-Цитатник
ТАМПЛИЕРЫ: «СПЕЦНАЗ» СРЕДНЕВЕКОВЬЯ Историки и сегодня спорят, кем были «рыцари Храм...
Чудесная вера славян. Художник Валентин Барсков. Часть 4 - (0)Чудесная вера славян. Художник Валентин Барсков. Часть 4 Часть 1: http://www.liveinternet.ru/user...
Русскость - cостояние души! Алфавит славян - (1)Русскость - cостояние души! Алфавит славян Алфавит несёт код Космоса. В квадрате 7 на 7 ...
Мотоциклетные куртки и пара мото-жилетов из гобеленовой ткани в комбинации с кожзамом и джинсой. Вариант для мужчин тоже есть. - (0)Мотоциклетные куртки и пара мото-жилетов из гобеленовой ткани в комбинации с кожзамом и джинсо...
Бомберы мужские и женские. Все из гобелена (трафик) - (0)Бомберы мужские и женские. Все из гобеленовой ткани. Tapestry Bomber Jacket by Reclaimed Vi...
-Рубрики
- РУНЫ 1 (2113)
- РУНЫЙ став. (1836)
- Как работать с рунами. (226)
- Иероглефы. (55)
- ГЛИФЫ (27)
- движение рук Руна (21)
- Гадаем на рунах. (10)
- Гальдраставы (2)
- ЯНТРЫ - ЦИФРОВЫЕ ТАЛИСМАНЫ (1)
- палиндром. (1)
- Живопись. (568)
- Учимся рисовать. (188)
- Трафареты. (149)
- Орнаменты. (116)
- Фото-Графические работы (95)
- Акриловая краска. Советы. (11)
- Обои на рабочий стол. (3)
- Руны 2. (364)
- мною испрбовано (267)
- Оговорык кставам. (61)
- Здоровье от природы. (275)
- Народные средства. (101)
- Маски, крема, лосъёны. (76)
- Массаж (51)
- Красота волос. (28)
- Откуда берутся болезни. (15)
- Лечимся водой. (8)
- Изящъные ножки. (6)
- Библиотека. (255)
- Мифология. (82)
- Для детей. (39)
- Древняя история (25)
- История земли русской. (25)
- Вспомним школу? (22)
- История зарубежъя (15)
- поэзия. (12)
- Пословицы, поговорки. (10)
- книги. (7)
- Кулинарная книга. (4)
- Учебники массажа. (4)
- Приятного аппетита !!!!! ( рецепты. ) (252)
- Маринуем. (92)
- Выпичка из духовки. (68)
- Салаты. (31)
- Пирожки. (15)
- Торты !!! (14)
- Мясные блюда (12)
- Десерт. (11)
- Пироги. (11)
- Вышиваем. (237)
- Узоры. (88)
- Вязание крючком (70)
- Вышивка лентами (46)
- Вязание спицами (44)
- вышивка крестом. (44)
- Вышивка гладью (33)
- Макраме (8)
- Крючком. (1)
- Новогодние обряды. (229)
- Новогодние украшения. (166)
- Всё о Новом Годе. (55)
- Блокнот заметок. (203)
- В дашних условиях. (149)
- Реставрируем мебель. (36)
- Чистим утюг. (1)
- Фен-шуй. (116)
- Талисманы. (68)
- Молитвы ко святым. (106)
- Ангел хронитель. (22)
- Наш Ангел-Хронитель. (4)
- Ссылки. (77)
- Сад и огород. (61)
- Маленькие хитрости. (21)
- Удобрения. (8)
- Лечим ростения. (7)
- Садовые тропинки. (3)
- Вязание. (59)
- Спицами. (17)
- Туфельки-насочки. (15)
- Вяжем носоцки. (10)
- Макраме, узелки. (6)
- Сумки. (4)
- Шапки. шляпки. (3)
- Для мужчин. (1)
- Гороскоп, Астрология. (58)
- Видео фильмы по алфавиту. ( ссылки. ) (58)
- Делаем сами. (52)
- Мебель изигофтары. (20)
- Резъба по дереву. (9)
- Музыка. (51)
- Йёга. (45)
- Мудры - йога для пальцев. (18)
- мандры. (8)
- Знаки, приметы. (36)
- Ароматерапия, ( масла. ) (25)
- ДРАГОЦЕННЫЕ И ПОЛУ. КАМНИ. (20)
- Реальные истории. (19)
- Интернет-магазин. (17)
- Для Блога Mail.ry (17)
- Тесты. (17)
- Рамочки. (14)
- Формулы рамочек. (1)
- Притча (12)
- Уроки в Ф.Ш. GIMP (12)
- Изучаем иностранные языки. (10)
- ЖЕНЩИНА - многолика. (9)
- Живой мир! (7)
- Лунный колендарь. (5)
- Зарабатываем в инете. (5)
- Анимированные картинки. (5)
- Ссылки на интенет магазиры. (4)
- Для оформления постов. (4)
- Разделители. (2)
- Свадьба!!!!!!! (2)
- Словари. (2)
- Скачать бесплатно. (1)
- Вирусы (2)
- Волшебные статьи. (2)
- Все для ЛиКБеЗА. (43)
- Делаем схему для днева. (3)
- Изучаем компьютер. (127)
- Программы для компа. (63)
- Если комп тормозит. ( чистка. ) (31)
- Удаляем программы. (19)
- Учимся быстро писать на клаве. (14)
- Вирусы, спамы. (6)
- Антивирусы. (6)
- Менеджер паролей. (4)
- Видеоплеер. (4)
- Блакировки сайтов и т.д. (2)
- Комнатные растения. (36)
- Лекарственные растения. (62)
- Магия. (729)
- На удачу. (165)
- Ловушка для денег. (139)
- Магия на желание (130)
- Оберег. (126)
- СНЯТЬ С СЕБЯ СГЛАЗ (124)
- Очищаем и защищаем дом (111)
- Ритуалы на деньги. (68)
- Симорон. (62)
- Карьера и успех. (47)
- Зеркала. (19)
- Ритуал на бизнес. (11)
- Заклинания на узел. (11)
- чернокнижъе. (2)
- От воров. (1)
- Бабушкины рецепты. (162)
- Гадание. (22)
- Законы магии. (42)
- Миникартинки. (61)
- Правила жизни. (2)
- Программы. (39)
- Пишем красиво. (3)
- Обрезка музыки для звонка. (2)
- ФОТОРЕДАКТОР. (26)
- психология. (58)
- Наши мысли. (32)
- УСТАНОВКА ЦЕЛИ. (27)
- психология. (20)
- Рукоделие. (1470)
- Шкатулки, коробочки. (418)
- Декупаж. (322)
- Декор бутылочки. (186)
- Домовята, куклы обережея. (131)
- Цветы из ленты. (108)
- Из гипса, цемента, алебастра. (102)
- Плетём из газет. (91)
- Бисероплетения. (41)
- глазки, ушки, носики. (38)
- Цветы из капрона. (26)
- Бирочки на одежду. (23)
- М.К. кукол оберега, видео. (14)
- Декор стен. (12)
- Свечи. (11)
- Водоемы своими руками (10)
- Кошкин дои (6)
- Букеты из конфет. (5)
- Мыловарение. (4)
- Обувь своими руками (3)
- букет из канфет (2)
- из кожи. (1)
- Из пластиковых бутылок. (41)
- Из упаковки яиц. (9)
- кулоны, браслеты. (смола) (120)
- Светильники. (35)
- Смайлики. (8)
- Советы по уходу за домом. (27)
- Таблица цветов. (6)
- Тапочки (5)
- Текстовый редактор. (5)
- урокв Ф.Ш. CS5 (57)
- Гредиенты. (4)
- Экшен. (2)
- Кисти. (2)
- Плагтны. (1)
- уроки Ф.Ш. (32)
- Фоны. (11)
- Фоны для коладжей (4)
- Блестяшки. (3)
- Цветы. (8)
- Шьем сами. (261)
- Видео выкроек. Легко и просто (96)
- Игольницы. (41)
- Маленькие хитрости. (36)
- Сумки. (31)
- Шьём занавески. (22)
- Подушки. (14)
- Ткань народов мира. (9)
- Сумки сказочные, колекционные. (7)
- Печворк. (5)
- Прихватки. (3)
-Ссылки
-Музыка
- Bertie Higgins - Casablanca (Музыка которую долго искал)
- Слушали: 147413 Комментарии: 1
- Cris Rea. And You My Love.
- Слушали: 24119 Комментарии: 1
- Моя любимая мелодия...
- Слушали: 83 Комментарии: 0
- Omar_Akram__Passage_into_Midnight
- Слушали: 1101 Комментарии: 0
- Meiko Kaji - The Flower Of Change
- Слушали: 387 Комментарии: 2
-Фотоальбом

- Веселые, анимированные картинки.
- 22:50 31.07.2014
- Фотографий: 2

- Общая
- 21:13 24.04.2013
- Фотографий: 5
- Работы в Ф.Ш. - K.L.V.
- 03:00 01.01.1970
- Фотографий: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 7273
Комментариев: 259
Написано: 7540
Серия сообщений "Все для ЛиКБеЗА.":Выбрана рубрика Все для ЛиКБеЗА..
Часть 1 - Удобные кнопки расширенного редактора.
Часть 2 - КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ.
Часть 3 - Архивируем файлы и выставляем на Ли.ру.
Часть 4 - ВОЛШЕБНАЯ ПАЛОЧКА - ФотоМагия.
Часть 5 - Новый конструктор цвета для вашего текста.
Часть 6 - схему для дневника с рисунком
Часть 7 - On-line генераторы
Часть 8 - Новый mp3 плеер для дневника, сайта
Часть 9 - Как сделать ссылку активной
Часть 10 - Как легко найти и вставить музыку в дневник
Часть 11 - >Очередная угроза на Лиру
Часть 12 - Что делать, если из дневника пропали записи
Часть 13 - Для тех, кто хочет в комментариях написать о своей проблеме
Часть 14 - Всплывающие картинки и курсор из своего фото
Часть 15 - Как прочесть удалённое сообщение на ЛиРу? (Совет дня)
Часть 16 - Это интересно и нужно знать
Часть 17 - Без заголовка
Часть 18 - Без заголовка
Часть 19 - Без заголовка
Часть 20 - Без заголовка
Часть 21 - Без заголовка
Часть 22 - Без заголовка
Часть 23 - Без заголовка
Часть 24 - Без заголовка
Часть 25 - Без заголовка
Часть 26 - Без заголовка
Часть 27 - Без заголовка
Часть 28 - Без заголовка
Часть 29 - Без заголовка
Часть 30 - Без заголовка
Часть 31 - Без заголовка
Часть 32 - Без заголовка
Часть 33 - Без заголовка
Часть 34 - Без заголовка
Часть 35 - Без заголовка
Часть 36 - Без заголовка
Часть 37 - Без заголовка
Часть 38 - Без заголовка
Часть 39 - Без заголовка
Часть 40 - Без заголовка
Часть 41 - Без заголовка
Вложенные рубрики: Делаем схему для днева.(3)
Другие рубрики в этом дневнике: Шьем сами.(261), Цветы.(8), Фоны.(11), Фен-шуй.(116), уроки Ф.Ш.(32), Уроки в Ф.Ш. GIMP(12), урокв Ф.Ш. CS5(57), Тесты.(17), Текстовый редактор.(5), Тапочки(5), Таблица цветов.(6), Ссылки.(77), Ссылки на интенет магазиры.(4), Советы по уходу за домом.(27), Смайлики.(8), Словари.(2), Скачать бесплатно.(1), Свадьба!!!!!!!(2), Сад и огород.(61), Руны 2.(364), РУНЫ 1(2113), Рукоделие.(1470), Реальные истории.(19), Рамочки.(14), психология.(20), психология.(58), Программы.(39), Приятного аппетита !!!!! ( рецепты. )(252), Притча(12), Правила жизни.(2), Новогодние обряды.(229), Музыка.(51), Молитвы ко святым.(106), Миникартинки.(61), Магия.(729), Лунный колендарь.(5), Лекарственные растения.(62), Комнатные растения.(36), Йёга.(45), Интернет-магазин.(17), Изучаем компьютер.(127), Изучаем иностранные языки.(10), Знаки, приметы.(36), Здоровье от природы.(275), Зарабатываем в инете.(5), Живопись.(568), Живой мир!(7), ЖЕНЩИНА - многолика.(9), ДРАГОЦЕННЫЕ И ПОЛУ. КАМНИ.(20), Для оформления постов.(4), Делаем сами.(52), Гороскоп, Астрология.(58), Вязание.(59), Вышиваем.(237), Волшебные статьи.(2), Вирусы(2), Видео фильмы по алфавиту. ( ссылки. )(58), В дашних условиях.(149), Блокнот заметок.(203), Библиотека.(255), Ароматерапия, ( масла. )(25), Анимированные картинки.(5), Для Блога Mail.ry(17)
Удобные кнопки расширенного редактора. |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Пост является продолжением и обобщением записей:
Меня удивляет не первый раз, что пользователи (иногда, не такие уж и новенькие) не знают все прелести РАСШИРЕННОГО ТЕКСТОВОГО РЕДАКТОРА. Ведь с его помощью, без использования страшных кодов, можно легко и быстро сделать рамочку, вставить несколько фотографий и красиво разместить их в посте, поменять размер и цвет текста... И многое другое.
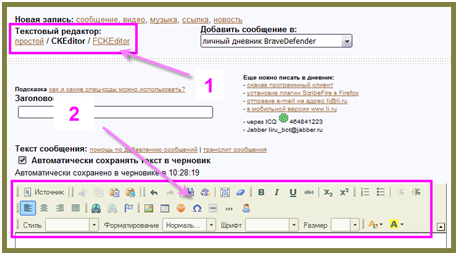
На данный момент на ЛиРу есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. Поэтому новички иногда даже не догадываются о нем. И есть два расширенных (визуальных) редактора с кнопочками и другими прелестями — CKEditor и FCKEditor. Каким вы будете пользоваться — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то появится удобная панель с кнопками, при нажатии на которые программа сама напишет специальный код. Его можно посмотреть, если нажать на кнопку «Источник» в левом верхнем углу.

|
|
КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ. |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Всем доброе время суток!
Сегодня хочу поделиться своим опытом,
Как загрузить на Ли.ру любой флеш файл со своего компьютера,
отредактировать его и правильно сделать пост.
1. В верхней панели дневника выбираем НАПИСАТЬ

2. Откроется окно редактора, выбираем ПРОСТОЙ РЕДАКТОР


|
|
Архивируем файлы и выставляем на Ли.ру. |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе Ларисы.
***
Некоторые файлы невозможно опубликовать на Ли.ру из-за недопустимого расширения.
Но можно поместить их в архив WinRAR и загрузить, как вложение.
Для этого у Вас на компьютере должна быть эта программа. Бесплатно скачать можно здесь![]()
Как это делаю я:
1. Выбираем нужный файл. Если он отдельный, например tube
 или
или 
его нужно поместить в отдельную папочку


Даем папке нужное название. Я назову ее "Пейзаж".
Если файлов несколько - все перемещаем в эту папку.
Если нужные файлы уже в папке, то работаем сразу с этой папкой.
2. Кликом правой кнопкой мыши по папке вызываете окно и выбираете

Вот и все! Архив создан.

На Лиру он загружается точно также, как обычная картинка, через обзор.
Не забудьте учесть, что вес ее должен быть не больше 8 Мб.

И еще - загружаете вложение в последнюю очередь, т.к. после этого ни одного файла вы загрузить не сможете!
***
|
|
ВОЛШЕБНАЯ ПАЛОЧКА - ФотоМагия. |
Это цитата сообщения ALZHIS [Прочитать целиком + В свой цитатник или сообщество!]
 По многочисленным вопросам читателей, видно, что многие не знают то, что любое фото, загруженное в альбомы МОЙ МИР можно отредактировать прямо в своем альбоме, при их просмотре. Делается это легко и быстро. Откройте  Когда откроется выбранная фотография, слева (там где стрелочки просмотра) вы увидите значок  Просто  Для этого щелкните по выбранному действию, например  Успехов в вашем творчестве!  |
|
|
Новый конструктор цвета для вашего текста. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Найти новые цветовые оттенки для поста можно если нажать нужный вам цвет.
Напоминаю осовной тег который отвечает за цвет текста.
<font color="#000000" >ВАШ ТЕКСТ ПИШЕМ СЮДА </font>
Выбирайте любые оттенки в конструкторе цвета нажимаем,
и в окошке появится цифровой код этого цвета.
Копируете его и вставляете к себе в пост. Вместо цифр "#000000"
И смотрим что у вас получится. Удачи в ваших экспериментах, дорогие.
|
Сделать схему - элементарно! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Напишу инструкцию, как очень просто и быстро сделать свою собственную схему для дневника. Для этого нужно всего ничего. Зайдите в "Настройки", а затем - в "Настройки дизайна".
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
|
|
схему для дневника с рисунком |
Это цитата сообщения Валентина_Гребенюк [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе моих ПЧ.
Фоновая картинка страницы.

|
|
On-line генераторы |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
http://blogs.mail.ru/mail/nelliboin6ova/tag/%e3%e5%ed%e5%f0%e0%f2%ee%f0
|
Новый mp3 плеер для дневника, сайта |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Наконец-то отчитываюсь:)
Все это время занимался созданием нового плеера для наших дневников, или сайтов. Теперь все готово, делюсь (кроме pro версии, для тех кому интересно, я планирую доделать ее в ближайшие дни) :)
Главная особенность плеера - настройка внешнего вида.
Итак, он может быть например таким:
Или таким:
Читать дальше > > >
|
Как сделать ссылку активной |
Это цитата сообщения hayra [Прочитать целиком + В свой цитатник или сообщество!]
1. В тексте выделяется слово, при этом становится активным значок "цепь" - "вставить/изменить ссылку" (пятая кнопка сверху в панели редактирования)
2. При нажатии на кнопку "вставить/изменить ссылку" откроется закладка "вставить/ изменить ссылку".
3. В закладке "вставить/ изменить ссылку" нужно вставить URL необходимой ссылки, задать ей название.
Чтобы сделать ссылку активной в редакторе HTML кода:
1. Необходимо страницу перевести в редактор HTML кода.
2. Найти место в тексте, где необходимо создать активную ссылку.
3. Прописать код <a href="АДРЕС СТРАНИЦЫ" target="_blank"> НАЗВАНИЕ ССЫЛКИ </a>
target="_blank - означает, что ссылка откроется в другой закладке, если target не прописывать, тогда ссылка откроется в действующей закладке.
Пример:
<a href="http://www.genon.ru/" target="_blank"> СМОТРЕТЬ ТУТ </a>
Тогда активная ссылка будет иметь вид :СМОТРЕТЬ ТУТ
ИСТОЧНИК: http://www.genon.ru/
|
|
Как легко найти и вставить музыку в дневник |
Это цитата сообщения Нина_Гуревич [Прочитать целиком + В свой цитатник или сообщество!]
|
|
>Очередная угроза на Лиру |
Это цитата сообщения Иван_Победоносов [Прочитать целиком + В свой цитатник или сообщество!]
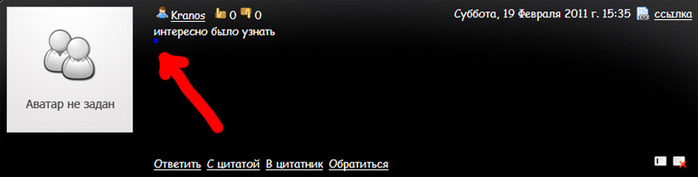
Не знаю для чего надо оставлять комментарии с мизерной ссылкой-картинкой по которой если из 10 000 человек один да кликнет. Но такие комментарии надо стирать, т.к. сам факт скрытой ссылки ведущий на сайт с вирусом говорит о многом. Именно поэтому я вас решил предупредить. Увидите нечто такое (см. рис. 1), делайте следующее: в нижнем правом углу данного комментария нажмите на белый квадратик с желтым треугольничьком (см. рис. 2), далее выделите все 4 пункта (см. рис. 3), введите капчу (не понимаю зачем она здесь) и нажимайте кнопку выполнить. Всё спамерский комментарий а также все комментарии от пользователя спамера будут стёрты.

Рис. 1
|
|
Что делать, если из дневника пропали записи |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Редко, но метко бывает, что после проведения работ на сервере у некоторых или многих пользователей пропадают записи. Как правило, записи в цитатнике остаются, а собственные посты исчезают.
Если вы не поменяли дату ведения дневника (Настройки - Архив - Дата начала дневника), то проблему решит перегенерация страниц.
Для обновления записей, нужно перейти в Настройки дневника:

|
|
Для тех, кто хочет в комментариях написать о своей проблеме |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Лучше всего сделать это в специализированной системе учета жалоб.
Вот тут есть форма добавления http://www.liveinternet.ru/contacts.html.
Вы будете получать уведомления о том, что жалоба получена, обо всей информации связанной с ее обработкой и рассмотрением. Тому из команды техподдержке, кто будет Вам помогать, тысячекратно проще будет это делать, если Вы сделаете свой запрос правильно.
Но, если очень хочется написать в комментариях, сам не знаю почему, то пишите к этому посту, не забудьте убрать галочку "подписка на обновления", чтобы не получать чужих жалоб. Это сообщение всегда будет вверху моего дневника.
|
Всплывающие картинки и курсор из своего фото |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
КУРСОР ИЗ СВОЕГО ИЗОБРАЖЕНИЯ
Недавно посетитель блога Андрей (наведите сюда курсор,увидите его аватарку) подсказал мне формулу, по которой можно без труда ставить в запись свой курсор и делать всплывающие картинки.
|
|
Как прочесть удалённое сообщение на ЛиРу? (Совет дня) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
На самом деле, конечно же, логичнее было бы не цитировать сообщения, а сохранять ссылки на них. Потому что авторы порой редактируют свои сообщения, актуализируя его содержание и удаляя ошибки. Но что делать, если автор удалил нужное сообщение или даже весь дневник? Найти самую последнюю цитату этого сообщения в другом дневнике. И сегодня научу, как это сделать.
Кому интересно
Остальные советы можно прочесть тут
LI 5.09.15
|
|
Это интересно и нужно знать |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Смотрите Дневники в авторском оформлении Всё, что нужно знать при ведении дневника на портале LIVEINTERNET
|
|
|
Без заголовка |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
|
|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
| |
|
|
|
Без заголовка |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Новости одной строкой
Замерить скорость интернета
|
|
|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.
Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
Серия сообщений "Все для блога":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - НЕТ - КАРТИНКАМ В КОММЕНТАРИЯХ!!!
...
Часть 28 - Сетевой этикет (нетикет, сетикет)
Часть 29 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 30 - Нужные формулы для дневника
|
|
Без заголовка |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас я расскажу, как можно запретить кому-либо комментировать записи в вашем дневнике. Идем в настройки, далее я выбираю старое оформление, мне на нем легче работать - там все как-то нагляднее. Так что переключаемся на старое оформление, выбираем в колонке слева "Основные настройки".
Там видим справа графу "Права на комментирование". Выбираем "Запретить из списка". И вносим в поле внизу точный ник пользователя.
Внизу страницы нажимаем кнопочку "Сохранить изменения".
|
|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
| |
|
|
|
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Без заголовка |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем изучать основы HTML. Сегодня на повестке дня выравнивание текста, работа с ним, а так же вставка картинок. Еще маленькая фишка для придания динамичности - это бегущая строка.
Выравнивание текста по правому краю поста:
Выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Бегущая строка:
Вместо текста можно вставить картинку:
Код этой картинки:
Сноска вверху: ТЕКСТсноска
Сноска внизу: ТЕКСТсноска
Линия:
ее код:
Ударение:
Cтавим после нужной буквы:
Серия сообщений "Правила, коды, подсказки":
Часть 1 - Обойма сервисов по работе с цветом.
Часть 2 - По щучьему велению для веб-мастера.
...
Часть 10 - Огромная коллекция генераторов.Более 500 ссылок.Собрана вся коллекция!Разбирайте!!!
Часть 11 - Оформление текста. HTML.
Часть 12 - HTML. Работа с текстом и картинками.
Часть 13 - Размер, цвет, стиль текста в HTML.
Часть 14 - 5 шагов для успешного развития сайта
...
Часть 22 - Оптимизация изображений для блога или сайта
Часть 23 - Бесплатный контент для блога
Часть 24 - Защити свой сайт!
|
|
Без заголовка |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня я публикую самый полный набор тегов html. Как выяснилось, эта тема востребована моими читателями и многие хотели бы освоить этот язык веб-разметки документов. А учеба, как известно, начинается с букваря. Вот я и решил разместить на своем блоге такой своеобразный букварь с полным набором тегов html и их описанием.
|
|
Без заголовка |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Без заголовка |
Это цитата сообщения lyplared [Прочитать целиком + В свой цитатник или сообщество!]

Путеводитель по ИНТЕРНЕТУ.! ЖМИТЕ на обе эти картинки, и весь ИНТЕРНЕТ у вас будет , как на ладони...


Из блога ГАЛИНЫ ШАДРИНОЙ
|
|
Без заголовка |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Во-первых, надо там зарегистрироваться. Процедура стандартная.
Идем СЮДА
|
|
Без заголовка |
Это цитата сообщения Валентина_Б [Прочитать целиком + В свой цитатник или сообщество!]
Скачиваем днев,блог на компьютер !!!
Нашла прикольну фишку....Как скачать свой блог,дневник,сайт на комп,для сохранения в случае не предвиденных обстоятельств...
РЕКОМЕНДУЮ !!! Себе уже качнула )))
Скачиваем блог на компьютер.  Как сохранить весь свой блог на компьютер. На случай непредвиденных ситуаций. Как сохранить весь свой блог на компьютер. На случай непредвиденных ситуаций. предлагали много версий, но вот что я нашла сама спустя некоторое время: Итак: Программа: HTTrack Website Copier 3.43-7 Нажмите на название программы, там её описание и ссылка для скачивания. подробности дальше |
|
Без заголовка |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем разговор о переносе дневника ЛиРу на WordPress. Тут хочется сказать, что в Интернете можно кое-что найти по этой теме. Но я экспорт-импорт каждую неделю делаю практически, поэтому описываю то, что у меня реально работает. И как это работает.
На следующем занятии понадобится предыдущий пост «Вид файлов в папке Windows 8». То есть, можно обойтись и без него, но с ним — интереснее.
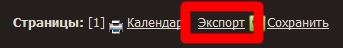
Итак... Дневник можно сохранить (экспортировать) на компьютере в формате XML. Чтобы это сделать, нужно перейти на страницу экспорта. Раньше ссылка на нее была внизу страницы дневника и выглядела примерно так:
После некоторых изменений дизайна сайта такой ссылки больше нет:

|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Часть 1 - Немного о ЖЖ
Часть 2 - Как в ЖЖ сделать запись первой?
Часть 3 - Как на ЖЖ сменить аватарку (юзерпик)?
Часть 4 - Как в ЖЖ сделать пост цитируемым
Часть 5 - Как в ЖЖ отредактировать либо удалить свою запись
Часть 6 - Как в ЖЖ сделать окошко для кода
Часть 7 - Как в ЖЖ добавлять друзей
Часть 8 - О метках на ЖЖ
Часть 9 - Как на ЖЖ сделать ссылку на человека или сообщество
Часть 10 - Управление метками на ЖЖ
Часть 11 - Делаем дизайн для ЖЖ
Часть 12 - Что еще играет на ЖЖ
Часть 13 - Добавляем на ЖЖ музыку и видео
Часть 14 - Как оформить подписку на ЖЖ
Часть 15 - Делаем ссылки в блоге на ЖЖ
Часть 16 - Настраиваем свою подписку на уведомления на ЖЖ
Часть 17 - Как сменить имя пользователя на ЖЖ
Часть 18 - Собираем плеер сами - и для ЖЖ тоже
Часть 19 - Как на ЖЖ добавить смайлик в комментарий
Часть 20 - Кнопки "Поделиться" на ЛиРу
Часть 21 - Что скажет "Профиль" на ЖЖ...
Часть 22 - Как убрать белый фон у флешек
Часть 23 - Управляем юзерпиками в стиле блога на ЖЖ
Часть 24 - Как сделать дополнительные папки на почте?
Часть 25 - Делаем кросспостинг
Часть 26 - Как сохранить код схемы дизайна для ЖЖ
Часть 27 - "Мои гости" на ЖЖ
Часть 28 - Как подняться (спуститься) по страничке дневника
На Лиру их не могу выложить, так как коды сразу искажаются.
Кто захочет посмотреть уроки, пожалуйста, пройдите по ссылкам.
Как вставить музыку во флеш-плеер на ЖЖ
Даем формулу под картинкой на ЖЖ
Как перенести любую флешку с ЛиРу на ЖЖ
для вас Лариса Гурьянова
|
Без заголовка |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Моисеева_Надежда [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
для вас Лариса Гурьянова
Серия сообщений "* Все для блога":
Часть 1 - НЕТ - КАРТИНКАМ В КОММЕНТАРИЯХ!!!
Часть 2 - 10 причин для комментирования блогов
...
Часть 15 - Как уменьшить объём изображения, удалив EXIF-информацию
Часть 16 - Погода в Москве и других городах
Часть 17 - Сложная таблица
Часть 18 - Несколько сервисов для проверки скорости загрузки Вашего блога
Часть 19 - Генераторы разные
...
Часть 29 - Сетевой этикет (нетикет, сетикет)
Часть 30 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 31 - Нужные формулы для дневника
|
|
Без заголовка |
Это цитата сообщения Нина_Гуревич [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Так, как на этом свитке?
Тогда скопируйте код из окошка снизу и вставьте в свой дневник.
|
|
|
Без заголовка |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Когда я только начинала изучать как и многие из вас все детали,что такое коды,как ставить,где ставить-возникало много вопросов и ведь каждый раз требовались ответы на них.Я сама столкнулась и ещё столкнусь уверена,что бывает нужно спросить и не у кого...Как неохотно отвечают на вопросы новичков уже "повзрослевшие" пользователи,как будто и сами не были чайниками.Нет времени и это понятно.Ведь нужно всё разжевать и понятным языком объяснить,куда,как и для чего... Многие не знают Как расположить несколько элементов на страничке рядом друг с другом.Например,как выставить рядом картинки,смайлики или снежинки...Я тоже раньше не могла и спрашивать было некого,лишний раз не хотела раздражать своими вопросами.Сегодня я попробую вам объяснить,как это делать и с помощью чего...Первые шаги так сказать для начинающих,кто только начал делать шаги в области постов с картинками
Пока я знаю только два способа,которые подходят для картинок, флешек, часиков, линеечек и так далее
Первый способ: МЕЖДУ КОДАМИ ДВУХ КАРТИНОК ВСТАВЬТЕ НЕРАЗРЫВНЫЙ ПРОБЕЛ




Но учтите: этот способ не работает, если вы хотите поставить что-то рядом с табличкой.Например,под картинкой поставить код.

|
|
| Страницы: | [2] 1 |




































 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми