-Метки
-Рубрики
- Аватарки (19)
- Антикварный магазин (108)
- Видео (28)
- Телевидение прямой эфир более 100 каналов (1)
- Всегда под рукой (17)
- Города мира. Культура. Обычаи. Путешествия (27)
- Декор, дизайн, интерьер дома. (34)
- Декупаж (9)
- Декоративно-прикладное искусство (108)
- Вязание крючком (36)
- Вязание на спицах (51)
- Поделки (8)
- Роспись. (1)
- Современное декоративно-прикладное искусство. Ориг (4)
- Интересные статьи (94)
- История (30)
- Исцеление (5)
- Камни (45)
- Ювелирные украшения (33)
- Картинки (142)
- Кино, театр, актеры (14)
- Красота и здоровье (62)
- Куклы (47)
- Кулинарные рецепты (105)
- Литература (15)
- Магия, эзотерика, фэн-шуй (55)
- Мода (71)
- Будуар, дамские штучки, желания и капризы. (17)
- История костюма, моды. (43)
- Мой компьютер. ОС.Полезности (44)
- Мудрые цитаты, притчи (20)
- Музыка (134)
- Поэзия (51)
- Психология, отношения (11)
- Работа в Интернете (5)
- Религия (24)
- Уроки анимации (33)
- Уроки коллажа в других программах (10)
- Уроки рисования (19)
- Уроки фотошопа (122)
- Фотоальбомы и фотокниги в ФШ. Уроки. (1)
- Уроки, полезности и все для работы в др. графическ (56)
- Уютный дневничок (475)
- Фотографы (130)
- Женский образ (28)
- Животный мир (9)
- Искусство фотосъемки, уроки, видео-уроки. (15)
- Коллажи. Мои работы. (14)
- Компьютерная графика (1)
- Креатив (2)
- Натюрморты (9)
- Пейзажи (16)
- Портреты (8)
- Фото-ретро. Старые альбомы. (8)
- Фотосессии, портфолио. Жанровая съемка. (5)
- Фотохудожники (26)
- Художники (650)
- Будуар (5)
- Вернисаж (9)
- Винтаж (12)
- Графика (14)
- Жанровая живопись (24)
- Женский образ (127)
- Живопись акварелью (22)
- Живопись востока (19)
- Иллюстрации (136)
- Лаковая миниатюра (3)
- Натюрморты (31)
- Пейзажи (43)
- Пин-ап (12)
- Портреты (21)
- Современная живопись. Новые стили. (202)
- Юмор и сатира (40)
-Музыка
- Lara Fabian - Je_M_arreterai_Pas_De_T_aimer
- Слушали: 3734 Комментарии: 0
- Shania Twain / Ka - Ching
- Слушали: 2092 Комментарии: 0
- Cesaria Evora ~ Besame Mucho
- Слушали: 984 Комментарии: 0
- Я буду с тобой...
- Слушали: 1400 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записи с меткой урок
(и еще 78067 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
антиквариат будуар видео вязание городской пейзаж дневник женский образ живопись здоровье иллюстрации интересное интерьер история история моды камни картинки комп красота куклы кулинария магия мода музыка натюрморты новые стили оригинальная техника пейзажи полезности портреты поэзия прикладное искусство рецепт современная живопись схемки уроки уроки фотошопа уютный дневничок фарфор фотографии фотохудожники художники художники америки художники китая художники россии художники украины художники франции цветы шапочки и береты ювелирные изделия юмор
Анимашки - кошки |
Это цитата сообщения Valya6827 [Прочитать целиком + В свой цитатник или сообщество!]
                                                                                                                                                                               Еще анимашки с кошками НАХОДЯТСЯ ЗДЕСЬ И симпатичные кошечки СМОТРИМ ЗДЕСЬ Еще анимашки с кошками НАХОДЯТСЯ ЗДЕСЬ И симпатичные кошечки СМОТРИМ ЗДЕСЬ |
Метки: анимашки-кошки урок как вставить в блог |
Импортируем кисти в Корел |
Это цитата сообщения Ledi_Bliss [Прочитать целиком + В свой цитатник или сообщество!]
Делая коллажи по урокам, столкнулась с тем, что загружая кисти в корел по пути Documents\Corel PaintShop Pro\15.0\Кисти, они не правильно отражались, либо не отражались вовсе.
Сегодня нашла способ как правильно их загружать. И решила поделиться этим способом с вами.
Итак, вы скачали материал для коллажа в котором вложены кисти. Для примера буду использовать материал с урока Танюши – Krilo Angela
Так выглядит наша кисточка в папке. Как видите, она имеет два формата.

Раньше я копировала эти оба файла в папку Documents\Corel PaintShop Pro\15.0\Кисти, НО в программе эти кисти у меня не отражались. Тогда я делала так: Открывала файл кисти формата PSP в программе и через Файл/ Экспорт/ Специальная кисть, экспортировала их в программу. Причем приходилось менять название кисти, изменяя авторское наименование.
Для того что бы загрузить кисть правильно делаем так:
Открываем корел
Файл/ Импорт/ Специальная кисть

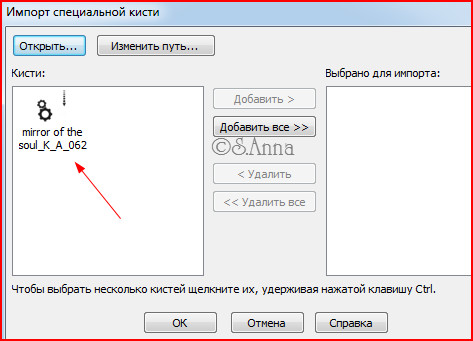
Откроется окошко

Жмем кнопочку «открыть»
Откроется окошко, в котором указываем путь к нашей кисточке, которую мы скачали вместе с материалом для коллажа.

Выбираем кисть, жмем открыть и наша кисточка появляется в окошке импортирования

Кликаем на файл, жмем добавить или добавить все

И вот наша кисточка перекочевала в соседнее окошко

Жмем OK
Активируем инструмент кисть, и любуемся результатом

Как видите, авторское наименование кисти не изменилось!
Надеюсь вам пригодиться данный урок!
Удачи и успеха в творчестве!!!
Метки: урок импорт кистей в Корел графические редакторы |
Урок "Как создать многоярусный плеер". |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: музыка многоярусный плеер урок |
Как сделать кликабельную ссылку с помощью панели спец кода в простом редакторе |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
 , и только потом вспомнил, что уже писал про это в указанном выше сообщении. Ну, не удалять же его?
, и только потом вспомнил, что уже писал про это в указанном выше сообщении. Ну, не удалять же его?Так что если вам интересно, вы это сообщение можете прочитать. Для тех, кому интересно

P.S. И если вы не чувствуете мне как-то особо обязаны, не надо писать комментарии со словом "Спасибо!" и нажимать на "Нравится". Всё равно это сообщение в "Новостной листок" не попадёт, а вам только лишние заботы. Но сразу отвечу всем тем, кто это сделает: "Пожалуйста!".
Метки: дневник как сделать кликабельную ссылку простой редактор урок |
Ставим текст под КАТ! Подробный урок. |
Это цитата сообщения Pannamusic [Прочитать целиком + В свой цитатник или сообщество!]
|
Здравствуйте,мои дорогие!
После того,как я опубликовала посты с кнопочками-переходами (тут и здесь),ко мне стали поступать просьбы от читателей-новичков,рассказать,как ими пользоваться и ,самое главное,кто же это такой КАТ и с чем его едят…
Уроков и объяснений по этому поводу написано много,но я вспомнила,что когда сама была новичком,мне было достаточно сложно разобраться во всех этих премудростях.
Поэтому и решила написать ОЧЕНЬ подробный урок по этому вопросу. Сразу хочу оговориться,что всё,как обычно,очень просто! Немножко терпения и вы всё поймёте! Итак,приступим!
|

Метки: урок ставим текст под КАТ от Pannamusic |
Как правильно использовать "кнопки, убирающие текст под кат. Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Вот код одной из них, в данном случае второй кнопки: <img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/> Для начала еще раз повторяю код, с помощью которого текст убирается под кат, вот он: [more] Если поставить только этот тег(сами решаете, в какое место его поставить), то автоматически остальная часть уберется под кат Можно и вписать свой текст, ну например такой: [more=Самое интересное под катом] Здесь читатель увидит эти слова и нажав на них,прочитает текст целиком. Надеюсь, с эти мы разобрались с вами. А теперь про кнопки. Если вы поставите вот так, как я указала в рамочке ниже, то будет стоять одна кнопочка, без текста и она будет кликабельна. И нажав на нее, читатель увидит пост целиком. [more=<img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/>] В рамочке после слов more=следует код кнопочки, вы выбираете свою кнопочку и вставляете в квадратные кнопки полностью код. Повторюсь, что в этом случае будет стоять одна кликабельная кнопочка,но без текста. Можно и с текстом, кому как нравится. С текстом все должно будет выглядеть вот так, то есть мы должны будем добавить в код, который выше, свой текст: <center>[more= Вот что должно получится, когда вы поставите этот код: Здесь пришлось показать в коде,потому что в отличие от Я.ру, на Ли.ру два раза убирать под кат нельзя,картинка просто не будет видна.А вот на Я.ру можно. По поводу кнопочек, которые указывают в сторону, я их использую редко и в том случае, когда надо нажать на баннер,например. То есть рядом должна стоять картинка, на которую надо нажать, на что и будет указывать кнопка.Так же все ставим, как и в последнем коде, только вместо текста, в моем случае слово "ЖМЁМ", вот вместо него ставим картинку баннер, точнее код баннера, чтобы читателю было понятно, на что он должен нажать, кнопка указывает направление... И последнее, код кнопок не должен быть кликабельным, то есть в нем не должно стоять вот этой части кода, которая ведет на посторонний ресурс: <a href="адрес сайта,откуда картинка"> В противном случае,пост не откроется, а ссылка приведет на сайт, например на РАДИКАЛ, как ошибочно тут думают, ставя коды оттуда. Какие будут вопросы, пишите в личку, всем отвечу. Завтра напишу вам, как сделать рамку с прокруткой.Удачи,экспериментируйте!  |
Метки: урок уютный дневничок |
Программа Nature Illusion Studio 3.41 |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

Читать далее
Серия сообщений "Уроки по Nature Illusion Studio":
Часть 1 - Программа Nature IllusionStudio 3.41
Часть 2 - Анимация в программе Nature Illusion Studio
Часть 3 - АНИМАЦИЯ В Natureillusionstudio 3
Часть 4 - Создадим снег и дождь в программе Nature Illusion Studio
Часть 5 - Nature Illusion Studio 2.73
Серия сообщений "Программы для анимации":
Часть 1 - Программа XARA 3D6
Часть 2 - Программа Nature IllusionStudio 3.41
Часть 3 - ПРОГРАММА Magic Particles
Часть 4 - SWF Text v1.3 RUS - программа для создания анимированного текста
...
Часть 22 - О ключе к программе DP Animation Maker
Часть 23 - Весенний ветерок в Sqirlz Water Reflections
Часть 24 - ДЕЛАЕМ АНИМАШКУ В DP Animation Maker 2.0.2
Серия сообщений "Уроки анимации":
Часть 1 - Генератор мега тегов
Часть 2 - Флэш анимации своими руками
...
Часть 9 - Флеш для творчества, часть 2
Часть 10 - Создадим снег и дождь в программе Nature Illusion Studio
Часть 11 - Программа Nature Illusion Studio 3.41
Часть 12 - gif в windows 7.
Часть 13 - Роскошные иллюстрации. Птички.
...
Часть 31 - Создайте анимацию за 2 простых шага онлайн!
Часть 32 - Создаем анимацию живого огня в камине, используя Фотошоп.
Часть 33 - Без заголовка
Метки: программа анимация урок |
Создадим снег и дождь в программе Nature Illusion Studio |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]


Серия сообщений "Уроки анимации":
Часть 1 - Генератор мега тегов
Часть 2 - Флэш анимации своими руками
...
Часть 8 - Бродилочка по Урокам №1-Анимация
Часть 9 - Флеш для творчества, часть 2
Часть 10 - Создадим снег и дождь в программе Nature Illusion Studio
Часть 11 - Программа Nature Illusion Studio 3.41
Часть 12 - gif в windows 7.
...
Часть 31 - Создайте анимацию за 2 простых шага онлайн!
Часть 32 - Создаем анимацию живого огня в камине, используя Фотошоп.
Часть 33 - Без заголовка
Метки: урок создаем снег и дождь |
Ищем ссылку! Урок. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Сей пост - урок от "противного". Все помнят историю с "синими квадратиками" в комментах? Спамеры этакэ:)
Посмотрите на саааамое первое предложение этого поста... Есть там ссылка? Вроде и нету... А она есть, даже кликабельная:)
Вот сейчас и научу вас делать такие ссылки... (повторю заголовок,- не делайте так, это не хорошо. Но в качестве шпиона плагиата своих же постов - можно использовать ;) )
Суть в том, что мы просто делаем нашу ссылку точно такой же как и весь текст сообщения, поста и пр.
Кто еще не догадался, в предложении "Всем огромный привет!" слово "огромный" - это ссылка, можете кликнуть:)
Читать дальше > > >
Метки: урок ищем ссылку |
| Страницы: | [1] |








