—егодн€ хочу предложить сделать вместе со мной простейшую анимацию в фотошопе. ак многие заметили, часто в комментари€х к коллекци€м, публикаци€м и прочему, можно увидеть красивые анимированные картинки благодарности или поздравлени€ с праздниками. ѕредлагаю создать именно такую картинку. ¬ качестве фона € использую одну из своих работ, обработанную в удобный дл€ подписи размер, использовать буду дл€ комментариев благодарности, за добавление моих работ в коллекции. »так, начнем...
ќткрываем подготовленный файл, картинку, открытку и так далее, изображение должно быть без слоев, масок и альфа каналов, "чиста€" картинка (так проще не запутатьс€).

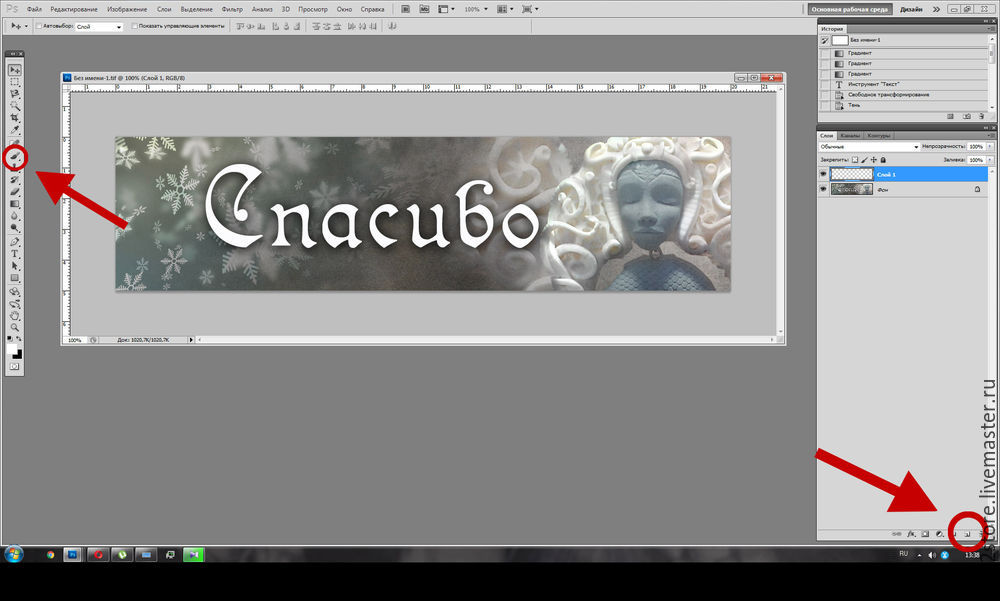
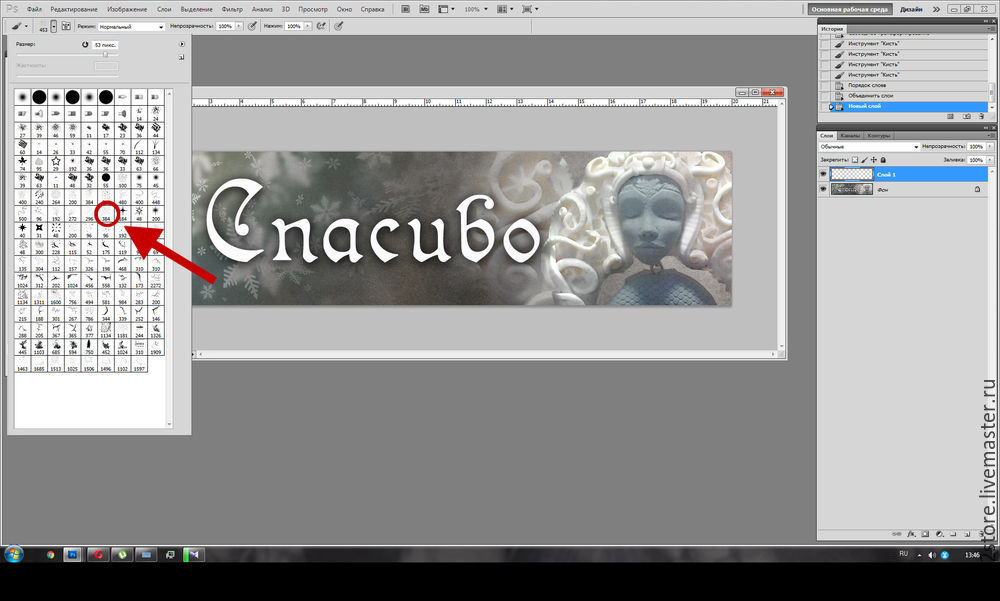
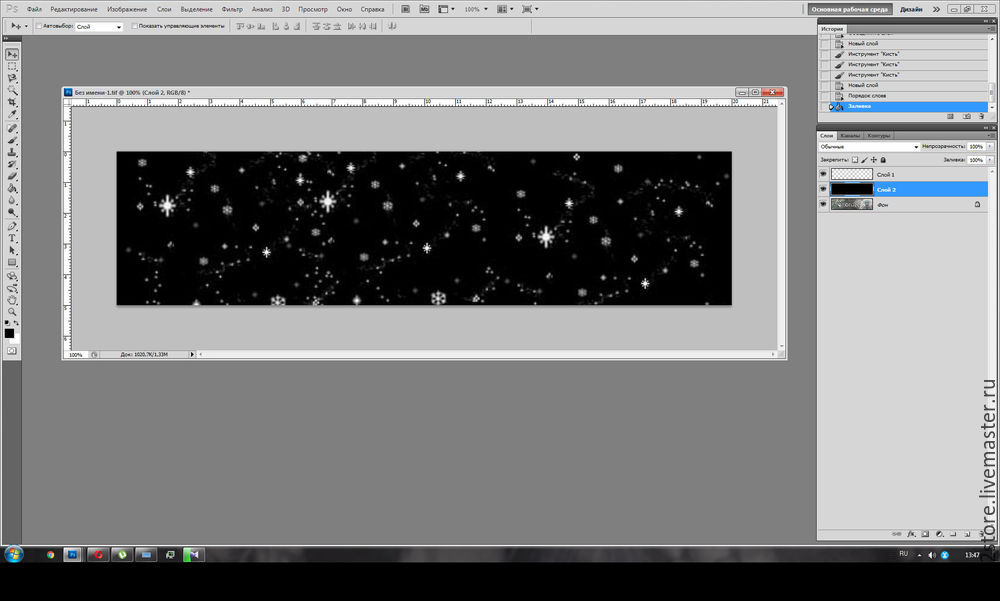
¬ правом нижнем углу, на панели управлени€ сло€ми, создаем новый пустой слой, выбираем инструмент " исть" и в произвольном пор€дке рисуем все что угодно: блестки, трещины, снежинки и прочее — все, что вы бы хотели анимировать.

ƒл€ нагл€дности € добавила еще один черный слой (необ€зательно), так намного заметней, что конкретно мы рисуем.



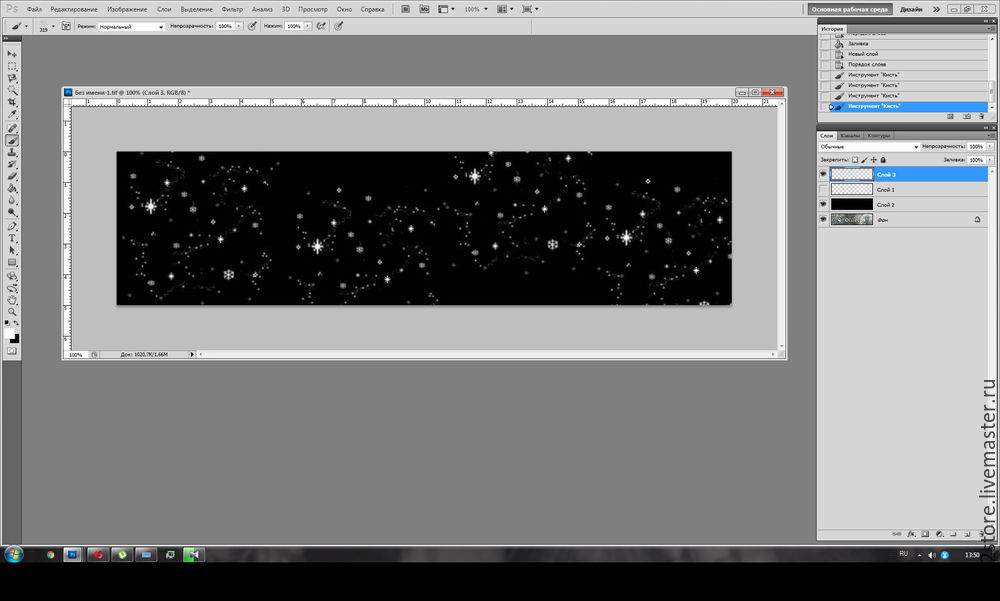
ѕо аналогии выше создаем еще один пустой слой и на нем тоже добавл€ем элементы, которые будут смен€ть первые блестки-снежинки. ѕомним все "блестки" у нас на прозрачном фоне.

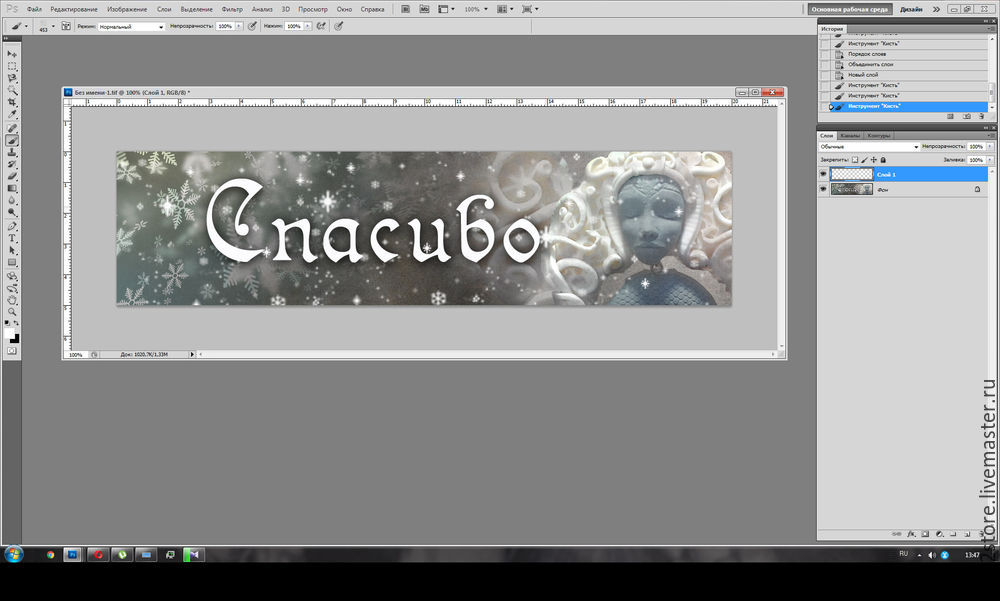
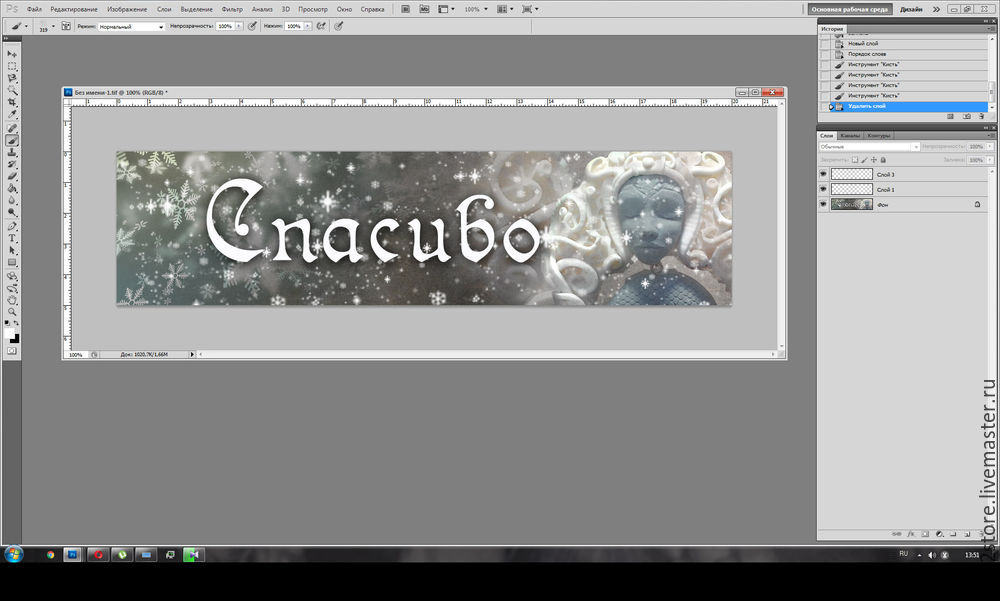
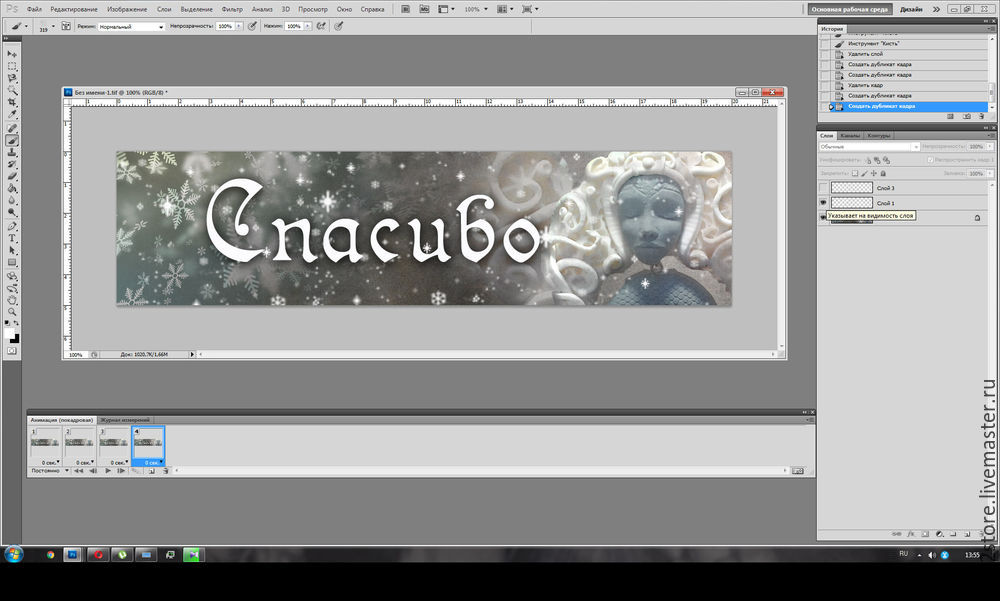
¬от так выгл€дит картинка с наложением всех слоев.

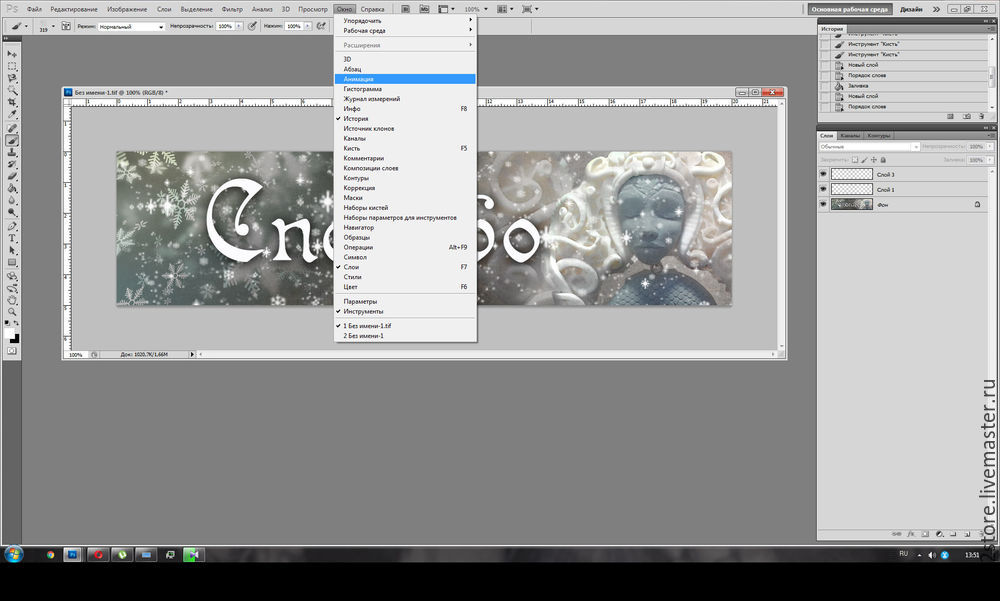
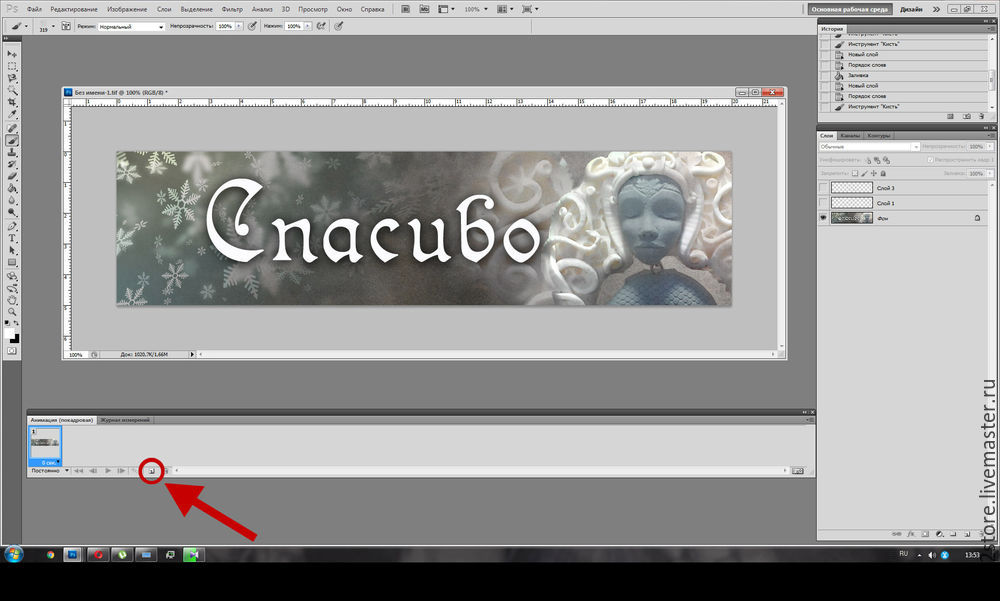
ƒалее на верхней вкладке открываем меню анимации (окно-анимаци€). ќткрываетс€ дополнительна€ панель редактировани€ анимации, с ней и будем дальше работать.

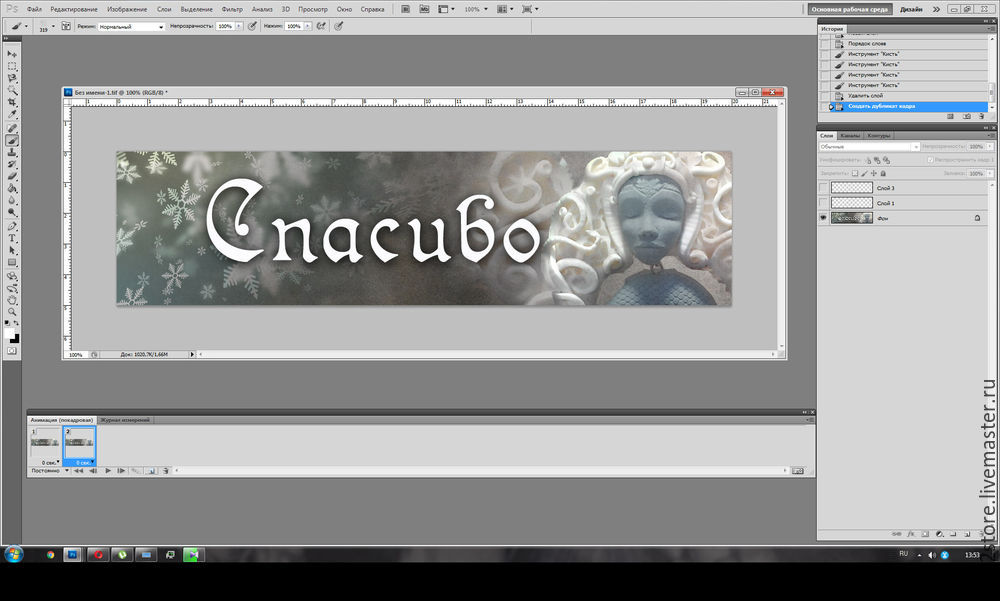
¬от тут и начинаетс€ самое интересное:) ¬ыключаем наши слои с блестками, оставл€ем только фон — это наш первый кадр. —оздаем с помощью специальной кнопки еще один кадр.

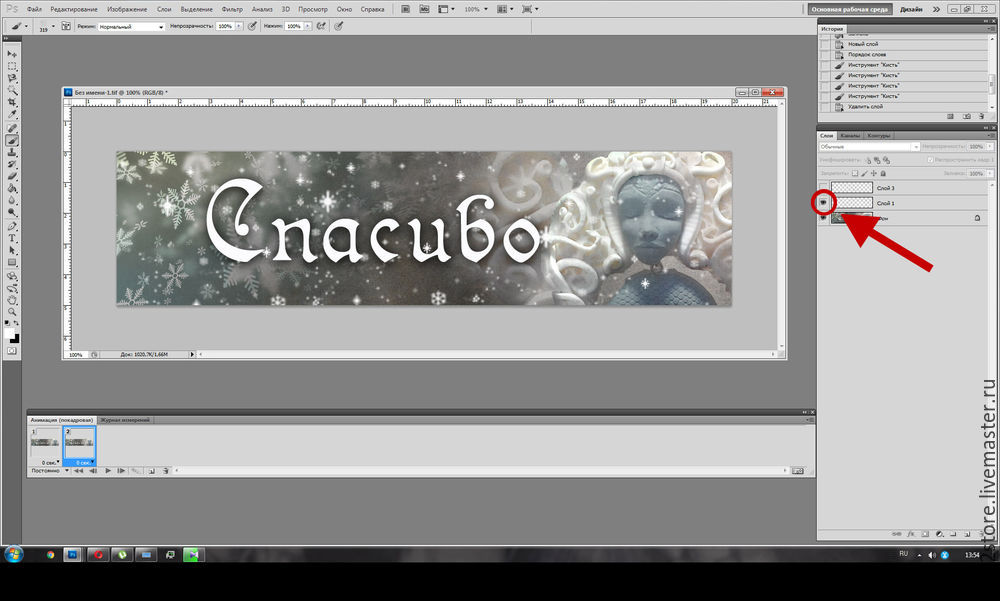
“еперь у нас два кадра, и мы в режиме редактировани€ второго. ¬ключаем первый слой с блестками дл€ второго кадра. Ќам надо задать пор€док, какие именно слои будут показыватьс€ на каждом из кадров анимации.


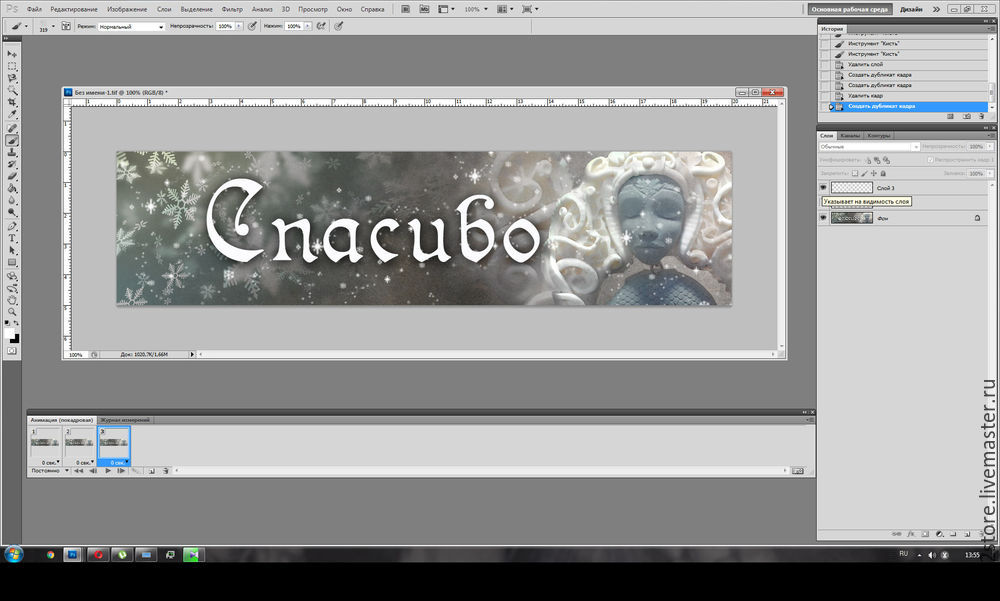
—оздаем третий кадр, и выбираем другой слой с блестками.

„тоб "зациклить" картинку, то есть чтоб она была непрерывна€, € создала еще один слой, идентичный второму.

оличество кадров может быть любым, зависит от вашей фантазии и сложности картинки. ћы делаем самый простой вариант.
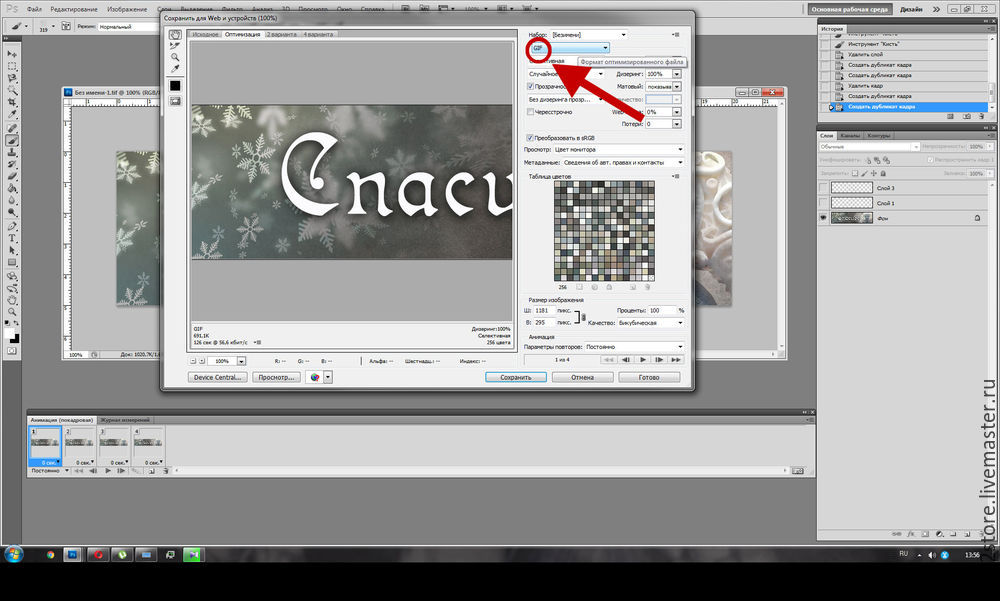
ќсталось только сохранитьс€. ‘айл-—охранить дл€ WEB устройств-—охранить. ќб€зательно выбираем формат файла GIF (иначе анимаци€ не будет работать).

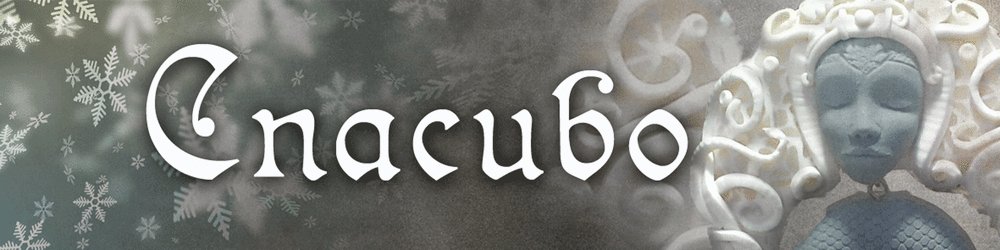
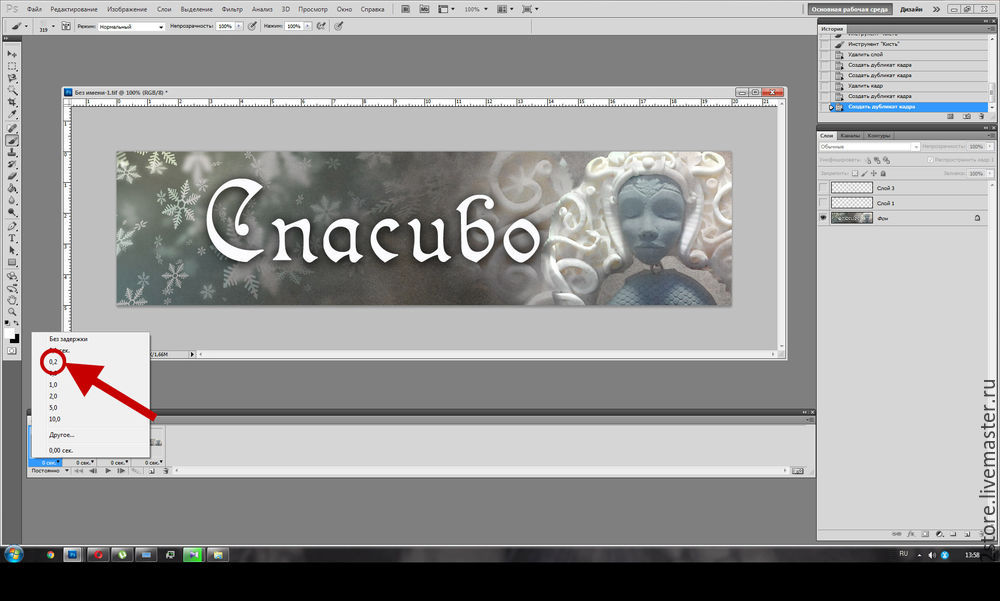
ѕо умолчанию задержка кадра — 0 сек, ниже пример того что получитс€ с нулевой задержкой, но € бы посоветовала поставить чуть больше.

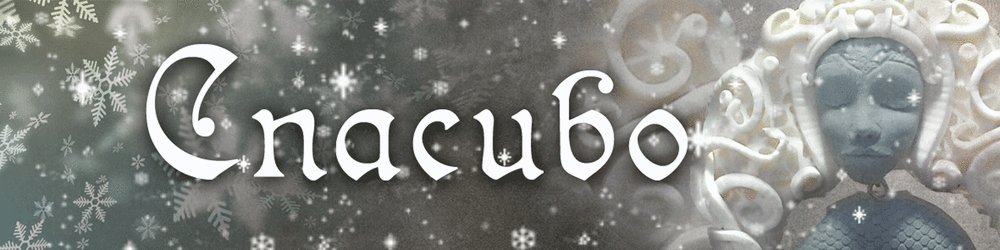
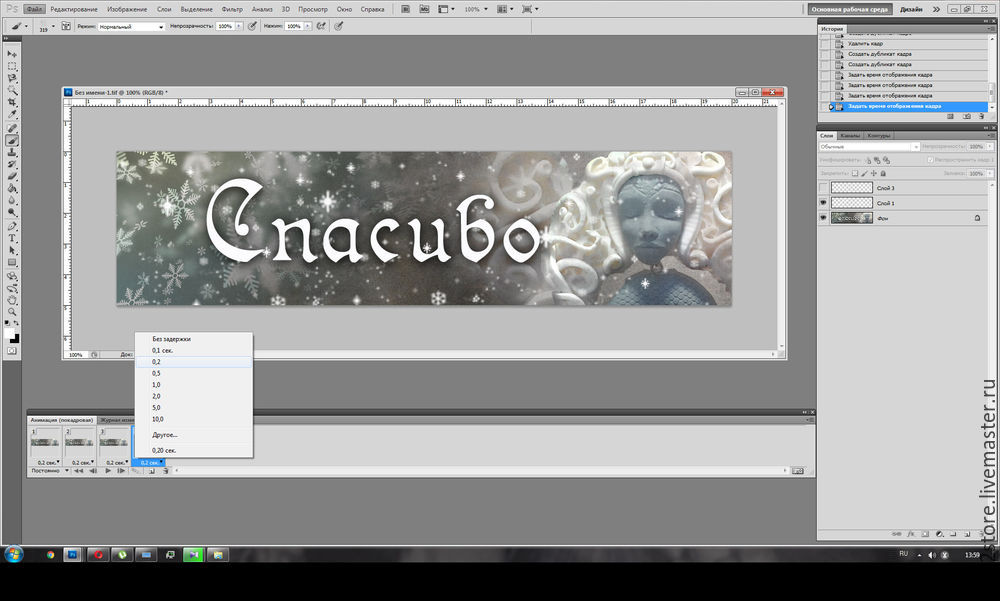
¬от тут € выставила небольшую задержку кадра 0,2 сек. и дл€ сравнени€ задержку в 1 секунду.


«адержка 0,2 сек.

«адержка 1 сек.

ѕространства дл€ работы с анимацией бесконечно много, мен€йте количество кадров, эффекты, слои местами, задержку дл€ кадров. Ќадеюсь такой мини мастер-класс будет полезен, —пасибо за внимание, с уважением јнгелина.
“ворческих вам успехов!:)










































































































