-Метки
akvis coloriage camtasia studio canva demiart gimp jasc animation shop paint.net photodex proshow producer photofiltre studio photoscape photoshopsunduchok pixlr e youtube анимация анимация блёстками анимация блики анимация в фш анимация воды анимация глаз анимация градиентом анимация движения анимация лучей анимация огня анимация пара анимация снега анимация текста анимированный текст ася настасья баннеры басманов максим бесшовный фон блёстки в фш видео уроки видео уроки фш видеомонтаж видеоредактор водяной знак выкройки вырезать волосы вязание кручком вязание спицами генератор текста генератор фото генератор цвета генераторы текста делаем анимацию делаем коллаж делаем рамки домашняя фотостудия женский образ живопись запись видео с экрана изменить размер ирина самарина-лабиринт искусство картинки клипарт клипарт девушки клипарты коллаж в корел коллаж в фш коллажи в pfs коллажи в photofiltre studio коллажи в фш коллажи мои коллажи по материалу коллажи по урокам конвертеры корел маски для лица маски для фш мерцание мои коллажи моргающие глазки в фш музыка накрошаев олег нарезка видео нейросети ольга гражданцева палитра цвета патриция мумладзе пейзажи пигментные пятна плагин alien skin плагин prodigital starfilter pro плагины для фш плейлист плетение поменять цвет в фш портативные программы проза жизни размытые края в фш рамки в фотошопе рамочки рамочки блокнотики рамочки от r-oksana рамочки от selesta l рамочки от selesta_l редактирование видео резкость в фш салат салат с грибами салат с кукурузой салаты салфетки символы скачать фильтры скрап зимний скрап новогодний скрапнаборы скриншот слайд шоу онлайн создание анимации создание видео стихи страна фотошопа схемы весенние схемы зимние схемы летние схемы нежные схемы осенние схемы от agapeo схемы от astra4 схемы от ocean clair схемы от r-oksana схемы от schamada схемы от valniko77 схемы от мариэлла_32 схемы цветочные тамара арушанова текст в фш тесты удаление фона удалить фон уроки анимации уроки в кореле уроки в сorel уроки в фотошопе уроки коллажей в фш уроки корел уроки ларисы гурьяновой уроки от millada kataleya уроки от natali уроки от анты уроки от бэтт уроки от ларисы гурьяновой уроки по коллажам уроки по фотошопу уроки фш установка плагинов установка фильтров фаина мухамадеева фильтр alien skin фильтр alien skin xenofex 2 фильтр splatter флеш флеш - игра флеш-игра флешки фоторедактор онлайн футажи фш художник художники цветы шитьё шнурки шрифты для фш эдитор экшен экшены юмор
-Рубрики
- ***ВИДЕО УРОКИ от мастеров ФШ (78)
- ***Скачать ФШ (12)
- ***УРОКИ ФШ (80)
- ***ФОТОШОП/Настройки,подсказки/ (43)
- **Scrapbooking (19)
- **КИСТИ,ТЕКСТУРЫ (23)
- **Марионеточная деформация (6)
- **МАСКИ (21)
- **ПЛАГИНЫ И ФИЛЬТРЫ (145)
- **СКАЧАТЬ ФИЛЬТРЫ (18)
- **ЭКШЕНЫ (23)
- *COREL (38)
- *PhotoFiltre Studio (32)
- *PIXLR E,Photopea (15)
- *YОИ TUBE (45)
- *АНИМАШКИ (60)
- *БАННЕРЫ (19)
- *БРОДИЛКИ 1ч (20)
- *ВИДЕО (34)
- *ВСЁ ДЛЯ ДНЕВНИКА (876)
- всё про плееры (63)
- информеры (50)
- клипарт разный,декор (77)
- клипарт-девушки (26)
- клипарт-надписи (15)
- кнопки,иконки,курсоры (52)
- онлайн Фоторедакторы (13)
- оформление(ч.1) (42)
- оформление(ч.2) (60)
- разделители (20)
- рамки,шаблоны (163)
- схемы (103)
- фоны,текстуры,обои (46)
- формулы (106)
- *ГАДАНИЯ (7)
- *ГЕНЕРАТОРЫ (244)
- Online Image Editor (18)
- генератор баннера (5)
- генератор кодов (1)
- генератор паролей (1)
- генератор плеера (2)
- генератор плейкастов (1)
- генератор подписей (2)
- генератор поздравлений (3)
- генератор рамок (2)
- генератор создания часов (1)
- генератор таблиц (1)
- генератор фона (15)
- генераторы (39)
- генераторы кнопок (3)
- генераторы промотки текста (2)
- генераторы текста (43)
- генераторы фото (79)
- генераторы цвета (29)
- Кропер (2)
- *ГОРОСКОП (52)
- *ДЕЛАЕМ РАМКИ (70)
- *ЗДОРОВЬЕ (205)
- *ИНТЕРЕСНОЕ (52)
- *ИНТЕРЕСНОЕ ВИДЕО (12)
- *ИСКУССТВО И ТВОРЧЕСТВО (111)
- *КАМНИ И МИНЕРАЛЫ (29)
- *КОЛЛАЖИ в PhotoFiltre Studio (488)
- *КОЛЛАЖИ в Corel (34)
- *КОЛЛАЖИ в ФШ (139)
- *КОМНАТНЫЕ РАСТЕНИЯ (33)
- *КОНВЕРТЕРЫ (76)
- *КОШКИ (28)
- *ЛЕКАРСТВЕННЫЕ РАСТЕНИЯ (10)
- *ЛИРИКА (304)
- *МАГИЯ (31)
- *МОЙ КОМПЬЮТЕР (315)
- Paint (12)
- PowerPoint (5)
- браузеры (41)
- клавиатура (44)
- полезные программы ч.1 (49)
- полезные программы ч.2 (44)
- скайп (7)
- соцсети (11)
- *МОЙ САД,ОГОРОД (102)
- *МОЛИТВЫ,ИКОНЫ (17)
- *МУЗЫКАЛЬНАЯ СТРАНИЧКА (21)
- *ОТДЫХ И РАЗВЛЕЧЕНИЯ (13)
- *ОТКРЫТКИ ,ПОЗДРАВЛЕНИЯ (47)
- *ПО СТРАНАМ ,КОНТИНЕНТАМ (116)
- *ПОЛЕЗНОЕ (13)
- *ПОРТАТИВНЫЕ ПРОГРАММЫ 1ч (46)
- *ПОРТАТИВНЫЕ ПРОГРАММЫ 2ч (45)
- *ПРИМЕТЫ (14)
- *ПРИТЧИ (12)
- *ПРО МУЗЫКУ (45)
- *ПРОГРАММЫ (157)
- PICASA (3)
- Adobe Illustrator (4)
- AKVIS Coloriage-замена цвета на изображениях (4)
- Audacity-ауди редактор (2)
- DreamLight Photo Editor- создание спецэффектов (1)
- GIMP (24)
- Image Composite Editor-создание панорам (1)
- Inkscape (3)
- JixiPix Fold Defy-эффект складок (1)
- Krita - аналог Фотошопа (3)
- Movavi Photo Editor (1)
- MyPaint (1)
- Paint.NET (17)
- PanoramaStudio-создание панорамм (1)
- Particle Illusion-создание футажей (4)
- Photo Mosaic Wizard-мозаика из фото (1)
- PhotoDiva-ретушь портрета (2)
- SmartDeblur -исправление нечётких фото (1)
- TinyPic-уменьшить фото (1)
- WebAudioPlus-создание кнопок Аудиоплеера (1)
- XnView-меняем размер сразу нескольких изображений (4)
- Домашняя Фотостудия (8)
- ФотоМАСТЕР (2)
- *ПРОГРАММЫ ДЛЯ АНИМАЦИИ (246)
- Aleo Flash Intro Banner Maker (13)
- FlipBook Maker (4)
- GIF Movie Gear (6)
- NatureIllusion Studio (5)
- Sparcol VideoScribe (1)
- Ulead GIF Animator (10)
- Wildform SWFX. (1)
- Adobe Flash (4)
- ArtWaver (10)
- Aurora 3D Animation Maker (8)
- BluffTitler (6)
- Cliplets (3)
- Corel PhotoMirage (1)
- Corner-A ArtStudio (11)
- CrazyTalk (1)
- DP Animation Maker (15)
- Easy GIF Animator (3)
- Explaindio Video Greator (3)
- Fanta Morph (22)
- GifCam (8)
- iClone (2)
- Insofta 3D Text Commander (3)
- Jasc Animation Shop (29)
- Life Photo Maker Pro (1)
- Magic Particles (7)
- Mystical Suite (1)
- QuickTime Pro (2)
- Sothink SWF Easy (3)
- Sothink SWF Quicker(создание флеш и т.д.) (13)
- Sqirlz Morph (2)
- Sqirlz Water Reflections (21)
- SWF Text (8)
- Swish Max (1)
- Vectorian Giotto (1)
- Xara 3D Maker (7)
- *ПРОЗА ЖИЗНИ (93)
- *ПСИХОЛОГИЯ (26)
- *РЕЦЕПТЫ (314)
- блюда из мяса (24)
- блюда из рыбы (21)
- закуски (21)
- консервирование (61)
- кухни мира (22)
- напитки (19)
- первые блюда (3)
- салаты (34)
- тесто,выпечка (93)
- *САЛОН КРАСОТЫ (202)
- бережём наши ручки (9)
- заботимся о волосах (13)
- макияж (17)
- маникюр (21)
- маски для лица и тела (52)
- мода (4)
- причёски,стрижки (4)
- *СОЗДАНИЕ КАЛЕНДАРЕЙ (2)
- *СОЗДАНИЕ СКРИНШОТА,ЗАПИСЬ ВИДЕО С ЭКРАНА (33)
- *СОЗДАНИЕ СЛАЙДШОУ,ВИДЕО (110)
- Bolide Movie Creator,Bolide Slideshow Creator (2)
- Camtasia Studio (6)
- ffDiaporama (3)
- Flash Gallery Factory Deluxe (3)
- Free Video Editor (1)
- Movavi Video Suite (6)
- Photo Scape (7)
- ProShow Producer (19)
- Shotcut (3)
- Ulead VideoStudio (2)
- Video Rotator-поворот видео (2)
- VirtualDub (1)
- Wedding Album Maker Gold (1)
- Windows Movie Maker (2)
- Wondershare Filmora (3)
- Wondershare Flash Gallery (1)
- ВидеоМАСТЕР (5)
- ВидеоМонтаж (2)
- ВидеоШОУ (4)
- Создание слайд-шоу онлайн (5)
- ФотоШОУ PRO (7)
- *СОЗДАНИЕ ФОТОКОЛЛАЖА (18)
- *ССЫЛКИ (36)
- *СТРАНА ФОТОШОПА (59)
- *ТЕСТЫ (45)
- *УДАЛЕНИЕ ФОНА,ВЫРЕЗАНИЕ ОБЪЕКТА (33)
- *УМЕЛЫЕ РУЧКИ (443)
- из пластиковых бутылок (13)
- кройка и шитьё (107)
- бантики/броши (25)
- вязание/плетение (59)
- декупаж/декор (53)
- игольницы (6)
- коврики (15)
- переделки (5)
- плетение из газет (15)
- прихватки (3)
- свечи/подсвечники (10)
- сумки своими руками (22)
- тапочки (10)
- шкатулки/коробочки/корзинки (45)
- *УМНИКАМ И УМНИЦАМ (60)
- изучаем иностранные языки (14)
- *УРОКИ по коллажам для ФШ (122)
- *Уроки Семёновой Ирины (15)
- *Уроки MissKcu (9)
- *УРОКИ АНИМАЦИИ В ФШ (209)
- *УРОКИ для Corel (53)
- *УРОКИ ДЛЯ ЖЖ (15)
- *Уроки Ларисы Гурьяновой (43)
- *Уроки Ольги Бор (3)
- *Уроки от Mademoiselle_Viv (35)
- *Уроки от NATALI (53)
- *Уроки от Анты (22)
- *Уроки от Бэтт (29)
- *Уроки от Искательницы Ailona (8)
- *Уроки от Миллады (3)
- *ФЛЕШКИ (93)
- флеш-игры (12)
- *ФЛОРА И ФАУНА (18)
- *ФОТО (7)
- *ФОТОДЕЛО (14)
- *ФОТОХОСТИНГИ (21)
- *ХОЗЯЙКЕ НА ЗАМЕТКУ (138)
- для дачи (9)
- ремонт (9)
- складывание салфеток (11)
- уют в доме (22)
- *ШРИФТЫ (31)
- *ЭДИТОР (157)
- уроки от Виктории (55)
- *ЯНДЕКС (20)
-Цитатник
Новый хостинг хранения изображений (российская платформа) - (0)
Новый хостинг хранения изображений (российская платформа) Новый хостинг хранения изображений ...
Знакомимся с фильтром 2Manekenai Mezzoforce Ice 1.03.10 - (0)Mezzoforce Ice cоздает эффекты текучести и заморозки. Он имитирует лед и жидкость, что позволяет соз...
Плагин LucisArt 3 ED SE for Adobe Photoshop. - (0)Уникальный плагин LucisArt 3 для Фотошопа преобразовывает обыкновенные фото снимки в настоящие про...
Урок по созданию цветных блесток при помощи фильтров Alien Skin Xenofex 2/Constellation. - (0)Урок по созданию цветных блесток. Всем привет! Я тут недавно выставила «Урок по созданию цв...
📚Дэвидсон Хилари "Значит я умерла" (детектив,триллер)* - (0)📚Дэвидсон Хилари "Значит я умерла" (детектив,триллер)* КНИГИЕсли ты читаешь это, значит, ...
-Ссылки
-Видео

- k•Классно танцуют•k
- Смотрели: 400 (0)

- Оригинальные поделки из бросового матери
- Смотрели: 433 (5)
-Музыка
- Земфира-Похоронила
- Слушали: 71 Комментарии: 0
- Земфира - Хочешь?
- Слушали: 213 Комментарии: 0
- Алина Орлова
- Слушали: 9217 Комментарии: 0
-Я - фотограф
-Подписка по e-mail
-Поиск по дневнику
-Фотоальбом
Фотоальбом закрыт для неавторизованных и пользователей из черного списка. Зарегистрироваться!
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам- Музыкальный плеер
-Резюме
-Новости
-Друзья
Друзья онлайн
Flash_Magic
Астраханочка_51
Mlena
женя_масальская
Друзья оффлайнКого давно нет? Кого добавить?
AGAPEO
Alla33
astra4
Beauti_Flash
Belenaya
capten_CHIKA
fatima62
GALZIMA
Herbstblatt
INDIGO_Barracuda
Inna_Guseva
Ipola
Kamelius
Lkis
MANGIANA
marinapetrova1950
Matrioshka
mimozochka
Mirosslava
Nadin_Grad
Nina_Stavitskaya
Rosa_Oksa
Selesta_L
svetshant
T-L
tantana
Valentina___L
Vera_Larionova
Александра_Ц
Белова_Наталья
БЕЛОЯР_2
Виктория_Т
дракоша52
ЗИТТА
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Клуб_Красоты_и_Здоровья
Клуб_мастериц
КРАСОТА_ЗДОРОВЬЯ
ЛИАНДА
Люба47
Любава_я
Любаша_Бодя
Навруб
Натали0607
Наталия_Кравченко
Небом_хранимая
Рецепты_приготовления
СЕВАСТОПОЛЬЧАНОЧКА
Сударыня_Галя
Я_ни_Ева
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 4)
Live_Memory
Женская_тема
Только_для_женщин
соо-шпаргалка
Читатель сообществ
(Всего в списке: 4)
PFS
WiseAdvice
О_Самом_Интересном
Студия_и_К
-Трансляции
-Статистика
Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6. |
Цитата сообщения novprospekt
Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6.
Будем делать вот такую открытку. Чтобы увидеть эффект поводите мышкой по открытке.
Для создания эффекта нам потребуется Библиотека greensock
Скачать greensock-as3.rar
Для начала создаём папку проекта под названием "Mouse".
Разархивируем файл с Библиотекой greensock и находим там папку "com". Копируем эту папку в папку нашего проекта "Mouse".
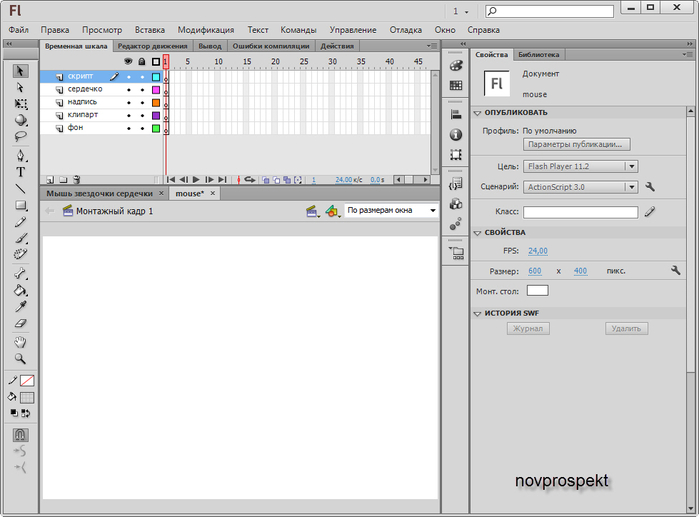
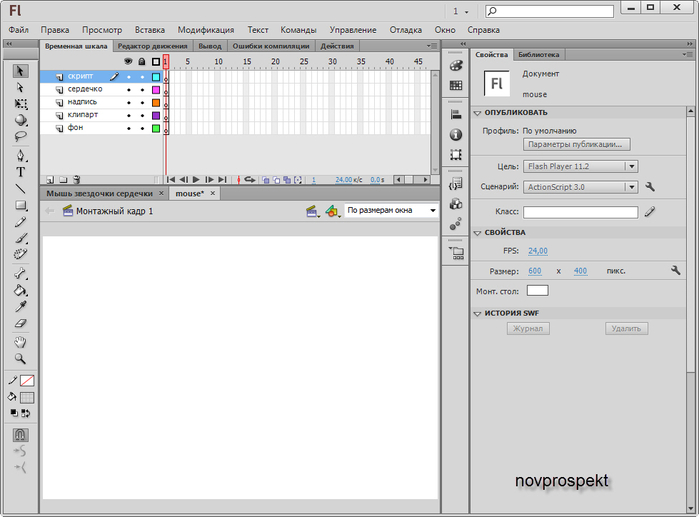
Открываем программу Adobe Flash CS6 и создаем новый документ AS 3.0 размером 600 X 400 пикс. с любым фоном рабочего стола.

Сохраняем документ в папку проекта "Mouse" под именем "mouse".
Файл - Сохранить как
На данном этапе в папке проекта "Mouse" теперь должны находиться папка "com" и файл FLA "mouse".

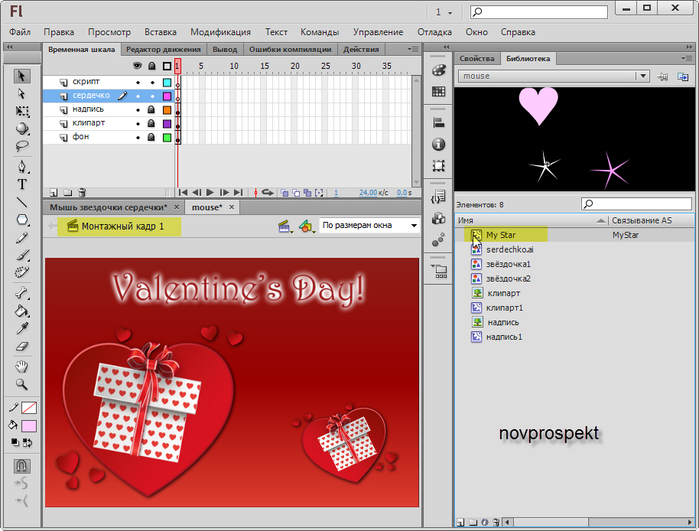
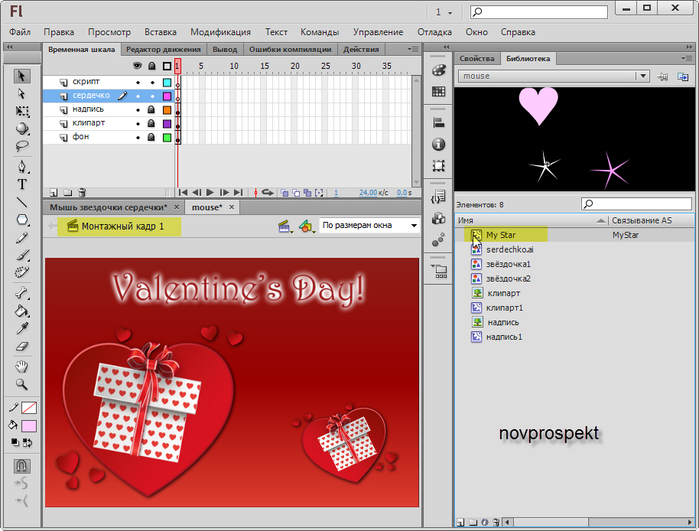
На Временной шкале создаём слои для нашей открытки (снизу вверх):
1. Фон. Здесь будет создан фон для нашей открытки. Или можно на этот слой импортировать готовую фоновую картинку.
2. Клипарт. Сюда помещаем необходимый клипарт, перетащив его из Библиотеки программы, куда его предварительно, конечно, надо импортировать
Файл - Импорт - Импортировать в библиотеку.
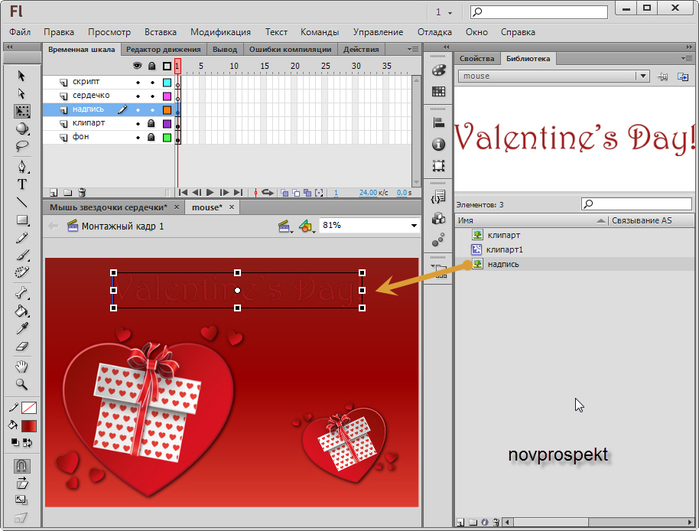
Я взяла вот такой клипарт и импортировала его в Библиотеку программы

3. Надпись. На этот слой импортируем готовую надпись в формате png или делаем её непосредственно в программе инструментом "Текст".
Я импортировала вот такую готовую надпись

4. На слое "сердечко" мы позднее расположим видеоролик, который и будет отвечать за создаваемый нами эффект.
5. На слое "скрипт" во вкладке "Действие" будет прописан скрипт для создания эффекта курсора "Mouse trailer"


Все подготовительные этапы мы сделали и теперь приступим непосредственно к созданию открытки.
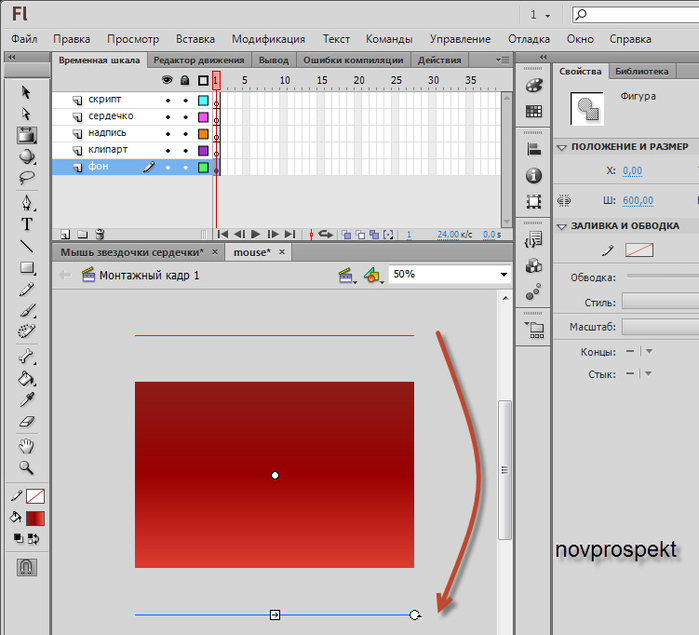
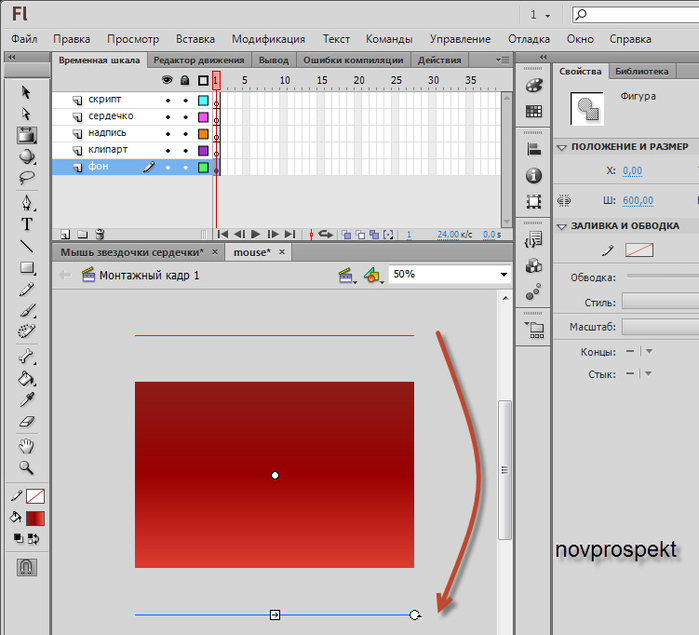
На слое "фон" создаем фон с градиентной заливкой.
Для этого выделяем этот слой и на панели Инструментов устанавливаем
цвет обводки - "без обводки"
цвет заливки - любой цвет ( я выбрала стандартный красный)

Далее, на панели Инструментов выбираем инструмент Прямоугольник и им на слое "фон" из верхнего левого угла рабочего поля тянем инструментом в нижний правый угол. Тем самым рисуем на слое "фон" прямоугольник перекрывающий всё Рабочее поле. Размеры нарисованного вами прямоугольника могут точно и не совпадать с размерами Рабочего поля - 600 X 400 пикс. Но это не так важно. Эти размеры мы далее установим в панели "Свойства".


Когда прямоугольник для фона будет нарисован, переходим в панель "Свойства", где устанавливаем его размеры и выравниваем по центру Рабочего поля.
Для этого в разделе "Положение и размер" панели "Свойства" устанавливаем размеры прямоугольника -
ширина = 600 пикс., высота = 400 пикс., координаты X и Y =0


Теперь установим для прямоугольника - фона градиентную заливку.
Для этого, на Рабочем поле, на слое "фон" выделяем инструментом "Стрелка" нарисованный прямоугольник (Это обязательно!) и открываем вкладку "Цвет". В этой вкладке выбираем тип заливки - Линейный градиент и свойство градиентной заливки (поток) - Расширить цвет.

Далее опускаемся ниже - на шкалу редактирования цветов градиента и там с помощью маркеров цвета устанавливаем нужные цвета для градиента. Прямоугольник на Рабочем поле всё также должен быть выделен. Следите за этим.

Для того, чтобы с помощью маркера ввести нужный цвет, необходимо щелкнуть по маркеру, тем самым выбрав его и затем ввести в окошечко кода цветов необходимый код цвета и нажать клавишу Enter. Чтобы добавить ещё один маркер, надо щелкнуть на шкале редактирования градиента в нужном вам месте. Маркер будет добавлен. Коды цветов даны на скрине под соответствующими им маркерами.

После всех этих манипуляций прямоугольник будет залит Линейным градиентом и будет выглядеть следующим образом.

Мы немного преобразуем этот созданный нами градиент.
Для этого на панели Инструментов выбираем инструмент "Преобразование градиента". Этот инструмент объединён вместе с инструментом "Свободное преобразование". Поэтому открываем вкладку с этими инструментами и выбираем нужный.

После выбора инструмента "Преобразование градиента", им необходимо щелкнуть по прямоугольнику на Рабочем поле. После этого вокруг прямоугольника появятся маркеры преобразования градиента. Если вы этих маркеров не видите, то уменьшите изображения Рабочего поля.

Маркером поворота градиентной заливки, с зажатой клавишей Shift, повернём заливку по часовой стрелке на 90 градусов. И градиентная заливка прямоугольника будет теперь иметь следующий вид:

Фон готов и мы закрываем его на замочек, чтобы он не смещался в процессе работы над открыткой.

Вы, конечно, можете выбрать свои цвета для градиента или поместить на слой "фон" готовое изображение.
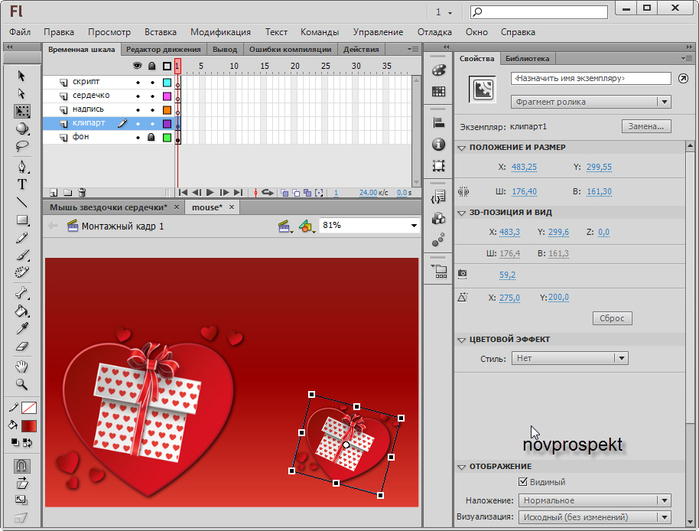
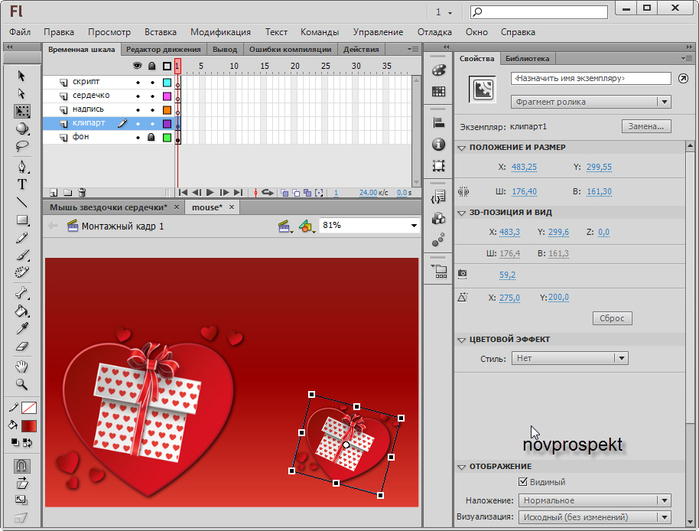
Переходим на слой "клипарт", выбираем инструмент "Стрелка" и перетаскиваем им на слой "клипарт" из Библиотеки программы необходимые изображения, которые предварительно туда импортировали.

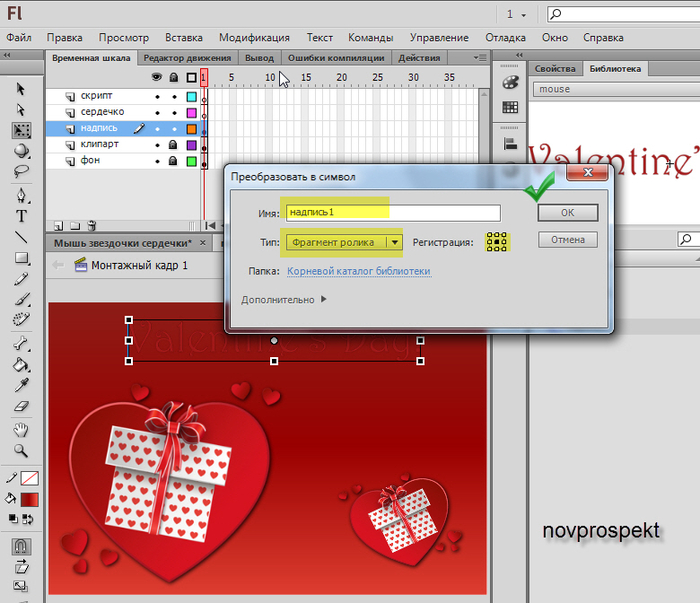
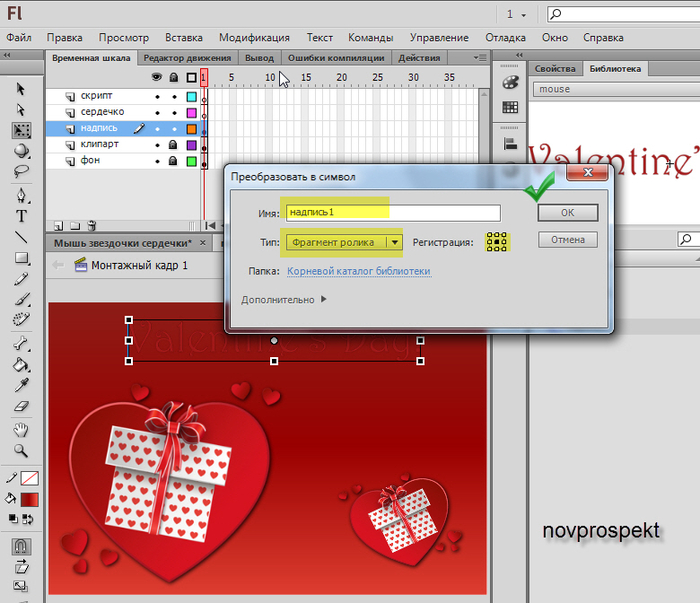
Преобразуем помещенное на фон изображение в Фрагмент ролика, чтобы к нему возможно стало применение Фильтров.
Для этого выделяем изображение клипарта инструментом "Стрелка" и щелкаем по вкладке меню "Модификция". В открывшемся контекстном меню вкладки выбираем пункт "Преобразовать в символ".

Откроется диалоговое окно "Преобразовать в символ".
Выставляем параметры как на скрине. Тип - Фрагмент ролика, Имя - клипарт1, точка регистрации - по центру.

Теперь к преобразованному в Фрагмент ролика изображению можно применить Фильтр "Тень". Само изображение преобразованное в Фрагмент ролика при этом должно быть выделено инструментом "Стрелка".
Для добавления фильтра "Тень" открываем вкладку "Свойства", находим там раздел "Фильтры" и, нажав на иконку "Добавить фильтр", в контекстном меню выбираем пункт "Тень".

Выставляем следующие настройки для фильтра "Тень".

Ещё немного поработаем с клипартом.
Выделим изображение инструментом "Стрелка", щёлкним внутри выделения и, в открывшемся контекстном меню выбираем пункт "Копировать".

Далее щёлкаем по Рабочему полю и в открывшемся контекстном меню выбираем пункт "Вставить".

Инструментом "Свободное преобразование" трансформируем копию клипарта - уменьшаем размер, поворачиваем и устанавливаем в нужное место.


Трансформированная копия клипарта остаётся выделенной. Далее нажимаем на вкладку меню "Модификация" и, в открывшемся контекстном меню выбираем пункт "Преобразовать - Отразить слева направо"


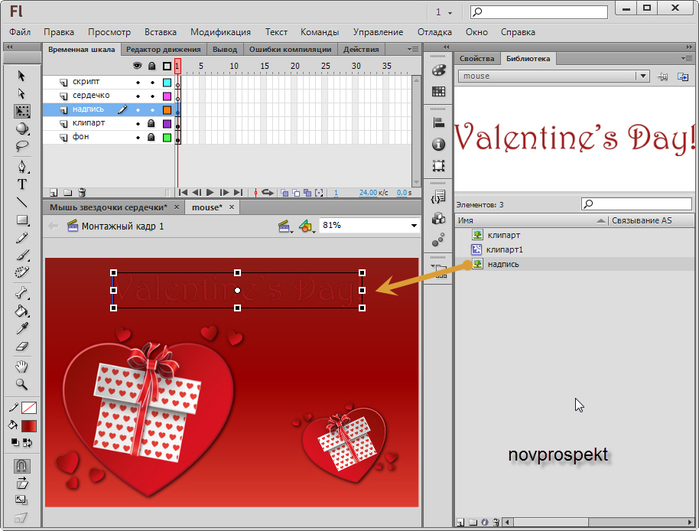
После этого закрываем слой "клипарт" на замочек и переходим на слой "надпись"
Из Библиотеки программы инструментом "Стрелка" перетаскиваем на слой "надпись" готовое изображение надписи. Или делаем надпись инструментом "Текст".

Оставив изображение надписи выделенным, преобразовываем его в Фрагмент ролика со следующими параметрами:

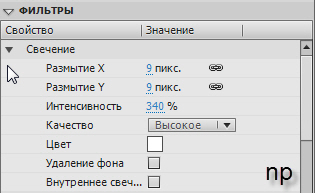
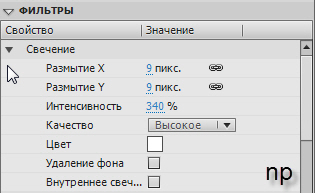
К вновь полученному Фрагменту ролика "надпись1" применяем Фильтр "Свечение" со следующими параметрами:

Теперь надпись будет выглядеть следующим образом

Закрываем слой "надпись" на замочек и переходим на слой "сердечко"
На этом слое мы создадим изображения, которые будут использоваться для эффекта "Mouse trailer".
Для этого создаём новый символ - Фрагмент ролика со следующими параметрами:

Обратите внимание, что в графе "Имя символа" мы вписываем
My Star
А в графе "Класс" -
MyStar
Вновь созданный Фрагмент ролика "My Star" пока оставляем пустым, сами создадим несколько графических символов для заполнения Фрагмента ролика "My Star".
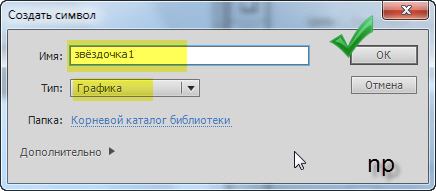
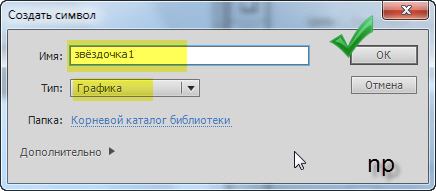
Для этого создаём новый символ
Вставка - Создать символ
со следующими параметрами:

Откроется окно редактирования графического символа "звёздочка1".
В панели Свойства поменяем цвет Монтажного стола на черный и в панели Инструментов выбираем инструмент "Многоугольник" без Обводки и с Заливкой белого цвета.

Напоминаю, что мы находимся в поле редактирования графического символа "звёздочка1".
В панели Свойства находим раздел "Параметры инструмента" и щелкаем по кнопке "Параметры"
В появившемся диалоговом окне выставляем следующие параметры:

Теперь выбранным инструментом "Многоугольник" с установленными параметрами в поле редактирования графического символа "звёздочка1" рисуем небольшую звёздочку.

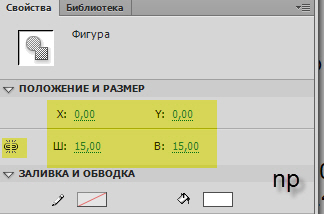
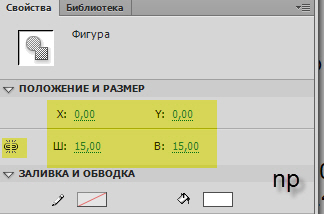
Инструментом "Стрелка" выделяем нарисованную звёздочку и в панели Свойства, в разделе "Положение и размер", выставляем для звёздочки следующие параметры:

Создаём следующий графический символ
Для этого создаём ещё один графический символ
Вставка - Создать символ
со следующими параметрами:

После создания графического символа "звёздочка2" мы попадаем в поле редактирования этого символа.
Точно также как и в случае с графическим символом "звёздочка1", выбираем инструмент "Многоугольник" с параметрами как и для "звёздочка1",Только цвет Заливки выбираем розовый. Рисуем в поле редактирования графического символа "звёздочка2" небольшую звёздочку розового цвета.


В панели Свойства для графического символа "звёздочка2", который при этом выделен инструментом "Стрелка", в разделе "Положение и размер", выставляем для второй звёздочки следующие параметры:

Переходим к созданию третьего графического символа - сердечка.
Для его создания нам в программу его необходимо импортировать.
А для этого скачиваем файл в формате AI (Adobe Illustrator)
сердечко.ai
и импортируем его
Файл - Импорт - Импортировать в библиотеку
Указываем путь к скаченному вами файлу AI и открываем его.
Появиться вот такое диалоговое окно

Нажимаем ОК
Графический символ "сердечко" будет занесён в Библиотеку.
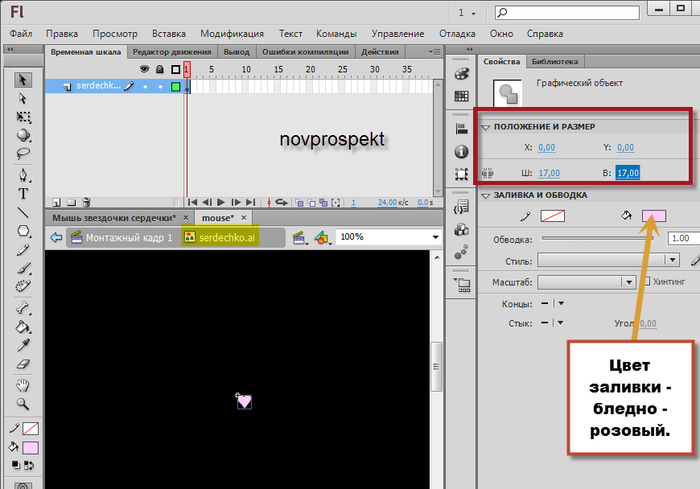
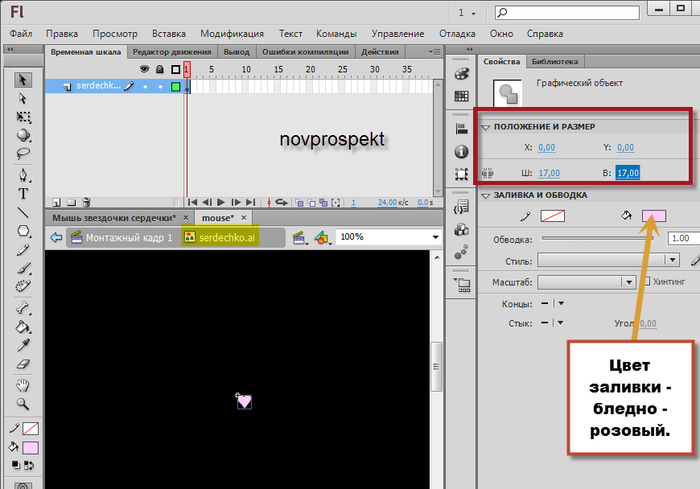
Заходим в Библиотеку и дважды щелкаем по графическому символу "сердечко". Попадаем в поле его редактирования и там во вкладке "Свойства", в разделе "Положение и размер", выставляем для сердечка, предварительно выделив его инструментом "Стрелка", следующие параметры:

Теперь все графические символы созданы и мы перетащим их в ранее созданный Фрагмент ролика "My Star".
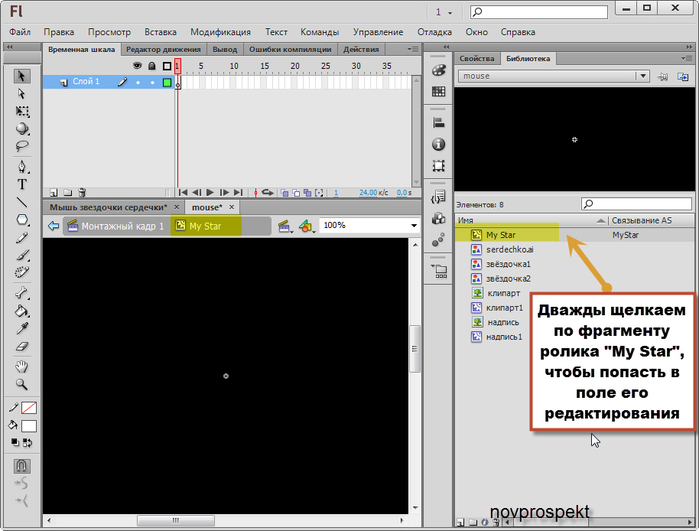
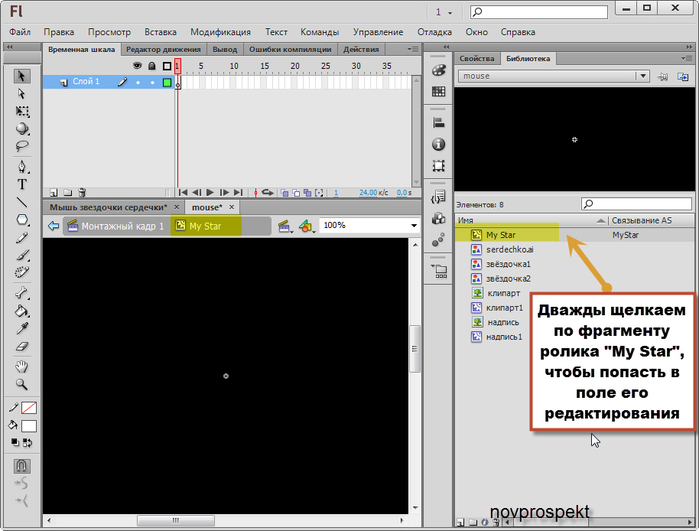
Для этого открывам Библиотеку, находим там Фрагмент ролика "My Star" и дважды щелкаем по нему. После чего попадаем в поле редактирования данного символа.

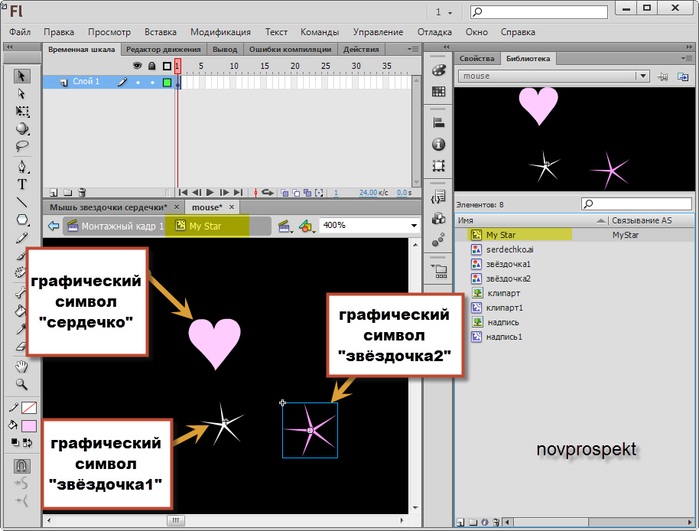
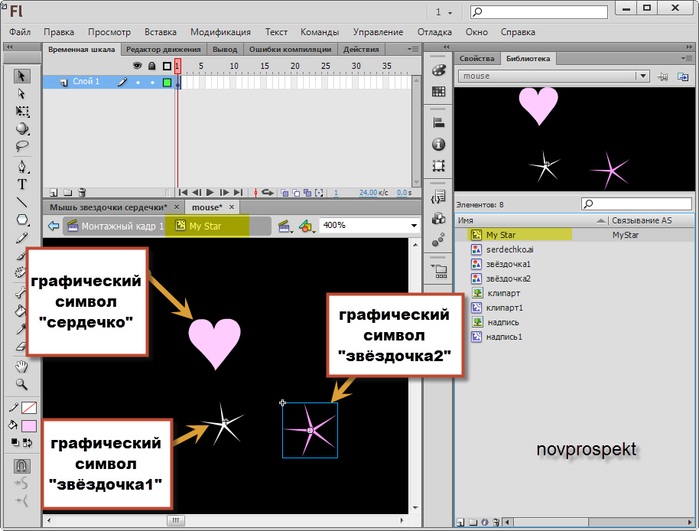
На панели Инструментов выбираем инструмент "Стрелка" и им из Библиотеки программы перетаскиваем в поле редактирования Фрагмента ролика "My Star" графические символы "звёздочка1", "звёздочка2" и "сердечко".
Располагаем их следующим образом - графический символ "звёздочка1" перетаскиваем, практически в середину поля редактирования, немного правее от него располагаем графический символ "звёздочка2" и графический символ "сердечко" располагаем чуть выше графического символа "звёздочка1".

Фрагмент ролика "My Star" заполнен графическими символами и теперь его необходимо поместить на слой "сердечко" основной рабочей сцены - Монтажный кадр 1.
Для этого переключаемся на вкладку Монтажный кадр 1 и выделяем слой "сердечко"

Инструментом "Стрелка" из Библиотеки программы перетягиваем Фрагмент ролика "My Star" на слой сердечко и располагаем в центре Рабочего поля.

Не снимая выделения с Фрагмент ролика "My Star", переключаемся на вкладку "Свойства" и в графе "Назначить имя экземпляру" вписываем
myStar

Далее переходим на слой "скрипт" и открываем вкладку "Действия". В блокнот этой вкладки вставляем скрипт
Необходимо также подписать нашу работу.
Для этого создаем выше слоя "надпись" слой "подпись" и выбираем инструмент "Текст".
Далее на слое "подпись" инструментом "Текст" разворачиваем в нужном месте текстовое поле, куда вписываем выбранным вами шрифтом ваш ник. Текст с ником выделяем инструментом "Стрелка" и переходим на вкладку "Свойства". Здесь мы внедряем выбранный шрифт и в разделе "Параметры" заполняем графу "Ссылка" и "Назначение"
В графу "Ссылка" вставляем ссылку на ваш дневник, а затем дважды щелкаем по раскрывающемуся списку графы "Назначение" и выбираем цель ссылки
_blank

Тестируем наш флеш ролик
Управление - Тестировать ролик - в Flash Professional
Если всё устраивает, то экспортируем ролик во флеш
Файл - Экспорт - Экспортировать ролик
Кроме того нажимаем
Файл - Сохранить
чтобы сохранить окончательный вариант проекта в формате FLA.
Для создания эффекта нам потребуется Библиотека greensock
Скачать greensock-as3.rar
Для начала создаём папку проекта под названием "Mouse".
Разархивируем файл с Библиотекой greensock и находим там папку "com". Копируем эту папку в папку нашего проекта "Mouse".
Открываем программу Adobe Flash CS6 и создаем новый документ AS 3.0 размером 600 X 400 пикс. с любым фоном рабочего стола.

Сохраняем документ в папку проекта "Mouse" под именем "mouse".
Файл - Сохранить как
На данном этапе в папке проекта "Mouse" теперь должны находиться папка "com" и файл FLA "mouse".

На Временной шкале создаём слои для нашей открытки (снизу вверх):
1. Фон. Здесь будет создан фон для нашей открытки. Или можно на этот слой импортировать готовую фоновую картинку.
2. Клипарт. Сюда помещаем необходимый клипарт, перетащив его из Библиотеки программы, куда его предварительно, конечно, надо импортировать
Файл - Импорт - Импортировать в библиотеку.
Я взяла вот такой клипарт и импортировала его в Библиотеку программы

3. Надпись. На этот слой импортируем готовую надпись в формате png или делаем её непосредственно в программе инструментом "Текст".
Я импортировала вот такую готовую надпись

4. На слое "сердечко" мы позднее расположим видеоролик, который и будет отвечать за создаваемый нами эффект.
5. На слое "скрипт" во вкладке "Действие" будет прописан скрипт для создания эффекта курсора "Mouse trailer"


Все подготовительные этапы мы сделали и теперь приступим непосредственно к созданию открытки.
На слое "фон" создаем фон с градиентной заливкой.
Для этого выделяем этот слой и на панели Инструментов устанавливаем
цвет обводки - "без обводки"
цвет заливки - любой цвет ( я выбрала стандартный красный)

Далее, на панели Инструментов выбираем инструмент Прямоугольник и им на слое "фон" из верхнего левого угла рабочего поля тянем инструментом в нижний правый угол. Тем самым рисуем на слое "фон" прямоугольник перекрывающий всё Рабочее поле. Размеры нарисованного вами прямоугольника могут точно и не совпадать с размерами Рабочего поля - 600 X 400 пикс. Но это не так важно. Эти размеры мы далее установим в панели "Свойства".


Когда прямоугольник для фона будет нарисован, переходим в панель "Свойства", где устанавливаем его размеры и выравниваем по центру Рабочего поля.
Для этого в разделе "Положение и размер" панели "Свойства" устанавливаем размеры прямоугольника -
ширина = 600 пикс., высота = 400 пикс., координаты X и Y =0


Теперь установим для прямоугольника - фона градиентную заливку.
Для этого, на Рабочем поле, на слое "фон" выделяем инструментом "Стрелка" нарисованный прямоугольник (Это обязательно!) и открываем вкладку "Цвет". В этой вкладке выбираем тип заливки - Линейный градиент и свойство градиентной заливки (поток) - Расширить цвет.

Далее опускаемся ниже - на шкалу редактирования цветов градиента и там с помощью маркеров цвета устанавливаем нужные цвета для градиента. Прямоугольник на Рабочем поле всё также должен быть выделен. Следите за этим.

Для того, чтобы с помощью маркера ввести нужный цвет, необходимо щелкнуть по маркеру, тем самым выбрав его и затем ввести в окошечко кода цветов необходимый код цвета и нажать клавишу Enter. Чтобы добавить ещё один маркер, надо щелкнуть на шкале редактирования градиента в нужном вам месте. Маркер будет добавлен. Коды цветов даны на скрине под соответствующими им маркерами.

После всех этих манипуляций прямоугольник будет залит Линейным градиентом и будет выглядеть следующим образом.

Мы немного преобразуем этот созданный нами градиент.
Для этого на панели Инструментов выбираем инструмент "Преобразование градиента". Этот инструмент объединён вместе с инструментом "Свободное преобразование". Поэтому открываем вкладку с этими инструментами и выбираем нужный.

После выбора инструмента "Преобразование градиента", им необходимо щелкнуть по прямоугольнику на Рабочем поле. После этого вокруг прямоугольника появятся маркеры преобразования градиента. Если вы этих маркеров не видите, то уменьшите изображения Рабочего поля.

Маркером поворота градиентной заливки, с зажатой клавишей Shift, повернём заливку по часовой стрелке на 90 градусов. И градиентная заливка прямоугольника будет теперь иметь следующий вид:

Фон готов и мы закрываем его на замочек, чтобы он не смещался в процессе работы над открыткой.

Вы, конечно, можете выбрать свои цвета для градиента или поместить на слой "фон" готовое изображение.
Переходим на слой "клипарт", выбираем инструмент "Стрелка" и перетаскиваем им на слой "клипарт" из Библиотеки программы необходимые изображения, которые предварительно туда импортировали.

Преобразуем помещенное на фон изображение в Фрагмент ролика, чтобы к нему возможно стало применение Фильтров.
Для этого выделяем изображение клипарта инструментом "Стрелка" и щелкаем по вкладке меню "Модификция". В открывшемся контекстном меню вкладки выбираем пункт "Преобразовать в символ".

Откроется диалоговое окно "Преобразовать в символ".
Выставляем параметры как на скрине. Тип - Фрагмент ролика, Имя - клипарт1, точка регистрации - по центру.

Теперь к преобразованному в Фрагмент ролика изображению можно применить Фильтр "Тень". Само изображение преобразованное в Фрагмент ролика при этом должно быть выделено инструментом "Стрелка".
Для добавления фильтра "Тень" открываем вкладку "Свойства", находим там раздел "Фильтры" и, нажав на иконку "Добавить фильтр", в контекстном меню выбираем пункт "Тень".

Выставляем следующие настройки для фильтра "Тень".

Ещё немного поработаем с клипартом.
Выделим изображение инструментом "Стрелка", щёлкним внутри выделения и, в открывшемся контекстном меню выбираем пункт "Копировать".

Далее щёлкаем по Рабочему полю и в открывшемся контекстном меню выбираем пункт "Вставить".

Инструментом "Свободное преобразование" трансформируем копию клипарта - уменьшаем размер, поворачиваем и устанавливаем в нужное место.


Трансформированная копия клипарта остаётся выделенной. Далее нажимаем на вкладку меню "Модификация" и, в открывшемся контекстном меню выбираем пункт "Преобразовать - Отразить слева направо"


После этого закрываем слой "клипарт" на замочек и переходим на слой "надпись"
Из Библиотеки программы инструментом "Стрелка" перетаскиваем на слой "надпись" готовое изображение надписи. Или делаем надпись инструментом "Текст".

Оставив изображение надписи выделенным, преобразовываем его в Фрагмент ролика со следующими параметрами:

К вновь полученному Фрагменту ролика "надпись1" применяем Фильтр "Свечение" со следующими параметрами:

Теперь надпись будет выглядеть следующим образом

Закрываем слой "надпись" на замочек и переходим на слой "сердечко"
На этом слое мы создадим изображения, которые будут использоваться для эффекта "Mouse trailer".
Для этого создаём новый символ - Фрагмент ролика со следующими параметрами:

Обратите внимание, что в графе "Имя символа" мы вписываем
My Star
А в графе "Класс" -
MyStar
Вновь созданный Фрагмент ролика "My Star" пока оставляем пустым, сами создадим несколько графических символов для заполнения Фрагмента ролика "My Star".
Для этого создаём новый символ
Вставка - Создать символ
со следующими параметрами:

Откроется окно редактирования графического символа "звёздочка1".
В панели Свойства поменяем цвет Монтажного стола на черный и в панели Инструментов выбираем инструмент "Многоугольник" без Обводки и с Заливкой белого цвета.

Напоминаю, что мы находимся в поле редактирования графического символа "звёздочка1".
В панели Свойства находим раздел "Параметры инструмента" и щелкаем по кнопке "Параметры"
В появившемся диалоговом окне выставляем следующие параметры:

Теперь выбранным инструментом "Многоугольник" с установленными параметрами в поле редактирования графического символа "звёздочка1" рисуем небольшую звёздочку.

Инструментом "Стрелка" выделяем нарисованную звёздочку и в панели Свойства, в разделе "Положение и размер", выставляем для звёздочки следующие параметры:

Создаём следующий графический символ
Для этого создаём ещё один графический символ
Вставка - Создать символ
со следующими параметрами:

После создания графического символа "звёздочка2" мы попадаем в поле редактирования этого символа.
Точно также как и в случае с графическим символом "звёздочка1", выбираем инструмент "Многоугольник" с параметрами как и для "звёздочка1",Только цвет Заливки выбираем розовый. Рисуем в поле редактирования графического символа "звёздочка2" небольшую звёздочку розового цвета.


В панели Свойства для графического символа "звёздочка2", который при этом выделен инструментом "Стрелка", в разделе "Положение и размер", выставляем для второй звёздочки следующие параметры:

Переходим к созданию третьего графического символа - сердечка.
Для его создания нам в программу его необходимо импортировать.
А для этого скачиваем файл в формате AI (Adobe Illustrator)
сердечко.ai
и импортируем его
Файл - Импорт - Импортировать в библиотеку
Указываем путь к скаченному вами файлу AI и открываем его.
Появиться вот такое диалоговое окно

Нажимаем ОК
Графический символ "сердечко" будет занесён в Библиотеку.
Заходим в Библиотеку и дважды щелкаем по графическому символу "сердечко". Попадаем в поле его редактирования и там во вкладке "Свойства", в разделе "Положение и размер", выставляем для сердечка, предварительно выделив его инструментом "Стрелка", следующие параметры:

Теперь все графические символы созданы и мы перетащим их в ранее созданный Фрагмент ролика "My Star".
Для этого открывам Библиотеку, находим там Фрагмент ролика "My Star" и дважды щелкаем по нему. После чего попадаем в поле редактирования данного символа.

На панели Инструментов выбираем инструмент "Стрелка" и им из Библиотеки программы перетаскиваем в поле редактирования Фрагмента ролика "My Star" графические символы "звёздочка1", "звёздочка2" и "сердечко".
Располагаем их следующим образом - графический символ "звёздочка1" перетаскиваем, практически в середину поля редактирования, немного правее от него располагаем графический символ "звёздочка2" и графический символ "сердечко" располагаем чуть выше графического символа "звёздочка1".

Фрагмент ролика "My Star" заполнен графическими символами и теперь его необходимо поместить на слой "сердечко" основной рабочей сцены - Монтажный кадр 1.
Для этого переключаемся на вкладку Монтажный кадр 1 и выделяем слой "сердечко"

Инструментом "Стрелка" из Библиотеки программы перетягиваем Фрагмент ролика "My Star" на слой сердечко и располагаем в центре Рабочего поля.

Не снимая выделения с Фрагмент ролика "My Star", переключаемся на вкладку "Свойства" и в графе "Назначить имя экземпляру" вписываем
myStar

Далее переходим на слой "скрипт" и открываем вкладку "Действия". В блокнот этой вкладки вставляем скрипт
code:
//Import TweenMax
import com.greensock.*;
import com.greensock.easing.*;
//Hide the mouse
Mouse.hide();
//The starting color
var currentColor:uint = 0xffffff;
//This timer calls the changeColor() function every 0.5 seconds
var colorTimer:Timer = new Timer(500, 0);
colorTimer.addEventListener(TimerEvent.TIMER, changeColor);
colorTimer.start();
//This timer calls the createStar() method every 0.01 seconds
var trailTimer:Timer = new Timer(10, 0);
trailTimer.addEventListener(TimerEvent.TIMER, createStar);
trailTimer.start();
//Add an ENTER_FRAME listener so we can move the myStar
addEventListener(Event.ENTER_FRAME, moveStar);
//This function is called in each frame
function moveStar(e:Event):void {
//Set the myStar coordinates to match with the mouse coordinates
myStar.x = mouseX;
myStar.y = mouseY;
}
//This function is called by the colorTimer
function changeColor(e:Event):void {
//Assign a new random color
currentColor = Math.random() * 0xffffff;
//Tween the myStar to the currentColor
TweenMax.to(myStar, 0.7, {tint: currentColor});
}
//This function is called by the trailTimer
function createStar(e:Event):void {
//Create a new star
var newStar:MyStar = new MyStar();
//Set the newStar coordinates to match with the myStar coordinates
newStar.x = myStar.x;
newStar.y = myStar.y;
//Calculate random target x and y coordinates
var targetX:Number = newStar.x + Math.random() * 64 - 32;
var targetY:Number = newStar.y + Math.random() * 64 - 32;
//Calculate a random rotation
var targetRotation = Math.random() * 360 - 180;
//Add the newStar to the stage
addChild(newStar);
/*
Now we tween different properties of the newStar mc using TweenMax.
I call the "TweenMax.to()" multiple times so it's easier to read this code.
All of this could also be accomplished with one line.
Note that we call the function removeStar() when the tweens are finished.
*/
TweenMax.to(newStar, 3, {alpha: 0, scaleX: 5, scaleY: 5, tint: currentColor});
TweenMax.to(newStar, 3, {rotation: targetRotation, x: targetX, y: targetY});
TweenMax.to(newStar, 3, {blurFilter:{blurX:3, blurY:3}, onComplete: removeStar, onCompleteParams: [newStar]});
}
//This function is called when a star's tween is finished
function removeStar(star:MyStar):void {
//Remove the star from the stage
removeChild(star);
}
Необходимо также подписать нашу работу.
Для этого создаем выше слоя "надпись" слой "подпись" и выбираем инструмент "Текст".
Далее на слое "подпись" инструментом "Текст" разворачиваем в нужном месте текстовое поле, куда вписываем выбранным вами шрифтом ваш ник. Текст с ником выделяем инструментом "Стрелка" и переходим на вкладку "Свойства". Здесь мы внедряем выбранный шрифт и в разделе "Параметры" заполняем графу "Ссылка" и "Назначение"
В графу "Ссылка" вставляем ссылку на ваш дневник, а затем дважды щелкаем по раскрывающемуся списку графы "Назначение" и выбираем цель ссылки
_blank

Тестируем наш флеш ролик
Управление - Тестировать ролик - в Flash Professional
Если всё устраивает, то экспортируем ролик во флеш
Файл - Экспорт - Экспортировать ролик
Кроме того нажимаем
Файл - Сохранить
чтобы сохранить окончательный вариант проекта в формате FLA.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 44 - Делаем флеш календарик в Adobe Flash (AS3).
Часть 45 - Текстовый скроллинг средствами флеш.
Часть 46 - Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6.
Серия сообщений "Adobe Flash":
Часть 1 - Урок размытого изображения во флеш
Часть 2 - Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6.
Часть 3 - Adobe Flash CS6 Portable
Часть 4 - Adobe Flash Professional CS6 12.0.0.481 [MULTi / Русский]
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









