-Рубрики
- Corel Paint Shop (14)
- уроки Corel Paint Shop (8)
- Я изучаю Сorel (4)
- сад-огород (9)
- дизайн (5)
- цветоводство (4)
- для детей (2)
- сайты (2)
- Paint (1)
- уроки (1)
- GIMP (7)
- уроки по GIMPY (7)
- архитектура (7)
- дизайн квартир (6)
- видео (26)
- для детей (8)
- сайты (7)
- уроки (2)
- праздники (1)
- кинофильмы (4)
- полезные советы (3)
- программы для видео (1)
- вязание (164)
- вязание крючком (24)
- вязание спицами (111)
- журналы крючком (3)
- журналы спицами (8)
- ссылки (14)
- уроки (4)
- география (11)
- города (8)
- сайты (2)
- страны (1)
- дизайн дневника (197)
- аватар (9)
- украшалочки (8)
- генераторы (3)
- картинки (11)
- картинки с кодом (40)
- КлипАрт (32)
- коментарии (9)
- обои (13)
- открытки (12)
- полезные ссылки (9)
- разделители (18)
- скрап наборы (11)
- схемы, эпиграф, аватар (22)
- для оформления дневника (86)
- Html (12)
- полезные ссылки (8)
- уроки (34)
- шпаргалки (32)
- женские секреты (163)
- сайты (6)
- гороскоп (5)
- диеты (25)
- здоровье (45)
- молитвы (23)
- полезности (20)
- магия нашей жизни (23)
- фен-шуй (5)
- фитнес (11)
- инет (2)
- заработок (2)
- Интересно-полезное (1)
- искусство (56)
- PinUp (2)
- афоризмы (1)
- акварель (1)
- фракталы (5)
- художники (33)
- цветочное (13)
- коллаж (29)
- колажи (4)
- уроки коллажа (18)
- фоны для коллажей (7)
- косметика (62)
- косметика своими руками (16)
- мыло (2)
- процедуры (8)
- рецепты красоты (33)
- кулинария (94)
- праздники (10)
- вторые блюда (10)
- овощи (3)
- десерт (2)
- выпечка (23)
- заготовки (12)
- мясные приготовления (9)
- напитки (1)
- первые блюда (6)
- полезные ссылки (2)
- салаты (6)
- сладости (8)
- шашлык (2)
- литература (28)
- энциклопедии (10)
- книги (3)
- газеты-журналы (2)
- веселости (1)
- мифы (1)
- переводчик (3)
- сайты (4)
- сайты стихов (3)
- личное (3)
- день рождения (2)
- мысли в слух (1)
- мода (1)
- фотографии с показов (1)
- музыка (31)
- альбомы (11)
- сайты (6)
- музыкальные видеоклипы (3)
- музыкальные клипы (3)
- поиск музыки (2)
- уроки (5)
- плейкаст (3)
- праздники (5)
- 8 марта (2)
- Новый год (1)
- пасха (1)
- Программы (83)
- безопасность (4)
- игры (2)
- программы для дизайна (10)
- программы для инета (25)
- программы для компа (42)
- разное (1)
- рамочки (59)
- рамочки девушки (5)
- рамочки для видео (4)
- рамочки для текста (26)
- рамочки для фотошоп (5)
- рамочки к празднику (4)
- рамочки приветствие (1)
- рамочки природа (2)
- рамочки фон (1)
- уроки (11)
- рукоделие (63)
- мастер-классы (12)
- вышивка (1)
- поделки (19)
- полезные ссылки (5)
- шитье (22)
- шторы (4)
- скачка (1)
- поисковики (1)
- стихи (85)
- интересные сайты (2)
- стихи без рамки (18)
- стихи в рамочке (65)
- текст (7)
- алфавит (1)
- шрифты (6)
- флеш (41)
- флешки разные (16)
- флеш-открытки (4)
- игры (2)
- уроки (2)
- часики (17)
- фоны (51)
- анимированные фоны (5)
- фоны к празднику (3)
- уроки (2)
- глитеры (6)
- интересные сайты (1)
- коллекции фонов (15)
- текстуры фотошоп (5)
- фоны для фотошопа (4)
- фоны прозрачные (3)
- цветочные фоны (6)
- фото (46)
- фотохудожники (10)
- интересные сайты (3)
- образы (2)
- уроки (6)
- фото городов (1)
- фото разное (2)
- фоторедакторы (9)
- цветочное (13)
- фотошоп (102)
- кисти фотошоп (10)
- бродилки (7)
- фильтр (6)
- плагины (7)
- полезные советы фотошоп (4)
- полезные ссылки для фотошоп (4)
- стили фотошоп (3)
- уроки фотошоп (61)
-Музыка
- Настя Задорожная - Ничего нет сильнее любви
- Слушали: 44201 Комментарии: 0
- Елена Ваенга "Аэропорт".
- Слушали: 47 Комментарии: 2
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 1589
Комментариев: 483
Написано: 3692
Серия сообщений "шпаргалки":Выбрана рубрика шпаргалки.
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Html-коды для Ваших постов.
Часть 3 - ВСЕ ФОРМУЛЫ ПОД РУКОЙ.
Часть 4 - ТАБЛИЦА ЦВЕТОВ.
Часть 5 - Как открыть файл не известного формата?
Часть 6 - НУЖНЫЕ КОДЫ ДЛЯ БЛОГОВ.
Часть 7 - ~ Полезность ~
Часть 8 - Как скачивать с ФайлоОбменников
Часть 9 - Всё о HTML...начинающим и не только...
Часть 10 - Шпаргалки кодов...
Часть 11 - Еще раз о движущемся тексте и изображении..
Часть 12 - ДЕЛАЕМ АНИМАЦИЮ В РАДИКАЛЕ.
Часть 13 - Как скачать с depositfiles, без ожидания.
Часть 14 - Как скачать альбом с Яндекс фотки?
Часть 15 - Как СДЕЛАТЬ ПОСТ С КАРТИНКОЙ на Лиру.
Часть 16 - Создание надежного пароля, который легко запоминается
Часть 17 - Как ПРАВИЛЬНО цитировать видео?
Часть 18 - ЛИРУшкин ликбез-мои УРОКИ
Часть 19 - ВАЖНЫЙ СЕКТРЕТ ОТ ДИЗАЙНЕРА: СОСТАВЛЯЕМ ЦВЕТОЧНЫЕ СОЧЕТАНИЯ
Часть 20 - Всё про размещение музыки на ЛиРу
Часть 21 - Памятка начинающим блогерам
Часть 22 - Всё про изображения (для ЛиРу и не только)
Часть 23 - Как вставить музыку с сайта «prostopleer.com»?
Часть 24 - Очень полезная HTML-ШПАРГАЛКА
Часть 25 - Оформляем текст и картинки
Часть 26 - Как разместить текст или картинку слева, справа или посередине?
Часть 27 - Как расположить картинку между текстом...
Часть 28 - Скачать музыку с Мейла на компьютер
Часть 29 - Как сделать ссылку
Часть 30 - Бродилка по шпаргалкам Ларисы Савицкой
Часть 31 - Полезные HTML теги для новичков.
Часть 32 - Учимся вставлять Картинки с кодами в таблицу
Соседние рубрики: уроки(34), полезные ссылки(8), Html(12)
Другие рубрики в этом дневнике: фотошоп(102), фото(46), фоны(51), флеш(41), текст(7), стихи(85), скачка(1), сад-огород(9), рукоделие(63), рамочки(59), разное(1), Программы(83), праздники(5), плейкаст(3), музыка(31), мода(1), личное(3), литература(28), кулинария(94), косметика(62), коллаж(29), искусство(56), Интересно-полезное(1), инет(2), женские секреты(163), для оформления дневника(86), для детей(2), дизайн дневника(197), география(11), вязание(164), видео(26), архитектура(7), Paint(1), GIMP(7), Corel Paint Shop(14)
Шпаргалка для оформления постов. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| ШПАРГАЛКА ДЛЯ ОФОРМЛЕНИЯ ПОСТОВ. |
Благодарю за цитирование!
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 16 - НАСТРАИВАЕМ ДИЗАЙН НА СВОЙ ВКУС.
Часть 17 - Урок. Картинка в середине Текста
Часть 18 - Шпаргалка для оформления постов.
|
Метки: шпаргалки уроки |
Html-коды для Ваших постов. |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Скопируйте код из белого окошка и вместо слов "ВАШ ТЕКСТ" поставьте свой.
ВАШ ТЕКСТ Полужирный текст
ВАШ ТЕКСТ Выделение текста курсивом
ВАШ ТЕКСТ Подчёркнутый текст
маленький текст ВАШ ТЕКСТ маленький текст
Уменьшить текст текст текст - 2
Увеличить текст+1: текст текст + 1
Увеличить текст+2: текст текст + 2
Увеличить текст+3 текст текст + 3
Увеличить текст+4 текст текст + 4
ДАЛЕЕ...
|
Метки: уроки шпаргалки |
ВСЕ ФОРМУЛЫ ПОД РУКОЙ. |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ВСЕ ФОРМУЛЫ ПОД РУКОЙ

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
ДАЛЕЕ...
|
Метки: шпаргалка |
ТАБЛИЦА ЦВЕТОВ. |
Дневник |
 | |  | ||
 | ||||
|
Метки: шпаргалки |
Как открыть файл не известного формата? |
Дневник |
|
|
Метки: шпаргалка |
НУЖНЫЕ КОДЫ ДЛЯ БЛОГОВ. |
Это цитата сообщения margaret60 [Прочитать целиком + В свой цитатник или сообщество!]
Коды оформления блога
|
Серия сообщений "ВСЕГДА ПОД РУКОЙ":
Часть 1 - Часики для вашего блога(очень много)
Часть 2 - Рамка зимняя
...
Часть 98 - Японские часики с датой и календарем
Часть 99 - Японские часики - подборка2
Часть 100 - Коллекция японских часиков- животные!
|
Метки: шпаргалки |
~ Полезность ~ |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Как скачивать с ФайлоОбменников |
Дневник |
|
|
Метки: уроки |
Всё о HTML...начинающим и не только... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Спасибо
|
Метки: шпаргалка |
Шпаргалки кодов... |
Это цитата сообщения мелвек [Прочитать целиком + В свой цитатник или сообщество!]
 width="200" height="30" border="0">. width="200" height="30" border="0">. . . |
Серия сообщений "Всё для блога":
Часть 1 - Коллекция красивых фонов.
Часть 2 - 120 качественных фонов для Ваших работ.
...
Часть 98 - Делаем Таблицу с Картинками(ссылками).
Часть 99 - Коды для оформления блога.
Часть 100 - Как сделать баннер.
|
Метки: шпаргалки |
Еще раз о движущемся тексте и изображении.. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: шпаргалки |
Как скачать с depositfiles, без ожидания. |
Это цитата сообщения Шальной_Ангел_13 [Прочитать целиком + В свой цитатник или сообщество!]
Как скачать с depositfiles без надоедливого ожидания, или фразы: ''С вашего IP уже идет скачивание.”
В адресной строке перед depositfiles (рис.1) пишем ss (рис.2), и Вы автоматически перенаправляетесь на страницу где и скачиваете желаемый файл.
![]()
рис.1
![]()
рис.2
Но здесь есть ограничения: более одного файла одновременно скачивать нельзя, и не скачивать файл более 100 мб.
|
Метки: шпаргалки |
Как скачать альбом с Яндекс фотки? |
Дневник |
|
|
Метки: шпаргалки |
Как СДЕЛАТЬ ПОСТ С КАРТИНКОЙ на Лиру. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок перенесла со старого дневника специально по просьбе ПЧ и тех,
кто только начинает осваиваться на Лиру.
А более опытным пользователям предлагаю пропустить этот пост,
и читать,что-то более интересное для вас.
С чего начать?
1.Чтобы появился Текстовый редактор нужно.Вверху найти слово ДОБАВИТЬ.
Или такую.![]()

ЗДЕСЬ далее...
|
Метки: шпаргалки |
Создание надежного пароля, который легко запоминается |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Существует множество способов создания длинных и сложных паролей. Ниже описывается один из методов, как создавать легко запоминаемые пароли.
|
Метки: шпаргалкми |
Как ПРАВИЛЬНО цитировать видео? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Кому интересно
LI 5.09.15
Внимание! Комментарии временно закрыты! Если у вас есть вопросы, пожалуйста, задавайте их в комментариях к этому сообщению. Спасибо!
|
Метки: шпаргалки |
ЛИРУшкин ликбез-мои УРОКИ |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "РАМОЧКИ и для майла,и для лиру":
Часть 1 - рамочка "СПАСИБО ВАМ"
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 98 - откорректированный на майле СУПЕР
Часть 99 - как на лиру,так и на майле СУПЕР...картинка ЗАКРЫТА
Часть 100 - Без заголовка
Серия сообщений "ЛИКБЕЗ ЛИРУшкин - мои УРОКИ":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - ТЕГИ-некоторые только для ЛИру
...
Часть 11 - УРОК "пакетная загрузка картинок на ЛИру"
Часть 12 - РАСШИРЕННЫЙ РЕДАКТОР ЛИру(инструкции от разработчиков)
Часть 13 - ЛИРУшкин ликбез-мои УРОКИ
Часть 14 - ЗДЕСЬ собраны рамочки и для ЛИру, и для МАЙЛа по одной формуле
Часть 15 - как получить КОД рамочки на ЛИру
|
Метки: шпаргалки |
ВАЖНЫЙ СЕКТРЕТ ОТ ДИЗАЙНЕРА: СОСТАВЛЯЕМ ЦВЕТОЧНЫЕ СОЧЕТАНИЯ |
Это цитата сообщения LediLana [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: шпаргалки |
Всё про размещение музыки на ЛиРу |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Только сегодня! Эксклюзивное предложение! Все ссылки на работу с музыкой в одном сообщении!
Загружаем музыку в сообщение на ЛиРу. Если 8 Мбайт не хватит, то вот ещё 2 места, куда можно загрузить больше:
1. Как разместить файл в интернете и получить прямую ссылку на него?
2. Куда можно загрузить большой mp3 файл и получить прямую ссылку на него?
Ну вот, загрузили. Но что делать потом? Конечно же создать для композиции плеер! Как его сделать и куда его можно вставить? Ну, тут всё зависит от вашей фантазии. Пока только могу предложить сообщение, эпиграф и левую панель.
Для начала самый простой способ собрать музыкальный плеер для ЛиРу (от
Специальная статья для тех, кто любит делать виртуальные открытки: "Как сделать музыкальную открытку?".
А теперь раздел для самых-самых усидчивых. Для тех, кто дочитал до этого места. Сейчас будут инструкции про то, как сделать плеер с плейлистом, как вставить альтернативный плеер с плейлистом в левую панель и как вставить mp3 плеер с плейлистом в эпиграф дневника.
Вроде про музыку на сегодня всё. А если хорошо будете себя вести и не будете писать в комментариях "Спасибо!", может быть скоро научу, как вставлять на ЛиРу сообщения с музыкой без всякого плеера. Например, вот так:
LI 5.09.15
|
Метки: шпаргалки |
Памятка начинающим блогерам |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: igfhufkrb |
Всё про изображения (для ЛиРу и не только) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Только сегодня! Эксклюзивное предложение! Все ссылки на работу с изображениями в одном сообщении!
Часть 1. Как загрузить изображение на ЛиРу?
Самый просто способ переместить картинку с вашего компьтера на ЛиРу - загрузить её в простом редакторе. А в любом из 2-х расширенных редакторов можно загрузить сразу много картинок. Кроме того, можно загрузить на ЛиРу сразу много картинок с помощью программы-клиента "Лорелея" или программой "LiRu-Help" от
Часть 2. Как располагать изображение в тексте сообщений?
Для начала - самое простое: как разместить текст или картинку слева, справа или посередине. Но многим этого мало. Они хотят знать, как размещать текст и картинки в одной строке. Специально для тех, кто пользуется расширенными редакторами, описал в своё время свойства картинки при загрузке в расширенном редакторе. Те, кто уже освоился с пакетной загрузкой изображений, могут прочитать про код для больших изображений. Кроме того, можно подписать картинку. И даже сделать картинку ссылкой (способ №1, способ №2).
Часть 3. Как располагать изображение где-то кроме текста сообщения?
Часто многим пользователям ЛиРу интересно, как вставить картинку в эпиграф или графу «О себе».
Заранее спасибо всем, кто выражая благодарность процитировал это сообщение, нажал на "Понравилось" и не сказал "Спасибо!".
LI 5.09.15
|
Метки: шпаргалки |
Как вставить музыку с сайта «prostopleer.com»? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как вставлять музыку с сайта prostopleer.com?
Кому интересно
А если будете себя хорошо вести и не будете писать в комментариях "Спасибо!", "Благодарю!", "Нужная информация!" и т.д., может быть научу, как вставлять плеера с плейлистами с этого сайта.
|
Метки: шпаргалки |
Очень полезная HTML-ШПАРГАЛКА |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
В ней есть все,что нужно и начинающим и уже опытным пользователям.
И даже кто не умеет делать рамочки,здесь есть все,чтобы за 5 минут сотворить рамку.
Удачи!
|

|
Метки: шпаргалка |
Оформляем текст и картинки |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
Метки: шпаргалки |
Как разместить текст или картинку слева, справа или посередине? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Мне многие часто задают вопрос, о том, как разместить текст или картинку в сообщении, в эпиграф дневника и/или в графе "О себе" профиля слева, справа или посередине. Ну, нет ничего проще.
Для этого придётся научится пользоваться html конструкцией "div align=выравнивание", где выравнивание может принимать одно из 3 значений: "left" (слева), "right" (справа) или "center" (в центре, посередине).
В общем виде используется такой html код:
,
где выравнивание - "left" (слева) или "right" (справа).
Внимание! Для выравнивания по центру конструкция <div align="center"> не действует!
Для выравнивания по центру надо просто написать "<center>".
Примеры
LI 5.09.15
|
Метки: шпаргалки |
Как расположить картинку между текстом... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
| Я тебя никому не отдам - Замерзающий плакал котенок, Умудренный не по годам, Рыл он снег серебристый под кленом. Навсегда я останусь с тобой, Я спасу нас обоих от стужи, Потому что под этой луной Мне никто больше в мире не нужен, Я сейчас закопаю нас в снег, Там тепло, отогреются лапки, Мимо быстро прошел человек, В зимней куртке и пуховой шапке. |  | А потом все опять расцветет, Будет солнце сиять над землей, И никто никогда не поймет, Что пришлось пережить нам с тобой. Ты держись, не смотри, что я мал, Что в кровь изодрались лапки, Я не выдохся, просто устал, Ничего, нам помогут боги, Рядом с ним, на седом полотне, Еще теплое тело лежало, А из глаз, по мохнатой щеке, Золотая слезинка бежала. |
|
Метки: шпаргалки |
Скачать музыку с Мейла на компьютер |
Это цитата сообщения KIARA_BEILI [Прочитать целиком + В свой цитатник или сообщество!]

1. Открываем сраницу, находим нужную музыку

2. Левой кнопкой мыши кликаем по названию, откроется окно проигрывания этой мелодии

3. На любом свободном месте экрана кликаем правой кнопкой мыши, выпадает контекстное меню, в котором нужно кликнуть л.к.м. "Исходный код"

4. Откроется новая страница, где мы будем искать код нашей мелодии. Чтобы было проще и быстрее, мы воспользуемся поиском по странице
Правка - Найти

напишем название в поисковое окно

стрелочки справа можно использовать для поиска, т.к. такое название может встретиться не один раз на странице. Но всякий раз оно будет выделено и, обычно, показывается внизу экрана.

5. Смотрим ниже этого выделенного названия и ищем вот такой код
6. Выделяем адрес (начинается с http и заканчивается mp3 ) и копируем
7. Закрываем окно.
8. Вставляем скопированный адрес в адресную строку: щелчок п.к.м. и выбрать "Вставить и перейти"

9. Откроется такое окно

в котором мы будем сохранять нашу мелодию.

10. Откроется окно сохранения.

Можно просто нажать "Сохранить", но я сменю имя файла на понятное мне.

Главное, чтобы после названия оставить точку и mp3
Теперь жму "Сохранить"
Вот и всё. Слушайте и наслаждайтесь.
Сокращения: л.к.м. - левая кнопка мыши
п.к.м. - правая кнопка мыши
Желаю удачи!
Все уроки
Серия сообщений "Оформление дневника":
Часть 1 - Учебник ЛиРу
Часть 2 - Как прикрепить файл к цитате
...
Часть 80 - Разделители
Часть 81 - Разделители разные 3 часть
Часть 82 - Скачать музыку с Мейла на компьютер
Часть 83 - Удобные кнопки расширенного редактора
|
Метки: шпаргалки |
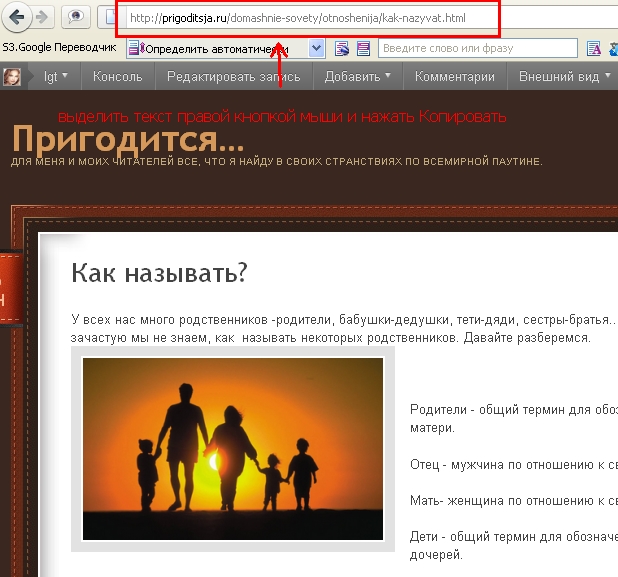
Как сделать ссылку |
Это цитата сообщения Lutik58 [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать активную ссылку?
Находим интересный материал.
Копируем адрес страницы.

|
Метки: шпаргалки |
Бродилка по шпаргалкам Ларисы Савицкой |
Это цитата сообщения Елена-рыбка [Прочитать целиком + В свой цитатник или сообщество!]

 Эта небольшая бродилка по моим шпаргалкам, поможет вам в оформлении вашего блога. Все строчки открываются в новом окне.
Эта небольшая бродилка по моим шпаргалкам, поможет вам в оформлении вашего блога. Все строчки открываются в новом окне.
  В помощь блоггеру В помощь блоггеру JavaScript – это язык сценариев JavaScript – это язык сценариев Разрешительные теги Разрешительные теги Написать без фотошопа Написать без фотошопа Как не погибнуть за компом Как не погибнуть за компом Наложение рамки на фото Наложение рамки на фото Таблица с окошками для кодов Таблица с окошками для кодов Хитрости в создании рамок Хитрости в создании рамок Коды в окошках Коды в окошках Урок - таблица с окошками Урок - таблица с окошками Наш блог нам помогает Наш блог нам помогает Формула простой рамочки Формула простой рамочки Мой урок - как сделать рамку Мой урок - как сделать рамку Как заполнить бродилку Как заполнить бродилку Сделать надпись на картнке Сделать надпись на картнке Написать мигающим текстом Написать мигающим текстом Как увеличить текст на экране Как увеличить текст на экране Делаем ролики Делаем ролики Код опускающегося окна Код опускающегося окна Делаем бесшовный фон Делаем бесшовный фон |   Ручное оформление Ручное оформление Перенести музыку в блог Перенести музыку в блог Как забрать пост Как забрать пост Аним. картинка на раб. стол Аним. картинка на раб. стол Урок от Джулии Урок от Джулии Видеоуроки по фотошопу Видеоуроки по фотошопу Чистим копьютер Чистим копьютер Подборка информеров Подборка информеров Генератор BB и Html кодов Генератор BB и Html кодов Дефрагментация дисков Дефрагментация дисков Как написать комментарий Как написать комментарий Прокрутка для текста Прокрутка для текста Установка скайпа Установка скайпа Картинка на прозрачном фоне Картинка на прозрачном фоне Переводчик страниц Переводчик страниц Таблица цветов Таблица цветов Скриншот Скриншот Как исправить музыку Как исправить музыку Зеркалим блог Зеркалим блог Строка Строка |

Серия сообщений "Бродилки":
Часть 1 - нужные сайты
Часть 2 - Бродилка-уроки от Людочки Щегловой
Часть 3 - Бродилка по шпаргалкам Ларисы Савицкой
|
Метки: шпаргалки |
Полезные HTML теги для новичков. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: шпаргалки |
Учимся вставлять Картинки с кодами в таблицу |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Многие любят делать в фотошопе свои картинки.
Или нашли в инете красивые картинки,как например эти куколки-ретро.
И конечно хочется поделиться кодами этих картинок со своими друзьями.
Красиво разместить их у себя в дневнике можно например вот так.
 |  |  |
 |  |  |
Жмём и смотрим как научится делать такое оформление.
|
Метки: шпаргалки |
| Страницы: | [1] |







 >
> 






 >
> 
































