-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- Все на карте
-Видео

- Наша любимая кошечка Тоффи
- Смотрели: 43 (7)

- Китайцы молодцы!
- Смотрели: 55 (2)

- Авторские куклы Annie Wahl.
- Смотрели: 25 (0)

- Мой внук отдыхает на Средиземном море
- Смотрели: 67 (8)

- Живопись Юрия Кузнецова
- Смотрели: 26 (0)
-Музыка
- Japanese Gold Sax (Part 16)
- Слушали: 9612 Комментарии: 3
- Вивальди
- Слушали: 1137 Комментарии: 0
- "Remember the time..." Nana
- Слушали: 6284 Комментарии: 0
- Эротическая музыка
- Слушали: 31371 Комментарии: 0
-Новости
-Фотоальбом
Фотоальбом закрыт для неавторизованных и пользователей из черного списка. Зарегистрироваться!
-Рубрики
- Израиль, евреи (415)
- Анекдоты, юмор (377)
- Программы (204)
- Программа ProShow Producer (55)
- BluffTitler (43)
- FantaMorph 5 New Features Tour (17)
- Переходы в программе ProShow Producer (13)
- Photodex ProShow Producer 6.0.3410 (11)
- 3D-Aibum (9)
- Adobe After Effects cs6 (5)
- Стили в программе ProShow Producer (3)
- Фотошоп СС-2019 (2)
- Отделение предмета от фона (2)
- Программа Xara3D6 (2)
- программа DP Animation Maker 2.1.6 (2)
- Movavi Vidio Editor (1)
- Оптимизация компьютера с Advanced SystemCare Pro. (1)
- Reflet-программа анимации воды. (1)
- Программа Sothink SWF Easy (1)
- Программа Cliplets (1)
- Новые программы (13)
- Рамочки (153)
- Рамочки с картинкой (73)
- Любимые рамочки (64)
- Рамочки для кулинарных рецептов (9)
- Рамочки для видео (8)
- Рамочки поздравительные (7)
- Праздники (139)
- Приветствия (17)
- Программы ProShow Producer5, 6 (118)
- Уроки Igor I (28)
- Уроки СТРАНА ПРОЕКТОВ (16)
- Уроки Ирины Ткачук (13)
- Уроки от Натальи Прекрасной (13)
- Программа ProShow Producer 8 (11)
- Уроки от Василия Павленко (6)
- Видеоуроки "Интернет + Инфобизнес" (5)
- Уроки от Konsueloish Оксана (4)
- Уроки Зои Богдановой (4)
- Уроки от Натали Я (3)
- Уроки от gikfo.ru (3)
- Уроки Любовь Тартанова (2)
- Уроки Зульфикар Муслимов (1)
- Студия творчества Oliga (1)
- Уроки Валентины Соловьевой (1)
- 74ugural1 (1)
- Уроки Photodex (1)
- Уроки от oligawlad (1)
- Компьютер (90)
- Ноутбук (2)
- Обои (2)
- клавиатура (2)
- Windows (1)
- Куклы (52)
- Рецепты для мультиварок (38)
- Мультиварка МАРТА рецепты (5)
- Всё о мультиварках (3)
- Мода (38)
- Аудиокниги (34)
- Запретные темы истории (30)
- гороскопы (28)
- Плеер (25)
- Приветствия (22)
- доброе утро, добрый вечер, приятного отдыха... (21)
- Танцы (22)
- Макияж (18)
- Подводка глаз (9)
- Уроки языка иврит (10)
- Обработка фото (10)
- pixlr ( Editor ) (1)
- Photofunia (1)
- Fanstudio (1)
- Lunapic (1)
- Уроки английского языка (6)
- Мы их помним. Кумиры. (5)
- You Tube (4)
- КАЛЬКУЛЯТОР, Календарь (3)
- Аватарки (3)
- Заговоры, обряды (2)
- ПОИСКОВИК (2)
- ТВ Онлайн (телевидение) (2)
- Мобильный телефон (2)
- словари, переводчики (2)
- Библиотеки, музеи (2)
- СКАЙП (1)
- фотоаппарат Canon PowerShot SX60HS (1)
- уроки Фотошкола онлайн - Fotoshkola.net (1)
- Определение пола ребенка (1)
- Поговорки, пословицы (1)
- Переводчик с иностранных языков (1)
- Видео (1047)
- Все о животных, птицах и рыбах (134)
- Британские кошки (11)
- Наш котенок Тоффи (7)
- выдающиеся женщины (125)
- музы поэтов, художников, музыкантов (35)
- писатели, поэты (2)
- поэтессы, писательницы (11)
- Вязание (362)
- Крючок (172)
- Ирландское кружево (10)
- вязание узлов (1)
- Спицы (142)
- Города и страны. Фото (262)
- Природа (77)
- Цветы, сады, деревья (47)
- ЖЗЛ артисты, модели (220)
- Живопись, скульптура (308)
- Женский образ (103)
- Здоровье, уход (1468)
- Лицо, кожа (133)
- Волосы (122)
- кашель, горло, бронхи (64)
- артрит (42)
- Сахарный диабет (39)
- Остеохондроз (29)
- Глаза (25)
- Щитовидная железа (13)
- Рецепты (9)
- Головная боль (9)
- радикулит (8)
- Боль в колене (6)
- мы худеем (6)
- Верикоз (6)
- Давление, сердце (5)
- Уши (2)
- герпес (2)
- Игры, тесты (112)
- Интернет (57)
- интерьер (26)
- исторические личности (72)
- легенды, притчи (26)
- Маленькие домашние хитрости (28)
- мистика (30)
- мои поделушки (32)
- музеи (9)
- музыка, классика, опера, балет (639)
- Поисковик музыки (4)
- Непознанное (275)
- Оформление блога (926)
- Рамочки для музыки (73)
- флешки (67)
- Фоны для дизайна дневника (63)
- уроки (52)
- Пожелания, открытки с праздником, благодарности (41)
- Кнопки (26)
- Бесшовные фоны (25)
- Эпиграфы дневника (18)
- Футажи (16)
- ПРОБЛЕМЫ В ЛиРу (15)
- Бродилка (9)
- шрифт (8)
- Слайд шоу (7)
- Смайлики (6)
- Баннер - информер (5)
- Бордюры (5)
- Приветствия (3)
- Палитра цветов (3)
- КОДы (3)
- формулы, коды (2)
- Иконки (1)
- комментики, благодарности (37)
- Обои (9)
- Рамочки (272)
- схемы (100)
- погода (4)
- полезные советы (494)
- Рецепты блюд (1323)
- Блюда из мяса (187)
- ХЛЕБ (86)
- суп (31)
- кремы, майонез (14)
- Соусы (10)
- ТЕСТО (9)
- Меры веса и объема (4)
- Специи, приправы, пряности (3)
- Кулинария Ильи Лазерсона (2)
- Блюда из рыбы (52)
- Гарниры (100)
- Десерт (58)
- Джемы, варенья (5)
- Закуски (235)
- Напитки (41)
- Печенье, торты, пирожки, пиццы. (386)
- Салаты (174)
- Рукоделие (830)
- Плетение из газетных трубочек (170)
- квиллинг (39)
- Скрап техника (25)
- ришелье (21)
- из пластиковых бутылочек (13)
- карнавальные костюмы, маски (4)
- канзаши (4)
- Твистинг (3)
- макраме (2)
- кумихимо (2)
- апликации (13)
- банты, шнуры, узлы, ленты, гирлянды (78)
- батик (14)
- бисер, бусины, камешки (50)
- Валяние из шерсти (17)
- все из спичек (4)
- вышивки, шитье игрушек, подушек (59)
- вязание из пакетов (4)
- декорирование бутылок, стаканов (14)
- декупаж, винтаж, скраб (27)
- изделия из газет, журналов; папье-маше, коробочки (84)
- лепка (157)
- мыло (7)
- оригами (22)
- рисунки, картинки. роспись стен (26)
- сахарные цветы (2)
- свечи (7)
- японская кусудама (2)
- Сад, огород (39)
- Семья, отдых, спорт (20)
- Стихи, поэзия (163)
- Супер мужчины (132)
- писатели, поэты (38)
- Театральные байки, театр (18)
- Фотографии (116)
- Фотошоп (1069)
- Анимация (122)
- шрифты (19)
- Коллажи (10)
- Таблица цветов (6)
- Плагины, уроки (2)
- Экшены (1)
- Клипарт, скраб-набор (172)
- Маски (34)
- Разделители для текста, бордюры (23)
- Рамки (130)
- Советы (22)
- Стили (5)
- Текстуры, глиттеры (8)
- украшалочки (20)
- Уроки (440)
- Фильтры, плагины (36)
- флешки (35)
- Фоны для Фотошопа (52)
- Шаблоны для ФШ (9)
- Шитье (289)
- Это интересно (880)
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
efrosnv
макошь311
MISTER_MIGELL
Друзья оффлайнКого давно нет? Кого добавить?
Alexandra-Victoria
Bo4kaMeda
bolivarsm
Ceslava2009
Dmitry_Shvarts
Elena_ARVIK
Flipper777
galkapogonina
Lama207
Liepa_Osinka
Liudmila_Sceglova
Madam_Irene
mimozochka
Oleg_376
RUSSA_N
Scarlet5
Selesta_L
SvetlanaT
Tatjanuschka
VasiliewaGalina
Vasilisa59
vipstart
zabava_21
Алёна_Ганьжина
Алевтина_Серова
Булгакова_Татьяна
Бусильда50
Водяной_1956
Волшебная__шкатулочка
дракоша52
Елена_Дорожко
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Ларочка_мечтательница
Лилёша
Люба47
Мила-Милена
Мудрый_Бодрис
Одинокий_рейнджер
Олена_Мартинюк
Рябина-рябинушка
Светояра
Секреты_для_хозяюшек
София_Гамерник
Татьяна_Филимонова
Топ_Менеджер
Тяпочка
Уралочка_я
Феврония52
Халидуша
ЯблочкоНаливное
-Постоянные читатели
ALZHIS Avi-Tal Ceslava2009 Domenika_Live Flipper777 Liepa_Osinka Lowtata Motilek62 Scarlet5 TIYA TomaVed Ulduz_80 VezunchikI Zinaida-k fatima62 irena1234 lorella1 lysyena mimozochka natalekist ritina shafali taefa tata070707 tinarisha Азма Амаля_Кардалян Валерия_Зим Елена_Дорожко ЛИса-2 Людмила_Морозова Мама_Дина Марриэтта Н_НИНА Надежда_Валентиновна Нина_Рудакова Олена_Мартинюк ПЕТлена Премьер Ромашковый_ангел СВЕРЧОК50 Светлана_Ковалевска Сима_Пекер Солнечная_погода Танетта Татьяна201 Тяпочка Шрек_Лесной Шуст интервал
-Сообщества
Участник сообществ
(Всего в списке: 5)
Царство_Кулинарии
Диабеткафе
ЛиРу
Женская_тема
Best_of_Callery
-Статистика
Создан: 13.02.2011
Записей: 11027
Комментариев: 11775
Написано: 31094
Записей: 11027
Комментариев: 11775
Написано: 31094
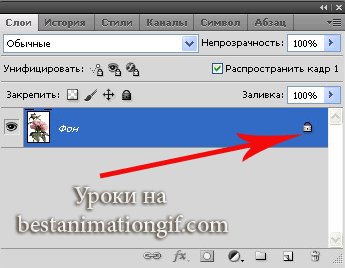
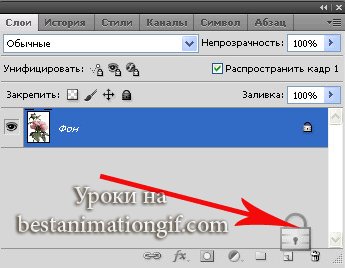
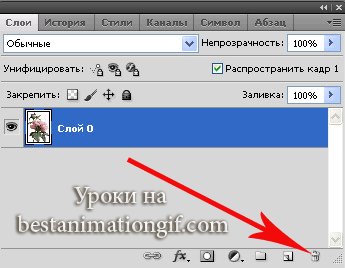
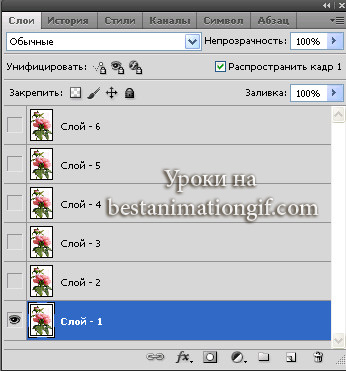
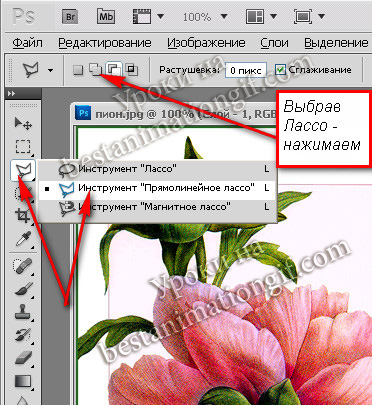
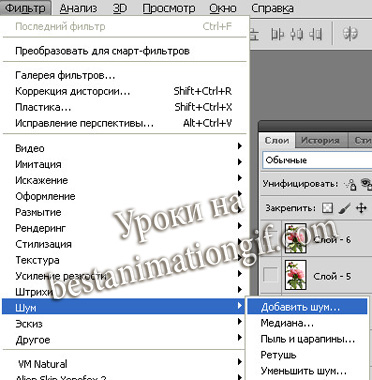
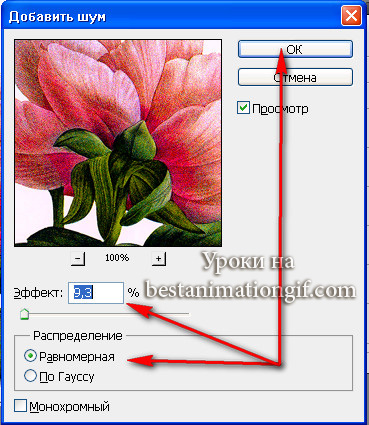
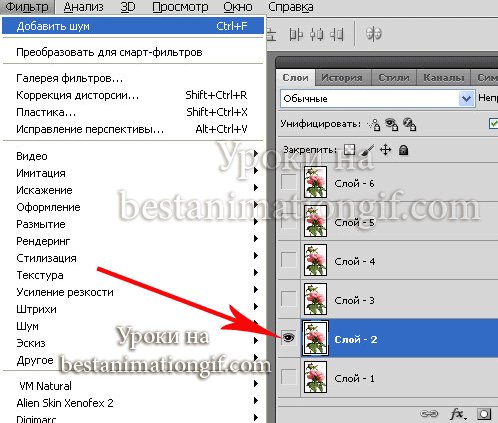
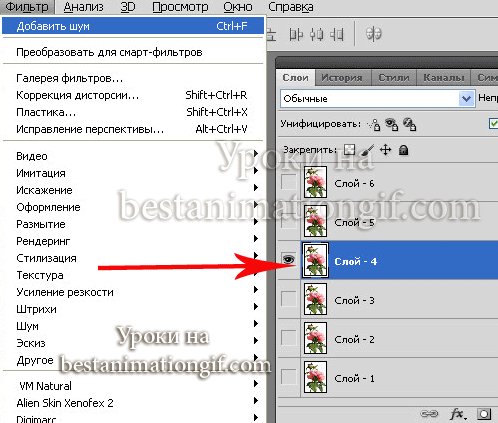
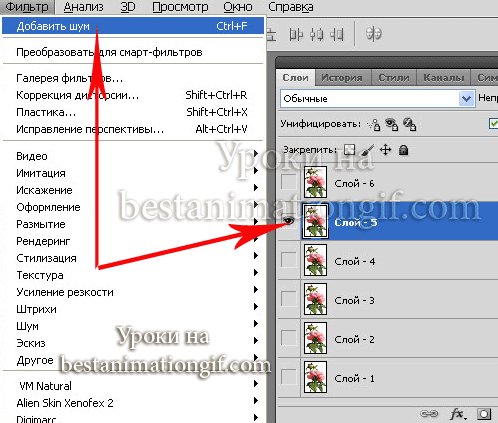
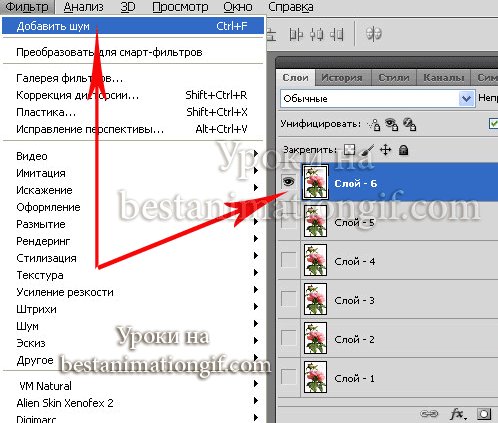
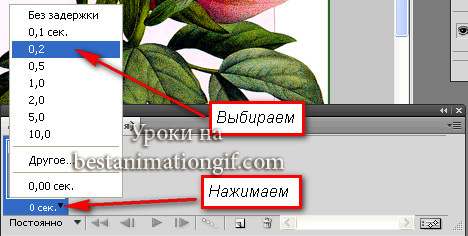
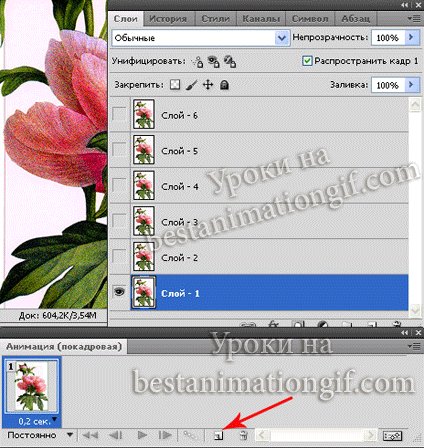
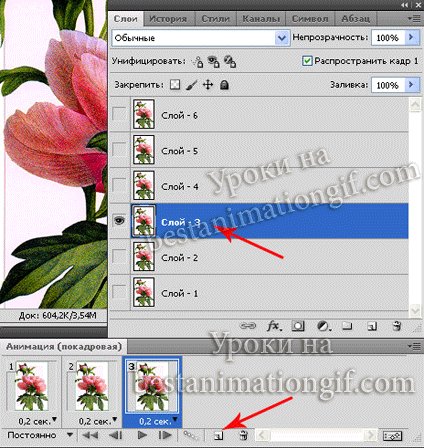
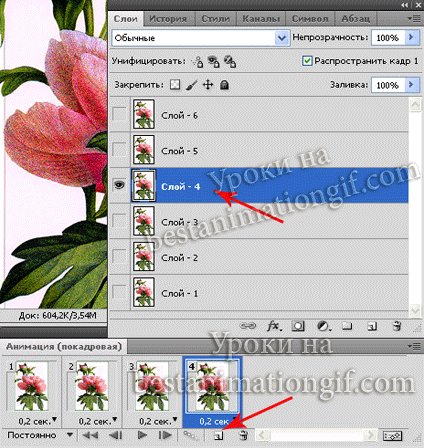
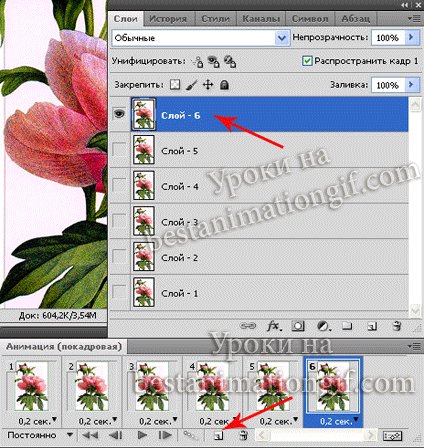
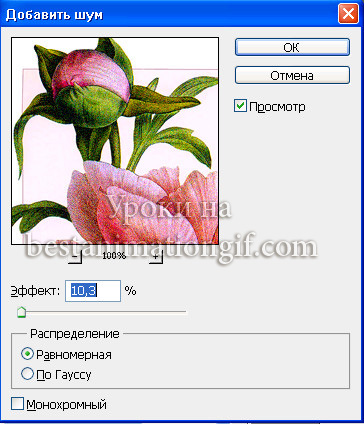
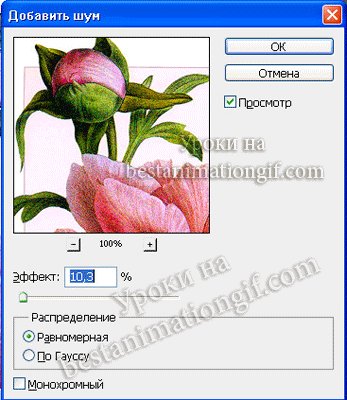
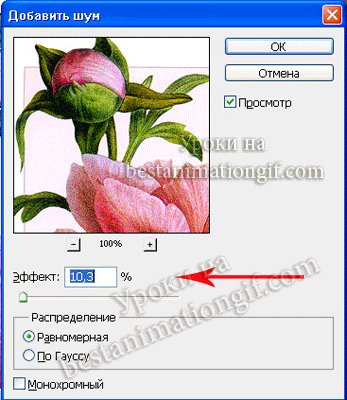
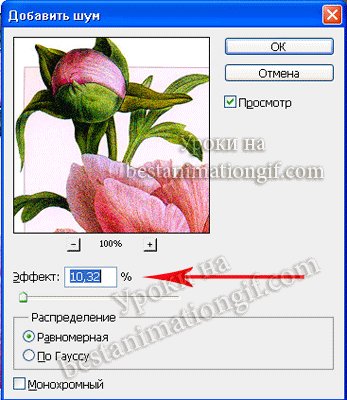
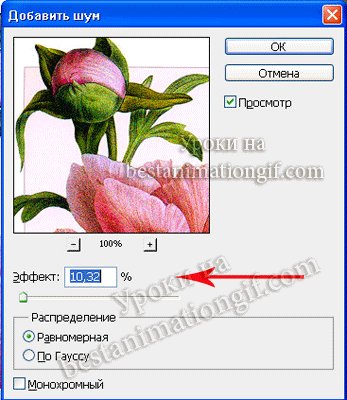
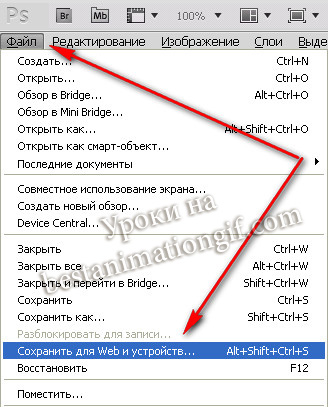
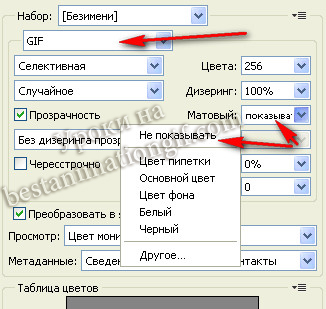
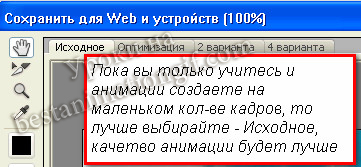
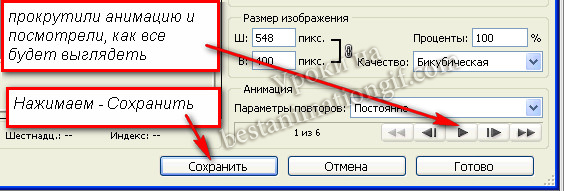
Анимация фильтром - Шум |
Цитата сообщения Litizija
| Рубрики: | Фотошоп/Уроки Фотошоп/Анимация |
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |