-Рубрики
- вязание (11359)
- женщинам (3511)
- детям (1494)
- вязание на машине женщинам (1346)
- шапки,шарфы (786)
- уроки (750)
- узоры (696)
- вязание на машине мк (501)
- пинетки, носочки,варежки,тапочки (489)
- вязание на машине видео (426)
- филейное вязание (337)
- салфетки,воротнички,скатерти (301)
- вязание на машине девочкам (296)
- вязание на машине журналы (275)
- +++ (274)
- вязание на машине шапки шарфы (249)
- вязание на машине технология (240)
- шали, палантины,накидки (229)
- вязание из японии (225)
- оформление изделий (223)
- вязание на машине выкройки (216)
- вязание на машине узоры (202)
- жаккард (185)
- вязание на машине малышам (166)
- мужчинам (133)
- вязание на машине мужчинам (90)
- вязание на машине мальчикам (82)
- Пряжа всякая нужна... (73)
- спицы+крючок (71)
- вязание на машине варежки носки тапочки (71)
- Irina_Karpenko (69)
- манишки (69)
- вязание на машине полезные ссылки (68)
- бабочки (48)
- вязание на машине книги (32)
- вязание+ткань (31)
- Аелена (30)
- вязание на машине приспособления и ремонт (28)
- вязание с бисером (25)
- ирландия (15)
- вязание девочкам (11)
- Валентина Литвинова (11)
- Ирина_Фризен (11)
- вязание на машине пледы (8)
- вязание крючком застежки (4)
- турецкие узоры (2)
- вязание для животных (1)
- шитье (1372)
- технология обработки (50)
- кушать подано (888)
- выпечка (428)
- салаты (158)
- закуски (142)
- на второе (139)
- заготовки (78)
- на десерт (35)
- овощи (15)
- вино (8)
- библиотека (848)
- журналы (515)
- книги (130)
- аудиокниги (104)
- идеи народных умельцев (61)
- электронная (26)
- интерьер (822)
- подушки,пледы,покрывала (362)
- дизайн (235)
- ремонт (106)
- шторы (66)
- коврики (55)
- организация пространства (7)
- мастер-классы (797)
- видео мк (428)
- бумага (793)
- квиллинг (254)
- плетение (224)
- вырезалки (155)
- декупаж (90)
- оригами (69)
- рукоделие (655)
- канзаши (111)
- ссылки и сайты по рукоделию (103)
- джутовая филигрань (9)
- валяние (5)
- прядение (2)
- праздники, поздравления, подарки (651)
- бантики,коробочки,упаковка (203)
- новый год (169)
- 14 февраля (101)
- открытки (68)
- день рождения (34)
- 8 матра (27)
- день матери (12)
- 23 феараля (12)
- цветы (599)
- крючком (250)
- букеты из конфет (133)
- из лент (92)
- из бумаги (63)
- из ткани (46)
- из капрона (9)
- из ниток (5)
- из бисера (3)
- из соломки (2)
- вышивка (484)
- крестиком (283)
- лентами (73)
- кривульки (49)
- бисером (19)
- психология (433)
- красота (310)
- фигура (113)
- маски (86)
- прически (60)
- маникюр (42)
- макияж (16)
- полезные ссылки, программки (300)
- любимые блоги и сайты (163)
- мода, стиль. советы, одежда (254)
- сумки (251)
- здоровье (239)
- уроки по ЛиРу (210)
- сад, огород (174)
- для ПК (161)
- идеи для вдохновления (155)
- православие (148)
- детский сад (141)
- поделки (54)
- Домики (15)
- картотека (12)
- игрушки (10)
- раскраски (10)
- Игры и упражнения (8)
- Развитие речи (6)
- поделки из природного материала (6)
- развивающе игры (6)
- Мобиль (4)
- Шрифты (4)
- искусство-детям (4)
- ФЭМП (3)
- развитие памяти (3)
- Стихи (2)
- мы рисуем (2)
- папка-передвижка (2)
- ПДД (1)
- Работа с родителями (1)
- фоны (1)
- считалки (1)
- школа (132)
- советы на все случаи (128)
- умные мысли, афоризмы (121)
- фильмы (104)
- заработать в инете (96)
- все обо всем (77)
- и хорошее настроение... (69)
- картинки (49)
- притчи (40)
- музыка (39)
- осинка.ру (22)
- одежда для кукол (22)
- талисманы , обереги (22)
- стиль БОХО (21)
- мантры (18)
- мудры (15)
- интересные дневники (15)
- танцы (14)
- комнатные цветы (8)
- аффирмации (3)
- сказки от Эльфики (2)
- игры (2)
- узоры для творчества (2)
- (0)
- мои работы (0)
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Статистика
Записей: 20372
Комментариев: 1168
Написано: 21669
Создание примитивного макета визитки |
Всем доброго времени суток!
Это мой первый МК, т.ч. жду тапок!
Я расскажу Вам, как можно относительно быстро и просто создать макет визитки.
Что Вам нужно: графический редактор Photoshop, картинка своя или из бесплатного фотобанка и полчаса свободного времени.
Обращаю Ваше внимание на то, что не каждую картинку с просторов инета можно использовать - у них тоже есть авторы - давайте уважать их авторское право! Благо, есть целая плеяда фотобанков, на которых легально и бесплатно можно скачать самое разное множество картинок.
Возможно, я не очень подробно останавливаюсь на некоторых моментах? Спрашивайте - и я уточню все, что Вас заинтересует.
Ну, начнем:
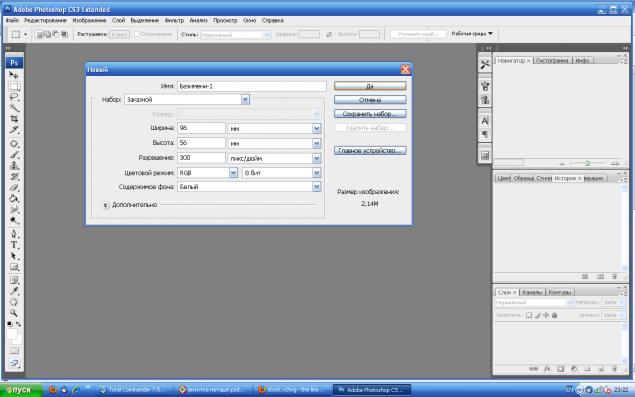
1. открываем редактор и создаем новый документ ширина - 96 мм, высота - 56 мм, расширение - 300 dpi, цветовой режим - RGB:

Это у нас получился дообрезной формат визитки.
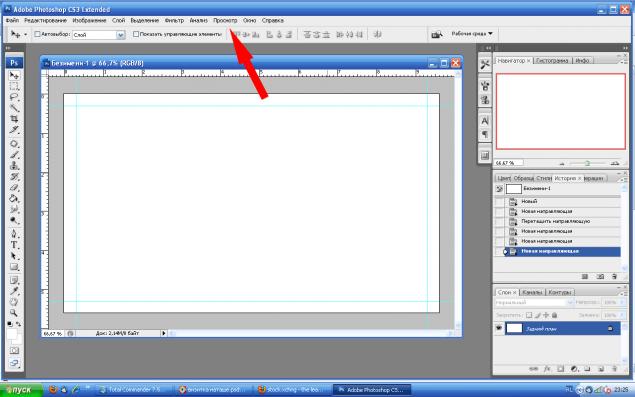
Чтобы исключить попадание текста или важной части картинки за линию обрезки - выставляем направляющие - по 3мм. с каждой стороны. Сделать это легко - в меню "просмотр" выбираете "линейки", а затем и "направляющие". Направляющие закрепляем - в том же меню - "направляющие закрепить".
2. получаем такую заготовочку:

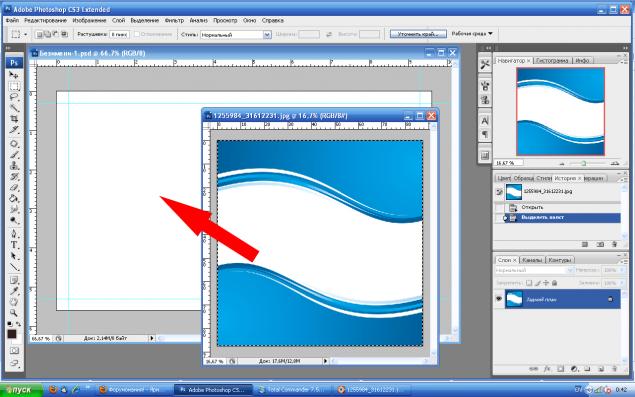
3. Далее - открываем в редакторе выбранную картинку. Я использовала бесплатное стоковое изображение.
Выделяем - копируем - вставляем в наш макет.

4. Т.к. исходная картинка у меня была большая, я применив инструмент "свободное трансформирование", изменила ее размер и повернула ее на 90 градусов.

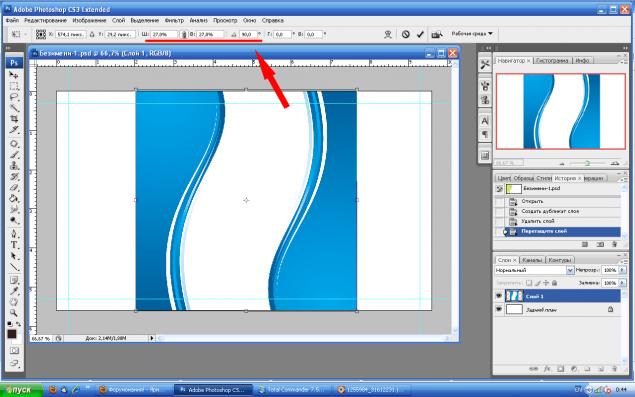
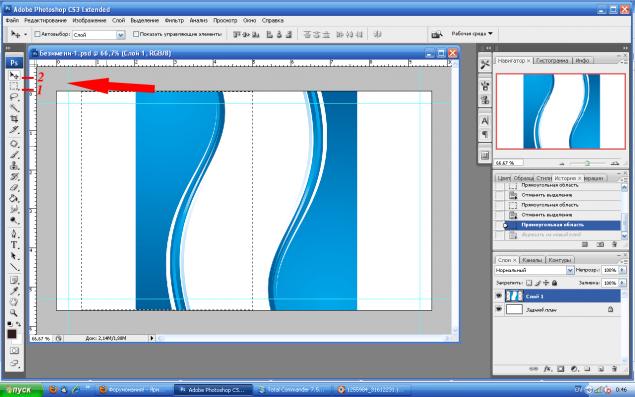
5. Далее - с помощью инструмента "прямоугольная область" - выделяем левую часть нашей картинки и перемещаем ее с помощью инструмента "перемещение" - просто выбираете этот режим и курсором двигаете выделенную часть влево.

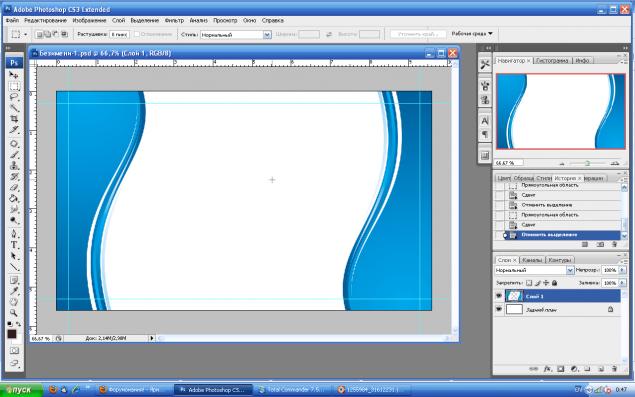
Так же поступаем и с правой частью картинки. Вот результат наших усилий))):

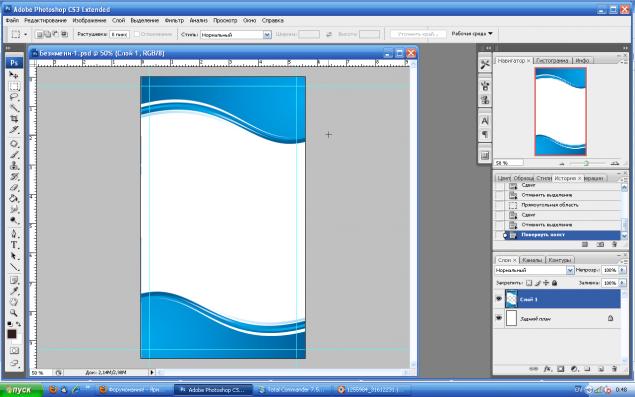
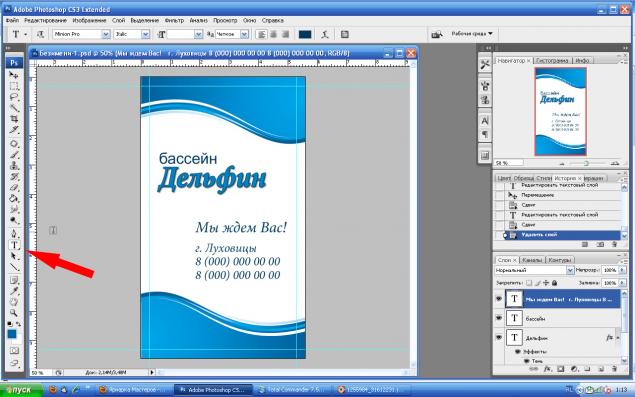
Тут я решила, что горизонтальная визитка - это скучно, и повернула холст:

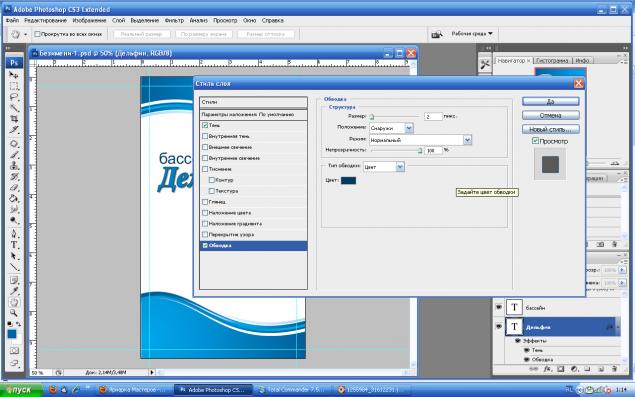
6. И наконец, набираем текст - редактируем его размер, шрифт и цвет. Если необходимо - применяем параметры наложения текстового слоя - для создания тени, нанесения градиента или обводки, и пр. - вариантов множество.



И вуаля!

| Рубрики: | праздники, поздравления, подарки/открытки рукоделие |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







