-Музыка
- Саксафон ...мой любимый муз. инструмент
- Слушали: 14523 Комментарии: 2
- Скрипка
- Слушали: 3975 Комментарии: 0
- Красивая музыка - очень красивая песня
- Слушали: 17501 Комментарии: 0
- Dean Martin
- Слушали: 421 Комментарии: 0
- Perry Como - Killing Me Softly With Her Song
- Слушали: 4322 Комментарии: 0
-Рубрики
- Флеш-эпиграфы и часы для дневничков с кодами (74)
- JASC PAINT SHOP PRO (5)
- ДЕКОР ДЛЯ КОЛЛАЖЕ (121)
- КОЛЛАЖИ COREL - ANIMATION (201)
- КОЛЛАЖИ PHOTOSHOP (94)
- КРАСИВЫЕ МЕСТА ПЛАНЕТЫ (251)
- ОМАР ХАЙЯМ (20)
- ТО, ЧТО ВЫЗЫВАЛО ВОСХИЩЕНИЕ (81)
- ФРАКТАЛЫ ДЛЯ ФШ (12)
- @mail.ru (1)
- Adobe Illustrator (3)
- AVS Video Editor (1)
- CorelDraw (0)
- DP Animation Maker (10)
- GIMP (24)
- ledi_Meledi (19)
- Mozilla Firefox (1)
- Photoshop CS6 (0)
- Pinnacle Studio (6)
- ProShow Producer (144)
- SONY WEGAS (3)
- YouTube (19)
- АВТОРСКАЯ ПЕСНЯ - РАДИО (81)
- АЛФАВИТ (9)
- АНЕКДОТЫ (1)
- АНИМУШКИ (12)
- АНИМУШКИ И ГИФЫ (26)
- АУДИОКНИГИ (37)
- АУДИОКНИГИ ОНЛАЙН (2)
- АУДИОРАССКАЗЫ / РАДИОСПЕКТАКЛИ (1)
- АФОРИЗМЫ (2)
- БАЛЕТ (9)
- БАРДЮРИ (11)
- БРОДИЛКИ (136)
- ВИДЕО УРОКИ ФШ (104)
- ВИДЕО - КОНЦЕРТЫ (50)
- ВИДЕО УРОКИ КОРЕЛЬ (10)
- ВИДЕОКЛИПЫ - РАЗНЫЕ ПРОГИ (2)
- Видеокурс разных прог (9)
- ВСЕГДА ПОД РУКОЙ (83)
- ВСЁ ДЛЯ ДНЕВА (110)
- ГЕНЕРАТОРЫ (124)
- ГРАДИЕНТЫ ГЛИТТЕРЫ (35)
- ДНЕВНИК - ЧТО НАДО ЗНАТЬ (19)
- ЕДА ПНГ (5)
- ЖИВОПИСЬ (151)
- ЖИВОТНЫЕ ПНГ (23)
- ЗДАРОВЕ И ЛЕКАРСТВА (23)
- ИКОНЫ (13)
- ИНТЕРЕСНЫЕ РАБОТЫ ДРУЗЕЙ (4)
- КАРТИНКИ (89)
- КАРТИНКИ + МАТЕРЯЛ (3)
- КАРТИНКИ С КОДАМИ (7)
- КИНОХИТЫ (2)
- КИСТИ (2)
- КИСТИ ДЛЯ ФОТОШОПА (13)
- КЛИПАРТ (24)
- КЛИПАРТ - Рождествo (5)
- КЛИПАРТ ЖИВОТНЫЕ (2)
- КЛИПАРТ МОРЕ (0)
- КЛИПАРТ НОВОГОДНИЙ (113)
- КЛИПАРТ ПАСХАЛЬНЫЙ (15)
- КЛИПАРТ ПРИРОДА (9)
- КЛИПАРТ РАЗНЫЕ (40)
- КНИГИ (3)
- КОДЫ HTML (49)
- КОЛЛАЖ Т_Л (12)
- КОНВЕКТОРЫ (9)
- КУХНЯ (119)
- ЛИНИИ (8)
- ЛЮДИ PNG (484)
- МАСКИ (58)
- МОЕ ПРОБЫ (1)
- МОИ РАБОТЫ (10)
- Морела4 (23)
- МОЯ РОССИЯ (7)
- МУЗЫКА - АВТОРСКАЯ ПЕСНЯ (49)
- МУЗЫКА - ЕВРЕЙСКАЯ (57)
- МУЗЫКА - ТАНГО (58)
- МУЗЫКА RU. (3327)
- МУЗЫКА ВИДЕОКЛИПЫ (174)
- МУЗЫКА ЗАРУБЕЖНАЯ (595)
- МУЗЫКА ИЗ КИНОФИЛЬМОВ (19)
- МУЗЫКА ИНСТРУМЕНТАЛЬНАЯ ЗАРУБЕЖНАЯ (378)
- МУЗЫКА ИНСТРУМЕНТАЛЬНАЯ РУ (74)
- МУЗЫКА ПОИСКОВНИКИ (19)
- МУЗЫКА РАЗНЫЕ (34)
- Музыка юмористическике песни бардов (1)
- Музыка"Оперетта" (5)
- МУЗЫКАЛЬНАЯ БРОДИЛОЧКА (2)
- МУЗЫКАЛЬНАЯ ОТКРИТКА (56)
- надписы (1)
- Обои на рабочий стол (6)
- Ожившая фотография (5)
- Открытки и код!!! (2)
- ОТКРЫТКИ "С ДНЕМ РОЖДЕНИЯ!" (1)
- ПЕЙЗАЖИ (12)
- ПЕЙЗАЖИ PNG (132)
- ПЛАГИНЫ И ФИЛЬТРЫ (361)
- ПЛЕЕРИ С КОДАМИ (63)
- ПЛЕЕРЬ - УРОКИ КАК ЗДЕЛАТЬ (55)
- ПОЭЗИЯ (3)
- ПРОГРАММУ (175)
- Р А З Н Ы Е (16)
- РАДИО (3)
- РАЗДЕЛИТЕЛИ (67)
- РАЗНЫЕ (8)
- РАЗНЫЕ PNG (242)
- РАМКИ ПНГ (69)
- РАМОЧКИ УРОКИ - КАК ЗДЕЛАТЬ (136)
- РАМОЧКИ С КОДАМИ И ТЕКСТОМ (345)
- Рождество (15)
- САЙТЫ ИНТЕРЕСНЫЕ (232)
- СКАРП НАБОР (177)
- СМАЙЛИКИ (3)
- СОЧИ - ОЛИМПЯДА (2)
- СПАСИБО, БЛОГОДАРЮ, ПОЗДРАВЛАЮ (141)
- СТИЛИ (1)
- СТИХИ (56)
- СХЕМЫ (154)
- ТЕАТР СПЕКТАКЛИ,МУЗИКАЛЬ (64)
- ТЕКСТУРЫ (12)
- ТЕЛЕВИДЕНИЕ ОНЛАЙН (1)
- ТУБИКИ (9)
- УГОЛКИ ПНГ (42)
- УЛЫБНИСЬ - НА ВЕСЕЛО (29)
- УРОКИ ОТ Ledy_OlgA (18)
- УРОКИ ФОТОШОП (432)
- УРОКИ - КАК ДЕЛАТЬ ФЛЕШКИ (28)
- УРОКИ - МУЗЫКАЛЬНАЯ ОТКРИТКА (30)
- УРОКИ COREL PSP (152)
- УРОКИ АНИМАЦИИ (2)
- Уроки для программы Animation Shop (47)
- УРОКИ КАК ДЕЛАТЬ ВИДЕОКЛИПЫ (1)
- УРОКИ РАЗНЫХ ПРОГРАММ (104)
- ФИЛЬМЫ (118)
- ФЛЭШКИ (180)
- ФОНЫ (286)
- ФОНЫ ДЛЯ РАМОЧЕК (9)
- ФОРМЫ (2)
- ФУ от ЗОСИ (44)
- ФШ уроки Mademoiselle Viv (150)
- ФШ Уроки от NATALI (36)
- ХОРОШО ЗНАТЬ И УМЕТЬ (8)
- ЦВЕТЫ (3)
- ЦВЕТЫ PNG (139)
- ШРИФТЫ (16)
- ЭКШЕНЫ ДЛЯ ФШ (12)
- ЭТО ХОРОШО ЗНАТЬ (40)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
Blohina-Tanushka Dansing_Dragon Galina90 Irishas Kanfo LediLana Miled Selena2302 TATIANY TanyashA07 Zinur anngol ecolimp fatima62 kIrena_Snake karaman1601 kawka kireevaIuda kolobrzeg1 lyudmila1209 lyusitseki marinapetrova1950 reiyana13 s_vami_Nadeshda u-reon zahariya БК22ГБ Влади-_мировна Волшебница_Светлана Доктор_Хаус_Ру Инноэль Капелька_СПб КонсТаНтА_ИлЛюЗиЙ КристинаТН ЛИЧНЫЕ_ОТНОШЕНИЯ Лилёша Людмила_Куванникова СВЕЧАНКА Светлая_Мечта9 ТИШИНА_500 ТараньЖина_тАмАрА Татьяна1236 Шалом_Исраэль ЭМИЛЛИ ЭОЛИКА дочь_Царя мартовский_ленок мурзик49 саваш чара
-Сообщества
-Статистика
Создан: 13.01.2011
Записей: 13611
Комментариев: 9853
Написано: 40016
Записей: 13611
Комментариев: 9853
Написано: 40016
Выбрана рубрика КОДЫ HTML.
Другие рубрики в этом дневнике: ЭТО ХОРОШО ЗНАТЬ(40), ЭКШЕНЫ ДЛЯ ФШ(12), ШРИФТЫ(16), ЦВЕТЫ PNG(139), ЦВЕТЫ(3), ХОРОШО ЗНАТЬ И УМЕТЬ(8), ФШ Уроки от NATALI(36), ФШ уроки Mademoiselle Viv(150), ФУ от ЗОСИ(44), ФОРМЫ(2), ФОНЫ ДЛЯ РАМОЧЕК(9), ФОНЫ(286), ФЛЭШКИ(180), ФИЛЬМЫ(118), УРОКИ РАЗНЫХ ПРОГРАММ(104), УРОКИ КАК ДЕЛАТЬ ВИДЕОКЛИПЫ(1), Уроки для программы Animation Shop(47), УРОКИ АНИМАЦИИ(2), УРОКИ COREL PSP(152), УРОКИ - МУЗЫКАЛЬНАЯ ОТКРИТКА(30), УРОКИ - КАК ДЕЛАТЬ ФЛЕШКИ(28), УРОКИ ФОТОШОП(432), УРОКИ ОТ Ledy_OlgA(18), УЛЫБНИСЬ - НА ВЕСЕЛО(29), УГОЛКИ ПНГ(42), ТУБИКИ(9), ТЕЛЕВИДЕНИЕ ОНЛАЙН(1), ТЕКСТУРЫ(12), ТЕАТР СПЕКТАКЛИ,МУЗИКАЛЬ(64), СХЕМЫ(154), СТИХИ(56), СТИЛИ(1), СПАСИБО, БЛОГОДАРЮ, ПОЗДРАВЛАЮ(141), СОЧИ - ОЛИМПЯДА(2), СМАЙЛИКИ(3), СКАРП НАБОР(177), САЙТЫ ИНТЕРЕСНЫЕ(232), Рождество(15), РАМОЧКИ С КОДАМИ И ТЕКСТОМ(345), РАМОЧКИ УРОКИ - КАК ЗДЕЛАТЬ(136), РАМКИ ПНГ(69), РАЗНЫЕ PNG(242), РАЗНЫЕ(8), РАЗДЕЛИТЕЛИ(67), РАДИО(3), Р А З Н Ы Е(16), ПРОГРАММУ(175), ПОЭЗИЯ(3), ПЛЕЕРЬ - УРОКИ КАК ЗДЕЛАТЬ(55), ПЛЕЕРИ С КОДАМИ(63), ПЛАГИНЫ И ФИЛЬТРЫ(361), ПЕЙЗАЖИ PNG(132), ПЕЙЗАЖИ(12), ОТКРЫТКИ "С ДНЕМ РОЖДЕНИЯ!"(1), Открытки и код!!!(2), Ожившая фотография(5), Обои на рабочий стол(6), надписы(1), МУЗЫКАЛЬНАЯ ОТКРИТКА(56), МУЗЫКАЛЬНАЯ БРОДИЛОЧКА(2), Музыка"Оперетта"(5), Музыка юмористическике песни бардов(1), МУЗЫКА РАЗНЫЕ(34), МУЗЫКА ПОИСКОВНИКИ(19), МУЗЫКА ИНСТРУМЕНТАЛЬНАЯ РУ(74), МУЗЫКА ИНСТРУМЕНТАЛЬНАЯ ЗАРУБЕЖНАЯ(378), МУЗЫКА ИЗ КИНОФИЛЬМОВ(19), МУЗЫКА ЗАРУБЕЖНАЯ(595), МУЗЫКА ВИДЕОКЛИПЫ(174), МУЗЫКА RU.(3327), МУЗЫКА - ТАНГО(58), МУЗЫКА - ЕВРЕЙСКАЯ(57), МУЗЫКА - АВТОРСКАЯ ПЕСНЯ(49), МОЯ РОССИЯ(7), Морела4(23), МОИ РАБОТЫ(10), МОЕ ПРОБЫ(1), МАСКИ(58), ЛЮДИ PNG(484), ЛИНИИ(8), КУХНЯ(119), КОНВЕКТОРЫ(9), КОЛЛАЖ Т_Л(12), КНИГИ(3), КЛИПАРТ РАЗНЫЕ(40), КЛИПАРТ ПРИРОДА(9), КЛИПАРТ ПАСХАЛЬНЫЙ(15), КЛИПАРТ НОВОГОДНИЙ(113), КЛИПАРТ МОРЕ(0), КЛИПАРТ ЖИВОТНЫЕ(2), КЛИПАРТ - Рождествo (5), КЛИПАРТ(24), КИСТИ ДЛЯ ФОТОШОПА(13), КИСТИ(2), КИНОХИТЫ(2), КАРТИНКИ С КОДАМИ(7), КАРТИНКИ + МАТЕРЯЛ(3), КАРТИНКИ(89), ИНТЕРЕСНЫЕ РАБОТЫ ДРУЗЕЙ(4), ИКОНЫ(13), ЗДАРОВЕ И ЛЕКАРСТВА(23), ЖИВОТНЫЕ ПНГ(23), ЖИВОПИСЬ(151), ЕДА ПНГ(5), ДНЕВНИК - ЧТО НАДО ЗНАТЬ(19), ГРАДИЕНТЫ ГЛИТТЕРЫ(35), ГЕНЕРАТОРЫ(124), ВСЁ ДЛЯ ДНЕВА(110), ВСЕГДА ПОД РУКОЙ(83), Видеокурс разных прог(9), ВИДЕОКЛИПЫ - РАЗНЫЕ ПРОГИ(2), ВИДЕО УРОКИ КОРЕЛЬ(10), ВИДЕО - КОНЦЕРТЫ(50), ВИДЕО УРОКИ ФШ(104), БРОДИЛКИ(136), БАРДЮРИ(11), БАЛЕТ(9), АФОРИЗМЫ(2), АУДИОРАССКАЗЫ / РАДИОСПЕКТАКЛИ(1), АУДИОКНИГИ ОНЛАЙН(2), АУДИОКНИГИ(37), АНИМУШКИ И ГИФЫ(26), АНИМУШКИ(12), АНЕКДОТЫ(1), АЛФАВИТ(9), АВТОРСКАЯ ПЕСНЯ - РАДИО(81), YouTube(19), SONY WEGAS(3), ProShow Producer(144), Pinnacle Studio(6), Photoshop CS6(0), Mozilla Firefox(1), ledi_Meledi(19), GIMP(24), DP Animation Maker(10), CorelDraw (0), AVS Video Editor(1), Adobe Illustrator(3), @mail.ru(1), ФРАКТАЛЫ ДЛЯ ФШ(12), ТО, ЧТО ВЫЗЫВАЛО ВОСХИЩЕНИЕ(81), ОМАР ХАЙЯМ(20), КРАСИВЫЕ МЕСТА ПЛАНЕТЫ(251), КОЛЛАЖИ PHOTOSHOP(94), КОЛЛАЖИ COREL - ANIMATION(201), ДЕКОР ДЛЯ КОЛЛАЖЕ(121), JASC PAINT SHOP PRO(5), Флеш-эпиграфы и часы для дневничков с кодами(74)
Другие рубрики в этом дневнике: ЭТО ХОРОШО ЗНАТЬ(40), ЭКШЕНЫ ДЛЯ ФШ(12), ШРИФТЫ(16), ЦВЕТЫ PNG(139), ЦВЕТЫ(3), ХОРОШО ЗНАТЬ И УМЕТЬ(8), ФШ Уроки от NATALI(36), ФШ уроки Mademoiselle Viv(150), ФУ от ЗОСИ(44), ФОРМЫ(2), ФОНЫ ДЛЯ РАМОЧЕК(9), ФОНЫ(286), ФЛЭШКИ(180), ФИЛЬМЫ(118), УРОКИ РАЗНЫХ ПРОГРАММ(104), УРОКИ КАК ДЕЛАТЬ ВИДЕОКЛИПЫ(1), Уроки для программы Animation Shop(47), УРОКИ АНИМАЦИИ(2), УРОКИ COREL PSP(152), УРОКИ - МУЗЫКАЛЬНАЯ ОТКРИТКА(30), УРОКИ - КАК ДЕЛАТЬ ФЛЕШКИ(28), УРОКИ ФОТОШОП(432), УРОКИ ОТ Ledy_OlgA(18), УЛЫБНИСЬ - НА ВЕСЕЛО(29), УГОЛКИ ПНГ(42), ТУБИКИ(9), ТЕЛЕВИДЕНИЕ ОНЛАЙН(1), ТЕКСТУРЫ(12), ТЕАТР СПЕКТАКЛИ,МУЗИКАЛЬ(64), СХЕМЫ(154), СТИХИ(56), СТИЛИ(1), СПАСИБО, БЛОГОДАРЮ, ПОЗДРАВЛАЮ(141), СОЧИ - ОЛИМПЯДА(2), СМАЙЛИКИ(3), СКАРП НАБОР(177), САЙТЫ ИНТЕРЕСНЫЕ(232), Рождество(15), РАМОЧКИ С КОДАМИ И ТЕКСТОМ(345), РАМОЧКИ УРОКИ - КАК ЗДЕЛАТЬ(136), РАМКИ ПНГ(69), РАЗНЫЕ PNG(242), РАЗНЫЕ(8), РАЗДЕЛИТЕЛИ(67), РАДИО(3), Р А З Н Ы Е(16), ПРОГРАММУ(175), ПОЭЗИЯ(3), ПЛЕЕРЬ - УРОКИ КАК ЗДЕЛАТЬ(55), ПЛЕЕРИ С КОДАМИ(63), ПЛАГИНЫ И ФИЛЬТРЫ(361), ПЕЙЗАЖИ PNG(132), ПЕЙЗАЖИ(12), ОТКРЫТКИ "С ДНЕМ РОЖДЕНИЯ!"(1), Открытки и код!!!(2), Ожившая фотография(5), Обои на рабочий стол(6), надписы(1), МУЗЫКАЛЬНАЯ ОТКРИТКА(56), МУЗЫКАЛЬНАЯ БРОДИЛОЧКА(2), Музыка"Оперетта"(5), Музыка юмористическике песни бардов(1), МУЗЫКА РАЗНЫЕ(34), МУЗЫКА ПОИСКОВНИКИ(19), МУЗЫКА ИНСТРУМЕНТАЛЬНАЯ РУ(74), МУЗЫКА ИНСТРУМЕНТАЛЬНАЯ ЗАРУБЕЖНАЯ(378), МУЗЫКА ИЗ КИНОФИЛЬМОВ(19), МУЗЫКА ЗАРУБЕЖНАЯ(595), МУЗЫКА ВИДЕОКЛИПЫ(174), МУЗЫКА RU.(3327), МУЗЫКА - ТАНГО(58), МУЗЫКА - ЕВРЕЙСКАЯ(57), МУЗЫКА - АВТОРСКАЯ ПЕСНЯ(49), МОЯ РОССИЯ(7), Морела4(23), МОИ РАБОТЫ(10), МОЕ ПРОБЫ(1), МАСКИ(58), ЛЮДИ PNG(484), ЛИНИИ(8), КУХНЯ(119), КОНВЕКТОРЫ(9), КОЛЛАЖ Т_Л(12), КНИГИ(3), КЛИПАРТ РАЗНЫЕ(40), КЛИПАРТ ПРИРОДА(9), КЛИПАРТ ПАСХАЛЬНЫЙ(15), КЛИПАРТ НОВОГОДНИЙ(113), КЛИПАРТ МОРЕ(0), КЛИПАРТ ЖИВОТНЫЕ(2), КЛИПАРТ - Рождествo (5), КЛИПАРТ(24), КИСТИ ДЛЯ ФОТОШОПА(13), КИСТИ(2), КИНОХИТЫ(2), КАРТИНКИ С КОДАМИ(7), КАРТИНКИ + МАТЕРЯЛ(3), КАРТИНКИ(89), ИНТЕРЕСНЫЕ РАБОТЫ ДРУЗЕЙ(4), ИКОНЫ(13), ЗДАРОВЕ И ЛЕКАРСТВА(23), ЖИВОТНЫЕ ПНГ(23), ЖИВОПИСЬ(151), ЕДА ПНГ(5), ДНЕВНИК - ЧТО НАДО ЗНАТЬ(19), ГРАДИЕНТЫ ГЛИТТЕРЫ(35), ГЕНЕРАТОРЫ(124), ВСЁ ДЛЯ ДНЕВА(110), ВСЕГДА ПОД РУКОЙ(83), Видеокурс разных прог(9), ВИДЕОКЛИПЫ - РАЗНЫЕ ПРОГИ(2), ВИДЕО УРОКИ КОРЕЛЬ(10), ВИДЕО - КОНЦЕРТЫ(50), ВИДЕО УРОКИ ФШ(104), БРОДИЛКИ(136), БАРДЮРИ(11), БАЛЕТ(9), АФОРИЗМЫ(2), АУДИОРАССКАЗЫ / РАДИОСПЕКТАКЛИ(1), АУДИОКНИГИ ОНЛАЙН(2), АУДИОКНИГИ(37), АНИМУШКИ И ГИФЫ(26), АНИМУШКИ(12), АНЕКДОТЫ(1), АЛФАВИТ(9), АВТОРСКАЯ ПЕСНЯ - РАДИО(81), YouTube(19), SONY WEGAS(3), ProShow Producer(144), Pinnacle Studio(6), Photoshop CS6(0), Mozilla Firefox(1), ledi_Meledi(19), GIMP(24), DP Animation Maker(10), CorelDraw (0), AVS Video Editor(1), Adobe Illustrator(3), @mail.ru(1), ФРАКТАЛЫ ДЛЯ ФШ(12), ТО, ЧТО ВЫЗЫВАЛО ВОСХИЩЕНИЕ(81), ОМАР ХАЙЯМ(20), КРАСИВЫЕ МЕСТА ПЛАНЕТЫ(251), КОЛЛАЖИ PHOTOSHOP(94), КОЛЛАЖИ COREL - ANIMATION(201), ДЕКОР ДЛЯ КОЛЛАЖЕ(121), JASC PAINT SHOP PRO(5), Флеш-эпиграфы и часы для дневничков с кодами(74)
HTML для чайников/подборка уроков |
Это цитата сообщения Prudent [Прочитать целиком + В свой цитатник или сообщество!]
HTML для чайников/подборка уроков
|
|
|
Генератор таблиц-онлайн всех HTML кодов |
Это цитата сообщения Zirgelis [Прочитать целиком + В свой цитатник или сообщество!]
Генератор таблиц-онлайн всех HTML кодов
|
Что такое HTML. Видео-уроки: HTML с нуля |
Это цитата сообщения zerno-Ros [Прочитать целиком + В свой цитатник или сообщество!]
Что такое HTML. Видео-уроки: HTML с нуля
Как мне не хочется изучать язык HTML, однако вести блог и не знать хотя бы азов - невозможно. Не хочу (!!!) -  но придется.
но придется.

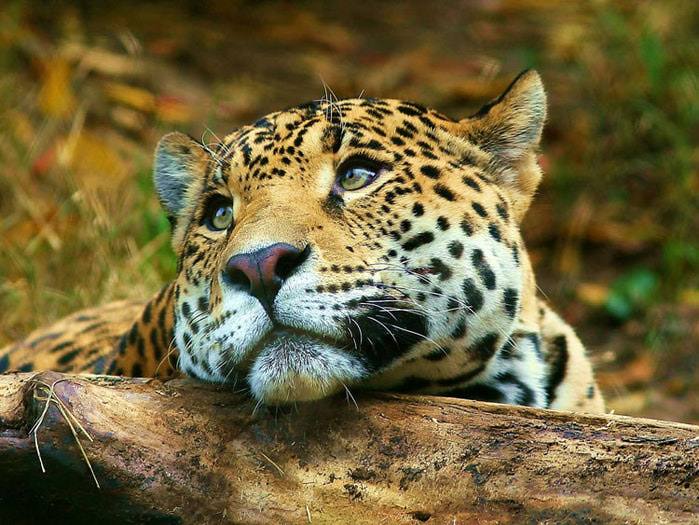
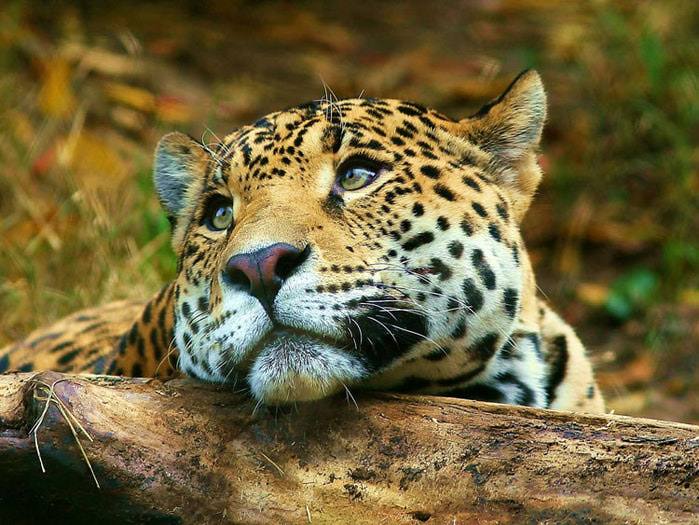
Кайфующий, ленивый леопард. © Автора укажу после того, как найду его имя в Гугле.
Итак, видео-урок №1. Читать далее...

Кайфующий, ленивый леопард. © Автора укажу после того, как найду его имя в Гугле.
Итак, видео-урок №1.
|
Учебник HTML для начинающих |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Учебник HTML для начинающих


ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Учебник HTML для начинающих
Оглавление
Введение
Структура HTML-документа
Форматирование текста
Управление цветом
Рисунки на Web-страничке
Гиперссылки
Таблицы
Разметка Web-страницы при помощи таблицы
для вас Лариса Гурьянова

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Оглавление
Серия сообщений "Полезные ссылки":
Часть 1 - Просто полезный пост!!!
Часть 2 - Словари и автоматические переводчики в сети
...
Часть 26 - Фото-приколы с вашими фото он-лайн...
Часть 27 - Легко скачиваем видео к себе на компьютер!!!
Часть 28 - Учебник HTML для начинающих
Часть 29 - Энциклопедия ЛиРу
Часть 30 - Программа Рaint.net
Часть 31 - Ресурсы для скачивания музыки MP3 на компьютер
|
Генератор BB и Html кодов для вставки изображений в блог |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
Генератор BB и Html кодов для вставки изображений в блог
Очень полезный сервис, особенно для начинающих,но и опытным пользователям он будет не лишним!Генератор BB и Html кодов для вставки изображений на сайт или блог.
1. Построит картинки в ряд, то есть сам сделает за вас таблицу.
2.Сам переведет вашу картинку в Html коды.
3. Сделает за вас окошечки с кодами для вставки.
То,что раньше надо было сначала ставить специальные таблицы ,потом нужно было вставить туда коды картинок и еще умудрится под ними коды в рамочке засунуть.Это могли делать только умудренные пользователь.Теперь всё упростилось в тысячу раз!!
Думаю даже то, что я вам сейчас написала, для многих не очень понятно. Поэтому постараюсь все объяснить попроще.
Читать далее
Из блога ГАЛИНЫ ШАДРИНОЙ

Очень полезный сервис, особенно для начинающих,но и опытным пользователям он будет не лишним!
2.Сам переведет вашу картинку в Html коды.
3. Сделает за вас окошечки с кодами для вставки.
То,что раньше надо было сначала ставить специальные таблицы ,потом нужно было вставить туда коды картинок и еще умудрится под ними коды в рамочке засунуть.Это могли делать только умудренные пользователь.Теперь всё упростилось в тысячу раз!!
Думаю даже то, что я вам сейчас написала, для многих не очень понятно. Поэтому постараюсь все объяснить попроще.
Читать далее

|
КАК КОПИРОВАТЬ КОД КАРТИНКИ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
КАК КОПИРОВАТЬ КОД КАРТИНКИ
Читать далее...
|
Всё о HTML...начинающим и не только.. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Всё о HTML...начинающим и не только...
Спасибо
|
Спасибо
|
>ШРИФТЫ С КОДАМИ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
ШРИФТЫ С КОДАМИ
ШРИФТЫ С КОДАМИ
Собирала шрифты для себя, но решила поделиться со своими друзьями, может кому пригодятся. Все составляющие можно менять: название шрифта, номер или название цвета, высоту текста на ваше усмотрение.
Белая береза
Под моим окном
Принакрылась снегом
Точно серебром
ПОЗДРАВЛЯЮ!
СпАсИбО!
Приятного вечера!
С Добрым утром!
Спокойной ночи.
ПОЗДРАВЛЯЮ!
Благодарю!
Спокойной ночи.
Спокойной ночи.
Спокойной ночи.
Спокойной ночи.
Спокойной ночи.
Привет подружка!
Прекрасного утра!
Благодарю!
МОЛОДЕЦ!
С началом лета!
Какая красота!
Просто прелесть!
Чудесный пост!
Доброй ночи!
|
Генератор таблиц |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов<br />
Значения в кавычках можно менять.
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
 Дневник Nataliya_Bezyshko
Дневник Nataliya_Bezyshko
Дорогие друзья и гости! Кому некогда или лень писать комментарии... если не трудно, отмечайте внизу слева в посте: ПОНРАВИЛОСЬ!"
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
|
СКРИПТЫ И ФИШКИ... ПОЖАЛУЙСТА, БЕРИТЕ....ЖМИТЕ НА ТЕКСТ. |
Это цитата сообщения STAR00000 [Прочитать целиком + В свой цитатник или сообщество!]
СКРИПТЫ И ФИШКИ... ПОЖАЛУЙСТА, БЕРИТЕ....ЖМИТЕ НА ТЕКСТ.
СКРИПТЫ И ФИШКИ...
Полезные скрипты
Меню как на Маке (полный вау)
Как поставить комменты на сайт Как сделать маленькие часики на сайт
Как сделать календарик на сайт
Блок с закругленными краями
Перевод сайта на английский язык
ИЦ и PR - разбираемся и проверяем
Как сделать тест на сайте
Скрипт 'Эффект для титульной строки'
Прикольные символы HTML
Бегущая строка и прокрутка для баннеров
Как поставить музыку на сайт
Как раскрасить полосу прокрутки (только для Internet Explorer)
Готовые полосы прокрутки
Как сделать забавную надпись Crazy Pages
Глиттеры
Скрипт 'Палитра'
Таблица WEB - цветов с подбором
Меняем кнопки на форуме
Фишка кода для баннера
Скрипт 'Случайная картинка'
Текст с тенью
Приветствие по времени суток
Помощники и генераторы:
Помощник в создании таблиц
Помощник в создании баннеров
Помощник в создании менюшки
Помощник в создании ифреймов
Генератор всплывающих окон
Генератор мета - тегов
Часики и курсоры:
Часики на сайт
Курсор для всех браузеров
Разноцветные стрелки и необычные курсоры (только для Internet Explorer)
Девочки, куколки и человечки (только для Internet Explorer)
Зверюшки, бабочки и мультяшки (только для Internet Explorer)
Сладости, фрукты и цветы (только для Internet Explorer)
Сердечки, звёздочки и музыка (только для Internet Explorer)
Курсор 'Санта на оленях'
Эффект для курсора 'Звёздочки'
Эффекты для ссылок:
Эффект прозрачности для картинок и баннеров
Разные эффекты для ссылок
Забавный эффект для ссылок
Всплывающие подсказки для ссылок
Смена картинки при наведении на ссылку
Эффекты для фона:
Нежные блёстки на странице (IE & Opera)
Листопад (IE & Opera)
Ещё один листопад
Танцующие бабочки
Кружится снежок
Падают снежинки
Шарики поднимаются в небо
Мыльные пузыри
Ленточка ко Дню Победы
Шторки
Эффект для фона 'Круг' (только для Internet Explorer)
Эффект для фона 'Мозайка' (только для Internet Explorer)
Разные эффекты для фона (только для Internet Explorer)
Эффекты для картинок:
Фотоальбом на сайте
Карусель из картинок
Скрипт 'Книга'
Виды рамок для картинки
Красивое увеличение картинки
Мозайка из картинок
Маркированные списки:
Обычные маркеры
Маркеры - картинки
Нумерованные списки
Пиксельные картинки для списков
СКРИПТЫ И ФИШКИ...
Полезные скрипты
Меню как на Маке (полный вау)
Как поставить комменты на сайт Как сделать маленькие часики на сайт
Как сделать календарик на сайт
Блок с закругленными краями
Перевод сайта на английский язык
ИЦ и PR - разбираемся и проверяем
Как сделать тест на сайте
Скрипт 'Эффект для титульной строки'
Прикольные символы HTML
Бегущая строка и прокрутка для баннеров
Как поставить музыку на сайт
Как раскрасить полосу прокрутки (только для Internet Explorer)
Готовые полосы прокрутки
Как сделать забавную надпись Crazy Pages
Глиттеры
Скрипт 'Палитра'
Таблица WEB - цветов с подбором
Меняем кнопки на форуме
Фишка кода для баннера
Скрипт 'Случайная картинка'
Текст с тенью
Приветствие по времени суток
Помощники и генераторы:
Помощник в создании таблиц
Помощник в создании баннеров
Помощник в создании менюшки
Помощник в создании ифреймов
Генератор всплывающих окон
Генератор мета - тегов
Часики и курсоры:
Часики на сайт
Курсор для всех браузеров
Разноцветные стрелки и необычные курсоры (только для Internet Explorer)
Девочки, куколки и человечки (только для Internet Explorer)
Зверюшки, бабочки и мультяшки (только для Internet Explorer)
Сладости, фрукты и цветы (только для Internet Explorer)
Сердечки, звёздочки и музыка (только для Internet Explorer)
Курсор 'Санта на оленях'
Эффект для курсора 'Звёздочки'
Эффекты для ссылок:
Эффект прозрачности для картинок и баннеров
Разные эффекты для ссылок
Забавный эффект для ссылок
Всплывающие подсказки для ссылок
Смена картинки при наведении на ссылку
Эффекты для фона:
Нежные блёстки на странице (IE & Opera)
Листопад (IE & Opera)
Ещё один листопад
Танцующие бабочки
Кружится снежок
Падают снежинки
Шарики поднимаются в небо
Мыльные пузыри
Ленточка ко Дню Победы
Шторки
Эффект для фона 'Круг' (только для Internet Explorer)
Эффект для фона 'Мозайка' (только для Internet Explorer)
Разные эффекты для фона (только для Internet Explorer)
Эффекты для картинок:
Фотоальбом на сайте
Карусель из картинок
Скрипт 'Книга'
Виды рамок для картинки
Красивое увеличение картинки
Мозайка из картинок
Маркированные списки:
Обычные маркеры
Маркеры - картинки
Нумерованные списки
Пиксельные картинки для списков
|
КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ
Читать далее...
|
|
Полезно: О дневниках HTML - супер сайт! |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
Полезно: О дневниках HTML - супер сайт!
|
|||
Взяла на Майл ру
http://blogs.mail.ru/mail/mirela_monika/762E1FE4B9D989CC.html
|
Как правильно записать код флешки или видео в рамочку для кодов. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Как правильно записать код флешки или видео в рамочку для кодов.
Для тех у кого возникли проблемы с правильным отображением кодов для флешек и видео в поле тега textarea.
Разбираясь с проблемой, я обнаружила, что все дело в том, что при написании текста для окошечек кодов нельзя использовать символы скобок, которые мы вводим с компьютера.(т.е. "<" или "[" ) Необходимо использовать их специальные кодовые обозначения. В табличке даны такие коды скобок. Как вы знаете для размещения флешек и видео на Лиру используются квадратные скобки "[; ]", но можно использовать и запись типа "embed src= " с треугольными скобками "<; >" Ниже привожу такие кодовые обозначения
или так
Во втором случае редактор сам переделает код для вставляемой флешки и видео в запись первого вида. В окошечке же останется оригинальный код, который, кстати можно использовать в дневничках других ресурсов, например на Я-ру
Для тех у кого возникли проблемы с правильным отображением кодов для флешек и видео в поле тега textarea.
Разбираясь с проблемой, я обнаружила, что все дело в том, что при написании текста для окошечек кодов нельзя использовать символы скобок, которые мы вводим с компьютера.(т.е. "<" или "[" ) Необходимо использовать их специальные кодовые обозначения. В табличке даны такие коды скобок. Как вы знаете для размещения флешек и видео на Лиру используются квадратные скобки "[; ]", но можно использовать и запись типа "embed src= " с треугольными скобками "<; >" Ниже привожу такие кодовые обозначения
| Название | Символ | Код |
|---|---|---|
| Скобка квадратная левая | [ | [ |
| Скобка квадратная правая | ] | ] |
| Скобка треугольная левая | < | < |
| Скобка треугольная правая | > | > |
или так
Во втором случае редактор сам переделает код для вставляемой флешки и видео в запись первого вида. В окошечке же останется оригинальный код, который, кстати можно использовать в дневничках других ресурсов, например на Я-ру
Серия сообщений "Flash":
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 3 - Часики-приветствия.
Часть 4 - Флешки-часики "Halloween"
...
Часть 6 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
Часть 7 - Пошаговая инструкция по созданию флешролика в программе Aleo Flash Intro Banner Maker.
Часть 8 - "До Рождества осталось..." Обратный отсчет.
Серия сообщений "флеш-информеры,часики":
Часть 1 - Ура, я научилась делать часики.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 3 - Часики-приветствия.
Часть 4 - Часики "Дельфин и Русалка" с эффектом "Ripple".
...
Часть 11 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
Часть 12 - Пошаговая инструкция по созданию флешролика в программе Aleo Flash Intro Banner Maker.
Часть 13 - "До Рождества осталось..." Обратный отсчет.
|
Учимся вставлять Картинки с кодами в таблицу. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Учимся вставлять Картинки с кодами в таблицу.
Жмём и смотрим как научится делать такое оформление.
SvetlanaT
Многие любят делать в фотошопе свои картинки.
Или нашли в инете красивые картинки,как например эти куколки-ретро.
И конечно хочется поделиться кодами этих картинок со своими друзьями.
Красиво разместить их у себя в дневнике можно например вот так.
 |  |  |
 |  |  |
Жмём и смотрим как научится делать такое оформление.
|
Коды для оформления |
Это цитата сообщения ValAleks [Прочитать целиком + В свой цитатник или сообщество!]
Коды для оформления
none #000000;background-image:url(//s46.radikal.ru/i111/1003/67/d84a0966432d.gif);padding:7px">
none #000000;background-image:url(//s46.radikal.ru/i111/1003/67/d84a0966432d.gif);padding:7px">
  Окошко для кода - Рамочка вокруг текста - Рамочка вокруг текста (разрыв слева) - Рамочка вокруг текста (разрыв справа) - Картинки в записи Картинка слева от текста - Картинка справа от текста - Картинки по бокам текста - Картинки в ряд: 2 картинки - 3 картинки - 4 картинки - 5 картинок - 6 картинок - Кнопки в записи Текст на кнопке - Картинка на кнопке - Текст и картинка на кнопке - Кнопка на фоне - Номера страниц в блоге - Рамка с картинками по углам - Таблица -  |
|
>УРОКИ HTML |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
УРОКИ HTML
| |
|
|
ДЕЛАЕМ ОКОШКО ДЛЯ КОДА |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Дорогие друзья и гости! Кому некогда или лень писать комментарии... если не трудно, отмечайте внизу слева в посте: ПОНРАВИЛОСЬ!"
ДЕЛАЕМ ОКОШКО ДЛЯ КОДА. |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 6 - Урок 4. Делаем вместе рамочку из 6-х слоев
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
...
Часть 19 - Урок. Ваш компьютер не читает программы на русском языке? Как это исправить?
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
|
HTML - шпаргалка |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
|
Это просто клад-3 |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
|

















