-Метки
анимированные картинки видео вязание вязание для детей вязание для женщин вязание крючком вязание спицами живопись заготовки на зиму здоровье интернет и компьютер ирина самарина-лабиринт клипарт кнопочки-переходы коллажи комнатные цветы кулинария молитвы музыкальная открытка музыкальные флешки народная медицина обереги обряды открытки оформление дневника пожелания поздравления полезные советы поэзия притчи программы разделители рамочки рамочки для текста сад-огород салаты стихи стихи для души схемки схемки от друзей схемы схемы на черном фоне уроки на ли.ру уроки по фотошоп уроки по фотошоп. флеш фоны фотошоп цветы эдитор
-Рубрики
- ВЯЗАНИЕ КРЮЧКОМ (154)
- SOS.ПЕРЕПОСТ (12)
- АВАТАРКИ РАЗНЫЕ (11)
- АНИМИРОВАННЫЕ КАРТИНКИ (50)
- БРОДИЛКИ НА ЛИ.РУ (24)
- ВАЖНЫЕ ССЫЛКИ ДЛЯ ЛИ.РУ (45)
- ВИДЕО (64)
- ВРЕМЕНА ГОДА. (7)
- ВЯЗАНИЕ СПИЦАМИ (386)
- ГРАФИЧЕСКИЙ РЕДАКТОР-PAINT NET (2)
- ДЛЯ ВНУЧАТ (9)
- ЖИВОПИСЬ (41)
- ЖИЗНЕННЫЕ ИСТОРИИ (14)
- ЗДОРОВЬЕ (384)
- ИНТЕРНЕТ, КОМПЬЮТЕР (97)
- КЛИПАРТ.(Мужчины) (3)
- КЛИПАРТЫ (35)
- КНОПОЧКИ-ПЕРЕХОДЫ (25)
- КОЛЛАЖИ (40)
- КОМНАТНЫЕ ЦВЕТЫ (53)
- КОТОМАТРИЦА (8)
- КУЛИНАРИЯ. (219)
- ЛИРИКА. (25)
- МИР ЖИВОТНЫХ (10)
- МОИ ПЛЭЙКАСТЫ. (5)
- МОИ ПОЖЕЛАНИЯ ДРУЗЬЯМ. (3)
- МОИ РАМОЧКИ (1)
- МОЛИТВЫ (45)
- МОТИВАТОРЫ (2)
- МУДРЫЕ МЫСЛИ (7)
- МУЗЫКА,РОМАНСЫ (139)
- МУЗЫКАЛЬНАЯ ФЛЕШКА (54)
- МУЗЫКАЛЬНЫЕ ОТКРЫТКИ (58)
- НАДПИСИ. (10)
- НАРОДНАЯ МЕДИЦИНА (109)
- НАТЮРМОРТЫ РАЗНЫЕ (15)
- ОБРЯДЫ,ОБЕРЕГИ (77)
- ОТКРЫТКИ (147)
- ОФОРМЛЕНИЕ ДНЕВНИКА (106)
- ПЛЭЙКАСТЫ (13)
- ПОЗДРАВЛЕНИЯ,ПОЖЕЛАНИЯ (67)
- ПОЛЕЗНЫЕ СОВЕТЫ. (103)
- ПОМОЩЬ НОВИЧКУ НА ЛИ,РУ. (49)
- ПОЭЗИЯ. (417)
- ПРАВОСЛАВИЕ (21)
- ПРИРОДА (13)
- ПРИТЧИ (64)
- ПРОГРАММЫ (42)
- РАЗДЕЛИТЕЛИ (35)
- РАЗНОЕ (ОТ ДРУЗЕЙ) (1)
- РАМОЧКИ ДЛЯ ТЕКСТА (71)
- РАМОЧКИ. (90)
- РЕДАКТОРЫ,ГЕНЕРАТОРЫ (30)
- РЕЛИГИЯ (5)
- РОДИТЕЛИ,ДЕТИ (3)
- САД-ОГОРОД (51)
- СХЕМЫ. (177)
- УРОКИ НА ЛИ,РУ (164)
- ФЛЕШ ПЛЕЙЕРЫ,ПЛЕЙЕРЫ (26)
- ФЛЕШ,УРОКИ ПО ФЛЕШ (60)
- ФОНЫ. (64)
- ФОТО (8)
- ФОТОШОП. (151)
- ЦВЕТЫ (25)
- ЦЕНТР РОЗА ЖИЗНИ (1)
- ЦИТАТЫ,АФОРИЗМЫ (3)
- ЧАСИКИ (11)
- ШАБЛОНЫ (1)
- ЭДИТОР (23)
- Эпиграф (3)
- ЭТО ИНТЕРЕСНО (68)
- ЮМОР (9)
-Ссылки
Болеро для девочки от Drops Design, вязаный спицами » Мастерю - все своими руками - (0)
Вязаный детский жакет, шапочка, шарф, гетры и варежки » Мастерю - все своими руками - (0)
Как быстро найти красивый шрифт в фотошопе. Способ 2 | Фотошоп от Олечки - (0)
100 классных уроков по Фотошопу для начинающих и не только » Уроки фотошопа - Все для Adobe Photoshop / Photoshop-help.ru - (0)
Книга "Разыщи в себе радость" читать онлайн, скачать fb2, скачать txt, скачать бесплатно | Книги онлайн читать бесплатно — 4itaem.com Бесплатная онлайн библиотека - (2)
-Фотоальбом

- Мой город.
- 23:46 06.03.2012
- Фотографий: 15
-Музыка
- "Осенняя женщина" Геннадий Тимофеев.
- Слушали: 9633 Комментарии: 0
- Shoсking Blue - Venus
- Слушали: 11698 Комментарии: 0
- Лара Фабиан Adagio
- Слушали: 317 Комментарии: 0
- Губами губ твоих коснусь... - Братья Заречные
- Слушали: 32919 Комментарии: 0
- Рада Рай - Территория любви
- Слушали: 3360 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
AVVALLON Arkady_Novgorodsky Astra10 E-MILKA FaithMona GalaPestik Galina90 IGrig Infinity_I Iskuschenie Kryzhevnica LebedevaNatali Marina_108 NNIK Natali1989 Nick92 SUPERsolnishco Schwah Serdce Susi333 Vasilinka_v49 Zirgelis art-in-focus julsroman key-note kowka5 lekss68 margarita2108 marinapetrova1950 milochka56 valentina_ishenko valyok Барсуков_Андрей Доктор_Хаус_Ру Кибер_Фантом Ларчик15 Люба47 Маришка_0702 МосквичкаЛ_-_Марта Надежда_Суслова Одомашненный_ёжик СВЕЧАНКА СМИРНОВА_ГАЛИНА Снова_весна Схемы_и_темы Татьяна_Алек ФАНИНА наушники ранул1 саваш
-Сообщества
-Статистика
Продолжим изучение темы плееров. |
Цитата сообщения Венера01
Продолжим изучение темы плееров.
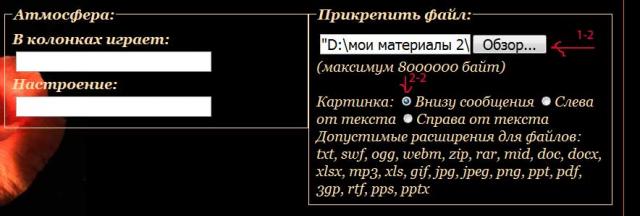
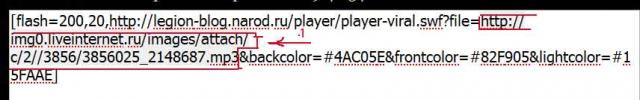
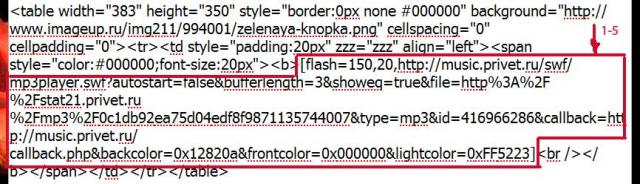
 это код плеера. И здесь мы делаем следующее: красной линией у меня выделен код моего плеера. Его Вы аккауатно удаляете и на его место ставите код плеера уже Вашего со скриншота 4, но уже свашей музыкой. Параметры: длину и ширину меняем на минимальные (высота=20 - постоянно, а длиной можете походить, как будет лучше смотреться от 30 до 100). А это от меня ещё несколько оформленных плееров, в которые так же можно вставить свою музыку, как я Вам уже рассказала. |
Серия сообщений "ПОМОЩЬ НОВИЧКУ НА ЛИ,РУ.":
Часть 1 - Без заголовка
Часть 2 - Аватары для дневника. Для совсем чайников.
...
Часть 29 - Урок для чайников: Как выложить картинки с кодом
Часть 30 - Уроки по Оформлению дневника для Лирушников.
Часть 31 - Продолжим изучение темы плееров.
Часть 32 - Оформление блога Официальная помощь мейлрушному блогеру.
Часть 33 - Плеер - невидимка.
...
Часть 47 - Всё,что должно быть у Лирушника под рукой(ссылки)
Часть 48 - ВОПРОСЫ И ОТВЕТЫ
Часть 49 - Создание поста в Ли.Ру.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |