-ћетки
-–убрики
- ќтдых (103)
- ѕродвижение сайта (86)
- »нтересное (76)
- ћаразм крепчал (54)
- реклама (51)
- јвто (45)
- —оздание сайта (37)
- нижка (36)
- ∆ивопись (33)
- –абочее (33)
- артинки (30)
- јудио (27)
- ѕоэзи€ (17)
- ¬идео (16)
- Photoshop (7)
- ShopCMS (6)
- MODx (5)
- Magento (3)
- ’ристианство (2)
-÷итатник
‘альсификации выборов президента: как это делаетс€ Ќе смотр€ на огромное количество нарушений ...
јЋџ≈ ѕј–”—ј ¬ ѕ≈“≈–Ѕ”–√≈ - (0)«јлые паруса» — один из самых известных праздников в —еверной столице, ...
¬ладимир –ум€нцев.јнгелы и коты - (0)¬ладимир –ум€нцев.јнгелы и коты. ¬ладимир –ум€нцев родилс€ в 1957 году, рисовать начал в ...
фото —анкт-ѕетербурга - (0)—анкт-ѕетербург —анкт-ѕетербург неверо€тно красивый город, думаю даже коренным "питерцам" будет и...
Ѕлижневосточна€ проблема - простое объ€снение за п€ть минут - (0)Ѕлижневосточна€ проблема - простое объ€снение за п€ть минут простое объ€снение ближневосточ...
-—сылки
-ћузыка
- олыбельна€ Ёдварда
- —лушали: 1623 омментарии: 0
-‘отоальбом

- природа фото Andy Mumford
- 05:54 16.05.2009
- ‘отографий: 40

- ќбща€
- 04:52 16.05.2009
- ‘отографий: 1
- позитиф
- 03:00 01.01.1970
- ‘отографий: 0
-я - фотограф
Michael and Inessa Garmash
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписи с меткой создание сайта
(и еще 3334 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
css drupal modx photoshop shadowbox авто анализ сайта аренда теплохода бyддизм бухгалтерский учет выпускной вечер грузовик женщины запчасти интернет магазин искусство квадроциклы клод моне коммерческий транспорт ламрим - чистое золото любовь ма€ковский молитва мотоциклы новый год отдых пл€ж поддержка сайта позитив позитиф праздник продвижение сайта реклама сайт санкт-петербург свадьба секреты секс снегоход создание сайта создание сайтов статистика сайта стихи театр туризм финл€нди€ фото хемингуэй христианство черногори€
„то такое конверси€ сайта? |

SEO „то такое конверси€ сайта?. онверси€ сайта - это процесс превращени€ посетител€ ¬ашего сайта в клиента. ѕоисковое продвижение сайта это комплекс мер по увеличению конверсии —ѕб. онверси€ сайта - это процесс превращени€ посетител€ ¬ашего сайта в клиента ¬ашей компании.
ћетки: создание сайта продвижение сайта |
Ёффективное использование шрифтов в Web 2.0 |
ƒневник |
“о, что выбор того или иного шрифта на сайте может оказывать значительное вли€ние как на внешний вид страниц, так и на впечатление от всего сайта в целом, ни дл€ кого не €вл€етс€ секретом. “ем не менее, выбор правильного шрифта – скорее искусство, чем наука. » если выбор оказалс€ неверным, то вс€ ¬аша работа по созданию сайта, наполнению его контентом, продвижению может пойти насмарку. ќсобенно когда ¬ы имеете дело с Web 2.0.
акие же шрифты предпочтительны дл€ использовани€ с Web 2.0? Ќа какие их особенности следует обратить внимание? » есть ли какие-нибудь официальные стандарты дл€ шрифтов, используемых в Web 2.0?
„то касаетс€ стандартов, то едва ли они вообще существуют. ’от€ бы потому, что дл€ самого пон€ти€ Web 2.0 нет каких-либо официальных стандартов. ќднако, определенные особенности безусловно имеютс€.
ѕрежде всего, вебсайты в стиле Web 2.0 т€готеют к современным, инновационным, предпочтительно более чистым и упрощенным формам. —очные, €ркие цвета и текстуры, используемые на некоторых из них, часто выбираютс€ главным образом дл€ создани€ внешнего эффекта или привлечени€ внимани€, но они не €вл€ютс€ их основными характеристиками. Ўрифты в Web 2.0 призваны создавать впечатление открытости и приглашени€, побуждать людей к контакту, участию и сотрудничеству.
–азмер шрифта также имеет значение. » хот€ крупные шрифты остались в прошлом, сегодн€ они выгл€д€т своеобразно и в некоторых случа€х способны захватывать внимание. Ўрифты – это один из элементов дизайна, которые наиболее часто €вл€ютс€ источником проблем, и на которые обычно склонны жаловатьс€ посетители сайтов. “о эти шрифты слишком кор€вые, то слишком маленькие, создающие недостаточный контраст между текстом и фоном, и т.п.
¬ Web 2.0 основными требовани€ми к шрифтам €вл€ютс€ стандартный или маленький размер букв и удобочитаемость. Ќаиболее попул€рным считаетс€ размер 14-16 пунктов при размере экрана диспле€ 1024х768. Ѕолее крупные размеры букв делают сайт более удобочитаемым.
Ќекоторые из типов шрифтов, используемых в Web 2.0, имеют различные характеристики. ¬от несколько таких предпочтительных шрифтов.
«акругленные шрифты
Ёто шрифты, имеющие скругленные концы, такие как Arial Rounded, FF Cocon и Helvetica Rounded. ƒанные шрифты выгл€д€т м€гче, и легче дл€ глаз. ќни придают современный внешний вид и впечатление заголовку или статье.
лассические шрифты
≈сть шрифты, которые и сегодн€ остаютс€ весьма полезными и попул€рными в Web 2.0. лассика легко узнаваема и удобна в работе. —реди наиболее используемых – Helvetica (который можно найти на большинстве вебсайтов), News Gothic, FF Meta (стандартный или жирный), Avenir и Interstate.
‘утуристические шрифты
¬ Web 2.0 есть сайты, делающие акцент на новизне и футуристическом внешнем виде. Ёто ответ на новые технологические ве€ни€. “акие шрифты часто позиционируютс€ как techno и характеризуютс€ простотой, с резкими и твердыми кра€ми. ¬от некоторые из них: Digital Sans, ITC Bauhaus, Agency, Handel Gothic и FF Dot Matrix.
Ўрифты с засечками (Serif)
Ўрифты Serif все еще попул€рны, однако их внешний вид претерпел р€д изменений. Ќапример, Courier теперь используетс€ гораздо реже. ј наилучшим вариантом €вл€етс€, веро€тно, American Typewriter, который €вл€етс€ более стилизованной версией. ƒругие хорошо работающие шрифты – это Clarendon и ITC Officina (semi-serif).
Ўрифты без засечек (Sans Serif)
Ўрифты Sans Serif превосходны дл€ использовани€ в Web 2.0. Ёти шрифты имеют чистые и обтекаемые формы и хорошо работают на большинстве вебсайтов. ¬ их число вход€т, например, Frutiger и Helvetica.
Ќекоторые шрифты поддерживают только латинские буквы, другие предназначены дл€ отображени€ кириллических букв.
ѕредпочтительным €вл€етс€ использование наиболее распространенных шрифтов, которые имеютс€ на большинстве компьютеров. ¬ случае если конкретный шрифт отсутствует на компьютере, он замен€етс€ на другой, из тех, что есть в наличии. ѕоэтому если ¬ы желаете использовать какой-нибудь экзотический шрифт, то следует иметь в виду, что увид€т его лишь немногие из посетителей ¬ашего сайта.
ћетки: создание сайта css |
Ўрифты дл€ WEB “аблица безопасных шрифтов |
ƒневник |
Ўрифты дл€ WEB “аблица безопасных шрифтов
1 Georgia and Trebuchet MS are bundled with Windows 2000/XP and they are also included in the IE font pack (and bundled with other MS applications), so they are quite common in Windows 98 systems.
2 Symbolic fonts are only displayed in Internet Explorer, in other browsers a font substitute is used instead (although the Symbol font does work in Opera and the Webdings works in Safari).
3 Book Antiqua is almost exactly the same font that Palatino Linotype, Palatino Linotype is included in Windows 2000/XP while Book Antiqua was bundled with Windows 98.
4 These fonts are not TrueType fonts but bitmap fonts, so they won't look well when using some font sizes (they are designed for 8, 10, 12, 14, 18 and 24 point sizes at 96 DPI).
5 These fonts work in Safari but only when using the normal font style, and not with bold or italic styles. Comic Sans MS works in bold but not in italic. Other Mac browsers seems to emulate properly the styles not provided by the font.
6 These fonts are present in Mac OS X only if Classic is installed (thanks to Julian Gonggrijp for the corrections).
источник http://www.ampsoft.net/webdesign-l/WindowsMacFonts.html
ћетки: создание сайта |
ѕеренос сайта на cms ModX |
ƒневник |
ѕосле создани€ сайта бывает требуетс€ перенести новый сайт на основе cms ModX на новый сервер или хостинг. ѕеренос можно поделить на три этапа:
1) перенос файлов
2) перенос таблиц базы данных (Ѕƒ)
3) дополнительна€ настройка в административной панели
ѕеренос файлов
ѕеренесите все файлы сайта со старого хостинга, на новый. ѕосле этого, нужно сделать следующее:
1) »зменить в файле конфигураций (manager/includes/config.inc.php) доступы к Ѕƒ, а точнее следующие строки (что нужно изменить, выделено жирным шрифтом):
$database_server = 'localhost'; // (возможно не придЄтс€ мен€ть)
$database_user = 'root';
$database_password = '111111';
$dbase = '`modx`';
2) ”становить права на следующие папки и файлы:
assets/cache/ — 777
assets/cache/siteCache.idx.php — 666
assets/cache/sitePublishing.idx.php — 666
assets/images/ — 777
assets/export/ — 777
manager/includes/config.inc.php — 444
3) ‘айл .htaccess (возможно не придЄтс€ мен€ть)
≈сли путь от домена до корн€ сайта изменилс€, то исправить этот путь:
RewriteEngine On
RewriteBase /modx/
≈сли ¬ы используете дополнительные редиректы, также следует исправить в них название домена (если изменилс€ домен при переносе).
ѕеренос таблиц базы данных
ƒелаем экспорт таблиц нашего сайта. ≈сть два варианта:
1) Ќа старом хостинге заходим в PhpMyAdmin (или воспользуемс€ другой привычной программой) и делаем экспорт таблиц нашего сайта
2) или заходим в административную панель ModX. ѕереходим во вкладку: »нструментарий—>–езервное копирование.
ѕеред нами раскрываетс€ список таблиц Ѕƒ. ¬ыдел€ем таблицы нашего сайта, или, если в Ѕƒ лежит только один сайт, то все таблицы (дл€ этого ставим галочку возле заголовка столбца «»м€ таблицы»).
„уть выше таблицы есть ссылка «Ќажмите дл€ скачивани€ резервной копии базы данных».
Ќажимает на неЄ. Ќам будет предложено сохранить файл; cохран€ем.
Ќа новом хостинге воспользуемс€ PhpMyAdmin-ом и сделаем импорт таблиц сайта.
ƒополнительные настройка в административной панели
¬ административной панели нужно изменить физический путь к корню сайта.
≈сли ¬ы его знаете — отлично. ≈сли нет, то можно быстро узнать, воспользовавшись PHPinfo. ѕереходим во вкладку:
ќтчЄты->—истемна€ информаци€-> phpInfo() ѕросмотр
»з таблицы «Apache Environment» берЄм значение переменной DOCUMENT_ROOT.
≈сли сайт расположен не в корневой папке, то присоедин€ем путь от домена до корн€ сайта.
Ќапример, из пол€ DOCUMENT_ROOT вы получили значение: /home/users/user11/domains/mysite.ru/html
Ќо дл€ того, чтобы попасть на ¬аш сайт, нужно ввести в браузер не такой URL:
http://mysite.ru
ј такой http://mysite.ru/modx/
—оответственно и к физическому адресу ¬ашего сайта следует дописать папку /modx/
“о есть полный адрес будет такой:
/home/users/user11/domains/mysite.ru/html/modx/
≈сли ¬аш сайт лежит в корне сайт, то просто допишите слеш к полученному ¬ами пути из phpInfo():
/home/users/user11/domains/mysite.ru/html/
Ёто и есть наш физический адрес сайта.
ѕереходим в раздел »нструментарий-> онфигурации.
¬о вкладке «ƒругое» в поле «ѕуть дл€ файлового менеджера» прописываем физический путь к сайту.
ѕохожую процедуру выполн€ем во вкладке «Ќастройки HTML-редактора и интерфейса» в поле «ѕуть к файлам:» прописываем физический “путь”+”assets/”
Ќапример: /home/users/user11/domains/mysite.ru/html/assets/
» напоследок, не забываем сделать очистку кеша сайта: —айт->ќбновить сайт.
ћетки: создание сайта |
—айты дл€ верстальщика CSS |
ƒневник |
ƒизайнеры Web-страниц всегда ищут способы сэкономить врем€ и упростить процесс создани€ сайта и дизайна. ¬ целом, создание основных элементов позиционировани€ не должно занимать времени вообще. ¬се ресурсы, перечисленные здесь, помогут вам создать базовую структуру CSS дл€ вашего дизайна. Ќи один из этих ресурсов не генерирует шаблоны, которые отброс€т необходимость в дизайне; все они лишь упрост€т процесс, дл€ создани€ скелета, который станет основой дизайна сайта.
Layout Gala — 40 различных базовых CSS-конфигураций вывода основных элементов разметки, как фиксированной так и «резиновой ширины».
BluePrintCSS — BluePrintCSS позволит значительно сократить врем€ разработки CSS. ѕри этом вы получите вполне солидный базовый CSS, на основе которого можно создать топовый проект, с удобной в работе сеткой, гибкой типографикой, и даже таблицей стилей дл€ вывода страницы печати.
Intensivstation — здесь представлены 16 различных вариантов CSS базовой разметки
Dynamic Drive's CSS Library — ќдин из ведущих источников кодинга и скриптов предлагает 12 CSS базовой разметки.
CSSCreator.com — ¬место того, чтобы выдавать готовые шаблоны, CSS — —reator позвол€ет вам вводить информацию о разметке, которую вы хотите создать, и потом генерирует код. ¬ы сами устанавливаете ширину страницы, высоту элементов и их бэкграунды.
Layout-o-matic — ресурс очень похож на CSS-Creator. ¬ы выбираете несколько переменных и получаете код базовой CSS-разметки.
The Layout Reservoir — BlueRobot.com обеспечивает CSS дл€ 3 различных видов разметки.
Code Sucks.com — предлагает более чем 90 видов различных разметок, как фиксированной так и «резиновой» ширины.
CSSeasy — ¬ CSSeasy вам на выбор предлагаетс€ 8 шаблонов базовой CSS конфигурации.
Tomorrow's Laundry — Ётот ресурс придетс€ по душе разработчикам тем дл€ WordPress. „етыре различных варианта разметки обеспечат вас основными стандартными блоками дл€ ваших дизайнов тем.
WordPress Theme Generator— ≈ще один ресурс дл€ разработчиков WordPress, генератор темы позволит вам выбрать желаемый тип разметки и сгенерирует базовый код.
Yahoo! Developer Network! — YUI CSS-сетки станут основой ваших решений как дл€ фиксированной, так и дл€ «резиновой» верстки.
SSI Developer — ¬ SSI Developer есть множество разметок на две и три колонки. ажда€ разметка указывает браузеры, в которых она будет работать корректно.
Mollio — Mollio предлагает несколько привлекательных разметок, но с поправкой на то, что они могут некорректно выгл€деть в IE7.
CSS Tinderbox — «десь вы найдете четыре простых, но привлекательных разметки.
Mitch Bryson — Mitch предлагает на выбор восемь различных CSS-разметок.
Firdamatic — ≈ще один инструмент на подобии CSS Creator и Layout-o-matic, Firdomatic позволит вам выбрать несколько базовых конфигураций, и затем сгенерирует код разметки.
Strictly CSS — Strictly CSS обеспечивает дес€ть различных вариантов позиционировани€, основанных на одном и том же HTML коде.
ћаx Design — Ќа ћаx Design доступны двадцать три различных варианта позиционировани€ в нескольких различных категори€х.
Glish.com — ѕеречень ссылок на большое количество CSS-разметок.
mycelly.com — ƒвенадцать различных разметок.
Little Boxes — ≈ще шестнадцать вариантов CSS.
ћетки: создание сайта css |
10 Fresh and Useful jQuery Plugins |
ƒневник |
When it comes to adding JavaScript functionality to a website, jQuery has become the solution of choice for web designers and developers. With it’s ease of use and ever-growing selection of plugins, there’s really no point to look elsewhere. Awesome jQuery plugins are popping up everyday, and we’re always on the look out. So for this post, I’ve gathered 10 fresh plugins that you should find very useful.
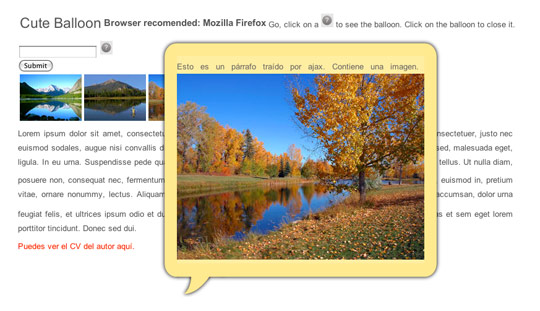
Cute Balloon
Cute Balloon is a jQuery script that allow you to easy make a beauty tool tip balloon, also with ajax content.
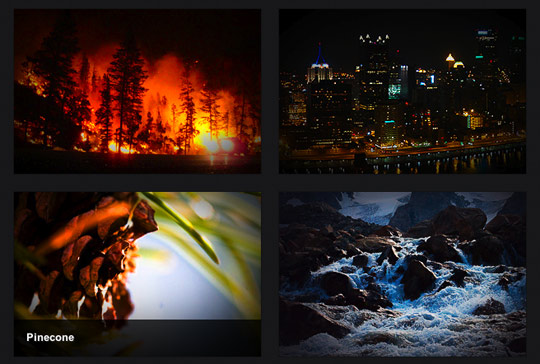
Captify
Captify is a plugin that displays simple, pretty image captions that appear on rollover. The goal of Captify is to be easy to use, small/simple, and completely ready for use in production environments (unlike ImageCaptions at the moment). Also, it’s only 2.3kb!
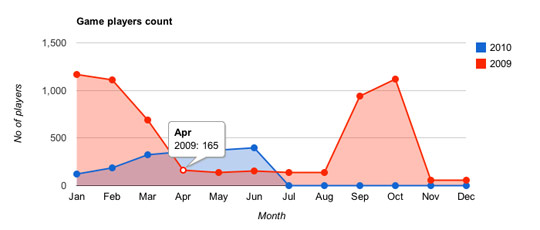
gvChart
gvChart is a plugin for jQuery, that uses Google Charts to create interactive visualization by using data from the HTML table tag. It is easy in use and additionally it allows you to create five types of the charts.
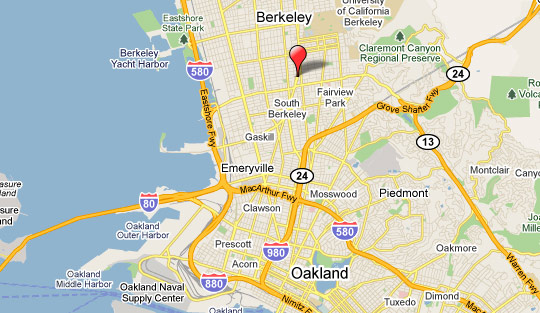
jmapping
This plugin is designed for quick development of a page that implements a Google Map with a list of the locations that are specified within the HTML.
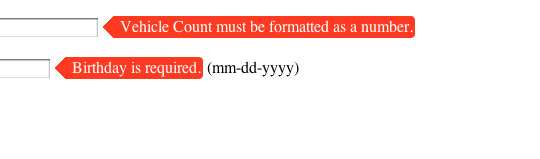
jQuery.validity
jQuery.validity is an elegant and powerful jQuery plug-in you can use to setup client-side form validation. Instead of writing validation manually or balancing some unwieldy server-side framework, validity allows you to design client-side validation in a manner that feels natural and straightforward.
Animated table sort
This plugin allows you to animatedly sort a table based on a column’s s, or on the content/value of a child/descendant element within those s. The various s fly to their new homes, giving a nice effect.
Flare Video
This plugin gives you the ability to easily add an HTML5 video player with Flash fallback.
Coin Slider
Coin Slider is a jQuery image slider plugin with a unique square transition effect.
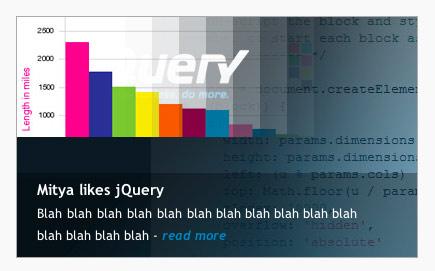
Blockster
Blockster is a Javascript transition effect designed for ‘featured content’ rotators or slideshows. Its underlying concept is to transition between one element to the next block by block. It is highly customisable in terms of how many blocks are involved, whether they fade in or simply appear, whether they appear in order or randomly, and more.
Colortip
Colortip converts the title attributes of elements withing your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design.
ћетки: создание сайта |
ѕосещаемость сайта - оптимизаци€ сайта дл€ поисковых систем |
ƒневник |
ѕосещаемость сайта - это ваши деньги, и не надо экономить на оптимизации сайта дл€ поисковых систем
ќбидно, когда проект, создаваемый вами с таким трудом, лежит где-то в недрах интернета, никому не нужный, потому что не известный. ” нас есть люди, которые могут достать его из закрамов сети и вывести на первые места в Google или яндексе или и там и там, если повезет. –абота не проста€, жестких алгоритмов не существует; скорее творчество, чем рутина.
Ќе последнее место дл€ задач продвижени€ сайтов занимают ежедневные новости, экспортируемые с сайтов новостей или специально создаваемые дл€ проекта. ѕоисковые роботы - как люди - чем чаще мен€етс€ сайт, тем чаще ход€т и больше люб€т.
ѕервое, что необходимо сделать: проиндексировать сайт в основных поисковых системах. онечно, робот –амблера или √угла найдут сайт и без нас, но когда-нибудь потом. ј вам ведь надо сразу. ћожно подсказать механизмам поисковых систем посетить сайт. Ќикакого креатива тут нет, работа проста и выполн€етс€ всеми разрабочкиками сайтов. реатив начинаетс€, когда робот, посетив ваш ресурс, поставит его на 100 место в результатах поиска. ¬ам ведь надо на первую страницу.
Ќачинаетс€ все с мониторинга. ƒес€ток поисковых систем, дес€ток поисковых фраз..... »того 50-150 запросов. ѕосле некоторой работы вы будете на первой странице, а пока... надо просмотреть 5 - 10 страниц. –езультаты сбить в одну таблицу и сравнить с количеством запросов от каждой поисковой системы. “еперь мы знаем где мы? „тобы получить полную картинку, надо пон€ть, почему мы здесь. „то ищут эти люди? вы решили "запчасти дл€ грузовиков", а они "запчасти"; мы думаем "сн€ть коттедж", а на самом деле "коттеджи финл€ндии". Ёто вопросы релевантности - насколько содержание сайта соответствует запросам пользователей? ћониторинг релевантности - это изучение соответстви€ текстов и структуры сайта требовани€м клиента с точки зрени€ поисковых систем.
“еперь мы знаем что происходит. Ќасто€щее осмыслили, пытаемс€ вли€ть на будущее. ћен€ем заголовки сообщений и подписи под картинками, добавл€ем нужные слова в тексты, убираем ненужные. ћониторим, дабавл€ем, убираем, снова мониторим. —ложность в том, что разные поисковые системы реагируют на изменени€ за разное врем€. ¬ы хотите быстрее - мы торопимс€. ћы помен€ли заголовки - не помогло, мы снова помен€ли - не помогло, а на самом деле робот просто не успел.
≈сли совсем ничего не помогает - слегка мен€ем структуру, анализиру€ пути по сайту роботов и пользователей, слегка направл€€ его в нужные места сайта.
¬ ходе работы вы будете требовать, чтобы проект был на первых местах по ключевым словам. √арантий никаких, извините. ≈динственна€ уверенность в том, что мы все сделаем правильно. Ќо если ваши конкуренты постав€т задачу своим разработчикам - "на первое место любой ценой" - нам будет трудно, мы конечно справимс€, но вопрос какой ценой остаетс€ открытым. ¬ообще, есть смысл не только анализировать положение сайта в поисковых системах, но и посещаемость сайта, как отдельную характеристику.
ƒл€ обеспечени€ роста посещаемости сайт должен быть нужен вашим клиентам, еще лучше, чтобы без него они не могли жить. ј вот это вопрос конструировани€ и, в первую очередь, содержани€.
ћетки: продвижение сайта реклама создание сайта поддержка сайта создание сайтов |
ак сделать неработающий дизайн сайта |
ƒневник |
ƒл€ создани€ неработающих сайтов порой требуетс€ не меньше усилий, чем дл€ создани€ качественных и эффективных. ќднако многие компании-заказчики и даже разработчики, как правило, не пасуют перед такого рода трудност€ми и прикладывают неимоверные усили€ дл€ решени€ этой сверхзадачи. —айт может быть очень красивым, облагороженным сложной детальной графикой, креативным на зависть Ѕегбедера, энциклопедически информативным, но при этом, увы, не работать.
”спешные приемы в неработающем дизайне:
1. "—лепое меню" - размещайте меню вне зоны первой видимости, желательно мелким шрифтом - дл€ пользователей нет большего удовольстви€, чем расшифровывать вашу "ювелирную" каллиграфию или играть в окулиста. » вообще, используйте как можно больше различных начертаний рукописных шрифтов в пределах одной страницы.
2. ѕри составлении меню никогда не используйте правило семи пунктов с лаконичными названи€ми. ƒаже если у вас небольша€ компани€, все равно сделайте меню из семидес€ти пунктов, с множественными подпунктами и дайте каждому из них непон€тное абстрактное название.
3. ќтмерьте 600 пикселей по вертикали и уберите ниже этой зоны сгиба весь текст и меню. “аким образом, на мониторах разрешением 1024х768, которыми сейчас пользуетс€ 30% пользователей, ничего не будет видно кроме красивой картинки.
4. ћеню, заголовки и текст нужно аккуратно вписать в графику, причем графику желательно сделать €рче текста - ведь дизайн должен смотретьс€ органично несмотр€ ни на что, даже такие неудобства, как отсутствие читабельности и все признаки плохого юзабилити.
5. Ќе скромничайте! ѕодробно расскажите на главной странице о ключевых преимуществах вашей компании, истории ее ошеломл€ющего успеха и динамичном развитии - это безумно интересно! “акже добавьте на главную страницу новости компании и фотографии всех сотрудников, желательно в нескольких экземпл€рах.
6. ѕосетителей сайтов всегда "цепл€ют" приветственные пламенные речи генеральных директоров, ведь радушное гостеприимство - актуальный тренд в бизнесе.
7. онтакты и покупательскую корзину вовсе не об€зательно ставить на видное место - найдут, если надо будет. » чем дольше будут искать, тем гор€чее желание купить!
8. »спользуйте в дизайне неоднозначные образы и метафоры, а также сомнительные иллюстрации. ¬едь клиенты на вашем сайте так обожают разгадывать загадки и ребусы, даже, несмотр€ на тотальную нехватку времени. ≈сли на вашем сайте мертвые ссылки и рекламные модули - вы тоже на правильном пути! “ак держать!
9. ќтдельного внимани€ заслуживает "текстова€ слепота", которой когда-то предшествовала "слепота баннерна€".
“ермин "баннерна€ слепота" по€вилс€ в рекламной отрасли в конце 90-х. “огда весь интернет был увешан баннерами - они были везде! — тех пор у пользователей выработалс€ рефлекс и на баннерную рекламу просто не обращают внимани€, будь то rich media или pop-up. Ќа сегодн€шний день даже у самых креативных баннеров ctr очень низкий.
ƒлинные, подробные, и как вам кажетс€, очень важные тексты - повод рассчитывать на успех. ћожно смело уповать на их прочтение, внимательное прочтение…
ƒосконально опишите свой товар или услугу, к каждому такому описанию добавьте несколько длинных клиентских отзывов. »збегайте тезисов и конкретики в целом - длинные вступлени€ и светские беседы с клиентом продемонстрируют вашу готовность к диалогу, чреватую монологом.
ак можно чаще прислушивайтесь к советам непрофессиональных оптимизаторов, заполн€йте все пространство ключевыми запросами, предназначенными дл€ поисковых систем. ¬ идеале у вас должен получитьс€ примерно такой бессмысленный синтетический текст: "наш магазин запчастей - лучший магазин автозапчастей среди других магазинов запчастей. ≈сли вам нужны запчасти, то закажите запчасти в нашем магазине автозапчастей". ѕри этом не опасайтесь тавтологии, несогласованных предложений и прочей неграмотности, ведь имидж - ничто, а позиции - все!
10. —делайте дизайн сайта креативным и искренне надейтесь на вирусный эффект - это будет, пожалуй, самым верным стратегическим решением. » пусть вас не смущает то, что вирусного эффекта добитьс€ крайне сложно, что вирусных сайтов один на миллион, хот€ многие из них изначально задумываютс€ как вирусные. ¬се равно надейтесь на свою уникальность, и все получитс€!
11. ѕриложите все усили€, чтобы посетители не смогли сходу пон€ть чем занимаетс€ ваша компани€. ƒл€ этого есть много способов, среди которых и иллюстраци€ во всю главную страницу, и удивительна€ биографи€ генерального директора и т.п.
12. Ќу и последний самый раритетный, но действенный метод соорудить неработающий сайт - это сделать его т€желым, например, весом в 20 мегабайт. “огда можете смело его переименовывать в непреступную крепость и ждать своего рыцар€.
ћетки: продвижение сайта реклама создание сайта поддержка сайта создание сайтов |
ѕоисковый маркетинг и оптимизаци€ сайтов |
ƒневник |
—о времени своего по€влени€ интернета, эта паутина обрела большую попул€рность среди широкого круга пользователей. «а свою недолгую историю существовани€, всемирна€ паутина прошла путь бурного развити€. ¬ первые годы интернет воспринималс€ всего лишь как развлечение, но никак не реальный источник дохода. ќднако за счет активно растущего количества пользователей и попул€рности этого новшества, стала неизбежной активна€ коммерциализаци€ всемирной паутины.
Ќе секрет, что основной доход в интернете изначально по€вилс€ в результате использовани€ поисковых систем. «а места в верхушках выдачи началась жестка€ конкуренци€. »менно так возникает поискова€ оптимизаци€ сайтов, котора€ нацелена на корректировку выдачи поисковых систем и вывод продвигаемых сайтов на лидирующие позиции в выдаче. онечно сейчас по€вилось и много других видов заработка, но все, что базируетс€ на поисковых машинах €вл€етс€ и до сегодн€ основной массой всей прибыли, получаемой людьми в интернете.
ќднако по мере все большего развити€ и усложнени€ процесса продвижени€ сайтов (во многом и в результате сложностей, создаваемых самими поисковыми машинами) SEO в чистом виде стало не справл€тьс€ со своими задачами в полной мере. ѕоэтому возникла така€ отрасль интернет-бизнеса, как SEM или поисковый маркетинг. »менно поисковый маркетинг сейчас €вл€етс€ основоположным средством в помощи и выборе вектора де€тельности дл€ поисковой оптимизации сайтов, которые претендуют зан€ть лидирующие позиции в своем сегменте и получать большую прибыль. ƒл€ получени€ качественных результатов интернет маркетингом используетс€ статистика поисковых запросов, котора€ позвол€ет объективно отображать результаты релевантной выдачи разнообразных запросов.
ак один из самых выгодных и наименее трудоемких видов бизнеса в интернет сейчас фигурируют партнерские программы. Ѕлагодар€ использованию именно этих программ вы сможете с минимальными вложени€ми своих усилий получать хорошие деньги, если конечно же ваш сайт достаточно попул€рен и вызывает интерес у пользователей сети. ѕричем партнерские программы продвигаютс€ как самими поисковиками, так и альтернативными фирмами-конкурентами. ¬ этой системе заказчик оплачивает рекламу за определенное количество нажатий или показов рекламы, а партнерские программы при этом берут на себ€ все об€занности по размещению рекламы, определ€ют ценовую политику и получают со всего этого определенную комиссию.
’очетс€ отметить, что бизнес в »нтернете развиваетс€ огромными темпами и такие специализации »нтернет-бизнеса, как PPS, SEO, SEM с каждый днем играют всю большую и большую роль в создании упорной конкуренции, что в свою очередь ведет к развитию и улучшению всего пространства всемирной паутины.
ћетки: продвижение сайта реклама создание сайта поддержка сайта |
—айт на флеш «а и против |
ƒневник |
√оворить что-то плохое о модных технологи€х в пользу традиционных все равно, что доказывать, какой веб плохой, а e-mail классный. ѕоэтому сразу скажу, что флеш (Macromedia Flash) – штука хороша€. ’от€ давайте разберемс€ так ли это. ћожет все же флеш на сайте или блоге это не столь хорошо и полезно дл€ проекта?
ѕусть анимаци€ или целые мультфильмы, а может и целые сайты это очень красиво, но как это вс€ красота сказываетс€ на нашем проекте. ƒавайте разбиратьс€ и высказывать свои за и против флеша на сайте.
„то мы видим, зайд€ на «современный» сайт с активным использованием Flash? ¬идим Flash-заставку. ’от€ не сразу мы ее видим. —начала что-то пару минут крутитс€ или ползет р€дом с надписью «Loading…»
ѕотом начинаетс€ заставка. Ѕуквы вылетают из ниоткуда и складываютс€ в слова, стрелочки снуют влево-вправо, какие-то картинки двигаютс€. ћожет даже «заорать» симпатична€ музыка, превраща€сь из-за громкости в малосимпатичную.
Ћично мое мнение такое:
‘леш - это неудобно: нельз€ увеличить текст, скопировать ссылку или открыть ее в новом окне, сохранить картинку или всю страницу.
‘леш – это дорого и трудоемко: сделать хорошую анимацию, как и видео, на пор€док сложнее и дороже, чем нарисовать статичную картинку; сделать плохую анимацию – раз плюнуть.
‘леш – это как компьютерные спецэффекты в голливудских фильмах: попытка компенсировать бессмысленность происход€щего на экране пестрой эффектной чепухой.
”мные фильмы с хорошими спецэффектами, как и хорошие сайты с уместным флешем – исключение из правил.
—амое печальное, что многих веб-дизайнеров особо не интересует дальнейша€ судьба созданных ими сайтов. » попытайтесь это оспорить и доказать мне, что это не так.
ћоЄ мнение, что создать сайт это где-то 20 процентов успеха, а все остальное это раскрутка сайта. сожалению, использование флеш, не то что не способствует, а бывает и наоборот вредит продвижению сайтов. ƒогадываетесь почему?
Ќесмотр€ на все эти столь известные проблемы Flash, веб-разработчики упорно используют ее дл€ дизайна сайтов, не обраща€ никакого внимани€ на советы специалистов по SEO и экспертов по юзабилити. “ем не менее, специалисты продолжают еще и еще раз повтор€ть о том, почему нельз€ так делать.
’от€ быстрый интернет используетс€ практически в каждом доме, но многие пользователи до сих пор пользуютс€ дл€ доступа к сети диалапом или GPRS. “акие посетители сайта могут очень долго ждать загрузки мультимедийных файлов, особенно если во флеш-заставках используетс€ звуковое сопровождение и видео.
роме того, если вы собираетесь использовать на вашем сайте контекстную рекламу, то знайте, что дл€ участи€ в программе Google AdWords не допускаютс€ страницы, где не работает кнопка «Ќазад». ј если кто не знает, то в данной технологии очень часто хромает эта кнопка. ѕри просмотре такого сайта эта кнопка очень часто срабатывает некорректно либо вовсе не срабатывает. ј ведь многие из вас соглас€тс€, что эта кнопка €вл€етс€ вторым по важности элементом навигации после гиперссылок. ≈сли эта кнопка недоступна, то пользователь перейдет к третьему по попул€рности элементу навигации – кнопке “X” в правом верхнем углу, а именно закроет страницу.
—айты создаютс€, чтобы люди находились на них, ничего их не отвлекало, чтобы люди находили нужную им информацию и совершали какие-то действи€ нужные владельцу сайта.
ќсновное правило маркетологов- это максимальна€ концентраци€ на интересах пользовател€. ‘леш-сайты игнорируют их. ќбщеизвестный пример – флеш-заставки, которые давно признаны одним из самых ненавистных дл€ пользовател€ объектов в интернете. нопка “Skip Intro” €вл€етс€, пожалуй, одной из самых попул€рных кнопок на любом флеш-сайте!
“о же самое касаетс€ звуковых эффектов, которые во многих случа€х могут вывести из себ€. Ќапример, если человек зашел на сайт из тихого офиса или ночью запустил браузер, когда жена и дети мирно сп€т – а тут вдруг раздаютс€ резкие громкие звуки.
ак мы пытаемс€ привлечь незнакомого человека посетить наш сайт?
ћы хотим, чтобы пользователь, с помощью поисковой машины, нашЄл нас среди миллионов сайтов подобной тематики. ƒалеко не каждый поисковый робот способен выделить текст из флэш-кода, чтобы проиндексировать его. ¬ процессе индексировани€ такого сайта возникают так же другие проблемы, например, с генерацией уникальных URL, так что не каждый поисковик может справитьс€ с этой задачей. »з этого следует, что поисковикам не очень-то нравитьс€ флеш.
— другой стороны, данна€ платформа великолепно подходит дл€ создани€ баннеров и рекламы, где она на пор€док превосходит по функциональности стандартную гиф-анимацию. ‘леш можно отлично использовать в онлайновых играх и дл€ трансл€ции анимации в блогах и только.
Ќо в качестве движка дл€ сайта флеш – это зло.
ћетки: продвижение сайта реклама создание сайта поддержка сайта создание сайтов |
| —траницы: | [2] 1 |