-Рубрики
- вкусно (193)
- закуски (54)
- салаты (8)
- блюда из курицы (7)
- тесто (8)
- Вязание спицами (115)
- женщинам (80)
- технология, узоры, советы (21)
- шапки, шарфы (8)
- детям (8)
- сумки (3)
- носки, тапочки (1)
- Шьем одежду (50)
- моделирование (11)
- детям (10)
- платья (3)
- брюки (1)
- Вязание крючком (18)
- узоры, схемы (6)
- салфетки, прихватки, пледы (4)
- головные уборы (3)
- тапочки, носки (1)
- цветы (1)
- детям (1)
- сумки (1)
- Идеи для мастериц (11)
- Создаем и продаем. (7)
- Полезное для детишек (2)
- развивающие игры (1)
- Вязаные игрушки (2)
- крючком (1)
- спицами (1)
- Мои пазлы онлайн (2)
- Стереокартинки (2)
- Все для дневника (66)
- Мои схемы (12)
- все для фотошопа (130)
- анимация (6)
- коллаж (20)
- обработка фотографий (35)
- Уроки фотошопа (50)
- ЖЗЛ (8)
- Загадки (3)
- Искусство (147)
- Картинки и открытки (20)
- анимация от MIRA1 (2)
- доброе утро (1)
- добрый вечер, спокойной ночи (3)
- добрый день (2)
- Привет (2)
- С Новым годом (6)
- Цветы (1)
- Компьютерные игры (5)
- Куклы (395)
- текстильные куклы, выкройки (63)
- Авторские куклы (59)
- Журналы для кукольников (16)
- куклы из папье маше (14)
- обувь (8)
- одежда для кукол (5)
- мои куклы (5)
- игрушки и куклы из фетра (4)
- руки (2)
- тильды (1)
- Звери (44)
- лепим куклы (48)
- Мастер-классы (171)
- мои иллюстрации к стихам друзей (15)
- музыка (9)
- Полезное (135)
- Заработок в нете (10)
- красота и здоровье (27)
- Разное (113)
- аудиокниги (4)
- фильмы (11)
- Сайтостроение (6)
- Своими руками (685)
- бижутерия (33)
- коробки, упаковка (12)
- шаблоны, трафареты (6)
- барджелло (2)
- манекены (2)
- Валентинки (2)
- прихватки (2)
- Пэчворк (1)
- сердечки (1)
- Вышивка (14)
- вязание крючком (14)
- вязание спицами (50)
- декор для дома (64)
- из бумаги (28)
- лепка из гипса (5)
- лепка из пластики (6)
- лоскутное шитье (7)
- маленьким принцессам (34)
- Новогоднее (118)
- папье маше (10)
- Пасхальные идеи (11)
- Пластиковая канва (4)
- подушки (2)
- саше (7)
- свечи (2)
- соленое тесто (2)
- сумки (14)
- фетр (4)
- холодный фарфор (27)
- Цветы (24)
- шитье (86)
- Уютный дом (10)
- фотохудожники (73)
- Зацепило... (24)
-Метки
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 2125
Комментариев: 659
Написано: 2978
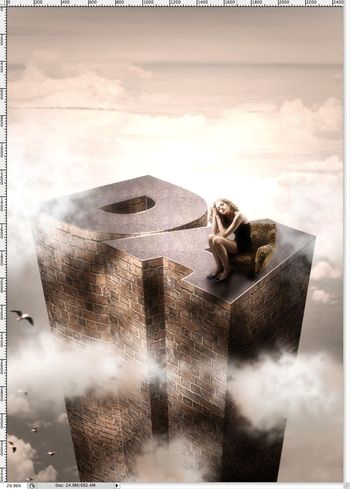
Одинокая девушка |
В этом уроке Вы узнаете, как с помощью Adobe Illustrator и Adobe Photoshop CS2 всего за пару часов можно создать прекрасный коллаж. Будьте внимательны - создаваемые картинки нуждаются в тщательном рассмотрении, живописных и гармоничных цветах, мягком освещении и детализированной текстуризации.

Шаг 1
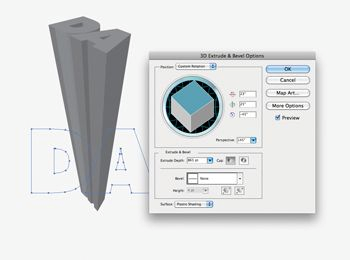
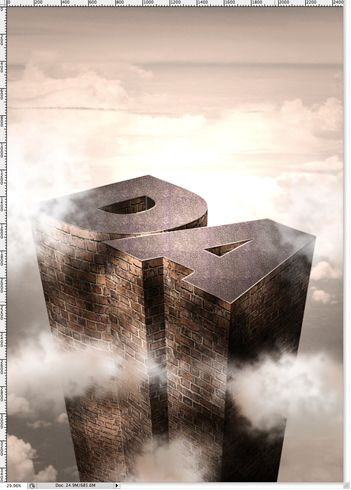
В программе Adobe Illustrator создайте новый документ. Напишите какую-угодно недлинную надпись, автор использовал "DA". Чтобы добавить буквам объем, идите Effect > 3D > Extrude & Bevel. Параметры в меню выставьте такие: axis: 23º, 25º, и -45º соответственно по осям x, y и z, perspective: 145º и extrusion: 865 points.
Поиграйте с освещением. Нам нужно добиться чистого света и темных сторон в тени.

Шаг 2
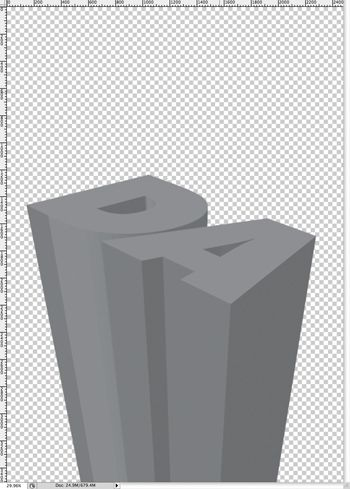
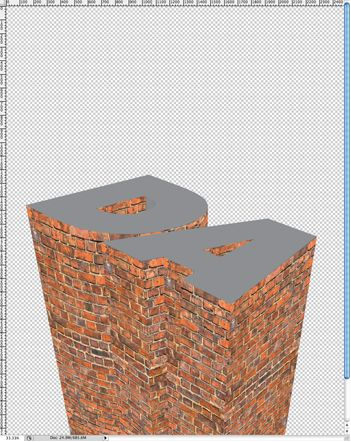
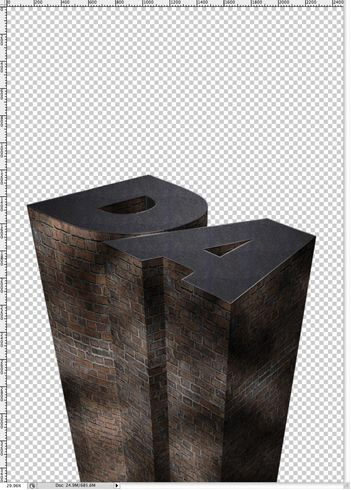
Скопируйте созданную 3d надпись из Illustrator в новый документ программы Photoshop. Расположите слой так, чтобы верхняя плоскость букв DA была примерно посередине холста. Теперь скачайте текстуру кирпичей, например, отсюда. Сразу создайте несколько слоев с текстурой, мы будем располагать их по объемной форме букв.

Шаг 3
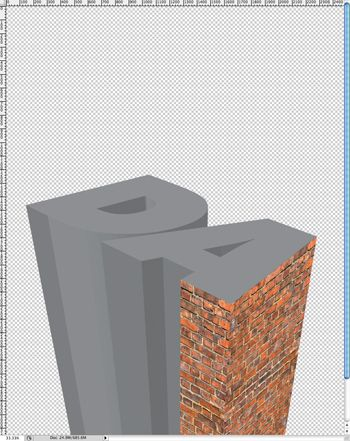
С помощью Edit > Transform > Distort, искажая слои, начните располагать текстуры по боковым плоскостям объемной надписи. Если нужно, можете менять Opacity слоев, чтобы не так сильно забивать кирпичами текст.

Шаг 4
Чтобы покрыть боковые грани скругляющихся букв (в нашем случае буквы D), для начала исказите текстуру как нужно (Edit > Transform > Distort), а затем, выполнив Edit > Transform > Warp деформируйте ее по форме.

Шаг 5
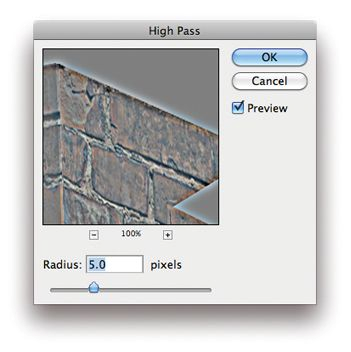
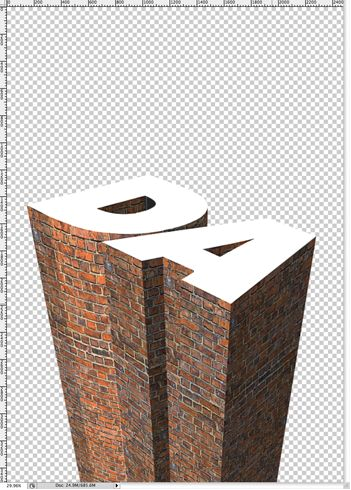
Объедините все слои с кирпичной текстурой (выделите их и нажвите Ctrl+E, либо Layer > Merge Layers). Для полученного слоя идите Filter > Other > High Pass с радиусом 5 px. Blend Mode слоя поставьте на Hard Light. Сами буквы залейте белым цветом.

Шаг 6
Создайте копию слоя с самой 3D надписью и поместите ее выше всех слоев. Blend Mode поставьте на Multiply. Чтобы усилить контраст между светлыми гранями и тенями, выделите слой с кирпичами и идите Image > Adjustments > Hue and Saturation. Поставьте Saturation на -40 и Lightness на -2.

Шаг 7
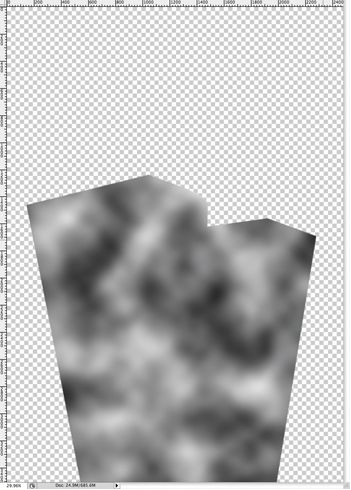
Выделите все слои, которые мы создали (кроме background) и сведите их - Layer > Merge Layers. Теперь создайте новый слой выше объединенного и сделайте его обтравочной маской для нижнего слоя - Layer > Create Clipping Mask. Убедитесь, что цвета переднего и заднего планов черный и белый, примените фильтр облака (Filter > Render > Clouds). В конце размойте слой с помощью Filter > Blur > Gaussian Blur, радиус 10px. Режим наложения слоя поменяйте на Multiply.

Шаг 8
Выделите слой с объемными буквами DA и продублируйте его. Залейте слой радиальными градиентом от темно-серого к светло-серому в центре. Продублируйте получившийся слой и залейте узором Pattern Overlay с помощью инструмента Paint Bucket (G). Вместо узора выберите текстуру асфальта или бетона.

Снова продублируйте слой DA и добавьте копии стиль слоя Обводка - Layer > Layer Styles > Stroke. Выставьте размер 5 px и затем залейте текст черно-белым градиентом. Параметр angle: -85º. Так же добавьте стиль Pattern Overlay, в котором выберите текстуру асфальта. Данный слой должен быть ниже всех остальных слоев с буквами.
Шаг 9
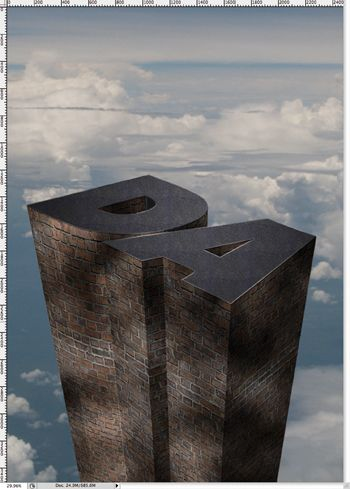
Пришло время создать фон за нашим "столбом". Добавьте в работу фото неба с облаками и идите Image > Adjustments > Hue and Saturation (-8 - hue, -50 - saturation и 10 - lightness). В конце примените к слою Image > Adjustments > Photo Filter с выставленным оранжевым цветом и 50% параметром density.

Шаг 10
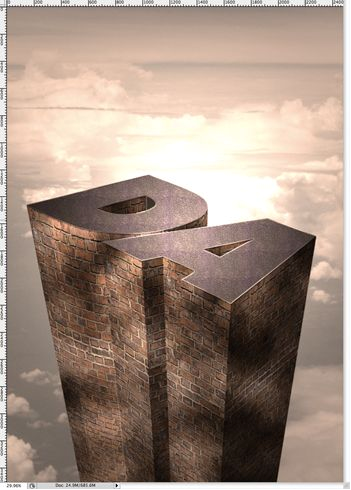
Выполните Layer > New Fill Layer > Gradient Fill, поставьте цвета на темно-серый и черный и выберите режим Radial. Режим смешивания слоя поставьте на Color Dodge. Кликните два раза по значку корректирующего слоя с градиентом, чтобы опять войти в меню его редактирования, и, глядя на работу, мышкой подвиньте центр градиента таким образом, чтобы создать солнечный эффект.

Шаг 11
Выберете Layer > New Adjustment Layer > Gradient Map. Выставьте цвета на черный и белый и кликните на Dither box. Blend Mode корректирующего слоя - Soft Light.

Шаг 12
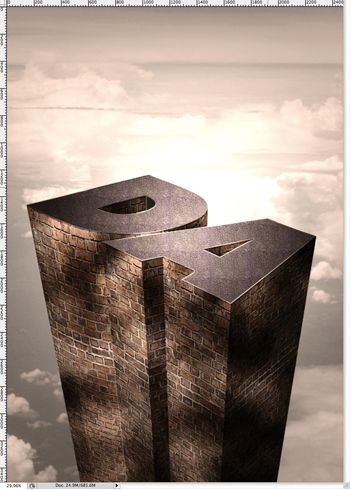
Теперь нам нужно добавить больше облаков, для этого настроим кисть. Перейдите Window > Brushes и выберите обычную кисть regular. Настройки следующие:
• Shape Dynamics: pen pressure 100%; minimum diameter 21%, roundness jitter 30%, а так же minimum roundness 34%. Кликните на Flip X Jitter и Flip Y Jitter, для поворота осей.
• Scattering: включите Both Axes, параметр scatter 67% и count jitter 20%.
• Texture: поставьте галочку на Invert, scale 677%, включите Texture Each Tip, mode - Multiply, и depth и minimum depth - 100%.
• Other Dynamics: поставьте opacity jitter и flow jitter на 100%, с control set на Off.
Теперь начните рисовать облака белым цветом, для показа тени внизу облаков используйте светло-серый.

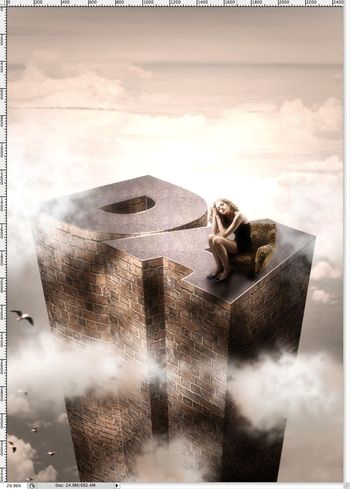
Шаг 13
Пришло время поместить в работу фото ждущей девушки.
Отделите фигуру с креслом от фона и поместите в нашем документе. Создайте новый слой под слоем с фотографией и, взяв черную Brush Tool, начните рисовать тень под девушкой.

Шаг 14
В завершении вы можете добавить в работу какие-либо детали, например, птиц.

Теперь объедините все имеющиеся слои (Ctrl + Alt + Shift + E), продублируйте получившийся и размойте по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 20px. Blend Mode слоя поставьте на Screen, а параметр Opacity понизьте до 80%. Это придаст работе мягкое свечение и сделает изображение более реалистичным.
Финальный результат:

Источник: Demiart
| Рубрики: | все для фотошопа/коллаж |
Процитировано 1 раз
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






