-Музыка
- Красивая мелодия
- Слушали: 7135 Комментарии: 0
- Романтическая мелодия
- Слушали: 400046 Комментарии: 0
- Shamboo Wokantonka
- Слушали: 6 Комментарии: 0
-Рубрики
- Вязание крючком (63)
- Аппликации (17)
- Журналы, книги (11)
- Астрология (3)
- Бижутерия (2)
- Аудио (6)
- Вязание (352)
- Для детей (259)
- Журналы по вязанию (50)
- Пинетки (7)
- Шапочки (2)
- Для дневника (63)
- Заработок (1)
- Здоровье (61)
- Интерьер (4)
- Искусство (1)
- Картинки (2)
- Кулинария (582)
- блинчики,оладьи (21)
- Выпечка несладкая (113)
- Выпечка сладкая (160)
- Консервация (2)
- Курица (22)
- майонез (2)
- Мясные блюда (65)
- Рыба (16)
- Салаты (48)
- Торт (41)
- Украшения (22)
- Медитации (10)
- Молитва (4)
- Причёски (1)
- Психология (14)
- Путешествия (7)
- Разное (13)
- Религия (8)
- Стихи (7)
- Фитнес (2)
- Фотошоп (44)
- Эзотерика (29)
-Цитатник
ТОТ - 3-я Сила в Титуле ;ХР-ИС-Т-ОС «Он» же — ТОТ Атлант, АДАД, ТЕТ, ИМХО...
Без заголовка - (0)Очистительная кукла. Мастер-класс По традиции Очистительная кукла избавляла от «пл...
Расклад "Древо Жизни" - (0)Расклад "Древо Жизни" Зачастую люди просят меня сделать расклад на будущее, но будущее штука хо...
Салат «Новогодняя хлопушка» - (0)Салат «Новогодняя хлопушка» Приближаются праздники и новогодняя суе...
Баклажаны в томате с овощами - это всегда вкусно и полезно! - (0)Баклажаны в томате с овощами - это всегда вкусно и полезно! Я всегда так жду сезона баклажанов...
-Метки
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Статистика
Другие рубрики в этом дневнике: Эзотерика(29), Фотошоп(44), Фитнес(2), Стихи(7), Религия(8), Разное(13), Путешествия(7), Психология(14), Причёски(1), Молитва(4), Медитации(10), Кулинария(582), Картинки(2), Искусство(1), Интерьер(4), Здоровье(61), Заработок(1), Вязание крючком(63), Вязание(352), Бижутерия(2), Аудио(6), Астрология(3)
Баннер |
Это цитата сообщения Фишка_и_К [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня хочу предложить Вашему вниманию не столько серьезный МК, сколько небольшой эксперимент.
У многих из вас, особенно у новичков не установлены фотошопы, корелы и прочие блага цивилизации. Есть компьютер, винда и мышка, а так же желание заполнить пустоту вверху своего ЯМ и в то же время сэкономить.
Поэтому сегодня мы будем делать баннер для в ПАИНТЕ!
Серия сообщений "Фотошоп. Уроки":
Часть 1 - фотошоп
Часть 2 - Фотошопим
...
Часть 27 - Коррекция цвета фотографий. Фотошоп
Часть 28 - Вебинар по съемке своих работ и цветовая коррекция фотографий в фотошопе.
Часть 29 - Баннер для ленивых и тех, кто не ищет легких путей
Часть 30 - МК по созданию визитки
Часть 31 - Убираем фон в фотошопе. Видео.
...
Часть 37 - Как я делаю фотографии своих кукол. Пошаговая стратегия )))
Часть 38 - Урок Photoshop - закрашивание дефектов на снимке.
Часть 39 - Иллюстрированный самоучитель по Photoshop
Серия сообщений "Бирки для игрушек":
Часть 1 - Бирки для игрушек
Часть 2 - Программа для изготовления визиток и бирок
...
Часть 12 - Текстильный ярлычок своими руками
Часть 13 - Очень быстрый способ изготовить бирку
Часть 14 - Баннер для ленивых и тех, кто не ищет легких путей
Часть 15 - МК по созданию визитки
Часть 16 - Мастер-класс: переносим изображение на ткань! Очень просто и экономно!
...
Часть 29 - МК по созданию именных штампов в Word!
Часть 30 - Изготовление этикеток на изделия ручной работы. Теория
Часть 31 - Создаем сертификат для куклы.
Серия сообщений "программы":
Часть 1 - Великая чистка
Часть 2 - Программа для изготовления визиток и бирок
...
Часть 18 - Как написать красиво текст без программ, за несколько секунд
Часть 19 - Увеличиваем выкройку. Игрушки своими руками.
Часть 20 - Баннер для ленивых и тех, кто не ищет легких путей
Часть 21 - МК по созданию визитки
Часть 22 - Разлиновка страниц для блокнота с помощью Microsoft Word
...
Часть 42 - МК по созданию именных штампов в Word!
Часть 43 - Изготовление этикеток на изделия ручной работы. Теория
Часть 44 - Компьютер в помощь мастеру
Метки: баннер |
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ

|
Весенние цветочные автарки для вашего настроения |
Это цитата сообщения Litizija [Прочитать целиком + В свой цитатник или сообщество!]
Метки: аватарки |
КАК СДЕЛАТЬ БАННЕР БЛОГА |
Это цитата сообщения margaret60 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: баннер |
База сайтов фотографов и художников: более 500 ссылок для вдохновения. |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Меня всегда спрашивают: а не влом ли некоторым фотки перезаливать?
Я обычно отвечаю: нет, что вы. Ведь перезалил фотки и уже только дурак не поймет откуда подобрка.
Конечно же, 90% фотоподборок идут с 2photo. Кто-то этого и не скрывает, а кто-то выдает за свое.
Так что большие фотоподборки советую просто смотреть на сайте 2Photo.
А откуда 2фото берет фотографии? С сайтов фотографов и художников. И аккуратно ссылочки собирает. Вот они:
Метки: ФОТОГРАФИЯ |
Анимированные розы (разделители,уголки) |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Метки: разделители уголки |
HTML - язык блоггера с блога Sergei N |
Это цитата сообщения VALJ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
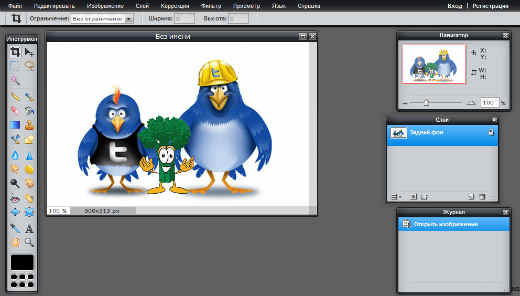
Бесплатный онлайн-редактор изображений |
Это цитата сообщения Делитант [Прочитать целиком + В свой цитатник или сообщество!]
http://onservis.ru/online-redaktor/grafichecky-redaktor-online.html
Если денег на приобретения Фотошопа нет, а пользоваться пиратской версией не позволяет совесть, то для работы (всевозможные преобразования) с изображениями отлично подойдет этот бесплатный онлайн сервис.
Мне очень понравился. Есть русский язык. Изображения можно загружать прямо из Интернета, указывая URL. Вот картинка рабочего окна сервиса (отредактирована в нем же).

Пользуйтесь на здоровье.
P.S. Аналогичный редактор без рекламы здесь.
Статьи по теме:
- Лучшие сайты с картинками и фотографиями.
- 99 самых полезных сайтов с фотографиями.
- 6 лучших бесплатных сервисов для создания аватарок онлайн.
- Онлайн-сервис для оптимизации изображений.
P.S. Лишь СПАСИБО? Так избито... Кнопку жми! И будем квиты :)
Метки: редактор |
Фотоэффекты без фотошопа |
Это цитата сообщения Ledidans [Прочитать целиком + В свой цитатник или сообщество!]
Смотрите по теме: Отличный сервис (замена фотошопу) * Супер-эффекты за секунду
Сегодня случайно обнаружила сайт, который может пригодиться всем, кто не владеет фотошопом!
Здесь вы сможете легко поэкспериментировать над своими снимками, создав из них ретро-картину, карандашный рисунок, модный портрет, демотиватор... Всё очень понятно и не требуется регистрация. Ссылка на сайт.
А сейчас, для примера, что можно сделать, благодаря этому фоторедактору.

Жми >>>
Метки: генератор |
Генераторы кодов |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Генераторы кодов |
Разноцветный текст |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: текст |
Генераторы |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: генератор |
Генераторы |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: генератор |
Коды цвета |

Коды цвета для текстов
Чтобы сделать текст своего сообщения красочным, просто используйте код, который дан справа от цвета. Надо ввести в коде вместо слов "ваш текст" - текст, который нужно выделить этим цветом.
А чтобы узнать популярно, как улучшить свой блог, нажмите сюда: Ваш текстваш текст Ваш текст ваш текст Ваш текстваш текст Ваш текстваш текст Ваш текст ваш текст Ваш текстваш текст Ваш текст ваш текст Ваш
Метки: коды цвета |
Таблица базовых цветов |

Урок №1
Таблица базовых цветов BgColorAliceblueF0F8FFAntiquewhiteFAEBD7Aquarius0AE0A0Aquamarine7FFFD4AzureF0FFFFBeigeF5F5DCBisqueFFE4C4Black000000BlanchedalmondFFEBCDBlue0000FFBluevioletB000E0BrownA52A2ABurlywoodDEB887Cadetblue5F9EA0Chartreuse7FFF00ChocolateD2691ECoralFF7F50Cornflowerblue6495EDCornsilkFFF8DCCrimsonDC143CCyan00FFFFDarkblue00008BDarkcyan008B8BDarkgoldenrodB8860BDarkgrayA9A9A9Darkgreen006400DarkkhakiBDB76BDarkmagenta8B008BDarkolivegreen556B2FDarkorangeFF8C00Darkorchid9932CCDarkr
|
Палитра цветов - коды |
Это цитата сообщения светлячик [Прочитать целиком + В свой цитатник или сообщество!]
Таблица безопасных цветов
Существует также «безопасная палитра», которая состоит из 216 цветов. Безопасные цвета всегда остаются неизменными при переходе от одного браузера к другому или от одной платформы к другой, от одного монитора к другому с различными возможностями цветоотображения и разрешениями. Поэтому выбирая цветовое оформление для вашего дневника следует исходить именно из этой палитры.
Скопируйте цифровой код нужного цвета и поместите его в соответствующую ячейку.
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| CCFF99 | 99FF99 | 66CC00 | 66CC33 | 669933 | 336600 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 0066FF | 3366CC | 0066CC | 0033FF | 003399 | 003366 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| CCCCFF | 9999FF | 6666FF | 6600FF | 330099 | 330066 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| CC99FF | CC66FF | 9933FF | 9900FF | 660099 | 663366 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| CC99CC | CC66CC | CC33CC | CC00CC | 990099 | 993399 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| FF6699 | FF3399 | FF0066 | CC3366 | 996666 | 663333 |
| CC9999 | CC6666 | CC3333 | CC0000 | 990033 | 330000 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0000 | CC0033 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| FFCC99 | FFCC66 | FF6600 | CC6633 | 993300 | 660000 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
Определенные 16 цветов можно записывать не только их цифровыми значениями, но и цветовыми именами.
1. Black("#000000") Черный
2. Green ("#008000") Зеленый
3. Silver ("#C0C0C0") Серебро
4. Lime ("#00FF00") Известь
5. Gray ("#808080" )Серый
6. Olive ("#808000") Оливковый
7. White ("#FFFFFF" ) Белый
8. Yellow ("#FFFF00") Желтый
9. Maroon ("#800000") Темно-бордовый
10. Navy ("#000080") Темно-синий
11. Red ("#FF0000") Красный
12. Blue ("#0000FF") Синий
13. Purple ("#800080") Фиолетовый
14. Teal ("#008080") Чирок
15. Fuchsia ("#FF00FF") Фуксия
16.Aqua ("#00FFFF") Аква
Метки: коды цвета |
Сайт с бегущей строкой |
Это цитата сообщения TATYSIY [Прочитать целиком + В свой цитатник или сообщество!]
   |
Метки: уроки |
Как сделать бегущую строку или картинку |
Это цитата сообщения carrera-mil [Прочитать целиком + В свой цитатник или сообщество!]
Здравствуйте мои дорогие!!!
Вот научилась ещё одной штукенции и спешу поделиться с вами. Как сделать бегущую строку или картинку?
Очень просто.
Есть, конечно же, несколько вариантов я попробовала два из них выбрала тот, который, на мой взгляд, наилучший быстрый и удобный
Метки: уроки |
Аватарки |
Это цитата сообщения -Vika- [Прочитать целиком + В свой цитатник или сообщество!]
Метки: аватарки |
Учебник по Html для чайников |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
источник
УЧЕБНИК ПО H T M L

Оглавление
Инструментарий. Основные понятия
Ступенька 2 - "Что такое тэги?".
Ступенька 3 - "Обязательные тэги. Зачем телу голова, а голове тело?"
Простейшие.
Ступенька 4 - "Раскрась сам. Изменяем цвет текста".
Ступенька 6 - "Параграфы и DIV. Учимся выравнивать текст".
Ступенька 7 - "Что такое заголовки и как задавать размер буковок".
Ступенька 8 - "Курсив, жирный текст, подчеркнутый и другие".
Ступенька 9 - "Стандартные шрифты. Как прописать свой шрифт".
Ступенька 10 - "Что такое путь? Как вставлять картинки".
Ступенька 11 - "Что можно сделать с картинкой. Картинка, как фон документа, и т.д.".
Ступенька 12 - "О любителе сосисок и принудительном прерывании обтекания текстом картинки".
Ступенька 13 - "Ссылка и как с нею бороться".
Ступенька 14 - "Ссылка на е-майл. Подсказка к текстовой ссылке".
Ступенька 15 - "Может ли картинка быть ссылкой".
Ступенька 16 - "Куда податься, на что ссылаться. Новое окно при нажатии на ссылку".
Ступенька 17 - "Карты. Как часть картинки сделать ссылкой".
Ступенька 18 - "Карты. Как часть картинки сделать ссылкой 2".
Ступенька 19 - "Карты. Как часть картинки сделать ссылкой 3".
Ступенька 20 - "Закладка. Как сделать ссылку внутри документа".
Таблицы.
Ступенька 21 - "Учимся создавать таблицы".
Ступенька 22 - "Учимся создавать таблицы" продолжение.
Ступенька 23 - "Таблицы, вертикальное выравнивание (valign)".
Ступенька 24 - "Таблицы, учимся растягивать ячейки (rowspan, colspan)".
Ступенька 24-2 - "Дополнительная глава. Ответы на домашнее задание".
Ступенька 25 - "Таблицы, что такое cellspacing и cellpadding. Что делать с пространством".
Ступенька 26 - "Вложенные таблицы и некоторые нюансы".
Ступенька 27 - "О рамках таблиц, и брюзжание о таблицах напоследок".
Ступенька 28 - "Создаем простой сайт с таблицами".
Дополнительные.
Ступенька 29 - "Спецсимволы, или головная боль".
Ступенька 30 - "О линиях. Просто и полезно".
Ступенька 31 - "Как убрать отступы (поля) документа, topmargin, leftmargin, marginwidth, marginheight".
Ступенька 32 - "О списках. Неупорядоченные списки".
Ступенька 33 - "Упорядоченные списки. Ремарка: что такое спецификация и консорциум".
Ступенька 34 - "Cпецифические тэги, бегущая строка текста".
Фреймы.
Ступенька 35 - "Вступление. Зачем они (фреймы) нужны."
Ступенька 36 - "Учимся создавать фреймы".
Ступенька 37 - "Учимся создавать фреймы" продолжение.
Ступенька 38 - "Учимся создавать фреймы" продолжение.
Ступенька 39 - "Убираем полосу прокрутки, избавляемся от рамок, регулируем ширину полей фрейма".
Ступенька 40 - "При нажатии на ссылку документ открывается в другом фрейме, в полное окно".
Ступенька 41 - "Последняя глава о фреймах. Что такое IFrame".
Словарь
Учебник
Автор учебника Алленова Наталья.


Серия сообщений "НОВИЧКАМ первые шаги на ЛиРУ":
Часть 1 - Благодарность? Это чудесное слово. БлагоДарю.
Часть 2 - Когда исключают из списка друзей, это нормально.
...
Часть 26 - Полезнности для дневника: кнопочки...Смотри, что я нашла!!!
Часть 27 - Новичкам самым новым. Как процитировать пост и сохранить в рубрике.
Часть 28 - Учебник по Html для чайников.
Часть 29 - Шпаргалки новичкам. Некоторые советы по настройке дневника.
Часть 30 - Шпаргалки новичкам. Настройка рубрик-подрубрик дневника с оформлением цитаты.
...
Часть 33 - Картинки с кодами. С воскресеньем вас!!
Часть 34 - Поздравительные открытки с кодами. Как пользоваться кодами.
Часть 35 - Ссылки для новичков. Изучаем компьютер.
Метки: урок |