-Цитатник
Карты веером. МК М. Сохончук. - (5)
Карты веером. МК М. Сохончук. Еще одно чудо из блога Марины Сохончук! Браво мастеру! Название ...
"Быстрые" квадраты. - (1)"Быстрые" квадраты. Чего только не найдешь в Интернете! Обожаю все скоростные ...
Квадраты из треугольников (скоростная технология) - (0)Квадраты из треугольников (скоростная технология) Для очередного квилт-проекта мне понадобилось...
20 способов раскладки квадратов. - (0)20 способов раскладки квадратов. 1. 2. 3. 4. 5. 6. 7. 8. ...
БЫСТРАЯ СБОРКА КВАДРАТОВ - (0)Быстрая сборка квадратов Чего только не найдешь в Интерн...
-Рубрики
- ХАКАСИЯ - МОЙ ДОМ РОДНОЙ. (32)
- Достопримечательности Хакасии. (11)
- Сакральные места Хакасии. (7)
- Природа Хакасии. (3)
- Саяногорск (4)
- Парк топиарного искусства . (1)
- Вся красота сибирской природы. (5)
- ДЛЯ НАЧИНАЮЩИХ БЛОГГЕРОВ. ОСВАИВАЕМ ЛИру (91)
- Все для оформления дневника (60)
- РАМОЧКИ И ВСЕ ДЛЯ ИХ СОЗДАНИЯ. (40)
- Фоны. (25)
- Разделители текста. (6)
- Рамочки для текста. (5)
- Клипарт (4)
- КУКЛЫ (174)
- Валяние.Игрушки из шерсти. (21)
- Мишки Тедди (15)
- Мои куклы,мишки Тедди и их друзья. (7)
- Вальдорфские куклы. (6)
- Структурный текстиль (46)
- Мягкая игрушка. (49)
- РУКОДЕЛИЕ.ИНТЕРЕСНЫЕ ИДЕИ, (116)
- Поделки из соленого теста. (22)
- УРОКИ ЖИВОПИСИ (12)
- ХУДОЖЕСТВЕННАЯ РОСПИСЬ (122)
- one stroke (44)
- Петриковская роспись (17)
- Хохломская роспись (13)
- Жостовская роспись (9)
- Федоскинская роспись. (6)
- Декоративная роспись,мои работы. (4)
- Роспись point-to-point (15)
- ВЫШИВКА ЛЕНТАМИ. (31)
- ВЯЗАНИЕ. (68)
- Шали, палантины, накидки. (9)
- Салфетки. (15)
- Книги и журналы по вязанию. (8)
- КУЛИНАРНАЯ КНИГА. (327)
- Китайский чай. (10)
- Заготовки для зимовки. (39)
- Украшение блюд. (12)
- Салаты (42)
- Пирожки, булочки и различные сдобные вкусности. (103)
- Другие кулинарные вкусности. (74)
- Торты (41)
- ПЕЧЕМ ХЛЕБ САМИ. (21)
- Хлеб дрожжевой (11)
- Хлеб бездрожжевой на закваске (7)
- Рецепты для хлебопечки. (2)
- Рецепты для мультиварки. (24)
- ВИРТУАЛЬНЫЕ ПРОГУЛКИ. (11)
- АУДИОКНИГИ (17)
- ВЕЧЕРНИЙ КИНОЗАЛ. ЛЮБИМЫЕ ФИЛЬМЫ. (19)
- ВИДЕО (42)
- МУЛЬТИКИ. (32)
- ЗДОРОВЬЕ (191)
- Советы фармацевта. (28)
- Рецепты народной медицины. (45)
- Для желающих похудеть. (25)
- Красота и здоровье. (32)
- Интересные статьи о здоровье. (40)
- Лекарственные растения. (20)
- МУЗЫКА В СТИХАХ. (27)
- КОМНАТНЫЕ РАСТЕНИЯ (7)
- Суккуленты и каудексные (4)
- Декоративно цветущие (2)
- Полезная информация (1)
- ЮМОР (74)
- Любимые котоматрицы. (2)
- Смешное видео. (24)
- ИНТЕРЕСНЫЕ ФЛЕШКИ. (18)
- КРАСОТА (218)
- Красивейшие места нашей планеты. (7)
- Водопады.(Видео) (3)
- Архитектура. (12)
- Сады и парки мира. (11)
- Живопись. (117)
- Фотографии. (57)
- Натюрморты (9)
- ПОДУМАЕМ О ДУШЕ СВОЕЙ... (17)
- Виртуальные часовни. (3)
- ДЕЛА ДОМАШНИЕ (14)
- ИНТЕРЕСНО ОБО ВСЕМ (61)
- Шитье и крой. (8)
- Печворк (6)
-Всегда под рукой
-Музыка
- Cue - Hallo
- Слушали: 13752 Комментарии: 0
- Аудио-запись: "Te jeter fleurs..."
- Слушали: 11223 Комментарии: 0
- "Je apprendrai l'amor" Barsotti
- Слушали: 15920 Комментарии: 0
- Андрей Бандера, Незнакомка
- Слушали: 9593 Комментарии: 0
- "Губами губ твоих коснусь" Братья Заречные
- Слушали: 1653 Комментарии: 0
-Видео

- Стас Михайлов "Женщина-обман"
- Смотрели: 214 (0)

- Jurij Shkitun ___Ostrov zheltih roz ~!!!
- Смотрели: 46 (0)

- Мини-клип австралийцев Yolanda Be Cool &
- Смотрели: 23 (0)

- Понравилось. Очень красивое видео.
- Смотрели: 249 (0)
-Резюме
Романова Инна
- Профессия Фармацевт
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 30.04.2011
Записей: 2067
Комментариев: 1451
Написано: 3840
Записей: 2067
Комментариев: 1451
Написано: 3840
Свойства картинки при загрузке в расширенном редакторе. |
Цитата сообщения Rost
Свойства картинки при загрузке в расширенном редакторе.
Очередное дополнение в 
В своё время уже описывал, как загрузить картинку в расширенном редакторе, когда писал про то, как создать сообщение с большим количеством картинок?.
Сегодня расскажу о свойствах картинки, которые можно менять в расширенном редакторе.
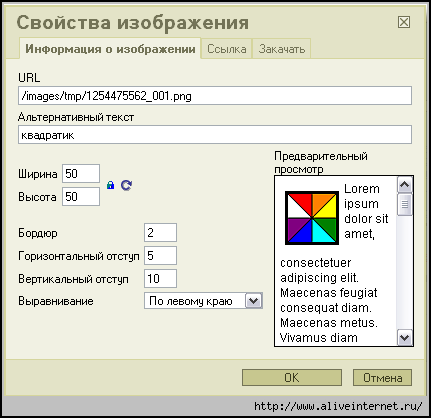
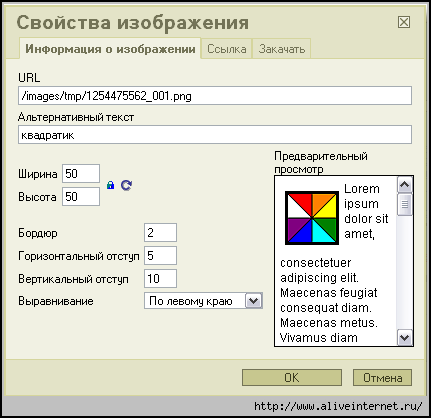
После загрузки картинки в этом окне можно изменить её свойства:

Расскажу о каждом свойстве снизу вверх.
«Альтернативный текст»
Текст записанный здесь будет добавлен в код изображения в атрибут «alt». Например, для нашей картинки «alt="квадратик"».
«Ширина» и «Высота»
Здесь можно задать отображаемую ширину и высоту картинки. Если хотите, чтобы пропорции изображения изменялись, нажмите на замок ( ) . Он "откроется" (
) . Он "откроется" ( ). И тогда ширина не будет меняться в зависимости от высоты (и наоборот). Если хотите вернуть первоначальные значение ширины и высоты, нажмите на "кружок" (
). И тогда ширина не будет меняться в зависимости от высоты (и наоборот). Если хотите вернуть первоначальные значение ширины и высоты, нажмите на "кружок" ( )
)
«Бордюр»
«Горизонтальный отступ»
«Вертикальный отступ»
Не вижу смысла описывать эти свойства. Они не работают.
«Выравнивание»
Возможны следующие варианты:

Они меняют значение атрибута «align»
Расшифрую:
"По левому краю": align="left" - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа.
"Абс понизу": align="absBottom" – выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
"Абс посредине": align="absMiddle" – выравнивает центр текущей текстовой строки с центром изображения
"По базовой линии": align="baseline" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Понизу": align="bottom" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Посередине": align="middle" – выравнивает базовую линию текущей текстовой строки с центром изображения .
"По правому краю": align="right" - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева.
"Текст наверх": align="textTop" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
"По верху": align="top" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
Прочитать про эти и другие значения атрибута «align» с наглядными примерами можно тут: «Как размешать текст и картинки в одной строке?»
LI 5.09.15

В своё время уже описывал, как загрузить картинку в расширенном редакторе, когда писал про то, как создать сообщение с большим количеством картинок?.
Сегодня расскажу о свойствах картинки, которые можно менять в расширенном редакторе.
После загрузки картинки в этом окне можно изменить её свойства:

Расскажу о каждом свойстве снизу вверх.
«Альтернативный текст»
Текст записанный здесь будет добавлен в код изображения в атрибут «alt». Например, для нашей картинки «alt="квадратик"».
«Ширина» и «Высота»
Здесь можно задать отображаемую ширину и высоту картинки. Если хотите, чтобы пропорции изображения изменялись, нажмите на замок (
«Бордюр»
«Горизонтальный отступ»
«Вертикальный отступ»
Не вижу смысла описывать эти свойства. Они не работают.
«Выравнивание»
Возможны следующие варианты:

Они меняют значение атрибута «align»
Расшифрую:
"По левому краю": align="left" - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа.
"Абс понизу": align="absBottom" – выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
"Абс посредине": align="absMiddle" – выравнивает центр текущей текстовой строки с центром изображения
"По базовой линии": align="baseline" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Понизу": align="bottom" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Посередине": align="middle" – выравнивает базовую линию текущей текстовой строки с центром изображения .
"По правому краю": align="right" - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева.
"Текст наверх": align="textTop" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
"По верху": align="top" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
Прочитать про эти и другие значения атрибута «align» с наглядными примерами можно тут: «Как размешать текст и картинки в одной строке?»
LI 5.09.15
| Рубрики: | ДЛЯ НАЧИНАЮЩИХ БЛОГГЕРОВ. ОСВАИВАЕМ ЛИру |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |










