-Метки
proshow producer the motions of my soul ТВ актеры английский аудиокниги бродилки варенье видео вышивка вязание галерея дефне генераторы грузинская кухня грузинская кухня - тесто десерты дизайн животные заготовки закуски занавески игрушки игры изделия из теста искусство картинки кино клипарт клипарты кнопочки коврики колье красота и здоровье красота и здоровье кремы кулинария макияж маникюр метки мода мой сад мороженое музыка напитки палас печеное пинетки пледы подушки полезное для блога полезное для блоггов полезное для блогов полезное для компа полезное для компьютера полезные советы притчи прически проги проги - фш разделители рамки рецепты русский садовник сайты салаты салфетка салфетки скатерти скатерть сладкое советы соусы стихи сумки супы схема схемки схемы схемы мои сыры творчество тесто тесты трафареты уроки рисования фарфор фоны фото фш фш - проги цветы шали шапки шитье шляпки шляпы шрифты это интересно юмор
-Цитатник
Небольшое пояснение к посту от Тани, идущей... - (0)
Небольшое пояснение к посту от Тани, идущей... Небольшое пояснение к посту от Тани, идущей....
Без заголовка - (1)Рамочка "Вот и лето" ...
Карамельный медовик с малиной - (0)Карамельный медовик с малиной карамельные коржи,белковый крем,сладость такого т...
Мультфильм «Переполох в Гималаях» онлайн - (0)Мультфильм «Переполох в Гималаях» онлайн В минувшие выходные у меня наконец-то нашлось время для ...
Смотрите лёгкий, забавный, ироничный фильм «Во всём виноват Рио - (0)Смотрите лёгкий, забавный, ироничный фильм «Во всём виноват Рио» Замечательная получилась комедия...
-Фотоальбом
Фотоальбом закрыт всем, кроме списка избранных и списка друзей. Зарегистрироваться!
-Рубрики
- (0)
- iClone (1)
- Animation Shop (3)
- Catherine Deneuve (8)
- Corel (8)
- GIMP (31)
- Paint (16)
- ProShow Producer (5)
- Roberto Perry (8)
- the motions of my soul (20)
- Word - Exel (1)
- аватары (14)
- актеры (45)
- алфавит (37)
- английский (38)
- анимашки (10)
- аудиокниги (55)
- афоризмы известных (1)
- баннер (13)
- библиотеки (1)
- блестяшки - блинги (2)
- бродилки (49)
- варенье (10)
- варенья и компоты (6)
- видео (84)
- вышивка (16)
- вязание (544)
- гадание (10)
- галерея Дефне (86)
- галерея от Crys_tal (4)
- генераторы (137)
- гифы (5)
- глиттеры (3)
- гороскоп (4)
- грузинская кухня (26)
- десерты (75)
- дизайн (89)
- дом на колесах (1)
- животные (90)
- жизнь замечательных людей (1)
- жить здорово (9)
- заготовки (9)
- закуски (193)
- занавески (4)
- игрушки (45)
- игры (23)
- изделия из теста (80)
- интересные сайты (56)
- Искусство (336)
- кайма (1)
- Календари (2)
- картинки (4)
- квартирный вопрос (6)
- Керамичская флористика (2)
- кино (361)
- кисти ФШ (3)
- клипарт (50)
- клипарты (385)
- кнопочки (18)
- коврики (38)
- коллажи (28)
- Коллекция Рождественской (1)
- колье, браслеты (42)
- комменты в картинках (1)
- котоматрица (8)
- красота и здоровье (384)
- кремы (12)
- куклы (23)
- люстры (1)
- макияж (7)
- маникюр (3)
- массаж (6)
- Маша и медведь (2)
- мода (49)
- мой сад (10)
- музыка (105)
- напитки (71)
- нейларт (4)
- обои (8)
- оформление (2)
- Паштеты (1)
- переводчики (4)
- печеное (425)
- пинетки (12)
- плагины (15)
- плед (11)
- плееры (14)
- подарки (1)
- подушки (13)
- поздравления (1)
- полезное для блогов (193)
- полезное для компьютера (218)
- полезные советы (22)
- притчи (10)
- прически (40)
- проги (430)
- прогноз погоды (1)
- Работы и уроки от Мадмуазель (18)
- разделители (27)
- Рамки (212)
- Рамки от Falconet (3)
- рассказы (1)
- Рецепты (588)
- русский (9)
- с дневника Мечтающая_Ирина (3)
- садовник (14)
- салаты (50)
- салфетки (68)
- самоучители (1)
- серии - Вольф Мессинг (0)
- скатерть (31)
- скачиваем с интернета (2)
- словари (2)
- смайлики (3)
- Советы (4)
- соусы (30)
- ссылки (97)
- стили ФШ (7)
- стихи (45)
- сумки (6)
- супы (34)
- схемы (236)
- схемы мои (4)
- Сыры (12)
- тапочки (1)
- творчество (505)
- телевидение (22)
- тесто (3)
- тесты (4)
- трафареты (7)
- уголки (7)
- ужасы (2)
- узоры (7)
- украшаем стол (0)
- уроки от Татунечки (7)
- уроки рисования (142)
- уроки украшения тортов (2)
- уход за... (1)
- фарфор (9)
- фильтры (13)
- Фоны (138)
- формулы для дневника (3)
- фото (86)
- ФШ (1226)
- цветы (23)
- цитаты (6)
- цитаты известных (1)
- часы (29)
- шаблоны рисунков (5)
- шали (4)
- шитье (39)
- шляпки (24)
- шрифты (15)
- это интересно (186)
- это интересно (120)
- юмор (81)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
-Ссылки
-Музыка
- ИЗУМИТЕЛЬНАЯ МУЗЫКА.
- Слушали: 81608 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Жанна_Лях
Друзья оффлайнКого давно нет? Кого добавить?
Arnusha
Divia
DiZa-74
EFACHKA
EgoEl
falconet-n
gmb_volkova
Irisha-SR
Kil-ka
Legionary
liliyu
lu-e
LudmelaRU
lyudmilakedinova
Lyusikya
milana07
Nataiv
NATALI_RU-BISSO
nataliakarelina
NT_Design
riminamarina
sharm
smart50
Solovik
SvetlanaT
Tarelkin2
Tatiana_Goroshko
ValeZ
VALKOINEN
Veronika_Blog
YaromilaVolkova
АНЖЕЛИКА_1966
Вкусняшки_от_Белоснежки
Галерея_Дефне
Дайтека
Душица
Егорова_Таня
ЕЖИЧКА
Ильф_Вагизов
Инноэль
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Ира_Ида
Катюша24
Клуб_Красоты_и_Здоровья
Лариса_Гурьянова
Ната6ка-рома6ка
Рецепты_приготовления
Тамара_Малыш
Томар
Уланова_Татьяна
-Постоянные читатели
-Сообщества
Читатель сообществ
(Всего в списке: 5)
Темы_дня
_ПрОсТо_ДлЯ_ВаС_
ГАЛЕРЕЯ_СТИЛЕЙ
Crys_Creation
Мир_клипарта
-Статистика
Создаем абстрактные 3d обои в photoshop |
Цитата сообщения Inmira
Мне безумно понравился этот урок, потому что он знакомит нас с работой нескольких фильтров и для его выполнения требуется знание весьма интересных возможностей photosop, которые мне очень нравятся. Ну и главный плюс урока - мы делаем все сами, используя только стандартные возможности программы. Т.е. если мы создадим "по мотивам урока" свою работу, то она будет авторская, в отличие от всех работ, в которых мы используем готовый клипарт и пр.
!!!! Я буду добавлять от себя, для новичков. Но т.к. урок авторский - мои дополнения будут написаны курсивом и нежирным, а мои скрины, как и текст будут лежать слева в посте, в отличие от скринов и текста автора, расположенных по центру.
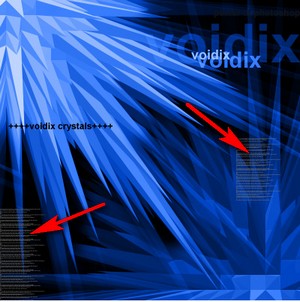
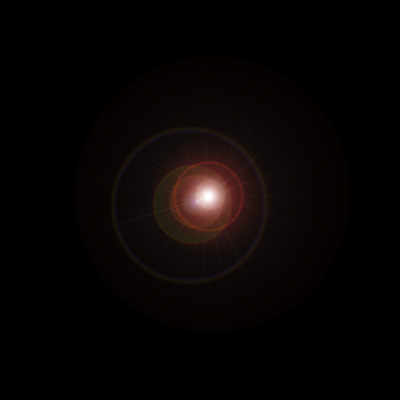
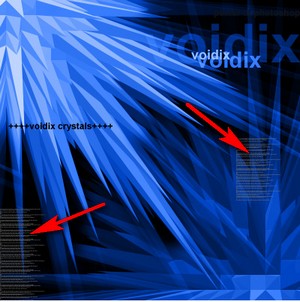
В этом уроке я покажу вам, как сделать прохладные 3d обои с шипами в Photoshop, причем без использования 3d эффектов! В конечном итоге, работа должна напоминать картину ниже:

Хорошо!
Первый этап работы у нас будет проходить на картинке 400-400 пкс. Итак открываем новый файл
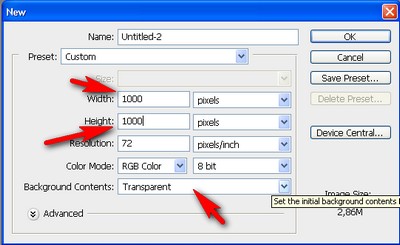
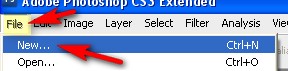
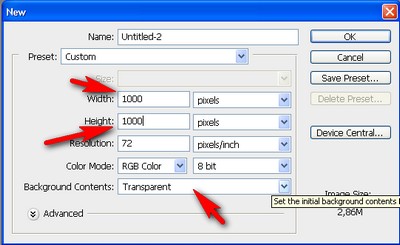
Открываем новый файл 400-400 пкс. Нажимаем сочетание клавиш Ctrl +N, или так:

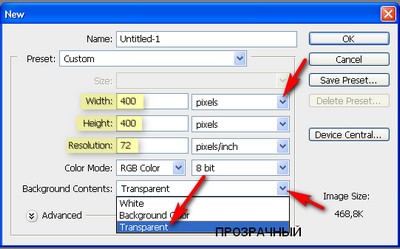
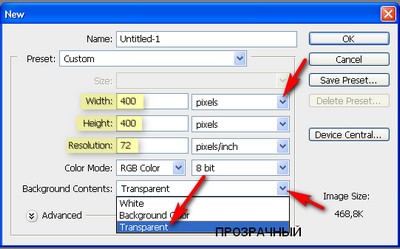
В открывшемся окне проставляем настройки (я всегда ставлю прозрачный фон, мне так удобнее.):

И применяем lens - блик.
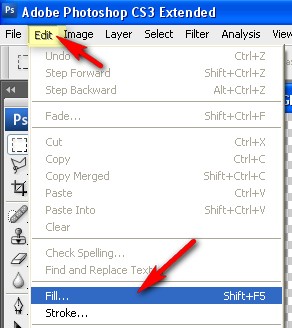
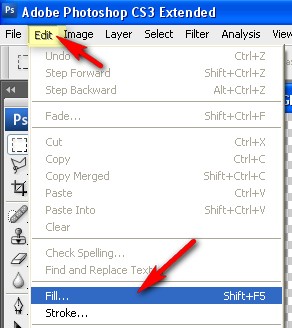
Так как к прозрачной основе файла фильтр применить невозможно, заливаем его черным цветом. Нажимаем сочетание клавиш Shift + F5. Или так - Редактирование ( Edit) > Заливка (Fill):

В открывшемся окне выбираем черный. Так:


Итак идем в Фильтры (filter) > Освещение (render) > Блик (lens flare).
Так:

Я поставила примерно такие настройки, чтобы получить результат, похожий на результат автора урока:

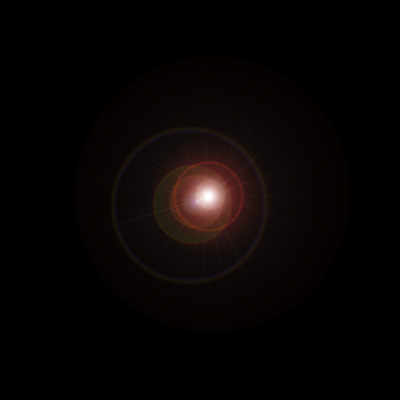
Должно получится так:

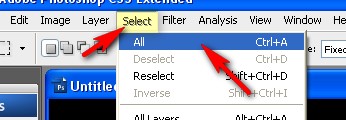
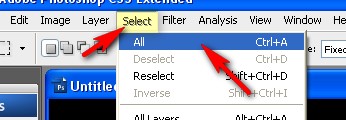
Сейчас нажмите ctrl+A (выделить все изображение), затем нажмите ctrl+C (копировать)
Или так:
Select (Выделение) > All (Все):

Затем -
Edit (Редактировать) > Copy (Копировать). Так:

Сворачиваем наш файл нажатием на минус в правом верхнем углу.
Теперь откройте новый файл, размером 800 на 800 пкс и вставьте в него Ваше скопированное изображение.
Создаем новый файл (как мы делали в самом начале урока), но только размер файла ставим 800-800 (я поставила 1000-1000 пкс, чтоб лучики не подрезались), так:

Заливаем этот новый файл черным цветом (опять-таки, мы это уже делали - Нажимаем сочетание клавиш Shift + F5. Или так - Редактирование ( Edit) > Заливка (Fill), выбираем черный).
И нажимаем сочетание клавиш CTRL + V (Вставить). Или - Edit (Редактировать) > Paste (Вставить), так:

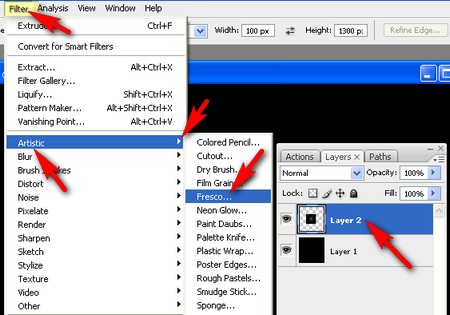
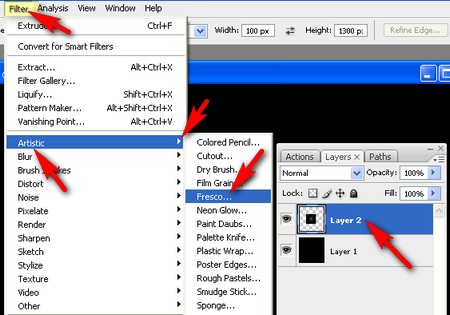
Теперь идем в Filter (Фильтры) > Artistic (Художественный) > Fresco (Фреска)
Стоя на только что вставленном слое, идем сюда:

Я оставила все настройки по умолчанию, так:

Сейчас ваше изображение должно быть похоже на такое:

Теперь надо слить оба слоя, чтобы остался файл размером 800-800, с одним слоем.
Нажимаем сочетание клавиш Shift + Ctrl +E. Или так:

Теперь идем в Filter (Фильтры) > Stylize (Стилизация) > Extrude (Экструзия)
Так:

Используем такие установки:

Сейчас ваше изображение должно напоминать такое:

Еще раз повторите действие этого фильтра с теми же установками.
Для повторения действия фильтра достаточно нажать сочетание клавиш Ctrl + F или щелкнуть сюда:

Сейчас вы должны иметь изображение подобное этому:

Теперь, выделите все изображение, и копируйте его.
Собственно мы это уже давно умеем. Нажимаем сочетание клавиш Ctrl +A (выделить все), затем - Ctrl + C (копировать)
Или Select (Выделение) > All (Все), затем - Edit (Редактировать) > Copy (Копировать).
Сворачиваем наш файл, нажатием на минус.
Теперь создаем новый файл с размером 400-400 пкс и вставляем в него наше скопированное изображение.
Мы это опять-таки умеем. Нажимаем сочетание клавиш Ctrl + V или - Edit (Редактировать) > Paste (Вставить)
Теперь переместите изображение так, чтобы результат был подобен этому:

Выбираем инструмент Moov Tool (Перемещение). Нажимаем клавишу V , или так :

И двигаем до получения нужного результата. У меня вышло так:

Я думаю, что полученный результат никак не выглядит прохладным. Такие цвета мы получили в результате применения фильтра lens (блик). Чтобы сделать картинку в прохладных тонах нам придется изменить цвет. Те, кому нравится полученный цвет, могут пропустить следующий шаг.
Итак, те, кому не нравится цвет, могут его изменить. Для этого создаем новый слой, к которому применяем стиль слоя "цвет" и заполняем этот слой ярким синим цветом.
В общем, попытаюсь расшифровать этот пункт. Или .. точнее)) опишу, как я это сделала. Очень надеюсь, что автор урока именно такое имел в виду. Хотя, какая разница - важен результат, а результат получился.:-)
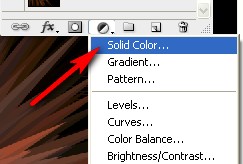
Итак нажимаем в палитре слоев на этот значок и создаем новый слой:

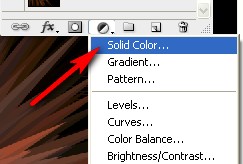
Стоя на вновь созданном слое, нажимаем сюда:

В выпавшем списке выбираем Solid Color (Ровный, сплошной Цвет), так:

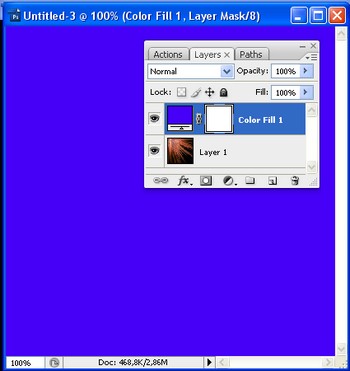
Выйдет примерно так:

Теперь, стоя на этом же слое, меняем режим перекрытия на цвет (Color), так:

Вышло так:

Цвет не совсем подходящий. Чтобы его исправить, - двойной клик сюда:

В открывшейся палитре цветов выбираем нужный цвет, картинка у нас меняется, как только мы щелкаем по очередному цвету. Добившись необходимого результата - жмем ОК. У меня вышло так:

Ваше изображение должно сейчас напоминать это:

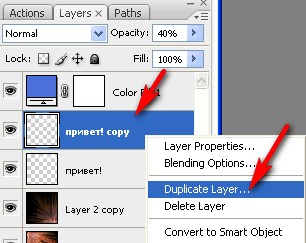
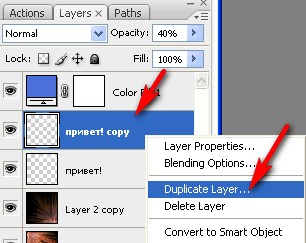
Теперь продублируйте Ваше изображение, дубликат должен расположиться выше Вашего основного изображения но ниже слоя "color" слой.
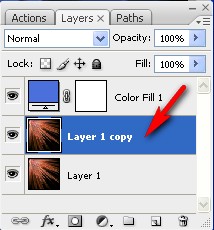
Можно так. В палитре слоев кликаем правой клавишей (по стрелке) и в выпавшем окне выбираем "Dublicate Layer" (Дубликат слоя)

Вот наш новый слой (он должен встать именно сюда.. но если вдруг... - просто перетаскиваем его сюда в палитре слоев):

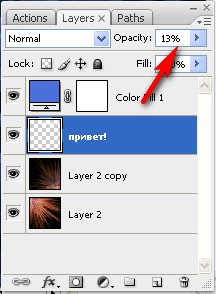
Сейчас понизьте Opacity (Непрозрачность) этого слоя, и разместите его в нижнем правом угле.
Делаем так:
Двигаем этот ползунок (я оставила 36 %):

Затем убираем галочку, чтобы не было автовыбора слоя. Настройки такие:

У нас по-прежнему выбран инструмент Moov Tool (Перемещение):

Стоя на слое-дубликате основного изображения, перетаскиваем его в нижний правый угол. Примерно так:

Ваше изображение должно сейчас напоминать это:

Собственно примерно это у нас и вышло :)))
Сейчас все это заготовка, чтобы довести ее до ума можно добавить Ваш текст, и некоторые линии, как Вам нравится.

В конечном итоге мой результат таков:

Источник.
На этом урок заканчивается.
Давайте попробуем сделать все последовательно, все добавить, применить все градиенты, чтобы получить результат близкий к результату автору урока.
Будем делать этот текст:

Выбираем инструмент "Текст" (Text)

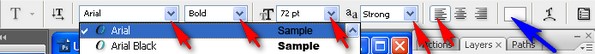
Я ставлю такие настройки текста (вы можете делать, как вам нравится. Нажатием на галочки по красным стрелкам меняем настройки, нажатием на синюю стрелочку - меняем цвет):

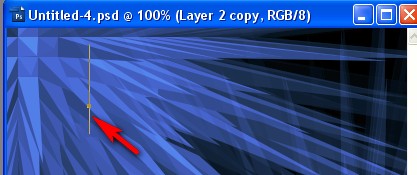
Щелкаем примерно сюда (появляется такая точка и вертикальная мигающая полоска):

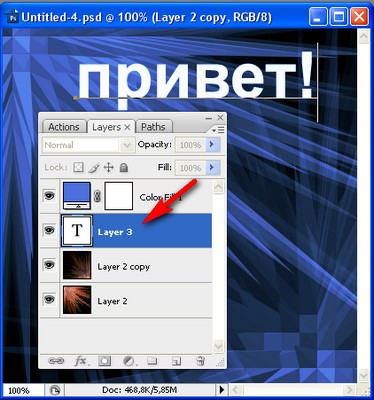
Вводим наш текст (просто набираем). Вышло:

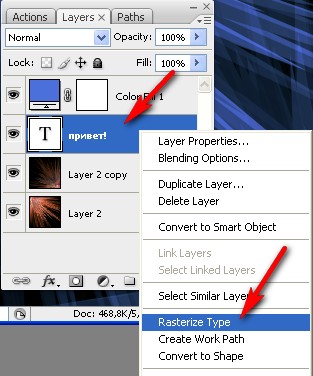
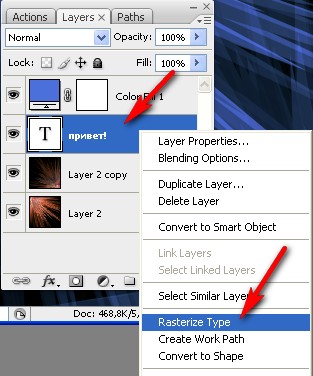
Щелкаем правой клавишей мышки в палитре слоев по стрелке и в выпавшем окне выбираем "Rasterize Tipe" (растрировать):

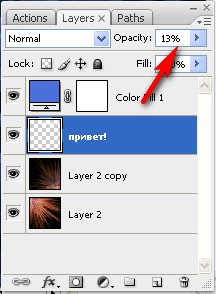
Снижаем непрозрачность слоя с текстом (мы это умеем). Я сделала так:

Дублируем тестовый слой:

Стоя на новом (продублированном слое) , увеличиваем его непрозрачность:

идем в Редактирование > Трансформация > Масштаб:

С зажатой клавишей Shift тянем за уголок, уменьшая наш текст. Ну и передвигаем, куда считаем нужным, встав на центр текста. Меня устроило так:

Нажимаем клавишу Enter для выхода из режима трансформации.
Снова дублируем этот слой, и повторяем всю процедуру заново, чтобы получить самый маленький текстовый слой. Я выкладываю только скрины, ибо все делается аналогично:



Эти текстовые слои просто пишутся, предварительно подбираете настройки (шрифт, размер, цвет и пр.):

Как можно работать с такими текстами:

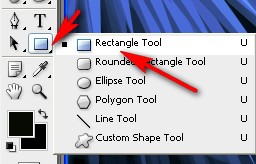
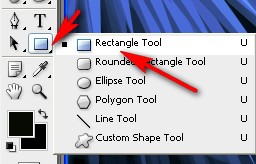
Выбираем инструмент Rectangle Tool (Прямоугольную форму):

Делаем примерно такой контур (путь):

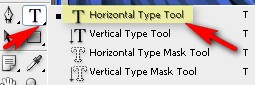
Сворачиваем окно фотошопа и копируем нужный текст (из интернеты, из вордовского файла, например). Возвращаемся в фотошоп. Выбираем инструмент горизонтальный текст:

Я поставила такие настройки (по синей стрелке - цвет):

Щелкаем внутри прочерченного пути:

Затем щелкаем правой клавишей мыши и в выпавшем окне выбираем "Вставить":

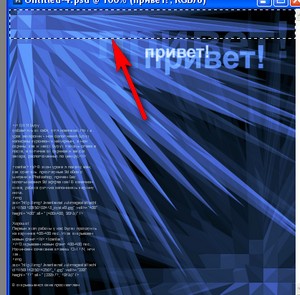
Как видите, текст у нас встал строго в пределах очерченной рамки:

Растрируем слой:

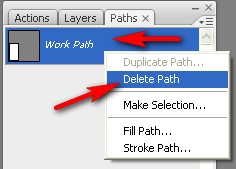
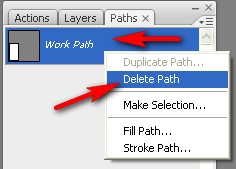
Теперь "Окно" > "Пути", так:

Правой клавишей мыши щелкаем в палитре путей (стрелка) и в выпавшем окне выбираем "Удалить путь", так:

Я перетащила этот слой на самый верх (в палитре слоев просто мышкой, и снизила прозрачность):

P.S. Текст можно вставить в любой, заранее заданный контур, например так:

Теперь еще один сложноватый для новичков момент. Сделаем вот эту часть:

Берем инструмент прямоугольное выделение (о том , как им пользоваться тУт и выделяем примерно так:

Создаем новый слой, перетаскиваем его в палитре слоев на самый верх:

Теперь - Редактирование ( Edit) > Заливка (Fill), мы это уже неоднократно делали :-) . Выбираем, например, черный цвет ) хотя все равно, - можно белым.
Выйдет так:

Нажимаем Ctrl + D (или правой клавишей щелкаем по файлу и в выпавшем окошке выбираем "снять выделение"), так:

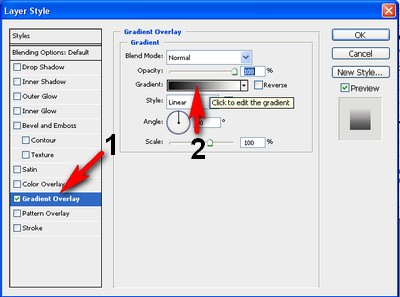
Двойной клик по стрелке:

В открывшейся палитре выбираем "Градиент" (стрелка 1), затем щелкаем сюда (стрелка 2), чтобы создать нужный нам градиент:

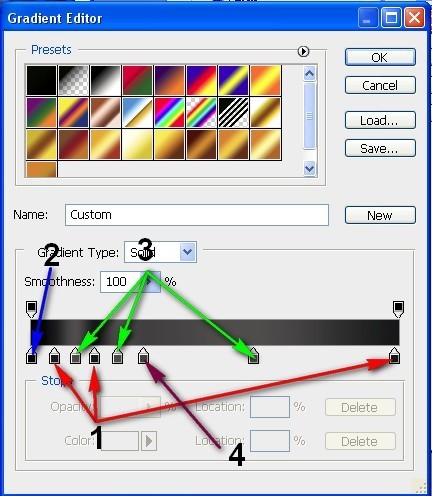
Общие настройки градиента:

Дальше по скрину, одинаковые цвета соединены одноцветными стрелками:

"1" - #0d0c0c
"2"- #000000
"3" - #464444
"4" - #353333
Цвета градиента можно подбирать самим, - главное, чтобы он дал нам этот вид, со всеми этими маленькими выступами-линиями и объемом.
Осталось сделать вот этот прямоугольный вырез:

Инструментом прямоугольное выделение делаем примерно такое выделение:

Жмем Delete, потом правой клавишей мыши по файлу, выбираем "снять выделение":

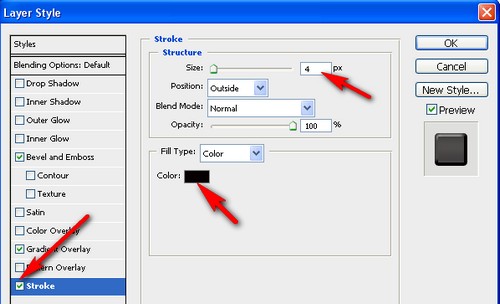
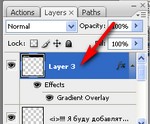
В палитре слоев двойной клик сюда:

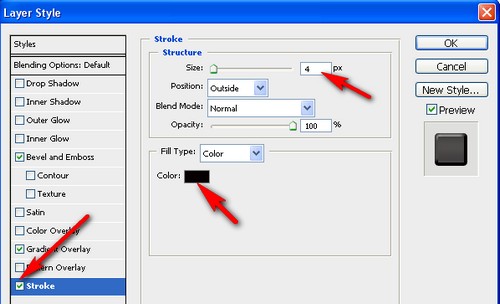
В открывшемся окне выбираем "обводка, штрих" - Stroke, ставим настройки, как у меня, например:

Заходим в "Скос и рельеф" (Bevel and Emboss) выбираем рельеф обводки (штриха):

Остальные настройки смотрим по скрину:

У меня вышло так:

Как видите, штрих (обводка появились и снизу). Как делать, чтобы его не было расскажу в следующий раз, ибо сил моих больше нет)))
Дальше добавляете необходимые текстовые слои, и все, что считаете нужным. Самое интересное, мы уже обсудили. Уж очень длинно выходит, если все расписывать(((
Я, наверное, на досуге, сделаю уроки по темам , типа "текст", градиент и прочее... Иначе как-то сложно и долго(((
И расскажу, какие интересные картинки можно создавать "по мотивам"
С любыми вопросами обращайтесь - с удовольствием отвечу в комментариях со всеми скринами и прочими пояснениями.
Всем удачи!))).
P.S. Вариантов добиться какого-то определенного результата в фотошопе множество. Я рассказываю об "одном из", иначе нереально долго.
!!!! Я буду добавлять от себя, для новичков. Но т.к. урок авторский - мои дополнения будут написаны курсивом и нежирным, а мои скрины, как и текст будут лежать слева в посте, в отличие от скринов и текста автора, расположенных по центру.

Хорошо!
Первый этап работы у нас будет проходить на картинке 400-400 пкс. Итак открываем новый файл
Открываем новый файл 400-400 пкс. Нажимаем сочетание клавиш Ctrl +N, или так:

В открывшемся окне проставляем настройки (я всегда ставлю прозрачный фон, мне так удобнее.):

Так как к прозрачной основе файла фильтр применить невозможно, заливаем его черным цветом. Нажимаем сочетание клавиш Shift + F5. Или так - Редактирование ( Edit) > Заливка (Fill):

В открывшемся окне выбираем черный. Так:


Так:

Я поставила примерно такие настройки, чтобы получить результат, похожий на результат автора урока:


Сейчас нажмите ctrl+A (выделить все изображение), затем нажмите ctrl+C (копировать)
Или так:
Select (Выделение) > All (Все):

Затем -
Edit (Редактировать) > Copy (Копировать). Так:

Сворачиваем наш файл нажатием на минус в правом верхнем углу.
Создаем новый файл (как мы делали в самом начале урока), но только размер файла ставим 800-800 (я поставила 1000-1000 пкс, чтоб лучики не подрезались), так:

Заливаем этот новый файл черным цветом (опять-таки, мы это уже делали - Нажимаем сочетание клавиш Shift + F5. Или так - Редактирование ( Edit) > Заливка (Fill), выбираем черный).
И нажимаем сочетание клавиш CTRL + V (Вставить). Или - Edit (Редактировать) > Paste (Вставить), так:

Стоя на только что вставленном слое, идем сюда:

Я оставила все настройки по умолчанию, так:


Теперь надо слить оба слоя, чтобы остался файл размером 800-800, с одним слоем.
Нажимаем сочетание клавиш Shift + Ctrl +E. Или так:

Так:


Сейчас ваше изображение должно напоминать такое:

Еще раз повторите действие этого фильтра с теми же установками.
Для повторения действия фильтра достаточно нажать сочетание клавиш Ctrl + F или щелкнуть сюда:


Теперь, выделите все изображение, и копируйте его.
Собственно мы это уже давно умеем. Нажимаем сочетание клавиш Ctrl +A (выделить все), затем - Ctrl + C (копировать)
Или Select (Выделение) > All (Все), затем - Edit (Редактировать) > Copy (Копировать).
Сворачиваем наш файл, нажатием на минус.
Мы это опять-таки умеем. Нажимаем сочетание клавиш Ctrl + V или - Edit (Редактировать) > Paste (Вставить)

Выбираем инструмент Moov Tool (Перемещение). Нажимаем клавишу V , или так :

И двигаем до получения нужного результата. У меня вышло так:

Итак, те, кому не нравится цвет, могут его изменить. Для этого создаем новый слой, к которому применяем стиль слоя "цвет" и заполняем этот слой ярким синим цветом.
В общем, попытаюсь расшифровать этот пункт. Или .. точнее)) опишу, как я это сделала. Очень надеюсь, что автор урока именно такое имел в виду. Хотя, какая разница - важен результат, а результат получился.:-)
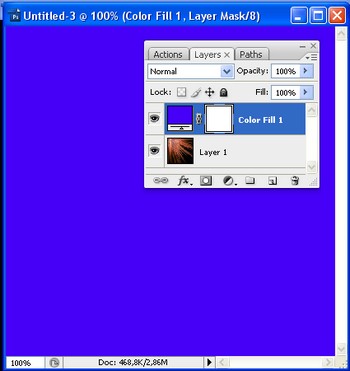
Меняем цвет с помощью Solid Color
Итак нажимаем в палитре слоев на этот значок и создаем новый слой:

Стоя на вновь созданном слое, нажимаем сюда:

В выпавшем списке выбираем Solid Color (Ровный, сплошной Цвет), так:

Выйдет примерно так:

Теперь, стоя на этом же слое, меняем режим перекрытия на цвет (Color), так:

Вышло так:

Цвет не совсем подходящий. Чтобы его исправить, - двойной клик сюда:

В открывшейся палитре цветов выбираем нужный цвет, картинка у нас меняется, как только мы щелкаем по очередному цвету. Добившись необходимого результата - жмем ОК. У меня вышло так:


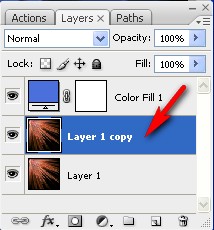
Теперь продублируйте Ваше изображение, дубликат должен расположиться выше Вашего основного изображения но ниже слоя "color" слой.
Можно так. В палитре слоев кликаем правой клавишей (по стрелке) и в выпавшем окне выбираем "Dublicate Layer" (Дубликат слоя)

Вот наш новый слой (он должен встать именно сюда.. но если вдруг... - просто перетаскиваем его сюда в палитре слоев):

Делаем так:
Двигаем этот ползунок (я оставила 36 %):

Затем убираем галочку, чтобы не было автовыбора слоя. Настройки такие:

У нас по-прежнему выбран инструмент Moov Tool (Перемещение):

Стоя на слое-дубликате основного изображения, перетаскиваем его в нижний правый угол. Примерно так:


Собственно примерно это у нас и вышло :)))

В конечном итоге мой результат таков:

Источник.
На этом урок заканчивается.
Давайте попробуем сделать все последовательно, все добавить, применить все градиенты, чтобы получить результат близкий к результату автору урока.
Работа с текстом
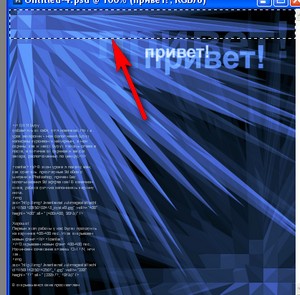
Будем делать этот текст:

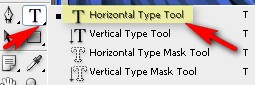
Выбираем инструмент "Текст" (Text)

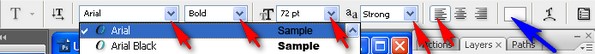
Я ставлю такие настройки текста (вы можете делать, как вам нравится. Нажатием на галочки по красным стрелкам меняем настройки, нажатием на синюю стрелочку - меняем цвет):

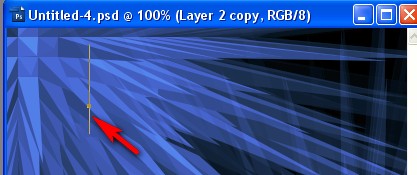
Щелкаем примерно сюда (появляется такая точка и вертикальная мигающая полоска):

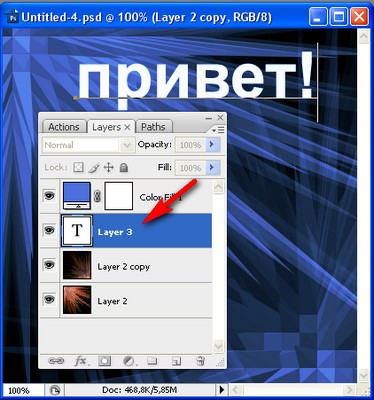
Вводим наш текст (просто набираем). Вышло:

Щелкаем правой клавишей мышки в палитре слоев по стрелке и в выпавшем окне выбираем "Rasterize Tipe" (растрировать):

Снижаем непрозрачность слоя с текстом (мы это умеем). Я сделала так:

Дублируем тестовый слой:

Стоя на новом (продублированном слое) , увеличиваем его непрозрачность:

идем в Редактирование > Трансформация > Масштаб:

С зажатой клавишей Shift тянем за уголок, уменьшая наш текст. Ну и передвигаем, куда считаем нужным, встав на центр текста. Меня устроило так:

Нажимаем клавишу Enter для выхода из режима трансформации.
Снова дублируем этот слой, и повторяем всю процедуру заново, чтобы получить самый маленький текстовый слой. Я выкладываю только скрины, ибо все делается аналогично:



Эти текстовые слои просто пишутся, предварительно подбираете настройки (шрифт, размер, цвет и пр.):

Как вставлять скопированный текст в заранее заданный участок файла в Photoshop
Как можно работать с такими текстами:

Выбираем инструмент Rectangle Tool (Прямоугольную форму):

Делаем примерно такой контур (путь):

Сворачиваем окно фотошопа и копируем нужный текст (из интернеты, из вордовского файла, например). Возвращаемся в фотошоп. Выбираем инструмент горизонтальный текст:

Я поставила такие настройки (по синей стрелке - цвет):

Щелкаем внутри прочерченного пути:

Затем щелкаем правой клавишей мыши и в выпавшем окне выбираем "Вставить":

Как видите, текст у нас встал строго в пределах очерченной рамки:

Растрируем слой:

Теперь "Окно" > "Пути", так:

Правой клавишей мыши щелкаем в палитре путей (стрелка) и в выпавшем окне выбираем "Удалить путь", так:

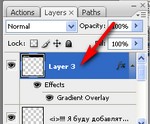
Я перетащила этот слой на самый верх (в палитре слоев просто мышкой, и снизила прозрачность):

P.S. Текст можно вставить в любой, заранее заданный контур, например так:

Теперь еще один сложноватый для новичков момент. Сделаем вот эту часть:

Берем инструмент прямоугольное выделение (о том , как им пользоваться тУт и выделяем примерно так:

Создаем новый слой, перетаскиваем его в палитре слоев на самый верх:

Теперь - Редактирование ( Edit) > Заливка (Fill), мы это уже неоднократно делали :-) . Выбираем, например, черный цвет ) хотя все равно, - можно белым.
Выйдет так:

Нажимаем Ctrl + D (или правой клавишей щелкаем по файлу и в выпавшем окошке выбираем "снять выделение"), так:

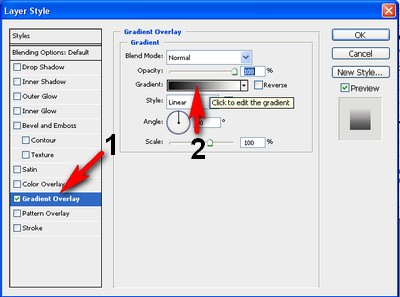
Двойной клик по стрелке:

В открывшейся палитре выбираем "Градиент" (стрелка 1), затем щелкаем сюда (стрелка 2), чтобы создать нужный нам градиент:

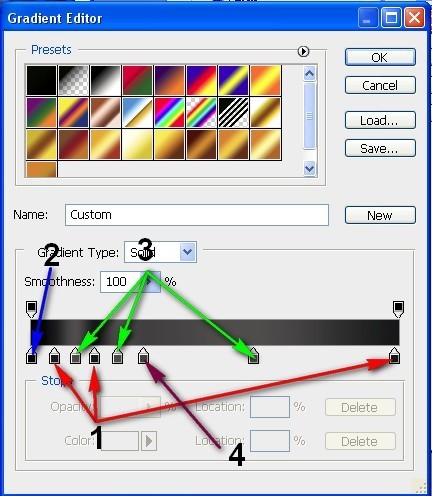
Общие настройки градиента:

Дальше по скрину, одинаковые цвета соединены одноцветными стрелками:

"1" - #0d0c0c
"2"- #000000
"3" - #464444
"4" - #353333
Цвета градиента можно подбирать самим, - главное, чтобы он дал нам этот вид, со всеми этими маленькими выступами-линиями и объемом.
Осталось сделать вот этот прямоугольный вырез:

Инструментом прямоугольное выделение делаем примерно такое выделение:

Жмем Delete, потом правой клавишей мыши по файлу, выбираем "снять выделение":

В палитре слоев двойной клик сюда:

В открывшемся окне выбираем "обводка, штрих" - Stroke, ставим настройки, как у меня, например:

Заходим в "Скос и рельеф" (Bevel and Emboss) выбираем рельеф обводки (штриха):

Остальные настройки смотрим по скрину:

У меня вышло так:

Как видите, штрих (обводка появились и снизу). Как делать, чтобы его не было расскажу в следующий раз, ибо сил моих больше нет)))
Дальше добавляете необходимые текстовые слои, и все, что считаете нужным. Самое интересное, мы уже обсудили. Уж очень длинно выходит, если все расписывать(((
Я, наверное, на досуге, сделаю уроки по темам , типа "текст", градиент и прочее... Иначе как-то сложно и долго(((
И расскажу, какие интересные картинки можно создавать "по мотивам"
С любыми вопросами обращайтесь - с удовольствием отвечу в комментариях со всеми скринами и прочими пояснениями.
Всем удачи!))).
P.S. Вариантов добиться какого-то определенного результата в фотошопе множество. Я рассказываю об "одном из", иначе нереально долго.
| Рубрики: | ФШ |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






