-Метки
flash photoshop вкусняшки выпечка вышивка вязалочки вязание гороскоп день св.валентина для кухни живопись журнал по рукоделию игольницы игрушки иллюстрации интерьер исскуство картинки ключницы комп-ликбез косметика крючок кукла текстильная кукла чулочная литература мудрые мысли музыка мягкая игрушка мясо новогодье овощи органайзер открытки оформление блогов пасха поделки поделочки из бумаги птица пэчворк развлекалочки скрапбукинг скрапбумага спицы ссылки украшение блогов упаковка фитнес футляр шитьё это интересно
-Рубрики
- Праздники (70)
- Пасха (13)
- День влюблённых (7)
- День защитника Отечества (1)
- 8 Марта (1)
- Новогодье (48)
- Интерьер (69)
- Кухня (23)
- Детская (20)
- Мастерская рукодельницы (14)
- Прихожая (13)
- Ванная и туалет (8)
- Панно и венки (5)
- Дача (5)
- Гостиная (3)
- Спальная (2)
- Поделки (63)
- Из бумаги и картона (23)
- Из ткани (14)
- Из фетра (9)
- Из пластиковых бутылок (5)
- Из папье-маше (4)
- Из проволоки (3)
- Из кожи (3)
- Из жестяных банок (2)
- Из фанеры и дерева (1)
- Вышивка (29)
- Крестик (26)
- Ручная (1)
- Ленты (1)
- Рококо (1)
- Куклы (25)
- Текстильные и чулочные (21)
- Вальдорфская (1)
- Тильда (1)
- Из папье-маше (1)
- Ссылки (22)
- сайты (11)
- мастер-классы (7)
- дневники (3)
- Идеи для рукодельниц (16)
- Flash (14)
- Декор (12)
- Подушки диванные (4)
- Трафареты и шаблоны (3)
- Часы (1)
- Скрапбукинг (9)
- Пэчворк (8)
- Занятия с детьми (7)
- Декупаж (6)
- Плетение (6)
- Из газет (5)
- Из проволоки (1)
- Дела хозяйские (4)
- Сервировка (3)
- Чистка (1)
- Холодный фарфор (3)
- Заработок в Интернет (2)
- Валяние (2)
- Квиллинг (2)
- Photoshop (47)
- Архитектура (9)
- Вкусняшки (313)
- Вязание (203)
- крючок (7)
- спицы (5)
- руками (1)
- География (3)
- Гороскоп (14)
- Журналы по рукоделию (39)
- Искусство (106)
- Кино/Видео (13)
- Мультики (3)
- Живопись (72)
- Лепка (4)
- из пластилина (2)
- из солёного теста (1)
- из полимерной глины (1)
- Литература (29)
- Аудиокниги (14)
- Сказки (7)
- Поэзия (1)
- Личность (9)
- Модный подиум (3)
- Мудрые мысли (69)
- Музыка (43)
- Мягкая игрушка (225)
- Из ткани (47)
- Сад-огород (6)
- Из фетра и войлока (3)
- Из носочков (2)
- Вязаная (2)
- Вяленная (1)
- Открытки (71)
- Оформление блогов (126)
- Поваренная книга (202)
- Развлекалочки (57)
- Гадание :) (5)
- Своими руками (144)
- Органайзеры, кармашки, футляры (69)
- Игольницы (20)
- Сумки, косметички, кошельки (15)
- Упаковки, коробочки (14)
- Ключницы (11)
- Цветы (10)
- Шкатулки (4)
- Бижутерия (2)
- Светильники (2)
- Украшения (1)
- Схемы (0)
- Фитнес (30)
- Косметика (14)
- Здоровье (1)
- Шитьё (109)
- Для кухни (17)
- Для детской (5)
- Одежда для детей (4)
- Одежда для женщин (4)
- Одежда для мужчин (1)
- Это интересно (50)
- Юмор (5)
-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-Стена
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Блестяшки от Inmira |
Цитата сообщения Inmira
Делаем блестяшки.
Грузила предыдущий пост и подумалось, а вдруг не все умеют. Вот возник почти урок для новичков. Старалась подробно.
Простейший способ - перекрыть форму (кисть, часть картинки) каким-то готовым анимированным глиттером.
Возьмем, допустим этот глиттер:

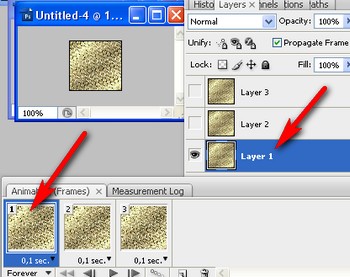
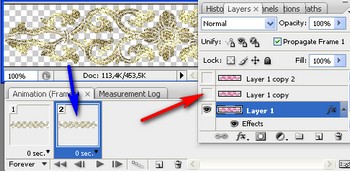
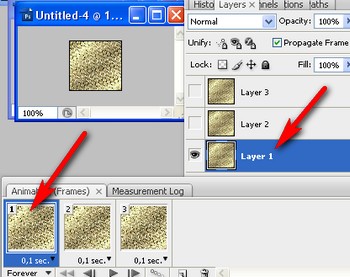
Откроем его в photoshop. Как видим, у нас три слоя, и три кадра анимации. По умолчанию - включен первый кадр и мы стоим на первом слое:

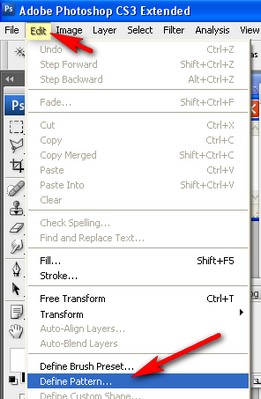
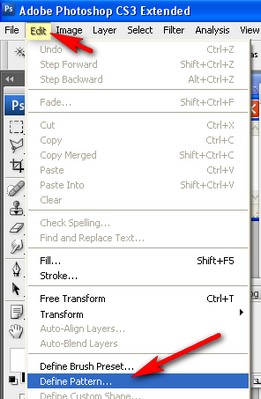
Определяем этот слой, как паттерн (делаем его паттерном). Так (редактирование > определить, как паттерн - ил типа того. У меня фотошоп так переводил. У всех по-разному, так что смотрим по скрину - 1 ):

В открывшемся окне можем назвать наш паттерн как-нибудь и жмем "ОК" (скрин 2 ):

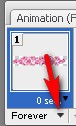
Встаем на второй кадр (в панели анимации, по красной стрелке):

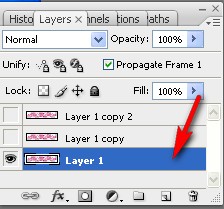
Как видите, у нас сразу включился глазок видимости на втором слое в панели слоев. Т.е. мы видим уже его. (синяя стрелка).
Определяем второй слой, как паттерн. (хотим мы или нет, но именно второй слой теперь станет паттерном, ибо он видимый. Так что наша задача была просто встать на второй кадр, а остальное фотошоп сам додумывает. )))
Упс, отвлеклась(( Итак - определяем второй слой, как паттерн, т.е. идем в "редактирование > создать паттерн" (edit > define pattern) скрин выше - 1 ). Жмем "ОК" - скрин 2.
Готово.
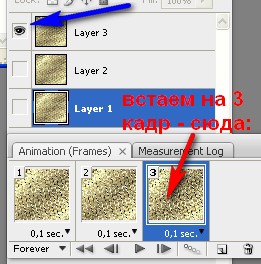
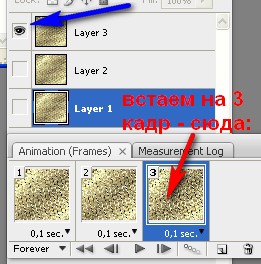
Встаем на третий кадр в панели анимации, включается глазок на третьем слое:

И мы определяем третий слой, как паттерн (аналогично второму, повторять, думаю, не надо :-)
Все, наш глиттер-анимашку можно закрыть.
Теперь берем картинку (форму, кисть, векторный файл). Я беру один из выгруженных файлов в Ai. Заодно и поучимся их открывать.
Открывать можно любым привычным для нас способом. Я просто затаскиваю файл из папки в окно фотошопа мышкой.
Появляется такое окошко. В нем оставим по умолчанию, но проверьте. :-) Изменим только ширину изображения:

Смотрим, чтобы стояла галочка на "сохранять пропорции", единицы измерения - пикселы (если у Вас другие, нажимаете на галочку по темно-синей стрелке и выбираете пикселы):

Жмем "ОК". Файл у нас открылся:

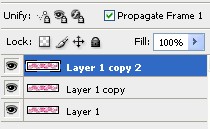
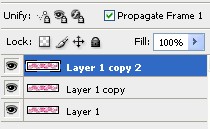
Переходим в панель слоев и дублируем слой 2 раза. Так:

Всего должно получиться 3 слоя:

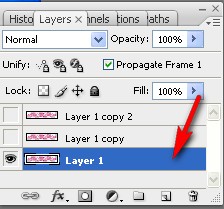
Отключаем видимость всех слоев , кроме нижнего (кликом по глазку, тут:
 )
)
И встаем на видимый нижний слой:

В палитре анимации (она у нас открыта же? мы же в ней делали паттерны. Или, точно не помню, но у кого версия фотошопа ниже cs2 надо, вероятно все делать сразу в имадж реди) выбираем сразу длительность кадра. Клик по треугольничку:

В выпавшем окошке выбираем 0,2:

Проверяем, чтоб стояла галочка на всегда (forever) :

Возвращаемся в панель слоев. Двойной клик по первому слою:

В открывшейся панели стилей слоя выбираем "Перекрытие паттерном" (красная стрелка) и нажимаем на треугольничек (синяя стрелка), чтобы выбрать наш паттерн:

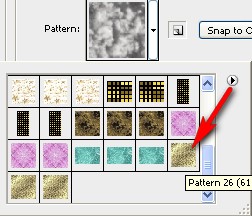
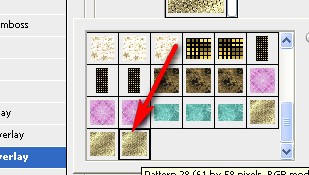
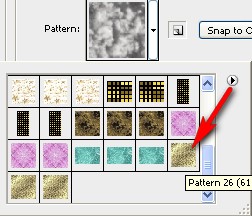
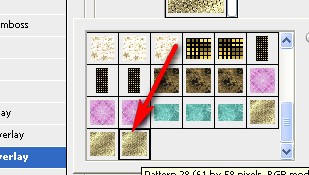
В открывшемся окне мы видим, что наши три паттерна - внизу списка. Выбираем первый из них:

Как видим, наша картинка сразу перекрывается паттерном. Жмем "ОК" :

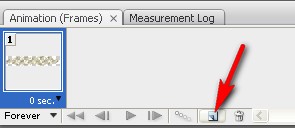
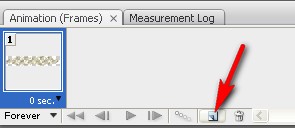
С первым кадром мы закончили. Переходим ко второму. В панели анимации щелкаем сюда:

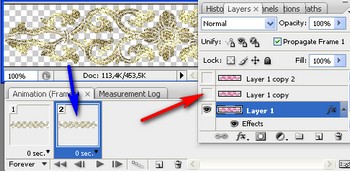
У нас создается второй кадр. Кликом по красной стрелке включаем видимость второго слоя (стоим на втором кадре, как видите):

Встаем на второй слой и кликом по глазку отключаем видимость первого слоя:

Перекрываем вторым паттерном наш второй слой (все делаем аналогично первому, только выбираем второй из трех паттернов, этот:

жмем Жмем "ОК"
Со вторым кадром мы тоже закончили. Теперь последний, третий. Опять создаем новый кадр:

Вновь идем в панель слоев, включаем видимость у третьего слоя и встаем на него (как видим - стоим мы на третьем кадре в панели анимации :-) ):

Аналогично первым двум, перекрываем наш третий слой паттерном, но только уже третьим, последним:

Усе. :-))) Кликом по пуску запускаем анимацию:

Сохраняем как gif.
Как сохранять анимацию в CS 3.
В других версиях "Сохранить оптимизированный, как.."
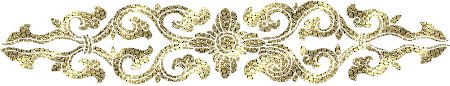
Вышло:

Грузила предыдущий пост и подумалось, а вдруг не все умеют. Вот возник почти урок для новичков. Старалась подробно.
Простейший способ - перекрыть форму (кисть, часть картинки) каким-то готовым анимированным глиттером.
Возьмем, допустим этот глиттер:

Откроем его в photoshop. Как видим, у нас три слоя, и три кадра анимации. По умолчанию - включен первый кадр и мы стоим на первом слое:

Определяем этот слой, как паттерн (делаем его паттерном). Так (редактирование > определить, как паттерн - ил типа того. У меня фотошоп так переводил. У всех по-разному, так что смотрим по скрину - 1 ):

В открывшемся окне можем назвать наш паттерн как-нибудь и жмем "ОК" (скрин 2 ):

Встаем на второй кадр (в панели анимации, по красной стрелке):

Как видите, у нас сразу включился глазок видимости на втором слое в панели слоев. Т.е. мы видим уже его. (синяя стрелка).
Определяем второй слой, как паттерн. (хотим мы или нет, но именно второй слой теперь станет паттерном, ибо он видимый. Так что наша задача была просто встать на второй кадр, а остальное фотошоп сам додумывает. )))
Упс, отвлеклась(( Итак - определяем второй слой, как паттерн, т.е. идем в "редактирование > создать паттерн" (edit > define pattern) скрин выше - 1 ). Жмем "ОК" - скрин 2.
Готово.
Встаем на третий кадр в панели анимации, включается глазок на третьем слое:

И мы определяем третий слой, как паттерн (аналогично второму, повторять, думаю, не надо :-)
Все, наш глиттер-анимашку можно закрыть.
Теперь берем картинку (форму, кисть, векторный файл). Я беру один из выгруженных файлов в Ai. Заодно и поучимся их открывать.
Открывать можно любым привычным для нас способом. Я просто затаскиваю файл из папки в окно фотошопа мышкой.
Появляется такое окошко. В нем оставим по умолчанию, но проверьте. :-) Изменим только ширину изображения:

Смотрим, чтобы стояла галочка на "сохранять пропорции", единицы измерения - пикселы (если у Вас другие, нажимаете на галочку по темно-синей стрелке и выбираете пикселы):

Жмем "ОК". Файл у нас открылся:

Переходим в панель слоев и дублируем слой 2 раза. Так:

Всего должно получиться 3 слоя:

Отключаем видимость всех слоев , кроме нижнего (кликом по глазку, тут:
И встаем на видимый нижний слой:

В палитре анимации (она у нас открыта же? мы же в ней делали паттерны. Или, точно не помню, но у кого версия фотошопа ниже cs2 надо, вероятно все делать сразу в имадж реди) выбираем сразу длительность кадра. Клик по треугольничку:

В выпавшем окошке выбираем 0,2:

Проверяем, чтоб стояла галочка на всегда (forever) :

Возвращаемся в панель слоев. Двойной клик по первому слою:

В открывшейся панели стилей слоя выбираем "Перекрытие паттерном" (красная стрелка) и нажимаем на треугольничек (синяя стрелка), чтобы выбрать наш паттерн:

В открывшемся окне мы видим, что наши три паттерна - внизу списка. Выбираем первый из них:

Как видим, наша картинка сразу перекрывается паттерном. Жмем "ОК" :

С первым кадром мы закончили. Переходим ко второму. В панели анимации щелкаем сюда:

У нас создается второй кадр. Кликом по красной стрелке включаем видимость второго слоя (стоим на втором кадре, как видите):

Встаем на второй слой и кликом по глазку отключаем видимость первого слоя:

Перекрываем вторым паттерном наш второй слой (все делаем аналогично первому, только выбираем второй из трех паттернов, этот:

жмем Жмем "ОК"
Со вторым кадром мы тоже закончили. Теперь последний, третий. Опять создаем новый кадр:

Вновь идем в панель слоев, включаем видимость у третьего слоя и встаем на него (как видим - стоим мы на третьем кадре в панели анимации :-) ):

Аналогично первым двум, перекрываем наш третий слой паттерном, но только уже третьим, последним:

Усе. :-))) Кликом по пуску запускаем анимацию:

Сохраняем как gif.
Как сохранять анимацию в CS 3.
В других версиях "Сохранить оптимизированный, как.."
Вышло:

Серия сообщений "Photoshop":
Часть 1 - Фоны для photoshop
Часть 2 - FOTO-Mixe-фотоэффекты онлайн
...
Часть 5 - Фотошоп онлайн: 13 сервисов для обработки фотографий
Часть 6 - Новогодняя открытка от Жагуары
Часть 7 - Блестяшки от Inmira
Часть 8 - Золотые рамки от Inmira
Часть 9 - Уроки Photoshop от Inmira
...
Часть 45 - Оформи фото он-лайн
Часть 46 - Оформи фото он-лайн
Часть 47 - Делаем надписи на картинках и фото
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







