-Рубрики
- кулинарные рецепты (407)
- красота и здоровье (172)
- полезные советы (63)
- Блого-дизайн (62)
- интернет (45)
- домоводство (44)
- фотографии, ФШ (38)
- С улыбкой по жизни (34)
- всяко-разно (20)
- Мудрость - жемчужины истины (20)
- об всем по немногу (18)
- развитие и воспитание детей (14)
- музыка, видео, клипы (14)
- стихи, проза (13)
- сундучок - копилка (10)
- видео уроки (2)
- смайлики, анимашки (2)
- гороскоп, гадания, флеш (2)
-Метки
-Ссылки
-Музыка
- Whitney Houston - Run To You
- Слушали: 1266 Комментарии: 0
- Саундтрек из фильма "Призрак"
- Слушали: 58765 Комментарии: 0
-Я - фотограф
-Кнопки рейтинга «Яндекс.блоги»
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Другие рубрики в этом дневнике: фотографии, ФШ(38), сундучок - копилка(10), стихи, проза(13), смайлики, анимашки(2), С улыбкой по жизни(34), развитие и воспитание детей(14), полезные советы(63), об всем по немногу(18), музыка, видео, клипы(14), Мудрость - жемчужины истины(20), кулинарные рецепты(407), красота и здоровье(172), домоводство(44), гороскоп, гадания, флеш(2), всяко-разно(20), видео уроки(2), Блого-дизайн(62)
Для расслабления, снятия напряжения. |
Это цитата сообщения Марина_Кузьмина [Прочитать целиком + В свой цитатник или сообщество!]
Метки: интернет всяко-разно медитация |
заработок в интернете |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
реклама в блоге

Для того, чтобы найти интересные новости, приходится очень много пройти и пролистать страниц на сайтах. На этот раз, мне впервые попался такой сайт, где собрано много интересного, да и ещё на нём можно подзаработать. Зарабатывать там можно написанием интересных на Ваш взгляд новостей или статей. Вообще то - это сообщество авторов, писателей и юмористов. Название у него ФАНФИКС. Это же здорово, написать пост на своё усмотрение и за это получить денежный приз. А выплаты сможете получать ежедневно !
А теперь ознакомлю Вас , что же там можно публиковать ?
Там Вы можете размещать : картинки, видео, авто, разные события, животных, свои фото отчёты, если Вы любите анекдоты и приколы, то и они там могут присутствовать, также можно размещать разные флеш и многое другое. Я думаю - это прекрасная идея для тех кто может работать с таким предложением. Ведь многие мечтают подзаработать именно таким способом . Попробуйте свои возможности , познакомьте других со своими постами, делитесь и рекомендуйте другим сообщество на http://funfix.ru.
Да, и не забудьте поделиться ссылочкой на Ваш замечательный пост. Удачи в написании!!!

Метки: интернет заработок |
Программа для удаления программ - урок |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
При работе на компьютере иногда получается так, что мы неправильно удаляем программы. Естественно после этого на жёстком диске остается куча мусора в виде неудалённых остатков от этих программ. Эта программа позволяет в автоматическом режиме полностью удалить ненужную программу, очистив при этом реестр и удалив остатки файлов из всех папок. Программа проста в управлении, русскоязычна и подходит для новичков.
Делать это мы будем с помощью программы Revo Uninstaller.
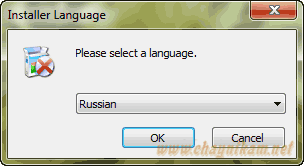
Установка программы не вызовет затруднений, т.к. она вполне стандартна. На начальном этапе установки выбираем язык и нажимаем кнопку Ok:

Метки: программа для удаления программ урок интернет |
сочетание клавиш |

:) Попробуем разобраться в этом привычном нам :) Кто не знает, при одновременном нажатии этих трех клавиш,- откроется "диспетчер задач", который не раз выручал мнооогих пользователей windows. Полностью перебирать диспетчера не будем...
Метки: научное дневник комментарии блог блоги ctrl+alt+delet зверь? |
Сервисы "Вопрос-ответ" |
Это цитата сообщения БЛОГбастер [Прочитать целиком + В свой цитатник или сообщество!]

Если обычный поиск в интернете не помог, есть возможность задать вопрос живым людям.
* otvety.google.ru – сообщество, где информация организована в виде вопросов и ответов;
* otvet.mail.ru – можно задавать вопросы на любые темы и получать ответы;
* ask.yandex.ru – Яндекс-Ответы;
* vorum.ru – вопросы и ответы на любую тему;
* userfaq.ru – сервис вопросов и ответов;
* www.askme.ru и www.askguru.ru – обмен и аккумуляция практических знаний
* www.sprosinas.ru– сервис «Спроси нас»;
* irc.lv – сервис с возможностью задавать вопросы и давать ответы;
* www.faq20.com – задать вопрос – получить ответ;
* otvety.com.ua – cервис правильных ответов;
* vkontakte.ru/questions.php – cервис вопросов Вконтакте.ру;
* otvet.bigmir.net – «Спрашивай и отвечай».
* rusfaq.ru – сообщество профессионалов в разных областях деятельности;
* ask.novostivl.ru – бесплатные консультации экспертов в различных областях;
* www.moscow-faq.ru – коллективное решение вопросов при проживании в Москве;
* consilium.com.ua– консультации врачей;
* www.uristy.ru – консультации юристов и адвокатов;
* www.potomy.ru – энциклопедия вопросов и ответов для детей.
* ladiesproject.ru - бесплатные консультации визажистов;
* ladiesproject.ru/question - здесь можно задать любой вопрос на тему косметики;
* community.livejournal.com/useful_faq – блог «Полезные вопросы»;
* community.livejournal.com/useless_faq – блог «Бесполезные вопросы»;
* webplanet.ru – сервис для обмена профессиональной информацией;
* www.google.com/support – справочный форум Google;
Метки: сервисы "вопрос-ответ" интернет |
Html для начинающих ( часть 5-ая ) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 5-ая, практикуемся)
Продолжаем познавать азы Html :-) Это 5-ая часть нашего обучения, остальные части смотрите ТуТ.
Пора немного попрактиковаться и создать свою первую более менее приличную страничку. Плюс,- узнать еще парочку тегов:-)
Итак, в результате получим примерно такое.
Сначала посмотрим весь "код", а потом разберем его по частям:
<html>
<head>
<title>Фридрих Ницше. Цитаты</title>
</head>
<body link="red" vlink="red" alink="#ffffff" background="http://legion-blog.narod.ru/yroki/01.jpg" ><center>
<table cellpadding="10" background="http://legion-blog.narod.ru/yroki/1.png" width="800" border="1">
<tr>
<td><center>
Читать дальше > > >
Метки: html уроки для практика первая страничка начинающих |
Html для начинающих ( часть 4-ая) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 4-ая, таблицы)
Пожалуй, одна из важнейших тем по html. Только не пугайтесь, важность не означает сложность:-)
Когда я начинал изучать html долго не мог врубиться че ж такого хорошего в таблицах.. таблички и таблички вроде, ничего особенного...)))
Короче говоря, отсеиваем наше общепринятое понятие этого слова и начинаем изучать:-)
Основная функция таблиц в html, на мой взгляд, это разграничение пространства. Т.е. разделение странички на сектора, участки.
Посмотрите на дизайн нашего ЛиРу :-) Слева столбик и справа столбик чуть пошире. Вот и разграничение пространства) все на своем месте, а не где попало)
Все, думаю основную мысль вы поняли) Теперь идем изучать:-)
Таблица делится на строки и столбики. Соответственно получаются ячейки.
Таблица вставляется в саму страничку, поэтому прописывать ее надо между тегами <body> и </body> ( о том,- что это такое, говорили раньше)
Тег таблицы прописывается так <table> , этот тег требует закрытия, т.е. окончание таблицы обозначаем закрывающим тегом </table>
Просто так таблица быть не может:-) думаю это понятно. В таблице должны быть минимум одна строка и минимум один столбик:-)
Строка обозначается тегами <tr> и </tr>, т.е. открывающий строку тег и закрывающий.
Столбик же обозначается тегами <td> и </td>
Содержимое таблицы ( тексты,картинки и пр.) уже прописывается в столбиках, т.е. между тегами столбиков.
Теперь по-русски:-)
Таблица,в ней строка, в ней столбик.
Самый просто код таблицы получается такой:
<table>
<tr>
<td>Содержимое таблицы</td>
</tr>
</table>
Внимательно следим за последовательностью закрытия тегов! Помните правило, я надеюсь?;-)
Читать дальше > > >
Метки: html таблицы разрешения чейки урокидляначинающих вставить |
Html для начинающих ( часть 3-ая ) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 3-ая
Html для начинающих ( часть 3-ая, цвет фона, фоновая картинка, вставка изображений)
Продолжаем познавать азы html строительства. Напомню ссылки на предыдущие части:
Первая часть
Вторая часть
Ссылка на рубрику
Теперь будем учиться заливать нашу страничку цветом, фоновой картинкой, а также,- вставлять картинки на странички.
Цвет фона странички
Чтобы указать цвет фона используем наш главный тег body ( о нем говорили во второй части). Ему нужно прописать параметр, отвечающий за цвет. А точнее говоря параметр bgcolor
Этот параметр прописываем так:
bgcolor="цвет"
Т.е. целиком, вместе с тегом body это будет выглядеть так:
<body bgcolor="цвет">
Цвет, как всегда, указываем в его цифровом значении, например "#000000" ( можно и по имени, например "red")
Читать дальше > > >
Метки: html для начинающих ( часть 3-ая ) |
Html для начинающих ( часть 2-ая) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 2-ая)
Продолжаем попытку разобраться в html :-) Первая часть ТуТ
Если помните, в первой части мы тренировались в форматировании шрифтов. У себя же на "народе". Изначально вам уже были даны какие-то теги в редакторе, а сама "тренировка" велась между тегами <body> и </body>
Так вот, теперь про эти "ключевые" теги, которые даются изначально:
<html> и в самом низу закрывающий </html> - говоря простым языком,- этот тег обозначает, что за "документ" собственно говоря и где его начало и конец. Прописывать его надо ( если сами создаете страницу с нуля и без "народа",- не забывайте об этом).
<head> и закрывающий </head> - так называемая "голова" документа ( страницы сайта). Между этими тегами пишут некую "служебную информацию". Об этом конечно еще будем говорить, но пока так. Плюс содержимое распложенное между этими тегами не видно пользователю на странице.
<title> и закрывающий </title> - Заголовок страницы, вот и первый пример такой "служебной информации". Как видите, эти два тега написаны именно в "голове" документа ( смотреть выше).
Между этими тегами прописывается название странички или еще какая-нибудь информация о содержании. В результате, пользователь это увидит в самом "верху" браузера, а точнее:

И наконец:
<body> и </body> - тело документа ( странички сайта). Т.е. между этими тегами и пишется вся видимая пользователю страничка. Тут и картинки, и тексты и пр., пр., пр.,- все то, что вы захотите, чтоб увидел пользователь:-))
Читать дальше > > >
Метки: ссылки html уроки для начинающих чайников цвет ссылок |
Начинаем изучать html |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Начинаем изучать html
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):
Читать дальше > > >
Метки: интернет html для начинающих html сайты уроки |
ICQ UIN 464841223 - наш ICQ бот! |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Если написать сообщение в ICQ на номер 464841223 - есть шанс познакомиться с нашим роботом, который поможет авторизоваться (обратите внимание, пароль - вводить не надо, никогда нигде не вводите свой пароль от дневника, кроме как в своем дневнике) и писать в дневник записи.
В дальнейшем робот будет отвечать еще и на jabber (у кого есть клиент LiTalk/GTalk и почта на @li.ru @liveinternet.ru @gmail.com, а также, вроде, почта на Яндексе), а также научится, при желании, сообщать о новых комментариях и записях друзей, позволит, быть может, переписываться личными сообщениями.
PS на добавление записи уходит несколько минут, имейте терпение. Из замеченных мною багов - не работает переключение между дневниками, но это починит программист, как появится онлайн.
|
Сделать слайд-шоу |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
| Движение снизу вверх | |
| Движение сверху вниз | |
| Движение справа налево | |
| Движение слева направо |
Порядок действий:
1. Загрузите нужное количество картинок на сервер
2. Определитесь с направление и добавляйте код.
Картинки должны быть внутри кода вместо слова Движение!!! То есть получается, что первая половина кода стоит перед картинками, а вторая после картинок, а вместо слов ДВИЖЕНИЕ СЛЕВА НАПРАВО - картинки.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна.
scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения.
Так же эти коды можно и использовать для текста - Замените слова ДВИЖЕНИЕ - на Ваш текст и он начнёт двигаться так же как и картинки в нужном Вам направлении
Если что-то осталось не понятно - пишите в комментах попробую объяснить подробней.
Движение снизу вверх
Движение сверху вниз
Движение справа налево
Движение слева направо
Метки: сделать слайд-шоу |
Заработай своим умом |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]

Как и обещала пишу Вам ещё об одном виде заработка в сети.
Некоторых из Вас не устраивает заработок в
и это Ваше право. Предлагаю Вам рассмотреть другой вариант заработать денег собственным умом и без участия блога.
Возможно уже кто-то знает о TextSale , кто не знает рассказываю для Вас.
В данной системе платят за написание статей, тему и размер статьи Вы выбираете сами. Так же и цену назначаете сами, в пределах разумного конечно, в среднем она составляет 2-5$ за 1000 знаков.
По правилам системы Вы сами пишите статью - продать её можете только ОДИН раз и соответственно отказываетесь от всех дальнейших авторских прав на неё. Покупатель проверяет её оригинальность и если его всё устраивает - оплачивает. Деньги на ваш счёт зачисляются в течении 2-х суток.
Если что-то не понятно можете в комментах спросить попытаюсь объяснить подробней или зайдите на сайт там есть ответы на все часто задаваемые вопросы.

Метки: заработай своим умом |
Заработок в Адвего |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]

Вчера нашла ещё один источник заработка в Интернете
Что нужно чтоб начать работать:
1. Доступ в Интернет - если Вы это читаете значит он у Вас есть
2. Желание - тут всё зависит только от Вас лично.
3. Кошелёк WebMoney - завести если у Вас его нет занимает не больше 5 минут.
В данной системе есть три главных вида заработка:
1. Наполнение сайтов и форумов контентом (текстом)
2. Написание статей.
3. Размещение в сети ссылок на сайт рекламодателя.
Я вчера попробовала только два первых, что из этого получилось
1. Написала 1 новость на сайте и общалась на 3 форумах = заработала 3,5$ за час.
2. Выставила две статьи (рерайт*) на продажу, одну продала ( 1 $ x 1000 знаков) 2500*1= 2,5$, вторая пока не нашла своего покупателя.
*Рерайт - это пересказ текста своими словами.
Итого за 2 часа мой заработок новичка составил 6$. - 10% (комиссия ) = 5,4$ *35.5 =191,7 рублей.
Деньги вывела на кошелёк в течении 20 минут.
Вот вроде и всё. Если есть вопросы пишите в комментах.
Метки: заработок в адвего |
Как заработать на фотографиях |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]

Если у Вас есть цифровая камера и безлимитный интернет, то Вы с легкостью можете зарабатывать на этом. Дело в том, что множество печатных и интернет-изданий нуждается в иллюстрациях к своим публикациям. Эти самые иллюстрации издания ищут в фотобанках – сайтах с тысячами фотографий, выставленных на продажу. Фотографы регистрируются на таких сайтах и загружают свои фотографии, а покупатели находят нужные им изображения и платят деньги за их использование.
На данный момент наиболее популярен формат купли-продажи Royalty Free – это когда покупаются права на неэксклюзивное использование фотографии. То есть право на использование Вашей фотографии может быть продано неограниченное количество раз различным покупателям, причем авторские права сохраняются за Вами. Это значит, что, однажды загрузив фотографию на сайт, Вы можете получать с неё доход всю оставшуюся жизнь. Причем одну и ту же фотографию можно загрузить на несколько сайтов-фотобанков.
Обзор самых известных фотобанков:
 ДАЛЕЕ ...
ДАЛЕЕ ...
Метки: как заработать на фотографиях |
Халява для всех |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
http://soft.mydiv.net/
 Нашла клёвый сайт, где можно скачать огромное количество программ и всё на халяву. Софт для всех платформ имеется, как для Windows, так и для Linux/Unix. Без всяких перенаправлений на другие ресурсы, где это скачивается за деньги или нужно ждать всевозможное время.
Нашла клёвый сайт, где можно скачать огромное количество программ и всё на халяву. Софт для всех платформ имеется, как для Windows, так и для Linux/Unix. Без всяких перенаправлений на другие ресурсы, где это скачивается за деньги или нужно ждать всевозможное время.
И это не всё) там ещё есть масса всевозможных советов и инструкций. Так например - как убрать в фотошопе красные глаза или как создать свой первый сайт, как заработать денег в интернете и многое, многое другое. Кстати там не только много нужных и полезных программ, но и есть всевозможные игры различных тематик. Даже есть программы для тех кто хочет похудеть).
Короче если интересно сами зайдите и посмотрите, уверена обязательно найдёте что-то нужное для себя! Удачи!
Метки: халява для всех |
Вставить фото в рамку |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Предлагаю Вам ознакомиться ещё с одним графическим редактором -Paint.NET 3.5.1 которым можно при желании частично заменить фотошоп. Программа на русском языке и является абсолютно бесплатной.
Сегодня расскажу как с помощью этой программы за 2 минуты вставить фото в рамочку.
1) В программе открываете Файл – Открыть (находите подходящую рамочку и открываете её, если у Вас нет рамочек то посмотрите вот эти возможно что-то Вам подойдет - Для фотошопа - 200 рамок png и 300 рамок для фотошопа.)
 ДАЛЕЕ ...
ДАЛЕЕ ...
Метки: вставить фото в рамку фото интернет |
Как сделать баннер-картинку для блога |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать рамочку для текста находиться ЗДЕСЬ
Теперь попробую объяснить, как сделать картинку баннер со ссылкой на Ваш блог или сайт.
В таблице:
1 | 2  |
1-ая картинка является просто рисунком, из неё мы будем делать баннер.
2-ая картинка уже является баннером ведущим на мой блог

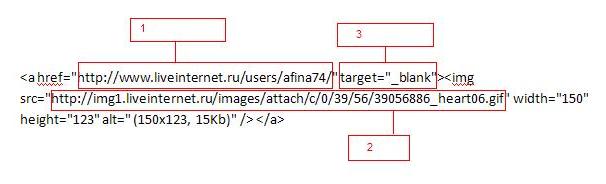
Перед нами код баннера который находится под 2-ой картинкой, где
1. Это адрес (ссылка) моего блога – меняйте на свой
2. Это ссылка на местоположение картинки в сети – меняете адрес на нужную Вам картинку.
3. Это код который позволяет открывать Ваш сайт(блог) в отдельной вкладке, если его убрать, то откроется прямо на этой странице.
Вот и всё. Если что-то осталось не понятно пишите в комментах, попробую объяснить подробней.
Метки: как сделать баннер-картинку для блога интернет |
Как сделать рамочку для текста самому |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Очень и очень часто мне в личку приходит один и тот же вопрос – «Как сделать рамочку самому?»
Вот не подходит человеку цвет или ещё что-то, все хотят быть оригинальными. Хочу попробовать на примере рассказать, как это делается. Учитель из меня фиговый так что строго не судите и если останутся вопросы, то пишите.
Перед нами рамочка уже готовая с кодом для вставки:
|
Это фото кода, Вы его можете просто из флейма скопировать в Word или блокнот, и получите то же самое.

1. Там где обведено красным и стоит цифра 1 это ссылка на цвет окантовки рамки, в данном примере это
Те кто не хотят возиться с изготовлением можете зайти в раздел - Для оформления блога и взять уже готовые рамочки.
PS: добавила по просьбе. Это коды для изменения цвета текста в Ваших постах.
красный текст
зеленый текст
синий текст
фиолетовый текст
желтый текст
фуксия текст
коричневый текст
голубой текст
Сделать картинку или текст по центру
Справа и слева загружайте как обычно с указанием направления
Метки: как сделать рамочку для текста самому интернет |
Сделай для блога кнопку |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
По стечению обстоятельств 5 разных людей попросили меня объяснить как сделать простую кнопку, так чтоб не писать одно и тоже 5 раз создаю пост) возможно и ещё кому-нибудь пригодится.
Самая простая кнопка
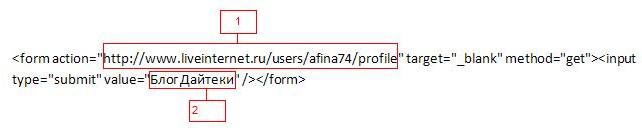
В общем-то это сама кнопка, а во флейме её код, ниже на картинке фото этого кода





Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
Метки: сделай для блога кнопку интернет |









