-Музыка
- Друзей теряют...
- Слушали: 715 Комментарии: 0
- Если ты уйдешь
- Слушали: 706 Комментарии: 0
- Я вернусь...
- Слушали: 1269 Комментарии: 0
- Елена Ваенга - Жаль, но я тебя люблю
- Слушали: 598 Комментарии: 0
- Позвони, мне позвони
- Слушали: 31 Комментарии: 0
-Рубрики
- **Рамочки для постов*** (68)
- ***Декор для дневника*** (30)
- ***Рамки и фоны для коллажей.*** (20)
- ***Моя любимая музыка.*** (16)
- ***Психология.*** (16)
- ***Сайты помощники*** (14)
- Рамочки для постов,картинок,текста . (12)
- ***Фотошоп*** (12)
- ***Вкусные рецепты.*** (10)
- ***Мои первые шаги*** (9)
- ***Сильные молитвы и заговоры.*** (5)
- ***Что интересного в мире.*** (4)
- *** Английский язык*** (2)
- **Смеемся вместе.*** (2)
- ***Красивая анимация цветов*** (1)
- ***Фотошоп с нуля от Зинаиды Лукьяновой.(1-5)*** (1)
- ***Уроки фотошоп от Ларисы Гурьяной*** (1)
- ***Уроки по Фотошопу Максима Басманова.(1 часть).* (1)
- ***Сто уроков фотошоп*** (1)
- ***Рамочки обучающие уроки*** (1)
- ***Законы Вселенной*** (1)
- ***Приветствия,календари*** (1)
- **Молитва очищения вибраций*** (1)
- (1)
- ***Схемы для дневника.*** (1)
- ***Бесплатные программы..*** (0)
- *** красивые шрифты для фотошоп*** (0)
- ***Коды цветов для рамочек*** (0)
- ***Медитации*** (0)
- ***Редактор фотошоп в дневнике*** (0)
- ***Чтение книг в интернете.*** (0)
- ***Красивейшие места в мире.*** (0)
- ***Фото для кастов.*** (2)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
анимация появления картинки от Nelya27 |
В фотошопе есть интересный способ создать эффектную анимацию смены двух картинок. Если воспользоваться функцией создания промежуточных кадров (tween), получится красивая анимация появления другой картинки.
Создается анимация такой картинки очень просто. Для этого нужно подготовить две подходящие картинки. Но вначале сделаем или откроем готовый фон , чтобы при анимации не было прозрачных пикселей.
1-Файл-открыть.
Если будете делать анимацию со своими картинками, нужно сделать все картинки одного размера. Делаем так: открыли картинку и идем "изображение-размер изображения". В открывшемся окне поставить нужные размеры ширины и высоты. И так для каждой картинки.
(Кликните по изображению и картинка откроется в полном размере и ее можно будет сохранить на свой компьютер.)
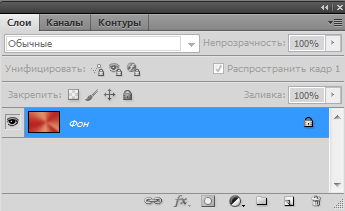
Окно слоев пока с одним слоем.
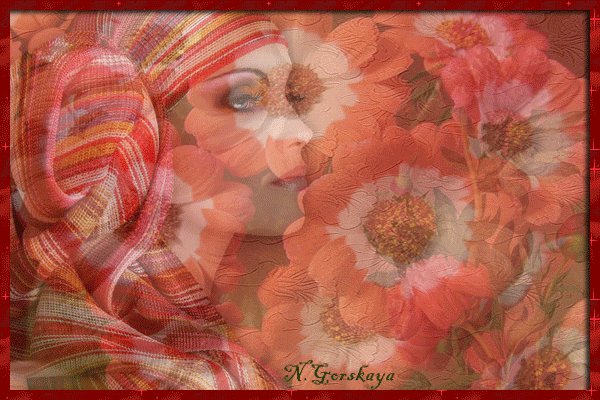
2- Открыть картинку с изображением девушки.
3- В окне слоев разблокировать слой "фон".(Кликнуть по слою два раза левой кнопкой мыши и, в появившемся окошке-OK)
4- Инструментом "перемещение" ![]() перетащить изображение девушки на красный фон.
перетащить изображение девушки на красный фон.
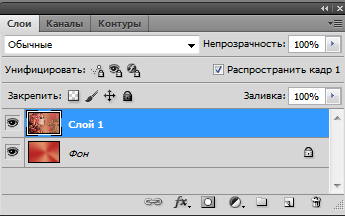
В окне слоев уже будет два слоя.
Картинка у нас теперь такая.
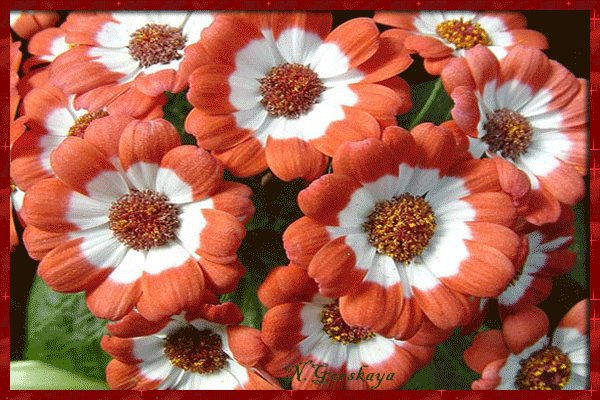
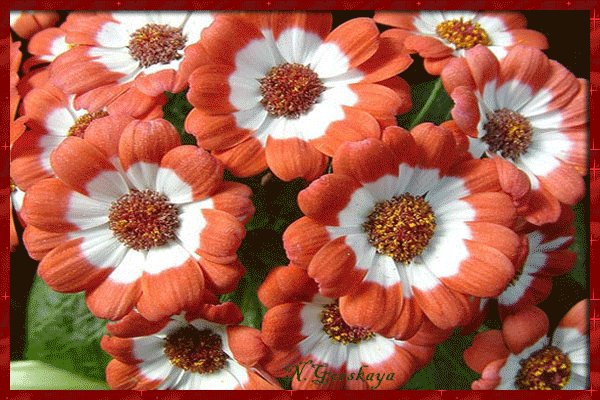
5-Открыть файл с цветами.
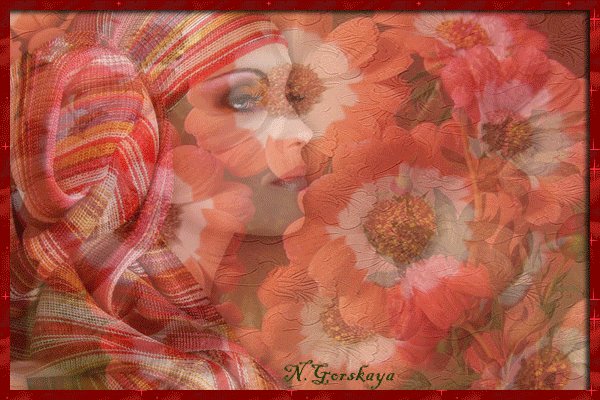
6- Разблокировать слой в окне слоев и инструментом "перемещение" перетащить изображение с цветами на изображение с девушкой. Изображение девушки окажется под картинкой с цветами.
Перед тем, как будет создана анимация картинки, сделаем обводку. Для этого нужен новый слой.
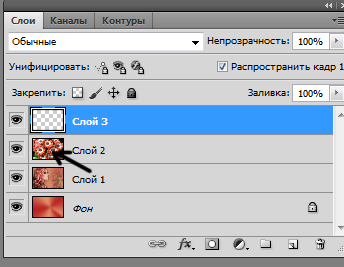
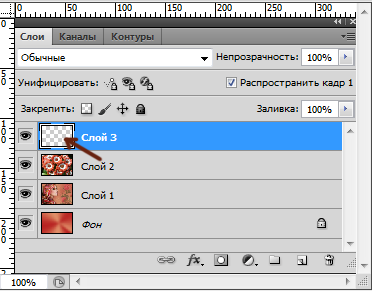
7-Слой- новый-слой.
Чтобы сделать обводку, нужно выделить всю картинку.
8-В окне слоев кликнуть по миниатюре слоя с цветами, одновременно на клавиатуре нажав Ctrl.
По периметру картинки появится выделение
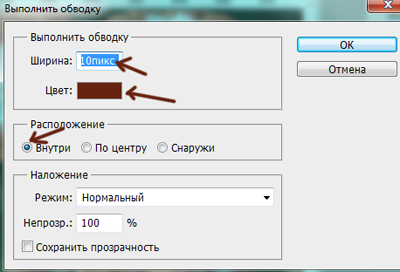
9-Редактирование-выполнить обводку. В появившемся окне поставить размер ширины обводки, выбрать цвет,(можно любой) , выбрать расположение обводки " внутри" .
Теперь уже выделение не нужно, его надо снять.
10-Выделение-отменить.
11-Откроем узор для обводки.
12-Редактирование-определить узор. В появившемся окошке "OK". Картинку с узором можно закрыть.
13- В окне слоев кликнуть по миниатюре слоя с обводкой, одновременно нажав Ctrl.
на картинке появится выделение вокруг обводки.
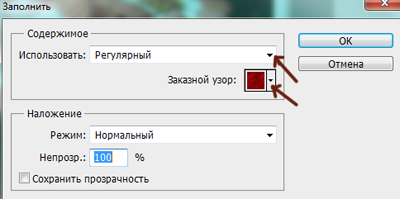
14- Редактирование-выполнить заливку.
15- В появившемся окошке выбрать "регулярный" и затем выбрать свой узор.
Добавим обводке тень.
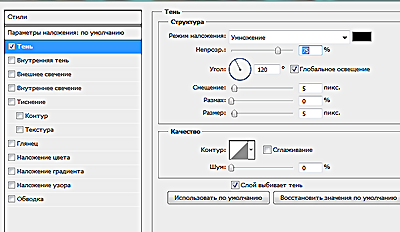
16- Слой- стиль слоя- тень. Параметры можно оставить по умолчанию.
Картинка готова, теперь приступим к анимации.
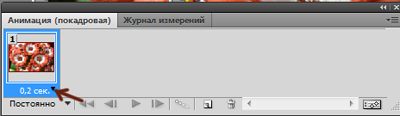
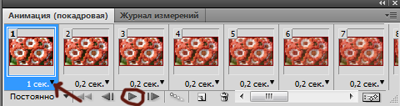
17-В окне кадров на первом кадре выставить время 0,2 сек.
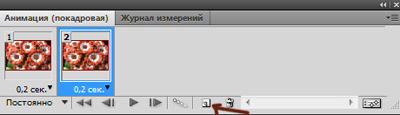
18- В окне кадров сделать дубликат первого кадра, кликнув по значку копирования.
19-В окне слоев выключить глазок на слое с цветами, кликнув по глазку.
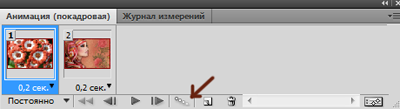
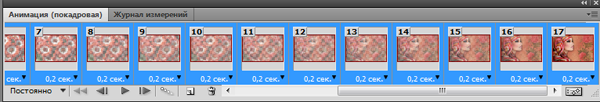
20-В окне кадров кликнуть по первому кадру, активировав его, и нажать на значок tween ,
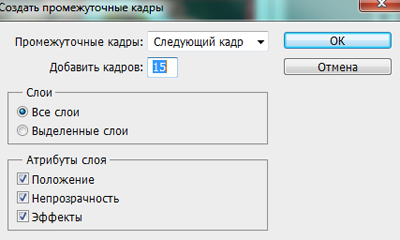
а, в появившемся окошке , выставить количество кадров. У меня 15.
В окне слоев появится 17 кадров. (2 было и прибавилось 15)
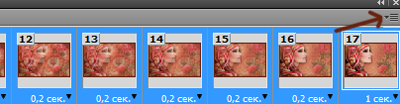
21-Кликнуть по последнему кадру и, нажав Shift, по первому кадру . Все кадры выделятся.
22- Нажать на маленький треугольник в окне кадров вверху,
в появившемся окошке выбрать "скопировать кадры".
Снова нажать на этот треугольник, выбрать " вставить кадры" и, в появившемся окошке, "OK"
Еще раз нажать на треугольник, выбрать "обратный порядок кадров"
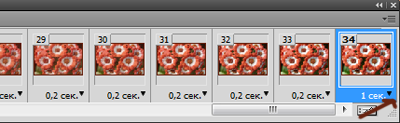
23- В окне кадров поставить время на последнем кадре 1 сек.
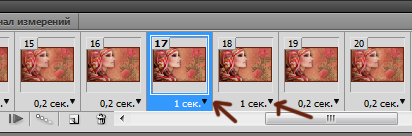
Затем при помощи бегунка найти 17 кадр и 18, поставить время на этих кадрах по 1 сек.
И на первом кадре тоже поставить время 1 сек. Нажать на значок пуска
и посмотреть, как получилась анимация картинки.
24- Файл-сохранить для Web и устройств ( в Gif).
Таким способом можно сделать анимацию, добавив рамку и другую анимацию или использовать не две, а несколько картинок.
В следующем уроке рассмотрим еще один способ появления второй картинки.
Серия сообщений "Уроки анимации ч.3":
Часть 1 - Анимация окна в программе ФОТОШОП.
Часть 2 - Урок по анимации шерсти - урок от Лейлы
...
Часть 24 - Урок "Анимация воды в стакане"
Часть 25 - Анимация движения
Часть 26 - Анимация появление картинки.
Часть 27 - Удаление нежелательных объектов и создание анимации с помощью марионеточной деформации
Часть 28 - Как сделать анимацию в программе Фотошоп с помощью плагина Glare-122
...
Часть 47 - Марионеточная деформация в фотошопе
Часть 48 - Переносим анимацию на другое изображение.
Часть 49 - Урок от NATALI:Затемнение
| Рубрики: | ***Сайты помощники*** |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |