-–убрики
- вкусн€шки (145)
- это интересно! (97)
- рамки,открытки,разделители... (84)
- прикольно!!!! (75)
- вкусн€шки от AndPo (72)
- кошачьи и другие животные=)) (62)
- ЋЄшины уроки. (40)
- флора... (26)
- здоровье (24)
- цари (13)
- денежки! (9)
- панорамы (8)
- стихи... (5)
- детки=)) (4)
-¬идео

- дл€ всех нас больше нет...
- —мотрели: 37 (2)
-ћузыка
- "ќлов€нное сердце" ≈лена ¬аенга
- —лушали: 1552 омментарии: 1
- Sarah Brightman - Fleurs Du Mal
- —лушали: 1340 омментарии: 1
- Carter Burwell - Phascination Phase
- —лушали: 280 омментарии: 0
- ƒжо ƒассен - Ёммануель
- —лушали: 24887 омментарии: 2
- Ќаст€ - —нежные волки
- —лушали: 1029 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-ѕосто€нные читатели
-—ообщества
-—татистика
ƒругие рубрики в этом дневнике: это интересно!(97), цари(13), флора...(26), стихи...(5), рамки,открытки,разделители...(84), прикольно!!!!(75), панорамы(8), кошачьи и другие животные=))(62), здоровье(24), детки=))(4), денежки!(9), вкусн€шки от AndPo(72), вкусн€шки(145)
ј знаете ли вы? |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„то если в браузерах Opera, Mozilla Firefox, Google Chrome, Internet Explorer кликать по ссылке не левой кнопкой мыши, а колесиком (средн€€ кнопка мыши) - то ссылка откроетс€ в новой вкладке?

я вот знаю давно... но привычка:( ¬сегда кликаю правой, а там уже выбираю "открыть в новой вкладке". —ейчас насильно приучаю себ€ к колесику. “ак быстрее и удобнее:)
ћетки: колЄсико мышь.ссылка |
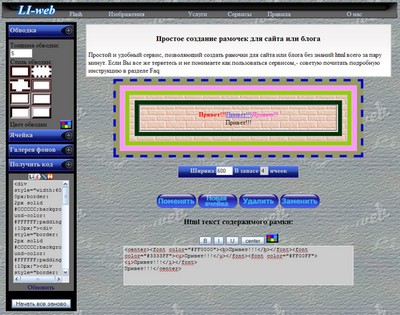
≈ще один супер полезный сервис! |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
» снова не надо возитьс€ с html кодами и пр. ерундой!
“еперь можно делать ваши любимые рамочки всего за пару минут:)
Ѕудем считать это новогодним подарком:) Ќа сей сервис ушло ой как много времени...Ќу не силен € в рамках, не очень понимаю что от мен€ хот€т и что € должен сделать,но что смог то сделал, даже продолжение придумал.) ќчень уж хотелось порадовать вас к Ќовому √оду:)

„итать дальше > > >
ћетки: сервис €чейка |
—упер полезный сервис!!! |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
1. Ќе умеете ставить картинки в р€д?
2. Ќе получаетс€ запихнуть изображени€ в таблицу?
3. Ќе знаете как вставить картинку на форум или блог с помощью BB кода?
4. Ќе умете делать окошко с кодом вставки под картинкой такого вида?

5. ѕри упоминании слова html хочетс€ сбежать подальше?
6.Ќе умеете делать нормальное кликабельное превью использу€ "яндекс фотки"?
ј и не надо!
—пециально дл€ вас создал сервис :
√енератор BB и Html кодов дл€ вставки изображений на сайт или блог.
ќн сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
„итать дальше > > >
ћетки: сервис код картиека блог |
ѕредновогодний подарок. ќбещанна€ автоматизаци€:) |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
√енератор плейлиста дл€ flash альбомов
“еперь не надо возитьс€ с плейлистами дл€ альбомов! „итаем пост:)
» снова здрасте!:)
ак вам известно, € "ушел с головой" в некий очередной проект. Ётот проект ни что иное, как просто сайт:) —о своей тематикой, но сейчас не об этом.
—айт еще не готов ( вообще), работаю пока над функциональностью, посему он еще не заполнен и особо не оформлен.
Ќо одну ќ„≈Ќ№ полезную ссылочку на некий типа "сервис" € вам все же дам пр€мо сейчас:)
—ейчас читаем внимательно:
»так, как вы помните, у мен€ есть энное кол-во flash альбомов с превью. “.е. список маленьких картинок снизу, при клике по картинке открываетс€ больша€ картинка, а при клике "оригинал" откроетс€ реальный размер. Ќапример этот новогодний альбом (загрузка альбома может зан€ть некоторое врем€, дождитесь):
„итать дальше > > >
ћетки: автоматизаци€ генератор плейлист flash альбом |
«накомимс€ с браузером - Mozilla Firefox (часть 4). |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒруги мои! Ќе серчайте, сейчас 3-15 ночи, но € стараюсь соблюдать свои "об€занности":) ѕоэтому пост пишу:) ј вопросы по прежнему прошу задавать в личку:)
ѕродолжаем изучать Mozilla Firefox
ѕерва€ часть
¬тора€ часть
“реть€ часть
¬ третьей части мы остановились на пункте меню "вид" но до конца его не изучили.
ѕродолжаем:

„итать дальше > > >
ћетки: браузер mozilla firefox |
«накомимс€ с браузером - Mozilla Firefox (часть 3). |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕродолжаем познавать Mozilla Firefox.
ѕерва€ часть
¬тора€ часть
»дем дальше по верхней менюшке, теперь пункт "вид":
¬от этот пункт мне очень нравитс€:) ћногое можно подстроить по себ€. ликаем и смотрим. что нам откроетс€:
„итать дальше > > >
ћетки: браузер mozilla firefox |
Ћиру. ƒелаем пост, эпиграф с прокруткой. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќе ново это дл€ многих, но дл€ кого-то... будет открытием, возможно:)
Ѕывает так, что тот же эпиграф занимает слишком много места (сверху вниз). Ќе очень удобно. Ќо эту проблему можно решить,- запихать наш эпиграф в рамку с прокруткой.
–амки тут конечно нет, но так пон€тнее. ¬от что получитс€ в результате:
¬от примерно так получитс€. Ёто вариант мини, размер всего 100 на 100. ≈стественно размер вы можете мен€ть как вам удобно.
од такой "вещи" очень простой:
<div style="overflow-y: scroll; width: 100px; height: 100px;">¬аш текст</div>
—оответственно вместо слов "¬аш текст" надо вставить либо текст вашего поста, либо код вашего эпиграфа и пр. ћожно и картинки:) “.е. можно полностью ваш код эпиграфа (со всеми кодами цветов текста, размерами букавок и пр. "непон€тные" значки) прописать вместо "¬аш текст",- и весь ваш эпиграф будет в этой прокручивающейс€ рамочке:)
„исла "100"-обозначают размер (ширина и высота) помен€йте их на свое усмотрение. »менно ширину лучше делать не больше 600.
ак-то так.. очень просто. но очень полезно:)
©2010 Legionary
ћетки: лиру пост эпиграф прокрутка |
«накомимс€ с браузером - Mozilla Firefox (часть 2). |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕродолжаем познавать Mozilla Firefox.
ѕервую часть читайте “у“
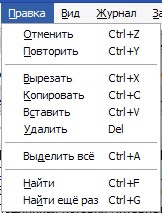
»дем дальше по верхней менюшке, теперь пункт "правка":
ликаем, смотрим:

„итать дальше > > >
ћетки: браузер mozilla firefox (часть 2) |
Ctrl+Alt+Delet „то за зверь?:) |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕопробуем разобратьс€ в этом привычном нам сочетании клавиш:)
то не знает, при одновременном нажатии этих трех клавиш,- откроетс€ "диспетчер задач", который не раз выручал мнооогих пользователей windows.
ѕолностью перебирать диспетчера не будем, обсудим только основы:)
¬ажно!!!
Ќе отключайте процессы! Ќи те которые не знаете, ни те, в которых хоть чуть-чуть не уверены!
Ёто € не пугаю, это € предупреждаю сразу:)
»так, кликаем наши заветные кнопки и смотрим на выползшее окошко:
„итать дальше > > >
ћетки: ctrl alt delet |
«накомимс€ с браузером - Mozilla Firefox (часть 1). |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»так, начнем разбиратьс€ в браузере Mozilla Firefox, скорей всего част€ми:) »бо в один пост не влезет:)
я тоже буду что-то по ходу написани€ поста узнавать, ведь все изучить и протыкать... как-то в голову не приходило:)
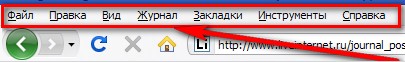
Ќачнем с самого верха браузера, вот с этой "панельки" меню:

„итать дальше > > >
ћетки: браузер mozilla firefox |
–азбираемс€ в еще одном плеере дл€ дневника. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»так, по просьбе
—качать его можете по этой ссылке либо с оф.сайт производител€,- “ут
ј скачать нам его надо:)
Ќо!!! ћне пришлось немного переделать плеер под нужды лиру, поэтому дл€ использовани€ этого плеера по моей инструкции про плейлист,- скачивайте его не с оф. сайта, а по моей ссылке (надеюсь, разработчики на мен€ не обид€тс€:) )
»так, плеер рассчитан и на воспроизведение одной песни, и на воспроизведение целого плейлиста:)
„итать дальше > > >
ћетки: плеер дневник |
ак перемещать курсор кнопками клавиатуры. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќбещал,- рассказываю:)
Ѕез лишних объ€снений просто повтор€ем последовательность движений (дл€ Windows xp, про остальные не знаю, но может и так же):
5 раз подр€д жмем шифт (shift)... ќткроетс€ табличка, все тыкаем по стрелкам:

„итать дальше > > >
ћетки: курсор кнопка клавиатура |
„то такое эти кукис? (cookie) ак их чистить? |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬озможно, кому-то будет полезным узнать:-) ак всегда,- все простым €зыком:-)
„асто слышим в ответ "почистите куки"... „истим, а вот что это такое... наверно, не все знают:-)
ѕопробую объ€снить на примере.
ƒопустим вы пришли на фуршет или еще куда. „асто практикуетс€ выдача опознавательных..."предметов" посетител€м. Ѕраслетики вс€кие, бейджики те же в качестве пропуска и пр.
ƒык вот кукис это что-то похожее, только в интернете:-)
¬место браслетика примен€етс€ некий файл с данными, который записываетс€ вам на компьютер. ѕо данным этого файла, сайт определ€ет нужную ему информацию о вас.
„итать дальше > > >
ћетки: куки (cookie) как их чистить? |
¬се полезности в одном посте! :-) |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—обственно пост удобной навигации по блогу:-) ¬се ссылки на самое полезное, чтоб ¬ам не искать:-)
—сылки в двух видах:
1- ак всегда мой любимый флеш:-) ќбъ€сню зачем мне... а точнее вам это.
‘лешка лежит у мен€ на народе, каждый раз как € создаю новый пост,- € буду дополн€ть эту самую флешку. » автоматически эта же флешка дополнитс€ у вас ( если вы конечно ее возьмете;-) )
»менно в этом преимущество флешки над простым постом со списком ссылок. ƒопустим, сцитировали вы такой пост и все... он таким и останетс€ в вашем цитатнике, если вы сами, вручную, не будете в него что-либо дописывать. ј тут все просто- одна флешка, в ней всегда все ссылки из этого поста + все новые ссылки:-) ”добно?
ѕлюс, € всегда могу отметить на флешке "что новое" и вы сразу это заметите:-)
2-¬ конце поста просто список ссылок по рубрикам, чтоб былќ, и чтоб € не выдел€лс€ уж слишком:-).
»так сама флешка ( она в двух вариантах - на белом и на черном фоне, покажу только одну, а код вставки дам на обе, выбирайте:-) ):
„итать дальше > > >
ћетки: полезность пост флешка |
¬осстановление системы, чистка реестра, ассоциации файлов и пр., пр. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬осстановление системы, чистка реестра, ассоциации файлов и пр., пр.
Ќадеюсь заголовок вас не сильно напугал?;-) Ќе бойтесь, все не так страшно:-)
ороче говор€, рассказываю историю случившуюс€ со мной на дн€х. » заодно объ€сню много "умных" и полезных вещей, которые, поверьте мне, знать Ќјƒќ!:-)
” истории есть мораль, как у басни :-)
"Ќе надо оправдывать кривые руки зловредным вирусом."
ривые руки,- это € про свои
»сторию расскажу коротенько.
—качал € себе на пробу новую хваленую программу дл€ работы с реестром ( кто знает что это такое- поймет, кто не знает,- не столь важно пока)
¬ключил, почитал, доверилс€... ткнул и... Ќу и тут самое интересное:-) ѕосле всех этих манипул€ций, при следующем включении компьютера... короче говор€ наступил хаос:-)
ярлыки на рабочем столе нулевые, система даже перестала понимать что это такое и с чем это есть. Ќи одна программа не запускаетс€ и пр., пр.
явно врем€ паниковать:-)))
“еперь советы по ходу рассказа, запоминайте, пригодитс€... не дай Ѕог:-)
„итать дальше > > > > >
ћетки: восстановление.система чистка реестр ассоциаци€ файл |
ƒелаем бегущую строку не воз€сь с кодами. Flash генератор бегущей строки. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем бегущую строку не воз€сь с кодами. Flash генератор бегущей строки.
¬сем привет! —пешу поделитьс€ с вами моим очередным творением во флеш
—мысл флешки,- получить бегущую строку не уча ( не зна€) коды. Ќапример такую:
ороче говор€, вот сама флешка:
„итать дальше > > > > >
ћетки: делаем код flash генератор бегуща€ строка |
Ћи–у - распределение постов дневника по рубрикам. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у - распределение постов дневника по рубрикам.
ƒавненько € что-то ничего не писал про наш всеми любимый Ћи–у:-)
Ќо этот пост, требует "быть", ибо уже очень часто возникают проблемы у пользователей. ј соответственно и вопросы;-)
“ема простенька€, но по максимуму "разжую":-)
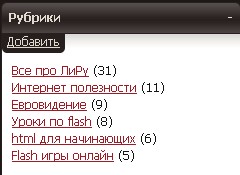
ѕомимо стандартного распределение постов в дневнике на цитаты, ссылки,видео, музыку и пр., вы можете завести себе отдельные рубрики на ваш вкус. ƒл€ удобства конечно же. ѕоместив пост по отдельной тематике в отдельную (свою) рубрику,- гораздо проще будет в дальнейшем его найти. ѕокажу на примере, как это выгл€дит у мен€. —мотрим слева в столбике под списком тегов:

”добство такого вот распределени€ вполне очевидное. ак сие сделать?
—начала идем в настройки нашего дневника. “еперь, после видоизменени€ Ћи–у, чтобы попасть в настройки жмем либо надпись под своей аватаркой:
„итать дальше > > > > >
ћетки: лиру пост дневник рубрика |
Ўпаргалка цветов дл€ текста и прочего (flash). |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сем привет:-)
¬от очень коротенький постик. ѕросто шпаргалка вам, вдруг пригодитс€. онечно сие есть и в расширенном редакторе лиру, но лично € им не пользуюсь, поэтому мне такое удобнее:-)
ликаем по нужному нам цвету,- в окошке слева по€витс€ "цифровое" обозначение цвета, а в окошке справа html код, дл€ смены цвета текста:-)
Ќа досуге постараюсь сделать такую вот шпаргалку на все web цвета:-) ”дачи:-)
ћетки: шпаргалка. цвет текст flash |
ѕерва€ проста€ flash игра. –азгадываем ребусы. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕерва€ проста€ flash игра. –азгадываем ребусы.
¬сем привет:-) ќчередной урок по flash. —егодн€ будем делать маленькую и простенькую игру. Ќо, на ваше усмотрение, пон€в общую "идею" этого урока, вы уже сами сможете сделать более интересные игры по такому простенькому принципу:-)
Ќапоминаю, работаем мы в программе Sothink SWF Quicker. Ёто первый пост с уроком по этой программе, там же и ссылки на ее скачку.
»так, в результате получим вот такое ( т.к. при публикации именно этой флешки именно на лиру, € столкнулс€ с некой проблемой, смотрим пр€мо по ссылке):
—мотрим тут
¬се довольно просто:-) ќсновные элементы в флешке это:
¬опросы,- в моем случае это картинки с ребусами. ¬ы же можете придумать свое, хоть математические уравнени€ или обычные "текстовые" загадки,
“екстовое поле дл€ ввода ответа,
нопка подтверждени€,
артинка или что-то иное, что будет по€вл€тьс€ при неправильном ответе,
Ќу и "финиш",- кака€ либо анимаци€ ( у мен€ похвала))
ѕлюс ко всему, сегодн€ мы узнаем несколько простых скриптов, которые могут нам пригодитьс€ в дальнейшем, если включить фантазию:-))
ѕоехали.
ќткрываем программу, в выползшем окошке , как всегда, выбираем первый пункт и жмем ок:-)
—разу импортируем в программу все нужные нам картинки, в моем случае это картинки ребусов) ак импортировать, вспоминайте, походили:-) Ќо коротко напомню:
∆мем по стрелкам:
„итать дальше > > >
ћетки: flash игра разгадываем ребусы. |
ћини фотоальбомчик во flash. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћини фотоальбомчик во flash
»так, напоминаю, работаем мы в программе Sothink SWF Quicker. Ёто первый пост с уроком по этой программе, там же и ссылки на ее скачку.
—егодн€ будем делать вот такое ( урок очень простой):
ƒл€ начало нам надо найти или подобрать картинки, € вз€л всего 5 штук. Ќадо подогнать их примерно под один размер, у мен€ это 292 на 220.
“еперь открываем программу, в по€вившемс€ окошке как всегда выбираем первый пункт и жмем "ок"
ƒалее, сразу импортируем в программу наши картинки. ∆мем "file" пункт "import to library":
„итать дальше > > >
ћетки: фотоальбомчик flash |
Html дл€ начинающих ( часть 5-а€, практикуемс€). |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Html дл€ начинающих ( часть 5-а€, практикуемс€)
ѕродолжаем познавать азы Html :-) Ёто 5-а€ часть нашего обучени€, остальные части смотрите “у“.
ѕора немного попрактиковатьс€ и создать свою первую более менее приличную страничку. ѕлюс,- узнать еще парочку тегов:-)
»так, в результате получим примерно такое.
—начала посмотрим весь "код", а потом разберем его по част€м:
<html>
<head>
<title>‘ридрих Ќицше. ÷итаты</title>
</head>
<body link="red" vlink="red" alink="#ffffff" background="http://legion-blog.narod.ru/yroki/01.jpg" ><center>
<table cellpadding="10" background="http://legion-blog.narod.ru/yroki/1.png" width="800" border="1">
<tr>
<td><center>
„итать дальше > > >
ћетки: html |
ѕро обмен файлами. ‘айлообменники и пр. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕро обмен файлами. ‘айлообменники и пр.
ƒл€ многих новичков тема очень полезна€ и нужна€.
—обственно об этом уже не раз писали на лиру, но € немного другое хочу вам объ€снить и рассказать.
¬ общем очень часто возникает необходимость передать какой-либо файл кому-нибудь ( музыка, кино, программы и пр.). ћногие не знают как это сделать.
Ќаиболее часто дл€ таких целей использутс€ файлообменники. “акие сервисы, на которые можно закачать свой файл, получить ссылку на скачку этого файла и потом уже передать эту ссылку кому-либо.
–асскажу только про два такие сервиса.
— каждого из них можно качать бесплатно ( многие, как не удивительно, этого не знают)
letitbit
»так, первый, мой любимый ( ибо мало рекламы, хороша€ скорость скачки и максимальный размер файлов оч приличный), это letitbit.net
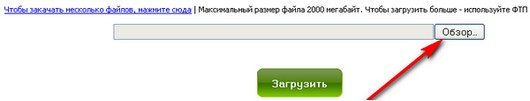
„тобы закачать на него файл,- регистраци€ не нужна.
¬рем€ хранени€ файла, в принципе, не ограничено. Ќо всегда есть но, поэтому все может быть.
¬се просто, переходим по ссылке ( выше написал). ƒалее жмем кнопочку "обзор":

„итать дальше > > >
ћетки: обмен файл файлообменник |
ƒелаем flash открытку с музыкой своими руками. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем flash открытку с музыкой своими руками.
ƒелаем flash открытку с музыкой своими руками.
ѕродолжаем постигать азы flash "строительства". “еперь будем делать музыкальную открытку к празднику, в данном случае,- к дню —в€того ¬алентина. ¬ этом уроке узнаем много нового и полезного;-) “ак что читаем внимательно и запоминаем,- пригодитс€)))
ƒл€ тех, кто не в курсе,- работаем мы в программе Sothink SWF Quicker. Ёто первый пост с уроком по этой программе, там же и ссылки на ее скачку.
»так, в результате мы получим вот такую открыточку ( дождитесь загрузки и нажмите плей, чтобы остановить,- нажмите квадратик справа в углу):
”рок распишу по шагам. ј в следующем посте постараюсь прописать какие изменени€ вы можете сделать в том-то или том-то шаге, чтобы получить что-нибудь другое:-) » чуть позже постараюсь выложить видео шпаргалку к этому уроку:-)
”рок длинный, на первый взгл€д кажетс€ очень сложным, но на самом деле, если все делать строго по уроку,- ничего сложного:-) «ато, если вы справитесь с этим уроком,- вы уже сможете создавать подобные флеш открытки с музыкой самосто€тельно к любым праздникам и на любой вкус. —оветую не отчаиватьс€, если что-то не получаетс€, а начать все заново или найти упущенный шаг.
¬ общем, - приступайте без страха и сомнений. я тут, дл€ страховки, всегда помогу, если что,- вместе разберемс€.
„естное слово, урок писал очень долго и мне стыдно вас просить, но честно...так хочетс€ увидеть хоть одну самосто€тельно сделанную открыточку в комментари€х![]() ... ј лучше много
... ј лучше много![]()
![]()
![]()
„итать дальше > > >
ћетки: flash открытка делаем |
Html дл€ начинающих ( часть 4-а€, таблицы, разрешение экрана). |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Html дл€ начинающих ( часть 4-а€, таблицы, разрешение экрана)
Html дл€ начинающих ( часть 4-а€, таблицы)
ѕожалуй, одна из важнейших тем по html. “олько не пугайтесь, важность не означает сложность:-)
огда € начинал изучать html долго не мог врубитьс€ че ж такого хорошего в таблицах.. таблички и таблички вроде, ничего особенного...)))
ороче говор€, отсеиваем наше общеприн€тое пон€тие этого слова и начинаем изучать:-)
ќсновна€ функци€ таблиц в html, на мой взгл€д, это разграничение пространства. “.е. разделение странички на сектора, участки.
ѕосмотрите на дизайн нашего Ћи–у :-) —лева столбик и справа столбик чуть пошире. ¬от и разграничение пространства) все на своем месте, а не где попало)
¬се, думаю основную мысль вы пон€ли) “еперь идем изучать:-)
“аблица делитс€ на строки и столбики. —оответственно получаютс€ €чейки.
“аблица вставл€етс€ в саму страничку, поэтому прописывать ее надо между тегами <body> и </body> ( о том,- что это такое, говорили раньше)
“ег таблицы прописываетс€ так <table> , этот тег требует закрыти€, т.е. окончание таблицы обозначаем закрывающим тегом </table>
ѕросто так таблица быть не может:-) думаю это пон€тно. ¬ таблице должны быть минимум одна строка и минимум один столбик:-)
—трока обозначаетс€ тегами <tr> и </tr>, т.е. открывающий строку тег и закрывающий.
—толбик же обозначаетс€ тегами <td> и </td>
—одержимое таблицы ( тексты,картинки и пр.) уже прописываетс€ в столбиках, т.е. между тегами столбиков.
“еперь по-русски:-)
“аблица,в ней строка, в ней столбик.
—амый просто код таблицы получаетс€ такой:
<table>
<tr>
<td>—одержимое таблицы</td>
</tr>
</table>
¬нимательно следим за последовательностью закрыти€ тегов! ѕомните правило, € надеюсь?;-)
„итать дальше > > >
ћетки: html таблицы разрешение |
Ћи–у - про окошко смайликов:-) |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у - про окошко смайликов:-)
¬ы только не смейтесь, понимаю, что не јмерику открываю) ѕросто раз уж вз€лс€, надо и про это написать:-)
Ёто даже не урок, а просто подсказка:-) я мес€ца полтора не замечал напрочь:-)
¬ общем, в комменте например, когда пишем, жмем справа "¬се смайлы":

Ќам откроетс€ табличка со смайликами и вот тут.... то что € не замечал долгое врем€:-) смотрим сверху, и жмем на стрелочку:

» нам откроетс€ выбор из трех "групп" смайликов) а там уже и другие есть:-) Ќапример такие:





¬от и все, поделилс€ так сказать:-)) ¬сем удачи:-))
ћетки: лиру смайлик окошко |
ѕлеер с плейлистом и автозапуском дл€ блога:-) |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕлеер с плейлистом и автозапуском дл€ блога:-)
ѕлеер с плейлистом дл€ блога:-)
ак, наверно, многие заметили по моему микроблогу,- € полностью ушел во флеш:-) “еперь и € активно начал чему-то учитьс€. Ќо суть не в том.
¬ общем кое-где почитал, кое-где позаимствовал![]() ,посидел пару суток в программке и теперь, если вы заметили, у мен€ в дневнике стоит мой личный плеер, с моим списком песен.
,посидел пару суток в программке и теперь, если вы заметили, у мен€ в дневнике стоит мой личный плеер, с моим списком песен.
чему € это все? ¬ы не подумайте, € не просто так хвастаюсь![]() ¬ общем предлагаю вам его вз€ть в личное пользование. ƒизайн пока только один предлагаю, ибо с "рисованием" у мен€ туго, и Ќ≈ стыдно показывать пока только этот;-) Ќо в будущем их будет много... надеюсь:-)
¬ общем предлагаю вам его вз€ть в личное пользование. ƒизайн пока только один предлагаю, ибо с "рисованием" у мен€ туго, и Ќ≈ стыдно показывать пока только этот;-) Ќо в будущем их будет много... надеюсь:-)
“еперь к делу.
¬от сам плеер:
ћожете понажимать кнопочки, песенка тут не одна:-) ол-во песен не ограничено в общем-то:-)
’отите себе такой, с вашей музыкой?- «абирайте!:-)
Ќо не все так просто, так что объ€сню что надо сделать, как всегда мини урок;-)
—мотреть дальше > > >
ћетки: блог плеер плейлист автозапуск |
”ниверсальный конвертр ваших видео - Total Video Converter. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”ниверсальный конвертр ваших видео - Total Video Converter
”ниверсальный конвертр ваших видео - Total Video Converter
ќчень полезна€ программа. онвертирует чуть ли не что угодно во что угодно:-)
онечно, кто-то предпочитает другую программу... но... это их дело:-)) ћне нравитс€ эта:-)
ќ‘ сайт программы
ƒл€ начала по-русски зачем она нужна.
онвертировать видео на сотовый, дл€ лиру... ƒаже все и не вспомню:-)) Ќо вот список файлов с которыми работает си€ штуковина:
mp4, psp, iPod, swf, flv, DVD, VCD, 3gp, mp3, ac3, ogg, wav, aac
и т.д. Ѕолее 40 форматов:-)
ћожет даже музыку вытащить из видео:-)
—сылка на скачку в конце поста:-) ј пока рассмотрим основы работы в этой программе. ¬се просто и пон€тно, поехали:
ќткрываем программу, вот так примерно она выгл€дит в "простом режиме" ( верси€ 3.20 ):

„итать дальше > > >
ћетки: видео total video converter конвертр |
Html дл€ начинающих ( часть 2-а€). |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Html дл€ начинающих ( часть 2-а€)
Html дл€ начинающих ( часть 2-а€)
ѕродолжаем попытку разобратьс€ в html :-) ѕерва€ часть “у“
≈сли помните, в первой части мы тренировались в форматировании шрифтов. ” себ€ же на "народе". »значально вам уже были даны какие-то теги в редакторе, а сама "тренировка" велась между тегами <body> и </body>
“ак вот, теперь про эти "ключевые" теги, которые даютс€ изначально:
<html> и в самом низу закрывающий </html> - говор€ простым €зыком,- этот тег обозначает, что за "документ" собственно говор€ и где его начало и конец. ѕрописывать его надо ( если сами создаете страницу с нул€ и без "народа",- не забывайте об этом).
<head> и закрывающий </head> - так называема€ "голова" документа ( страницы сайта). ћежду этими тегами пишут некую "служебную информацию". ќб этом конечно еще будем говорить, но пока так. ѕлюс содержимое распложенное между этими тегами не видно пользователю на странице.
<title> и закрывающий </title> - «аголовок страницы, вот и первый пример такой "служебной информации". ак видите, эти два тега написаны именно в "голове" документа ( смотреть выше).
ћежду этими тегами прописываетс€ название странички или еще кака€-нибудь информаци€ о содержании. ¬ результате, пользователь это увидит в самом "верху" браузера, а точнее:

» наконец:
<body> и </body> - тело документа ( странички сайта). “.е. между этими тегами и пишетс€ вс€ видима€ пользователю страничка. “ут и картинки, и тексты и пр., пр., пр.,- все то, что вы захотите, чтоб увидел пользователь:-))
„итать дальше > > >
ћетки: html |
Ћи–у - основы работы в расширенном редакторе ( часть 2-а€). |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у - основы работы в расширенном редакторе ( часть 2-а€).
Ћи–у - основы работы в расширенном редакторе ( часть 2-а€).
ѕродолжаем разбиратьс€ в расширенном редакторе. ƒл€ тех кто не видел,- перва€ часть “у“
ѕоехали:-))

1. - "∆ирный" - кнопочка делает ваш текст жирным. Ћибо нажимаем ее сначала, тогда она загоритс€ вот так -  , а потом пишем тот текст, который хотим выделить жирным написанием. „тобы перестать писать "жирным",- жмем еще раз эту кнопку ( отключаем т.е.).
, а потом пишем тот текст, который хотим выделить жирным написанием. „тобы перестать писать "жирным",- жмем еще раз эту кнопку ( отключаем т.е.).
Ћибо выдел€ем уже написанный текст и жмем эту кнопочку - выделенный текст станет жирным. — последующими кнопками работаем так же:-)
2. - " урсив" - кнопочка делает ваш текст курсивным.
3. - "ѕодчеркнутый" - кнопочка делает ваш текст подчеркнутым.
4. - "«ачеркнутый" - кнопочка делает ваш текст зачеркнутым (зачеркнутым).
5. - "ѕодстрочный индекс" - делает ваш текстподстрочным
6. - "Ќадстрочный индекс" - делает ваш текстнадстрочным
ƒалее:

1. - "¬ставить/редактировать ссылку" - жмем кнопочку, выползает табличка:

∆мем на стрелочку и выбираем тип ссылки, которую мы хотим вставить в сообщение:

—мотреть дальше ( очень интересно:-) ) > > >
ћетки: лиру редактор |
Ќачинаем изучать html. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќачинаем изучать html
Ќачинаем изучать html
ак € и обещал, начнем изучать эту непон€тную вещь - html. ѕлатформу дл€ испытаний можете создать на народе, об этом € уже писал “у“
—разу оговорюсь,- писать € буду так, как мне удобнее и как считаю пон€тнее. Ѕез лишней терминологии и пр. ѕросто, чтобы ввести вас в курс дела, как говоритс€ :-) лиру это особого отношени€ не имеет, но тоже пригодитс€ в дальнейшем и тут:-)
огда-то давно услышал € это непон€тное "html" и побежал искать вс€кие разные учебники и пр. Ќаткнулс€ на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( “ак что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. ќни объ€сн€ют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Ќапример, что вот это слово должно показыватьс€ читателю ( т.е. вам) жирным шрифтом, а не обычным. »ли что кака€ либо картинка должна сто€ть именно там-то и там-то и т.д. и т.п.
Ќачнем практиковатьс€ в строительстве сайтов использу€ html. ѕоложено начинать на своем личном компьютере в блокнотике... но это, на мой взгл€д, не так удобно.Ќо об этом € тоже расскажу на вс€кий случай, но позже:-) ѕоэтому идем к себе на народ , где мы уже создали себе место под сайт. јвторизуемс€ ( заходим под логином и паролем) и начинаем.
— главной переходим в мастерскую:

ƒалее смотрим справа:

∆мем надпись по стрелке.
“еперь нам надо создать главную страницу нашего будущего сайта. ∆мем по стрелке ( вверху справа):
„итать дальше > > >
ћетки: html |
Ћи–у - основы работы в расширенном редакторе ( часть 1-а€). |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у - основы работы в расширенном редакторе ( часть 1-а€).
Ћи–у - основы работы в расширенном редакторе ( часть 1-а€).
¬ообще не очень люблю расширенный редактор,- привык все ручками писать, как говоритс€:-) ѕлюс бывают у него не очень пон€тные завихрени€ в работе:-)) Ќо все же, начнемс:-)
ак зайти в обычный редактор, надеюсь вы уже знаете. «ашли, теперь надо перейти в "расширенный редактор". ¬верху страницы видим надпись "расширенный", жмем ее, а в выползшем потом окошке жмем "ок":

¬се, теперь нам открылс€ расширенный редактор ( чтобы вернутьс€ в "простой редактор, там же жмем надпись "простой").
“еперь по пунктам, т.е. по значкам в редакторе, смотрим:

1. - "»сточник" - эта кнопка дл€ ввода html. “.е. не нажима€ ее, вы просто пишете текст, ссылки там вс€кие вставл€ете, а если вам надо вставить html код, то надо нажать вот эту кнопочку, а потом уже в поле ввода сообщение вставить код. ѕотом надо не забыть переключитьс€ обратно ( еще раз нажать "источник").
2. - "—войства документа" - честно говор€, так и не пон€л что сие означает. Ќи разу не загорелось:-)) так что опустим этот пункт за ненадобностью:-)
3. - "Ќова€ страница" - у нас это просто все стираетс€ в редакторе ( все что вы написали), и можно начать все заново:-)

„итать дальше > > >
ћетки: лиру редактор |
—оздаем себе "очень полезное" место под сайт и под файлы. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—оздаем себе "очень полезное" место под сайт и под файлы.
—оздаем себе "очень полезное" место под сайт и под файлы
—разу извинюсь за долгое отсутствие:-) ”ж простите мен€:-)
ј теперь по теме. ƒл€ чего нам это надо?
¬о- первых, кому интересно попрактиковатьс€ в html "строительстве" сайтов, это очень удобна€ платформа.
¬о-вторых, дл€ нас, дл€ лирушников, это удобное место, куда можно грузить музыку, флешки, картинки, видео и т.д., чтоб без глюков и надежно:-) ( конечно все бывает, но тьфу-тьфу-тьфу,- пока без нареканий)
“еперь к делу:-) —айт Ќарод. ѕереходим по ——џЋ ≈ и регистрируемс€.
—разу оговорюсь, если у ¬ас есть почта на €ндексе, то регистрироватьс€ не об€зательно. ћесто под сайт у ¬ас уже есть, надо просто авторизоватьс€ ( зайти в почту) а потом перейти на narod. Ќо никто и не запрещает ¬ам создать новый аккаунт;-)
¬водим данные ( не об€зательно честные), когда доходим до "логин" вписываем желаемое им€ сайта. ќно будет вида "логин.narod.ru"
≈сли такое "им€" зан€то уже кем-то, ¬ам об этом сообщат такой надписью справа:
![]()
¬ таком случае придумываем другое им€ "сайту",- которое никем не будет зан€то:
![]()
ƒалее регистраци€ пон€тна€ и проста€, думаю трудностей не возникнет:-)
¬се, теперь к главному. »дем вот сюда , снизу слева видим кнопочку:

„итать дальше > > >
ћетки: сайт файл |
ѕоиск музыки в интернете. ѕолезна€ программа дл€ музыки на Ћи–у |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕоиск музыки в интернете. ѕолезна€ программа дл€ музыки на Ћи–у
ѕоиск музыки в интернете. ѕолезна€ программа дл€ музыки на Ћи–у
ѕросто несколько советов. »менно из личного опыта, на идеал не претендую:-)
≈сть очень удобна€, на мой взгл€д, страничка в интернете - вот она .
Ќа ней список наиболее попул€рных сайтов по скачке музыки. » естественно бесплатные и без регистрации,- иначе б они и не быль попул€рными;-)
≈сть смысл поползать по предложенным сайтам и найти наиболее удобные дл€ себ€.
—просите "зачем нам сайты, если можно спросить у поисковика?"
ќбъ€сню, поисковикам нужно некоторое врем€, чтобы "просканировать" новые страницы этих сайтов. » если песн€ только, только вышла... через поисковик ее трудно найти:-(
ј она совершенно спокойно может уже лежать на одном из сайтов:-)
Ћично мне, в основном, хватает двух сайтов,- это:
musicfond
и
zvukoff
“еперь про обещанную программу
ѕеред тем как загрузить музыку в свой дневник ( как это сделать можно прочитать “у“ ) ’орошо бы ее сжать. “.е. уменьшить в размере.
¬о-первых грузитьс€ будет быстрее, во- вторых, не у всех же быстрый интернет. ороче говор€ очень полезна€ программка, плюс весит меньше 1,5 мб:-)
SAVConverter
„итать дальше, как пользоватьс€ программой > > >
ћетки: музыка поиск интернет программа |
Ћи–у - как вставить флеш ( flash ) в пост? ак узнать пр€мую ссылку на флеш? |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у - как вставить флеш ( flash ) в пост? ак узнать пр€мую ссылку на флеш?
Ћи–у - как вставить флеш ( flash ) в пост? ак узнать пр€мую ссылку на флеш?
— одной стороны тема очень проста€, с другой... сложненько, когда нет опыта общени€ с версткой ( созданием) сайтов:-(. Ќо не пугайтесь,- как всегда попробую все подробненько и доходчиво объ€снить. Ќачнем:-)
ƒл€ начала,- что такое флеш ( flash ) - это может быть и видео с какого-нибудь сайта, и игра, и "приложени€" и т.д. “.е. как не крути,- это файл.
„тобы нам его вставить в пост, все что нам надо это: пр€ма€ ссылка на него и вот этот код:
√де,-
500,100, - разрешение ( размер игры по ширине и высоте),
ссылка_на_flash_ролик - сама пр€ма€ ссылка на игру.
¬роде все просто, но самое сложное это именно узнать эту пр€мую ссылку. —сылка на страничку сайта с игрой не пойдет :-)
»так, идЄм на сайт с нужной нам игрой, на страничку где она сама ( не превью, т.е. не ее фото, а сама игра)

“еперь, наводим курсор мышки на левый верхний угол игры ( чуть выше самой игры, саму игру цепл€ть не надо) нажимаем левую кнопку мышки и держим:
—мотреть дальше > > >
ћетки: flash флеш ссылку пост |
Ћи–у - оформл€ем пост, как и какие спец-коды можно использовать? |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у - оформл€ем пост, как и какие спец-коды можно использовать?
Ћи–у - оформл€ем пост, как и какие спец-коды можно использовать?
Ќа Ћи–у при написание постов ( комментариев) можно использовать специальные коды. аждый код несет определенную функцию.
ак попасть в список этих кодов?
¬от ссылка на них.
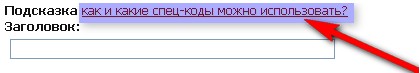
Ћибо, заходим в редактор написани€ поста:
![]()
» чуть выше окошка заголовка жмем "как и какие спец-коды можно использовать?":

Ќажали, и нам открылось окошко с этими кодами и описани€ми к ним. “еперь подробно про каждый код :-))
1. " ![]() Ќикнейм " - если ¬ы хотите в посте или в комментарии сослатьс€ на какого-то пользовател€ лиру, то можно использовать этот код. опируете его и вместо "никнейм" вписывает ник того человека. ¬от что получитс€,- пример:
Ќикнейм " - если ¬ы хотите в посте или в комментарии сослатьс€ на какого-то пользовател€ лиру, то можно использовать этот код. опируете его и вместо "никнейм" вписывает ник того человека. ¬от что получитс€,- пример:
![]() Inmira
Inmira
» при нажатии на такую вот ссылку,- ¬ы попадете в профиль дневника этого человека.
ƒальше > > >
“огда у ¬ас получитс€ вот так ( дл€ примера мой же пост):

¬ качестве текста к тегу.- так же можно использовать картинку. ѕри нажатии на нее читатель будет попадать на весь пост целиком. ƒл€ этого грузите картинку в пост ( как это сделать подробнее тут ), копируете всю длинную ссылку картинки ( вместе с тегами прилежащими к ней) и вставл€ет€ вместо "¬аш текст". ѕримерно так должно получитьс€:
<img src="//img1.liveinternet.ru/images/attach/c/1//49/45/49045444_b6b309b54fe2.jpg" width="225" height="169" alt="b6b309b54fe2 (225x169, 25Kb)" />
ћетки: лиру пост спец-код |
Ћи–у - дизайн дневника (часть 2-а€) |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у - дизайн дневника (часть 2-а€)
Ћи–у - дизайн дневника (часть 2-а€)
»так, переходим ко второй части настроек дизайна ¬ашего дневника. ( перва€ часть настроек “у“ )
Ќапомню,- как попасть на страницу настроек:
![]()
ƒалее пункт "настройки дизайна":

÷вет фона и цвет текста мы разобрали в первой части. »дем далее:
"÷вет элементов навигации" - жмем на стрелочку и выбираем нужный цвет:

„итать дальше> > >
ћетки: дизайн лиру дневника |
Ћи–у - разбираемс€ с комментари€ми |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у - разбираемс€ с комментари€ми
ј теперь разберемс€ с комментами. ƒл€ начала,- саму суть,- что в них можно писать:
"ќкно" записи комментари€,- по сути, тот же простой редактор написани€ сообщени€. ѕоэтому в комментарии так же можно выкладывать и картинки, и мен€ть написание текста (шрифт,- жирный, наклонный и т.д.), и видео ( зна€ его код,- именно загрузить в коммент нельз€) и т.д.
ѕоэтому, дл€ не очень опытных пользователей,- если ¬ы хотите написать "красивый коммент", вполне можно сначала его оформить в простом редакторе написани€ сообщени€ (в черновике естественно), а потом скопировать "код" и выложить его в комментарий.
ак пользоватьс€ простым редактором, можете прочитать “у“
ƒалее, смотрим комментарии в ¬ашем дневнике:
Ћибо жмем эту кнопку вверху экрана:
Ћибо в левой части дневника над аватаркой:

ѕосле нажати€, нас перекинет на страницу всех комментариев в ¬ашем дневнике, расположенных по времени их добавлени€ начина€ с последнего.
Ќа этой же странице, над комментари€ми:
ћетки: лиру комментарии |
Ћи–у - как добавить видео в дневник ( 4 браузера) |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у - как добавить видео в дневник ( 4 браузера)
Ћи–у - как добавить видео в дневник ( 4 браузера)
—разу примечание,- тут, мы будем учитьс€ грузить видео именно на лиру, о вставке видео с других сайтов расскажу позже:-))
я попробую рассмотреть 4 браузера, т.к. иногда возникают проблемы именно из-за них. ≈стественно,- версии браузеров только те, которые есть у мен€, уж простите:-)
»так основа:
Ќам надо попасть на страницу загрузки видео, варианты как это сделать:
a. »дем в свой профиль и ищем пункт "видео" и жмем плюсик "+":

ќкошко "видео" разворачиваетс€, где жмем "добавить":
„итаем дальше > > >
ћетки: видео |
Ћи–у -настройки (часть 2-€) |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у -настройки (часть 2-€)
ѕродолжаем тему настроеек ¬ашего дневника.
»дем в настройки ( как туда попасть, € рассказывал в первой части “у“ )
“еперь рассмотрим следующий пункт настроек :
![]()
ѕункты,- сверху вниз:
1. "E-mail:" - ¬аш почтовый €щик ( адрес), который ¬ы указали, когда регистрировались (создавали дневник) на лиру.
—низу приписочка : "¬аш почтовый адрес подтвержден, и вы можете получать уведомлени€" . “.е. при регистрации на лиру, ¬ам пришло письмо на этот ¬аш адрес почты с ссылкой дл€ подтверждени€ ( т.е. проверка - а точно ли это ¬аша почта ;-) )
—мотрим справа:
«десь адрес ¬ашей почты, на которую будут приходит все письма о новост€х лиру и ¬аших друзей
![]()
—мотрим дальше > > >
ћетки: настройки |
Ћи–у -настройки |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у -настройки
ј теперь перейдем к настройкам в ¬ашем дневнике, как в них попасть:
![]()
Ћибо под аватаркой:

ѕопадаем в настройки и... честное слово, когда € их впервые увидел,- то ужаснулс€:-) Ќа самом деле не так все сложно, как всегда разберем по пунктам:
![]()
—мотрим дальше > > >
ћетки: настройки |
| —траницы: | [1] |







