-–убрики
- јудиокниги (34)
- ¬ек ’’I - наука, технологии, авиа, авто, техника.. (36)
- ¬ремена года (9)
- ¬рем€ и люди (180)
- √еографи€ (271)
- √ороду и миру /urbi et orbi (310)
- ƒокументальные репортажи,фильмы (97)
- ƒумы (47)
- ∆ивопись (154)
- «доровье (293)
- »нтервью, в гост€х у ... (76)
- »скусство... (17)
- »спани€ (40)
- »стори€ (92)
- расота, мода, этикет... (38)
- улинари€ (167)
- Ћатви€ (37)
- Ћитература, разное... (22)
- ћелодии (261)
- ћои секунды, часы, дни.. (185)
- ћы их любим (32)
- Ќародные промыслы, красота! (23)
- Ќаша планета (11)
- ѕолезные советы (30)
- ѕоэзи€ (197)
- ѕравославие (19)
- ѕраздники (50)
- ѕрирода (49)
- –усский €зык (3)
- —ад, огород, подоконник... (25)
- —айт (502)
- —порт (29)
- —хемы дл€ дневников на Ћиру (152)
- “еатр, кино ... (11)
- “ест (7)
- “равы, окультуренные растени€, деревь€... (8)
- “уризм (14)
- ‘рагменты из фильмов, спектаклей,концертов (64)
- ёмор, сатира, приколы... (95)
-ћетки
-ћузыка
- ƒождик осенний
- —лушали: 2116 омментарии: 6
- The Beatles Ц Girl(1965)
- —лушали: 9186 омментарии: 4
- The Barry Sisters " One Look at You"
- —лушали: 1450 омментарии: 4
- јрам ’ачатур€н, вальс " ћаскарад"
- —лушали: 734 омментарии: 0
- Frank Sinatra " Jingle Bells"
- —лушали: 2664 омментарии: 0
-Ќовости
-ѕриложени€
 ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее —тена—тена: мини-гостева€ книга, позвол€ет посетител€м ¬ашего дневника оставл€ть ¬ам сообщени€.
ƒл€ того, чтобы сообщени€ по€вились у ¬ас в профиле необходимо зайти на свою стену и нажать кнопку "ќбновить
—тена—тена: мини-гостева€ книга, позвол€ет посетител€м ¬ашего дневника оставл€ть ¬ам сообщени€.
ƒл€ того, чтобы сообщени€ по€вились у ¬ас в профиле необходимо зайти на свою стену и нажать кнопку "ќбновить —качать музыку с LiveInternet.ruѕроста€ скачивалка песен по заданным урлам
—качать музыку с LiveInternet.ruѕроста€ скачивалка песен по заданным урлам- “оррЌјƒќ - торрент-трекер дл€ блогов“оррЌјƒќ - торрент-трекер дл€ блогов
-ѕодписка по e-mail
-ѕоиск по дневнику
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписей: 5307
омментариев: 16527
Ќаписано: 41393
ƒругие рубрики в этом дневнике: ёмор, сатира, приколы...(95), ‘рагменты из фильмов, спектаклей,концертов(64), “уризм(14), “равы, окультуренные растени€, деревь€...(8), “ест(7), “еатр, кино ...(11), —хемы дл€ дневников на Ћиру(152), —порт(29), —ад, огород, подоконник...(25), –усский €зык(3), ѕрирода(49), ѕраздники(50), ѕравославие(19), ѕоэзи€(197), ѕолезные советы(30), Ќаша планета(11), Ќародные промыслы, красота!(23), ћы их любим(32), ћои секунды, часы, дни..(185), ћелодии(261), Ћитература, разное...(22), Ћатви€(37), улинари€(167), расота, мода, этикет...(38), »стори€(92), »спани€(40), »скусство...(17), »нтервью, в гост€х у ...(76), «доровье(293), ∆ивопись(154), ƒумы(47), ƒокументальные репортажи,фильмы(97), √ороду и миру /urbi et orbi (310), √еографи€(271), ¬рем€ и люди(180), ¬ремена года(9), ¬ек ’’I - наука, технологии, авиа, авто, техника..(36), јудиокниги(34)
ак боротьс€ со спамом |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 .
.ƒавно хотел написать это сообщение, но никак не мог дождатьс€ комментари€ от спамера у мен€ в дненике. » вот наконец сразу после ѕесаха это случилось.
ому интересно
LI 5.09.15
|
√енератор цвета |
Ёто цитата сообщени€ Tessa_Fiery-Phoenix [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќажимайте на понравившийс€ цвет и получайте код дл€ оформлени€ дневничков, рамок и открыток
≈сли вашего цвета нет на барабане генератора, напишите в строке свой цвет и програмка сама его найдЄт.
—ери€ сообщений "лиру, уроки,рекомендации":
„асть 1 - √енератор Ўр»ф“ы ќнЋа…н
„асть 2 - —делать текст с прокруткой во флейме?
...
„асть 35 - –егулируем получение почтовых уведомлений, урок 2
„асть 36 - ƒелаем бродилку по своему блогу
„асть 37 - √енератор цвета (быстрое и удобное получение кода)
„асть 38 - Ќовое ќформление дневника дл€ Ћирушников
„асть 39 - нопки перехода "ƒалее"
...
„асть 44 - –амочки дл€ текста-3 [25 шт.]
„асть 45 - ћузыкальные цветы-открытки
„асть 46 - ћой комментарий на сообщение ValeZ
—ери€ сообщений "фотошоп, проги, приложени€":
„асть 1 - ‘отошоп
„асть 2 - „астичное анимирование картинки
...
„асть 37 - 97- ¬идеоуроков по Adobe Photoshop от »гор€ ”льмана
„асть 38 - урок в фотошопе. ƒелаем открытку
„асть 39 - √енератор цвета (быстрое и удобное получение кода)
„асть 40 - фоторедактор
ћетки: сайт |
–амочки |
Ёто цитата сообщени€ klavdia-France [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений "Ќќ¬»„ јћ - ѕќћќў№":
„асть 1 - ѕам€тка начинающим блоггерам
„асть 2 - ћои шпаргалки
...
„асть 17 - ак расположить несколько элементов на страничке р€дом друг с другом.”рок дл€ начинающих!
„асть 18 - ”роки по ќформлению дневника дл€ Ћирушников
„асть 19 - »Ќ—“–” ÷»я ѕќЋ№«ќ¬јЌ»я –јћќ„ јћ»
„асть 20 - Ўаблон сообщени€. Ќовичкам самым новым.
„асть 21 - де подписать отправл€емую симпатию?
...
„асть 27 - ***ќ“ –џ“ » — ќћћ≈Ќ“ј–»яћ» ***ƒл€ ¬ас, дорогие!!!
„асть 28 - ќ‘ќ–ћЋ≈Ќ»≈ ƒЌ≈¬Ќ» ј *** ќћћ≈Ќ“џ ***ƒл€ ¬ас, дорогие!!!
„асть 29 - Ќќ¬»„ јћ » „ј…Ќ» јћ * ј ƒќЅј¬»“№ ÷»“ј“” ¬ ÷»“ј“Ќ» *
|
ћен€ем размер и цвет плеера... |
Ёто цитата сообщени€ ќ_себе_-_ћолчу [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—егодн€ трое спрашивали, как изменить размер плеера с ѕривет.ру,
не догадалась сделать пост сразу...
ѕоказываю всем.
“аблиц цвета (HTML) в сети валом вообще-то...
Ќо можно пр€мо на Ћи–у вз€ть код:
“”“ или “”“ Ч очень удобно.
Ћично € ими пользуюсь.
ј можно вз€ть, например,
“”“ или “”“
—разу всем ѕќ∆јЋ”…—“ј)))
|
ак сделать пост с подборкой музыкальных файлов |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак сделать пост с подборкой музыкальных файлов без скачивани€ MP3 на компьютер и закачки потом в пост на Ћи.ру? ¬ виде примера мой пост "ƒес€ть лучших песен дес€тилети€".

јлгоритм простой:
1. ѕолучить ссылки на MP3-файлы, наход€щиес€ где-нибудь в »нтернете
2. Ќаписать пост с "лирушными" ¬¬-кодами и указанием ссылок на MP3-файлы
|
ак создать плейс на ѕривет.ру |
Ёто цитата сообщени€ MissKcu [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "ћои уроки по Ћи.ру":
„асть 1 - ”рок создани€ прозрачного фона от MissKcu
„асть 2 - ак вставить разделители в пост. ”рок от MissKcu
...
„асть 7 - нопка »сточник в расширенном редакторе. ”рок от MissKcu
„асть 8 - ”рок дл€ Ћи.ру от MissKcu. ак удалить цитируемый пост.
„асть 9 - ак создать плейлист на ѕривет.ру ”рок от MissKcu
„асть 10 - —оздаем кнопку-переход на свой блог
„асть 11 - ”рок по написанию поста на Ћи.ру от MissKcu
...
„асть 16 - ”рок об написании постов на Ћи.ру от MissKcu
„асть 17 - " ак поставить картинку в –убрику". ”рок от MissKcu
„асть 18 - ”рок " ƒелаем бесшовные фоны программой 20 на 20"
|
ак создать плейст на ѕривет.ру |
Ёто цитата сообщени€ MissKcu [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "ћои уроки по Ћи.ру":
„асть 1 - ”рок создани€ прозрачного фона от MissKcu
„асть 2 - ак вставить разделители в пост. ”рок от MissKcu
...
„асть 7 - нопка »сточник в расширенном редакторе. ”рок от MissKcu
„асть 8 - ”рок дл€ Ћи.ру от MissKcu. ак удалить цитируемый пост.
„асть 9 - ак создать плейлист на ѕривет.ру ”рок от MissKcu
„асть 10 - —оздаем кнопку-переход на свой блог
„асть 11 - ”рок по написанию поста на Ћи.ру от MissKcu
...
„асть 16 - ”рок об написании постов на Ћи.ру от MissKcu
„асть 17 - " ак поставить картинку в –убрику". ”рок от MissKcu
„асть 18 - ”рок " ƒелаем бесшовные фоны программой 20 на 20"
|
ћузыкальный плеер длч€ вашего блога |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
"—коро научусь вставл€ть крутые плеера. — плейлистами и т.д."ак то обмолвилс€ у себ€ в блоге 21 январ€ 2009 года. “еперь вы понимаете, почему этот пост - это...
ƒолгожданное дополнение в

’отите вместо "стандартного" музыкального плеера получить в ваш дневник примерно вот такой плеер?
Ќет ничего проще! ѕрочитайте это сообщение и сделайте такой плеер себе!
Ќебольшое лирическое отступление.ому интересно
ƒавным-давно рассказал бы вам про такой плеер. Ќо к моему большому сожалению, все плеера, которые встречал, отличались крайней сложностью в составлении плейлистов. Ќо кто ищет, тот, как правило, находит. ¬от и мне удалось найти плеер, очень простой с точки зрени€ как настройки, так и создани€ плейлистов дл€ него. ¬от сегодн€ про него и расскажу.
P.S. ќчень буду благодарен за цитирование этого поста. ѕоверьте, труда в него было вложено немало.
LI 5.09.15
|
ѕолный справочник по Ћиру, дл€ таких как € и слишком умных |
Ёто цитата сообщени€ zerno-Ros [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќсобенно трудно новичкам, они тыкаютс€ во все углы, как слепые кот€та в поисках мамки, и не знают, что многие ответы совсем р€дом.
„итать далее

ƒумаю, что такой справочник полезен не только слепым кот€там, но и опытным блогерам. ѕусть будет под рукой.
________________________________________
ѕолезный фильм BBC ѕохудеть без голодани€ bbc „асть 5
Beauty. расивые €годицы за восемь минут. ѕлоский живот за семь минут. ¬идео-тренировка
омплекс упражнений. ачаем пресс. расивый плоский живот.
—екреты красоты: красивый живот после родов.
“ренировка: упражнени€ дл€ увеличени€ груди. ѕодними грудь! ¬идео-тренировка
Beauty. —емь секретов молодости и красивой кожи
—амый попул€рный рецепт: —ырные лепЄшки за п€ть минут
вас —амый простой и практичный способ приготовлени€ кваса ! ! ! вас петровский, хлебный, солодовый, русский, украинский, домашний, атомный.
–ецепт “аджикский пловЕ в стихах
≈сли интересно, становись посто€нным читателем. я буду очень рад!
ѕолный справочник по Ћи–у дл€ слепых кот€т и не только

|
¬аша страница заблокирована по подозрению на взлом |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ыгл€дит это так (картинка кликабельна):
ћетки: комп |
Ёто интересно и нужно знать |
Ёто цитата сообщени€ Surge_Blavat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: комп |
„итаем почту в своЄ удовольствие! Ќастройка "Ћенты друзей" |
Ёто цитата сообщени€ Defne [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
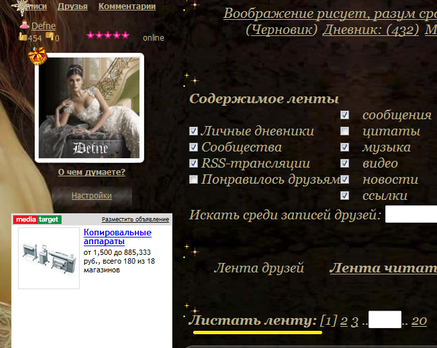
¬сем привет!Ётот пост делаю дл€ тех у кого очень большой поток писем приходит на почту.«а огромным количеством ненужных на ваш взгл€д писем,вы иногда можете пропустить важную информацию или нужный вам пост.ј как освободить почтовый €щик совсем и быть в курсе событий своих лирушных друзей и нагл€дно просматривать все их посты,читать только то что вам хочетс€ и не злитьс€ на кучу ненужной и бесполезной на ваш взгл€д информации?Ёто возможно так как нам предоставлен такой сервис Ћиру,почему бы им не воспользоватьс€.–ечь пойдет о "ленте друзей" и € расскажу как ее пользуюсь. ƒл€ тех кто не знает где она находитс€ напомню что над своим аватаром нажимаете на "ƒрузь€"

и попадаете в ленту где у вас присутствуют весь перечисленный ниже cписок:

ћетки: комп |
ак быстро вз€ть картинку и вставить в нужное место. ”рок! |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ј так как у мен€ посто€нно спрашивают как это сделать и если посты с открытками без кодов,
то € решила напомнить,как это делаетс€..

¬—“ј¬Ћя≈ћ ј–“»Ќ ” - Ѕџ—“–ќ » ѕ–ќ—“ќ!
я дл€ этого использую такой код:
јдрес любой картинки узнать совсем несложно:
1. ликните по понравившемус€ изображению ѕ–ј¬ќ… клавишей мышки.
2. ¬ыпадет табличка, в которой нужно выбрать строчку "—¬ќ…—“¬ј »«ќЅ–ј∆≈Ќ»я".
3. ƒалее Ћ≈¬ќ… клавишей мышки кликаем на этой строке.
4. ѕо€вл€етс€ еще одна табличка, в которой указан "јƒ–≈— »«ќЅ–ј∆≈Ќ»я".
5. ≈го нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+ј , затем копируем - Ctrl+—).
6. ¬се - теперь можно вставл€ть в код - Ctrl+V.(либо ѕ–ј¬ќ… клавишей мышки,в окошке нажмите на слово ¬—“ј¬»“№)
¬ставл€ем этот адрес вставл€ем вместо слов јƒ–≈— ј–“»Ќ ».
авычки должны остатьс€ и между ними и адресом Ќ≈ ƒќЋ∆Ќќ Ѕџ“№ ѕ–ќЅ≈Ћј!
ѕолучитьс€ должно так:
ј теперь уже готовый код копируем и вставл€ем туда,
куда вам хочетс€!¬ комментарии,в посты и так далее...
¬се это проделываем в HTLM-режиме!
ј шаблон кода дл€ вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). ј потом просто вставл€ть туда все, что вам нужно. ј затем уже готовый код с адресом нужного изображени€ вставл€ть туда, куда вам хочетс€!≈ще напоминаю,как сделать картинку или текст посередине.¬от код:
<center>¬јЎ “≈ —“ »Ћ» ј–“»Ќ ј</center>
**************
Ќепосредсвенно на Ћи–у, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=“≈ —“ ƒЋя ѕ≈–≈’ќƒј], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
≈ще информаци€ дл€ новичков здесь - как сделать, скажем, в комментари€х или в сообщении ник какого-нибудь пользовател€ Ћиру ссылкой на его дневник - вот такой
Ёто очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
¬от как это выгл€дит:

”дачи!
ћетки: комп |
ак защитить свои посты от плагиата |
Ёто цитата сообщени€ —окровища_јмазонки [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 »так, недавн€€ размолвка Ћены и ћилы послужило мне поводом, чтобы обдумать и написать этот пост. ƒелаю € это не чтобы укорить девочек, а на будущее, чтобы невинные не страдали и не мучались создатели предлагаю ¬ам свои варианты защиты от плагиата. ќни конечно не весь какие супер, но все же хоть как то можно себ€ обезопасить на будущее.
»так, недавн€€ размолвка Ћены и ћилы послужило мне поводом, чтобы обдумать и написать этот пост. ƒелаю € это не чтобы укорить девочек, а на будущее, чтобы невинные не страдали и не мучались создатели предлагаю ¬ам свои варианты защиты от плагиата. ќни конечно не весь какие супер, но все же хоть как то можно себ€ обезопасить на будущее.
¬се мы практически, не €вл€емс€ пр€мыми авторами публикуемых тут материалов, но если ¬ы все же хотите защитить свое потраченное врем€ на поиски данного материала, сбор информации, то € предлагаю ¬ам несколько вариантов.
¬ариант номер 1 - при публикации своего поста, перед тем как его опубликовать, вы переключаетесь на "»сточник", это там где код вашего поста и ставите внутрь невидимый код с определенным набором цифр, либо любое слово которое будете знать только ¬ы. „еловек не особо разбирающийс€ в коде никогда не поймет, что это за код и где его искать, притом что знать какой именно набор цифр или слов будете только ¬ы. „итать далее
ћетки: комп |
—трелки, кнопки дл€ оформлени€ постов |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: комп |
ак правильно использовать "кнопки, убирающие текст под кат. ”рок" |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬от код одной из них, в данном случае второй кнопки: <img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/> ƒл€ начала еще раз повтор€ю код, с помощью которого текст убираетс€ под кат, вот он: [more] ≈сли поставить только этот тег(сами решаете, в какое место его поставить), то автоматически остальна€ часть уберетс€ под кат ћожно и вписать свой текст, ну например такой: [more=—амое интересное под катом] «десь читатель увидит эти слова и нажав на них,прочитает текст целиком. Ќадеюсь, с эти мы разобрались с вами. ј теперь про кнопки. ≈сли вы поставите вот так, как € указала в рамочке ниже, то будет сто€ть одна кнопочка, без текста и она будет кликабельна. » нажав на нее, читатель увидит пост целиком. [more=<img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/>] ¬ рамочке после слов more=следует код кнопочки, вы выбираете свою кнопочку и вставл€ете в квадратные кнопки полностью код. ѕовторюсь, что в этом случае будет сто€ть одна кликабельна€ кнопочка,но без текста. ћожно и с текстом, кому как нравитс€. — текстом все должно будет выгл€деть вот так, то есть мы должны будем добавить в код, который выше, свой текст: <center>[more= ¬от что должно получитс€, когда вы поставите этот код: «десь пришлось показать в коде,потому что в отличие от я.ру, на Ћи.ру два раза убирать под кат нельз€,картинка просто не будет видна.ј вот на я.ру можно. ѕо поводу кнопочек, которые указывают в сторону, € их использую редко и в том случае, когда надо нажать на баннер,например. “о есть р€дом должна сто€ть картинка, на которую надо нажать, на что и будет указывать кнопка.“ак же все ставим, как и в последнем коде, только вместо текста, в моем случае слово "∆ћ®ћ", вот вместо него ставим картинку баннер, точнее код баннера, чтобы читателю было пон€тно, на что он должен нажать, кнопка указывает направление... » последнее, код кнопок не должен быть кликабельным, то есть в нем не должно сто€ть вот этой части кода, котора€ ведет на посторонний ресурс: <a href="адрес сайта,откуда картинка"> ¬ противном случае,пост не откроетс€, а ссылка приведет на сайт, например на –јƒ» јЋ, как ошибочно тут думают, став€ коды оттуда. акие будут вопросы, пишите в личку, всем отвечу. «автра напишу вам, как сделать рамку с прокруткой.”дачи,экспериментируйте!  |
ћетки: комп |
38 клавиатурных сокращений |
Ёто цитата сообщени€ Irisha-SR [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: комп |
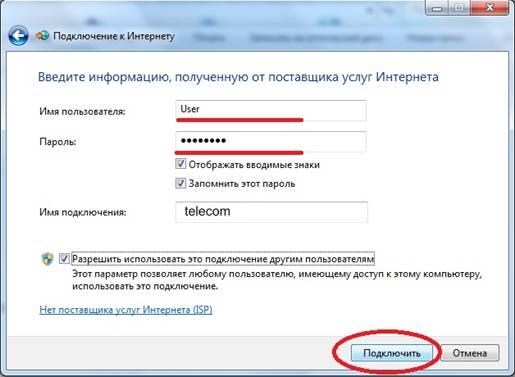
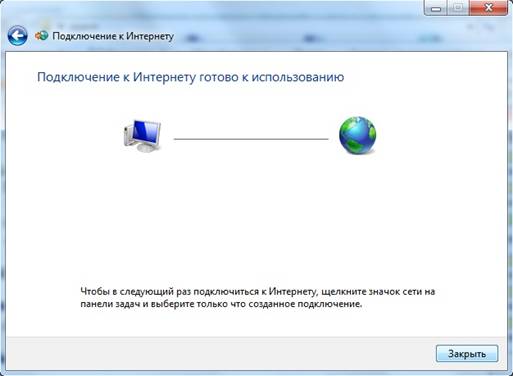
ак настроить интернет на windows 7 |
Ёто цитата сообщени€ lyudmilakedinova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
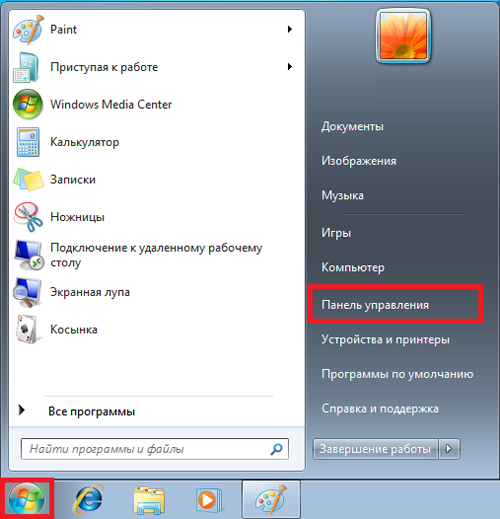
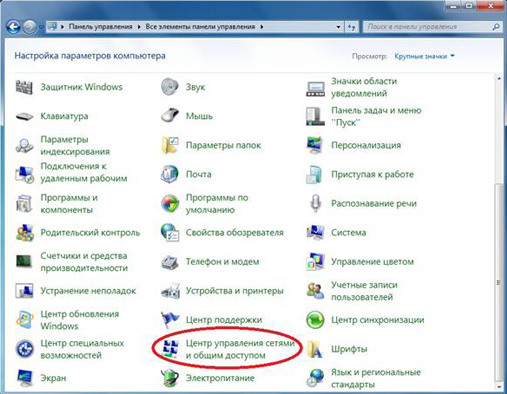
ѕрежде чем приступать к настройке интернет соединени€, ¬ам необходимо установить драйвера на модем, сетевую карту или другое устройство, с помощью которого ¬ы осуществл€ете доступ в »нтернет. » только после того как драйвера необходимого оборудовани€ будут установлены, можно непосредственно переходить к настройке соединени€ с интренетом. ƒл€ начала ¬ам необходимо запустить ѕанель управлени€, что бы это сделать необходимо нажать кнопку ѕуск и выбрать ѕанель управлени€:











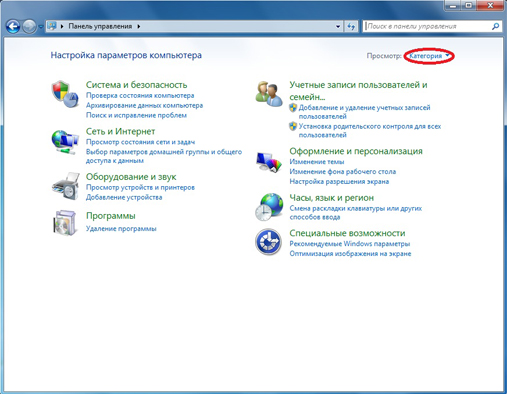
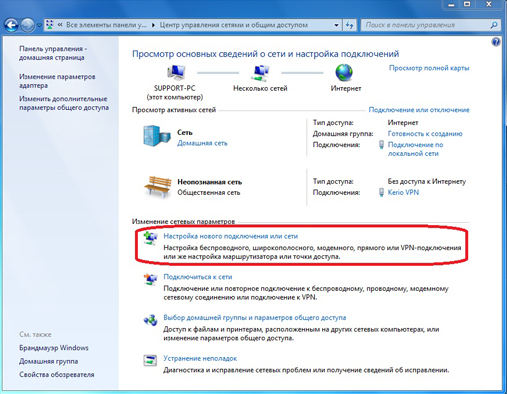
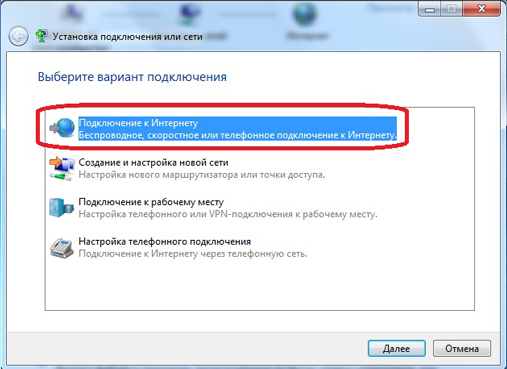
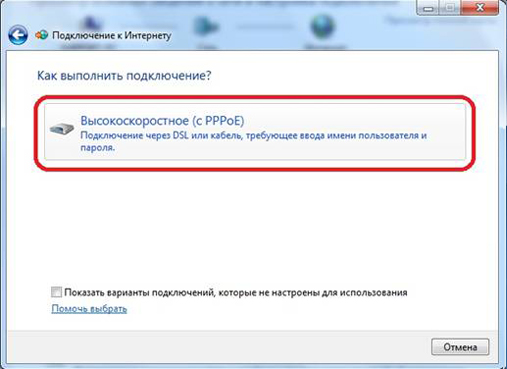
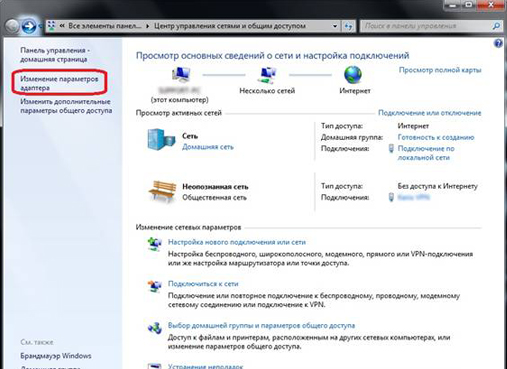
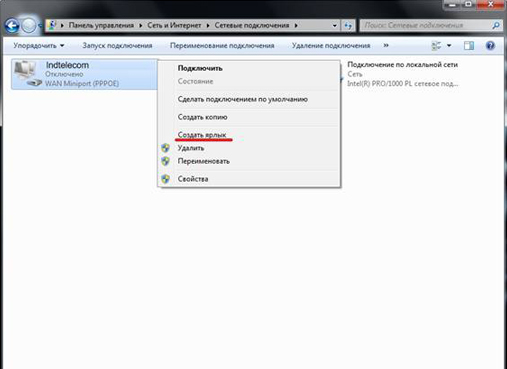
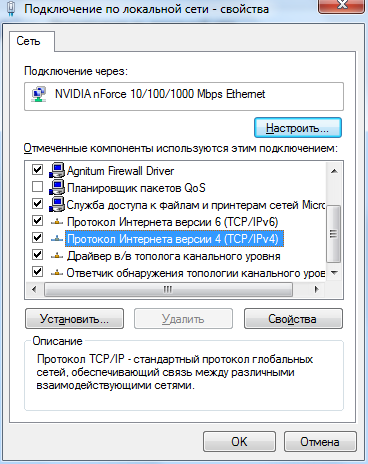
ак вы все знаете кабель интернета сегодн€, чаще всего, подключаетс€ к сетевой карте. ƒело в том, что иногда дл€ правильной настройки подключени€ необходимо не только установить драйвера но и корректной настроить саму сетевую карту. „то бы это сделать необходимо в "÷ентре сет€ми и общим доступом” кликнуть пункт "»зменение параметров адаптера” и в открывшемс€ окне найти "ѕодключение по локальной сети”. Ќа этом подключении кликнуть правой кнопкой мыши дл€ вызова меню и выбрать "—войства”, у ¬ас откроетс€ следующее окно:

¬озможные проблемы при настройке интернета на операционной системе Windows 7
≈сли ¬ы все сделали правильно но по каким-то причинам интернет на Windows 7 не работает то следует проверить следующее:
- ƒрайвера оборудовани€. ≈ще раз необходимо проверить корректность установленных драйверов оборудовани€.
- ѕараметры файервола (часто входит в комплект с антивирусами). ƒело в том, что когда ¬ы создаете новое интернет подключение, установленный на ¬ашем компьютере файервол распознает это как новую сеть и может еЄ блокировать. ѕо этому необходимо проверить настройки файервола и при необходимости изменить их.
- “акже не лишним станет проверка компьютера на вирусы. Ёффективней всего станет проверка ¬ашего ѕ с помощью 2-3 самых попул€рных антивирусных программ.
- ≈сли не один из вышеперечисленных пунктов не дал положительного результата, то можно повторить ещЄ раз все шаги настройки интернета заново.
- ѕроверить работоспособность оборудовани€ (модем, сетева€ карта) на другом компьютере или другой операционной системе.
- ћожно изучить статью о том как настроить интернет на Windows XP. ƒанна€ стать€ находитс€ здесь.
- ак вариант, можно обратитс€ к ¬ашему интернет провайдеру за помощью.
ћетки: комп |
Ќовое оформление дневника дл€ Ћирушников |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: комп |
ак набрать специальные символы? |
Ёто цитата сообщени€ јлевтина_—ерова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ак набрать специальные символы, а на клавиатуре нет таких клавиш?
Ќе беда! Ќажимаем и удерживаем левую клавишу [Alt], а на дополнительной цифровой клавиатуре (сама€ права€ часть клавиатуры) набираем четырехзначный код.
огда вы отпустите клавишу [Alt], в текст будет вставлен нужный символ.
≈сли на ¬ашем ноутбуке нет цифровой клавитуры, то, к сожалению, набрать таким образом специальные символы нельз€.
alt + четырехзначный код
0130 = В Ќижн€€ бинарна€ кавычка
0132 = Д ќткрывающа€ лапка
0133 = Е ћноготочие
0136 = ? ≈вро
0139 = Л Ћевый уголок
0145 = С ѕеревернутый апостроф
0146 = Т јпостроф
0147 = У «акрывающа€ лапка
0148 = Ф јнглийска€ закрывающа€ лапка
0149 = Х Ѕольша€ точка
0150 = Ц ороткое тире (минус)
0151 = Ч “ире
0153 = Щ
0155 = Ы ѕравый уголок
0167 = І ѕараграф
0169 = ©
0171 = Ђ ќткрывающа€ елочка
0174= Ѓ
0176 = ∞ «нак градуса
0177 = ±
0183 = Х “очка по центру
0187 = ї «акрывающа€ елочка
alt + 1 = ☺
alt + 2 = ☻
alt + 3 = ♥
alt + 4 = ♦
alt + 5 = ♣
alt + 6 = ♠
alt + 7 = Х
alt + 8 = ◘
alt + 9 = ○
alt + 10 = ◙
alt + 11 = ♂
alt + 12 = ♀
alt + 13 = ♪
alt + 14 = ♫
alt + 15 = ☼
alt + 16 = ►
alt + 17 = ◄
alt + 18 = ↕
alt + 19 = ‼
alt + 20 =
alt + 21 = І
alt + 22 = ▬
alt + 23 = ↨
alt + 24 = ↑
alt + 25 = ↓
alt + 26 = →
alt + 27 = ←
alt + 28 = ∟
alt + 29 = ↔
alt + 30 = ▲
alt + 31 = ▼
alt + 177 = ▒
alt + 987 = █
—ери€ сообщений "чайнику от чайника":
„асть 1 - омпьютерные курсы дл€ начинающих.
„асть 2 - HTML Ўпаргалка.
...
„асть 32 - —оставление фоторобота онлайн.
„асть 33 - ћини-генератор кода дл€ текста. уда уж проще!
„асть 34 - ак набрать специальные символы?
„асть 35 - ак сделать скриншот - ћоментальный снимок с экрана.
ћетки: комп |
¬сЄ о компьюторной мыши |
Ёто цитата сообщени€ јлевтина_—ерова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќе все пользователи знают о том, что:
¬ыдел€ть длинный текст можно не использу€ неудобную прокрутку страницы. ƒл€ этого вполне достаточно:
а) кликнуть мышкой в начале текста, после чего перейти в его конец и, зажав кнопку Shift кликнуть еще раз. ¬есь нужный нам текст выделитс€ гораздо быстрей, чем при прокрутке.
б) „тобы выделить слово нужно кликнуть по нему два раза и это знают все. ј знаете ли вы что: если кликнуть
быстро три раза подр€д, можно выделить весь абзац. „то гораздо удобней, чем т€нуть курсор по всему абзацу.
в) ≈сли в большом тексте вам необходимо выделить отдельные фрагменты это можно сделать зажав клавишу Ctrl, выделить нужное и скопировать.
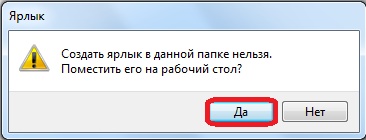
г) ѕеремеща€ файлы на компьютере мы зажимаем их мышкой (левой кнопкой), перетаскиваем и бросаем в нужном месте. ≈сли же щелкнуть по файлу правой кнопкой, то в отрывшемс€ контекстном меню можно будет на выбор скопировать, переместить или создать €рлык.
д) Ќажав колесико мыши можно быстро прокрутить страницу вниз или вверх, не использу€ полосу прокрутки.
е) ≈сли навести курсор на ссылку и нажать колесико мыши-ссылка откроетс€ в новой вкладке, тот же результат будет при щелчке левой кнопкой при зажатой клавише Ctrl.
ж) ћногие современные мыши имеют боковые кнопки. «апрограммировать их можно на любые действи€, по умолчанию же она возвращает нас назад на веб странице без необходимости наводить курсор на стрелку назад.
з) Ћюд€м со слабым зрением можно воспользоватьс€ функцией отображени€ следа указател€ мыши. ƒл€ этого нужно зайти в панель управлени€-мышь. ѕосле этого открыть вкладку ѕараметры указател€ и поставить птичку: отображать след указател€ мыши. ѕоводком, расположенным ниже, можно отрегулировать длину следа.
»сточник.
—ери€ сообщений "чайнику от чайника":
„асть 1 - омпьютерные курсы дл€ начинающих.
„асть 2 - HTML Ўпаргалка.
...
„асть 35 - ак сделать скриншот - ћоментальный снимок с экрана.
„асть 36 - Ќовичкам и не только... ƒл€ чего есть кнопка "Ќравитс€"?
„асть 37 - ¬се о компьютерной мыши.
ћетки: комп |
“аблица специальных символов онлайн |
Ёто цитата сообщени€ јлевтина_—ерова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
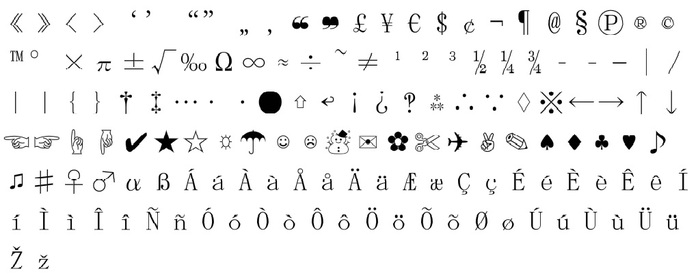
»ногда возникает необходимость вставить в текст какой либо необычный символ, которого нет на клавиатуре, букву арабского алфавита или вот к примеру такие фигурки: ☞ ✄ ✎, значит ¬ам надо зайти на сайт:
CharMap.ru Ч таблица специальных символов онлайн.
Ќажмите в таблице CharMap.ru на нужный ¬ам символ,
и он скопируетс€ в буфер обмена.
—ери€ сообщений "чайнику от чайника":
„асть 1 - омпьютерные курсы дл€ начинающих.
„асть 2 - HTML Ўпаргалка.
...
„асть 36 - Ќовичкам и не только... ƒл€ чего есть кнопка "Ќравитс€"?
„асть 37 - ¬се о компьютерной мыши.
„асть 38 - “аблица специальных символов онлайн.
ћетки: комп |
”роки фотошоп. √ор€чие клавиши дл€ ‘отошопа |
Ёто цитата сообщени€ ћирјлин [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ этой статье, € хочу поделитьс€ с вами, информацией какие гор€чие клавиши дл€ ‘отошопа, € посто€нно использую в работе с программой Adobe Photoshop и которые, несомненно, пригод€тс€ и вам, особенно если вы только начинаете знакомство с программой и дл€ более эффективной работы.
ћетки: ”роки фотошоп. √ор€чие клавиши дл€ ‘отошопа |
раткий словарь компьютерных терминов |
Ёто цитата сообщени€ јлевтина_—ерова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
јдмин - специалист, отвечающий за проектирование, установку, конфигурирование, контроль, управление и обслуживание сетей, компьютерных систем и т.д.
јватар - картинка, которую пользователь выбирает себе в качестве Ђлицаї. ¬ основном используетс€ в блогах, на форумах.
јська - программа дл€ обмена сообщени€ми. ICQ сокращение от "I seek you" - € ищу теб€.
јпгрейд - обновление, модернизаци€ ѕ (персонального компьютера), т.е. замена устаревших комплектующих на более современные или обновление версии программного обеспечени€.
Ѕаг - ошибка, сбой, дефект (в программе). ќзначает Ђнедоработку в компьютерной программе, привод€щую к нежелательным или неожидаемым действи€м, или же вообще не позвол€ющую еЄ запуститьї.
Ѕан - используетс€ в ¬еб-форумах или чатах. «апрет дл€ пользовател€ отправл€ть сообщени€. Ђ«абанить, наложить банї ввести запрет дл€ пользовател€ что либо делать (писать новые сообщени€ или просматривать их).
Ѕаннер - рекламное объ€вление, картинка, ведуща€, при нажатии на нее, на другой сайт, который давал рекламу на сайте, содержавшим баннер.

—ери€ сообщений "чайнику от чайника":
„асть 1 - омпьютерные курсы дл€ начинающих.
„асть 2 - HTML Ўпаргалка.
...
„асть 38 - “аблица специальных символов онлайн.
„асть 39 - »нформеры праздников с кодами.
„асть 40 - раткий словарь компьютерных терминов.
ћетки: сайт |
ѕочему не рекомендуетс€ держать батарею ноутбука подключенной |
Ёто цитата сообщени€ јлевтина_—ерова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќоутбуки давно стали непременным атрибутом каждого современного человека Ц пропуском в волшебный мир интернета. ћы используем их дл€ работы, игр и общени€ из любого уголка планеты. » если вы поступаете как большинство, то держите свой ноутбук включЄнным в сеть дома и на работе. ј зр€.
≈сли вы хотите выжать из батарей вашего ноута максимум энергии, отключайте его от сети как только индикатор покажет 100 процентов зар€дки. » даже чуть раньше.
√лава компании Cadex Electronics »сидор Ѕушманн уверен, что в идеале нужно зар€дить батарею до 80 процентов, потом отключить, выждать, пока уровень зар€да не снизитс€ до 40 процентов и снова включить. Ётот приЄм позволит продлить жизнь вашей батареи до четырЄх раз.

—ери€ сообщений "чайнику от чайника":
„асть 1 - омпьютерные курсы дл€ начинающих.
„асть 2 - HTML Ўпаргалка.
...
„асть 39 - »нформеры праздников с кодами.
„асть 40 - раткий словарь компьютерных терминов.
„асть 41 - ѕочему не рекомендуетс€ держать батарею ноутбука подключенной.
ћетки: комп |
ѕлеер дл€ музыки |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕлеер можно сделать разного цвета, достаточно воспользоватьс€ вот этой
“јЅЋ»÷≈… ÷¬≈“ќ¬
од этого плеера таков:

ќƒ ћ”«џ » на http://www.youtube.com/ узнаем следующим образом:

“аким образом, можно вставить любую музыку с ё“”Ѕа. ”дачи!!!
дл€ вас Ћариса √урь€нова
—ери€ сообщений "ѕлееры":
„асть 1 - ак вставить музыку с сайта Ђprivet.ruї?
„асть 2 - ак создать плейлист на ѕривет.ру ”рок.
...
„асть 35 - Ќеобычные флеш-плееры дл€ вас
„асть 36 - ћузыка он-лайн
„асть 37 - ѕлеер дл€ музыки с ё“”Ѕ
„асть 38 - –азбираемс€ в еще одном плеере дл€ дневника
„асть 39 - ѕлеер дл€ множества песен
...
„асть 48 - ѕолучаем код плеера с помощью –амочника
„асть 49 - ј ¬—“ј¬»“№ ¬ ƒЌ≈¬Ќ» MP3-ѕЋ≈≈–
„асть 50 - ”чимс€ делать музыкальную открытку
ћетки: комп |
¬озьми ћр3 - сайт, где легко вз€ть ссылку на музыку |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√≈–јћ
’очу познакомить вас с сайтом, где ссылку на музыку MP3 вз€ть очень просто.

ћетки: комп |
ќсваеваем компьютер |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 я не особо продвинута€ в компьютерном плане. »ногда столько вопросов, как и что сделать на компе, а ответов нет. ¬от нашла дл€ себ€ шпаргалочку и хочу с вами ею поделитьс€. ћожет быть и вы здесь найдЄте ответы на ваши вопросы.  |
ћетки: комп |
—оздатель интернета ¬инт —ерф. ѕравила жизни. |
Ёто цитата сообщени€ јлевтина_—ерова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬инт —ерф
—оздатель интернета,
вице-президент компании Google,
70 лет, ћаклин, —Ўј
‘–ј«ј Ђ—≈–‘»“№ »Ќ“≈–Ќ≈“ї Ч это лишь случайное совпадение.
Ќ≈—ћќ“–я Ќј “ќ что мо€ карьера знала целый р€д необычайных взлетов, € до сих пор чувствую себ€ нерешительным и смущенным, когда мне предлагают что-то новое.
ћЌ≈ Ќ–ј¬я“—я Ћёƒ», которые не отдают себе отчета в том, что они не в силах что-то сделать Ч и поэтому у них все получаетс€.
Ќј ћќ≈… ¬»«»“Ќќ… ј–“ќ„ ≈ Ќјѕ»—јЌќ: Ђ¬ице-президент компании Google и верховный апостол интернетаї. »менно этот Ђверховный апостолї заставл€ет мен€ иногда задумыватьс€ о том, чтобы скинуть костюм-тройку и прикупить себе какую-нибудь церковную мантию.
ќ—“ёћ-“–ќ… ј Ч мо€ визитна€ карточка. Ќа других люд€х € вижу их все реже и реже Ч наверное, люди считают это неудобным. Ќо у тройки есть р€д преимуществ: вы, конечно, можете оказатьс€ чересчур разодетым дл€ некоторых жизненных ситуаций, однако вы всегда будете готовы встретить событи€ любой важности. Ќо € бы никогда не отправилс€ в тройке на сафари.
ќ√ƒј-“ќ я »√–јЋ Ќј ¬»ќЋќЌ„≈Ћ». ј потом бросил музыку в пользу математики. я редко рассказываю об этом Ч стараюсь хранить в секрете и от музыкантов, и от математиков.
ћ≈Ќя Ќ» ќ√ƒј Ќ≈ —ћ”ўјЋќ, если на важной встрече кто-то просматривает свою электронную почту.
ћ≈Ќя Ќ≈— ќЋ№ ќ —ћ”ўј≈“ ќЋ»„≈—“¬ќ ѕќ–Ќќ√–ј‘»» ¬ —≈“». Ќо этому есть простое объ€снение: порнобизнес всегда самым первым начинает использовать новые технологии. ак только по€витс€ иной рынок, они сразу брос€тс€ туда.
—ери€ сообщений "правила жизни":
„асть 1 - –ичард √ир. ѕравила жизни.
„асть 2 - Ћеонардо ƒи априо. ѕравила жизни.
„асть 3 - Ћев Ћещенко. ѕравила жизни.
„асть 4 - —оздатель интернета ¬инт —ерф. ѕравила жизни.
|
”роки фотошоп. √ор€чие клавиши дл€ ‘отошопа |
Ёто цитата сообщени€ mimozochka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|



















 Ёто более полный вариант ”–ќ ќ¬ с новыми
Ёто более полный вариант ”–ќ ќ¬ с новыми 



 јдмин - специалист, отвечающий за проектирование, установку, конфигурирование, контроль, управление и обслуживание сетей, компьютерных систем и т.д.
јдмин - специалист, отвечающий за проектирование, установку, конфигурирование, контроль, управление и обслуживание сетей, компьютерных систем и т.д.

