-ћетки
-–убрики
- ћедитаци€ (51)
- ѕомним и любим (19)
- война, 1941-1945 (12)
- √руппа —трана фотошопа,фотошопный мир (13)
- ∆изнь (2)
- ¬ажно (1)
- јудиокниги (26)
- ¬оенные (2)
- ƒетективы (6)
- зарубежна€ классика (1)
- »сторические (1)
- Ћюбовные романы (2)
- ћистика,‘антастика (2)
- ѕоэзи€ (1)
- ѕриключени€ (1)
- –адиоспектакли (3)
- –усска€ классика (1)
- —овременна€ проза (2)
- Ѕродилки (111)
- видео (87)
- вкусно выпечка (518)
- булки (22)
- хлебопечка (2)
- пироги (89)
- тесто,блины (67)
- ¬сегда может пригодитьс€ (423)
- полезные советы (409)
- ¬сЄ дл€ дачи (33)
- генераторы (28)
- √ороскоп,тест,гадание (194)
- ƒелаем сами (90)
- в€зание (42)
- вилинг (4)
- ремонт (3)
- шитье (7)
- дизайн дл€ дома (50)
- дл€ детей (47)
- ƒл€ школьников и студентов (10)
- домашние хитрости (137)
- гаджеты дл€ кухни (9)
- друзь€ (7)
- заготовки (155)
- здоровье (804)
- советы дл€ здоровь€ (176)
- полезные свойства продуктов (17)
- боли (15)
- ноги (15)
- рецепты от простуды (30)
- «наменитости (37)
- интересно (192)
- ∆ивотный мир (4)
- √ордость –оссии (1)
- »стори€ (8)
- интересные сайты (65)
- —сылки (12)
- информаци€ к размышлению (13)
- информеры (171)
- амни (15)
- картинки (228)
- кино (218)
- клипарты (232)
- Ѕродилка (13)
- коллажи (5)
- омнатные растени€ (39)
- компьютер (185)
- как это сделать (51)
- маги€ (362)
- обр€ды, заговоры,предсказани€ (119)
- молитва (128)
- музыка (429)
- Ќапитки (16)
- нардна€ медицина (29)
- Ќовый год (30)
- отдыхаем (33)
- ’удожники, музеи (2)
- оформление (504)
- поздравлени€, праздники (87)
- новый год (22)
- ѕолитика (9)
- помощь (47)
- јвтолюбител€м (1)
- Ќадо знать! «акон. (6)
- приметы (35)
- про ћен€ Ћюбимую (82)
- программы (42)
- психологи€ (80)
- ѕсихотехника (3)
- путешествие (36)
- разное (6)
- рамочки (135)
- религи€ (140)
- –итуалы (18)
- рецепты (781)
- блюда из курицы (12)
- ухн€ на изнанку (3)
- ÷ыганка готовит. √алина кухн€. (2)
- кухн€ –ухшоны (2)
- Ўеф-повар ¬асилий ≈мель€ненко (1)
- ясемин готовит (1)
- ≈да без труда от ќльги ћирошниченко (1)
- блюда из м€са (23)
- блюда из рыбы (7)
- вторые блюда (18)
- *** ћультиварка (4)
- салаты,закуски (198)
- специи (9)
- –ецепты красоты (424)
- крем дл€ рук (9)
- ћаски дл€ волос (34)
- маски дл€ лица (74)
- ћода. ¬се дл€ женщины. (14)
- —екреты фотошопа (2)
- стили (4)
- стихи (113)
- таблицы (39)
- торты,сладости (206)
- украшение блюд (49)
- урок от √ѕ (27)
- уроки (227)
- урок от √ѕ (4)
- уроки от Surge_Blavat (1)
- ”роки от Ћарисы √урь€новой. (35)
- ”роки от Ћюбаши (33)
- флешки (97)
- фоны (44)
- фотошоп (488)
- анимаци€ (46)
- глитеры (6)
- градиенты (2)
- ƒекор дл€ коллажа (36)
- липарт дл€ ‘ш (6)
- ѕодсказки дл€ ‘Ў (34)
- уроки дл€ начинающих (98)
- ‘ильтры, их работа (54)
- ÷веты (3)
- цитаты,афоризмы (26)
- ÷итаты. ‘аина –аневска€. (2)
- „итать книги (29)
- јудиокниги (4)
- шпаргалки (58)
- формулы (31)
- шрифты (1)
- Ёкшены (9)
- энциклопеди€ (4)
- ёвелирные издели€. (24)
- юмор (42)
-÷итатник
–адио на страничке - (0)
...
¬ечный православный календарь - (0)¬ечный православный календарь
ћолитва - (0)...
ѕогода дома... - (0)ѕќ√ќƒј ¬ ¬ќЋ√ќ√–јƒ≈: https://volgog...
-ћузыка
- ћани ѕинк ‘лойд
- —лушали: 17 омментарии: 0
- ”итни ’ьюстон
- —лушали: 50309 омментарии: 0
- Alessandro Safina - "Luna"
- —лушали: 2593 омментарии: 0
- айли ћиноуг - Cant Get You Out My Head
- —лушали: 4674 омментарии: 0
- Scorpions - "When You Came Into My Life"
- —лушали: 30550 омментарии: 0
-¬сегда под рукой
-ѕоиск по дневнику
-ѕодписка по e-mail
-ѕосто€нные читатели
-—татистика
«аписи с меткой оформление
(и еще 130391 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
бродилка видео выпечка гадание гороскоп делаем сами дл€ детей домашние хитрости домашний хлеб заговоры заготовки заготовки на зиму закуски здоровье здоровьн интересно информеры картинки кино клипарт компьютер кулинари€ маги€ медитаци€ молитва музыка новый год обр€ды оформление оформление дневника поздравлени€ полезные советы психологи€ рамочки релакс религи€ рецепты рецепты красоты ритуалы салаты сладости стихи схемы таблицы тест тесто торты уроки уроки начинающим флешки фотошоп эзотерика
—хемы "јЅ—“–ј “Ќџ≈" |
Ёто цитата сообщени€ алЄна44 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ћетки: схемы оформление |
Ёпиграфы |
ƒневник |
ћетки: эпиграф оформление |
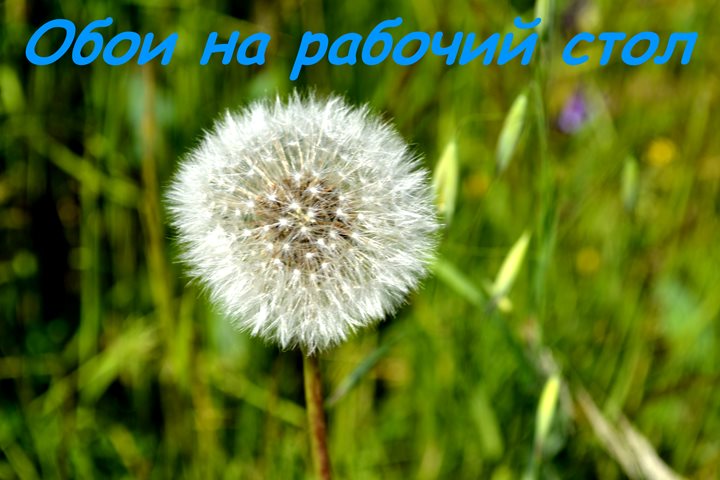
ћикс обоев дл€ рабочего стола |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформление обои оформление дневника |
÷ифровые часы на рабочий стол компьютера |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://optimakomp.ru/cifrovye-chasy-na-rabochijj-stol-kompyutera/
—ери€ сообщений "*** часики ":
„асть 1 - мои часы
„асть 2 - Ѕ”ƒ»Ћ№Ќ» (работает отлично, проверено лично!)
...
„асть 12 - „асы дл€ блога своими руками
„асть 13 - „асики по уроку ZOMKI
„асть 14 - ÷ифровые часы на рабочий стол компьютера
—ери€ сообщений "*** –јЅќ„»… стол":
„асть 1 - ќчищаем рабочий стол
„асть 2 - меню-ѕ”— --ѕјЌ≈Ћ№ ”ѕ–ј¬Ћ≈Ќ»я
...
„асть 47 - ѕрограмма автоматической смены обоев рабочего стола
„асть 48 - Ѕыстрый удаленный доступ к компьютеру с AnyDesk
„асть 49 - ÷ифровые часы на рабочий стол компьютера
ћетки: информеры оформление |
—хемы "јбстрактные фрактальные" |
Ёто цитата сообщени€ алЄна44 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|

ћетки: схемы оформление дневника оформление |
ќбои лето на рабочий стол. ѕлюс инструкци€ по установке |
Ёто цитата сообщени€ BARGUZIN [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬се люб€т лето. Ёто пора отпусков и отдыха. ¬рем€ года, которое позвол€ет нам подн€тьс€ из-за рабочих столов, и с удовольствием насладитьс€ ароматным шашлычком на природе. ∆аркое лето и песчаные пл€жи. „то может быть лучше? Ћетнее настроение вам обеспечат картинки лета на рабочем столе вашего компьютера. —качивайте и устанавливайте!
ƒл€ новичков, которые не знают как установить обои на рабочий стол компьютера, смотрите инструкцию в конце поста.

ћетки: обои оформление |
расивые обои на рабочий стол (17.06.2017) |
Ёто цитата сообщени€ justvitek [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—мотрите и выбирайте, красивые картинки, которые будут радовать вас наход€сь на вашем рабочем столе.
«десь в большинстве животные и природа.
—мешные и милые, прикольные животные и €рка€, красива€, ман€ща€ природа



ћетки: оформление обои |
Ѕесшовные фоны дл€ ¬ашего сайта |
Ёто цитата сообщени€ Ўадрина_√алина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "‘оны дл€ блогов":
„асть 1 - ќригинальные черные фоны
„асть 2 - ЅќЋ№Ўјя ќЋЋ≈ ÷»я ‘ќЌќ¬ на все темы
...
„асть 18 - ѕростой генератор фонов на любой вкус
„асть 19 - √енератор создани€ фонов в полосочку.
„асть 20 - Ѕесшовные фоны дл€ ¬ашего сайта
—ери€ сообщений "фоны ":фоны„асть 1 - фоны бесшовные
„асть 2 - «имние фоны.
...
„асть 38 - ‘оны - глиттеры
„асть 39 - фоны
„асть 40 - Ѕесшовные фоны дл€ ¬ашего сайта
„асть 41 - ‘оны обводка
„асть 42 - ‘оны
„асть 43 - ћои фоны-градиенты дл€ схем и рамочек-42 шт.
„асть 44 - ¬сего по чуть чуть
ћетки: фоны оформление |
фоны |
ƒневник |

—ери€ сообщений "фоны ":фоны„асть 1 - фоны бесшовные
„асть 2 - «имние фоны.
...
„асть 37 - ‘оны серебр€ные
„асть 38 - ‘оны - глиттеры
„асть 39 - фоны
„асть 40 - Ѕесшовные фоны дл€ ¬ашего сайта
„асть 41 - ‘оны обводка
„асть 42 - ‘оны
„асть 43 - ћои фоны-градиенты дл€ схем и рамочек-42 шт.
„асть 44 - ¬сего по чуть чуть
ћетки: фоны оформление |
‘леш-часики с заморских сайтов |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформление дневника оформление |
клипарт девушки png |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ћетки: клипарт оформление |
ќчень красивые надписи от “анюша_ , |
ƒневник |
ћетки: надписи оформление |
‘оны - глиттеры |
Ёто цитата сообщени€ Ўадрина_√алина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]


GLITTER
—ери€ сообщений "‘оны дл€ блогов":
„асть 1 - ќригинальные черные фоны
„асть 2 - ЅќЋ№Ўјя ќЋЋ≈ ÷»я ‘ќЌќ¬ на все темы
...
„асть 13 - расивые рельефные фоны
„асть 14 - Ќеобычные и красивые фоны дл€ дизайна
„асть 15 - ‘оны - глиттеры
—ери€ сообщений "фоны ":фоны„асть 1 - фоны бесшовные
„асть 2 - «имние фоны.
...
„асть 36 - „ерные,белые
„асть 37 - ‘оны серебр€ные
„асть 38 - ‘оны - глиттеры
„асть 39 - фоны
„асть 40 - Ѕесшовные фоны дл€ ¬ашего сайта
...
„асть 42 - ‘оны
„асть 43 - ћои фоны-градиенты дл€ схем и рамочек-42 шт.
„асть 44 - ¬сего по чуть чуть
ћетки: фоны оформление |
—нег и блест€шки. |
Ёто цитата сообщени€ lyubava63 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформление все дл€ блога |
«везды и снежинки. |
Ёто цитата сообщени€ lyubava63 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформление все дл€ блога |
„асики от наташа_ѕроценюк |
Ёто цитата сообщени€ ЋёЅј-ЋёЅ”Ў ј [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: информеры оформление |
–аботы Veta-z |
Ёто цитата сообщени€ Veta-z [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: бродилка оформление |
Ёпиграф дл€ ваших дневников |
Ёто цитата сообщени€ Veta-z [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

=========================
[more[
2
=====================
3
====================
4
================
5
================
6
=================
7
ћетки: оформление |
ќригинально! ќформл€ем картинки красивой цветной окантовкой :) |
ƒневник |
Ќаведите на неЄ мышку. «дорово, да?

”видела € такую штучку вот в этом комментарии —ветланы √елевер€
Ќу, думаю, надо же, как классно смотритс€. ј уж делаетс€ така€ картинка настолько просто, что даже смешно.
„тобы вокруг картинки образовалась така€ мен€юща€ цвет окантовка - в коде картинки достаточно прописать значение border="7" (цифру мен€ем по вкусу: цифра больше - окантовка шире, и наоборот).
ликабельна€ картинка с мен€ющей цвет окантовкой без всплывающей подсказки
‘ормула:
¬ моЄм примере:
—сылка на страницу - http://pavelbogdanov.ru/tour/berezovka/tour.swf
—сылка на картинку - http://content.foto.my.mail.ru/mail/lenadrug73/_blogs/i-7099.jpg
width="240" - ширина картинки (высоту не прописываем, она сама подстроитс€ пропорционально ширине);
border="7" - ширина окантовки, котора€ вокруг картинки (цифра больше - окантовка шире, и наоборот).
ѕодставл€ю в формулу свои значени€:

ликабельна€ картинка с мен€ющей цвет окантовкой и со всплывающей подсказкой
¬сплывающа€ подсказка - это текст, который по€вл€етс€ при наведении курсора на картинку.
ѕридумайте подход€щий текст и подставл€йте его в формулу вместо слов "“екст подсказки".
‘ормула:
ѕодставл€ю в формулу свои значени€:
—сылку на картинку берите так: в окне добавлени€ новой записи добавьте картинку - нажмите на "ѕредпросмотр" - увидите свою картинку - скопируйте ссылку на неЄ: правой мышкой клик по картинке - левой на " опировать ссылку на изображение" - всЄ, ссылка на картинку скопирована.
«апись при этом добавл€ть не надо.
Ќа нашем ћайле цвет окантовки мен€етс€ только с синего на оранжевый, как и цвет ссылок ))
Ќо вокруг кликабельной картинки можно сделать просто окантовку любого цвета.
стати, вокруг некликабельной картинки тоже.
ликабельна€ картинка с разноцветной окантовкой
(даю формулу без всплывающей подсказки, чтобы вас сильно не грузить)
‘ормула:
¬ моЄм примере:
я хочу сделать окантовку розового цвета. ¬от код этого цвета: #FFC0C8
ѕодставл€ю в формулу свои значени€:
–езультат:

¬ыбирайте любой цвет, какой вам нравитс€, и подставл€йте в формулу его код вместо слов " од цвета".
¬от вам таблица кодов цветов.
¬нимание!!! ¬ыбираем только од дл€ HTML (из самой правой колонки).
ј теперь добавим цветную окантовку к простой некликабельной картинке.
ѕроста€ картинка с разноцветной окантовкой
‘ормула:
ѕодставл€ю в формулу свои значени€:
–езультат:

ћетки: оформление |
Ўикарные цветочные композиции на прозрачном фоне |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформление клипарт |