-Рубрики
- Библиотека поэзии (14)
- Стихи (13)
- афоризмы (12)
- Архитектура (11)
- Замки (7)
- Храмы, соборы (2)
- Мосты (1)
- Астрономия (1)
- История (0)
- Бисероплетение (6)
- ВИДЕО (1)
- Живая природа (1)
- Воспитание ребенка (67)
- сказки-раскраски... (27)
- готовимся к школе (8)
- развитие речи (6)
- развивающие игры и т.п. (5)
- английский (3)
- Стихи (2)
- книги (1)
- вышивка (27)
- вязание (516)
- журналы (24)
- туники, пончо (18)
- Шали, палантины (5)
- вязание бисером (3)
- вязание крючком (72)
- вязание на вилке (1)
- вязание спицами (189)
- детям (42)
- ирландское кружево (20)
- копилка узоров (132)
- Геммология (5)
- Города и страны (35)
- Франция (6)
- путешествия (5)
- Япония (5)
- Россия (4)
- Италия (2)
- Португалия (1)
- Испания (1)
- Европа (1)
- США (1)
- Англия (1)
- Гороскоп (18)
- Лошадь (11)
- шуточный (1)
- Для чайников (39)
- ПК (14)
- фотошоп (12)
- Дневник (12)
- Рамочки (4)
- схемы (7)
- Живопись (242)
- Художники (174)
- акварель (31)
- Пейзаж (7)
- МК (7)
- Зима (6)
- Осень (4)
- Африканское (1)
- Портреты, история (1)
- натюрморты (4)
- Здоровье (134)
- суставы (7)
- Витамины, минералы... (2)
- лекарственные препараты (2)
- сосуды (1)
- лекарственные растения (17)
- массаж (18)
- народная медицина (69)
- ЗОЖ (103)
- полезные продукты (29)
- физкультура (16)
- вода и полезные напитки (7)
- Диеты (3)
- Интересные факты (10)
- интерьер (21)
- модульные картины (1)
- Кино (36)
- мультфильмы (12)
- Книги (56)
- Учебники (1-4 класс) (54)
- Аудиокниги (1)
- Кожа (6)
- жакеты (2)
- Красота (73)
- тело (8)
- волосы (7)
- косметика (6)
- макияж (5)
- ногти (2)
- маски (32)
- прически (9)
- кройка и шитье (26)
- шторы (5)
- кукольная мода (1)
- кулинария (504)
- выпечка (102)
- морепродукты (24)
- торты (23)
- творог, йогурт... (17)
- пирожки и др. (16)
- пироги (15)
- оформление блюд (8)
- супы (5)
- Мультиварка (3)
- Завтрак (2)
- Новогодний стол (2)
- тесто (2)
- соусы (2)
- крупы, каши (1)
- Сервировка (1)
- советы (1)
- десерт (5)
- закуски (30)
- крем (3)
- курица (33)
- Напитки (14)
- пирожные без выпекания (7)
- рецепты-мясо (34)
- Рецепты-овощи (26)
- рецепты-рыба (19)
- салаты (75)
- соления (13)
- специи (4)
- Фуршет (4)
- Лингвистика (17)
- Английский (5)
- Китайский (1)
- лоджия (2)
- Мебель (26)
- из картона (9)
- реставрация (14)
- Мода (7)
- Мои работы (3)
- Музыка (6)
- Джо Дассен (1)
- инструментальная (1)
- оптические иллюзии (2)
- Осень (9)
- Открытки (41)
- картинки (11)
- лошадки (4)
- зима (3)
- Новый год (2)
- флеш (2)
- Подарки (10)
- полезные советы (25)
- Притчи (3)
- Психология (32)
- психология цвета (16)
- пышная красота (1)
- Пэчворк (33)
- Религия (10)
- Молитвы (1)
- Народные приметы (8)
- Рукоделие (259)
- игрушки (44)
- бумага, картон (36)
- из природных материалов (13)
- декорирование посуды (7)
- пуговицы, стразы, пайетки и т.п. (5)
- Резьба по скорлупе (3)
- он-лайн конференции (2)
- декупаж (103)
- лепка (18)
- папье-маше (9)
- пейп-арт (6)
- холодный фарфор (7)
- Сад, огород (1)
- своими руками (106)
- Разное (18)
- Вазы напольные (11)
- роспись (10)
- Бижутерия (1)
- оформление вышивки (1)
- ремонт (6)
- реставрация одежды (4)
- рисование (34)
- Старость в радость (2)
- тесты (9)
- Фотографии (18)
- природа (5)
- фотохудожники (4)
- цветы (3)
- Цветы (13)
- комнатные (5)
- Орхидеи (1)
- шаблоны (57)
- этикет (2)
- Юмор (8)
-Музыка
- Петр Дранга - виртуоз! Танго ночи.
- Слушали: 4215 Комментарии: 0
- Chambao-Tango Flamenco
- Слушали: 8100 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 11)
Неизвестная_Планета
_СвОиМи_РуКаМи_
Hand_made_TOYS
вязалочки
Вяжем_спицами_и_крючком
Мир_вязальщиц_ЛиРу
Camelot_Club
Decor_Rospis
ЯРМАРКА_РУКОДЕЛИЯ
Моя_кулинарная_книга
Только_для_женщин
Читатель сообществ
(Всего в списке: 2)
О_Самом_Интересном
Рецепты_блюд
-Статистика
Создан: 14.09.2013
Записей: 2676
Комментариев: 122
Написано: 2874
Записей: 2676
Комментариев: 122
Написано: 2874
Как сделать пост - картинку в фш |
Цитата сообщения Julia_Pushkar
Сегодня мы будем учиться делать картинку с текстом и картинками.

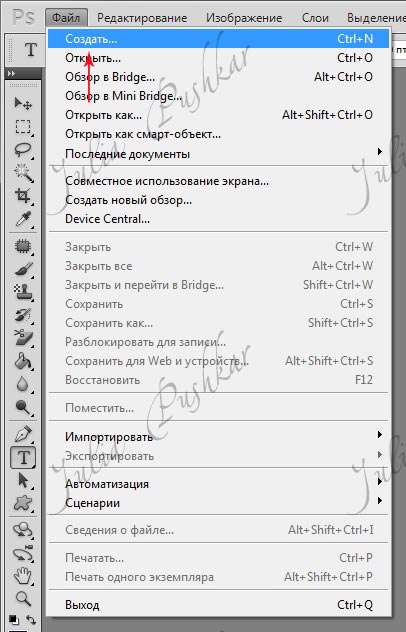
Открываем ФШ.
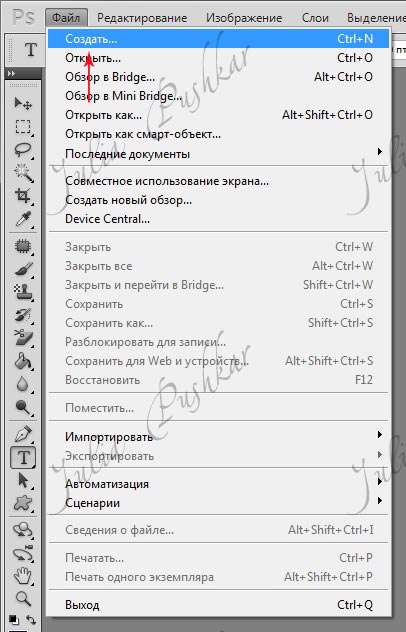
Делаем шаг ФАЙЛ - СОЗДАТЬ.

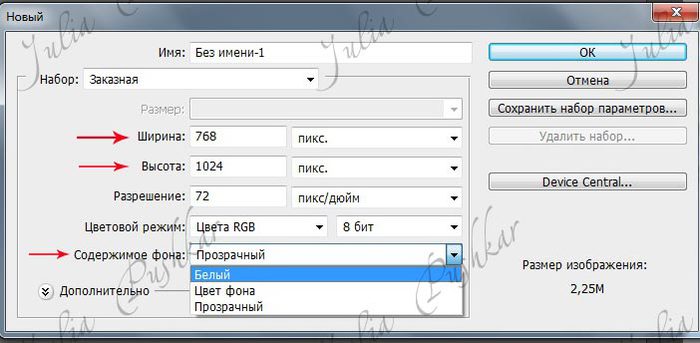
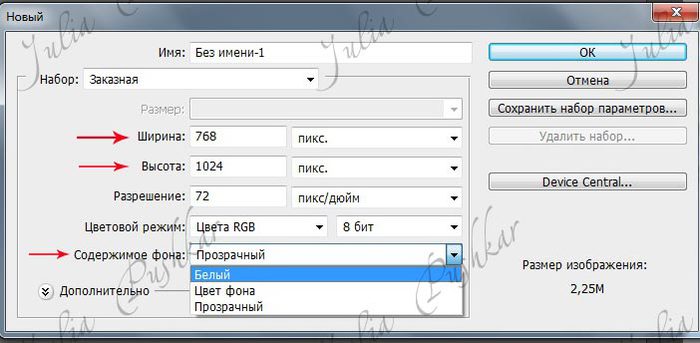
В выпавшем окне выставляем размеры формата А4 595*839 пикс (21*29,6 см). Можно выставить любые. Но картинка должна читаться, она не должна быть слишком маленькой.
Можно сделать сразу белый фон, а можно залить желаемым цветом.

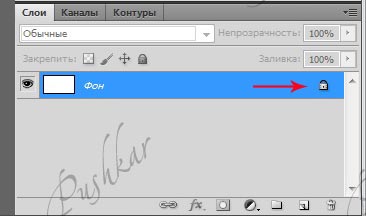
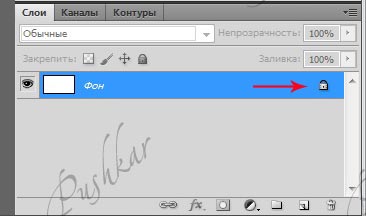
На каждом открытом документе будет вот такой замочек.

Его нужно снять, иначе вы не сможете работать с картинкой.
Для этого два раза кликните по замочку. Выпадет окно. Кликните на ОК.

Мы выставили белый фон и появился белый прямоугольник.
Давайте его зальем цветом.
В панели инструментов ищем инструмент ПИПЕТКА. Кликаем.

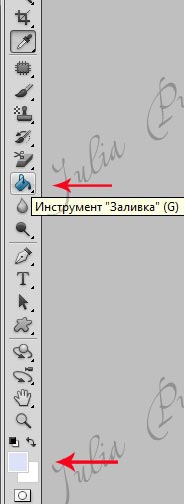
Ищем в панели инструментов ДВА ЦВЕТНЫХ КВАДРАТИКА и кликаем по ним.
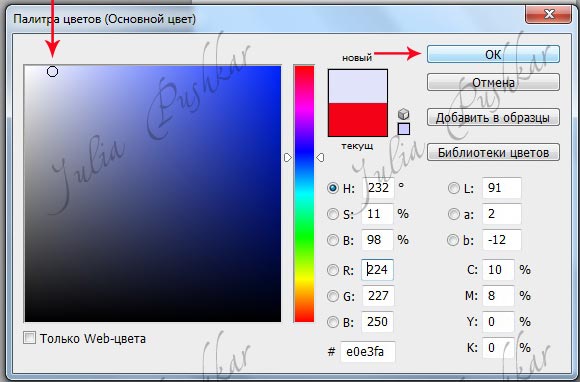
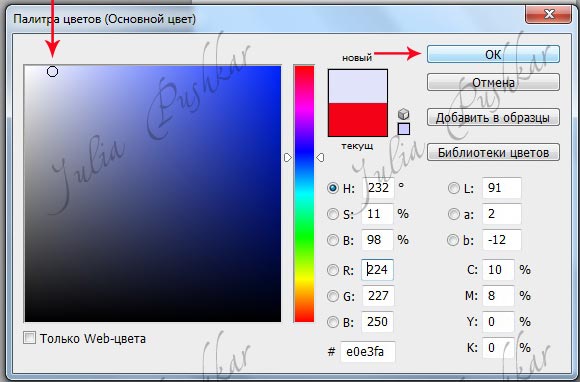
Выпадает окно с палитрой цветов.

Выставляем цвет, который нам нужно и кликаем на ОК.

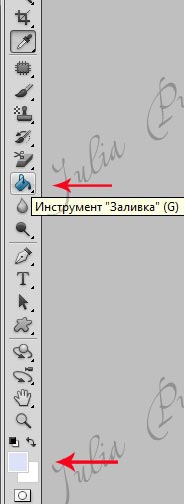
Далее ищем в панели инструментов ВЕДРО С ВЫЛИВАЮЩЕЙСЯ КРАСКОЙ и кликаем по нему.
Обратите внимание, что наши квадратики поменяли цвет.

Далее наводим курсор на наш белый документ и видим как курсор стал ведром. Кликаем по документу.
Появился фон. Залили. Наш документ стал цветным (желаемого цвета).
Кому нужен просто белый фон, не делает заливку.
Дальше открываем картинки, которые будем ставить на наш документ.
Идем ФАЙЛ - ОТКРЫТЬ и открываем картинки.

Если картинки все разного размера или большого размера, нужно его изменить.
Активируем картинку - кликаем по ней. Снимаем замочек.
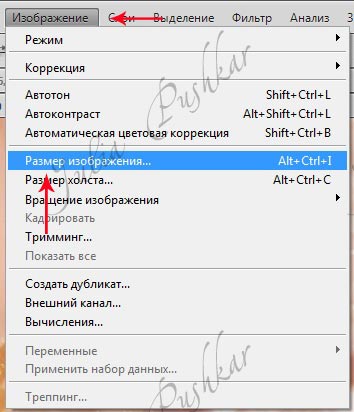
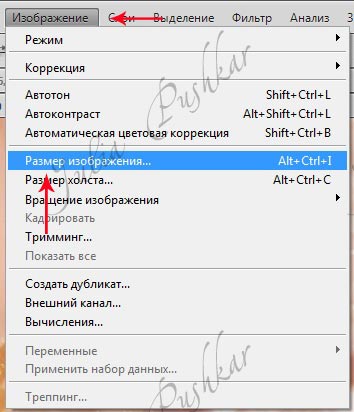
Дальше идем ИЗОБРАЖЕНИЕ - РАЗМЕР.

В выпавшем окне ставим нужный размер.

Так, методом "научного тыка" можно подогнать размер картинок.
Еще как сделать одинаковый размер у картинок можно почитать тут http://www.liveinternet.ru/users/julia_pushkar/post266502731/
Итак, картинки мы подготовили. Теперь будем перетаскивать их на документ.
В панели инструментов ищем стрелочку и кликаем на нее.

Кликаем по картинке.
Зажимаем левой кнопкой мыши картинку и тащим ее на наш документ. Так делаем со всеми картинками. Устанавливаем их в нужном нам месте и порядке.
Теперь текст. Как подписывать картинку, а это у нас получается картинка, я писала вот тут http://www.liveinternet.ru/users/julia_pushkar/post264892764/
Далее в панели инструментов жмем на кнопочку с буквой Т.

На панели инструментов выбираем шрифт, размер шрифта.

Жмем на значок цвета, выпадает окно, выбираем цвет. ОК.
Набираем наш текст.
Жмем на галочку в верхней панели инструментов (применить).

Редактируем, инструментом ПЕРЕМЕЩЕНИЕ двигаем как нам надо.
Можно сделать проще.
Выбрать шрифт, размер шрифта и цвет.
Текст нужно скопировать. Потом активировать инструмент Текст (Т) в фш.
Зажать левую кнопку мыши и потянуть. Нарисуется пунктирная рамочка.

Вставить туда ранее скопированный текст.
Отредактировать текст, если что-то Вам не понравится.
Все картинка - пост готова.
Осталось подписать нашу работу.
Как сделать водяной знак (один из вариантов) я написала тут http://www.liveinternet.ru/users/julia_pushkar/post282367343/
Если Вы хотите, чтобы водяной знак был только на поле с текстом, активируйте слой с цветным полем. В правом нижнем углу засините слой.

Если нужно, чтобы вз был через весь документ, включая картинки, Вам нужно объединить все слои. Для этого в верхней панели управления кликаем на СЛОИ и выбираем ОБЪЕДИНИТЬ ВИДИМЫЕ.

И добавить водяной знак.
Готово!

Можно добавить рамочку.
Для этого открываем нашу картинку, снимаем замочек.
Жмем Ctrl + A. Наша картинка выделится в пунктирную рамочку.
На панели инструментов активируем инструмент ПРЯМОУГОЛЬНАЯ ОБЛАСТЬ.
Нажимаем кнопку Alt и зажав правую кнопку мыши тянем рамочку из одного угла в противоположный.
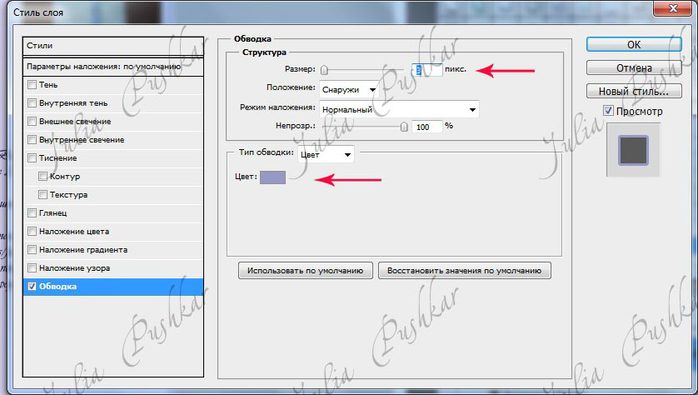
Жмем Ctrl + J. Добавляем стиль слоя.

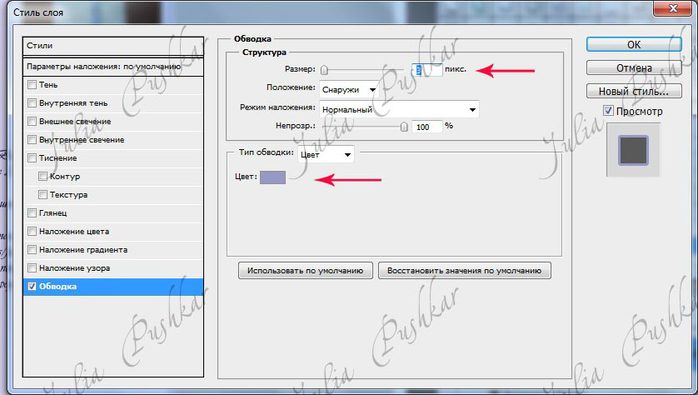
Обводка.

Выставляем цвет и толщину обводки в пикс.

Готово!

Сохраняем нашу картинку - пост в формате JPG в нужной Вам папке.

Открываем ФШ.
Делаем шаг ФАЙЛ - СОЗДАТЬ.

В выпавшем окне выставляем размеры формата А4 595*839 пикс (21*29,6 см). Можно выставить любые. Но картинка должна читаться, она не должна быть слишком маленькой.
Можно сделать сразу белый фон, а можно залить желаемым цветом.

На каждом открытом документе будет вот такой замочек.

Его нужно снять, иначе вы не сможете работать с картинкой.
Для этого два раза кликните по замочку. Выпадет окно. Кликните на ОК.

Мы выставили белый фон и появился белый прямоугольник.
Давайте его зальем цветом.
В панели инструментов ищем инструмент ПИПЕТКА. Кликаем.

Ищем в панели инструментов ДВА ЦВЕТНЫХ КВАДРАТИКА и кликаем по ним.
Выпадает окно с палитрой цветов.

Выставляем цвет, который нам нужно и кликаем на ОК.

Далее ищем в панели инструментов ВЕДРО С ВЫЛИВАЮЩЕЙСЯ КРАСКОЙ и кликаем по нему.
Обратите внимание, что наши квадратики поменяли цвет.

Далее наводим курсор на наш белый документ и видим как курсор стал ведром. Кликаем по документу.
Появился фон. Залили. Наш документ стал цветным (желаемого цвета).
Кому нужен просто белый фон, не делает заливку.
Дальше открываем картинки, которые будем ставить на наш документ.
Идем ФАЙЛ - ОТКРЫТЬ и открываем картинки.

Если картинки все разного размера или большого размера, нужно его изменить.
Активируем картинку - кликаем по ней. Снимаем замочек.
Дальше идем ИЗОБРАЖЕНИЕ - РАЗМЕР.

В выпавшем окне ставим нужный размер.

Так, методом "научного тыка" можно подогнать размер картинок.
Еще как сделать одинаковый размер у картинок можно почитать тут http://www.liveinternet.ru/users/julia_pushkar/post266502731/
Итак, картинки мы подготовили. Теперь будем перетаскивать их на документ.
В панели инструментов ищем стрелочку и кликаем на нее.

Кликаем по картинке.
Зажимаем левой кнопкой мыши картинку и тащим ее на наш документ. Так делаем со всеми картинками. Устанавливаем их в нужном нам месте и порядке.
Теперь текст. Как подписывать картинку, а это у нас получается картинка, я писала вот тут http://www.liveinternet.ru/users/julia_pushkar/post264892764/
Далее в панели инструментов жмем на кнопочку с буквой Т.

На панели инструментов выбираем шрифт, размер шрифта.
Жмем на значок цвета, выпадает окно, выбираем цвет. ОК.
Набираем наш текст.
Жмем на галочку в верхней панели инструментов (применить).
Редактируем, инструментом ПЕРЕМЕЩЕНИЕ двигаем как нам надо.
Можно сделать проще.
Выбрать шрифт, размер шрифта и цвет.
Текст нужно скопировать. Потом активировать инструмент Текст (Т) в фш.
Зажать левую кнопку мыши и потянуть. Нарисуется пунктирная рамочка.

Вставить туда ранее скопированный текст.
Отредактировать текст, если что-то Вам не понравится.
Все картинка - пост готова.
Осталось подписать нашу работу.
Как сделать водяной знак (один из вариантов) я написала тут http://www.liveinternet.ru/users/julia_pushkar/post282367343/
Если Вы хотите, чтобы водяной знак был только на поле с текстом, активируйте слой с цветным полем. В правом нижнем углу засините слой.

Если нужно, чтобы вз был через весь документ, включая картинки, Вам нужно объединить все слои. Для этого в верхней панели управления кликаем на СЛОИ и выбираем ОБЪЕДИНИТЬ ВИДИМЫЕ.

И добавить водяной знак.
Готово!

Можно добавить рамочку.
Для этого открываем нашу картинку, снимаем замочек.
Жмем Ctrl + A. Наша картинка выделится в пунктирную рамочку.
На панели инструментов активируем инструмент ПРЯМОУГОЛЬНАЯ ОБЛАСТЬ.
Нажимаем кнопку Alt и зажав правую кнопку мыши тянем рамочку из одного угла в противоположный.
Жмем Ctrl + J. Добавляем стиль слоя.

Обводка.

Выставляем цвет и толщину обводки в пикс.

Готово!

Сохраняем нашу картинку - пост в формате JPG в нужной Вам папке.
Серия сообщений "фотошоп":
Часть 1 - капля воды
Часть 2 - уроки по ФШ, бродилка
...
Часть 7 - Adobe Photoshop CS 5. Error 16
Часть 8 - Из лета в осень. Урок Фотошопа
Часть 9 - Как сделать пост - картинку в фш
Часть 10 - Фотошоп от А до Я
Часть 11 - Вы можете бесплатно скачать русский фотошоп без регистрации
Часть 12 - Подарки к Новому году всем любителям фотошопа
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






