-Метки
-Рубрики
- Cхемы крючок (48)
- Cхемы спицы (44)
- вязание крючок (116)
- ВЯЗАЛКИ ДЛЯ ДОМА (2)
- КРУЖЕВА (16)
- ЛЕНТОЧНОЕ ИЯЗАНИЕ (7)
- ШАПОЧКИ ШАЛИ ПАЛАНТИНЫ (17)
- вязание спицами (84)
- ДЕТСКИЕ МОДЕЛИ (34)
- ШАПОЧКИ (3)
- журналы по вязанию (1)
- здоровый образ (3)
- компьютер (4)
- Кулинария (17)
- ВЫПЕЧКА (5)
- САЛАТЫ (3)
- ТОРТЫ (4)
- маестер класс (52)
- музыка+видио (0)
- открытки (2)
- смайлики (1)
- рамочки (2)
- Рукоделие (185)
- журналы по вязанию (13)
- маестер класс (35)
- САДОВОДСТВО (2)
- КОМНАТНЫЕ РАСТЕНИЯ (1)
- уроки на Лтру (37)
-Приложения
 Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
-Цитатник
Мой урок: "Как я создаю флэш анимацию в Прошоупродьюсер" Девочки,Вы просили объяснить,...
Создаём флеш-ролик с помощью программы SWFText - (0)Урок. Создаём флеш-ролик с помощью программы SWFText Для того, чтобы создать такую флеш-открытку...
Создать Gif-картинку из видео с YouTube - (0)Создать Gif-картинку из видео с YouTube Как создать Gif-картинку из любого видео с YouTube ...
О программе Sqirlz Water Reflections - (0)О программе Sqirlz Water Reflections Меня попросили рассказать о програм...
>Как в Corel PSP X8 вставить фильтры - (0)Как в Corel PSP X8 вставить фильтры Изучаем Corel PSP X8 Как в Corel PSP X8 в...
-Ссылки
-Фотоальбом
-Поиск по дневнику
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Подушка крючком Георгин. Мастеркласс |

Красивая декоративная подушка, связанная крючком зигзагообразным узором.
|
Метки: Подушка крючком Подушка Георгин мастеркласс вязания |
"Как я создаю флэш анимацию в Прошоупродьюсер |
Это цитата сообщения marinapetrova1950 [Прочитать целиком + В свой цитатник или сообщество!]
Девочки,Вы просили объяснить, как я делаю свои флэш анимации, я записала урок для Вас,( флэш содержит 3 слайда Прошоупродьюсер)не судите строго, это первый мой урок. Ютуб не принимает(длинный ролик) Рутубе принял
Флэшка,которая получилась в результате:
В работе могут пригодится такие ссылки:
1. Ресурс, на котором по ссылке ютуба и не только,можно скачать музыку
2.Ресурс скачки музыки
3. Ресурс для хранения медиафайлов и получения ХТМЛ кода
|
Метки: уроки |
Создаём флеш-ролик с помощью программы SWFText |
Это цитата сообщения Aelios [Прочитать целиком + В свой цитатник или сообщество!]
Для того, чтобы создать такую флеш-открытку, нам потребуется сама программа, которую можно скачать SWFText
У кого не получится скачать по этой ссылке, то внизу страницы есть ещё одна ссылка, с помощью неё тоже свободно можно закачать эту программу.
Это значок программы:

Открываем программу.

|
Метки: программы |
Создать Gif-картинку из видео с YouTube |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Онлайн":
Часть 1 - Мультимедийные приложения онлайн
Часть 2 - Визуальный "Редактор HTML кода"
...
Часть 11 - Подбираем нужный шрифт
Часть 12 - Создать флеш-шоу из фото. Онлайн
Часть 13 - Создать Gif-картинку из видео с YouTube
Часть 14 - На сколько лет вы выглядите?
Часть 15 - Редактор фото на русском (Sumo Paint) в дневнике.
|
Метки: программы |
О программе Sqirlz Water Reflections |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
Меня попросили рассказать о программе Sqirlz Water Reflections!
Об этой программе много уроков, и она очень проста в работе!
Не требует регистрации, и активации!
По этому я ставлю, урок о функциях этой проге, какая из них что делает, и какой дает эффект, а так же ее настройки!

Скачать ее можно тут +руссификатор!
Как работать в этой программе, подробно рассказала Бастет, за что огромное спасибо!
Серия сообщений "компьютер":
Часть 1 - Без заголовка
Часть 2 - вас не взломали, вы подцепили вирус.....
Часть 3 - >Как в Corel PSP X8 вставить фильтры
Часть 4 - О программе Sqirlz Water Reflections
|
Метки: программы |
>Как в Corel PSP X8 вставить фильтры |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

Изучаем Corel PSP X8
Итак, вы скачали и установили Corel PSP X8 .
Теперь давайте разбираться, как в него установить, например, фильтры.
Для этого откроем в Моих документах файл My PSP files, а в нем папку - Плагины (Подключаемые модули)
В эту папку - Плагины (Подключаемые модули) поместим все фильтры, которые нам нужны (скопировали фильтр и вставили в эту папку).
Сразу оговорюсь, помещаем те фильтры, которые не требуют специальной установки,
(фильтры с расширением ехе устанавливаются по-другому)
Чем хорош Корел? Тем, что все фильтры в него можно вставить во время работы, не закрывая программу.
Идем Файл - Настройка - Папки с файлами





Надеюсь, что у вас все получилось. Удачи!
для вас Лариса Гурьянова
Серия сообщений "* Corel PSP X8":
Часть 1 - Скачать и установить Corel PaintShop Pro X8
Часть 2 - Как в Corel PSP X8 вставить фильтры
Серия сообщений "компьютер":
Часть 1 - Без заголовка
Часть 2 - вас не взломали, вы подцепили вирус.....
Часть 3 - >Как в Corel PSP X8 вставить фильтры
Часть 4 - О программе Sqirlz Water Reflections
|
Метки: программы |
Понравилось: 1 пользователю
Учимся делать рамочки |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "рамки":
Часть 1 - Рамка для молитвы
Часть 2 - Рамка к Пасхе. Грядущие праздники.
...
Часть 6 - Музыкальные рамки - открытки
Часть 7 - Урок по созданию музыкальной открытки
Часть 8 - Учимся делать рамочки
|
Редактор фото на русском (Sumo Paint) в дневнике |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
Сохраните у себя в дневнике и редактор всегда будет у вас под рукой. Данный редактор, типа онлайн фотошоп, позволяет в режиме онлайн производить обработку фотографий, картинок, делать правки с ними! Вы самостоятельно сможете удалить красные глаза, отбелить зубы на фотографии, сделать коллаж, обрезать фото, применять к фотографии различные эффекты, вставить на фотографию текст, изготовить аватарку и много, много других вещей связанны с обработкой фото... После запуска программы, кликнув на иконку флага в верхнем левом углу, измените язык приложения на русский. При работе в онлайн фотошопе, можно переключиться в полноэкранный режим. Для этого нужно выбрать меню Вид ->Режим экрана ->Полноэкранный режим. Сохранить результаты своей работы вы сможете в формате png, jpeg. Удачных шедевров!!! bloginja |
Серия сообщений "Онлайн":
Часть 1 - Мультимедийные приложения онлайн
Часть 2 - Визуальный "Редактор HTML кода"
...
Часть 13 - Создать Gif-картинку из видео с YouTube
Часть 14 - На сколько лет вы выглядите?
Часть 15 - Редактор фото на русском (Sumo Paint) в дневнике.
|
Создать Gif-картинку из видео с YouTube |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Онлайн":
Часть 1 - Мультимедийные приложения онлайн
Часть 2 - Визуальный "Редактор HTML кода"
...
Часть 11 - Подбираем нужный шрифт
Часть 12 - Создать флеш-шоу из фото. Онлайн
Часть 13 - Создать Gif-картинку из видео с YouTube
Часть 14 - На сколько лет вы выглядите?
Часть 15 - Редактор фото на русском (Sumo Paint) в дневнике.
Метки: АНИМАЦИИ |
Ажурные "кустики 2" |
Это цитата сообщения ellmirchik [Прочитать целиком + В свой цитатник или сообщество!]
Автор Елена
Схема узора:
В схеме указаны и лицевые и изнаночные ряды. Лицевые- слева направо, изнаночные — справа налево.Раппорт узора 18 петель в ширину и 24 ряда в высоту.
Условные обозначения к схеме:
ПУСТАЯ КЛЕТОЧКА -изнаночная ( в лицевых рядах изнаночной, в изнаночных рядах- лицевой)
 лицевая (в лицевых рядах -лицевая, в изнаночных изнаночная)
лицевая (в лицевых рядах -лицевая, в изнаночных изнаночная)
В изнаночных рядах вязать как изнаночную скрещенную.Смотрите здесь
 4 петли вместе с наклоном вправо
4 петли вместе с наклоном вправо
 4 петли вместе с наклоном влево
4 петли вместе с наклоном влево
|
ажурный узор с косами |
Это цитата сообщения Diana52 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Узор виноградная лоза (вязание спицами) |
Это цитата сообщения len-OK65 [Прочитать целиком + В свой цитатник или сообщество!]
Очень красивый узор из коллекции от Melissa Leapman выполнен спицами в два этапа: сначала вяжется основное полотно из решетки и гроздьев винограда, затем отдельно выполняются листья и пришиваются к основному полотну длинными цепочками.
|
Золотая рыбка, игрушки крючком » Сайт "Ручками" - делаем вещи своими руками |

Золотая рыбка, игрушки крючком вязаные по м.к. в фотографиях
|
Метки: игрушки крючком игрушки крючком |
Узор спицами «Маргаритки», видео |

Интересный текстурный узор спицами из цветочков – «маргариток» так же еще называют «звездочками»; под описанием доступное видео для просмотра.
|
Метки: узор спицами видео |
Золотое платье крючком » Ниткой - вязаные вещи для вашего дома, вязание крючком, вязание спицами, схемы вязания |

Золотое платье крючком Золотое платье крючкомЗолотое платье крючком Золотое платье крючком
|
Метки: платье Золотое крючком крючкомЗолотое |
Купальница из фоамирана |

Мастер класс изготовления цветов купальницы из фоамирана, -инструкция
|
Метки: цветы из фоомирана |
Лепка красивого анемона |
Это цитата сообщения fljuida [Прочитать целиком + В свой цитатник или сообщество!]
Видео урок по лепке анемона.
Если Вы увлечены лепкой из холодного фарфора, то Вам точно пригодится этот полезный мастер-класс по лепке анемона.
Добро пожаловать на просмотр видео урока по лепке анемона :)
Метки: цветы из полимерной глины |
РОЗЫ |
Это цитата сообщения АЛЬНАК [Прочитать целиком + В свой цитатник или сообщество!]
/world-ribbons.ru/.s/t/966/11.gif" target="_blank">http://world-ribbons.ru/.s/t/966/11.gif); background-position: 0px 3px; background-repeat: no-repeat no-repeat;"> Мастер класс по розам из лент от Круц Ирины
|
Очень подробно рассказывает в своей галерее Ирина, как работать с лентами и создавать из них шедевры в виде крученых роз. Вы можете ознакомиться с ее работами у нее в блоге, а можете посмотреть в этой теме.
Берём две ленты 2,5см и складываем изнанками друг другу.
Перед тем ,как начать крутить розу,хочу предупредить,что я левша и кручу розу слева на право.Как на первом.Второе фото для правши.Все последующие фото будут,как кручу розы я. И так загибаем край и крутим бутон.Двумя сложенными лентами вместе. На последнем фото показано,как надо отвернуть ленту от себя,что бы получился треугольник.Внешний край которого, должен совпасть с верхним краем накрученного бутона(отмечено розовой линией).Каждый завиток закрепляем нитками.
Между уже накрученным лепестком и будущим должно быть небольшое расстояние.Тогда лепестки будут красиво ложиться.
После того как сделали 3-4 оборота,ленты раздваиваем.Верхняя лента обвивает нижнюю,а потом наоборот.
Чтобы роза была большая и пышная,вначале каждый последующий лепесток должен выглядывать на пару мм за предыдущий.А когда мы добъёмся нужного размера,начнём уменьшать.Иначе роза будет плоской.
Потом берём ленту 3-4см и крутим лепестки.Закручиваем верхние углы.Один угол можно закрутить более острым.При собираем и и пришиваем к нашей розе.
Нижние углы отрезаем и прижигаем зажигалкой.
Вот такой вид имеют пришитые лепестки.
Лепестки пришиваем только с одной стороны. Ложим розу набок и пришиваем.Теперь заполняем пространство внизу.
Сколько необходимо,столько и пришиваем лепестков.
Накручиваем на палец ленту.Стягиваем и вокруг образовавшейся серединки крутим розу.В конце,в серединку можно пришить бисер.
|
Метки: цветы из атласных лент |
Не упусти шанс научиться создавать крутые сайты без заморочек с кодом! |

Бесплатный курс создания сайтов в программе Adobe Muse. Автор Соколов Максим.http://fastleads.ru/subscribe/29b8ac34938cdea6666883c286bd0181
|
Метки: adobe muse adobe muse уроки adobe muse форум adobe muse шаблоны adobe muse виджеты скачать adobe muse расширения для adobe muse справка adobe muse adobe muse руководство |
Объемный берет плетеным узором. Описание вязания |

Замечательный объемный берет, связанный спицами плетеным узором.
|
Метки: объемный берет берет спицами вязаный берет берет |
ИНТЕРЕСНЫЙ УЗОР КРЮЧКОМ |
|
Метки: узоры крючком схемы |
Процитировано 1 раз
Клипарт |

для вас создали ещё одну новую страничку для подарков.Здесь будем выкладывать для скачивания клипарт только высокого качества.Заходите, скачивайте, используйте
|
Метки: клипарт |
sait-kurs - Бизнес через Интернет с Inweb 24 |
|
Метки: Масленица Видео- Открытки Праздник Гуляние |
Учимся делать разделители. (Paint.NET) |
Это цитата сообщения Любава_я [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Уроки":учимсяЧасть 1 - Как оформить дневник
Часть 2 - Восстановление стертых фото
...
Часть 25 - ManyEyes – инструмент для построения инфографиков
Часть 26 - уроки от Арины
Часть 27 - Учимся делать разделители. (Paint.NET)
Часть 28 - Интернет с нуля!
Часть 29 - ГЕНЕРАТОР БЛЕСТЯЩЕГО, МЕРЦАЮЩЕГО ТЕКСТА.
...
Часть 45 - Уроки от®™MONI4KA™®~} "В мой Мир".
Часть 46 - Урок. Вставляем вертикальные разделители
Часть 47 - Как уйти со страницы, которая не отпускает. (Диспетчер задач)
Метки: Учимся делать разделители. (Paint.NET) |
три генератора для создания живого текста |
Это цитата сообщения НАТО70 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: три генератора для создания живого текста |
БЕСПЛАТНЫЕ ПРОГРАММЫ "Windows |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
| |
|
Метки: БЕСПЛАТНЫЕ ПРОГРАММЫ "Windows |
В ПОМОЩЬ НОВИЧКАМ НА ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Нажав на интересующую вас тему, вы получите ответы на все свои вопросы...))
Метки: В ПОМОЩЬ НОВИЧКАМ НА ЛиРу |
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Для ЛиРу":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - Архивируем файлы и выставляем на Ли.ру
Часть 3 - ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ
Часть 4 - ЧТО ЗА "СИМПОЧКИ"???
Часть 5 - КАК НА ЛиРу СМЕНИТЬ email?
Часть 6 - Как управлять схемами в дневнике
Часть 7 - Учимся вставлять музыкальный файл в дневник
Часть 8 - Как вставить картинку в разрыв рамки
Часть 9 - Как отписаться от уведомлений на почту? (для новичков на Лиру)
Часть 10 - Неприятные посетители - в ИГНОР ЛИСТ.
Часть 11 - Живой софт на ЛиРу
Часть 12 - Как создать простую схему для дневника. Урок от MissKcu
Часть 13 - Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон.
Часть 14 - Если пропали записи в дневнике (на всякий случай..)
Часть 15 - Урок. Как сделать фон для днева из коллажа.
Часть 16 - урок для ЛиРу - Как создавать рубрики и подрубрики
Часть 17 - Как поменять фон в дневнике
Часть 18 - Как поставить в пост или удалить схему на Лиру
Часть 19 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 20 - Как выложить схему оформления в свой дневник
Часть 21 - Как сделать так, чтобы сообщение всегда было впереди других
Часть 22 - Как сделать таблицу на ЛиРу
Часть 23 - Как взять ссылку на музыку с Мейла, пока блоги не закрыли...))
Часть 24 - Если не приходят уведомления на почту
Часть 25 - Как из флеш-плеера скачать музыку на компьютер
Часть 26 - Текст с прокруткой
Часть 27 - Как получить ссылку на музыку?
Часть 28 - Что сделать, если у вас в не играет музыка?
Часть 29 - Как загружать видео на ЛиРу?
Часть 30 - Делаем рамки
Часть 31 - Как сделать схему для дневника, применяя одну фоновую картинку страницы
Часть 32 - Подобрать цвет он-лайн
Часть 33 - Как ответить сразу на много комментариев
Часть 34 - Открытое письмо руководству ЛиРу
Часть 35 - Видео-урок: Работа со ссылками на лиру
Часть 36 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 37 - КАК НАЙТИ АНОНИМА
Часть 38 - Коды для Мейла и ЛиРу
Часть 39 - ВСЕ, ЧТО МЫ ХОТИМ ЗНАТЬ О ЛиРу...
Часть 40 - Получаем код плеера с помощью Рамочника
Часть 41 - КАК ВСТАВИТЬ В ДНЕВНИК MP3-ПЛЕЕР
Часть 42 - Учимся делать музыкальную открытку
Часть 43 - Энциклопедия ЛиРу
Часть 44 - Пост доступен на странице сообщения..
Часть 45 - Впервые на Ли Ру?
Часть 46 - Нужные формулы для дневника
Часть 47 - Как переносить посты с Мейла на ЛиРу.
Часть 48 - HTML шпаргалка
Часть 49 - Как легко перенести пост с Мейла на ЛиРу
Часть 50 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 51 - ВОПРОСЫ И ОТВЕТЫ
Метки: Начинающим на ЛиРу |
Советы как сделать дневничок красивее |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
С помощью этих уроков вы сможете свой дневничок и сделать его привлекательнее для посетителей вашей странички!
Как сделать баннер самостоятельно:
http://www.liveinternet.ru/users/2670115/post136343258/
Как сделать рамочку:
http://www.liveinternet.ru/users/2670115/post257485396/
Как поделиться рамочкой (выложить ее код):
http://www.liveinternet.ru/users/2670115/post257542131/
Как убрать часть сообщения под кат:
http://www.liveinternet.ru/users/2670115/post218767670/
Как отредактировать эпиграф:
http://www.liveinternet.ru/users/2670115/post137185550/
Как сделать прозрачный фон для оформления схемы:
http://www.liveinternet.ru/users/2670115/post244424681/
Как сделать одну большую картинку фоном схемы:
http://www.liveinternet.ru/users/2670115/post234375099/
Как сделать текстовую ссылку:
http://www.liveinternet.ru/users/2670115/post258741265/
Как вставить видео с Ютуб в сообщение:
http://www.liveinternet.ru/users/2670115/post257811713/
Как вставить плейкаст в сообщение:
http://www.liveinternet.ru/users/2670115/post257819257/
Где скачать очень удобный графический редактор GIMP
http://www.liveinternet.ru/users/2670115/post139836913/
Как сделать бесшовный фон для схемы за пару секунд:
http://www.liveinternet.ru/users/2670115/post212235775/
Метки: Советы как сделать дневничок красивее |
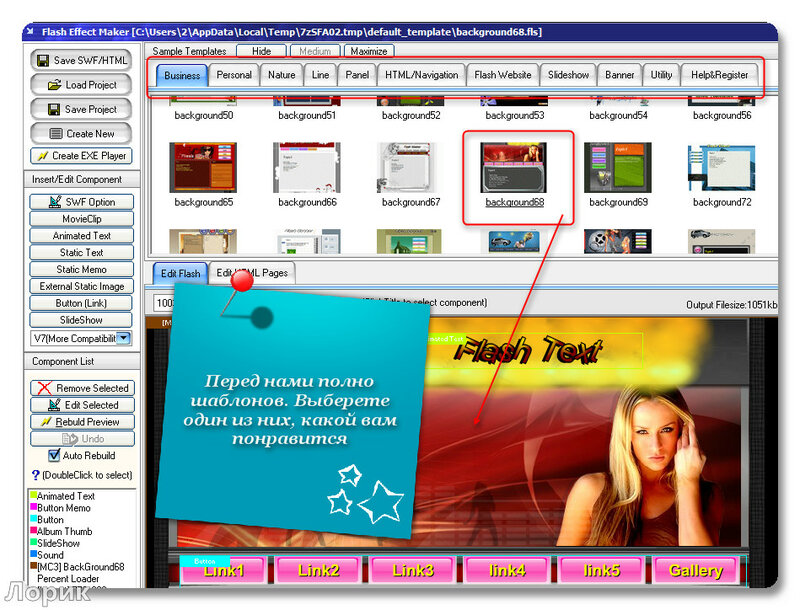
Работаем в программе Portable Flash Effect Maker Pro v5.01 |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Работаем в программе Portable Flash Effect Maker Pro v5.01
Скачать программу
По просьбам ПЧ расскажу, как работать в этой программе.
Запустили ее прям из архивной папки. Вот интерфейс программы.

|
Без заголовка |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]

Вот картинка пример,если вас устраивает,то вот вам урок,как это делать...
Перед вами две картинки.Первая с обычным по размеру шрифтом и цвет стоит жёлтый.В коде,который стоит ниже,указаны именно этот цвет и размер текста.Вторая картинка с более крупным текстом и другим цветом.Стоит по центру.Это уже я сделала от себя,добавила в код размер и цвет,можно менять и размер и текст,какой кому нравится.Если кто-то пожелает узнать как можно поменять цвет и размер текста и как это вставить в код,я могу написать отдельный урок.Кого и такое устраивает,то смотрите,читайте и учитесь.Напоминаю,что это без фотошопа и без Paint.
ИТАК:
|
Весь урок внутри,жми
Метки: >Ваша картинка с надписью и в рамке.Урок |
Коды для оформления блога. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Коды для оформления блога. |
Как быстро вставить картинки и разделители. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок поможет новичкам быстро без сохранения в комп взять любую картинку или разделитель...

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавчки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый год с адресом нужного изображения вставлять туда, куда вам хочется!
Удачи!
Метки: Как быстро вставить картинки и разделители. |
Уроки для новичков Лиру. |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
|
Уроки для новичков Лиру
*Для самых начинающих лирушников. * Первые шаги для самых новеньких на Лиру. Как добавить статью из в дневник . *Способы вставки картинок в сообщение дневника + видео урок. * Наводим порядок в дневнике!Как разложить все сообщения в дневнике ! * Для новичков Ли.ру.Что такое аватар и как его загрузить в дневник * Урок для самых новеньких! Как загрузить картинку для фона дневника * Как сжать размер картинки (фона) до требуемой величины для загрузки в дневник. * Урок для новеньких.Украшаем дневник! Как применить и как управлять схемами Для тех, кто еще не знает! Глюки или новшество? Как вернуть схему в дневнике? * Как добавить рубрику прямо из редактора при цитировании поста * Как создать ссылки в расширенном редакторе дневника. * Как создать кликабельную картинку или кнопку-переход в редакторе * Как сделать ссылку с названием и ссылку на ник с использованием спецкодов * Самые простые способы вставки музыкального плеера в сообщение Для новичков ЛИРУ! . Загружаем музыку с компьютера и создаем плеер. * Убираем под кат! Как в редакторе ссылку *Читать далее* заменить картинкой * Сервис дневников. Правила игры и что такое отношения(симпатии) на ЛИ.ру * .Урок для новичков.Как найти пользователя и ответить на его симпочку * .Урок для новичков.Как использовать приложение "Я ФОТОГРАФ" * Урок для новичков.Вставляем текст и картинку в рамку с кодом * Урок для новичков .Как вставить плейлист и картинку в рамку * Добавление к предыдущему посту. Как изменить размер плеера * Как сделать скриншот (снимок экрана) без применения программ. * Как создать простую, но красивую рамочку в расширенном редакторе * Пост о том, как я создаю кулинарную открытку с рецептом в черновике дневника |
Серия сообщений "Для новичков ЛИ.РУ.":
Часть 1 - С чего начинать дневник?
Часть 2 - Для самых начинающих лирушников.
...
Часть 34 - Первые шаги для самых новеньких на Ли.ру.Как добавить статью из интернета в дневник . Пошаговая инструкция.
Часть 35 - Наводим порядок в дневнике!Как разложить все сообщения в дневнике по полочкам и другие самые важные рекомендации для новичков!
Часть 36 - Уроки для новичков Лиру.
Метки: Уроки для новичков Лиру. |
>Бесплатный онлайн сервис создания прикольных анимированных картинок с Вашими |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
    |
Серия сообщений "Сайты для работы с фото":
Часть 1 - Для тех, кто не умеет работать в фотошопе
Часть 2 - Анимированный аватар из картинок или Вашего фото
...
Часть 12 - Генератор, для создания красивого слайд шоу из картинок или фото.
Часть 13 - Сайт, где можно в несколько минут, и очень легко анимировать свои фото
Часть 14 - Бесплатный онлайн сервис создания прикольных анимированных картинок с Вашими фото
Часть 15 - Предлагаю зайти на сайт, где много праздничных, анимированных и прочих рамок.
Часть 16 - Сайт для быстрого подписания картинки или фото, создания своей КОТОМАТРИЦЫ
...
Часть 23 - Сайт с новыми фоторамками и другими интересными эффектами
Часть 24 - Сайт позволяющий легко смешивать лица людей.
Часть 25 - Funny.Pho.to Создание фото приколов онлайн.
|
отоэффекты онлайн бесплатно |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Фоторедакторы онлайн. Генераторы":
Часть 1 - Отличный сервис (замена фотошопу)
Часть 2 - Полезные ссылки
...
Часть 29 - Забавный генератор
Часть 30 - Как создать видеопрезентацию.
Часть 31 - Фотоэффекты онлайн бесплатно
Часть 32 - Фотоколлаж онлайн
Часть 33 - Закруглить углы на фото
Метки: отоэффекты онлайн бесплатно |
>Шпаргалка по HTML № 2 |
Это цитата сообщения Advayta [Прочитать целиком + В свой цитатник или сообщество!]
Оформление текста
(рекомендую спец. страничку TEXT):
Перечёркнутый текст: ТЕКСТ
Подчёркнутый текст: ТЕКСТ
Полужирный текст: ТЕКСТ
Полужирный крупный: ТЕКСТ
Курсивный текст: ТЕКСТ
Маленький текст: текст
Неразрывный пробел:
Центрирование:
Выравнивание текста по правому краю поста:
Равномерное выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Бегущая строка (рекомендую Бегущая строка):
Вместо текста можно вставить картинку:
Код этой картинки:
Сноска вверху: ТЕКСТсноска
Сноска внизу: ТЕКСТсноска
Линия:
ее код:
Ударение:
Cтавим после нужной буквы:
“Закрепитель” (фиксирует текст так, как и расположите его в поле поста):
Я
Пешу
Лесинкой!!! РАЗМЕР ШРИФТА:
Уменьшить текст: текст - 2
Увеличить текст на 1 пункт: текст
Увеличить текст на 2 пункта: текст
Увеличить текст на 3 пункта: текст
Увеличить текст на 4 пункта: текст
ЦВЕТ ШРИФТА:
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
Таблица “базовых” цветов (вводим “Имя” или “Код”):
| Имя | Код | Имя | Код | Имя | Код | Имя | Код |
|---|---|---|---|---|---|---|---|
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | gray | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | #800080 | white | #FFFFFF |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
ВИД ШРИФТА:
Шрифт этого текста “Monotype Corsiva”
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста “Monotype Corsiva”
код этого текста:
Оформление ссылок (рекомендую спец. страницу Ссылки):
Как вставить ссылку на веб-страницу:
Как сделать, чтобы картинка была ссылкой на веб-страницу:
Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
 Спец. теги ЖЖ:
Спец. теги ЖЖ:
Элементарный жж-кат (с “Read more”):
жж-кат с ВАШИМ ПОДЗАГОЛОВКОМ:
Работу ката не видно в режиме “ПРОСМОТР”
Как в сообщение вставить жж-пользователя чтобы это выглядело, например, так: ![]() wildmale
wildmale
Сссылка на сообщество, например: ![]() aforism
aforism
делается точно так же:
Если надо так: wildmale
wildmale
или так:  comm
comm
Вместо ![]() wildmale пишем Дикий самец:
wildmale пишем Дикий самец:
Ежели надо с “человечком”: ![]() Дикий самец:
Дикий самец:
Скопировав код, не забудьте поменять реквизиты.
Вставка МЕДИА-файлов:
Видео, флеш и проч. в ЖЖ вставляются так:
Публикация картинок:
Код любой картинки в сети в простом варианте выглядит так:<img src="http://.../...jpg">
Уникальный URL (http://.../...jpg) выдает картинке хостинг, куда ее необходимо закачать с компа.
Совсем “чайникам” рекомендую (для ЖЖ):
1.Открываешь ljplus.ru
2. Регистрируешься
3. Жмешь: КАРТИНКИ-ЗАГРУЗИТЬ-ОБЗОР-ЖМИ УЖЕ!
4.Смотришь на HTML-коды и копируешь нужный в поле поста или каммента
5. Постишь. Становишься знаменитым.
В каменты картинки ставятся аналогично, кат не работает.
Как сделать, чтобы текст «обтекал» картинку?
Легко - картинка слева, текст справа:
добавляем в код картинки:
align=left hspace=20
Код картинки примет вид:
<img src="http:…" align=left hspace=20>
Помни:
align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
<img src="http:…" align=left hspace=20 vspace=15>
Прекратить обтекание и вернуть текст под картинку можно тэгом <br>
Закрывать не надо, он работает один. <br> выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
<br><br><br> - три пустые строки.
Вставить две и более картинки горизонтально: - все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками по-горизонтали:
С помощью “неразрывного пробела”:
Расстояние, равное 8 пробелам будет выглядеть так:
Вставляется меж кодов картинок, есс-но
Если надо всплывающую подсказку при наведении курсора на картинку, как здесь: ![]() - введите в код картинки title="ТЕКСТ"
- введите в код картинки title="ТЕКСТ"
Если надо цветную рамку , добавьте в код картинки: - задана красная рамка толщиной 5 пикселей
Чтоб быстро вставить картинку с другого сайта, вставьте в пост:
затем войдите в “Свойства” картинки на этом сайте, скопируйте ее URL и вставьте в код меж кавычек
Изменить размер картинки можно с помощью атрибутов width (ширина) и height (высота). Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Как запостить галерею? Узнай ЗДЕСЬ
Как запостить слайдшоу? Узнай ЗДЕСЬ
Окошечко для вставки кода, типа:
получаем так:
где rows и cols определяют площадь окна
Можно сделать покрасивше:
Кнопка-ссылка на веб-страничку
Например, на эту:
Метки: >Шпаргалка по HTML № 2 |
Мастер-класс по лепке из полимерной глины: Скабиоза |
|
Метки: лепка из полимерной глины цветы |