-ћетки
-–убрики
- ¬я«јЌ»≈ –ё„ ќћ (154)
- SOS.ѕ≈–≈ѕќ—“ (12)
- ј¬ј“ј– » –ј«Ќџ≈ (11)
- јЌ»ћ»–ќ¬јЌЌџ≈ ј–“»Ќ » (50)
- Ѕ–ќƒ»Ћ » Ќј Ћ».–” (24)
- ¬ј∆Ќџ≈ ——џЋ » ƒЋя Ћ».–” (45)
- ¬»ƒ≈ќ (64)
- ¬–≈ћ≈Ќј √ќƒј. (7)
- ¬я«јЌ»≈ —ѕ»÷јћ» (386)
- √–ј‘»„≈— »… –≈ƒј “ќ–-PAINT NET (2)
- ƒЋя ¬Ќ”„ј“ (9)
- ∆»¬ќѕ»—№ (41)
- ∆»«Ќ≈ЌЌџ≈ »—“ќ–»» (14)
- «ƒќ–ќ¬№≈ (384)
- »Ќ“≈–Ќ≈“, ќћѕ№ё“≈– (97)
- Ћ»ѕј–“.(ћужчины) (3)
- Ћ»ѕј–“џ (35)
- Ќќѕќ„ »-ѕ≈–≈’ќƒџ (25)
- ќЋЋј∆» (40)
- ќћЌј“Ќџ≈ ÷¬≈“џ (53)
- ќ“ќћј“–»÷ј (8)
- ”Ћ»Ќј–»я. (219)
- Ћ»–» ј. (25)
- ћ»– ∆»¬ќ“Ќџ’ (10)
- ћќ» ѕЋЁ… ј—“џ. (5)
- ћќ» ѕќ∆≈ЋјЌ»я ƒ–”«№яћ. (3)
- ћќ» –јћќ„ » (1)
- ћќЋ»“¬џ (45)
- ћќ“»¬ј“ќ–џ (2)
- ћ”ƒ–џ≈ ћџ—Ћ» (7)
- ћ”«џ ј,–ќћјЌ—џ (139)
- ћ”«џ јЋ№Ќјя ‘Ћ≈Ў ј (54)
- ћ”«џ јЋ№Ќџ≈ ќ“ –џ“ » (58)
- Ќјƒѕ»—». (10)
- Ќј–ќƒЌјя ћ≈ƒ»÷»Ќј (109)
- Ќј“ё–ћќ–“џ –ј«Ќџ≈ (15)
- ќЅ–яƒџ,ќЅ≈–≈√» (77)
- ќ“ –џ“ » (147)
- ќ‘ќ–ћЋ≈Ќ»≈ ƒЌ≈¬Ќ» ј (106)
- ѕЋЁ… ј—“џ (13)
- ѕќ«ƒ–ј¬Ћ≈Ќ»я,ѕќ∆≈ЋјЌ»я (67)
- ѕќЋ≈«Ќџ≈ —ќ¬≈“џ. (103)
- ѕќћќў№ Ќќ¬»„ ” Ќј Ћ»,–”. (49)
- ѕќЁ«»я. (417)
- ѕ–ј¬ќ—Ћј¬»≈ (21)
- ѕ–»–ќƒј (13)
- ѕ–»“„» (64)
- ѕ–ќ√–јћћџ (42)
- –ј«ƒ≈Ћ»“≈Ћ» (35)
- –ј«Ќќ≈ (ќ“ ƒ–”«≈…) (1)
- –јћќ„ » ƒЋя “≈ —“ј (71)
- –јћќ„ ». (90)
- –≈ƒј “ќ–џ,√≈Ќ≈–ј“ќ–џ (30)
- –≈Ћ»√»я (5)
- –ќƒ»“≈Ћ»,ƒ≈“» (3)
- —јƒ-ќ√ќ–ќƒ (51)
- —’≈ћџ. (177)
- ”–ќ » Ќј Ћ»,–” (164)
- ‘Ћ≈Ў ѕЋ≈…≈–џ,ѕЋ≈…≈–џ (26)
- ‘Ћ≈Ў,”–ќ » ѕќ ‘Ћ≈Ў (60)
- ‘ќЌџ. (64)
- ‘ќ“ќ (8)
- ‘ќ“ќЎќѕ. (151)
- ÷¬≈“џ (25)
- ÷≈Ќ“– –ќ«ј ∆»«Ќ» (1)
- ÷»“ј“џ,ј‘ќ–»«ћџ (3)
- „ј—» » (11)
- ЎјЅЋќЌџ (1)
- Ёƒ»“ќ– (23)
- Ёпиграф (3)
- Ё“ќ »Ќ“≈–≈—Ќќ (68)
- ёћќ– (9)
-—сылки
Ѕолеро дл€ девочки от Drops Design, в€заный спицами ї ћастерю - все своими руками - (0)
¬€заный детский жакет, шапочка, шарф, гетры и варежки ї ћастерю - все своими руками - (0)
ак быстро найти красивый шрифт в фотошопе. —пособ 2 | ‘отошоп от ќлечки - (0)
100 классных уроков по ‘отошопу дл€ начинающих и не только ї ”роки фотошопа - ¬се дл€ Adobe Photoshop / Photoshop-help.ru - (0)
нига "–азыщи в себе радость" читать онлайн, скачать fb2, скачать txt, скачать бесплатно | ниги онлайн читать бесплатно Ч 4itaem.com Ѕесплатна€ онлайн библиотека - (2)
-‘отоальбом

- ћой город.
- 23:46 06.03.2012
- ‘отографий: 15
-ћузыка
- "ќсенн€€ женщина" √еннадий “имофеев.
- —лушали: 9633 омментарии: 0
- Shoсking Blue - Venus
- —лушали: 11698 омментарии: 0
- Ћара ‘абиан Adagio
- —лушали: 317 омментарии: 0
- √убами губ твоих коснусь... - Ѕрать€ «аречные
- —лушали: 32919 омментарии: 0
- –ада –ай - “ерритори€ любви
- —лушали: 3360 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписи с меткой оформление дневника
(и еще 69379 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
анимированные картинки видео в€зание в€зание дл€ детей в€зание дл€ женщин в€зание крючком в€зание спицами живопись заготовки на зиму здоровье интернет и компьютер ирина самарина-лабиринт клипарт коллажи комнатные цветы кулинари€ молитвы музыка музыкальна€ открытка музыкальные флешки народна€ медицина обереги обр€ды открытки оформление дневника пожелани€ поздравлени€ полезные советы поэзи€ притчи программы разделители рамочки рамочки дл€ текста сад-огород салаты стихи стихи дл€ души схемки схемки от друзей схемы схемы на черном фоне уроки на ли.ру уроки по фотошоп уроки по фотошоп. флеш фоны фотошоп цветы эдитор
Ёпиграф дл€ дневничка... |
Ёто цитата сообщени€ Infinity_I [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

—ери€ сообщений " ќЋЋј∆»":
„асть 1 - оллаж 277 ќ“ “ать€на_ озырева.
„асть 2 - оллаж.
...
„асть 35 - ќсень.
„асть 36 - Ёпиграф...
„асть 37 - Ёпиграф дл€ дневничка...
„асть 38 - ѕоздравл€шки к дню рождени€.
„асть 39 - "я не лезу в чужую душу..."
„асть 40 - "¬ернетс€ всЄ тому сторицей..."
—ери€ сообщений "Ёпиграф":
„асть 1 - Ёпиграф... "ƒобро пожаловать!"
„асть 2 - Ёпиграф...
„асть 3 - Ёпиграф дл€ дневничка...
ћетки: оформление дневника эпиграфы коллажи от инночки |
Ёпиграф... |
Ёто цитата сообщени€ Infinity_I [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
🦋✿❤❁❀¸🦋¸¸.•´¯`Ёпиграф...❁❀¸🦋¸¸.•´¯`❀❤❁❀

—ери€ сообщений " ќЋЋј∆»":
„асть 1 - оллаж 277 ќ“ “ать€на_ озырева.
„асть 2 - оллаж.
...
„асть 34 - —егодн€ –адоница-день поминовени€ наших родных...
„асть 35 - ќсень.
„асть 36 - Ёпиграф...
„асть 37 - Ёпиграф дл€ дневничка...
„асть 38 - ѕоздравл€шки к дню рождени€.
„асть 39 - "я не лезу в чужую душу..."
„асть 40 - "¬ернетс€ всЄ тому сторицей..."
—ери€ сообщений "Ёпиграф":
„асть 1 - Ёпиграф... "ƒобро пожаловать!"
„асть 2 - Ёпиграф...
„асть 3 - Ёпиграф дл€ дневничка...
ћетки: оформление дневника коллажи от друзей коллажи от »нночки эпиграфы |
Ёто интересно и нужно знать. |
Ёто цитата сообщени€ Surge_Blavat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки на ли.ру оформление дневника грамота уроки от surge_blavat |
¬ставл€ем картинку в подпись рубрики дневника.ћой урок. |
Ёто цитата сообщени€ aleksandrina-60 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: оформление дневника вставл€ем картинку в рубрики дневника |
Ќужные формулы дл€ дневника. |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
артинка обтекаема€ текстом Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. |
|
|||
артинка слева от текста  —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. |
|
|||
артинка справа от текста ¬се, точно также, как и в предыдущем случае. “олько картинка окажетс€ справа от текста. ¬се, точно также, как и в предыдущем случае. “олько картинка окажетс€ справа от текста. |
|
|||
|
артинка в центре текста ќбратите внимание, что текст пишетс€ перед кодом и после кода. Ёто дл€ того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект.
ѕараметр "absmiddle" (выравнивание середины строки относительно середины изображени€). |
|
|||
“екст между двух картинок
|
|
|||
артинка между текстом
|
|
—ери€ сообщений "* ¬се дл€ блога":
„асть 1 - 10 причин дл€ комментировани€ блогов
„асть 2 - „его следует избегать блоггеру
...
„асть 30 - ак смотреть видео на Ћи–у в Google Chrome не отключа€ Adblock Plus
„асть 31 - —етевой этикет (нетикет, сетикет)
„асть 32 - Ќужные формулы дл€ дневника
„асть 33 - Ќ≈“ - ј–“»Ќ јћ ¬ ќћћ≈Ќ“ј–»я’!!!
—ери€ сообщений "ƒл€ Ћи–у":
„асть 1 - ј ¬—“ј¬»“№ Ёѕ»√–ј‘
„асть 2 - јрхивируем файлы и выставл€ем на Ћи.ру
...
„асть 36 - ѕост доступен на странице сообщени€..
„асть 37 - ¬первые на Ћи –у?
„асть 38 - Ќужные формулы дл€ дневника
„асть 39 - Ћи–у - кнопки быстрого перехода по страницам дневника
„асть 40 - HTML шпаргалка
...
„асть 42 - ¬ ѕќћќў№ Ќќ¬»„ јћ Ќј Ћи–у
„асть 43 - Ќачинающим на Ћи–у
„асть 44 - ¬ќѕ–ќ—џ » ќ“¬≈“џ
|
ћетки: оформление дневника нужные формулы на ли.ру |
ƒл€ блогов - »нформеры праздников, курсов валют на каждый день + лунный календарь ухода за растени€ми, часики, погода и др. |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформление дневника информеры информеры обратного отсчета информеры праздников часики |
ќформление дневника дл€ начинающих и не только. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 ѕодборка ”–ќ ќ¬ дл€ начинающих блогеров и не только.... ќформл€ем свой дневник. «десь всЄ самое необходимое, чтобы сделать его красивым и интересным. ♥ ќформление дневника новые настройки. ♥ ‘лешки, информеры дл€ дневника. ♥ ѕолезное дл€ новичков на LiveInternet. ♥ ак сделать ѕќ—“ — ј–“»Ќ ќ… ♥ ак ¬—“ј¬»“№ ј–“»Ќ ” в пост. ♥ ћ≈Ќя≈ћ ƒј“” ѕќ—“ќ¬ на Ћиру. ♥ ак вставить ¬»ƒ≈ќ в дневник. ♥ ак ÷»“»–ќ¬ј“№ „”∆ќ… пост. ♥ ак загрузить ћ”«џ ” на Ћиру. ♥ ”чимс€ делать свои –јћќ„ ». ♥ ƒелаем –ј—»¬џ… “≈ —“ дл€ дневника. ♥ ѕолезные HTML “≈√» дл€ новичков. ♥ ак ”Ѕ–ј“№ “≈ —“ ѕќƒ ј“.(свернуть) ♥ ƒелаем ќ ќЎ ќ ƒЋя ќƒќ¬ (флейм). ♥ ƒелаем “≈ —“ќ¬”ё ——џЋ ”. ♥ ак расположить ј–“»Ќ » — “≈ —“ќћ? ♥ ќ‘ќ–ћЋ≈Ќ»≈ “≈ —“ј в дневнике. ♥ ѕќЋ≈«Ќџ≈ ——џЋ » дл€ дневника. ♥ ƒелаем ѕ–»¬≈“—“¬»≈-Ёѕ»√–ј‘. «ƒ≈—№ далее... |
ћетки: оформление дневника |
ѕремьера ѕесни - наш ответ Valez на ремонт LiveInternet. |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ св€зи с ремонтом Ћиру и постом Valez, мне пришла на ум
одна мысль, которую помогла мне осуществить мо€ подруга и
любима€ ѕоэтесса
я предложила мелодию известной детской песенки, а ¬ика
написала стихи, а что из этого вышло вы услышите ниже.
ќчень надеемс€, что Valez услышит песню, увидит коллаж
и подумает, прежде чем что-то решать.
“акже надеемс€ на вашу помощь, друзь€...
“е, кто поддерживает нас и не хочет такого изменени€ на Ћиру,
как нам предлагают, голосуйте за пост, цитируйте, ставьте
Ќравитс€.
»сполн€ют песню ¬иктори€ ¬иртанен и Ћюбаша аренгина.
Ќе собрать всех денег, милый... обращение к Valez
текст песни тут
¬алентин, семь раз отмерь и только один раз отрежь...

ћетки: оформление дневника |
¬сЄ под рукой/¬сЄ, что нужно начинающему блогеру(обновленный материал) |
Ёто цитата сообщени€ Schamada [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформление дневника оформление дизайна |
”роки дл€ новичков Ћиру. |
Ёто цитата сообщени€ Nelya_Gerbekova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "ƒл€ новичков Ћ».–”.":
„асть 1 - ƒл€ самых начинающих лирушников.
„асть 2 - — чего начинать дневник?
...
„асть 35 - „итаем дневники не прерыва€ музыку!
„асть 36 - Ќаводим пор€док в дневнике! ак разложить все сообщени€ в дневнике по полочкам и другие самые важные рекомендации дл€ новичков!
„асть 37 - ”роки дл€ новичков Ћиру.
ћетки: оформление дневника |
од *глобуса визитов* и его установка в ваш блог(ќт Arnusha ) |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сем привет! ќчень много вопросов по поводу этого глобуса, который устанавливаетс€ в профиль вашего дневника и в Ёѕ»√–ј‘. Ётот глобус показывает визиты читателей, гостей на ваши странички. —ейчас € вам расскажу и покажу, как его установить, помен€ть фон под ним и естественно сам код глобуса выложу. √лобус показывает города визитеров, общее кол-во посещений (т.е. сколько было посещений за весь период существовани€ вашего дневника) и сколько визитов на данную минуту, когда вы вошли в дневник. Ёто пон€тно,да? ‘он у всех наверное черный стоит, а € в этом глобусе помен€ла его и стало намного симпатичнее. “еперь более подробно обо всем этом. |
ћетки: оформление дневника оформление дизайна установка глобуса визитов |
¬ќѕ–ќ—џ » ќ“¬≈“џ |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ƒорогие друзь€ и читатели моего дневника!
«десь, в комментари€х, вы можете задать мне любой интересующий вас вопрос.
я максимально быстро постараюсь на него ответить, конечно, в пределах моей компетенции..))
—ери€ сообщений "ѕќћќў№ Ќќ¬»„ ” Ќј Ћ»,–”.":
„асть 1 - Ѕез заголовка
„асть 2 - јватары дл€ дневника. ƒл€ совсем чайников.
...
„асть 46 - ‘абрика картинок.
„асть 47 - ¬сЄ,что должно быть у Ћирушника под рукой(ссылки)
„асть 48 - ¬ќѕ–ќ—џ » ќ“¬≈“џ
„асть 49 - —оздание поста в Ћи.–у.
ћетки: помощь новичкам на ли.ру оформление дневника |
ƒл€ новичков. " ак сделать картинку нужного размера"(ќт geniavegas) |
Ёто цитата сообщени€ geniavegas [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки на ли.ру уроки начинающим оформление дневника ак сделать картинку нужного размера |
ќформл€ем дневник.ƒелаем –убрики с картинкой. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: оформление дневника –убрики с картинкой. |
¬сЄ,что должно быть у Ћирушника под рукой(ссылки) |
Ёто цитата сообщени€ Schamada [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒорогие мои,здесь € собрала небольшую коллекцию ссылок дл€ лирушника.. Ќадеюсь они ¬ам помогут в ¬аших дизайнерских работах.
—ери€ сообщений "ѕќћќў№ Ќќ¬»„ ” Ќј Ћ»,–”.":
„асть 1 - Ѕез заголовка
„асть 2 - јватары дл€ дневника. ƒл€ совсем чайников.
...
„асть 45 - ѕочему выгодно вступить и писать в сообщество на Ћи.–”? Ћучшие сообщества Ћивинтернет.
„асть 46 - ‘абрика картинок.
„асть 47 - ¬сЄ,что должно быть у Ћирушника под рукой(ссылки)
„асть 48 - ¬ќѕ–ќ—џ » ќ“¬≈“џ
„асть 49 - —оздание поста в Ћи.–у.
ћетки: помощь новичку на ли.ру. оформление дневника |
оды HTML дл€ оформлени€ постов, блогов. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформление дневника коды HTML дл€ оформлени€ постов |
нопочки интересных сайтов. |
Ёто цитата сообщени€ Nelya_Gerbekova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://blogs.mail.ru/mail/natalisladkova/
Ѕлог дл€ любознательных женщин
—ери€ сообщений "ѕолезности":
„асть 1 - ћаги€ чисел.÷ифры удачи.
„асть 2 - ѕравда о бытовой химии
...
„асть 12 - ак правильно зав€зывать галстук (2 способа)
„асть 13 - ак удалить нежелательные обьекты с фото и картинок
„асть 14 - нопочки интересных сайтов
„асть 15 - ¬тора€ жизнь колЄс.ћножество идей дл€ вашей дачи
„асть 16 - јдреса государственных учреждений и —ћ»
...
„асть 36 - —упер средство дл€ чистки газовой плиты
„асть 37 - ак отмыть духовку
„асть 38 - ¬аренье из сосновых шишек
ћетки: оформление дневника кнопочки интересных сайтов |
Ўпаргалка по HTML є 2. |
Ёто цитата сообщени€ Advayta [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќформление текста
(рекомендую спец. страничку TEXT):
ѕеречЄркнутый текст: “≈ —“
ѕодчЄркнутый текст: “≈ —“
ѕолужирный текст: “≈ —“
ѕолужирный крупный: “≈ —“
урсивный текст: “≈ —“
ћаленький текст: текст
Ќеразрывный пробел:
÷ентрирование:
¬ыравнивание текста по правому краю поста:
–авномерное выравнивание текста по всей ширине поста:
ќтступ (дл€ цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Ѕегуща€ строка (рекомендую Ѕегуща€ строка):
¬место текста можно вставить картинку:
од этой картинки:
—носка вверху: “≈ —“сноска
—носка внизу: “≈ —“сноска
Ћини€:
ее код:
”дарение:
Cтавим после нужной буквы:
У«акрепительФ (фиксирует текст так, как и расположите его в поле поста):
я
ѕешу
Ћесинкой!!! –ј«ћ≈– Ў–»‘“ј:
”меньшить текст: текст - 2
”величить текст на 1 пункт: текст
”величить текст на 2 пункта: текст
”величить текст на 3 пункта: текст
”величить текст на 4 пункта: текст
÷¬≈“ Ў–»‘“ј:
–ј—Ќџ…: красный текст
∆≈Ћ“џ…: желтый текст
‘»ќЋ≈“ќ¬џ…: фиолетовый текст
«≈Ћ≈Ќџ…: зеленый текст
—»Ќ»…: синий текст
‘” —»я: фукси€ текст
“аблица УбазовыхФ цветов (вводим У»м€Ф или У одФ):
| »м€ | од | »м€ | од | »м€ | од | »м€ | од |
|---|---|---|---|---|---|---|---|
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | gray | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | #800080 | white | #FFFFFF |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
¬»ƒ Ў–»‘“ј:
Ўрифт этого текста УMonotype CorsivaФ
¬се вышеперечисленные атрибуты тега font можно объедин€ть в одном теге:
Ўрифт этого текста УMonotype CorsivaФ
код этого текста:
ќформление ссылок (рекомендую спец. страницу —сылки):
ак вставить ссылку на веб-страницу:
ак сделать, чтобы картинка была ссылкой на веб-страницу:
ак вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
 —пец. теги ∆∆:
—пец. теги ∆∆:
Ёлементарный жж-кат (с УRead moreФ):
жж-кат с ¬јЎ»ћ ѕќƒ«ј√ќЋќ¬ ќћ:
–аботу ката не видно в режиме Уѕ–ќ—ћќ“–Ф
ак в сообщение вставить жж-пользовател€ чтобы это выгл€дело, например, так: ![]() wildmale
wildmale
—ссылка на сообщество, например: ![]() aforism
aforism
делаетс€ точно так же:
≈сли надо так: wildmale
wildmale
или так:  comm
comm
¬место ![]() wildmale пишем ƒикий самец:
wildmale пишем ƒикий самец:
≈жели надо с УчеловечкомФ: ![]() ƒикий самец:
ƒикий самец:
—копировав код, не забудьте помен€ть реквизиты.
¬ставка ћ≈ƒ»ј-файлов:
¬идео, флеш и проч. в ∆∆ вставл€ютс€ так:
ѕубликаци€ картинок:
од любой картинки в сети в простом варианте выгл€дит так:<img src="http://.../...jpg">
”никальный URL (http://.../...jpg) выдает картинке хостинг, куда ее необходимо закачать с компа.
—овсем УчайникамФ рекомендую (дл€ ∆∆):
1.ќткрываешь ljplus.ru
2. –егистрируешьс€
3. ∆мешь: ј–“»Ќ »-«ј√–”«»“№-ќЅ«ќ–-∆ћ» ”∆≈!
4.—мотришь на HTML-коды и копируешь нужный в поле поста или каммента
5. ѕостишь. —тановишьс€ знаменитым.
¬ каменты картинки став€тс€ аналогично, кат не работает.
ак сделать, чтобы текст Ђобтекалї картинку?
Ћегко - картинка слева, текст справа:
добавл€ем в код картинки:
align=left hspace=20
од картинки примет вид:
<img src="http:Е" align=left hspace=20>
ѕомни:
align=left Ц картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - рассто€ние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - рассто€ние между текстом и картинкой 20 пиксел по вертикали
од картинки с плавным обтеканием текстом справа и снизу (или сверху):
<img src="http:Е" align=left hspace=20 vspace=15>
ѕрекратить обтекание и вернуть текст под картинку можно тэгом <br>
«акрывать не надо, он работает один. <br> выполн€ет перенос на следующую строку. ¬ блогсервисах и редакторах текста его замен€ет нажатие Enter.
<br><br><br> - три пустые строки.
¬ставить две и более картинки горизонтально: - все, заключенное в этот контейнер будет находитьс€ на одной строке. ѕримен€ть с осторожностью, можно деформировать пост.
–егулируем рассто€ние меж картинками по-горизонтали:
— помощью Унеразрывного пробелаФ:
–ассто€ние, равное 8 пробелам будет выгл€деть так:
¬ставл€етс€ меж кодов картинок, есс-но
≈сли надо всплывающую подсказку при наведении курсора на картинку, как здесь: ![]() - введите в код картинки title="“≈ —“"
- введите в код картинки title="“≈ —“"
≈сли надо цветную рамку , добавьте в код картинки: - задана красна€ рамка толщиной 5 пикселей
„тоб быстро вставить картинку с другого сайта, вставьте в пост:
затем войдите в У—войстваФ картинки на этом сайте, скопируйте ее URL и вставьте в код меж кавычек
»зменить размер картинки можно с помощью атрибутов width (ширина) и height (высота). ¬ставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонитс€ пропорционально. Ѕраузер при этом все равно подгружает изначальную картинку, и если та весила 3ћЅ, то меньше не станет:)
ак запостить галерею? ”знай «ƒ≈—№
ак запостить слайдшоу? ”знай «ƒ≈—№
ќкошечко дл€ вставки кода, типа:
получаем так:
где rows и cols определ€ют площадь окна
ћожно сделать покрасивше:
нопка-ссылка на веб-страничку
Ќапример, на эту:
ћетки: оформление дневника шпаргалка по HTML |
¬сЄ дл€ дневничка! „его тут только нет?! |
Ёто цитата сообщени€ vgm59 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформление дневника |
ƒл€ украшени€ Ќовогодних постов. |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: оформление дизайна оформление дневника украшение Ќовогодних постов |
ƒелаем кликабельную артинку- ссылку. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: оформление дневника |
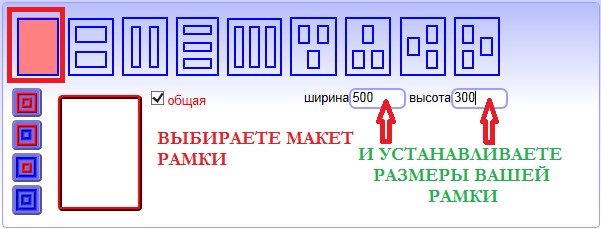
ак своими руками сделать рамку в "–амочнике". |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: рамочки сделать рамку в "–амочнике". уроки на ли.ру оформление дневника |
ак уменьшить объЄм изображени€, удалив EXIF-информацию. |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ому интересно

–анее на эту тему:
ћетки: оформление дневника уроки на ли.ру уменьшение веса картинки |
ƒл€ дневника и творчества бордюры и разделители(на прозрачной основе, png) |
Ёто цитата сообщени€ santa3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒорогие, из давних своих запасов хочу поделитьс€ с ¬ами бордюрами и разделител€ми на прозрачной основе(png), которые можете использовать дл€ своего творчества и дл€ оформлени€ постов в своем дневнике.
¬от так!!! ¬аша santa3
1.

2.

3.

—ери€ сообщений "–ј«ƒ≈Ћ»“≈Ћ»":
„асть 1 - «олотые разделители.
„асть 2 - –азделители золотые(+коды).
...
„асть 28 - –азделители дл€ текста.
„асть 29 - **ќсенние разделители**(ќт valentina_makarenko )
„асть 30 - ƒл€ дневника и творчества бордюры и разделители(на прозрачной основе, png)
„асть 31 - Ѕез заголовка
„асть 32 - Ѕольша€ коллекци€ красивых разделителей.
„асть 33 - ƒелаем разделители легко и просто.ќт Schamada)
„асть 34 - –азделители дл€ текста декор.
„асть 35 - ***ћќ» Ќќ¬ќ√ќƒЌ»≈ –ј«ƒ≈Ћ»“≈Ћ»***
ћетки: оформление дневника разделители и бордюры |
¬се о схемах-все способы их изготовлени€,установка в дневник |
Ёто цитата сообщени€ selwas [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: схемы оформление дневника уроки на ли.ру |
ак делать новую —’≈ћ”-ƒ»«ј…Ќј дневника. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—егодн€ € объ€сню как вам сделать свою собственную
—’≈ћ” ƒ»«ј…Ќј ¬јЎ≈√ќ ƒЌ≈¬Ќ» ј.
≈сли вас не устраивают стандартные схемы,то их можно изменить.
«аходим в Ќј—“–ќ… »Чƒ»«ј…Ќ.
ѕеред вами вверху всЄ что вам понадобитьс€,чтобы настроить
собственный дизайн дневника.
1.Ќј—“–ќ… ј ‘ќЌј ƒЌ≈¬Ќ» ј.
—мотрим и делаем как € написала чуть ниже.

«ƒ≈—№ далее...
ћетки: схемы оформление дневника уроки на ли.ру |
HTML-хулиганство)))) |
Ёто цитата сообщени€ zomka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: оформление дневника уроки на ли.ру |
‘леш-эпиграфы-2 (ќт «иновии). |
Ёто цитата сообщени€ «инови€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ установки скопируйте код флешки и вставьте в раздел эпиграф в настройках вашего дневника. —мотрите также: ‘леш-эпиграфы-1
+ 13 >>>
ћетки: флеш эпиграф оформление дневника |
ружево золотое 2. |
Ёто цитата сообщени€ ƒжоан [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформление дневника декор |

















































 ¬се мы знаем что лучше всего запоминаетс€ не просто текст, а когда текст с картинкой.
¬се мы знаем что лучше всего запоминаетс€ не просто текст, а когда текст с картинкой. ¬от € добавила картинки к рубрикам.
¬от € добавила картинки к рубрикам.