-Рубрики
- ♡АФОРИЗМЫ И ЦИТАТЫ♡ (9)
- ٩ADOBE ILLUSTRATOR٩ (2)
- ♡ 3D ДЕВУШКИ,КУКЛЫ,ФЕИ И т.д♡ (10)
- ♡ АВАТАРКИ♡ (9)
- ♡ АНИМАЦИЯ, РАМОЧКИ, ФЛЕШ, ЧАСИКИ, КАЛЕН (102)
- ***Анимированные картинки*** (48)
- ***Флеш плееры*** (5)
- ☻АНИМАШКИ☻ (5)
- ***Анимашки (бабочки)*** (3)
- ♡ АСТРОЛОГИЯ / ГОРОСКОП♡ (20)
- ***Гадания*** (3)
- ***Эзотерика, душа и тело*** (1)
- ♡ БАНЕРЫ♡ (2)
- ☼ВОКРУГ СВЕТА☼ (1)
- ʕ•ᴥ•ʔВСЕ ДЛЯ ДЕТОК& (1)
- ***Развивалки*** (1)
- ♥ВСЕ ДЛЯ ДНЕВНИКА♥ (245)
- ***Мои***Схемы с девушками*** (3)
- ***Заготовки для рамок и коллажей*** (1)
- КНОПКИ (31)
- ПОЛЕЗНОСТИ ДЛЯ ДНЕВНИКА (21)
- Разделители и бордюры (38)
- Рамочки для текста (59)
- ♥Схемы для дневника♥ (76)
- Уроки Лиру (4)
- ЭПИГРАФЫ И ИНФОРМЕРЫ (12)
- ВСЕ ДЛЯ ФОТОШОПА (40)
- ПЛАГИНЫ ДЛЯ ФОТОШОПА (7)
- УРОКИ ФОТОШОПА (31)
- ВСЕ СВОИМИ РУКАМИ (84)
- АППЛИКАЦИЯ (5)
- Бисером (6)
- Выкройки игрушек (2)
- Вышивка (10)
- Изделия и поделки из разных материалов (13)
- Кружево и схемы (3)
- Лепка из пластилина и глины (6)
- Шитье и схемы (14)
- ВЯЗАНИЕ (85)
- Вязание крючком (55)
- Вязание спицами (32)
- Схемы вязания крючком (29)
- ДИЕТЫ,ПОХУДЕНИЕ (16)
- ДЛЯ ОБЩЕНИЯ И ОФОРМЛЕНИЯ (19)
- Комментарии фразы и надписи (15)
- Смайлики и анимашки (7)
- ДОМ И УЮТ (27)
- ЖИВОТНЫЕ (3)
- Заставки на мобильный (2)
- ЗДОРОВЬЕ (70)
- БЕРЕМЕННОСТЬ И РОДЫ (2)
- ИНТЕРЕСНО ЗНАТЬ (28)
- КАРТИНЫ И ИССКУСТВО (24)
- КИНО,МУЛЬТИКИ (10)
- СТАРЫЕ СОВЕТСКИЕ ФИЛЬМЫ (7)
- КЛИПАРТЫ (114)
- Для украшения (94)
- КРАСИВЫЕ НАДПИСИ (5)
- КУЛИНАРИЯ (383)
- Вегетарианские блюда (6)
- Вторые блюда (41)
- Выпечка и десерты (105)
- Завтраки (8)
- Заготовки на зиму (15)
- Закуски (41)
- Мясные рулеты (8)
- Напитки (7)
- Несладкая выпечка (27)
- НОВОГОДНИЕ БЛЮДА (13)
- ОВОЩНЫЕ БЛЮДА (8)
- Оладьи, блины, сырники (10)
- Основные блюда (30)
- Паста и пицца (8)
- Первые блюда (16)
- Рыба и морепродукты (20)
- Салаты (54)
- Соусы и маринады (4)
- Сэндвичи и бутерброды (11)
- ЛИТЕРАТУРА (27)
- Книги (5)
- Стихи и поэзия (22)
- Макияж (3)
- МАНИКЮР И ПЕДИКЮР (9)
- МОДА И СТИЛЬ (17)
- МОИ РАБОТЫ ( КОЛАЖИ) (17)
- МУЖЧИНЫ И ЖЕНЩИНЫ (16)
- Женские мысли (2)
- Любовь,секс (8)
- Психология отношений (4)
- МУЗЫКА (11)
- НАШИ ДЕТКИ (10)
- ОБОИ ДЛЯ РАБ,СТОЛА (3)
- ОТКРЫТКИ (32)
- FLASH ОТКРЫТКИ (16)
- НОВОГОДНИЕ ОТКРЫТКИ (24)
- ПЛЕЙКАСТЫ (5)
- ПОЗДРАВЛЕНИЯ (10)
- ПОЛЕЗНЫЕ ВЕЩИ, СОВЕТЫ, ИДЕИ (8)
- ПРАЗДНИКИ И ОБЫЧАИ (36)
- Новый Год (33)
- ПРИЧЕСКИ (12)
- ПРОЭКТ ДЛЯ МАМ (1)
- РАЗДЕЛИТЕЛИ ТЕКСТА (4)
- Детские (1)
- Другие (2)
- Звездочки (1)
- РАЗНОЕ (7)
- Ретро (2)
- Ретро фото (1)
- Рисовалка (4)
- РИСУЕМ (2)
- САД И ОГОРОД (27)
- СКРАП НАБОРЫ (10)
- СОВЕТЫ (14)
- СПОРТИВНАЯ ГИМНАСТИКА (9)
- Технологии (1)
- УРОКИ ЛИРУ (2)
- Уроки макияжа (2)
- УРОКИ РАЗНЫЕ (1)
- УХОД И КРАСОТА (31)
- Ученикам инфо (2)
- ФОНЫ И ТЕКСТУРЫ (102)
- АНИМЕШНЫЕ ФОНЫ (35)
- Фоны, текстуры (90)
- ФОТО (2)
- ЦЫТАТЫ (6)
- ШАБЛОНЫ И РАМКИ (10)
- Шпаргалки (1)
- ШРИФТЫ (1)
- «Украшения» (4)
-Помощь новичкам
Проверено анкет за неделю: 0
За неделю набрано баллов: 0 (89305 место)
За все время набрано баллов: 15 (30570 место)
-Цитатник
♡ХРОНИКА вставки РАМКИ через "ИСТОЧНИК" РАСШИРЕННОГО РЕДАКТОРА ЛИру ♡ ...
Схема"ХОЛОДНАЯ НОЧЬ " - (0)ХОЛОДНАЯ НОЧЬ (МОЯ СХЕМА ДЛЯ ВАС)
Помошник... - (0)Помошник... Помощь блоггеру ...
Учебник ЛиРу. - (0)Учебник ЛиРу. Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны...
Рамочка для записи...с девушкой - (0)Рамочка для записи...с девушкой Здесь будет ваш текст... С благодарностью к АВТОРАМ клипар...
-Приложения
 Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Создание аватарСервис для создания аватар в режиме онлайн. Позволяет вырезать из большой фотографии свою мордочку и сделать из неё аватару :) Есть возможность сразу же установить аватару в качестве своей основной.
Создание аватарСервис для создания аватар в режиме онлайн. Позволяет вырезать из большой фотографии свою мордочку и сделать из неё аватару :) Есть возможность сразу же установить аватару в качестве своей основной.
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Соседние рубрики: ПЛАГИНЫ ДЛЯ ФОТОШОПА(7)
Другие рубрики в этом дневнике: «Украшения»(4), ШРИФТЫ(1), Шпаргалки(1), ШАБЛОНЫ И РАМКИ(10), ЦЫТАТЫ(6), ФОТО(2), ФОНЫ И ТЕКСТУРЫ(102), Ученикам инфо(2), УХОД И КРАСОТА(31), УРОКИ РАЗНЫЕ(1), Уроки макияжа(2), УРОКИ ЛИРУ(2), Технологии(1), СПОРТИВНАЯ ГИМНАСТИКА(9), СОВЕТЫ(14), СКРАП НАБОРЫ(10), САД И ОГОРОД(27), РИСУЕМ(2), Рисовалка(4), Ретро фото(1), Ретро (2), РАЗНОЕ(7), РАЗДЕЛИТЕЛИ ТЕКСТА(4), ПРОЭКТ ДЛЯ МАМ(1), ПРИЧЕСКИ(12), ПРАЗДНИКИ И ОБЫЧАИ(36), ПОЛЕЗНЫЕ ВЕЩИ, СОВЕТЫ, ИДЕИ(8), ПОЗДРАВЛЕНИЯ(10), ПЛЕЙКАСТЫ(5), ОТКРЫТКИ(32), ОБОИ ДЛЯ РАБ,СТОЛА(3), НАШИ ДЕТКИ(10), МУЗЫКА(11), МУЖЧИНЫ И ЖЕНЩИНЫ(16), МОИ РАБОТЫ ( КОЛАЖИ)(17), МОДА И СТИЛЬ(17), МАНИКЮР И ПЕДИКЮР(9), Макияж(3), ЛИТЕРАТУРА(27), КУЛИНАРИЯ(383), КРАСИВЫЕ НАДПИСИ(5), КЛИПАРТЫ(114), КИНО,МУЛЬТИКИ(10), КАРТИНЫ И ИССКУСТВО(24), ИНТЕРЕСНО ЗНАТЬ(28), ЗДОРОВЬЕ(70), Заставки на мобильный(2), ЖИВОТНЫЕ(3), ДОМ И УЮТ(27), ДЛЯ ОБЩЕНИЯ И ОФОРМЛЕНИЯ(19), ДИЕТЫ,ПОХУДЕНИЕ(16), ВЯЗАНИЕ(85), ВСЕ СВОИМИ РУКАМИ(84), ВСЕ ДЛЯ ФОТОШОПА(40), ♥ВСЕ ДЛЯ ДНЕВНИКА♥(245), ♡АФОРИЗМЫ И ЦИТАТЫ♡(9), ♡ БАНЕРЫ♡ (2), ♡ АСТРОЛОГИЯ / ГОРОСКОП♡ (20), ♡ АНИМАЦИЯ, РАМОЧКИ, ФЛЕШ, ЧАСИКИ, КАЛЕН(102), ♡ АВАТАРКИ♡ (9), ♡ 3D ДЕВУШКИ,КУКЛЫ,ФЕИ И т.д♡ (10), ☼ВОКРУГ СВЕТА☼(1), ☻АНИМАШКИ☻(5), ʕ•ᴥ•ʔВСЕ ДЛЯ ДЕТОК&(1), ٩ADOBE ILLUSTRATOR٩(2)
Делаем в ФШ коллаж KRYS |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ДЕЛАЕМ КОЛЛАЖ В ФШ
УРОК


Фильтры:
Filters Unlimited 2.0
VM Instant Art
Graphics Plus
L&K's
Mura's Meister
Mehdi
Toadies
Alien Skin Eye Candy 5 Impact
Материалы для работы (кликабельно до натурального размера):





































Сделали копию - Ctrl + J и применили Тень






















Встали на верхний слой

































Вот и все. Надеюсь, у вас все получилось. Успехов!
для вас Лариса Гурьянова
|
ПРОСТО КЛАД!!! |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Пост написала Svetlana_LayПРОСТО КЛАД!!!
 Уроки Adobe Phоtpshop для начинающих Панель инструментов Adobe Photoshop. |
|
Фото манипулировать темной, эмоциональной сцены Падший Ангел |
Дневник |
В этом уроке я покажу вам, как создать темную и эмоциональную павших сцены ангел, используя различные методы манипуляции фото. Вы будете работать с техникой смешивания, регулировки цвета, практика ретушь, живопись и многое другое.
К концу этого урока вы должны освоили некоторые практические новые навыки, чтобы улучшить вашего цифрового искусства!
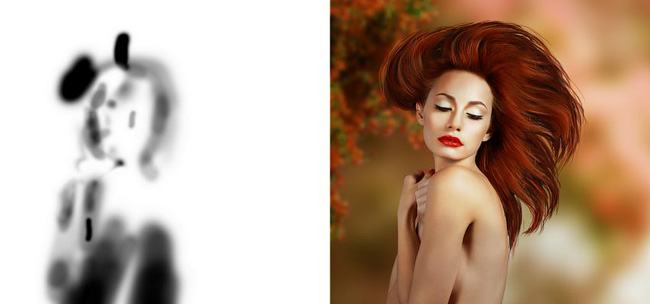
Что вы будете создавать:
Вот посмотрите на результаты, вы сможете подготовить к концу этого урока:

Шаг 1
Создайте новый документ в фотошопе со следующими параметрами:


|
Плагин для открытия файлов в формате PSP в Adobe Photoshop |
Дневник |
Плагин PSP_Format — предназначен для того, что бы открыть файлы в формате PSP в графическом редакторе Adobe Photoshop.
Обычно файлы в формате PSP открывает и сохраняет программа Corel PaintShop Pro.
У меня путь установки плагина такой:
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins\Filters
Данный плагин не виден в Adobe Photoshop во вкладке Фильтры, но это не значит, что он не установился и не работает.
Как он работает:
• Запускаем Adobe Photoshop
• Файл — Открыть и открываем файл в формате PSP
Файл PSP может иметь несколько слоев, Adobe Photoshop откроет только один слой из выбранных

• Если выбранный слой, не тот который вам нужен, тогда закройте файл и откройте его еще раз в Adobe Photoshop, выбрав уже другой слой
• Файл — Сохранить для Web и устройств, выбираем Исходное и выбираем формат сохранения PNG-24

|
Создаём портрет феи в Фотошоп |
Дневник |
В этом уроке я покажу вам, как создать фэнтезийную фею. Вы узнаете, как создать красочный цветочный фон, ретушировать модель, скорректировать цветовую гамму, создать световые эффекты, увеличить глубину резкости, и многое другое.
Финальное изображение

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант бесплатных изображений для выполнения урока.
Создание фона
Шаг 1
Создайте в Photoshop новый документ размером 2000 х 2000 px со следующими настройками:

Шаг 2
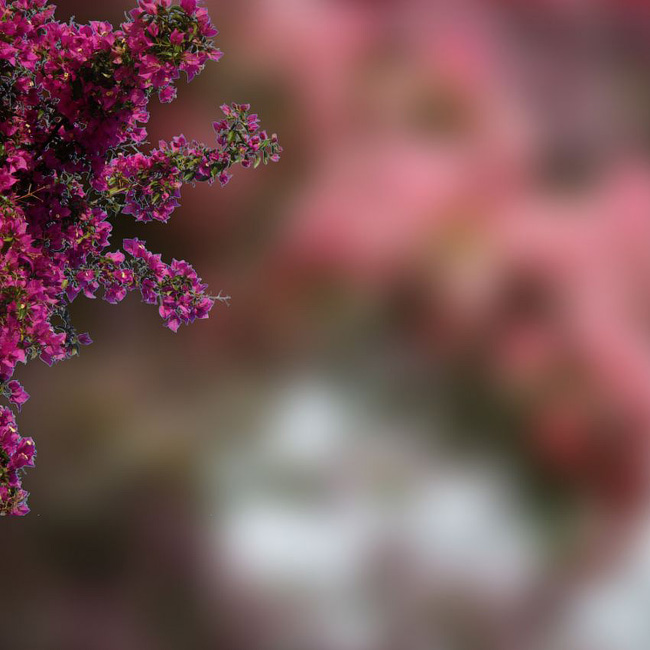
Откройте изображение Цветочный фон. Перетащите это изображение на белый холст с помощью инструмента Move Tool  (Перемещение) (V) .
(Перемещение) (V) .

Шаг 3
Нам нужно размыть фон, чтобы сосредоточить внимание на модели. Поэтому перейдите в меню Filter> Blur> Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу) и установите Radius (Радиус) 60px (или желаемое значение).

Шаг 4
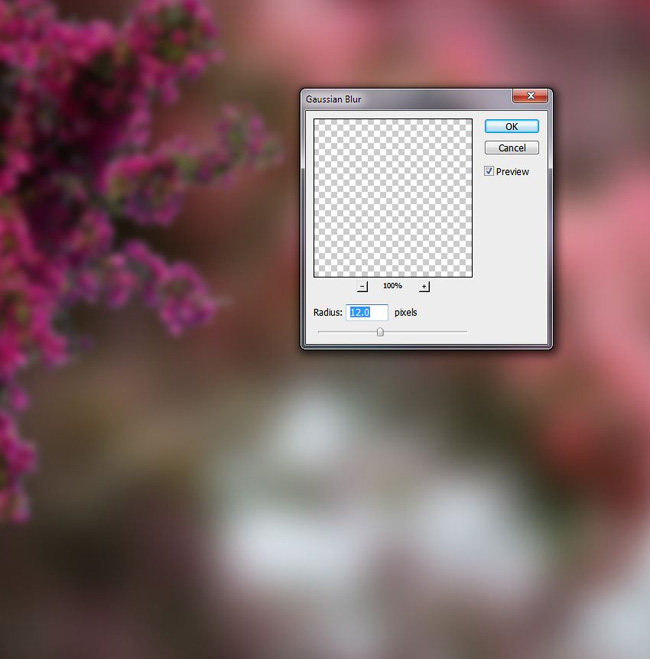
Откройте изображение Ветви цветов 1. С помощью инструмента Magic Wand Tool  (Волшебная палочка) (W) вырежьте ветви цветов, переместите их в рабочий документ и поместите на левой стороне фона.
(Волшебная палочка) (W) вырежьте ветви цветов, переместите их в рабочий документ и поместите на левой стороне фона.

Шаг 5
Примените к этому слою фильтр Gaussian Blur (Размытие по Гауссу) c радиусом 12px. Второй элемент размытия усилит глубину сцены.

Шаг 6
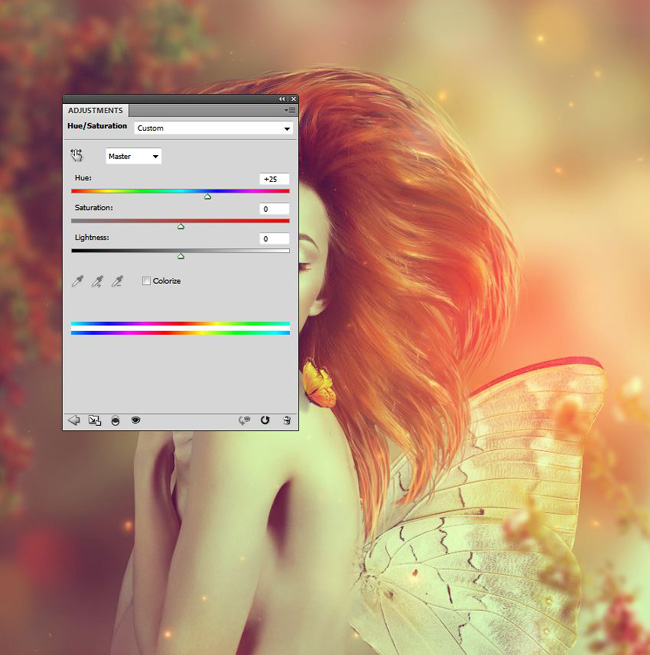
Перейдите в меню Layer>New Adjustment Layer>Hue/Saturation (Слой>Новый корректирующий слой>Цветовой тон/Насыщенность) и измените значение Hue (Цветовой тон) на 49:

Шаг 7
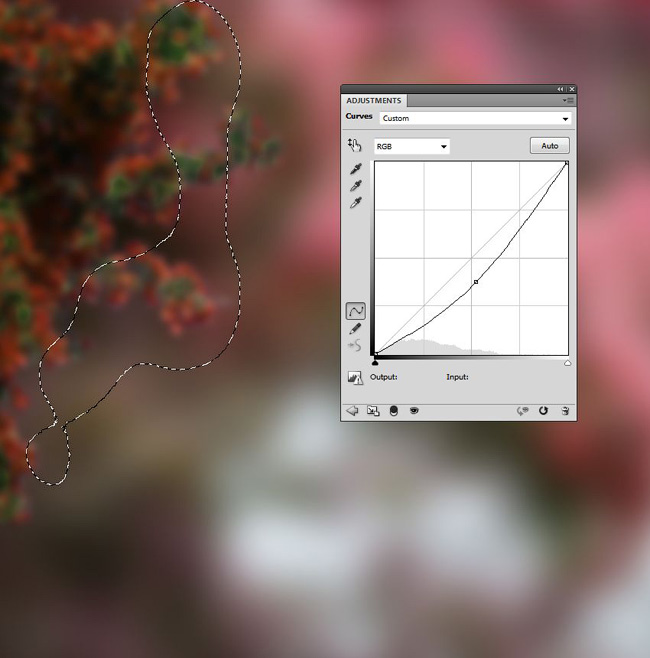
Создайте корректирующий слой Curves (Кривые) и установите его в качестве Clipping Mask (Обтравочной маски), чтобы немного затемнить ветви. На маске этого слоя примените мягкую круглую кисть черного цвета, чтобы убрать эффект свечения на передней части ветвей. Мы стремимся добавить основной источник света с правой стороны.

Шаг 8
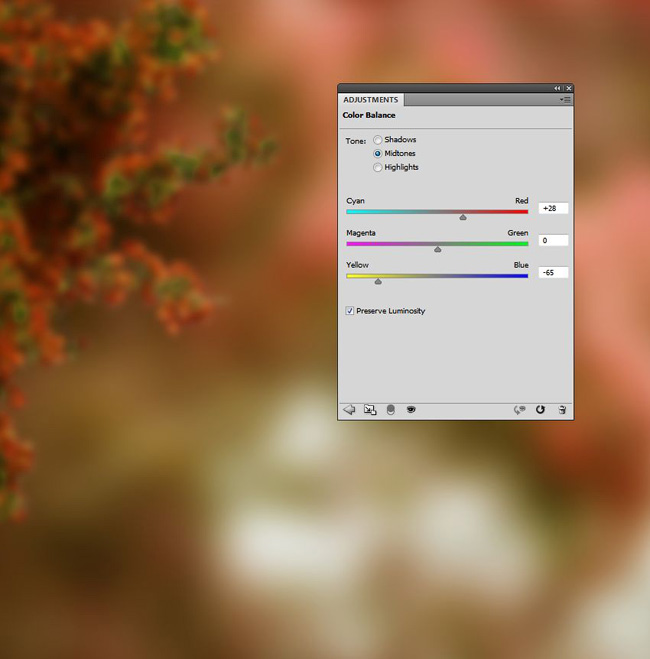
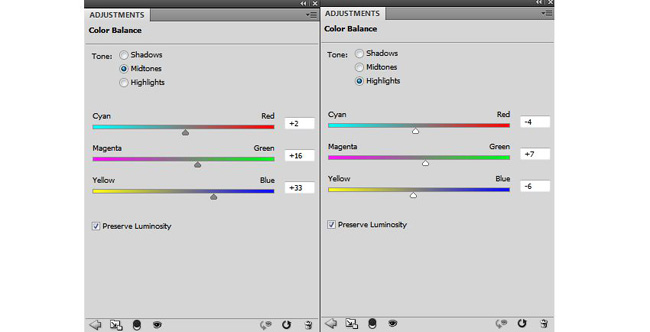
Создайте корректирующий слой Color Balance (Цветовой баланс) поверх всех слоев. Измените настройки Midtones (Средние тона):

Шаг 9
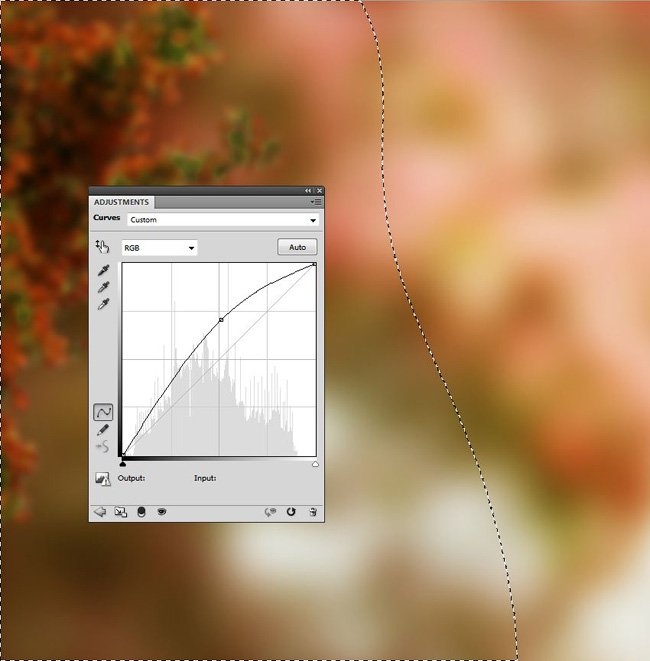
Добавьте корректирующий слой Curves (Кривые), чтобы сделать свет справа сильнее. Закрасьте левую сторону, чтобы на нее не влиял этот корректирующий слой.

Добавляем модель
Примечание: в данной части урока каждый раз когда вы будете создавать новый корректирующий слой, обязательно преобразуйте его в обтравочную маску, чтобы цветовая коррекция затронула только конкретный слой.
Шаг 1
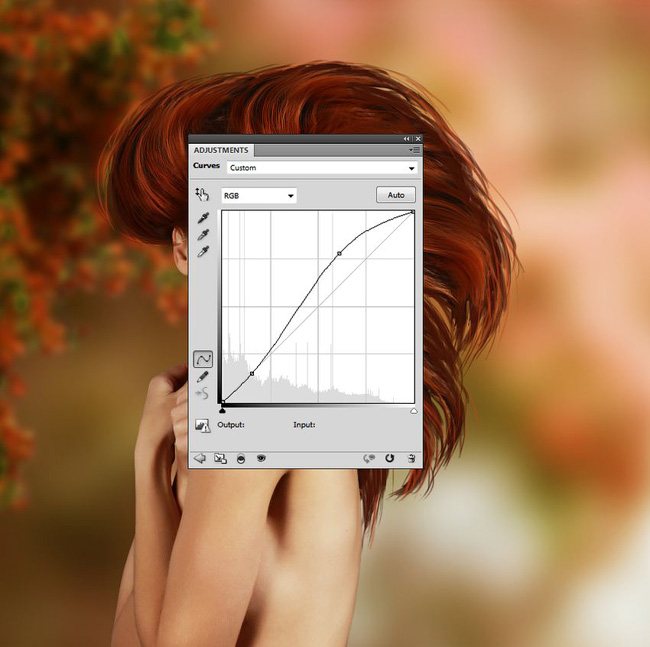
Отделите модель от фона, используя слой-маску (но не бойтесь использовать свой собственный метод). Переместите извлеченную модель на новый слой. Создайте новый слой и выберите темно-золотистый цвет с головы модели (я выбрал #6a3017) и нарисуйте недостающие волосы.

Шаг 2
Выберите более светлый цвет (#b06030) и нарисуйте волосы по краям головы.

Шаг 3
Скройте фон и заливку слоя, а затем нажмите Ctrl+Shift+Alt+E, чтобы объединить выделенную модель и слои волос в новый слой. Поместите объединенную модель в центре размытого фона.

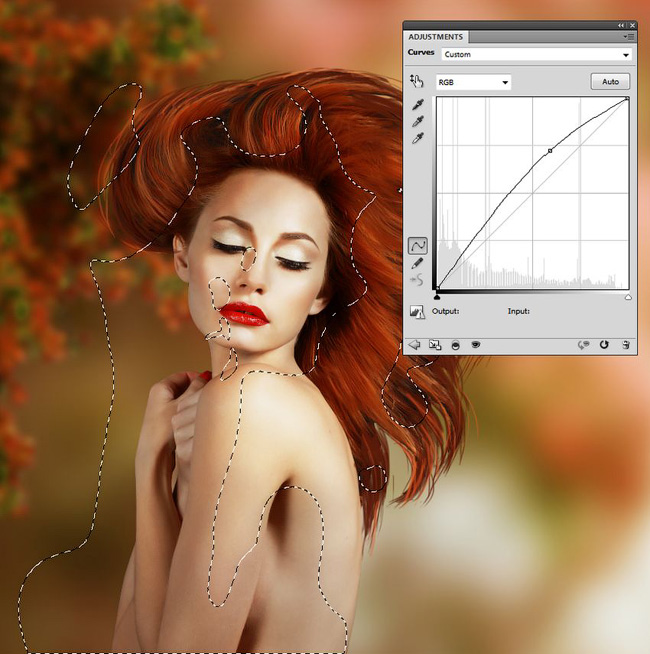
Шаг 4
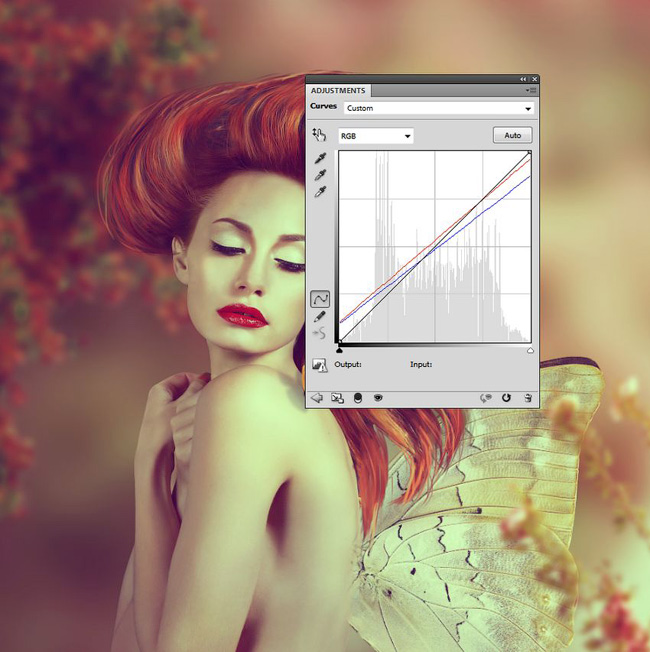
Создайте корректирующий слой Curves (Кривые), чтобы усилить свет и контраст модели. Свет на модель падает справа и более заметен на верхней части тела. На маске этого слоя, используйте мягкую черную кисть, чтобы уточнить свет и тень на модели, что сделает свет сильнее на плече, щеках и волосах. Вы можете посмотреть результаты на маске и на картинке:


Шаг 5
Примените другой корректирующий слой Curves (Кривые), чтобы усилить свет на модели. Прокрасьте нижнюю часть тела и слева от модели, чтобы не сделать их ярче после использования этого корректирующего слоя.

Шаг 6
Создайте новый слой, измените его режим на Overlay (Перекрытие) 100% , и залейте его 50% серым цветом:

Возьмите инструменты Dodge  (Осветлитель) и Burn Tool
(Осветлитель) и Burn Tool  (Затемнитель) (O) , чтобы нарисовать больше света и теней на модели, особенно на волосах. Вы можете увидеть, как я сделал это в режиме Normal (Обычный) и результат в режиме Overlay (Перекрытие):
(Затемнитель) (O) , чтобы нарисовать больше света и теней на модели, особенно на волосах. Вы можете увидеть, как я сделал это в режиме Normal (Обычный) и результат в режиме Overlay (Перекрытие):

Шаг 7
Вы можете увидеть, что данные участки кожи модели выглядят чуть менее насыщенными, чем другие. Чтобы это исправить, создайте новый слой и, используя мягкую кисть цвета #aa784b, пройдитесь по этим областям и измените режим наложения слоя на Color (Цветность) 100% :


Добавляем крылья
Примечание: в данной части урока каждый раз когда вы будете создавать новый корректирующий слой, обязательно преобразуйте его в обтравочную маску, чтобы цветовая коррекция затронула только конкретный слой.
Шаг 1
Откройте изображение Бабочка 1. Выделите только крылья и поместите их на спину модели.

Шаг 2
Добавьте к этому слою маску. Удерживая клавишу Ctrl, нажмите по миниатюре слоя с моделью, чтобы загрузить ее выделение.

Используя мягкую черную кисть, проявите волосы и сделайте их покрывающими крылья. Также смешайте нижнюю часть крыльев со спиной модели.

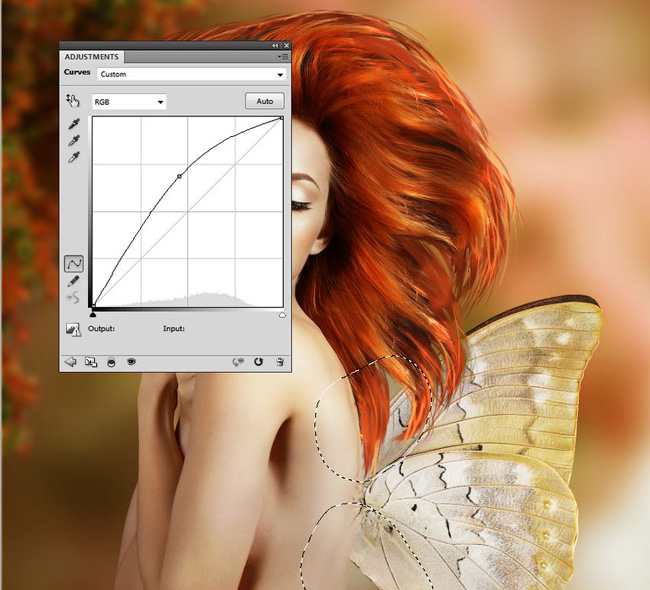
Шаг 3
Создайте корректирующий слой Curves (Кривые), чтобы сделать крылья ярче. Прокрасьте нижнюю часть, сделав ее немного темнее, чем остальные крылья.

- Добавляем ветви
Примечание: в данной части урока каждый раз когда вы будете создавать новый корректирующий слой, обязательно преобразуйте его в обтравочную маску, чтобы цветовая коррекция затронула только конкретный слой.
Шаг 1
Откройте изображение Ветви цветов 2. С помощью Lasso Tool  (Лассо) (L) выделите ветви и вставьте их в правый угол рабочего документа.
(Лассо) (L) выделите ветви и вставьте их в правый угол рабочего документа.

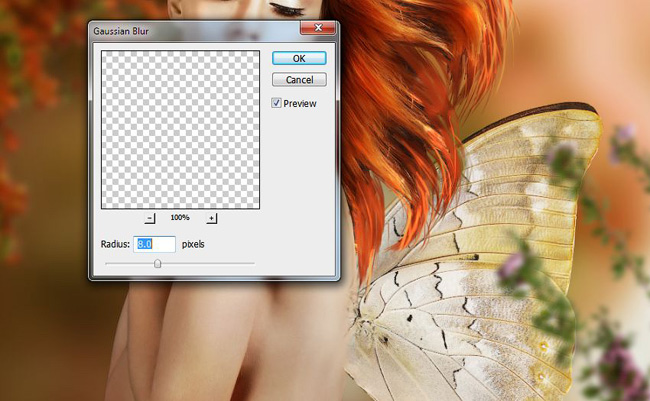
Шаг 2
Примените к веткам фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 8 px:

Шаг 3
Измените цвет ветвей с помощью корректирующего слоя Color Balance (Цветовой баланс):

Шаг 4
Используйте корректирующий слой Curves (Кривые), чтобы сделать ярче ветви:

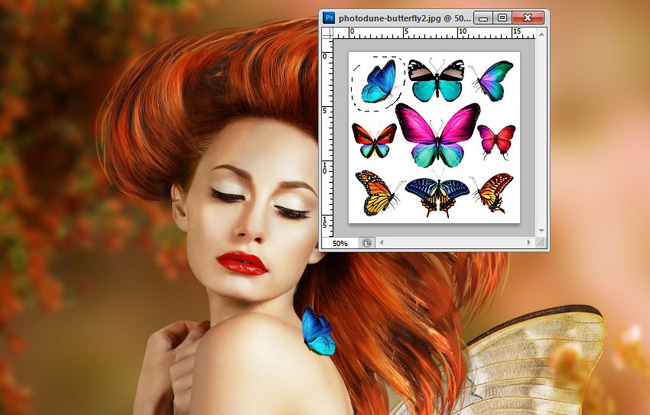
Добавляем бабочек
Примечание: в данной части урока каждый раз когда вы будете создавать новый корректирующий слой, обязательно преобразуйте его в обтравочную маску, чтобы цветовая коррекция затронула только конкретный слой.
Шаг 1
Откройте изображение Бабочки 2. Возьмите Голубую бабочку в левом верхнем углу и поместите ее на плечо модели, чтобы она соответствовала направлению взгляда модели.

Шаг 2
Для того чтобы сделать тень от бабочки, создайте новый слой под бабочкой. Используя инструмент Polygonal Lasso  (Прямоугольное Лассо), выделите левое крыло бабочки и залейте выделение черным цветом. Отразите его по вертикали через меню Edit>Transform> Flip Vertical (Редактирование>Трансформирование>Отразить по вертикали). Используйте Free Transform (Свободная трансформация) (Ctrl+T), чтобы растянуть эту тень, сделав ее больше, чем оригинал.
(Прямоугольное Лассо), выделите левое крыло бабочки и залейте выделение черным цветом. Отразите его по вертикали через меню Edit>Transform> Flip Vertical (Редактирование>Трансформирование>Отразить по вертикали). Используйте Free Transform (Свободная трансформация) (Ctrl+T), чтобы растянуть эту тень, сделав ее больше, чем оригинал.

Уменьшите Opacity (Непрозрачность) этого слоя до 40% и используйте слой-маску, чтобы уменьшить интенсивность тени.. Примените к этому слою фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 4 px :

Шаг 3
Используйте тот же метод, чтобы сделать тень от второго крыла бабочки. Также примените полужесткую черную кисть маленького размера, чтобы нарисовать тень под телом бабочки.

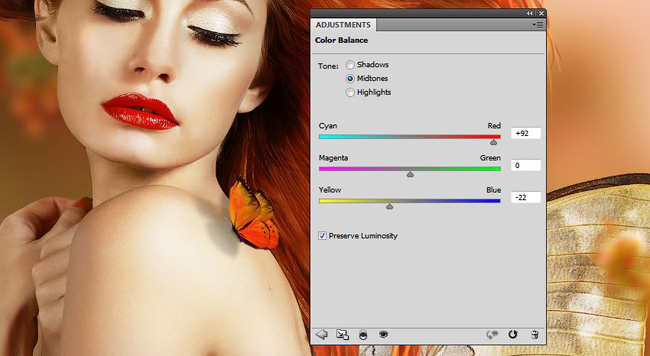
Шаг 4
Добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) для изменения цвета бабочки:

Шаг 5
Продолжим менять цвет бабочки с помощью корректирующего слоя Color Balance (Цветовой баланс):

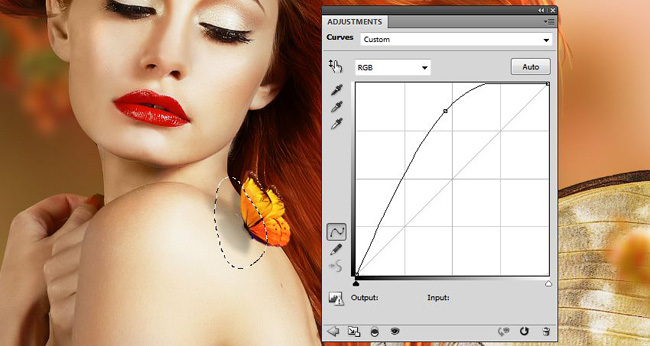
Шаг 6
Используйте корректирующий слой Curves (Кривые), чтобы сделать бабочку ярче. С помощью кисти сделайте нижнюю часть бабочки немного темнее верхней части:

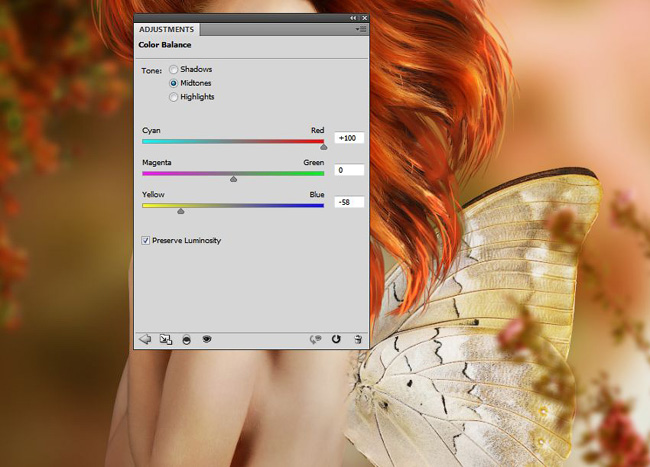
Основная коррекция
Шаг 1
Создайте слой-заливку Color (Цвет) поверх всех слоев и выберите цвет #1b0126. Измените режим этого слоя на Exclusion (Исключение) 100%.

Шаг 2
Создайте корректирующий слой Color Balance (Цветовой баланс) и измените параметры Midtones (Средние тона) и Highlights (Света):


Шаг 3
Используйте корректирующий слой Curves (Кривые), чтобы изменить цвет и контраст сцены:

Рисуем свет на волосах
Шаг 1
Создайте новый слой, выберите ярко-желтый цвет для кисти (я выбрал #fff08d) и нарисуйте на волосах светлые пряди.

Добавляем боке и свет
Примечание: в данной части урока каждый раз когда вы будете создавать новый корректирующий слой, обязательно преобразуйте его в обтравочную маску, чтобы цветовая коррекция затронула только конкретный слой.
Шаг 1
Импортируйте изображение Боке в наш рабочий документ и измените режим наложения на Screen (Экран) 100% :

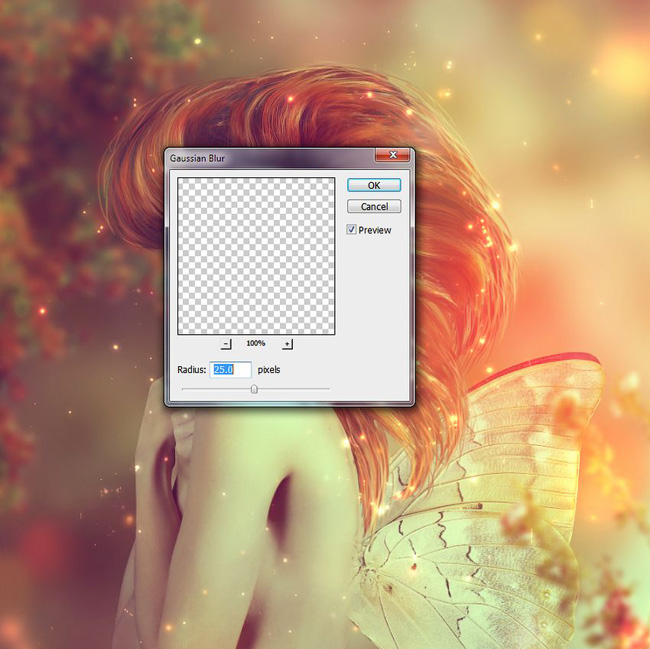
Шаг 2
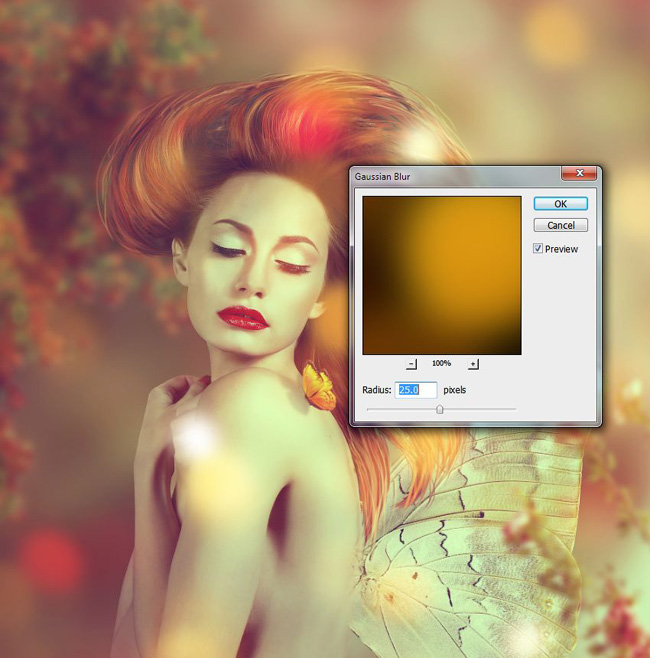
Примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 25px, и используя слой-маску, удалите эффект на теле модели, чтобы эффект смотрелся очень нежным:


Шаг 3
Откройте архив Световая текстура. Выберите изображение Starry 4 и поместите его на основной холст. Измените режим наложения этого слоя на Screen (Экран) 100% :

Шаг 4
Используйте слой-маску, чтобы стереть светлые пятна на левой стороне и на лице модели.

Шаг 5
Создайте корректирующий слой Curves (Кривые), чтобы затемнить эффект и сделать его более мягче.

Шаг 6
Используйте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет света на желтый:

Шаг 7
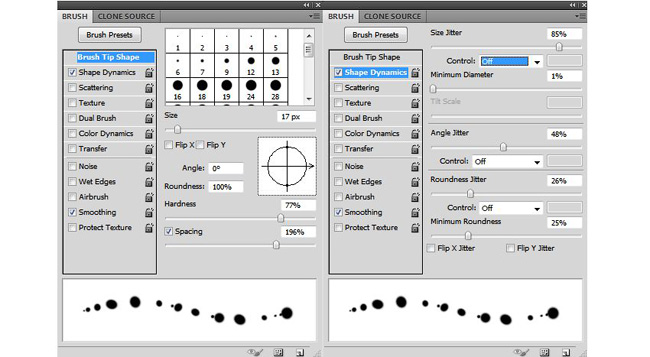
Создайте новый слой и нажмите Ctrl+G, чтобы создать группу для этого слоя. Измените режим наложения этой группы на Color Dodge (Осветление Основы) 100%. Измените цвет переднего плана на #f3cf85 и нажмите клавишу F5, чтобы изменить настройки кисти:

Нарисуйте маленькие точки вокруг модели, избегая лица.

Шаг 8
Чтобы добавить свечение этим точкам, дважды кликните по этому слою и выберите Outer Glow (Внешнее свечение). Выберите #fcfcfc в качестве цвета свечения:


Шаг 9
Создайте внутри этой группы новый слой. Используя большую кисть, нарисуйте большие точки в нижней и верхней правой части изображения. Примените к этим точкам Gaussian Blur (Размытие по Гауссу) с радиусом 25 px.


Поздравляю! Вы закончили!
|
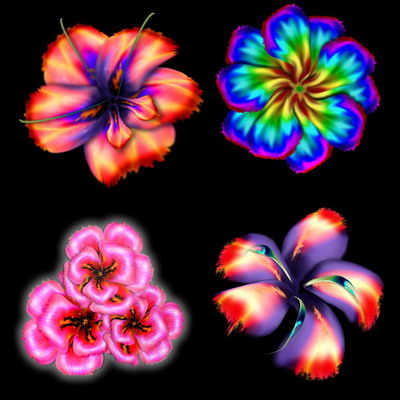
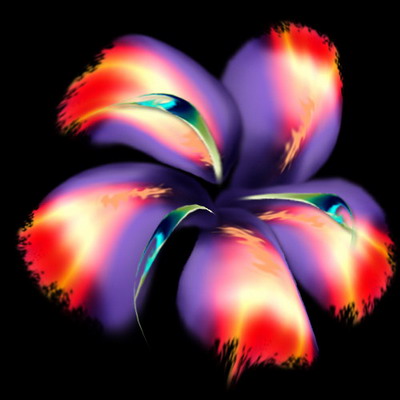
Сказочные цветы |
Дневник |
Вот
такие сказочные цветы я «обнаружила» в программе PhotoShop
CS3

Предлагаю и Вам попробовать нарисовать один из них, а
также, придумать и свои собственные, чарующие и волшебные...
:)
1 шаг
Создаем новый документ размером 500
х 500 пикселей, разрешением 200
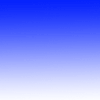
пикс/дюйм. Зальем его градиентом сверху вниз из прилагающихся
наборов:

Добейтесь примерно такого расположения цветов

2 шаг
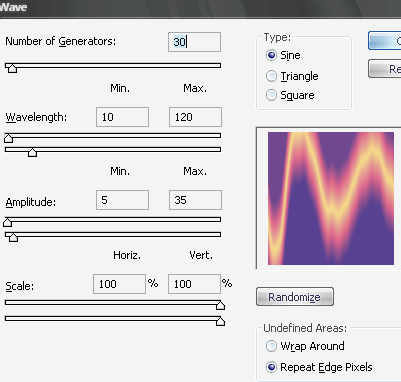
Добавим
искажений в виде волн Filter > Distort >
Wave (Фильтр – Искажение – Волна). В данном примере, я
использовала такие настройки:

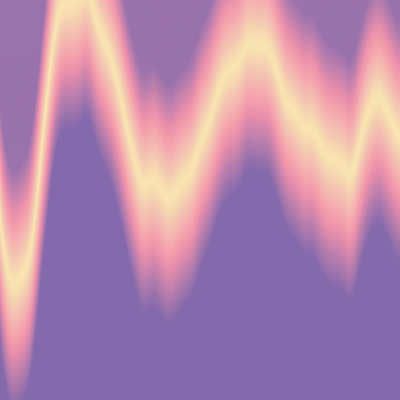
Чтобы
получилось примерно следующее:

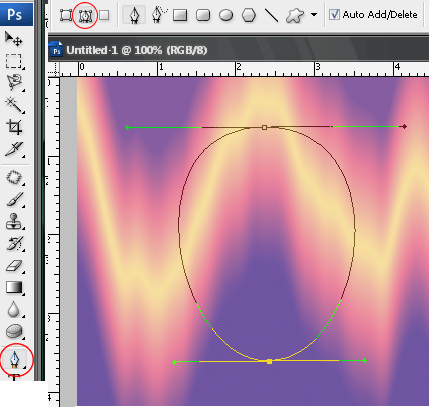
3 шаг
Теперь
самое сложное. Рисуем лепесток цветка. Используя инструмент Pen
Tool ![]() в режиме контуров, рисуем подобие яйца, но
в режиме контуров, рисуем подобие яйца, но
перевернутое, примерно так:

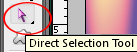
Поправить контур можно используя инструмент Direct
Selection Tool (белая стрелка)

Кликните
по контуру фигуры, появятся узловые точки, с помощью которых можно
изменить контур фигуры. Расстояние от одной узловой точки до
соседней называется сегментом. Если щелкнуть по узловой точке,
появятся направляющие, с помощью которых можно менять кривизну
сегмента (тянуть за маленькие стрелочки, выходящие из узловой
точки)
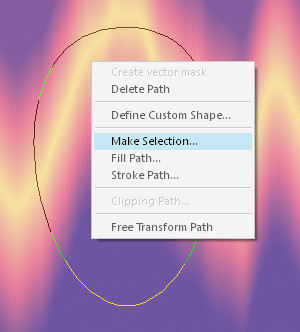
Закончив редактирование контура, щелкните по нему правой кнопкой
мыши и выберите Make Selection2 пикселя (Сделать Выделение), растушевать
на

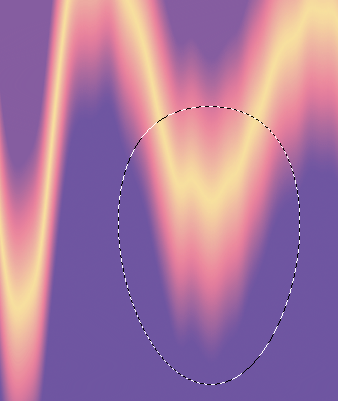
4 шаг
Теперь
подбираем нужную часть перехода цветов градиента для лепестка.
Включите прямоугольное выделение (или любой другой инструмент
выделения), поместите указатель внутри выделенного фрагмента и
передвиньте контур выделения в ту область градиента, которая вам
больше нравится.
Например, так:

Затем,
Edit – Copy (Правка/Редактирование - Копировать),
Edit – Paste (Правка/Редактирование -
Вставить)
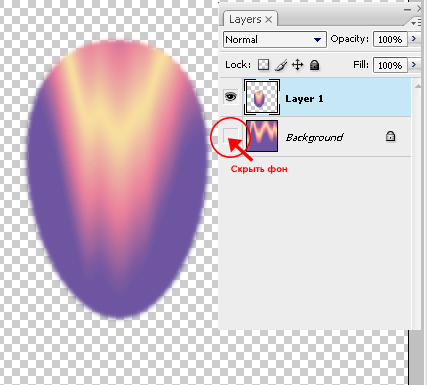
После этой операции у нас образуется слой с лепестком. Фон можно
скрыть на время, нажав на значок «глаза». Переходим на слой с
лепестком.

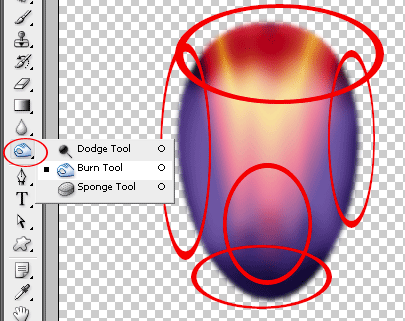
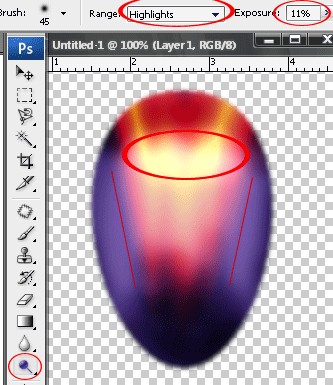
5 шаг
Используя инструмент Burn Tool (Затемнить) затемняем верх, низ +
немного к центру и края лепестка. (Отмечены участки красными
овалами)

А
инструментом Dodge Tool (Осветлить) и указанными параметрами
осторожно осветляем другие участки.

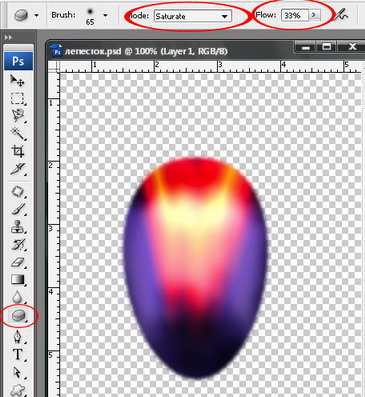
Используя третий инструмент этой группы – Sponge Tool
(Губка), можно добавить «сочности» лепестку. Для этого просто
поводите Губкой по лепестку в режиме «Насыщенность»
(Saturate)

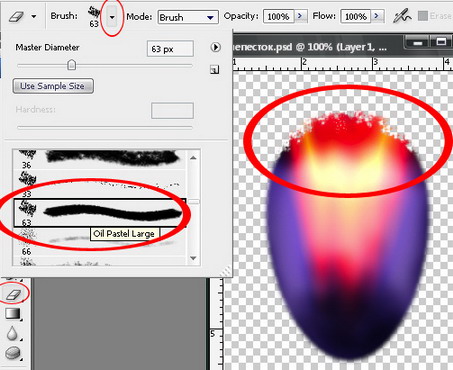
6 шаг
Включите Eraser (Ластик) и подберите форму инструмента таким
образом, что бы можно было «разорвать» края лепестка, просто
аккуратно стирая ненужные части рисунка.

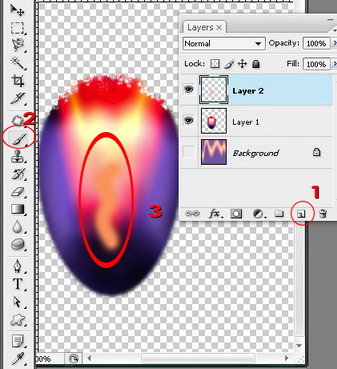
7 шаг
Добавляем новый слой, берем мягкую кисть, подбираем
светлый цвет и делаем мазок по лепестку.

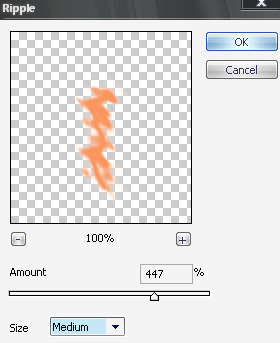
Добавляем искажение Filter > Distort >
Ripple (Фильтр – Искажение - Рябь), примерно с такими
настройками:

8 шаг
Выделите два верхних слоя, кроме фона (Можно кликать по слоям,
удерживая Shift), затем объедините выделенные слои: Layer
> Merge Layers (Слой – Объединить слои, или Ctrl+E)
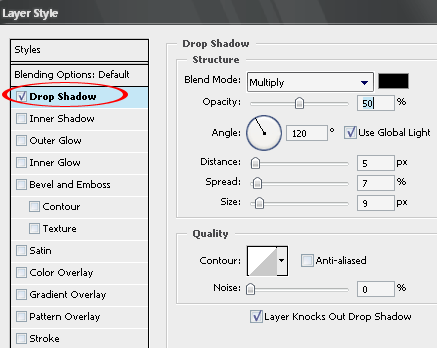
Затем, к полученному слою добавим тень - сделайте двойной
клик по слою (на палитре слоев), или щелкните по нужному слою,
затем нажмите кнопку fx внизу на палитре слоев. Установите такие
настройки:

9 шаг
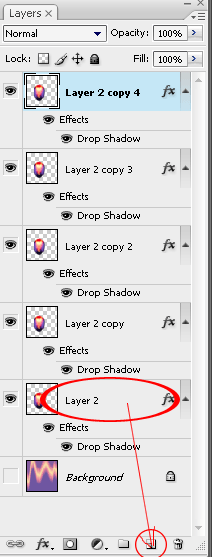
Дублируйте слой с лепестком столько раз, сколько их будет в цветке,
просто перетаскивая слой на иконку «нового слоя», которая находится
внизу палитры.

10 шаг
Ну и самое интересное…
Скройте все лепестки, оставьте видимым только какой-нибудь один
который будем формировать.
Edit – Transform – Warp… (Правка/Редактирование –
Трансформация - Деформация) и начинаем вытягивать форму лепестка,
используя сетку и узловые точки с направляющими. Если вы еще не
пользовались этой операцией, то сначала будет трудно понять, как
управлять сеткой. Однако, терпение и труд – все перетрут
Например, так:

После
искривления, Лепесток можно расположить в нужном месте, используя
инструмент перемещение, а также свободную трансформацию (Ctrl+T).
Не забудьте в конце трансформации нажимать Enter!
Далее, «открываем» следующий лепесток и искривляем его в нужный вид
и т.д.
Для
«пестиков и тычинок» можно использовать те же деформированные
лепестки, с инверсией цветов этих слоев (Image – Adjustment
– Invert или Изображение – Корректировка -
Инвертировать)
После
этого перейдите на фон и залейте его черным цветом: нажмите D для
установки цветов по умолчанию (черный – рабочий, белый - фоновый),
а затем Alt+Delete для заливки фона черным.
И вот он, волшебный цветок:

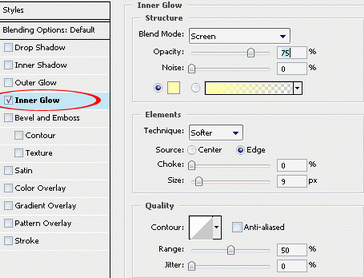
11 шаг
Когда
все лепестки готовы и цветок составлен, выделите все слои, кроме
фона и объедините их, как в 8 шаге.
Добавьте стиль "Внутреннее свечение":

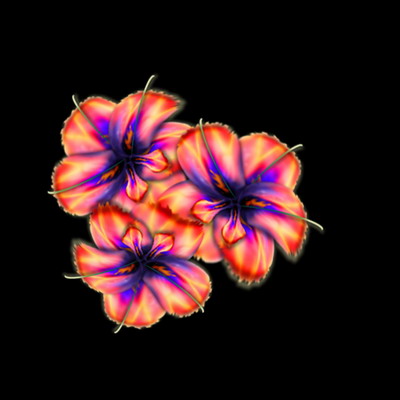
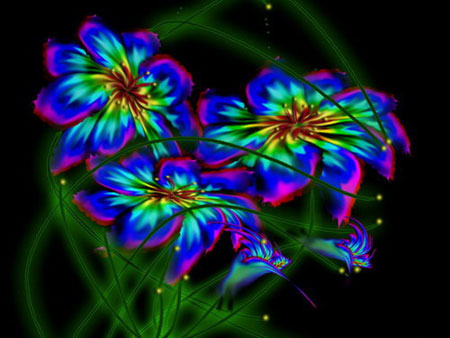
Изменяя
градиенты и наложение волн + то, что есть в голове, получаются
неплохие картинки, например, мои такие:



Техника
рисования в этом уроке, представлена «Длинным путем», однако, рисуя
другие цветы, я нашла более легкий способ, но не менее действенный
и качественный :)
Для тех, у кого PhotoShop CS и PhotoShop CS2 или еще более ранняя
версия, вместо искажения Warp можно использовать фильтр Liquify, а
вместо фильтра Wave пробовать искажать инструментом
Smudge Tool ![]()
Надеюсь,
у Вас все получится.
|
Видео урок для фотошопа - Блеск на губах |
Дневник |
|
Градиенты |
Дневник |

|
Что такое градиент. Как сделать градиент. Наложение градиента. |
Дневник |

Градиент - это плавный переход от одного значения к другому. При этом значением физической величины может быть все что угодно, от температуры и скорости до цвета и прозрачности (в случае использования в фотошоп). Надо отметить, что этот плавный переход может осуществляться с различной скоростью, в различном пространстве и времени. Главное, чтобы не было резких скачков.
Какое значение имеет градиент в фотошопе? Скажу без преувеличения - огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его - "градиент заливка". В этом случае градиент будет находиться на своем собственном слое "градиент заливка" и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
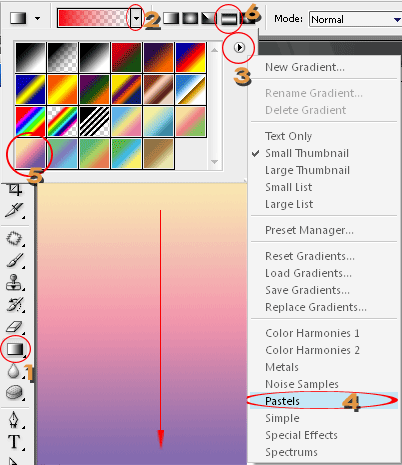
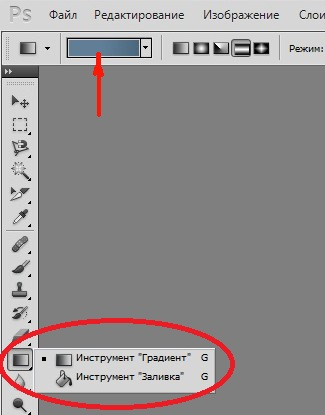
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
Выбор инструмента градиент осуществляется кликом правой клавиши мыши по группе с инструментом "Заливка" (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке "инструмент градиент" (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).

Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
 Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
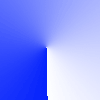
 Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
 Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
 Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
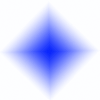
 Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами - четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами - четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
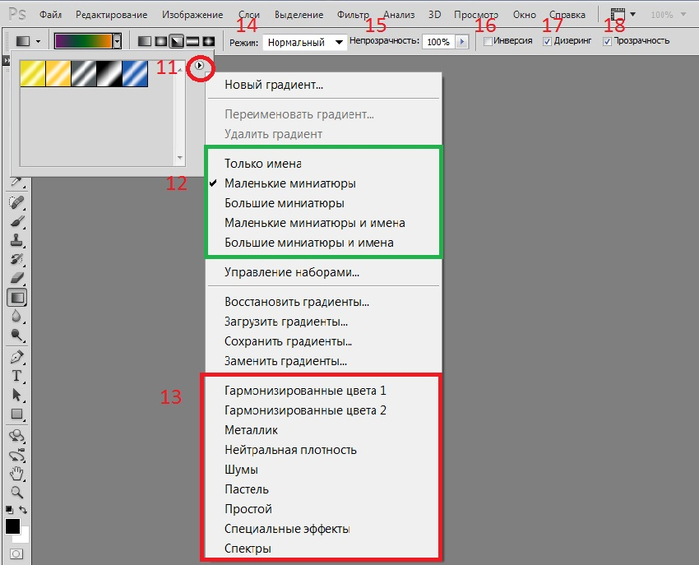
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента. Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.

При клике по стрелке (11) нам откроется меню, разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид палитры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: "Режим" (14), "Непрозрачность" (15), "Инверсия" (16), "Дизеринг" (17) и "Прозрачность" (18).
При этом Свойством градиента "Непрозрачность" мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цифрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство "Инверсия" меняет порядок цветов в градиенте на обратный. "Дизеринг" предотвращает появление полос. "Прозрачность" применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.

Свойство градиента "Режим" предоставляет нам широкий выбор режимов наложения градиента. Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложение градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможете добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять, какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.

Если мы кликнем левой кнопкой мыши по окну градиента (4), то откроется редактор градиентов, который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.

Источник: Web-студия А.Овчинникова

Мы научимся с Вами делать градиент цвета и прозрачный градиент. Думаю, Вы уже заметили, что верхний край имеет прозрачность большую, нежели весь градиент.
Итак, начинаем:
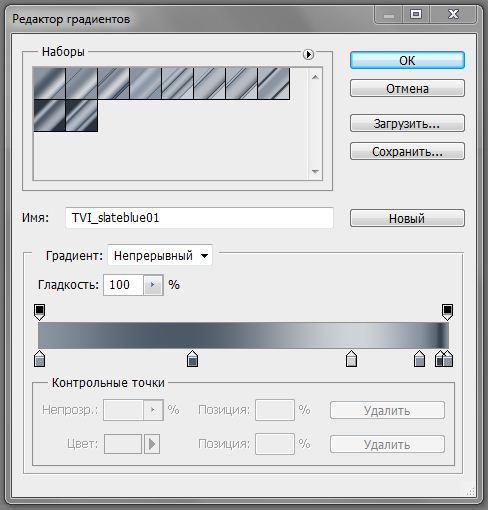
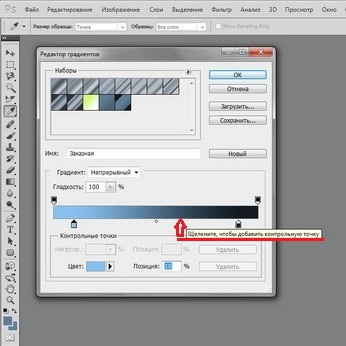
1. Входим в фотошоп, выбираем инструмент "Градиент" - правой клавишей кликаем по панели (палитре) инструментов там, где находится инструмент "Заливка". Левой клавишей кликаем по инструменту "Градиент". Затем кликнем левой клавишей мыши по окну образца градиента на панели "Свойства" (на рисунке показано красной стрелочкой).

Откроется окно редактора градиента, где мы увидим:
а) Наборы (Presets) - содержит поставляемые с программой градиенты. Отображаются градиенты активного набора градиентов.
б) Имя (Name) - имя выбранного градиента, которое мы можем менять как нам удобно для пользования. Просто выделяем название и вписываем свое. В данном случае у нас на скиншоте - "Заказная" (Custom), градиент с пользовательскими настройками.
в) Градиент (Gradient Type). Нажав на стрелку увидим два варианта: Непрерывный (Solid) и Шум (Noise)
г) Гладкость (Smoothness) - мягкость перехода цветов в градиенте. Так же можем менять при необходимости.
д) Цветовая полоса с ползунками (движками) сверху и снизу. Ползунки определяют местонахождение контрольных точек цвета (синие стрелки) и непрозрачности (красные стрелки). В центре окна - образец выбранного градиента.

При активации одного из ползунков цвета или непрозрачности, мы так же увидим "среднюю точку цвета" или "среднюю точку непрозрачности", соответственно, располагающиеся между ползунками.

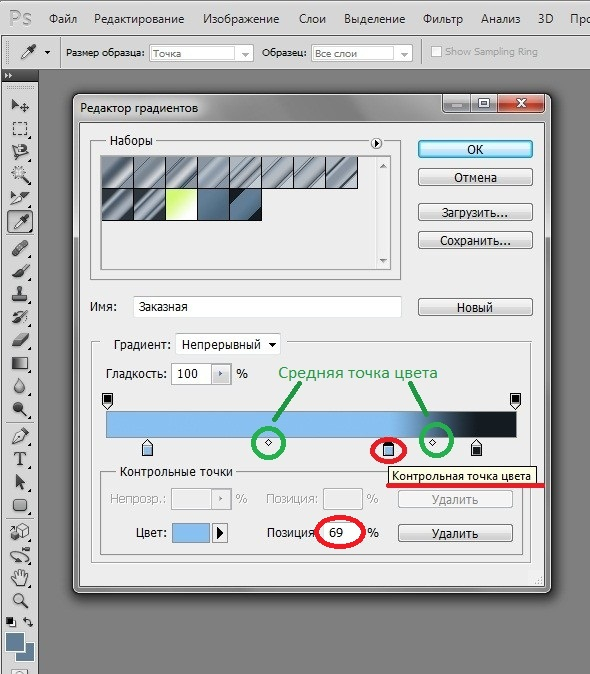
2. Теперь давайте кликнем левой клавишей мыши по левому нижнему ползунку (1), треугольник над ним станет цветным, значит, ползунок стал активным. Об этом нам говорит и окно цвета (2), которое стало активныи и окрасилось в цвет ползунка.
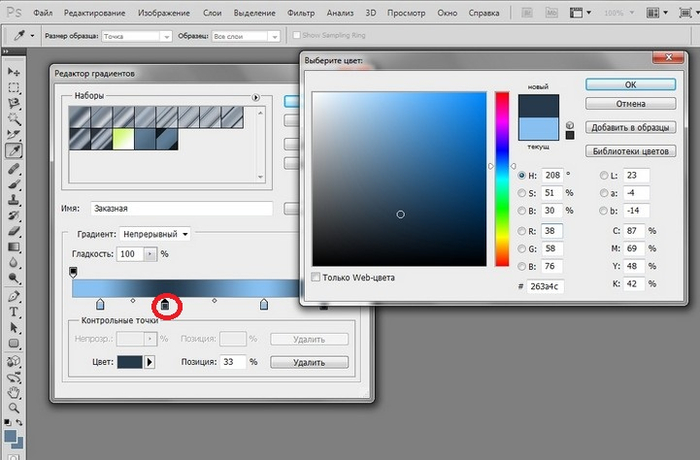
3. Кликнем по окну "Цвет" левой клавишей мыши и откроется дополнительное окно "Выберите цвет". Здесь мы и выберем цвет начала градиента, кликнув по цветовому полю (3). Если Вы хотите выбрать цвет другой цветовой гаммы, то переместите ползунок (5) на цветовой шкале в нужный Вам диапазон. Или просто кликните по цветовой шкале в нужном месте. В случае, если у Вас есть номер цвета, то введите его в окно (4). После выбора цвета нажмите "ОК" для его сохранения. Если Вы желаете сделать градиент от основного цвета к фону, то кликните по черной стрелке справа от окна "Цвет" (2). Откроется дополнительное окно, где мы можем выбрать "Основной цвет", "Фон" или "Заказной". Основной цвет и фон соответствуют установленным на панели инструментов цвету и фону.
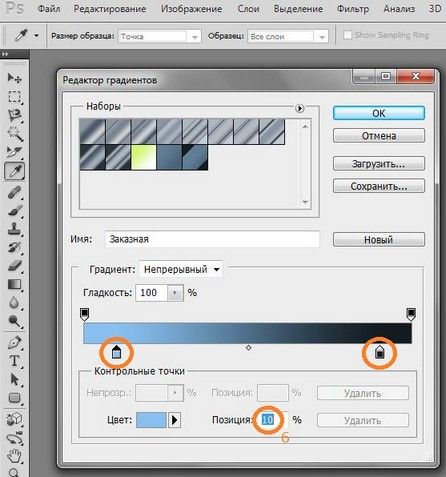
Тоже самое проделываем и с нижним правым ползунком - задаем конечный цвет градиента. Для простоты возьмем цвет той же цветовой гаммы, но более темный. В результате получим линейный градиент цвета от светлого к темному.

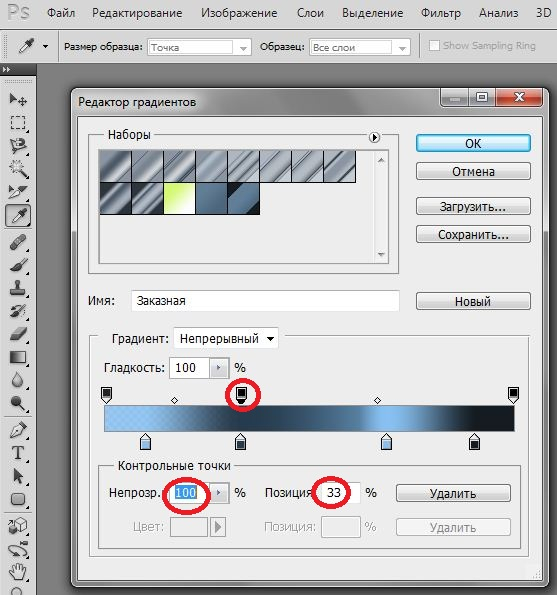
4. Чтобы у нас было понимание, какую роль играет положение ползунков, переместим их на 10% от краев удерживая нажатой левую клавишу мыши. Или введем цифровые значения "10" - для левого ползунка и "90" - для правого в окно "Позиция" (6). Предварительно не забудьте активировать соответствующие ползунки. Цифровые значения крайних контрольных точек: 0% - левой и 100% - правой. Мы видим что цвет, оставшийся за пределами ползунков, не подвергается обработке градиентом.

5. Кликнем левой клавишей мыши в любом свободном месте между ползунками. Появится новый ползунок. Его так же можно передвигать и задавать настройки. Перемещение ползунка осуществляется мышью, или вводом числового значения в поле Позиция (Location). Если мы хотим создать контрольную точку, аналогичную по цветовому значению существующей, то просто копируем выбранную точку, перетаскивая ее левой клавишей мыши при нажатой кнопке "Alt".
При желании удалить ненужную контрольную точку, мы просто перетаскиваем ее за пределы цветовой полосы. Или активируем ее и нажимаем кнопоку "Удалить" на диалоговом окне. Также возможно использование кнопок Delete и Backspace.

6. Аналогично создаем еще одну контрольную точку цвета (Рис. 7) и задаем ей более темный оттенок цвета (см. п.3 настоящей статьи).

7. Для дальнейшего изучения функционала градиента переместим одну из средних точек цвета. Для этого активируем один из ближайших ползунков. Между ними появится точка светлого цвета. Кликнем по ней. Цвет поменяется на черный, значит она стала активной. Перемещение средней точки цвета производится так же как и ползунков (см. п.4).

8. Теперь поэкспериментируем с непрозрачностью, еще одним функционалом градиента. Наши действия аналогичны как и в работе со цветом. Только теперь мы активируем верхние ползунки и меняем их настройки.

9. Для закрепления навыков создания контрольных точек, установим одну и для непрозрачности. Проводим уже знакомые нам по п.5 действия. Сразу становится видно, что градиент непрозрачности образуется только между теми контрольными точками, значение которых по непрозрачности не равны.

10. Градиент готов. Применим созданный градиент и посмотрим, что у нас получилось:

11. На этом мой урок как сделать градиент в фотошопе не закончился. Мы уже знаем как работать с инструментами градиента, теперь посмотрим, как изменится наш градиент при изменении функции "Гладкость". Обратите внимание, как изменился градиент:

12. Теперь применим градиент функцию "Шум". Здесь нам открываются новые просторы. Мы можем менять плавность, цветовую модель, показатели каналов и другие параметры градиента.

13. Думаю, пора вспомнить о моем обещании рассказать, как сделать градиент прозрачности. Теперь для Вас это не составит никакого труда. Используя знания, которые Вы только что получили, попробуйте сделать градиент прозрачности самостоятельно. Для подсказки я размещаю скриншот. Контрольные точки цвета делаем одинаковые. Для контрольных точек непрозрачности задаем различные значения, в зависимости от предназначения градиента.

Заканчиваем наш урок фотошоп "Как сделать градиент". Дальнейшее освоение свойств градиента, с имеющимися теперь у Вас знаниями, не составит особого труда.
Источник: Web-студия А.Овчинникова
Думаю, что Вас интересует не только как создать градиент, но и как пользоваться градиентом, или как правильно осуществить наложение градиента. Градиент заливка может применяться как ко всему рисунку, так и к его части. Наложение градиента можно осуществлять следующими способами:
"Растягивание" градиента по поверхности изображения, или градиент заливка "от точки до точки";
Наложение градиента с использованием диалогового окна "Стиль слоя".
В первом варианте мы определяем направление градиента. Устанавливаем курсор в нужном нам месте и при нажатой левой клавише мыши "тянем" градиент вдоль выбранного направления градиента. При этом градиент заливка за пределами точек, между которыми мы осуществили наложение градиента, будет соответствовать цвету и прозрачности крайних контрольных точек градиента.

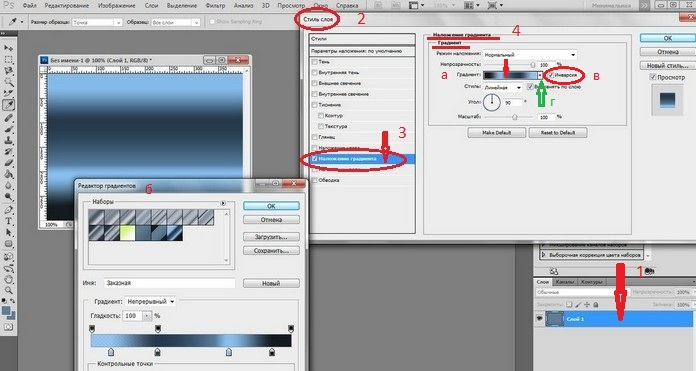
Как использовать градиент во втором варианте. Дважды кликаем справа от превью слоя (1). Откроется диалоговое окно " Стиль слоя" (2). Кликаем по надписи "Наложение градиента" (3). Появится выделение цветом надписи, а в окошечке слева от надписи - метка в виде галочки. Градиент заливка изображения осуществится автоматически. Станет доступным раздел "Наложение градиента" (4) с набором инструментов для коррекции градиента. Если кликнуть левой кнопкой мыши по окну градиента (а), то перед нами откроется редактор градиента (б). Он хорошо нам известен по уроку фотошоп "Создание градиента". При желании изменить отображение градиента, нам достаточно поставить галочку " Инверсия" (в) и мы получим обратное направление градиента. Чтобы выбрать другой градиент, необходимо кликнуть по кнопке (г) и перед нами откроется палитра градиентов.

Поэкспериментируйте с параметрами режима наложения (5), непрозрачности (6), стиля (7), угла (8) и масштаба (9). При этом помните, что угол градиента можно менять как цифровым значением, так и вращая радиус круга, удерживая нажатой левую клавишу мыши. Вы увидите, как Ваш градиент преобразуется на глазах. Не забудьте потом нажать "ОК" чтобы использование градиента оставило свой след на изображении. Я создал новый файл, залил слой зеленым цветом. Наложил наш градиент, применив коррекцию. Вот что у меня получилось:

Работа с градиентами требует соблюдения некоторых правил:
Перед тем, как пользоваться градиентом, создавайте новый слой. Тогда работа с градиентами будет осуществляться как бы на маске слоя, не затрагивая самого изображения. Что облегчит коррекцию при необходимости.
Если Вы желаете наложить градиент только на часть изображения, то предварительно необходимо выделить эту часть подходящим инструментом выделения.
Использование градиента "от точки до точки" требует предварительной настройки параметров градиента на панели свойств (смотри "Градиент в фотошопе").
Градиент заливка "от точки до точки" распространяется и за пределы определенных нами точек. За пределами этих точек мы получим наложение цвета и прозрачности соответствующие параметрам крайних контрольных точек градиента.
Скачать бесплатно градиентов можно неисчислимое множество. Установить градиенты в программу не проблема. Как найти градиент, который Вам нужен среди сотен установленных? Создание градиента займет меньше времени!
Красивые градиенты, это те градиенты, которые идеально подходят для конкретной работы.
|
Как сделать анимацию фотографии |
Дневник |
|
|









