-Метки
-Рубрики
- ВЯЗАНЫЕ ЖЕНСКИЕ МОДЕЛИ (1717)
- Джемпер, свитер, пуловер (430)
- Жакет, кофта, болеро (294)
- Туника, платье, сарафан (225)
- Топ, майка, безрукавка, жилет (218)
- Шапка, берет, шарф, перчатки... (183)
- Шаль, палантин, пончо, накидка... (126)
- Сумки, чехлы, кошельки (84)
- Юбка, двойка, костюм (70)
- Обувь, чулки, гетры, носки... (56)
- Пальто, кардиган, шазюбль (40)
- Украшения, аксессуары (34)
- Купальники, белье (5)
- Идеи без описания (3)
- ВЯЗАНЫЕ ДЕТСКИЕ МОДЕЛИ (295)
- Для девочек (172)
- Малышам (72)
- Для мальчиков (64)
- ВЯЗАНЫЕ МУЖСКИЕ МОДЕЛИ (121)
- ВЯЗАНЫЕ ИГРУШКИ (205)
- Игрушки крючком (150)
- Игрушки спицами (38)
- Одежда и мебель для кукол (14)
- ВЯЗАНИЕ ДЛЯ ДОМА И НАСТРОЕНИЯ (191)
- Салфетки, скатерти, занавески (62)
- Подушки, покрывала, пледы (56)
- Прихватки и другие мелочи (33)
- Подарки, сувениры (22)
- Ковры, коврики, туалетные наборы (22)
- ИРЛАНДСКОЕ И НАБОРНОЕ КРУЖЕВО (111)
- Модели (65)
- Техника выполнения (34)
- Коллекция мотивов (19)
- Все о выкройке (3)
- УЧИМСЯ ВЯЗАТЬ (198)
- Коллекция узоров, схем (91)
- Техника выполнения (83)
- Видео-уроки по вязанию (28)
- Все о пряже, нитках (6)
- Словарь (1)
- ДЭКОР И РУЧНАЯ РАБОТА (126)
- Прочее (26)
- Полимерная глина, тесто, холодный фарфор (16)
- Из бумаги (15)
- Валяние (15)
- Биссер (10)
- Свечи и мыло (7)
- Дэкупаж (5)
- Вышивка (33)
- ШИТЬЕ (28)
- ЛИТЕРАТУРА ПО РУКОДЕЛИЮ (3)
- КУЛИНАРНАЯ КНИГА (158)
- Салаты, закуски (51)
- Первые и горячие блюда (30)
- Кондитерка, десерты, выпечка (30)
- Несладкая выпечка (23)
- Кулинарные премудрости (16)
- Заготовки на зиму (8)
- Напитки (7)
- ПОЛЕЗНОЕ ДЛЯ "ЧАЙНИКОВ" (19)
- Все для блога (13)
- Уроки Фотошопа (1)
- ВСЕ ДЛЯ ДАМ (16)
- Красота и здоровье (8)
- Психология (2)
- Цветоводство (1)
- Дизайн интерьера (1)
- Юмор (4)
- ЛИЧНОЕ (48)
- ПОЛЕЗНО ЗНАТЬ (13)
-Подписка по e-mail
-Поиск по дневнику
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Уроки Фотошопа. |
Обрезка, растушевка картинки. Вставляем фото в рамку в формате jpeg (первый способ).


В общем писала я урок по рамкам, писала .. и поняла, что ничего у меня не выходит((( Надо сначала рассказать о некоторых инструментах.. Иначе урок выходит длиннющий и пугающий(. Так что, двигаемся по порядку.
Итак, - урок - 3 в одном. Собственно. - основная цель, - начать знакомиться с инструментами (в частности с Rectangular Marquee Tool). А заодно, в третьей части, расскажу об одном способе работы с рамками в jpeg.
Часть 1. Обрезаем фотографию.
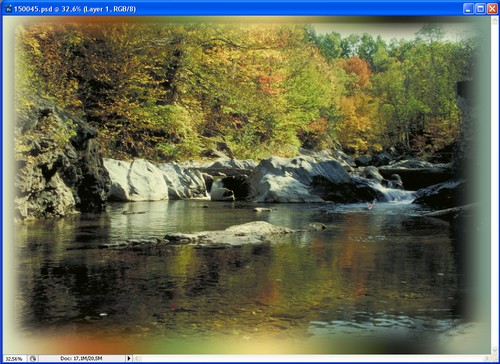
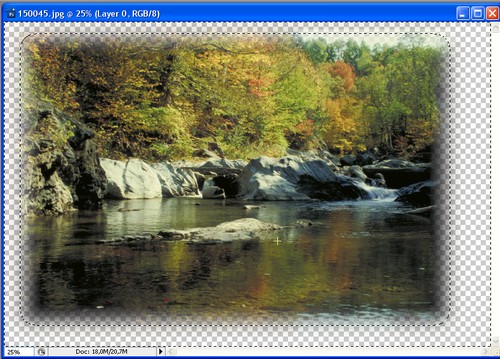
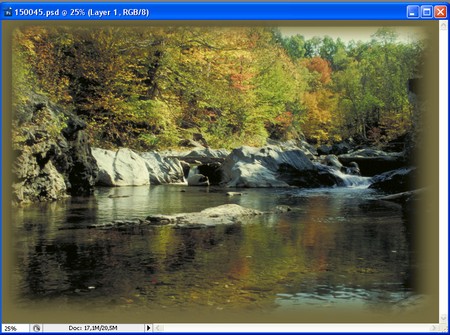
По опыту знаю, что безумно скучно читать просто про инструменты. Поэтому давайте скачаем и откроем, например, эту фотографию:

(3072-2048 пкс)
Эти картинки изначально были в формате PCD (не путаем с PSD :-))), перевела их в jpeg. Но вот не смотрится этот черный ободок на фотке. Попробуем его убрать.
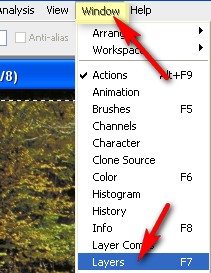
Первое, что мы сделаем, - разблокируем слой. Открываем палитру слоев (F7) или так:

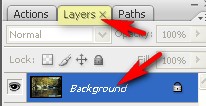
Двойной клик в палитре слоев по Background:

В открывшемся окне можем назвать наш слой (я назову фотография) и жмем ОК:

Как видим, - замочек со слоя у нас исчез, и называется он теперь "фотография" (ну у меня так называется))):

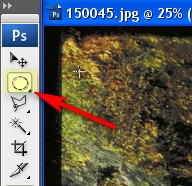
Теперь мы можем работать с этой фотографией. Давайте для начала попробуем просто убрать черный ободок. Выбираем инструмент прямоугольное выделение (Rectangular). Он находится в группе инструментов выделения. Для того, чтобы выбрать конкретно прямоугольное выделение, - нажимаем на этот маленький черный треугольничек:

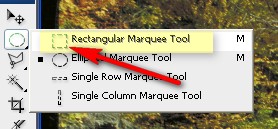
В открывшемся окошке выбираем "прямоугольное выделение" (Rectangular Marquee Tool):

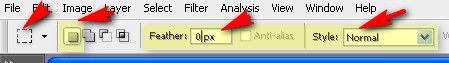
Настройки (сверху):

Выбрали:-) Отлично)))
Теперь вернемся к нашей фотографии. Встаем на уголок фото и тянем выделение так, чтобы наша черная траурная рамка оказалась вне выделения. Так:

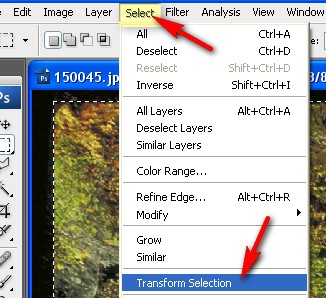
Все бы ничего, но как-то сверху не очень, да и вообще, неплохо бы подкорректировать это выделение. Идем в "выделение" (Select), "трансформировать выделение" (Transform Selection):

Как видим, - вокруг выделения появилась такая ограничительная рамка. Вот и тянем стороны или углы этой рамки так, чтобы добиться нужного результата. Я подтянула так (стрелками показала, что и куда):

В общем и целом все нормально. Жмем клавишу Enter, чтобы выйти из режима трансформации.
Теперь у нас выделена та часть картинки, которую мы хотим оставить. А нам надо "отрезать" все, что вне выделенного. Поэтому нам надо инвертировать выделение.
Щелкаем правой кнопкой мышки по любой точке фотографии и в открывшемся окне выбираем "Инвертировать выделение" (Select Inverse):

Выделение инвертировалось. Как видим, у нас теперь выделена та часть фотографии, которую мы хотим отрезать:

Жмем клавишу Delete. Вот все отрезалось (эти шахматные квадратики означают прозрачный фон):

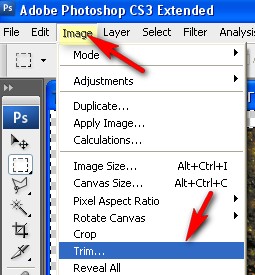
Осталось убрать эти ненужные прозрачные пикселы. Для этого идем в "Изображение" ("Image") > "Обрезать" ("Trim"):

В открывшемся окне выбираем "прозрачные пикселы" ("transparent pixels"), проверяем, чтоб стояли все галочки ("справа, слева, сверху, снизу"), и жмем OK:

В результате у нас получилась фотография без траурной рамки. Собственно, этого мы и добивались :-):

Как сохранять изображение:
Осталось сохранить результат. Нажимаем сочетание клавиш Shift+Ctrl+S (англ. расклад), или так:

В открывшемся окне нажимаем на эту галочку (по стрелке) и в выпавшем списке выбираем куда хотим сохранить (у меня - "рабочий стол"):

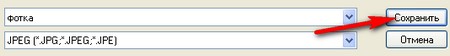
Пишем название фотографии (можно просто цифру, например. Я назвала "фотка"), нажимаем на эту галочку (по стрелке на скрине) и выбираем формат (я выбрала jpeg, естественно :-) (подробнее - на скрине):

Жмем кнопку "сохранить":

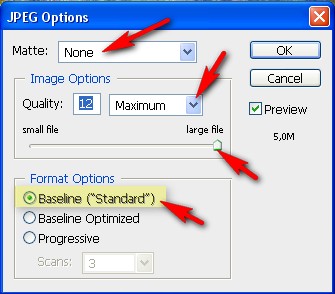
В открывшемся окне оставим все по умолчанию (единственное можно подвигать ползунок, чтобы уменьшить качество , а соответственно, - и вес сохраняемой фотографии):

Все, с этим мы закончили. Закрываем файл нажатием на крестик:
![]()
Часть 2. Выносим фотографию на фон.
Теперь попробуем вынести фотографию на фон, используя все то же "прямоугольное выделение".
Снова откроем эту фотографию (самую первую) в фотошопе. Разблокируем слой (как - написано выше). Снова выбираем инструмент "Прямоугольное выделение" (Rectangular Marquee Tool).
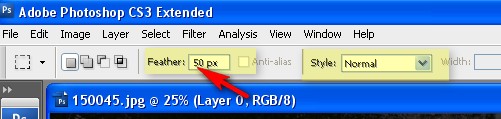
Ставим "растушевку" ("Feather") 50 пкс (фотография у нас большая, так что 50 пкс будет вполне неплохо):

И делаем выделение примерно так:
Как видим, углы за счет растушевки у нас закруглились.

Инвертируем выделение (как в первой части урока) и жмем Delete. Таков результат:

У нас получился такой "размытый" край. Опять обрежем прозрачные пикселы ("Изображение" ("Image") > "Обрезать" ("Trim"). В результате у нас картинка как бы подравнялась и лишние пикселы убрались:

Снимаем выделение. Для этого щелкаем правой клавишей мыши по любой точке файла и в открывшемся окне выбираем "Deselect":

Переходим в палитру слоев. Нажимаем (с зажатой кнопкой Ctrl) на этот значок:

Как видим, у нас образовался новый слой под слоем с фотографией (клавишу ctrl мы для этого и зажимали. Без нее новый слой образуется над тем слоем, на котором стоим) :

Стоя на этом новом слое (в палитре слоев он выделен синим при этом), идем в "редактирование" ("Edit") > "Заливка" ("Fill") (Sihift+F5) или так:

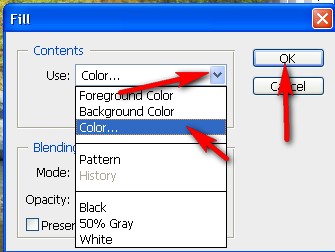
В открывшемся окошке нажимаем на галочку (по стрелке), выбираем "цвет" ("color"), и жмем ОК:

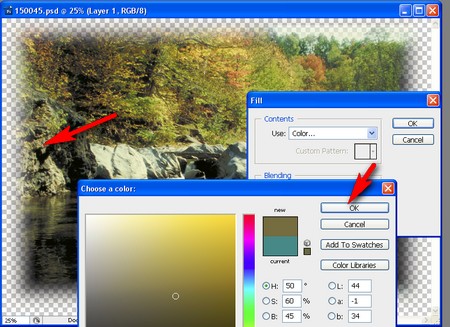
Откроется палитра цвета, где мы можем выбрать цвет, или можно взять цвет прямо с картинки, в зависимости от того, что мы хотим получить. Я взяла цвет с картики и нажимаю ОК:

В первом окошке оставляем все по умолчанию и жмем ОК:

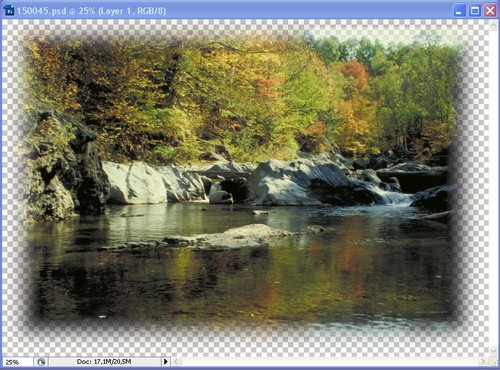
Вышло так:

Не могу сказать, что результат мне нравится(. Поэтому (стоя на там же новом слое) в палитре слоев двойным кликом щелкаем по Background, чтобы открыть окошко со стилями слоя, так:

Окошко открылось:

Я выбрала "перекрытие градиентом" и сделала такой градиент (выбирая цвета прямо с картинки). Обратите внимание на все настройки (по стрелкам)::

Как сделать градиент немного написано здесь. Со слов "Двойным кликом по квадратику на ползунке (стрелка) Вы откроете палитру цветов (вторая стрелка) и выбираете цвет". Повторюсь - в самом шопе градиент делается аналогично.
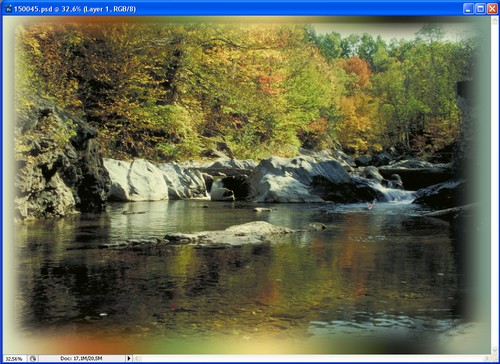
Вышел такой, достаточно веселенький фончик для фотографии:

Сохраняете фотографию в jpeg и все, - закрываем файл.
Часть 3. Вставляем фотографию в рамку.
Наконец, попробуем вставить фотографию в рамку, используя все то же, прямоугольное выделение. (Я говорю, естественно, о рамках в jpeg, когда у нвс нет выбора и приходится придумать способ, как их использовать :-) )
Рамки в jpeg само собой разные, и работать с ними приходится тоже по-разному. Этот способ - один из энного кол-ва.
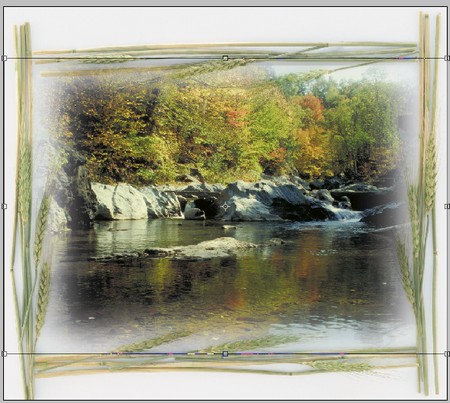
Приступим. Я беру рамку в jpeg, например, эту:

Первым делом ее можно подрезать. На мой взгляд - слишком много фона вокруг рамки. Как подоезать - "Часть 1" данного опуса)))
Вышло так:

Теперь берем инструмент "прямоугольное выделение" (Rectangular Marquee Tool)
P.S. Мы с ним уже сроднились:-)))
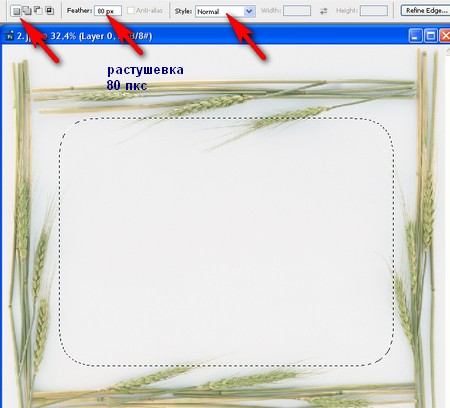
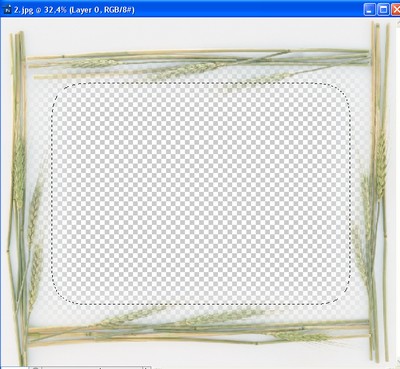
Проверяем настройки (как у меня), ставим радиус растушевки - 80 пкс. (это для этой рамки, с ее размерами подходит такая примерно растушевка. А вообще надо подбирать в зависимости от размера рамки) и делаем примерно такое выделение:

Жмем сразу клавишу Delete, ибо нам именно выделенное и надо вырезать. Получилось так:

Снимаем выделение и открываем все ту же, самую первую фотографию:

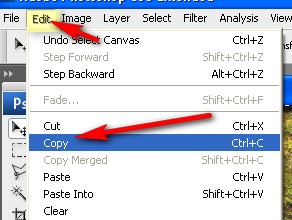
Раз мы ее открыли, - мы стоим на ней. Нажимаем сочетание клавиш (расклад - английский) Ctrl+A (выделить все), затем сочетание клавиш Ctrl+C (копировать). Можно так:


Все, фотография нам больше не нужна. Сворачиваем ее так:

Вновь разворачиваем наш "свернувшийся" файл с рамкой (у меня в CS3 он сам сворачивается. Как в других версиях - не помню((( В общем, находим в фотошопе нашу рамку :-) ) так:

Рамка открылась, стоим на ней:

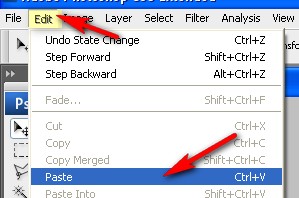
Нажимаем сочетание клавиш Ctrl+V (вставить), или так:

Вышла такая вот ерунда:

Но ничего страшного, - сейчас все исправим)
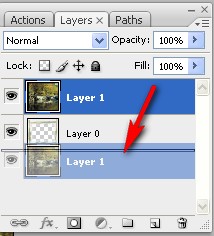
В палитре слоев просто мышкой перетягиваем слой с фотографией под слой с рамкой. Так:

Стоя на слое с фотографией, нажимаем сочетание клавиш Ctrl+T или так:
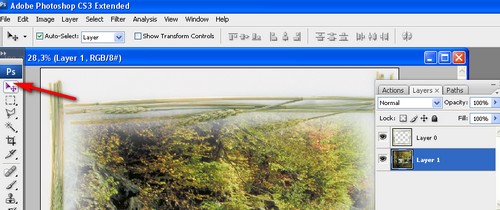
выбираем инструмент "Движение" (Move Tool) - по стрелке:

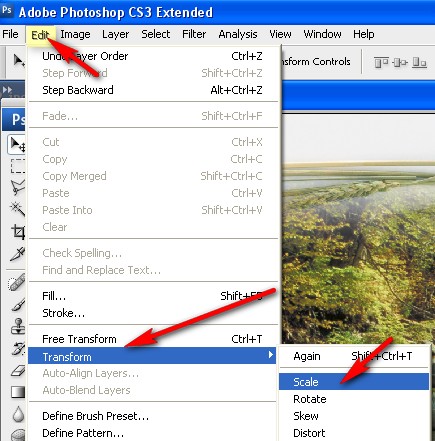
Затем - Редактирование > Трансформация > Масштаб (так):

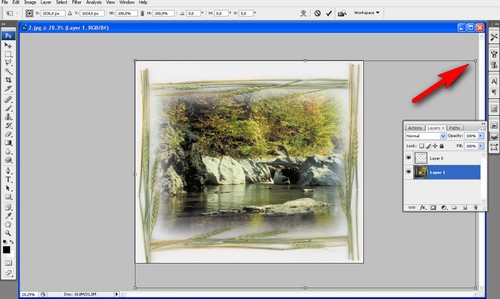
Теперь нажимаем сочетание клавиш Ctrl+0 (ноль), чтобы нам была видна ограничительная рамка вокруг фотографии. Выйдет так (показываю окно шопа), стрелка на ограничительной рамке и, как видим, наша фотография намного больше рамки:

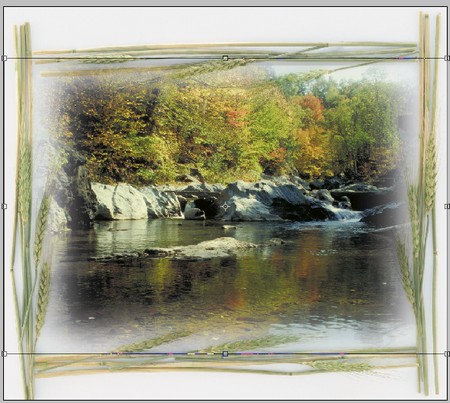
Зажимаем клавишу Shift (ОБЯЗАТЕЛЬНО! Для сохранения пропорций) и тянем за разные уголки, подгоняя размер фотографии к необходимому. Для передвижения фотографии просто встаем на центр фото, например и перетаскиваем. Так примерно должно получиться:

Все)) Нажимаем клавишу Enter для выхода из режима трансформации и сохраняем картинку в jpeg.
Вот результат:

О других способах работы с этими рамками постараюсь рассказать в ближайшие дни. Надеюсь - завтра)
Всем удачи и творческого вдохновения!)))
Серия сообщений "Уроки Фотошопа":
Часть 1 - Уроки Фотошопа.
| Рубрики: | ПОЛЕЗНОЕ ДЛЯ "ЧАЙНИКОВ" |
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






