-Цитатник
Квантовый Переход в Эру Водолея Нет ничего сильнее идеи, время которой пришло Единицы р...
Салат Оливье по новому рецепту: Вкуснее, чем классический! - (0)Салат Оливье по новому рецепту: Вкуснее, чем классический! Традиционный салат Оливье является неотъ...
Без заголовка - (0)Как избавиться от информационного бардака в голове и компьютере и стать более продуктивным человеком...
Библиотека бесплатных программ - (0): БИБЛИОТЕКА БЕСПЛАТНЫХ ПРОГРАММ... Безопасность компьютера и данных »» ...
Без заголовка - (0)Шпаргалка по формулам звёздочки в коде убрать***** *****звёздочки в коде убрать &...
-Метки
-Рубрики
- Оформление дневника (701)
- Фоны (83)
- Видео (77)
- Флэшка (76)
- Клипарт (75)
- Полезные ссылки (70)
- XTML (43)
- аудио (29)
- Ли.Ру (27)
- Анимация (27)
- Текст (24)
- Слайд-шоу (16)
- Картинки (15)
- Разделители (11)
- Меню (6)
- Аватары (4)
- Кросспостинг (4)
- Таблицы (4)
- Кнопки (3)
- Помощь по Ли.Ру (3)
- PNG (3)
- Схемы (2)
- Настройки (1)
- Сайт (157)
- Оптимизация и раскрутка (83)
- Доменное имя (11)
- Текст (6)
- Wordpress (3)
- Поиск (2)
- Бесплатные программы (140)
- Расширения для браузера (23)
- Evernote (1)
- Интересно (109)
- Кинотеатры он-лайн (3)
- Искусство (101)
- Рукоделие (28)
- Винтаж (1)
- Животные (83)
- Собаки (45)
- Кошки (17)
- Дети (67)
- Фоторедакторы он-лайн (56)
- Генераторы (55)
- Полезные ссылки (54)
- Компьютер (53)
- Windows (18)
- Полезные программы (11)
- Антивирус (8)
- Рамки (51)
- Новости (49)
- Обучение (48)
- Английский язык (14)
- Медицина (46)
- Психология (12)
- Кулинария (46)
- Рецепты (1)
- Уроки фотошопа (46)
- Обучение (38)
- Фотоэффекты (28)
- Юмор (20)
- Демотиваторы (2)
- Семья (18)
- Свадьба (16)
- Книги (17)
- Аудио книги (9)
- Электронные книги (4)
- Дом (17)
- Домоводство (10)
- Ремонт и строительство (3)
- Заработок в инернете (16)
- Здоровье (15)
- Мода (13)
- Баннеры, кнопки (12)
- Рукоделие (11)
- Справочники и энциклопедии (8)
- Русский стиль (7)
- Переводчик (7)
- Садоводство (6)
- Цветы (6)
- Библиотеки он-лайн (6)
- Огород (4)
- SEO (3)
- Клавиатура (3)
- Супер (3)
- Фотосвал (3)
- WordPress (2)
- Webmoney (2)
- Файлы (2)
- Фотохостинги (2)
- Поиск (2)
- Веб кошелек (2)
- Кросспостинг (2)
- Дрессировка собак (2)
- Ландшафтный дизайн (2)
- Работа в интернете (2)
- Игры (2)
- Визитки (1)
- Растения (1)
- Вордпресс (0)
- Фотохостинги (0)
- Торренты (0)
- Личное (0)
-Приложения
 Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47
Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47  Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! СРОЧНО.ДЕНЬГИК сожалению, всякое бывает… И чаще, почему-то, это всегда случается неожиданно… Уникальная единая форма для подачи заявки на кредит во все банки сразу поможет сэкономить нервы, время и деньги!
СРОЧНО.ДЕНЬГИК сожалению, всякое бывает… И чаще, почему-то, это всегда случается неожиданно… Уникальная единая форма для подачи заявки на кредит во все банки сразу поможет сэкономить нервы, время и деньги!
-Ссылки
-Музыка
- восточные мотивы.
- Слушали: 242781 Комментарии: 0
-Видео

- Сражайся Муамар!
- Смотрели: 34 (0)

- Украинская мафия в Америке (Симпсоны)
- Смотрели: 584 (0)

- Последний клип Людмилы Гурченко
- Смотрели: 217 (6)
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 3050
Комментариев: 403
Написано: 3577
Создаем фотоальбомы |
Фотоальбомы, пошаговая инструкция
Фотоальбомы - теперь моя очередная любовь. Вот именно эти фотоальбомы с превьюшками. :-) С ними достаточно много возни, но при этом масса плюсов. Т.к. картинки уменьшаются не флешкой, а яндекс-фотками или вообще вручную, - все картинки четкие и качественные, не искаженные флешкой. Пролистав превьюшки можно оценить содержание всего альбома, выбрать нужные картинки, просмотреть их в размере 500-500 и только потом скачивать оригиналы. Сам альбом выходит максимально легким, ибо превьюшки 100-100 по-любому весят очень немного, а картинки 500-500 тоже явно легче, чем оригиналы и грузятся только после клика на маленькую превьюшку.
Да и вообще, нравятся они мне и все :-)))
Поэтому гружу пару фотоальбомов, вдруг кому пригодятся, и подробную "инструкцию" про составление плейлистов к этим альбомам.
Cкачать альбомы:
Первый альбом,
Второй альбом.
Теперь - обещанная "Пошаговая инструкция по составлению плейлистов к этим альбомам"
Я опишу все свои действия, максимально подробно :-)
Ставим фотографии на загрузку (азы работы с Яндекс-фотками ТуТ), а сами начинаем делать плейлист. Копируем эту часть кода и убираем из нее все лишнее (выделено):

Остается такой код:
<pic>
<images></images>
<prev></prev>
<original></original>
</pic>
Копируем этот код и открываем блокнот. (Про блокнот немного ТуТ.) Вставляем, копируем и повторяем столько раз, сколько будет картинок в фотоальбоме.
У меня картинок 204, поэтому я для скорости 10 раз продублировала, скопировала все 10 , повторила их 4 раз, затем скопировала все получившиеся 50 "кодиков", повторила их три раза и добавила код на 4 картинки. Вы действуйте, как Вам удобнее :-) Это я просто.. маленькие нюансы :-)

Сделали... :-) Теперь дописываем в самом начале плейлиста это:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
Вышло:

А самом конце - это:
</images>
Вышло:

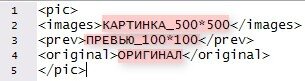
Заготовка для плейлиста у нас готова. Осталось проставить ссылки. Т.к. первая картинка из трех вариантов разных размеров к каждому изображению у нас 500-500, я беру ВСЕ ссылки к загруженным изображениям в размере 500:

Копирую. Открываю еще один блокнот и вставляю скопированное. Отрезаем выделенное за ненадобностью:

Теперь нам надо все эти ссылки перетащить в нужные места нашего плейлиста. (Повторюсь - описываю максимально удобный для МЕНЯ механизм действий :-) )
Копируем первую ссылку и вставляем ее во все три позиции этого кода.
<pic>
<images></images>
<prev></prev>
<original></original>
</pic>
Выйдет:

Удобнее сразу вырезать из блокнота со ссылками перенесенную в плейлист ссылку, чтобы не повториться ненароком:

Я, как правило, использую "вырезать", а не "копировать", ибо все, что "вырезается" автоматически копируется.

Аналогично переносим все ссылки в плейлист, каждую - во все три позиции. В общем - это самая нудная и утомительная часть работы :-( Я почти уверена, что сие можно как-то автоматизировать, но пока не соображу КАК:-(... Или знаний не хватает, или туплю :-(
Наконец, все ссылки перенесены в плейлист, блокнот со ссылками пуст:-) :

Нам осталось проставить "правильные" (соответствующие нужным размерам) окончания у ссылок. Напомню, для плейлиста нам нужны еще ссылки на картинки 100-100 и на оригиналы. Вспоминаем "правильные окончания" :-)
для картинки 100-100 - окончание XS.jpg
500-500 - L.jpg
оригинал - orig.jpg
Выделяем в нашем плейлисте эту часть кода и идем в "Правку":

Тыкаем "Заменить":

Выделенная часть кода (L.jpg</prev>) у нас автоматически вставилась в верхнюю строку. В нижнюю строку вписываем
XS.jpg</prev>. Жмем кнопку "Заменить все":

Со ссылками на картинки 100-100 мы разобрались. Теперь разбираемся со ссылками на оригиналы. :-)
Выделяем L.jpg</original> и снова идем в "Правку":

L.jpg</original> у нас в верхней строке, а в нижнюю вписываем orig.jpg</original>. Снова жмем кнопку "Заменить все".
Все ссылки у нас теперь "правильные" и ведут к картинкам с нужными размерами:

Осталось загрузить плейлист и сам альбом-флешку. Про это - ТуТ).
Код вставки этих двух альбомов:
Серия сообщений "Фотоэффекты":
Часть 1 - генератор фотографий
Часть 2 - Создаем фотоальбомы
Часть 3 - Простая программа - замена фотошопу
Часть 4 - Он-лайн замена Фотошопа, 15 сервисов доступных всем
...
Часть 26 - Меняем цвет картинки
Часть 27 - Создать слайдшоу
Часть 28 - PhotoStampRemover_5.1_Portable.rar - программа для легкого удаления нежелательных объектов
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









