-Метки
-Музыка
- Из к/ф Телохранитель
- Слушали: 10319 Комментарии: 0
- ПУТЕШЕСТВИЕ в АСТРАЛЬНЫЙ МИР - ОЧИЩАЕТ от АНАХАТА чакры до САХАСРАРА чакры
- Слушали: 63811 Комментарии: 0
-Подписка по e-mail
-Поиск по дневнику
-Интересы
-Статистика
Создание визитки |
Добрый день, уважаемы мастера.
Сегодня я хочу немного отвлечься от уже (надеюсь) привычной программы "фотошоп" и поговорить о создании визитки в векторном редакторе.
Не закрывайте окно сразу после этих слов, т.к. вектор порой в тысячу раз проще в использовании, чем "фотошоп" особенно в полиграфии.
Сегодня мы будем использовать программу CorelDRAW. Для тех, кто любит кидаться тапками хочу сразу сказать, что лично я использую БЕСПЛАТНУЮ официальную версию программы. Чего и вам советую.
Итак, для начала работы скачайте программу CorelDRAW portable. Это займет буквально несколько минут и программа не требует установки.
Если у вас уже стоит векторный редактор, то тем проще.
Погнали...
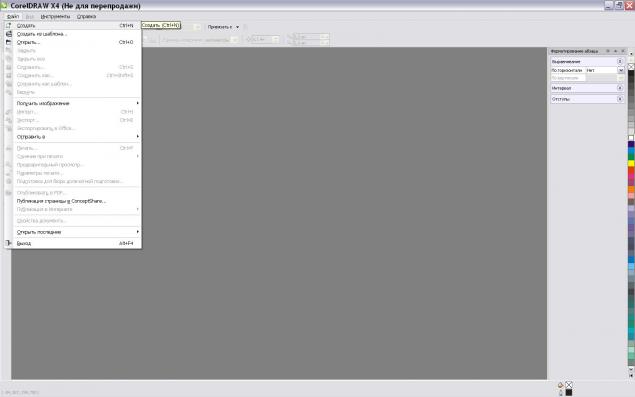
1. Открываем программу и создаем новый документ.

2. Выбираем инструмент прямоугольник (1), рисуем произвольно, далее вверху (2) прописываем размеры. Сегодня стандартная визитка - это 90Х50мм. Смотрим, чтобы замочек рядом с размерами не был "закрыт" - тогда программа позволит менять размеры произвольно.
Если же мы закроем замочек, то изменив один размер, второй измениться автоматически согласно первоначальным пропорциям. Это часто необходимо, когда мы вставляем в работу фотографию и.т.д.

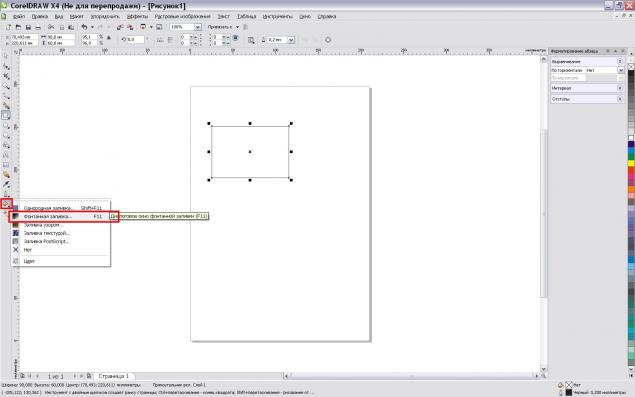
3. Разукрасим нашу визитку. Выбирае инструмент "заливка" и далее "фонтанная заливка" (это уже знакомый нам градиент).

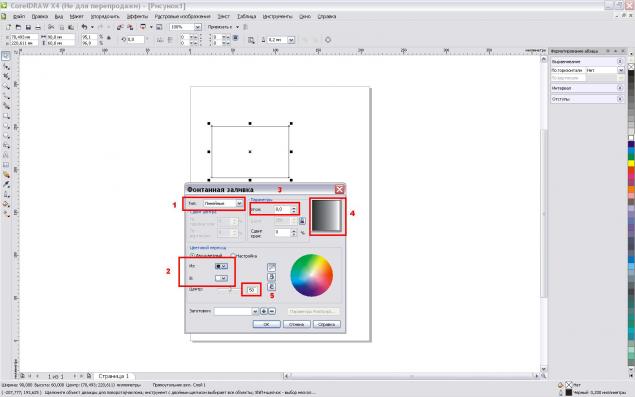
4. В появившемся диаллоговом окне настраиваем следующие параметры по своему вкусу:
1-вид заливки
2-от какого цвета к какому будет происходить заливка
3-цветовой центр. то бишь чего больше будет на картинке черного или белого
4-смотрим то, что у нас будет в итоге
5-угол заливки - ее направление.

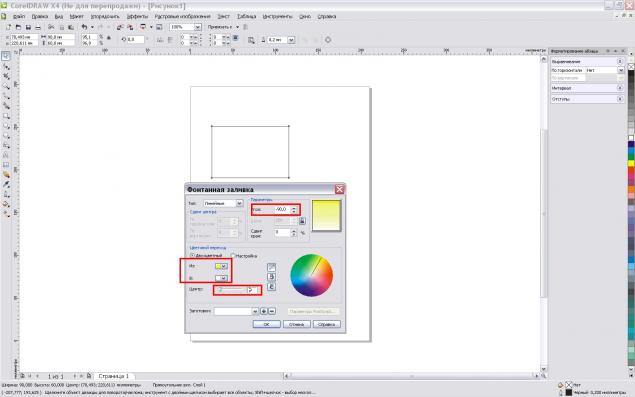
5. Я решила сделать визиточку желтенькой, но перетащила ползунок влево, чтобы желтый был едва-заметным. Так же поменяла угол заливки, чтобы она у меня получилась сверху вниз.

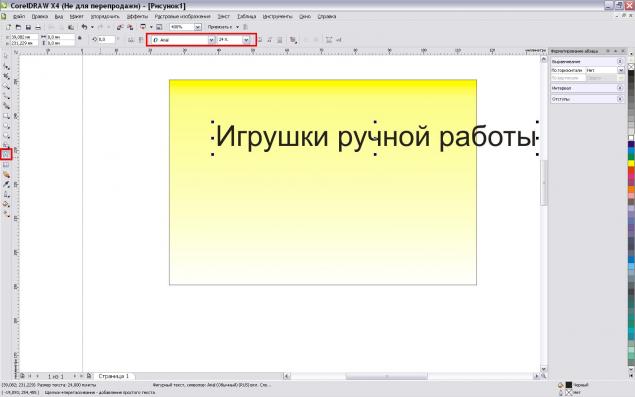
6. Начинаем писать
Для этого выбираем (логично) инструмент текст, ставим курсор в любом месте работы и пишем.

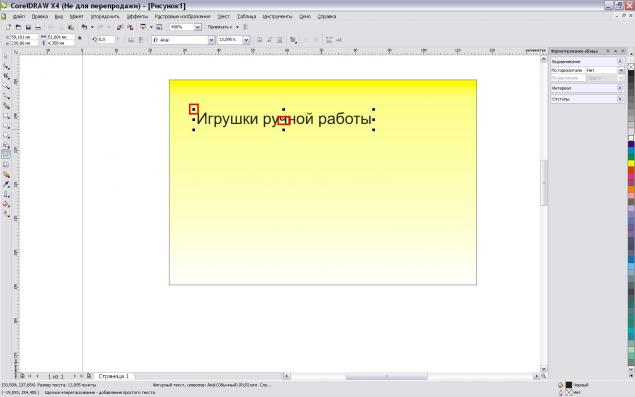
7. Для того, чтобы уменьшить, перетащить или повернуть надпись в "кореле" требуеться гораздо меньше усилий и манипуляций. Просто тянем за квадратики, чтобы изменить масштаб и за крестик, чтобы надпись передвинуть.

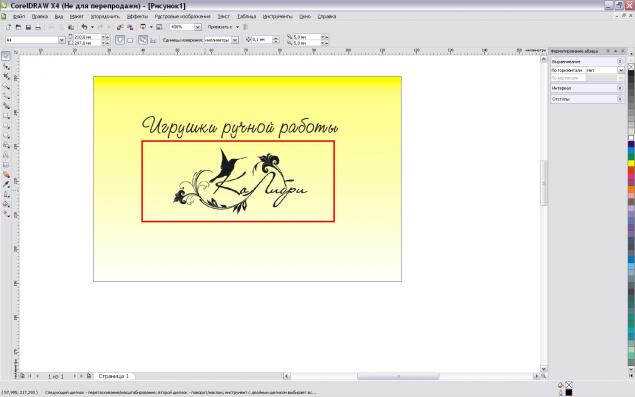
8. Добавляем логотип в нашу визитку.
Это сделать довольно просто - можно перетащить из любой папки файлик в корел или скопировать и вставить.
Но тут внимание! Всем своим заказчицам я делаю логотипы в формате .png на прозрачном фоне и в кореле они окажутся так же не прозрачном фоне!
Если у Вас логотип в формате .jpg, то он вставиться вместе с фоном и ничего путевого не выйдет.
Этим же способом можно добавлять в визитку любые изображения на прозрачном фоне или векторные клипарты, которых в интернете полным полно.
Отличие векторного клипарта от растрового png будет заключаться в том, что его можно покрасить тут в любой цвет, добавить градиентную заливку, поменять форму. Растровое изображение в кореле можно только растянуть/наклонить/обрезать.

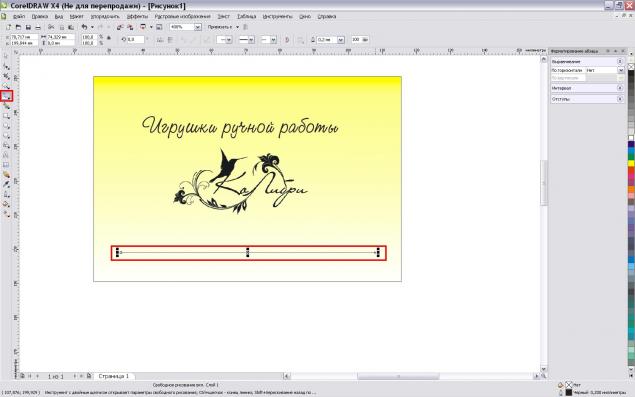
9. Для того, чтобы отделить и выделить координаты дизайнерами часто ипользуеться простая линия. Такое зонирование позволяет отделить контакты от основного поля визитки и структуировать информацию.
Для того, чтобы нарисовать линию выбираем инструмент "свободная форма". И удерживая клавишу Ctr рисуем прямую линию нужной нам длины. Не бойтесь сделать ее длиннее или короче - это всегда можно исправить просто потянув за "квадратики", как мы это делали с надписью вверху.

10. Линия получилась слишком тонкой, поэтому выбираем инструмент "Абрис" (при этом смотрим, что наша линия все еще выделенная и мы работаем именно с ней) и задаем приемлемое для нас значение.

11. С помощью инструмента "Текст" добавляем свои координаты. Шрифт и размер шрифта вверху, как и в "фотошопе" (и в "ворде") - ничего сложного.

12. Моделируем визитку.
Если в "фотошопе" нам с Вами приходилось для каждой "финтифлюшки" делать отдельный слой, менять настройки этих слоев и т.д., то в векторном редакторе каждый элемент априори находиться на своем слое - как апликация. Поэтому для того, чтобы передвинуть какой-то элемент достаточно просто "ухватить" его мышкой и вертеть/крутить по своему желанию.
Так же в любое время вы можете поменять шрифт и размер текста, цвета заливки т .д.
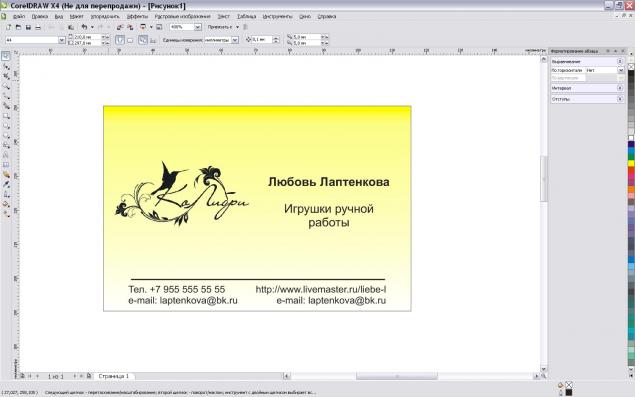
Поэтому окончательная работа - это навести порядок в нашей визитке и расставить все элементы так, чтобы было красиво.
В моем случае не столько красиво, сколько банально и скучно, но это просто пример работы с основными инструментами векторного редактора.

http://www.livemaster.ru/topic/98530-mk-po-sozdaniyu-vizitki?/
Серия сообщений "фотошоп":
Часть 1 - Онлайн фотошоп с самых азов.Урок2. Создание новогодней открытки
Часть 2 - Фотоэффекты без фотошопа
...
Часть 20 - Adobe photoshop - ВСЕ !!!
Часть 21 - Основы предпечатной подготовки визитки
Часть 22 - Создание визитки
Часть 23 - Создание визитки с использованием фона.МК
Часть 24 - Создаем визитку.Работаем с кистью.
Часть 25 - Создание бирки/визитки (работа со слоями)
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






