок Photoshop.
Часть 15 - Урок для PS CS5 PIRILAMPOS
Часть 16 - УРОК " ТЕКСТ ИЗ ПОНРАВИВШЕГО ФОНА"
Часть 17 - Плавный переход в Фотошопе. Подробный уро
Часть 18 - Как сделать круглую рамку в Muras Meisters.
Часть 19 - Как настроить правильно фотошоп.
Часть 20 - ДВА урока в фш CS5 для начинающих и более сложный по работе с инструментом МИКС-КИСТЬ
Часть 21 - ОБРАБОТКА ПОРТРЕТА. IMAGENOMIC PORTRAITURE.
Часть 22 - Фотошоп/Учимся работать с каналами
Часть 23 - Ссылки на уроки Photoshop'a (Часть первая)
Часть 24 - Урок как сделать закругления по краям и "кармашки"
Часть 25 - ВЫДЕЛЕНИЕ ВОЛОС В ФОТОШОПЕ CS5
Часть 26 - Замена фона
Часть 27 - Обтравка контура пером. Урок для новичков в Photoshop.
Часть 28 - СЛОЖНЫЕ ВЫДЕЛЕНИЯ С ПОМОЩЬЮ КАНАЛОВ
Соседние рубрики: ***Уроки по схемам (9), ***Уроки от Любаши.(29), ***Уроки от Nata-Leoni(7), ***Уроки от Millada_Kataleya(2), ***Уроки от "ГП"(10), ***Уроки Алены 48 (8), ***Уроки Sothink SWF Quicker(17), ***Уроки Mademoiselle(9), ***Уроки Herbstblatt(2), ***УРОКИ ADOBE FLASH(6), ***Уроки от Анта .(14), ***Уроки от NATALI(6), ***Уроки Корел .(61), ***Уроки коллажей в фш.(33), ***Уроки анимации .(133), ***Уроки амнимации с помощью плагина (19), ***Уроки Sabine Astana .(7), ***Уроки LEDY_ANGEL(44), ***Уроки Semenova_Irina.(12), ***Страна Фотошопа(17), ***Видио -уроки(10), ***Aleo Flash Intro Banner Maker(8)
Другие рубрики в этом дневнике: ФОТОШОП И ВСЕ К НЕМУ ..(236), ФОТОГРАФЫ (7), ФЛЕШ(134), УЧЕБНЫЙ КЛАСС(109), УРОКИ (468), САД И ОГОРОД (30), РЕЦЕПТЫ(426), РЕЛИГИЯ (9), ПРОГРАММЫ(179), ПОЛЕЗНЫЕ СОВЕТЫ .(53), МУЗЫКА(60), МОИ РАБОТЫ(2004), МНОГО ИНТЕРЕСНОГО (19), МЕДИЦИНА (45), ЛИЧНОЕ(3), ЛИ.РУ - ОФОРМЛЕНИЕ .(187), КРАСОТА(3), КОРЕЛ И ВСЕ К НЕМУ(42), КЛИПАРТЫ (475), Изучаем английский (2), ЖИВОПИСЬ .(5), ДЛЯ ПК(36), ВСЕ ПОД РУКОЙ(205), ВИДЕО (82), БРОДИЛКИ(58), АНИМАЦИЯ .(9), TUBES(76)
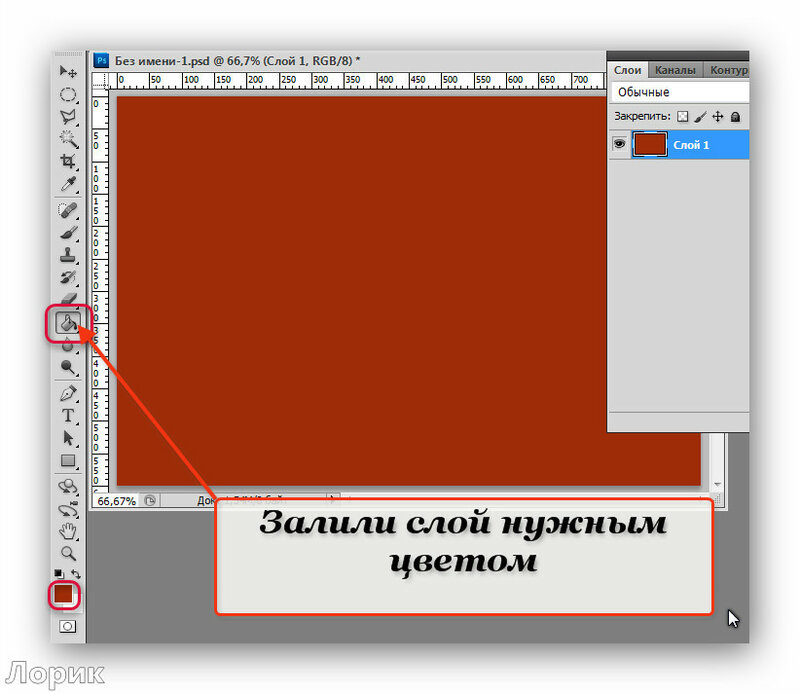
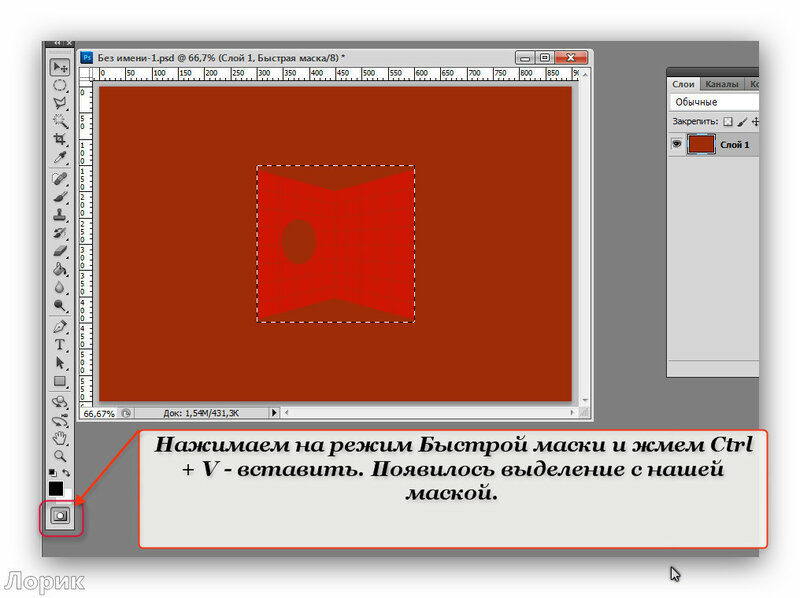
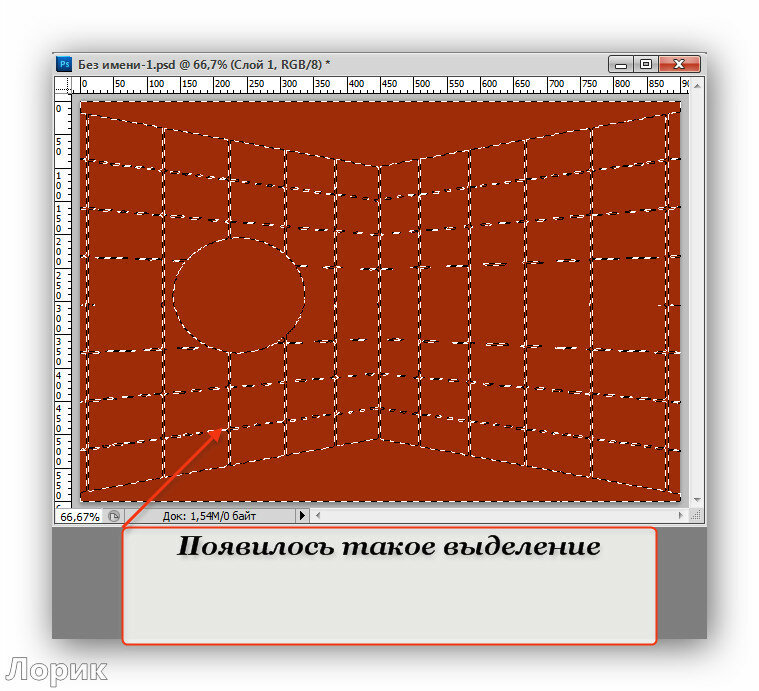
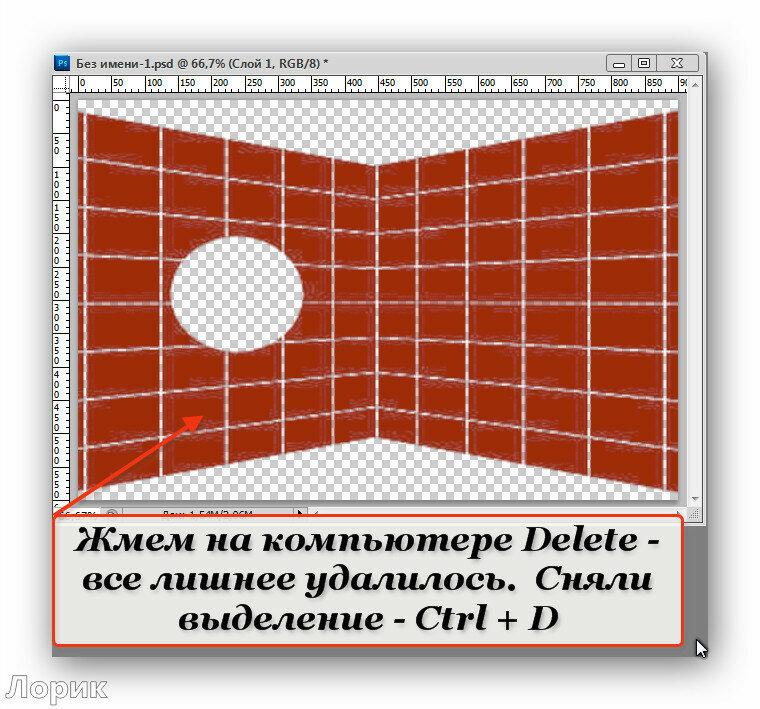
Как работать с маской в ФШ (новый способ) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ
Мы все знаем, как работать с маской через Каналы.
Хочу предложить вам новый способ - мне он нравится больше.







Вот и все. Попробуйте и вам, думаю, понравится.
для вас Лариса Гурьянова
Серия сообщений "* Фишки фотошопа":
Часть 1 - Adobe Photoshop CS 5. Error 16. (Ошибка 16)
Часть 2 - Как увеличить количество запоминаемых шагов истории в Photoshop?
...
Часть 7 - "Горячие" клавиши в Фотошопе
Часть 8 - Настройка программы Photoshop CS5
Часть 9 - Как работать с маской в ФШ (новый способ)
|
Метки: уроки фш |
Из группы на Mail.ru "Photoshop + (Онлайн фотошоп - Эдитор) от Виктории Сергеевны:Ссылки на основные посты в группе |
Это цитата сообщения Еленсия [Прочитать целиком + В свой цитатник или сообщество!]
Скачать фотошоп CS5 - https://yadi.sk/d/M7DWIUuid3gad
Скачать фотошоп CS6
Скачать фотошоп CC 14.2.1 - здесь - https://yadi.sk/d/4Xkvo2z-d7MsP
Читать далее
|
Метки: уроки ссылки |
Как добавить снег на фото в фотошопе |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
Я много знаю уроков, как добавить снег на фото, но этот мне лично , нравится большего всего! Он более реалистичен что ли!
В этом уроке я объясню, как легко и просто добавить снег на фото. А так же поделюсь качественными текстурами.

|
Метки: уроки фш |
Смарт-объекты в Adobe Photoshop |
Это цитата сообщения Алёна_48 [Прочитать целиком + В свой цитатник или сообщество!]
.......... не используйте на других сайтах мои работы и уроки без моего разрешения. Если вы укажете ссылку на мой профиль, я буду вам благодарна. ..........
|
|
Метки: уроки фш |
Создание нового стиля в программе Фотошоп |
Это цитата сообщения Kamelius [Прочитать целиком + В свой цитатник или сообщество!]
В этой статье будет рассказано, как создать новый стиль, на примере стиля воды.
1. Открываем программу Фотошоп и выбираем подходящую картинку.
2. Создаем новый слой, выбираем инструмент Кисть, жесткость 100%, цвет черный и рисуем струйки воды.

|
|
Создание капель влаги, воды в программе Фотошоп |
Это цитата сообщения Kamelius [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок фш |
Секреты Фотошоп(Фотошопный Мир) |
Это цитата сообщения Астраханочка_51 [Прочитать целиком + В свой цитатник или сообщество!]
Открытие картинок во вкладках.
При открытии несколько картинок в фотошопе
я привыкла видеть следующее.
|
Метки: секреты фш |
Зернистость анимации-секреты от Фотошопный Мир |
Это цитата сообщения Астраханочка_51 [Прочитать целиком + В свой цитатник или сообщество!]
К сожалению формат GIF имеет ряд недостатков,
один из них -это потеря качества.
Т.к. фотошоп способен сохранить только 256 цветов.
Что бы избежать плохое качество изображения лучше
выбирать исходники с наименьшей палитрой цветов.
Черно белые
Поэтому, качество изображения в данном формате нам улучшить не удастся.
При сохранении работ в формат GIF ,
с различной цветовой гаммой, появляется зернистость.
Попробуем немного приблизить к хорошему качеству работы.
Можно поиграться настройками при сохранении,
и выбрать для своей анимации подходящие.
Я остановилась на следующих,возможно Вам они тоже помогут.
Учитывая что у Вас 8 разрядная глубина цвета и цветовой режим- RGB.
Увеличить
|
Метки: урок |
Как сделать прозрачный текст в фотошопе |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
|
Метки: урок фш |
Делаем водяной знак на фотографии в Adobe Photoshop |
Это цитата сообщения Vedma_ELENA [Прочитать целиком + В свой цитатник или сообщество!]
Данный мастер-класс не о том, как сделать логотип на фотографии, а о том, как сделать его невидимым. В природе хорошая маскировка может внести серьезную разницу в то, кто станет едой, а кто едоком. И все это для единственной цели: чтобы прятаться от хищников и увеличить шанс на выживание. Перенесемся в мир рукоделия.
Спорный вопрос, стоит ли вообще ставить логотипы на фотографиях работ, поскольку, с одной стороны, они защищают авторство, с другой — нагромождают изображения, препятствуют добавлениям в коллекции. И здесь уже выбор за каждым. Но как бы то ни было, вы тратите время на работу, деньги на фототехнику, идею на красивую композицию, редактирование изображения.
Один из вариантов — прозрачный водяной знак, который трудно заметен, не бросается в глаза, но поможет защитить ваше авторство. А сделать его можно с помощью шести несложных шагов. Представленный способ, конечно, не даст 100% гарантию. Логотип всегда можно отрезать, затереть. Но тем не мнее, ваше изображение уже не станет столь легкой добычей.
Приступаем к «маскировке». А маскироваться нам поможет Adobe Photoshop русской версии (CS5). В других версиях принцип аналогичен.
Шаг 1. Создаем новый документ (Файл — Создать). Задаем параметры.


Шаг 2. После того, как документ создан, создаем новый слой. На одной из панелек справа нажимаем на пиктограмму «Создать новый слой» (вкладка «Слои»).

Шаг 3. На панели слева выбираем инструмент «Горизонтальный текст».

После этого выбираем любой понравившийся шрифт и размер для нашей надписи.

Вводим текст водяного знака.

Шаг 4. Данный шаг можно пропустить. А можно сделать надпись более «живой». Для этого заходим в меню Слои — Стили слоя — Параметры наложения. Ставите параметры на ваш вкус.

Шаг 5. На знакомой нам вкладке «Cлои» регулируем бегунки «Непрозрачность» и «Заливка», таким образом настраиваем нужный вам уровень прозрачности надписи.

Получаем прозрачный водяной знак:

Шаг 6. Осталось дело за малым. Переносим водяной знак на изображение. Расположите оба изображения так, чтобы можно было удобно переместить знак (кликаем правой кнопкой мыши по заголовку одного из изображений -> переместить в новое окно. Аналогично со вторым).

Далее воспользуемся инструментом «Перемещение». Кликаем левой кнопкой мыши по водяному знаку и, не отпуская, перетаскиваем на изображение, размещаем логотип в нужном месте. Он может быть на самом изображении (или где-нибудь в уголке, не накладывая на само изделие).

А вот и результат. Водяной знак есть, но практически не заметен! Операция «Маскировка» прошла успешно!

Серия сообщений "УРОКИ ДИЗАЙНА":
Часть 1 - Какие хвойные деревья выбрать для оформления сада
Часть 2 - Схемы *Маки* для вышивки бисером и нитками
...
Часть 8 - ПОМОГИТЕ ДЕТЯМ ПРИДУМАТЬ НАЗВАНИЕ ЗВЕРЮШКАМ!
Часть 9 - Пушистый пуловер спицами с жаккардовым узором. Очаровательно..
Часть 10 - Делаем водяной знак на фотографии в Adobe Photoshop
Часть 11 - Bryce : генератор трехмерных ландшафтов. Хотите быть богом- НЕ ПРОБЛЕМА!
Часть 12 - Водоём в саду своими руками, зона отдыха в саду
Часть 13 - Роспись тюли в технике «холодный батик». мастер-класс.
Часть 14 - Необыкновенные превращения катушек кабеля в стильные вещи....
|
Метки: урок фш |
Урок ФШ от Бабули |
Это цитата сообщения Angela_S [Прочитать целиком + В свой цитатник или сообщество!]
Автор урока бабуля
Дорогие мои, предлагаю вам сделать коллаж по заявке Ольги Читахян.
Урок для начинающих.В своих работах вы можете использовать свой материал.
Материал использованный в уроке взят из открытых источников и авторские права принадлежат их авторам.
Материалы
ссылка
Оригинал коллажа(К сожалению, Ольга не дала ссылку на сайт)

Мой коллаж называется "Одинокий парусник"
Итак, приступим.
1. Создать новый документ 900х800 72пикс.
2. Открыть картинку "Море на закате", перенести ее на свой документ, не забываем снять замочек двойным кликом ЛКМ, или как на скриншоте

3. Редактирование - трансформирование - отразить по горизонтали.Разместить как на скрине.

4. Берем инструментом "пипетка" цвет с картинки и заливаем нижний прозрачный слой. Это будет фон нашего коллажа.

5. Возвращаемся на слой с картинкой.
6. Просмотр - новая направляющая, создаем направляющую 10%, вертикальную

Таким же образом создаем вертикальную направляющую на 90%, и две горизонтальных на 10% и на80%

Направляющие нужны для того, чтобы скопировать ровную картинку на новый слой. Кто умеет делать это без направляющих, делает по-своему.
7.Инструментом "прямоугольная область" выделяем центр картинки по направляющим.
8. Слои - Новый - Скопировать на новый слой. Теперь можно удалить направляющие Просмотр - удалить.
9. Создадим тень маленькой картинке, жмем значок fx внизу палитры слоев, выбираем "тень", непрозрачность 75, угол 120, 5/0/40

Стоя на этом слое кликаем ПКМ по треугольничку и выбираем "образовать слой".
В результате у нас образовался новый слой с тенью.


10. Поменять основной цвет на белый. Стоим на слое с маленькой картинкой. Создаем новый слой. Зажав клавишу Ctrl, кликаем по иконке картинки - получаем выделение.
Редактирование - Выполнить обводку, ставим значения как на скрине.

11. Переходим на слой с большой картинкой. Создать новый слой.
Инструментом "прямоугольная область" делаем выделение произвольное,
Редактирование - выполнить обводку - значения те же, что и в предыдущий раз.

На данном этапе слои выглядят так

12. Активировать инструмент "ластик", кисть мягкая, 150-160 пикс.
Начинаем стирать лишнее с большой картинки смотрите на оригинале.
Примерно так

13. Переходим на слой с тенью. Редактирование - Свободное трансформирование. Зажав клавишу Ctrl, потянуть за верхний правый узел вправо, затем, за левый верхний узел влево.

На мой взгляд, тень слишком темная для данной картинки, уменьшаю ее непрозрачность до 80%.
Активировать инструмент "ластик" с предыдущими настройками и аккуратно убрать тень примерно от середины вниз и справа налево тоже до середины

14. Переходим на слой с малой обводкой и также, ластиком аккуратно убираем часть обводки в тех же местах, что и тень.
15. Открываем клипарт "чайки", переносим на свою работу, свободным трансформированием делаем нужный размер чаек и размещаем на свое усмотрение.
16. Объединить видимые слои.
17. Поставить свою подпись.
18. Уменьшить размер работы до 600 пикс. по ширине.
Сохраняем и хвастаемся здесь, в комментариях.

P.S. Конечно, по правилам наложения свето -тени, надо бы чаек немного затемнить, так как солнце находится сзади. Но уж очень миленькие они и не захотелось их притемнять.
На этом урок заканчиваю, всем успеха!
С уважением, бабуля.
|
Метки: урок фш |
Как устранить зернистость анимации |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
Как сохранить анимацию не потеряв качество изображения.
|
Метки: настройка фш |
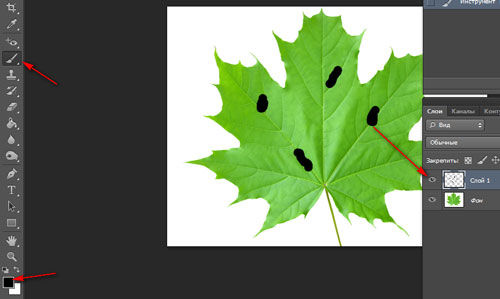
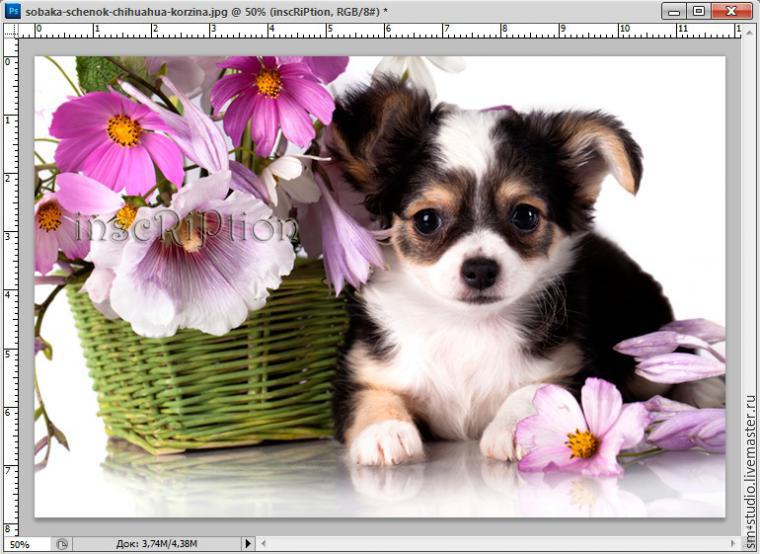
Отрисовки в шопе |
Это цитата сообщения DiZa-74 [Прочитать целиком + В свой цитатник или сообщество!]
Уроков в инете на эту тему достаточно, поэтому это не урок, просто хочу показать как я это делаю, так как народ посчитал, что это трудно, а вот и неееет))![]()
Для этого нам понадобится фотошоп, кисти (есть в любом шопе) основные и природные, инструмент палец и фото какой нибудь приглянувшейся вам животинки) ![]()
Результат:
Оригинал:

видео:
|
Метки: урок |
Создаём необычную зимнюю открытку. Урок Photoshop. |
Это цитата сообщения DiZa-74 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: видио урок |
Урок для PS CS5 PIRILAMPOS |
Это цитата сообщения Анточка [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня мы с вами будем учиться делать вот такой коллаж в фотошоп:

Результат урока :

В полном размере работы открываются кликом по картинке.
Данный урок является адаптацией для фотошоп урока для корелл, оригинал которого смотрите ЗДЕСЬ
Все совпадения считать чисто случайными.
Подготовка к работе.
Материал для работы ЗДЕСЬ
Фильтры.
FM Tile Tools
Toadies
Unlimited 2.0/VM Natural
Mura's Meister
Unlimited 2.0/Kohan-s Filters
Палитра цветов.
Основной –#000000
Фоновый – #5a770b
У меня так :

Итак, начнем!
1. Файл – создать новый документ на прозрачном фоне с размерами 700х500 пикселей.
2. Активируем инструмент «прямоугольная область» и на рабочем холсте делаем примерно вот такие три выделения, или как вам нравится :

3. Применим фильтр Mura's Meister / Cloud - цвета выставите в фильтре как в палитре цветов, остальные значения по умолчанию.
4. Новый слой. Залейте выделение основным цветом. Выделение – модификация – сжать на 5 пикселей. Редактирование – очистить.
5. Откроем наш пейзаж и перенесем на основную работу. Редактирование – свободное трансформирование, настройки :
6. Становимся на слой 2, под слой с пейзажем. И волшебной палочкой кликнем внутри каждого из трех прямоугольников. Выделение – инверсия. Переходим на слой с пейзажем – редактирование – очистить.
Выделение – отменить.
7. Применим фильтр FM Tile Tools/Blend Emboss по умолчанию.
8. Слой объединить с предыдущим . Режим наложения – яркость.
9. Слой дублируем. Работаем на оригинале. Фильтр – размытие – по Гаусу с радиусом 20 пикселей.
10. Фильтр Toadies, Ommandawn:

Режим наложения – умножение.
11. Новый слой. Переместим его в самый низ и заливаем цветом фона.
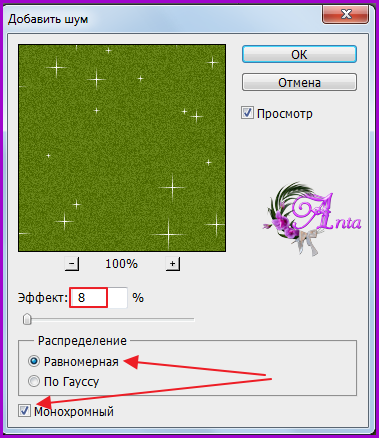
12. Фильтр VM Natural , Sparkle:

В полном размере скрин открывается кликом по картинке.
13. Фильтр – шум – добавить шум :

14. Применим фильтр FM Tile Tools/Blend Emboss по умолчанию.
15. Выполнить сведение слоев.
16. Изображение – размер холста. По ширине и по высоте поставим 4 пикселя. Цвет расширения холста – основной.
17. Изображение – размер холста :

18. Волшебной палочкой выберем эту светлую границу и применим фильтр Unlimited 2.0/Kohan-s Filters :

19. Фильтр – усиление резкости – усиление резкости.
20. Выделение – инверсия. Редактирование – скопировать. Редактирование – вставить.
21. Тень :

Объединить с предыдущим.
22. Отрыть файл с декором 1. Выделение все. Редактирование – скопировать. Идем на рабочий холст – редактирование – вставить. Двигать его не нужно – установится на свое место. Режим наложения – перекрытие. Непрозрачность – 70%.
23. Отрыть файл с декором 2 и расположим как у меня слева. Дублируем его. Редактирование – трансформирование – отразить по горизонтали и переместить вправо.
24. Откроем нашу девушку . Перенесем на рабочий холст. Редактирование – трансформирование – отразить по горизонтали и расположим справа как у меня.
25. Выполнить сведение всех слоев. Изображение – размер холста. По ширине и по высоте поставим 4 пикселя. Цвет расширения холста – основной.
Работу подписать и сохранить.
Готово!
Надеюсь, Вам понравилось!
С любовью, Ваша Анта!
Из группы В ГОСТЯХ У АНТЫ
|
Метки: уроки фш |
УРОК " ТЕКСТ ИЗ ПОНРАВИВШЕГО ФОНА" |
Это цитата сообщения Inna_Guseva [Прочитать целиком + В свой цитатник или сообщество!]

1.

2.

3.

 |  |
 |  |
 |  |
Серия сообщений " МОИ УРОКИ":
Часть 1 - Урок в программе Sothink SWF Quicker
Часть 2 - Урок Делаем рамочки в ФШ
...
Часть 36 - УРОК В ПРОГРАММЕ PFS photofiltre studio x
Часть 37 - УРОК АНИМАЦИИ С ФУТАЖАМИ И ГИФ КАРТИНКАМИ В ФШ
Часть 38 - УРОК " ТЕКСТ ИЗ ПОНРАВИВШЕГО ФОНА"
Серия сообщений " надписи":
Часть 1 - НАДПИСИ О ВЕСНЕ
Часть 2 - Надписи для коллажей "Весна"
...
Часть 22 - "С Крещением" надписи+ код
Часть 23 - Надписи - комментарии
Часть 24 - УРОК " ТЕКСТ ИЗ ПОНРАВИВШЕГО ФОНА"
|
Метки: уроки фш |
Плавный переход в Фотошопе. Подробный уро |
Это цитата сообщения Nelya27 [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня я покажу вам, как сделать плавный переход между двумя фотографиями.
Я сделала картинку заранее и вот какой результат у меня получился:

|
Метки: урок |
Как сделать круглую рамку в Muras Meisters. |
Это цитата сообщения Elena505 [Прочитать целиком + В свой цитатник или сообщество!]

Допустим нам нужно сделать круглую рамочку из цветка,сердечка,не важно из чего-надо и все.Создаем файл размером 700х700 прозрачный.Берем изображение того из чего нам нужно сделать круг-копируем и вставляем,как новый слой.Эффекты-подключаемые модули-Muras Meisters-Copies-со значениями на скрине.Верхняя цифра у меня стоит 12,ее можно менять-в зависимости от количества, будет меняться количество лепестков в вашем круге.И сохраняем в формате PNG.
И будет у вас вот такая красота.

|
Метки: уроки фш |
Как настроить правильно фотошоп. |
Дневник |
Метки: видио -урок |
ДВА урока в фш CS5 для начинающих и более сложный по работе с инструментом МИКС-КИСТЬ |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
Для просмотра используйте прокрутку справа.
 В программе Adobe Photoshop CS5 появился новый инструмент "Микс-кисть", который имитирует рисование настоящей кистью с разной толщиной щетины и формы. На панели инструментов из списка кистей выбираем "Микс-кисть". Как и для обычной кисти выбираем форму и размер. Щелкаем по кнопочке "Включение/Выключение панели кисти" и на открытой панели "Кисть" можем сделать дополнительные настройки.  Обратим внимание на новые параметры.  Можно самим выставлять "Влажность" кисти, режим "Смешивание" и "Нажим", а можно воспользоваться готовыми наборами.  Открываем картинку, которую хотим превратить в художественный шедевр, даже если последний раз рисовали красками в детском саду.  Продублируем слой. Рисовать будем на копии, что бы было с чем сравнить. Выбираем кисточку и короткими штрихами начинаем закрашивать рисунок. Направление шрихов будет определяться формой предмета.  Получился вот такой вариант. Для большей достоверности добавим текстуру к слою.  УРОК по работе с МИКС-КИСТЬЮ с сайта Фотошоп-МАСТЕР ТЕКСТОВОЕ ОПИСАНИЕ УРОКА ЗДЕСЬ |
Серия сообщений "фш-уроки-инструменты":
Часть 1 - Как закруглить углы на фото (четвертый способ)
Часть 2 - Акварельные кисти для ФШ от Ларисы Гурьяновой(поясняю,почему не цитировано-взято с Майла...)
...
Часть 30 - Инструменты и элементы фотошоп
Часть 31 - Рисующие инструменты
Часть 32 - ДВА урока в фш CS5 для начинающих и более сложный по работе с инструментом МИКС-КИСТЬ
Метки: уроки фш |
| Страницы: | [2] 1 |











