3d потолочные панели Армстронг |
Потолочная панель Армстронг 3D золотого цвета
|
Влагостойкость RH 80%
Звукоизоляция 36 dB Звукопоглащение NRC=0,47 Светоотражение 85% Размер: 600X600X12,5 мм Кромка: Board Цвет: Синий Артикул: Armstrong 06-3 Цветные потолочные панели Армстронг уже не модно и не интересно, новое поколение инновационных потолочных панелей, вытесняет с рынка то, что 10 лет лидировало в области подвесных потолков. Интерьерные решения все больше напоминают труд действительно хороших дизайнеров, и подвесные потолки должны соответствовать общей дизайнерской идеи. Наши потолочные панели для подвесных потолков системы Armstrong могут достойно вписаться в большинство дизайнерских идей.
|
|
Метки: 3d потолочные панели Армстронг панели Leto |
Понравилось: 8 пользователям
Жидкая плитка - инновация в России |
Напольная жидкая плитка изготовлена из экологически чистых материалов используемых в пищевой промышленности http://surfloor.ru
- Статус товара: В наличии
- Ширина: 50 см
- Длина: 50 см
- Высота: 9 мм
- Форма: Квадрат
- Цвет: Синий
- Материал: Поликарбонат
- Верхнее покрытие: Неровная волна
- Вес: 2,5 кг.
Всегда меняющийся рисунок под вашими ногами, живая плитка у живых - кафельная в морге
|
Метки: плитка кафельная живая жидкая |
Зачетная тема по пленке 3D |
Уникальную 3d пленку из поликарбоната очень хорошо можно использовать при создание или оформлении выставочных стендов, для привлечения внимания посетителей выставки.
|
Метки: 3d пленка 3dvl |
вот так вот надо строить прототип будущего web проекта |
|
Метки: юзабилити |
все сходят с ума по разному |
Показ модной одежды для животных от петербургских дизайнеров "Defile.zoo" прошел в воскресенье в "Ленинградском зоопарке", сообщает пресс-служба городского комитета по культуре.
Центральная площадь зоопарка превратилась в подиум, по нему прошли модели с декоративными карликовыми кроликами, шиншиллами, броненосцем, питоном, обезьянкой, пони, осликом, яком и другими ручными животными.
В акции приняли участие дизайнеры, художники и стилисты, принципиально не использующие натуральный мех.
Именно они решили поддержать зоопарк и обратить внимание общественности на безразличие по отношению к животным, недопустимость браконьерства и использования натурального меха в производстве одежды.
|
Метки: дизайн мода |
c walk и rwalk |
http://rwalk.narod.ru 0.92 12.1% 0 0.0% 0.63 11.5%
rwalk 0.5 6.6% 0.27 30.0% 0.43 7.8%
cwalk 0.42 5.5% 0 0.0% 0.29 5.2%
c-walk обучение 0.42 5.5% 0 0.0% 0.29 5.2%
rwalk.narod.ru 0.25 3.3% 0.55 60.0% 0.34 6.2%
обучение c walk 0.25 3.3% 0 0.0% 0.17 3.1%
обучение c-walk 0.21 2.7% 0 0.0% 0.14 2.6%
c-walk описание движений 0.17 2.2% 0 0.0% 0.11 2.1%
музыка для танца cwalk 0.17 2.2% 0 0.0% 0.11 2.1%
как делается glide в c-walk 0.12 1.6% 0 0.0% 0.086 1.6%
сумма выбранных 2.5 33.0% 0.82 90.0% 2 35.9%
http://rwalk.narod.ru 0.92 12.1% 0 0.0% 0.63 11.5%
rwalk 0.5 6.6% 0.27 30.0% 0.43 7.8%
cwalk 0.42 5.5% 0 0.0% 0.29 5.2%
c-walk обучение 0.42 5.5% 0 0.0% 0.29 5.2%
rwalk.narod.ru 0.25 3.3% 0.55 60.0% 0.34 6.2%
обучение c walk 0.25 3.3% 0 0.0% 0.17 3.1%
обучение c-walk 0.21 2.7% 0 0.0% 0.14 2.6%
c-walk описание движений 0.17 2.2% 0 0.0% 0.11 2.1%
музыка для танца cwalk 0.17 2.2% 0 0.0% 0.11 2.1%
как делается glide в c-walk 0.12 1.6% 0 0.0% 0.086 1.6%
обувь для c-walk 0.12 1.6% 0 0.0% 0.086 1.6%
c-walking 0.12 1.6% 0 0.0% 0.086 1.6%
shuffle обучение 0.12 1.6% 0 0.0% 0.086 1.6%
site:rwalk.narod.ru 0.083 1.1% 0 0.0% 0.057 1.0%
татуировки crips 0.083 1.1% 0 0.0% 0.057 1.0%
c walk 0.083 1.1% 0 0.0% 0.057 1.0%
одежда для танца cwalk 0.083 1.1% 0 0.0% 0.057 1.0%
c-walk музыка 0.083 1.1% 0 0.0% 0.057 1.0%
crips up 0.083 1.1% 0 0.0% 0.057 1.0%
виды движения c-walk 0.042 0.5% 0 0.0% 0.029 0.5%
puma unlimited hi lo limited edition 0.042 0.5% 0 0.0% 0.029 0.5%
2pac переводы песен сhanges 0.042 0.5% 0 0.0% 0.029 0.5%
музыка под c walk 0.042 0.5% 0 0.0% 0.029 0.5%
шаффл обучение 0.042 0.5% 0 0.0% 0.029 0.5%
bloods против crips 0.042 0.5% 0 0.0% 0.029 0.5%
nike обувь для танцев 0.042 0.5% 0 0.0% 0.029 0.5%
скачать c-walk is life style 0.042 0.5% 0 0.0% 0.029 0.5%
базовые движения c-walk 0.042 0.5% 0 0.0% 0.029 0.5%
v step triangle 0.042 0.5% 0 0.0% 0.029 0.5%
adidas superstar x flesh imp купить 0.042 0.5% 0 0.0% 0.029 0.5%
скачать музыку под cwalk 0.042 0.5% 0 0.0% 0.029 0.5%
c-walk обучение видео 0.042 0.5% 0 0.0% 0.029 0.5%
bloodz танец банды обучение 0.042 0.5% 0 0.0% 0.029 0.5%
shuffle танец азиатский стиль туториал 0.042 0.5% 0 0.0% 0.029 0.5%
скачать обучающее видео rwalk 0.042 0.5% 0 0.0% 0.029 0.5%
музыка для c-walk 0.042 0.5% 0 0.0% 0.029 0.5%
стэнли туки уильямс original gangster 0.042 0.5% 0 0.0% 0.029 0.5%
c-walk обучение на русском 0.042 0.5% 0 0.0% 0.029 0.5%
базовые движения rnb теория текст 0.042 0.5% 0 0.0% 0.029 0.5%
уроки c-walk в великом новгороде 0.042 0.5% 0 0.0% 0.029 0.5%
скачать музыку банды crips 0.042 0.5% 0 0.0% 0.029 0.5%
музыка c-walk 0.042 0.5% 0 0.0% 0.029 0.5%
скачать crips the left side 2008 0.042 0.5% 0 0.0% 0.029 0.5%
движения для c-walk 0.042 0.5% 0 0.0% 0.029 0.5%
перевод зарубежных рэп песен 0.042 0.5% 0 0.0% 0.029 0.5%
скачать rap в стиле crips and bloods 0.042 0.5% 0 0.0% 0.029 0.5%
обувь c-walk 0.042 0.5% 0 0.0% 0.029 0.5%
кроссовки big nike high 0.042 0.5% 0 0.0% 0.029 0.5%
продажа кроссовки big nike high 0.042 0.5% 0 0.0% 0.029 0.5%
как научится танцевать c-walk 0.042 0.5% 0 0.0% 0.029 0.5%
бандан cripz 0.042 0.5% 0 0.0% 0.029 0.5%
hood fight throw your hood up скачать бесплатно 0.042 0.5% 0 0.0% 0.029 0.5%
bloods up mp3 0.042 0.5% 0 0.0% 0.029 0.5%
nike air force crips edition 0.042 0.5% 0 0.0% 0.029 0.5%
продвинутые движения c-walk 0.042 0.5% 0 0.0% 0.029 0.5%
hood fight throw your hood up 0.042 0.5% 0 0.0% 0.029 0.5%
описание rnb музыки 0.042 0.5% 0 0.0% 0.029 0.5%
заказать puma unlimited hi lo limited edition 0.042 0.5% 0 0.0% 0.029 0.5%
infys lkz c-walk 0.042 0.5% 0 0.0% 0.029 0.5%
история группировок crips bloods от и до 0.042 0.5% 0 0.0% 0.029 0.5%
видео уроки c-walk 0.042 0.5% 0 0.0% 0.029 0.5%
c-walk видео 0.042 0.5% 0 0.0% 0.029 0.5%
b-walk 0.042 0.5% 0 0.0% 0.029 0.5%
crips walk 0.042 0.5% 0 0.0% 0.029 0.5%
c-walk видео скачать 0.042 0.5% 0 0.0% 0.029 0.5%
гангстерские танцы 0.042 0.5% 0 0.0% 0.029 0.5%
обучение танцам степ 0.042 0.5% 0 0.0% 0.029 0.5%
жесты blood 0.042 0.5% 0 0.0% 0.029 0.5%
скачать все альбомы crips 0.042 0.5% 0 0.0% 0.029 0.5%
научится c walk 0.042 0.5% 0 0.0% 0.029 0.5%
список crips рэперов 0.042 0.5% 0 0.0% 0.029 0.5%
история банды crips 0.042 0.5% 0 0.0% 0.029 0.5%
crips bloods магазин 0.042 0.5% 0 0.0% 0.029 0.5%
банда crips up 0.042 0.5% 0 0.0% 0.029 0.5%
все о банде crips 0.042 0.5% 0 0.0% 0.029 0.5%
c walk обучение 0.042 0.5% 0 0.0% 0.029 0.5%
rwalk видео 0.042 0.5% 0 0.0% 0.029 0.5%
moonwalk обучение 0.042 0.5% 0 0.0% 0.029 0.5%
штаны для танцев 0.042 0.5% 0 0.0% 0.029 0.5%
heel toe combo 0.042 0.5% 0 0.0% 0.029 0.5%
r-walk 0.042 0.5% 0 0.0% 0.029 0.5%
посмотреть онлайн обучение танцам crip walk 0.042 0.5% 0 0.0% 0.029 0.5%
великий новгород спорт-клуб western star 0.042 0.5% 0 0.0% 0.029 0.5%
история crip 0.042 0.5% 0 0.0% 0.029 0.5%
c walk в новгороде 0.042 0.5% 0 0.0% 0.029 0.5%
обувь для c-walk в челябинске 0.042 0.5% 0 0.0% 0.029 0.5%
просматреть видео как танцевать танцы под медленную музыку 0.042 0.5% 0 0.0% 0.029 0.5%
cwalk.narod.ru 0.042 0.5% 0 0.0% 0.029 0.5%
bloods and crips 0.042 0.5% 0 0.0% 0.029 0.5%
snoop dogg pharrell drop it like it s hot reggaeton remix скачать текст 0.042 0.5% 0 0.0% 0.029 0.5%
обучающее видео танцу шафл.3gp 0.042 0.5% 0 0.0% 0.029 0.5%
жесты банд лос анджелеса 0.042 0.5% 0 0.0% 0.029 0.5%
cwalk музыка 0.042 0.5% 0 0.0% 0.029 0.5%
стили c-walk 0.042 0.5% 0 0.0% 0.029 0.5%
walking style x 0.042 0.5% 0 0.0% 0.029 0.5%
c-walk в великом новгороде 0.042 0.5% 0 0.0% 0.029 0.5%
c-walk обучающий текст 0.042 0.5% 0 0.0% 0.029 0.5%
перевод песни тупака breathing 0.042 0.5% 0 0.0% 0.029 0.5%
так что если вы хотите заниматься танцами c walk, то можете смотреть c-walk видео на http://rwalk.narod.ru
|
Метки: cwalk c-walk видео cwalk c-walk видео rwalk обучение c walk |
rwalk (cwalk) мастер классы в Новгороде |
Итак мастер классы по rwalk (cwalk) набирают обороты, опять еду в эти выходные преподовать.
Хоть много кто танцует cwalk говорили мне о том, что rwalk не выживет, они ошибались, народ хочет этим заниматься и ему rwalk нравится больше чем c walk.
Решил себе сохранить расписание автобуса
| 948 | В.НОВГОРОД | 3ч. 50мин. | ежд. | 7:30 | 11:00 | ежд. | 250,00 | 130,00 | 15,00 |
| 6 | 8:15 | 12:05 | 6 | ||||||
| ежд. | 9:30 | 13:30 | ежд. | ||||||
| ежд. | 10:35 | 14:25 | ежд. | ||||||
| нечет | 11:00 | 14:45 | чет. | ||||||
| кр.7 | 12:15 | 16:00 | кр.7 | ||||||
| 1 | 12:30 | 16:20 | 1 | ||||||
| ежд. | 13:00 | 16:50 | ежд. | ||||||
| 5,6,7 | 14:00 | 17:50 | 5,6,7 | ||||||
| ежд. | 15:30 | 19:20 | ежд. | ||||||
| ежд. | 16:00 | 19:30 | ежд. | ||||||
| ежд. | 16:30 | 20:40 | ежд. | ||||||
| ежд.(тр.871) | 18:00 | 21:40 | ежд. | ||||||
| нечет | 19:10 | 22:55 | чет. | ||||||
| ежд. | 19:50 | 23:40 | ежд. | ||||||
| ежд. | 20:35 | 0:10 | ежд. | ||||||
| 7 | 21:00 | 0:25 | 1 |
|
Метки: новгород cwalk rwalk расписание автобуса |
rwalk v cwalk |
http://rwalk.narod.ru/
|
|
rwalk (cwalk) описание |
http://ru.wikipedia.org/wiki/Rwalk
|
Метки: обучение dance c-walk cwalk rwalk r-walk |
seonews |
Чем дальше в лес тем больше дров, ну просто как не посмотрю на решение от Битрикс, это какой то кошмар, ну юзабилити просто валяется где то непонятно где.
Надо же было так сайт изуродовать.
|
Метки: юзабилити seonews битрикс |
Таны, и мои мысли на эту тему |
Итак проведем аналогию с тем что носит потребитель.
Когда какой либо человека, покупает одежду в магазине и носит ее достаточный промежуток времени то она изнашивается сама по себе и теряется в многообразии вновь появившейся модной одежде.
Такая же ситуация и с танцем, есть некая эфемерная мода на танец, я понимаю что она зыбка в очертаниях но все же есть. И когда ты приходишь куда либо в клуб или на Джем и люди танцую все то же старье, какое ты с ними танцевал 3-4 года назад, то очень пахнет все это старой одеждой.
В танце как в моде всегда необходимо держаться на волне, а не крутить постоянно заученные связки, меняя их местами и все это называя freestyle.
Можно возразить о том, что какой либо стиль он всегда в моде, смею вам предложить альтернативу, нравится ходить в костюме, так танцуйте балет и модерн, да это классика не выходящая из моды, а hip hop танцевать в клубе, уже не так смотрится как раньше.
Просто надо развиваться искать более современные направления в танце.
|
|
cwalk v step triangle to heel |
|
Метки: cwalk v step triangle to heel |
Радость от общения с сайтом live internet.ru |
LiveInternet К сожалению, сервер сейчас не может выполнить ваш запрос, попробуйте зайти позже.
|
|
cwalk v step square by romver |
Достало что все говорят об отсутствия в основной базе cwalk моих движений, чтобы все не липли я назову это rwalk
|
Метки: обучение танцы clown crip cwalk rwalk |
cwalk dance by romver движения на уроке rwalk |
|
Метки: clown crip cwalk cwalk dance обучение анцам |
cwalk shuffle |
|
Метки: cwalk shuffle nтанцы crip clown |
cwalk v step |
|
Метки: cwalk crip walk clowan walk step vstep |
cwalk v-step базовая восьмерка |
|
Метки: cwalk vstep clown crip танцы |
c-walk v step air |
просто делаете v step и прыжочек
|
Метки: c-walk v step air cwalk crip clown |
cwalk heel to step forward back and revers |
Так как уроды с сайта smotri.com удалили видео приходится его размещать с сайта youtube.com и rutyube.ru
Не пользуйтесь smotri.com потому что ваше видео могут удалить и ничего вам об этом не скажут. Как говорится, почему то всегда надежнее буржуйский сервис
|
Метки: обучение танцы cwalk heel to step revers |
Анализ сайта на юзабилити |
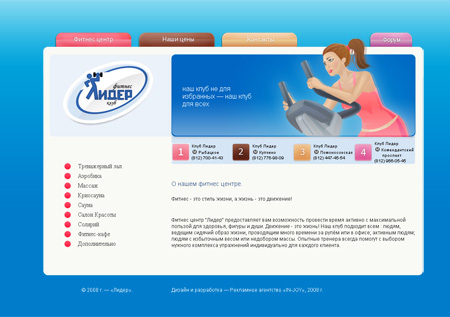
С чего начать анализ на юзабилити сайта spblider.ru. Если посмотреть дизайн достаточно привлекательный, хотя можно было в Illustratorе не обрисовывать а найти нормальную фотографию, выглядело бы симпатичнее, но это для нас не главное. Самое главное - это юзабилити, и мы с вами дорогой читатель, как и водится, начнем с верхней части меню основной навигации. Как мы видим в меню основной навигации присутствуют 4 пункта меню имеющих разный цвет фона, что позволяет теоретически построить модель о взаимодействии этих разделов. Вернее сказать о том что эти разделы посвящены разным задачам. Теоретически это именно так, каждый цвет закладки раздела отвечает за ту часть сайта которая рассказывает об информации касающейся именно этого раздела. И взаимодействие их отсутствует. Постараюсь объяснить почему.

Если закладка меню основной навигации имеет определенный цвет, то и сам раздел должен как-либо относится к данному цветовому решению. Речь идет именно об активности того раздела который посещает пользователь. Мы видим, что по цвету как раз ничего не совпадает, достаточно трудно пользователю ориентироваться, когда он в данном разделе.

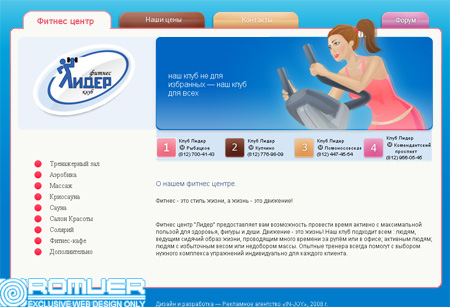
Правильный вариант юзабилити решения для сайта

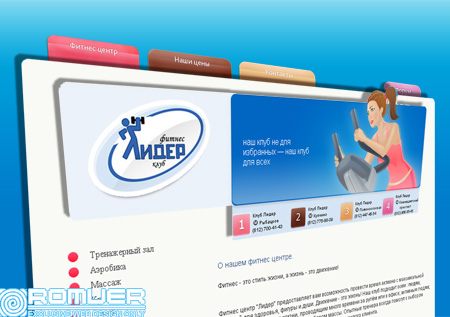
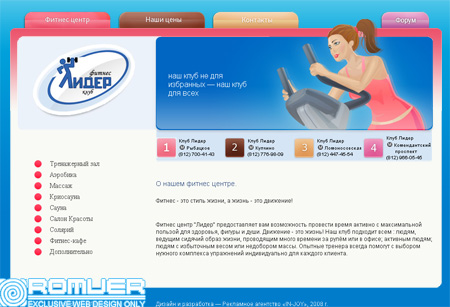
Второй юзабильный вариант решения для данного дизайна

Думаю еще можно и этот тоже юзабильный вариант показать

Можно еще написать о том как построена неправильна внутренняя навигация на сайте в разделе, но может в другой раз, если будет желание. Бесплатный анализ на юзабилити, он и есть бесплатный.
Для тестирования используется всеми обожаемый IExporer 6 установленный по умолчанию в Windows XP и разрешение 1280x1024

На последок Валидность, не очень то радостная :-(
HTML Validator
Result: 0 ошибок / 24 предупреждения
Вы можете добавить данную информацию в свой блог
Статья взята с сайта http://www.romver.ru/usability/usability.php?razdel=54
Tags: юзабилити, юзабилити сайта
|
|
Анализ сайта на юзабилити |
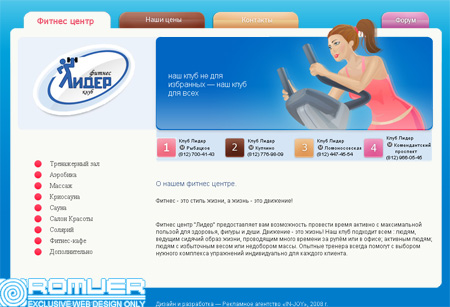
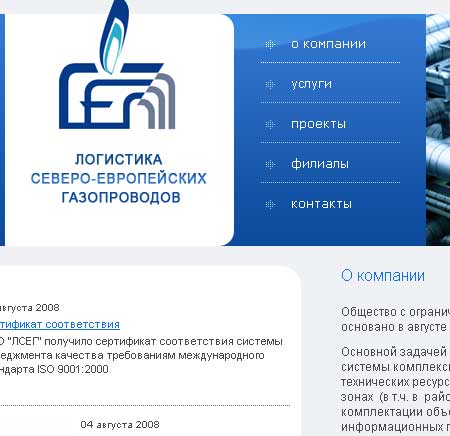
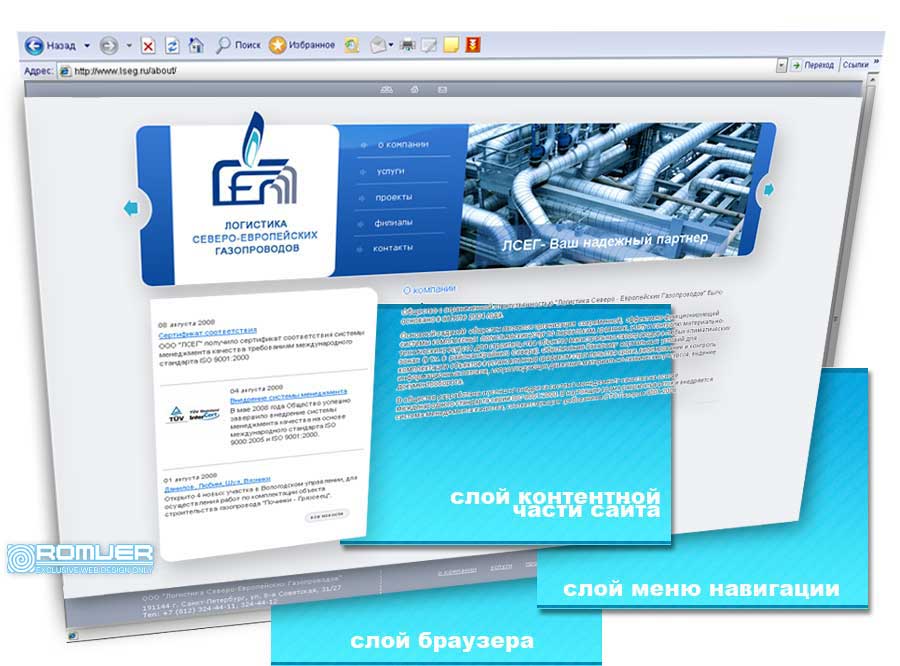
Компания которая сидит на газе, по всей видимости может потратить на сайт достаточно денег, и создать хорошее, юзабильное лицо в сети Интернет. Но на практике получается как ни странно не так, вот пример такого сайта lseg.ru.
Дизайнеры приложили усилия, и немного переделав шаблон с templatemonster создали данное произведение. Дизайн трогать не будем, это не наше дело, пойдем смотреть юзабилити данного проекта.
Главная страница имеет как всегда в верхней части любимый сердцу домик с ссылкой на главную старницу, зачем не понятно, если мы и так на главной странице, и логотип тоже ссылается сам на себя, ну совсем не юзабильно.

В верхней части используются 2 стрелки соответственно вправо, и в лево, ради чего они были туда помещены, совершенно не понятно, если это навигационные элементы, то теоретически их функция меня верхнюю часть блока, но практически если мы подумаем, это не возможно. В виду того, что в этом блоке расположено меню основной навигации, данный блок менять на какой либо иной нельзя. Совсем не юзабильный подход, однако, у меня возникла мысль о том, что эти стрелки могут быть использованы для смены картинки, и тут тоже юзабилити баг. Если исходить из графического построения самих элементов и верхней части картинки, то четко видно, что данный элемент не меняет именно картинку а является элементом относящимся ко всему блоку меню основной навигации.


Чем дальше в удобства сайта тем больше юзабилити дров. Элемент по виду один и тот же но функция у него совершенно разная. Если в первом случаи мы видим раскрытие части контента в более широком виде с помощью приведенного функционального элемента, то во втором случаи мы видим использование этого элемента для доступа к списку частей контента. Другими словами, элемент используется не как функция раскрытия окончательного контента, а как предварительно. Другими словами элемент подробнее лишний, исходя из описанного выше, просто не юзабильный, и еще он ведет на ту же страницу что и раздел меню основной навигации «О Компании»


Находясь в разделе, пользователь не может определить смотря на меню основной навигации, какой именно раздел в данный момент активен. В меню основной навигации все разделы ссылаются сами на себя, что так же не юзабильно.


Если разработчики и клиент приняли решение иметь копию меню основной навигации в нижней части сайта, то по какой причине они не совпадают.
Но вот с мультислойностью восприятия, достаточно все хорошо, то есть схема мультислойности построена была правильно, у нас есть слой браузера, слой меню основной навигации, и слой контентой части, они очень сильно отличаются. Это позволяет пользователю, достаточно хорошо воспринимать информацию предоставляемою данным сайтов. Мультислойность – юзабильна и достаточно хорошо.

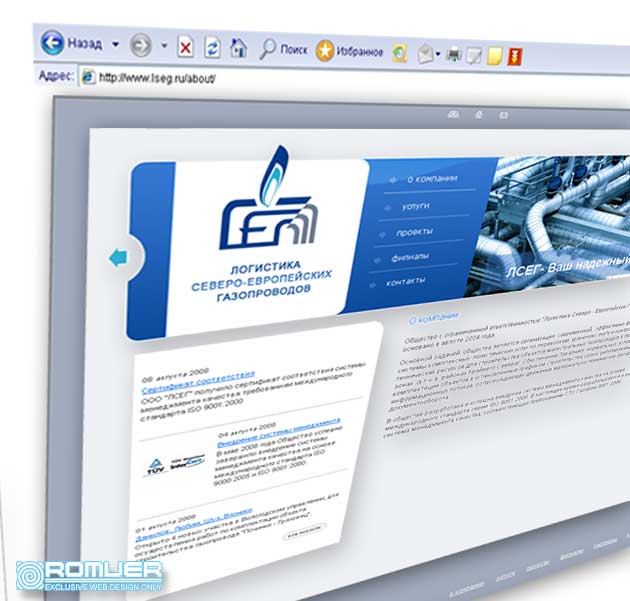
другой вариант мультислойности

Вы можете добавить данную информацию в свой блог
Статья взята с сайта http://www.romver.ru/usability/usability.php?razdel=53
Tags: юзабилити естирование
|
|
юзабилити тестирование интернет магазина |
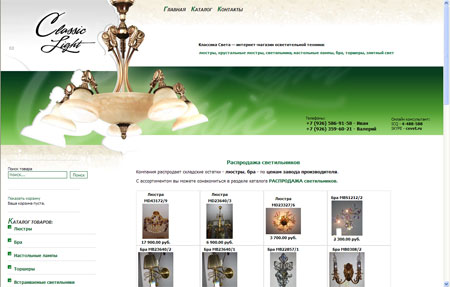
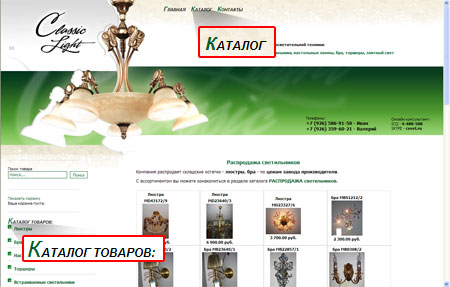
Чудесный сайт, а если быть точнее «интернет-магазин осветительной техники» по продаже люстр csvet.ru, давайте взглянем на его юзабилити. Будим двигаться в одном направлении, как и глаза пользователя зашедшего на данный интернет-магазин с верху вниз.
Все чаще хочется сформулировать фразу подобного типа «убрать ссылку «Главная» с главной страницы» и просто копировать ее из одного анализа на юзабилити в другой. И еще фразу «Убрать домик с ссылкой на саму себя.» Лучше вместо него поставить юзабильную ссылочку в виде карты данного проекта, однозначно было бы намного удобнее для пользователя, и полезнее.

Дизайн я трогать не буду и стилевое решение тоже не задену, зачем пусть дизайнеры думают, хотя очень большое желание черкнуть пару строк, но воздержусь. Хотя со шрифтами однозначно необходимо поработать, яркость и пестрота на грани белого, зеленого и черного не позволяет читать надписи, режет глаз. Необходимо структурировать весь контент и в зависимости от его уровня установить размер и цветовое решение шрифтов. По какой причине эти 2 строки разного цвета не совсем понятно, они имеют разную смысловую направленность?
Классика Света — интернет-магазин осветительной техники:
люстры, хрустальные люстры, светильники, настольные лампы, бра, торшеры, элитный свет
![]()
Давайте рассмотрим на сколько юзабильно используется пространство на главной странице, с точки зрения функционала мы используем только 40 % от 100% общего объема пространства, что крайне не целесообразно. Мы рассматриваем не сайт компании с каталогом, не домашнюю страницу, а Интернет магазин, в котором на 1 странице и особенно в верхней ее части должна присутствовать полная навигация по которой пользователь может попасть в любую часть сайта меньше чем за 3 клика.

По какой причине на главной странице присутствует повторение, это противоречит всем законом юзабилити, тем самым владельцы интернет-магазина путают пользователя, заставляя его думать, о том какой это каталог, тот же самый или другой.

Кто мог додуматься о том чтобы в одном месте 3 раза написать поиск, это сколько времени понадобилось, чтобы придумать такую не юзабильную фишечку.

Зачем они оби кликабильные, одной ссылке было недостаточно по этой причине сделали 2, а затем до кучи вверху еще и 3 ссылку воткнули «РАСПРОДАЖА светильников.»

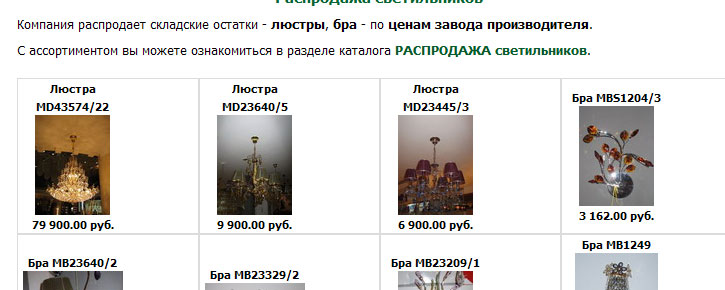
Если это распродажа, то по какой причине не видно старой цены. Может ее и не было, и нас как пользователей просто обманывают, возможно, надо задуматься.

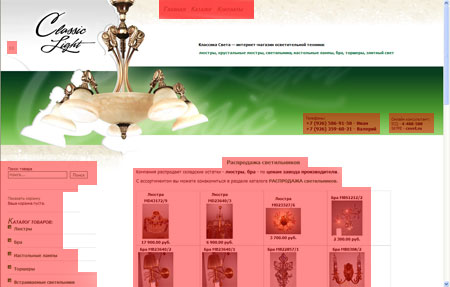
Почему цена и название не выделены из всего остального, ну если это бра или люстра, это важно, а ее номер нет, цена в виде цифр тоже важно а вот слово руб. мне вообще как пользователю не важно – не юзабильно. Необходимо цветом решить эти все вопросы.
Читать далее, это уже не смешно, это уже грустно, примерно как ездить на Bentley на огород и в багажнике возить инструменты для прополке грядок.
![]()
Дальше надо идти, но нет желания, бесплатный анализ на юзабилити, он и есть бесплатный. На последок валидность :-(
Валидность хромает как и следовало ожидать и притом сильно хромает Result: 3 ошибки / 31 предупреждения
Вы можете добавить данную информацию в свой блог
Статья взята с сайта http://www.romver.ru/usability/usability.php?razdel=52
Tags: юзабилити тестирование интернет магазина, анализ на юзабилити
|
|
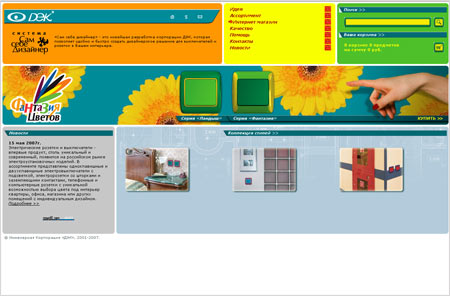
анализ на юзабилити Интернет-магазина |
Проект electro-design.ru как и множество других, дизайном не блещет да и той областью юзабилити, которую я буду обсуждать тоже. Много в сети сайтов предлагающих товар в своих Интернет магазинах, если компания никак не может выделится среди конкурентов то товар называют элитным, или VIP. И у нас множество тому примеров, VIP паркет, элитные обои, скоро будут VIP открывалки для бутылок, или элитные стельки для обуви, а почему нет. Для того чтобы называть так товар он действительно должен отличаться и все что построено вокруг него так же должно отличаться и сайт в том числе, и возможность им удобно пользоваться. Но про пользователя как ни странно все забывают, и складывается ощущение, что сайт делают для себя а не для пользователя. Главный девиз заказчика сайта, сделать сайт так, чтобы мне нравилось, а не тому кто туда заходит.
Начнем пожалуй как обычно с ошибок.

На главной странице ссылка на саму себя, это уже становится норма как ни странно, но мне почему то это не нравится, странно может я один такой. Убрать надо с главной странице домик однозначно.
Никогда не думал о том, что изображение $ это оказывается Интернет-магазин, для обычного пользователя это ассоциируется со сменой того в каком виде будет выводится цена, или с обменным пунктом, зачем вводить пользователя в заблуждение, не юзабильно однозначно.
Интересно и зачем на главной странице 2 ссылки в одно и тоже место, если есть ссылка в виде надписи Интернет-магазин, то зачем еще и иконку повесили, которая явно не юзабильно вообще ни по каким критериям совершенно.

Никогда не понимал по какой причине так надо путать пользователя, что помещать одинаковые по объему логотипы рядом. Реально не юзабильно такое отношение к пространству и к пользователю. Если вы решили разместить логотип компании то он должен быть крупнее и ярче других. Хотите продвинуть какие то направления в своей продукции, сделайте логотипы продукции меньше и менее ярче и располагайте их вне 17% зоны от основного логотипа а лучше в 30% и больше.

Вот реально лень идти внутрь, потому что там дальше такое, что каждый раз когда я иду внутрь просто испытываю шок. Ладно останемся на главной, временно.
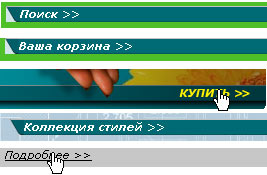
Не знаю кого из разработчиков посетило такое больное воображение, но изящная женская рука и ссылка со стрелками купить рождает совершенно другое но никак не покупку выключателей. Мысль именно купить то, что там дальше справа и закрыто экраном, ту чья рука видна :-)

Юзабилити недостатки при анализе просто можно описывать пачками. По какой причине разработчики решили, что можно один и тот же элемент навигации использовать для ссылки и просто для указания имени раздела.

Вот сижу и думаю перерисовать более юзабильно главную страницу или нет, уже час не могу решится на это. Наверное не смогу решится, спать охота 2 ночи уже, ладно пойдем внутрь, а то еще захочу написать пору слов про стилистическое или цветовое решение данного проекта. Ссылка очень «порадовала» ну совсем не юзабильно © Инженерная Корпорация «ДЭК», 2001-2007. При клике почему то предлагает The bat отослать письмо. Я вообще-то хотел прочитать про Инженерная Корпорация «ДЭК», но видимо не судьба.
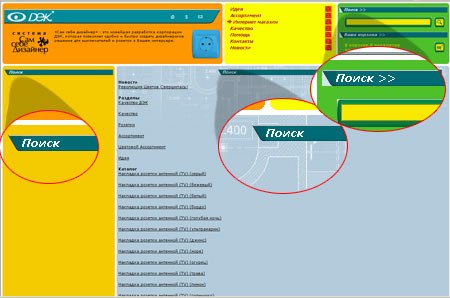
Поиск видимо сделан таким образом, чтобы пользователь не потерялся после того, как он получит нескончаемую страницу с ссылками, на свой запрос.
3 упоминания о том, что есть поиск и вы как раз в нем, не очень то юзабильно. И самое интересное нигде не написано, что именно я вообще искал то.

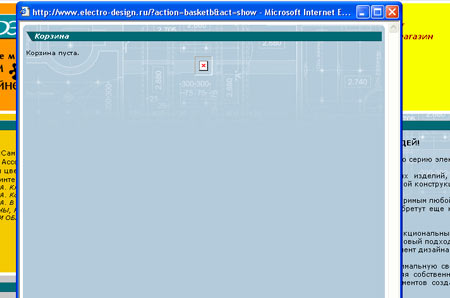
После перехода в корзину, она действительно оказалась пуста, настолько что даже картинка не поместилась в нее к сожалению.

Зачем не каждой странице размещается блок с новостью, на мой взгляд было крайне не юзабильно. Если есть ссылка в меню основной навигации на «Новости», либо надо убрать ее из меню основной навигации и оставить новости на каждой странице, либо убрать ссылку из меню основной навигации.
Думаю не зря в разделе Интерент-магазин описано как пользоваться сайтом, и еще создали раздел «Помощь» и там тоже описали. Видимо создав такой Интернет магазин, было выяснено, что таким продуктом пользоваться будет ну просто очень тяжело.
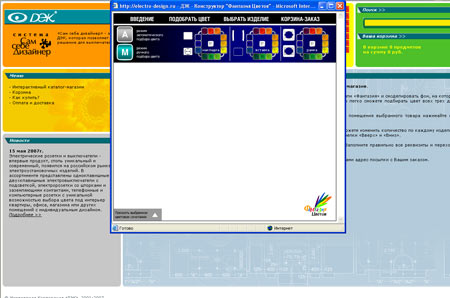
Чье воображение могло порадеть размещение целого каталога и конфигуратора в маленькое окно и без нормальной возможности увеличение продукта, сравнения, более юзабильного подбора цвета. Просто даже понять не могу как так можно было согласиться разработчикам на такое, или заказчику, просто ужас.

Можно было бы нормальный визард сделать или конфигуратор, во flash засунуть, ну реально не понимаю, еще и форму заказа, вообще кошмар.
Да в коде, такое творится что волосы дыбом
meta name="Keywords" content="электрические розетки, электророзетки, электро розетки, электрические выключатели, элитные выключатели, электровыключатели, электро выключатели, электроустановочные изделия"
meta name="Description" content="электрические розетки, электророзетки, электро розетки, электрические выключатели, элитные электровыключатели, электро выключатели, электроустановочные изделия"
META HTTP-EQUIV="Pragma" CONTENT="cache"
META HTTP-EQUIV="Cache-Control" CONTENT="max-age=5184000, must-revalidate"
META HTTP-EQUIV="Last-Modified" CONTENT="Mon, 30 Apr 2007 14:19:41 GMT"
META HTTP-EQUIV="Expires" CONTENT="Mon, 28 Apr 2008 14:19:41 GMT"
meta name="robots" content="index, follow"
meta http-equiv="Content-Type" content="text/html; charset=windows-1251"
meta http-equiv="Content-Language" content="ru"
meta name ="title" content=""
meta name="page-topic" content=""
meta name="classification" content="Выключатели, с подсветкой, розетки, с заземлением, информационные, компьютерные, телефонные, антенные, электрические выключатели, электрические розетки"
META NAME="description" CONTENT="Фантазия цветов - электроустановочные изделия, электрические розетки и выключатели, выполненные в широкой цветовой гамме, позволяющей создавать разнообразные цветовые сочетания. Система Сам Себе Дизайнер"
META NAME="keywords" CONTENT=", электро выключатели, электро розетки, электрические выключатели, электрические розетки, купить выключатели, с подсветкой, розетки, заземление, информационные, компьютерные, телефонные, антенные, ДЭК, цветные, разноцветные, дизайн, электричество, электроустановочные изделия"
Видимо чтобы поисковик тоже случайно не забыл, надо было ему прописать 2 раза мета теги.
Валидность хромает как и следовало ожидать и притом сильно хромает Result: 3 ошибки / 31 предупреждения
Вы можете добавить данную информацию в свой блог
Статья взята с сайта http://www.romver.ru/usability/usability.php?razdel=51
Tags: анализ на юзабилити Интернет-магазина, юзабилити тестирование, проверка сайта на юзабилити, юзабилити тест, анализ на юзабилити, юзабилити анализ сайта, проверка сайта на юзабилити, анализ сайта'>
|
|
анализ на юзабилити интернет магазина |
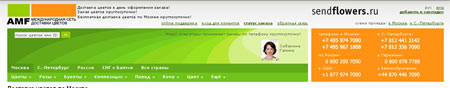
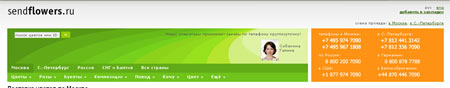
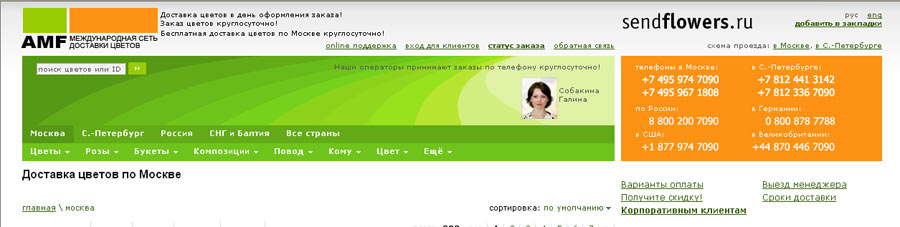
Начнем разбор пользовательских полетов над юзабильностью поверхности сайта sendflowers.ru/rus/flowers-russia-moscow/index.html. Весьма познавательно находясь на сайте, понимать, где именно ты находишься, исходя из присутствия одновременно двух логотипов одинакового размера достаточно сложно пользователю понять куда он попал.
Складывается ощущение, что эта часть просто баннер некий вставленный в сайт.
То есть дизайнер не стал изобретать велосипед и увеличив логотип создал 2 поля в которых разместил информацию, надеясь что пользователь будет подсознательно понимать что он как бы внутри сервиса “AMF”. Вот только не учел немного дизайнер, ни золотого сечения, ни системы масштабирования, ни психологию пользователя и то, что он должен видеть при входе на сайте в верхней его части.

По какой причине ico данного сайта цветок а не логотип AMF, так как складывается ощущение что он правит балом.
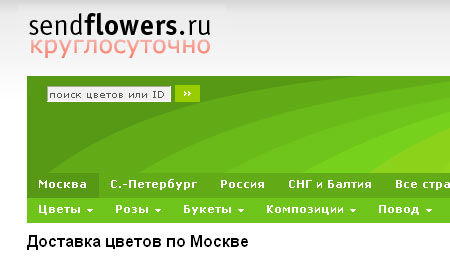
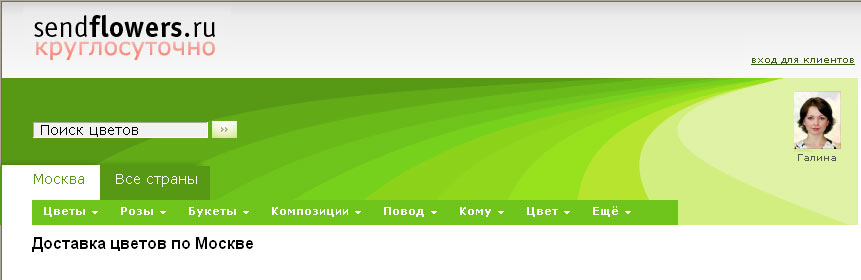
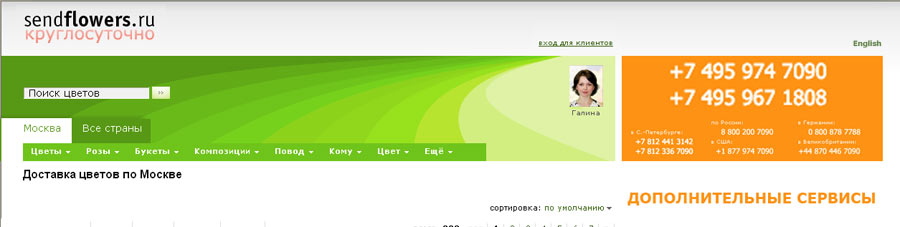
Привожу на мой взгляд более юзабильное решение для более легкого восприятия пользователем данного проекта.
Думаю при входе теперь понятно где мы находимся и зачем мы сюда пришли. Я только касаюсь сейчас логотипа и все, AMF надо поместить куда ни будь вниз, в раздел copyright и поменьше размером.

Для кого все эти надписи, если для поисковика то есть другие решения.
| Доставка цветов в день оформления заказа! |
Все сливающиеся в одно единое целое, никто их не увидит и читать не будет. Можно предложить что то в этом духе, или например придумать с цифрами 24, тут уж дизайнер пусть озадачивается.

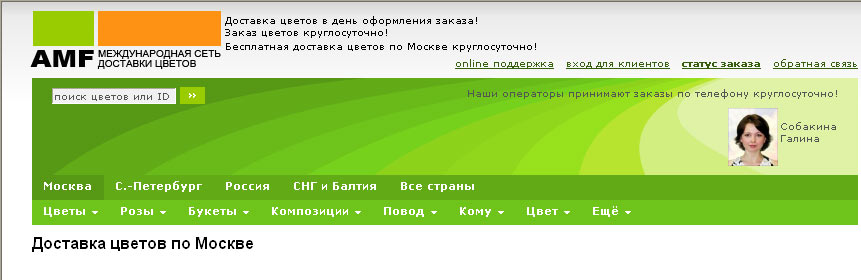
Двигаемся далее. Чей извращенный мозг мог порадить столь не юзабильное количество, цвет и местоположение ссылок.
![]()
В чем собственно проблема данных ссылок ?
1 они такого же цвета как и подложка рядом с которой они находятся
2 шрифт достаточно мелкий для того чтобы пользоваться этими линками
3 их количество затрудняет как восприятие так и смысловое понимание их целенаправленности
Как же можно решить столь не юзабильную часть проекта? Думаю необходимо из этого списка «online поддержка» «вход для клиентов» «статус заказа» «обратная связь» оставить только «вход для клиентов».
Есть очень большое желание иметь «online поддержка» - да не вопрос, решение лежит просто перед глазами. Сделайте кликабильными ваших операторов и все.
«статус заказа» - поместите его в «вход для клиентов».
«обратная связь» - перенесите вниз, ну не нужна она тут, а то складывается впечатление, что пользователи так недовольны, что им постоянно требуется обратная связь. И естественно перерисовать более приемлемо для восприятия, за что там дизайнер деньги то получил.
Убрать это «Наши операторы принимают заказы по телефону круглосуточно!» Мало того, что трудно прочитать, еще и необходимости в ней реально нет, как мусор мешается только. Собакина Галина, это что сайт знакомств что ли, кого вообще волнует фамилия этой Галины, просто парадокс, кто ни будь когда либо помнит фамилию манагера который продавал ему цветы? Оставить только имя, хотите что то написать, кроме имени, креатив группу соберите, пусть они подумают, Спросить у Галины, Вас приветствует Галина, да это не суть, хотя лучше убрать, а Имя под фото, однозначно, но не с права это точно. Можно сделать или на Аяксе или Ява скриптом, при наведении она увеличивается и появляется еще надпись, «Ваш персональный менеджер».
Так смотрю юзабильность повысим с уровня -1 до нулевого по 10 бальной системе.
Что же у нас получается на данный момент, ах да забыл совсем, крайне «юзабильный» поиск, ну просто «шедевр удобства навигации».
Это каков процент народа будет искать цветок по ID? Сами подумайте, какой нормальный человек зайдя на сайт, чтоб заказать букет лилий своей любимой, вдруг начнет думать о том какой у него идентификатор, да это полный бред. Или быстрый поиск там должен быть с вываливающимся меню, или надпись, какие цветы предпочитаете, и пусть модуль сам соображает, что хочет клиент. Программисты деньги получают, а делать то будут или как?
Вот то, что у нас получилось из того что было и что стало с меню навигации


Пользователь нет необходимости находясь flowers-russia-moscow и визуально на сайте понимая, что он в Москве иметь еще ссылки на другие регионы. Если есть желание можно выбрать раздел Все страны и там уже найти и другую страну или другой город. Да кстати лучше бы еще слово Москва выделить жирным.
Далее рассмотрим правую сторону у нас там много всего ненужного, «добавить в закладки», если человеку понадобится данная ссылка, то видимо он уже не 10 минут сидит на сайте, и он сам может добавить в избранное или эту функцию можно поместить в раздел «вход для клиентов».
Номера телефонов должны соответствовать выбранному региону, если мы сейчас в Москве, то они намного больше чем все остальные, и сообщать о том, что это телефоны в Москве нет необходимости, визуально и так понятно.
Все это:
схема проезда: в Москве, в С.-Петербурге
Варианты оплаты
Получите скидку!
Выезд менеджера
Сроки доставки
Корпоративным клиентам
возможно поместить в один сервис под названием «Дополнительные сервисы» или еще как угодно не суть, важно что туда можно поместить практически все подменю для уменьшения лишней информации, которая не нужна на главной странице. Итог на лицо


sendflowers.ru/rus/flowers-russia-moscow/bc297.html
Нельзя 2 раза писать одно и тоже
BC297 Букет "Выпускной бал" - пусть дизайнер придумает решение с 1
Состав:
Аралия, Лилия, Роза кустовая, Фрезия, Салал - должно быть кликабильно я может не знаю каждый цветок как выглядит - в отдельном окне можно
Ближайшая дата доставки: Сегодня - 1 Августа - ненужная фраза если мы в Москве и доставка круглосуточно - перенести в личку
описание размеров - должно быть зашито при наведении или клике на Букет малый и так далее
как купить 2 букета, пусть подумают - задумаются об этом, не повторно же все искать
360°
Для воспроизведения ролика необходимо установить flash player. двигайте ползунок, чтобы рассмотреть букет со всех сторон - засунуть сюда -- 360°- рассмотреть со всех сторон , чтоб не отвлекала
Это убрать кликните на картинку, чтобы получить большую можете PNG либо лупу поставить на картинке либо еще как... но это фразу убрать
допустимы отклонения от указанных характеристик - убрать засунуть внутрь (параметры композиции ) или сделать это с помощью звездочки... не захламляйте пространство, делайте его более юзабильным
скидки - указана стоимость с учётом скидок, это никому не надо... людям интересно их скидка, вот так и надо формулировать и чтоб кликнуть можно было.
Заказывайте анализ сайтов на юзабилити на www.romver.ru
Вы можете добавить данную информацию в свой блог
Статья взята с сайта http://www.romver.ru/usability/usability.php?razdel=50
Tags: анализ на юзабилити интернет магазина, юзабилити анализ портала, usability, анализ на юзабилити интернет магазина
|
|