-Метки
-Рубрики
- ***ФОТОШОП (86)
- марионеточная деформация (4)
- **КИСТИ,ТЕКСТУРЫ (23)
- **МАСКИ (22)
- **ПЛАГИНЫ(фильтры),экшены (160)
- *COREL (38)
- *PhotoFiltre Studio (17)
- *PIXLR E,Photopea (15)
- *YОИ TUBE (44)
- *АНИМАШКИ (57)
- *БАННЕРЫ (19)
- *БРОДИЛКИ 1ч (27)
- *ВИДЕО (33)
- *ВИДЕО УРОКИ от мастеров ФШ (58)
- *ВСЁ ДЛЯ ДНЕВНИКА (903)
- всё про плееры (64)
- информеры (47)
- клипарт разный,декор (111)
- клипарт-девушки (26)
- клипарт-надписи (15)
- кнопки,иконки,курсоры (52)
- онлайн Фоторедакторы (13)
- оформление(ч.1) (42)
- оформление(ч.2) (58)
- разделители (20)
- рамки,шаблоны (163)
- схемы (91)
- фоны,текстуры,обои (48)
- формулы (106)
- часы,календари (11)
- *ГАДАНИЯ (7)
- *ГЕНЕРАТОРЫ (296)
- Online Image Editor (18)
- генератор баннера (5)
- генератор кодов (2)
- генератор паролей (1)
- генератор плеера (2)
- генератор плейкастов (2)
- генератор подписей (2)
- генератор поздравлений (3)
- генератор рамок (2)
- генератор создания часов (1)
- генератор таблиц (2)
- генератор фона (22)
- генераторы (40)
- генераторы кнопок (3)
- генераторы промотки текста (2)
- генераторы текста (55)
- генераторы фото (104)
- генераторы фракталов (1)
- генераторы цвета (30)
- Кропер (2)
- рамочник (3)
- *ГОРОСКОП (51)
- *ДЕЛАЕМ РАМКИ (70)
- *ЗДОРОВЬЕ (205)
- *ИНТЕРЕСНОЕ (54)
- *ИНТЕРЕСНОЕ ВИДЕО (12)
- *ИСКУССТВО И ТВОРЧЕСТВО (110)
- *КАМНИ И МИНЕРАЛЫ (29)
- *КОЛЛАЖИ в PhotoFiltre Studio (400)
- *КОЛЛАЖИ в ФШ (136)
- *КОМНАТНЫЕ РАСТЕНИЯ (32)
- *КОНВЕРТЕРЫ (74)
- *КОШКИ (28)
- *ЛЕКАРСТВЕННЫЕ РАСТЕНИЯ (11)
- *ЛИРИКА (289)
- *МАГИЯ (31)
- *МОЙ КОМПЬЮТЕР (312)
- Paint (12)
- PowerPoint (5)
- браузеры (40)
- клавиатура (42)
- полезные программы ч.1 (49)
- полезные программы ч.2 (42)
- скайп (8)
- соцсети (11)
- *МОЙ САД,ОГОРОД (102)
- *МОЛИТВЫ,ИКОНЫ (17)
- *МУЗЫКАЛЬНАЯ СТРАНИЧКА (28)
- *ОТДЫХ И РАЗВЛЕЧЕНИЯ (16)
- *ОТКРЫТКИ ,ПОЗДРАВЛЕНИЯ (49)
- *ПО СТРАНАМ ,КОНТИНЕНТАМ (114)
- *ПОЛЕЗНОЕ (13)
- *ПОРТАТИВНЫЕ ПРОГРАММЫ 1ч (48)
- *ПОРТАТИВНЫЕ ПРОГРАММЫ 2ч (42)
- *ПРИМЕТЫ (14)
- *ПРИТЧИ (12)
- *ПРО МУЗЫКУ (42)
- *ПРОГРАММЫ (167)
- PICASA (3)
- Adobe Illustrator (4)
- AKVIS Coloriage-замена цвета на изображениях (4)
- Audacity-ауди редактор (2)
- DreamLight Photo Editor- создание спецэффектов (1)
- GIMP (24)
- Image Composite Editor-создание панорам (1)
- Inkscape (3)
- JixiPix Fold Defy-эффект складок (1)
- Krita - аналог Фотошопа (3)
- Movavi Photo Editor (1)
- Movavi Фоторедактор (2)
- MyPaint (1)
- Paint.NET (20)
- PanoramaStudio-создание панорамм (1)
- Particle Illusion-создание футажей (2)
- Photo Mosaic Wizard-мозаика из фото (1)
- PhotoDiva-ретушь портрета (2)
- SmartDeblur -исправление нечётких фото (1)
- TinyPic-уменьшить фото (1)
- WebAudioPlus-создание кнопок Аудиоплеера (1)
- XnView-меняем размер сразу нескольких изображений (4)
- Домашняя Фотостудия (9)
- ФотоМАСТЕР (4)
- *ПРОГРАММЫ ДЛЯ АНИМАЦИИ (253)
- Aleo Flash Intro Banner Maker (13)
- FlipBook Maker (4)
- GIF Movie Gear (6)
- NatureIllusion Studio (5)
- Sparcol VideoScribe (1)
- Ulead GIF Animator (10)
- Wildform SWFX. (1)
- Adobe Flash (4)
- ArtWaver (10)
- Aurora 3D Animation Maker (8)
- BluffTitler (6)
- Cliplets (5)
- Corel PhotoMirage (1)
- Corner-A ArtStudio (11)
- CrazyTalk (1)
- Deformer (1)
- DP Animation Maker (15)
- Easy GIF Animator (3)
- Explaindio Video Greator (5)
- Fanta Morph (23)
- GifCam (8)
- iClone (2)
- Insofta 3D Text Commander (3)
- Jasc Animation Shop (29)
- Life Photo Maker Pro (1)
- Magic Particles (7)
- Mystical Suite (1)
- ParticleIllusion (1)
- QuickTime Pro (2)
- Sothink SWF Easy (3)
- Sothink SWF Quicker(создание флеш и т.д.) (13)
- Sqirlz Morph (2)
- Sqirlz Water Reflections (21)
- SWF Text (8)
- Swish Max (1)
- Vectorian Giotto (1)
- Xara 3D Maker (7)
- *ПРОЗА ЖИЗНИ (90)
- *ПСИХОЛОГИЯ (26)
- *РЕЦЕПТЫ (308)
- блюда из мяса (22)
- блюда из рыбы (22)
- консервирование (60)
- кухни мира (21)
- напитки (19)
- салаты (26)
- тесто,выпечка (89)
- *САЛОН КРАСОТЫ (225)
- бережём наши ручки (10)
- заботимся о волосах (14)
- макияж (25)
- маникюр (28)
- маски для лица и тела (52)
- мода (4)
- причёски,стрижки (11)
- *СОЗДАНИЕ КАЛЕНДАРЕЙ (4)
- *СОЗДАНИЕ СКРИНШОТА,ЗАПИСЬ ВИДЕО С ЭКРАНА (43)
- *СОЗДАНИЕ СЛАЙДШОУ,ВИДЕО (115)
- Bolide Movie Creator,Bolide Slideshow Creator (2)
- Camtasia Studio (6)
- ffDiaporama (3)
- Flash Gallery Factory Deluxe (3)
- Free Video Editor (1)
- Movavi Video (10)
- Photo Scape (7)
- ProShow Producer (19)
- Shotcut (3)
- Ulead VideoStudio (2)
- Video Rotator-поворот видео (2)
- VirtualDub (1)
- Wedding Album Maker Gold (1)
- Windows Movie Maker (2)
- Wondershare Filmora (2)
- Wondershare Flash Gallery (1)
- ВидеоМАСТЕР (4)
- ВидеоМонтаж (1)
- ВидеоШОУ (4)
- Создание слайд-шоу онлайн (12)
- ФотоШОУ PRO (5)
- *СОЗДАНИЕ ФОТОКОЛЛАЖА (19)
- *ССЫЛКИ (35)
- *СТРАНА ФОТОШОПА (42)
- *ТЕСТЫ (45)
- *УДАЛЕНИЕ ФОНА,ВЫРЕЗАНИЕ ОБЪЕКТА (33)
- *УМЕЛЫЕ РУЧКИ (432)
- из пластиковых бутылок (13)
- кройка и шитьё (104)
- бантики/броши (25)
- вязание/плетение (53)
- декупаж/декор (52)
- игольницы (6)
- коврики (15)
- переделки (5)
- плетение из газет (15)
- прихватки (2)
- свечи/подсвечники (10)
- сумки своими руками (20)
- тапочки (10)
- шкатулки/коробочки/корзинки (45)
- *УМНИКАМ И УМНИЦАМ (56)
- изучаем иностранные языки (14)
- *УРОКИ по коллажам для ФШ (77)
- *УРОКИ АНИМАЦИИ В ФШ (182)
- *УРОКИ для Corel (53)
- *УРОКИ ДЛЯ ЖЖ (15)
- *УРОКИ ФШ (309)
- уроки Семёновой Ирины (14)
- уроки MissKcu (9)
- уроки Ларисы Гурьяновой (35)
- уроки Ольги Бор (2)
- уроки от Mademoiselle_Viv (33)
- уроки от NATALI (42)
- уроки от Анты (22)
- уроки от Бэтт (15)
- уроки от Искательницы Ailona (8)
- уроки от Миллады (4)
- *ФЛЕШКИ (97)
- флеш-игры (12)
- *ФЛОРА И ФАУНА (24)
- *ФОТО (7)
- *ФОТОДЕЛО (14)
- *ФОТОХОСТИНГИ (20)
- *ХОЗЯЙКЕ НА ЗАМЕТКУ (136)
- для дачи (9)
- ремонт (9)
- складывание салфеток (11)
- уют в доме (22)
- *ШРИФТЫ (42)
- *ЭДИТОР (154)
- уроки от Виктории (52)
- *ЯНДЕКС (20)
-Цитатник
РАЗНЫЕ СХЕМКИ от МосквичкаЛ - МАРТА.. https://i1.wampi.ru/2024/08/13/Screenshot_1f29991092...
Рамочка "Цветы августа напоминают нам, что лето на исходе..." (рам. с муз.) - (0)Рамочка "Цветы августа напоминают нам, что лето на исходе..." (рам. с муз.) Ваш текст... &#...
Будь, пожалуйста, штучной, единственной... - (0)Будь, пожалуйста, штучной, единственной... Будь, пожалуйста, штучной, единственной, А не просто...
-Ссылки
-Видео

- Видео урок по созданию анимации в Abroso
- Смотрели: 0 (0)

- k•Классно танцуют•k
- Смотрели: 400 (0)

- Оригинальные поделки из бросового матери
- Смотрели: 433 (5)

- Без заголовка
- Смотрели: 7 (0)
-Музыка
- Земфира-Похоронила
- Слушали: 71 Комментарии: 0
- Земфира - Хочешь?
- Слушали: 213 Комментарии: 0
- Скрипка плачет....(таинственный Восток)
- Слушали: 72674 Комментарии: 0
- Алина Орлова
- Слушали: 9217 Комментарии: 0
-Я - фотограф
-Подписка по e-mail
-Поиск по дневнику
-Фотоальбом
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам- Музыкальный плеер
-Резюме
-Новости
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Другие рубрики в этом дневнике: *ЯНДЕКС(20), *ЭДИТОР(154), *ШРИФТЫ(42), *ХОЗЯЙКЕ НА ЗАМЕТКУ(136), *ФОТОХОСТИНГИ(20), *ФОТОДЕЛО(14), *ФОТО(7), *ФЛОРА И ФАУНА(24), *ФЛЕШКИ(97), *УРОКИ ФШ (309), *УРОКИ ДЛЯ ЖЖ (15), *УРОКИ для Corel (53), *УРОКИ по коллажам для ФШ(77), *УМНИКАМ И УМНИЦАМ(56), *УМЕЛЫЕ РУЧКИ(432), *УДАЛЕНИЕ ФОНА,ВЫРЕЗАНИЕ ОБЪЕКТА(33), *ТЕСТЫ(45), *СТРАНА ФОТОШОПА(42), *ССЫЛКИ(35), *СОЗДАНИЕ ФОТОКОЛЛАЖА(19), *СОЗДАНИЕ СЛАЙДШОУ,ВИДЕО(115), *СОЗДАНИЕ СКРИНШОТА,ЗАПИСЬ ВИДЕО С ЭКРАНА(43), *СОЗДАНИЕ КАЛЕНДАРЕЙ(4), *САЛОН КРАСОТЫ(225), *РЕЦЕПТЫ(308), *ПСИХОЛОГИЯ(26), *ПРОЗА ЖИЗНИ(90), *ПРОГРАММЫ ДЛЯ АНИМАЦИИ(253), *ПРОГРАММЫ(167), *ПРО МУЗЫКУ(42), *ПРИТЧИ(12), *ПРИМЕТЫ(14), *ПОРТАТИВНЫЕ ПРОГРАММЫ 2ч(42), *ПОРТАТИВНЫЕ ПРОГРАММЫ 1ч(48), *ПОЛЕЗНОЕ(13), *ПО СТРАНАМ ,КОНТИНЕНТАМ(114), *ОТКРЫТКИ ,ПОЗДРАВЛЕНИЯ(49), *ОТДЫХ И РАЗВЛЕЧЕНИЯ(16), *МУЗЫКАЛЬНАЯ СТРАНИЧКА(28), *МОЛИТВЫ,ИКОНЫ(17), *МОЙ САД,ОГОРОД(102), *МОЙ КОМПЬЮТЕР(312), *МАГИЯ(31), *ЛИРИКА(289), *ЛЕКАРСТВЕННЫЕ РАСТЕНИЯ(11), *КОШКИ(28), *КОНВЕРТЕРЫ(74), *КОМНАТНЫЕ РАСТЕНИЯ(32), *КОЛЛАЖИ в ФШ (136), *КОЛЛАЖИ в PhotoFiltre Studio (400), *КАМНИ И МИНЕРАЛЫ(29), *ИСКУССТВО И ТВОРЧЕСТВО(110), *ИНТЕРЕСНОЕ ВИДЕО(12), *ИНТЕРЕСНОЕ(54), *ЗДОРОВЬЕ(205), *ДЕЛАЕМ РАМКИ(70), *ГОРОСКОП(51), *ГЕНЕРАТОРЫ(296), *ГАДАНИЯ(7), *ВСЁ ДЛЯ ДНЕВНИКА(903), *ВИДЕО УРОКИ от мастеров ФШ(58), *ВИДЕО(33), *БРОДИЛКИ 1ч(27), *БАННЕРЫ(19), *АНИМАШКИ(57), *YОИ TUBE(44), *PIXLR E,Photopea(15), *PhotoFiltre Studio(17), *COREL(38), **ПЛАГИНЫ(фильтры),экшены(160), **МАСКИ(22), **КИСТИ,ТЕКСТУРЫ(23), ***ФОТОШОП(86)
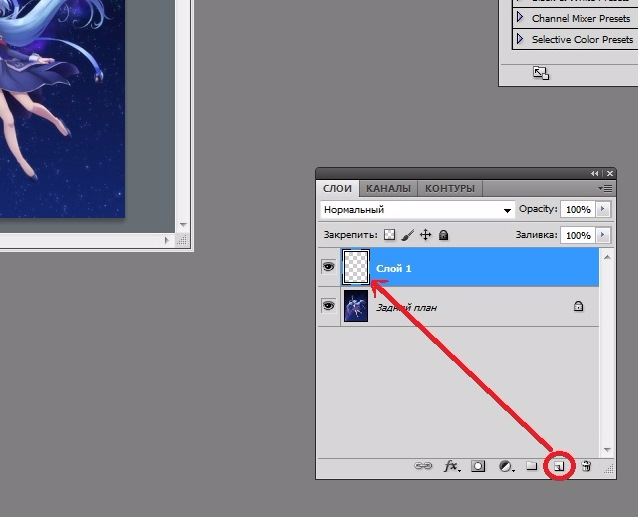
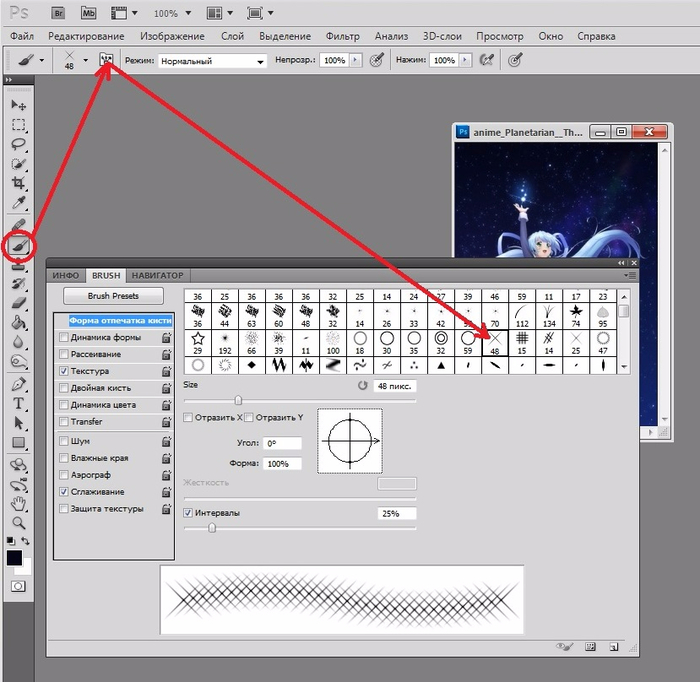
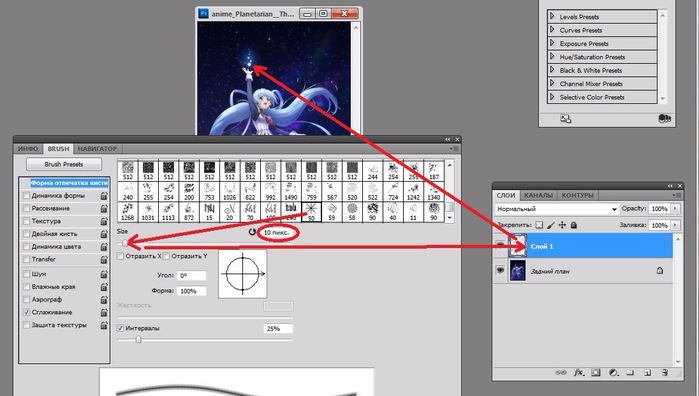
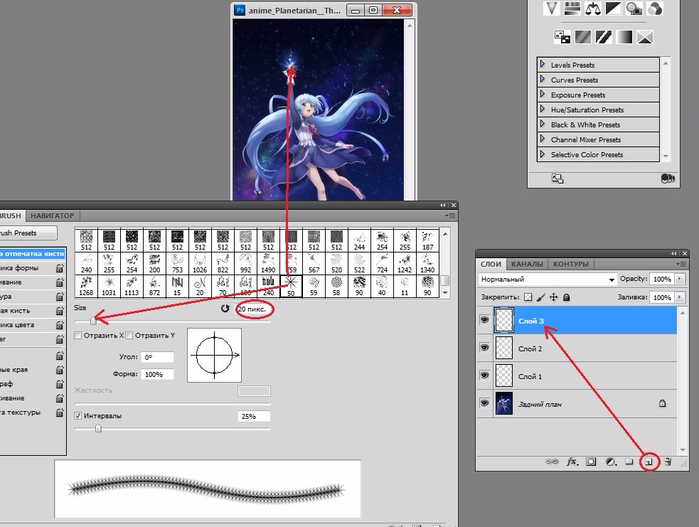
Делаем в PS звёздочку (урок от Natiko L ) |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Делаем звёздочку в фш |
Анимация -Капля на бокале. |
Это цитата сообщения Sexy_Lady [Прочитать целиком + В свой цитатник или сообщество!]
Берем картинку с запотевшим бокалом, стаканом и т. п. Если нету, воспользуйтесь этим уроком.

Метки: анимация-капля на бокале |
Урок начинающим-Золотое свечение"(текстовый вариант видео-урока) |
Это цитата сообщения Nelya27 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Урок -Золотое свечение |
Текстовый вариант видео-урока "Букет в упаковке" . |
Это цитата сообщения Nelya27 [Прочитать целиком + В свой цитатник или сообщество!]
Приветствую,друзья.
По просьбе,к видео-уроку
Жми для просмотра-Букет в упаковке, анимация
я написала текстовый вариант,этого урока
Метки: фш видео-урок "Букет в упаковке" |
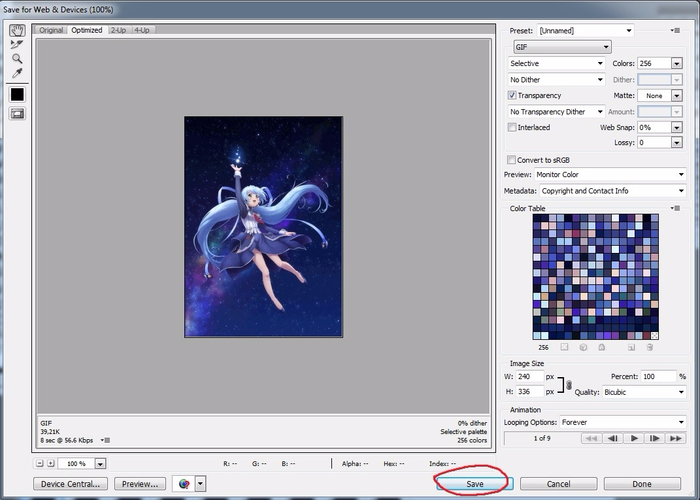
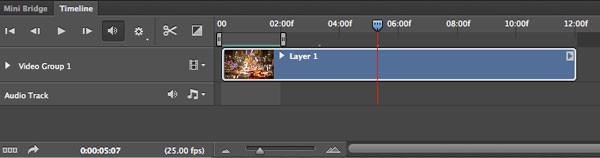
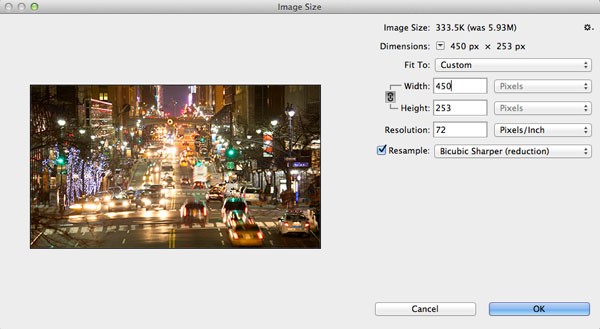
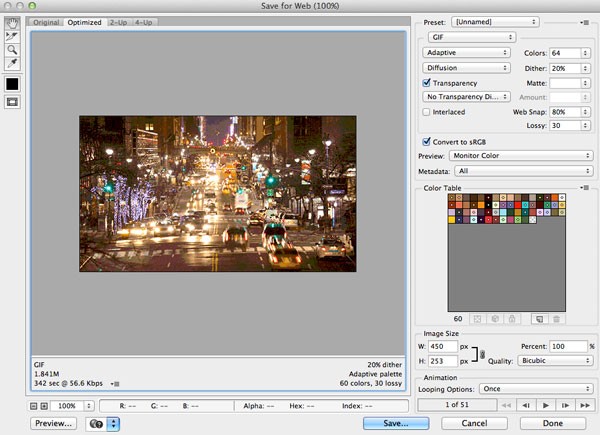
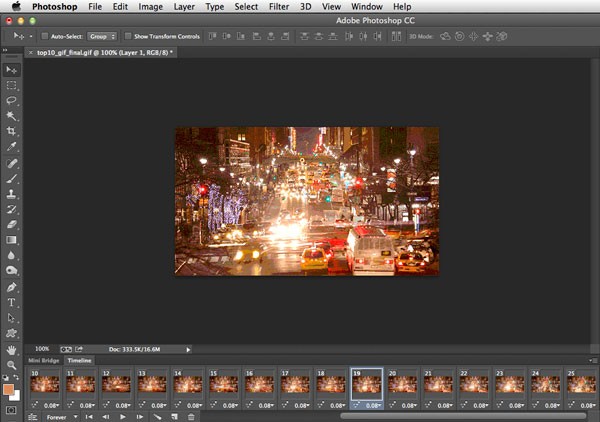
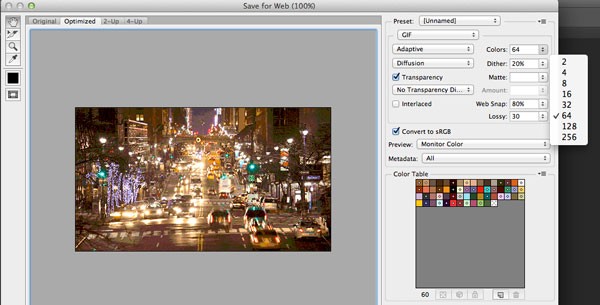
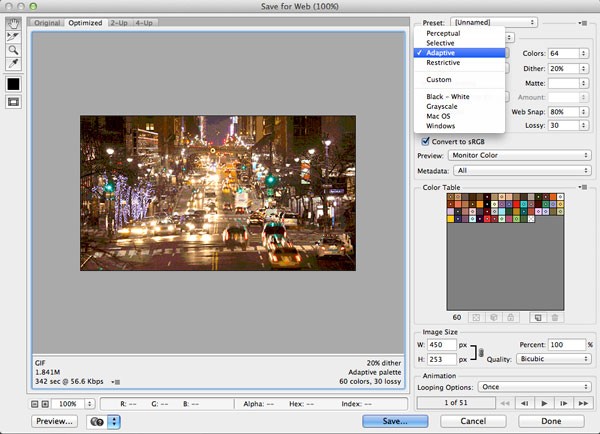
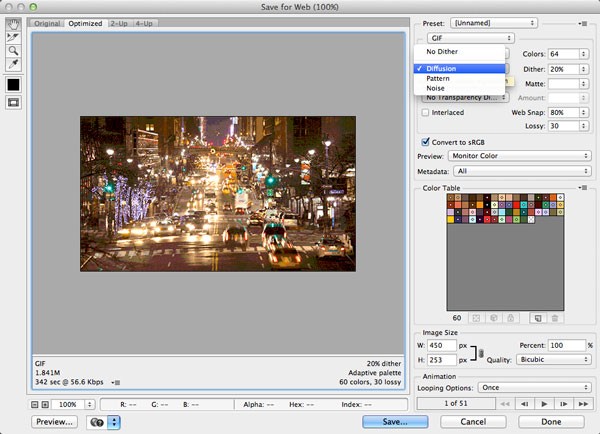
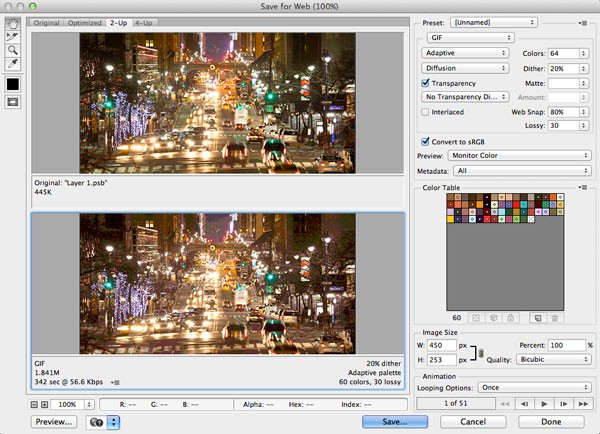
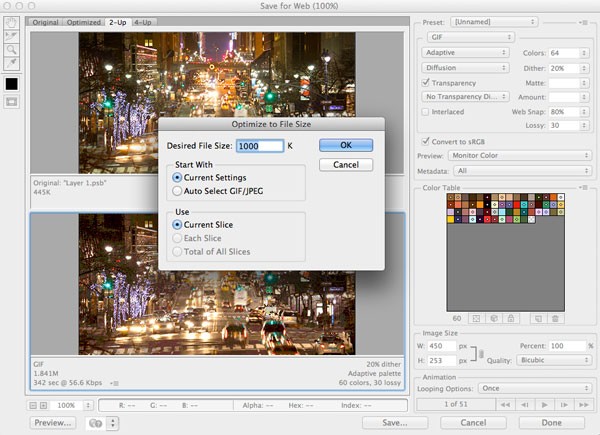
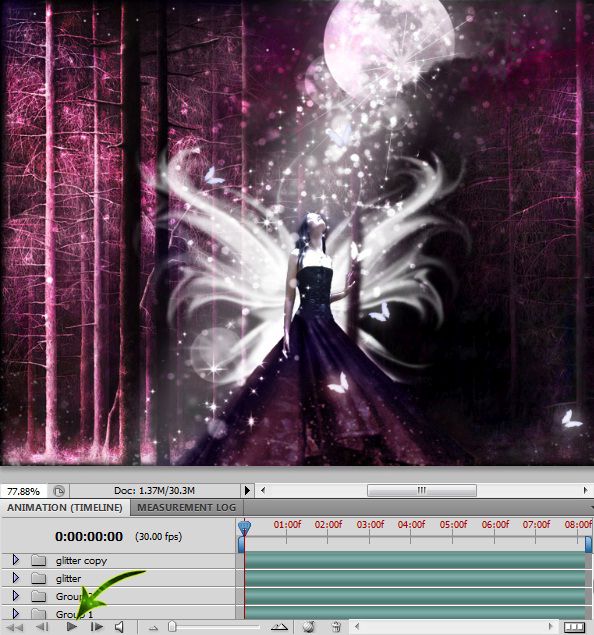
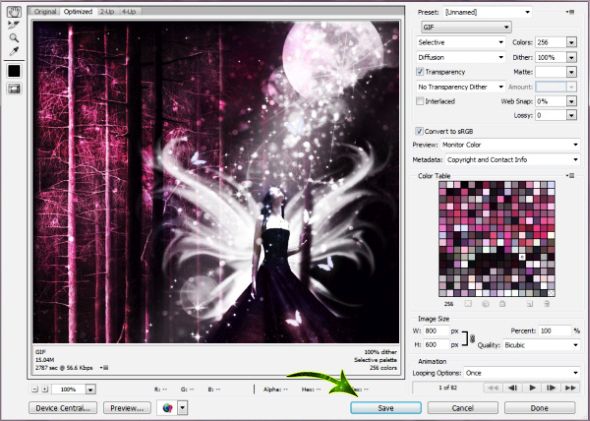
10 способов оптимизации GIF. |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: анимация уроки по анимации |
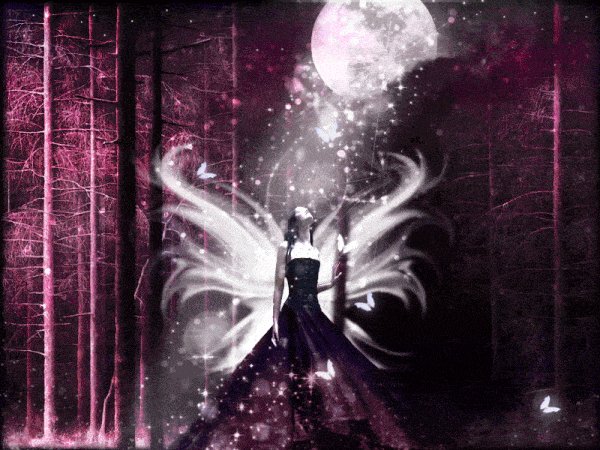
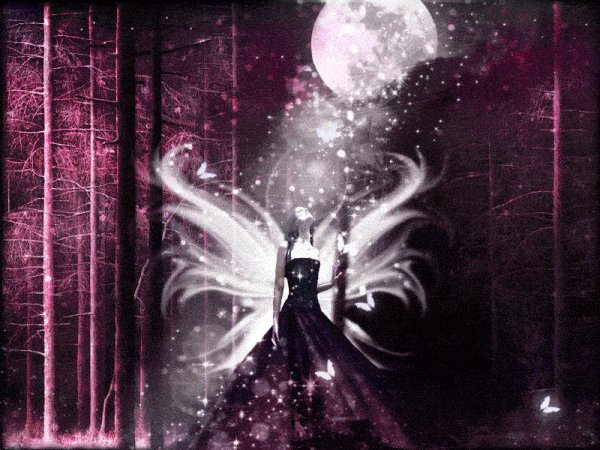
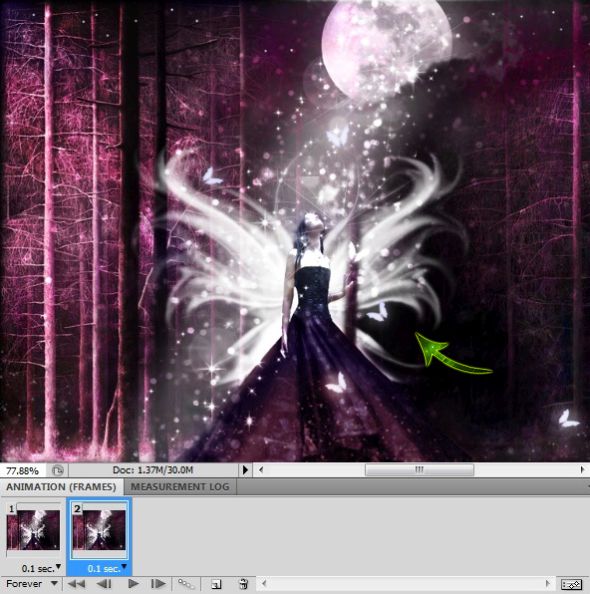
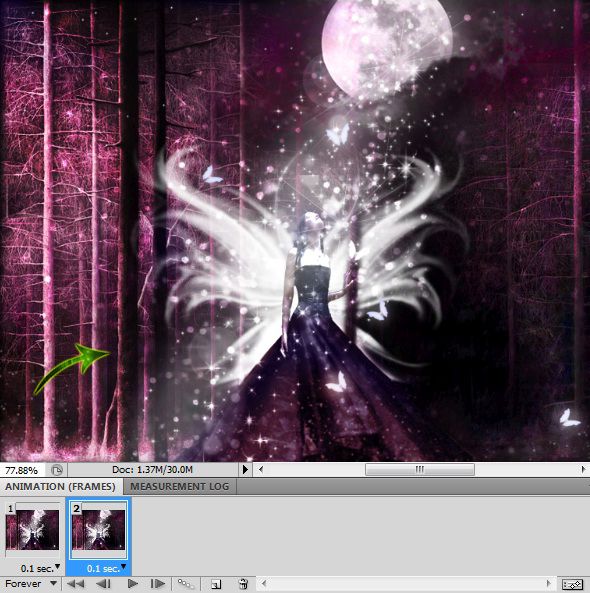
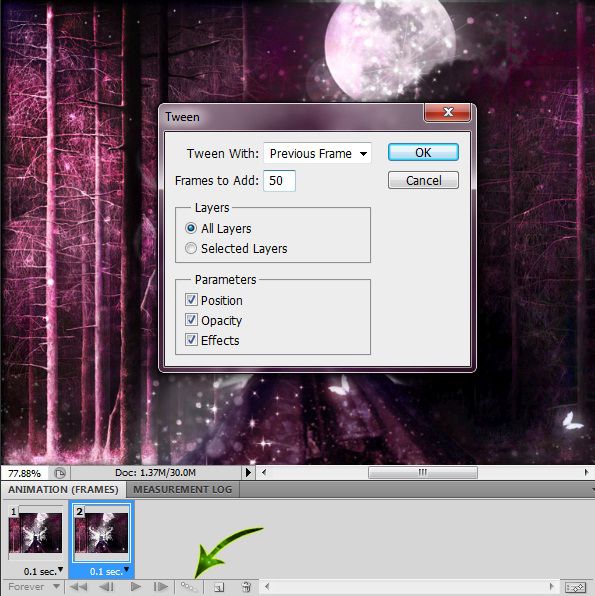
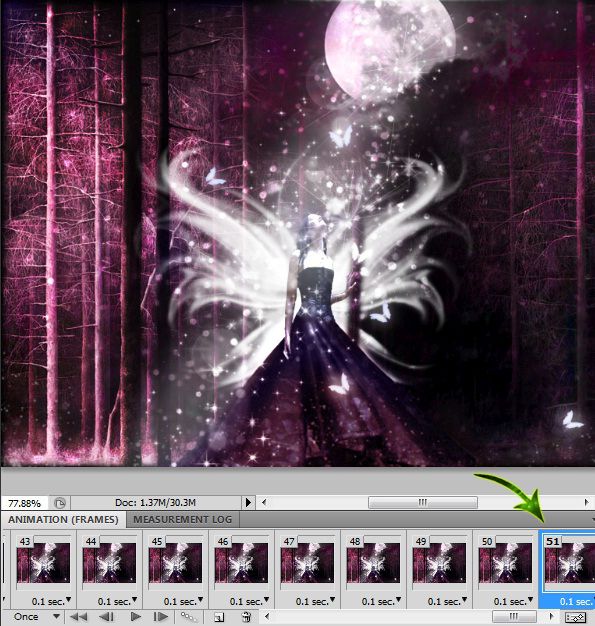
Красивый анимированный эффект. |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: анимация в фш |
Урок ФШ " ЗАЖЕЧЬ СВЕЧУ". |
Это цитата сообщения Inna_Guseva [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки в фотошопе зажечь свечу |
КОЛЛАЖ НОВОГОДНИЙ + урок с анимацией( две части). |
Это цитата сообщения Inna_Guseva [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас расскажу как создать вот такой коллаж-рамочку

Метки: урок с анимацией |
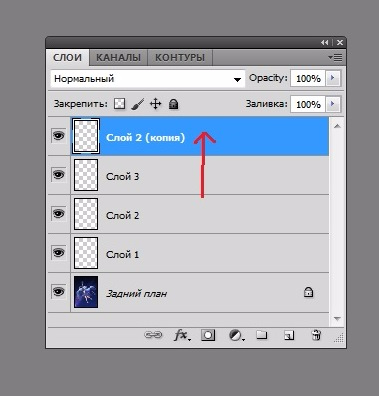
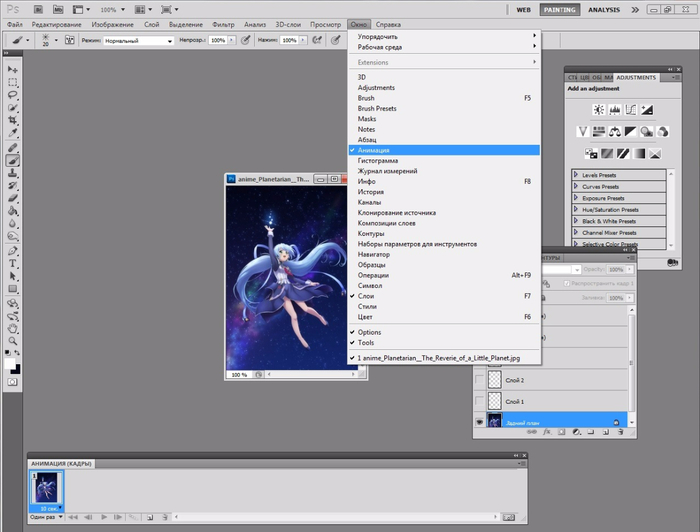
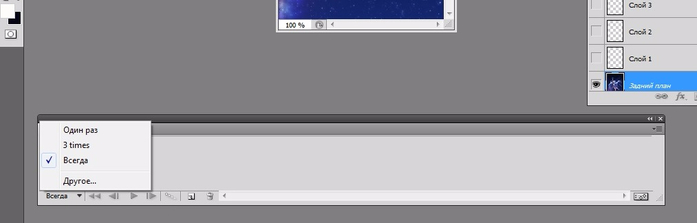
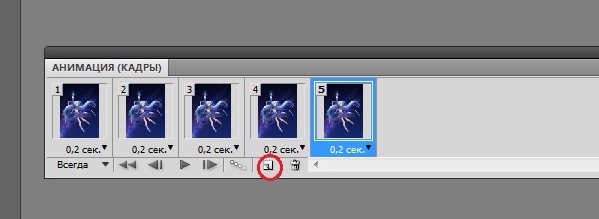
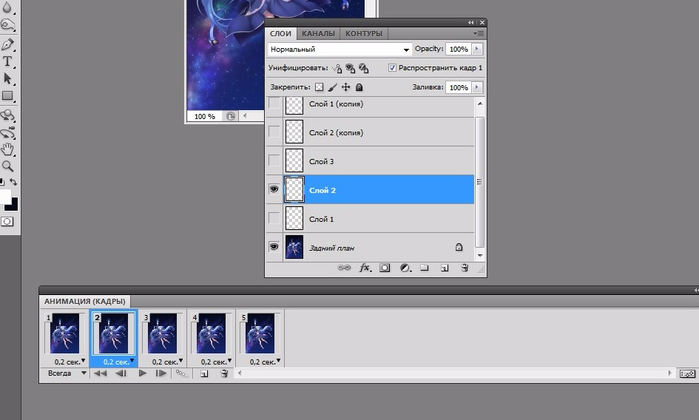
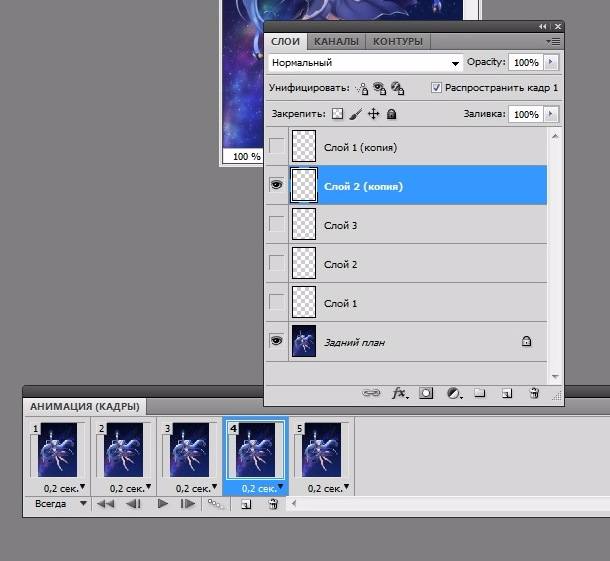
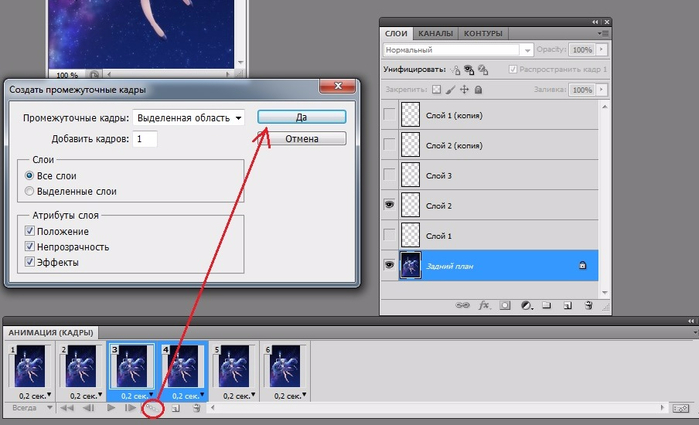
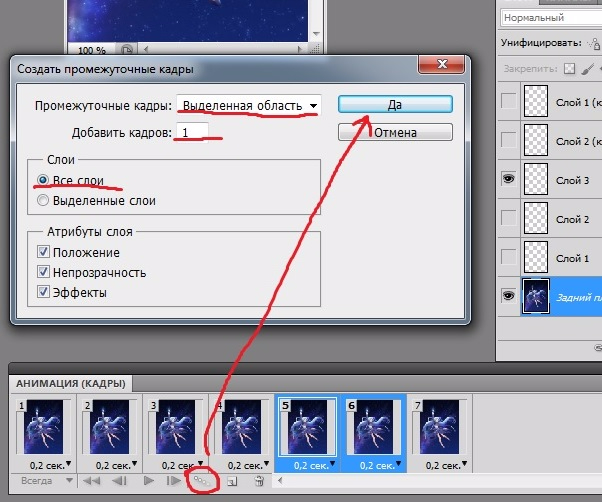
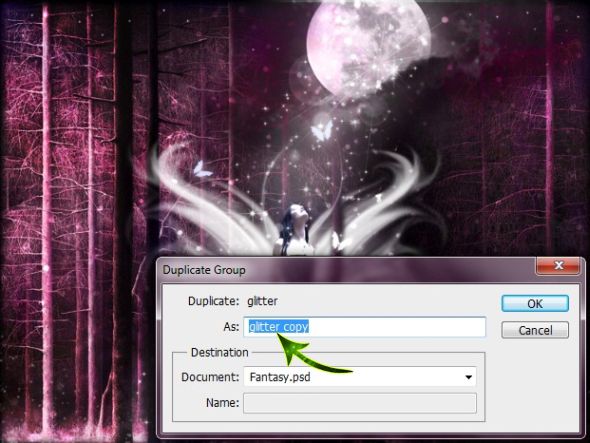
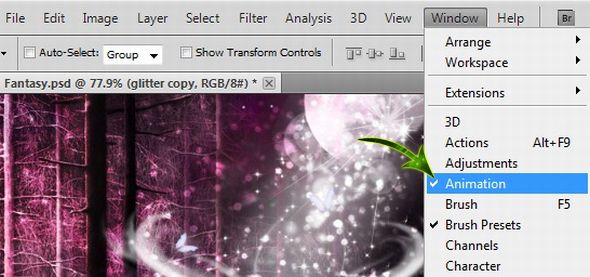
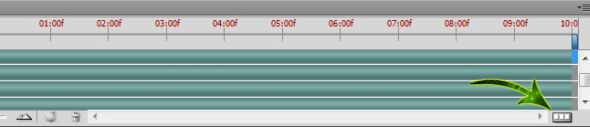
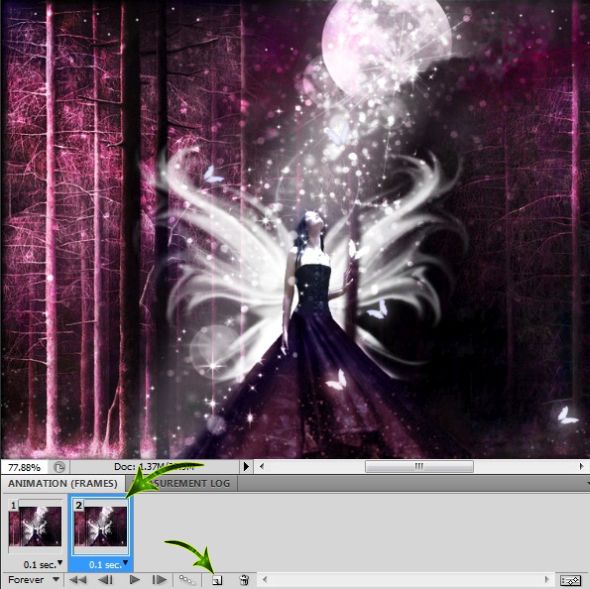
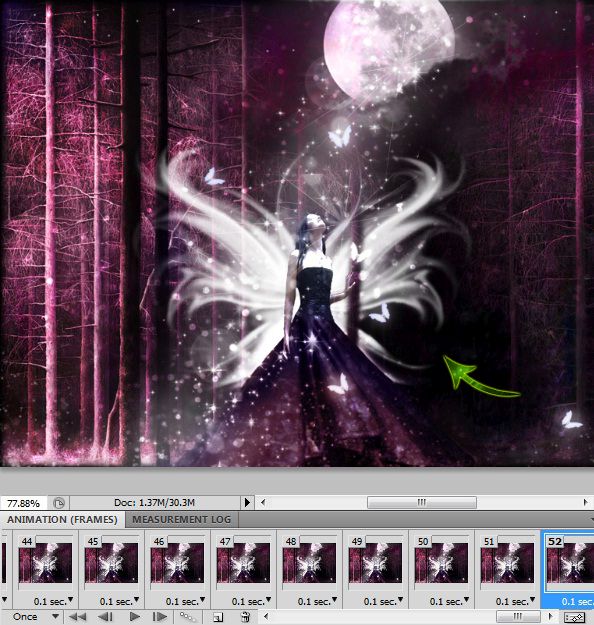
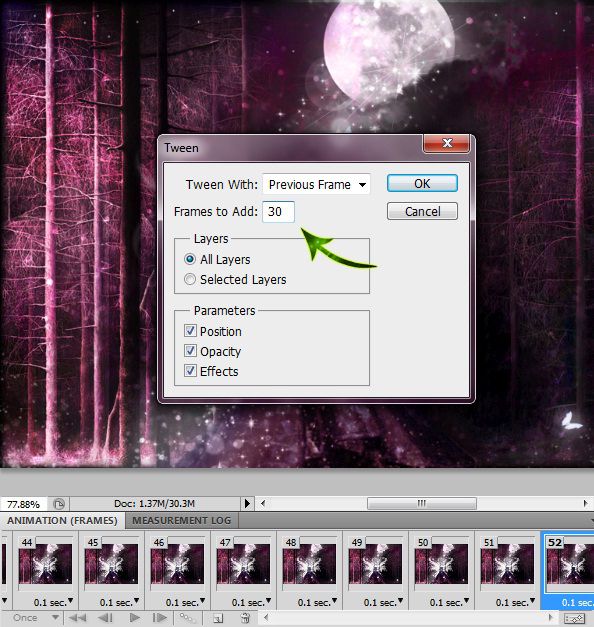
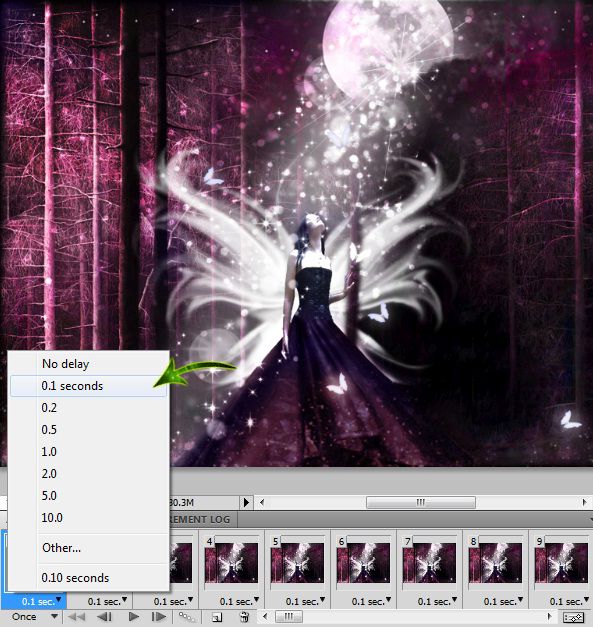
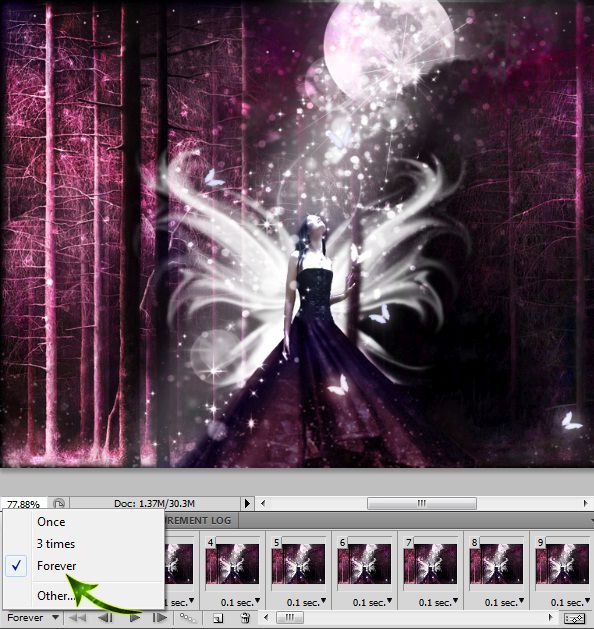
Анимация окна в программе ФОТОШОП. |
Это цитата сообщения Lusha777 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш Анимация окна |
Уроки по созданию разных эффектов GIF |
Это цитата сообщения Inna_Guseva [Прочитать целиком + В свой цитатник или сообщество!]
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_neige/neige1/neige1.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_neige/neige2/neige2.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_neige/neige3/neige3.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_neige/neige4/neige4.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_neige/neige5/neige5.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_neige/neige6/neige6.htm
пузыри
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...ets_bulles/bulles1/bulles1.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...ets_bulles/bulles2/bulles2.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...ets_bulles/bulles3/bulles3.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...pagne_1/bulles_champagne_1.htm
молния
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...el_1/eclair_dans_le_ciel_1.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...el_2/eclair_dans_le_ciel_2.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...el_3/eclair_dans_le_ciel_3.htm
дым
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_fumee/fumee1/fumee1.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_fumee/fumee2/fumee2.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_fumee/fumee3/fumee3.htm
огонь
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...ffets/effets_feu/feu1/feu1.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...ffets/effets_feu/feu2/feu2.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...ffets/effets_feu/feu3/feu3.htm
туман
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_brume/brume1/brume1.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_brume/brume2/brume2.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_brume/brume3/brume3.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_brume/brume4/brume4.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_brume/brume5/brume5.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...effets_brume/brume6/brume6.htm
дождь
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...e_tomber_la_pluie_methode1.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...e_tomber_la_pluie_methode2.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...e_tomber_la_pluie_methode3.htm
волны
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...'_eau1/faire_bouger_l_eau1.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...'_eau2/faire_bouger_l_eau2.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...'_eau3/faire_bouger_l_eau3.htm
водопад
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...'_eau5/faire_bouger_l_eau5.htm
http://www.lesdouceursdecloclo.com/mes_tutoriel/pa...'_eau4/faire_bouger_l_eau4.htm
Метки: создание анимации |