-–убрики
- ƒл€ души (68)
- дл€ женщин (20)
- ћаги€ (19)
- «аговоры (8)
- ћузыка (10)
- ¬идео (10)
- ¬торое пришествие первой любви (8)
- ‘леш (7)
- Ёто интересно (7)
- Ёпиграфы (7)
- ‘оны дл€ дневника (7)
- улинарные рецепты (6)
- ћои поздравлени€ (5)
- ѕомощь по работе с дневником (5)
- —тихи »рины —амариной-Ћабиринт (4)
- Ѕожественное (4)
- «доровье (4)
- ќткрытки (4)
- –амочки (4)
- ќмар’ай€м (3)
- ∆ивотные (3)
- Ѕордюры (3)
- уход за лицом (2)
- ёмор (2)
- ѕритчи (2)
- ошки (2)
- —тихи Ћарисы –убальской (1)
- –укоделие - шитьЄ (1)
- ѕсихологи€ (1)
- ’оз€йке на заметку (1)
- ¬€зание (1)
- —ад,огород (0)
- ƒиета (0)
- артинки дл€ комментов (0)
-ћузыка
- Ёротическа€ музыка
- —лушали: 33463 омментарии: 1
- Koop - Islands Blues
- —лушали: 15002 омментарии: 0
- —ергей Ћюбавин - Ќежность
- —лушали: 54888 омментарии: 0
- Tony Braxton - Unbreak My Heart
- —лушали: 95382 омментарии: 0
- Salvatore Adamo - Tombe la neige
- —лушали: 93398 омментарии: 0
-ѕриложени€
 ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
—ери€ сообщений "ѕомощь по работе с дневником":¬ыбрана рубрика ѕомощь по работе с дневником.
„асть 1 - ¬ставл€ем картинку без кода в нужное место
„асть 2 - нопочки переходы
„асть 3 - нопочки переходы
„асть 4 - ѕишем в два столбца без ‘Ў
„асть 5 - ÷ветные окошки дл€ кодов + генератор цветов.
ƒругие рубрики в этом дневнике: ёмор(2), Ёто интересно(7), Ёпиграфы(7), ’оз€йке на заметку(1), ‘оны дл€ дневника(7), ‘леш(7), уход за лицом(2), —тихи Ћарисы –убальской(1), —тихи »рины —амариной-Ћабиринт(4), —ад,огород(0), –укоделие - шитьЄ(1), –амочки(4), ѕсихологи€(1), ѕритчи(2), ќткрытки(4), ќмар’ай€м(3), ћузыка(10), ћои поздравлени€(5), ћаги€(19), улинарные рецепты(6), ошки(2), артинки дл€ комментов(0), «доровье(4), ∆ивотные(3), дл€ женщин(20), ƒл€ души(68), ƒиета(0), ¬€зание(1), ¬торое пришествие первой любви(8), ¬идео(10), Ѕордюры(3), Ѕожественное(4)
¬ставл€ем картинку без кода в нужное место |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак быстро вз€ть картинку без кода и вставить в нужное место.”рок!
Ётот урок поможет новичкам быстро без сохранени€ в комп вз€ть любую картинку или разделитель...
ј так как у мен€ посто€нно спрашивают как это сделать и если посты с открытками без кодов,
то € решила напомнить,как это делаетс€..

¬—“ј¬Ћя≈ћ ј–“»Ќ ” - Ѕџ—“–ќ » ѕ–ќ—“ќ!
я дл€ этого использую такой код:
јдрес любой картинки узнать совсем несложно:
1. ликните по понравившемус€ изображению ѕ–ј¬ќ… клавишей мышки.
2. ¬ыпадет табличка, в которой нужно выбрать строчку "—¬ќ…—“¬ј »«ќЅ–ј∆≈Ќ»я".
3. ƒалее Ћ≈¬ќ… клавишей мышки кликаем на этой строке.
4. ѕо€вл€етс€ еще одна табличка, в которой указан "јƒ–≈— »«ќЅ–ј∆≈Ќ»я".
5. ≈го нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+ј , затем копируем - Ctrl+—).
6. ¬се - теперь можно вставл€ть в код - Ctrl+V.(либо ѕ–ј¬ќ… клавишей мышки,в окошке нажмите на слово ¬—“ј¬»“№)
¬ставл€ем этот адрес вставл€ем вместо слов јƒ–≈— ј–“»Ќ ».
авычки должны остатьс€ и между ними и адресом Ќ≈ ƒќЋ∆Ќќ Ѕџ“№ ѕ–ќЅ≈Ћј!
ѕолучитьс€ должно так:
ј теперь уже готовый код копируем и вставл€ем туда,
куда вам хочетс€!¬ комментарии,в посты и так далее...
¬се это проделываем в HTLM-режиме!
ј шаблон кода дл€ вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). ј потом просто вставл€ть туда все, что вам нужно. ј затем уже готовый код с адресом нужного изображени€ вставл€ть туда, куда вам хочетс€!≈ще напоминаю,как сделать картинку или текст посередине.¬от код:
**************
Ќепосредсвенно на Ћи–у, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=“≈ —“ ƒЋя ѕ≈–≈’ќƒј], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
≈ще информаци€ дл€ новичков здесь - как сделать, скажем, в комментари€х или в сообщении ник какого-нибудь пользовател€ Ћиру ссылкой на его дневник - вот такой Arnusha.
Arnusha.
Ёто очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
¬от как это выгл€дит:

”дачи!
 Arnusha
Arnusha
ј так как у мен€ посто€нно спрашивают как это сделать и если посты с открытками без кодов,
то € решила напомнить,как это делаетс€..

¬—“ј¬Ћя≈ћ ј–“»Ќ ” - Ѕџ—“–ќ » ѕ–ќ—“ќ!
я дл€ этого использую такой код:
<img src="јƒ–≈— ј–“»Ќ »"/>
јдрес любой картинки узнать совсем несложно:
1. ликните по понравившемус€ изображению ѕ–ј¬ќ… клавишей мышки.
2. ¬ыпадет табличка, в которой нужно выбрать строчку "—¬ќ…—“¬ј »«ќЅ–ј∆≈Ќ»я".
3. ƒалее Ћ≈¬ќ… клавишей мышки кликаем на этой строке.
4. ѕо€вл€етс€ еще одна табличка, в которой указан "јƒ–≈— »«ќЅ–ј∆≈Ќ»я".
5. ≈го нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+ј , затем копируем - Ctrl+—).
6. ¬се - теперь можно вставл€ть в код - Ctrl+V.(либо ѕ–ј¬ќ… клавишей мышки,в окошке нажмите на слово ¬—“ј¬»“№)
¬ставл€ем этот адрес вставл€ем вместо слов јƒ–≈— ј–“»Ќ ».
авычки должны остатьс€ и между ними и адресом Ќ≈ ƒќЋ∆Ќќ Ѕџ“№ ѕ–ќЅ≈Ћј!
ѕолучитьс€ должно так:
<p><img src="//s16.radikal.ru/i191/1004/93/84eede09f45d.gif"/></p>
ј теперь уже готовый код копируем и вставл€ем туда,
куда вам хочетс€!¬ комментарии,в посты и так далее...
¬се это проделываем в HTLM-режиме!
ј шаблон кода дл€ вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). ј потом просто вставл€ть туда все, что вам нужно. ј затем уже готовый код с адресом нужного изображени€ вставл€ть туда, куда вам хочетс€!≈ще напоминаю,как сделать картинку или текст посередине.¬от код:
<center>¬јЎ “≈ —“ »Ћ» ј–“»Ќ ј</center>
**************
Ќепосредсвенно на Ћи–у, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=“≈ —“ ƒЋя ѕ≈–≈’ќƒј], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
≈ще информаци€ дл€ новичков здесь - как сделать, скажем, в комментари€х или в сообщении ник какого-нибудь пользовател€ Ћиру ссылкой на его дневник - вот такой
Ёто очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
¬от как это выгл€дит:

”дачи!
|
ћетки: работа с дневником оформление дневника оформление блога |
нопочки переходы |
Ёто цитата сообщени€ цветочек_с_колючками [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
нопки дл€ переходов "“юльтаны" - made in цветочек с колючками
 |
 |
 |
 |
 |
 |
—ери€ сообщений "кнопки переходов - мои работы":
„асть 1 - расивые переходы дл€ вас - made in цветочек с колючками
„асть 2 - ѕереходы розы - made in цветочек с колючками
...
„асть 11 - нопки далее - made in цветочек с колючками
„асть 12 - нопки под кат - made in цветочек с колючками
„асть 13 - нопки дл€ переходов "“юльтаны" - made in цветочек с колючками
„асть 14 - нопки статуэтки made in цветочек с колючками
„асть 15 - нопки дл€ переходов "— настроением":) made in цветочек с колючками
...
„асть 33 - «имние переходы "ѕресс-папье"
„асть 34 - "ѕоверь в чудеса" - схема оформлени€ + кнопочка к фону)
„асть 35 - Ќовогодние переходы 2 - made in цветочек с колючками
|
ћетки: кнопочки переходы оформление дневника оформление блога все дл€ дневника |
нопочки переходы |
Ёто цитата сообщени€ принцеска_1 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
нопочки-переходы
‘отографии в альбоме ЂЌеразобранное в нопочки-переходыї Ќаты-Ћеони на яндекс.‘отках




<<„итать далее...
‘отографии в альбоме ЂЌеразобранное в нопочки-переходыї Ќаты-Ћеони на яндекс.‘отках




<<
|
ћетки: кнопочки переходы оформление дневника оформление блога все дл€ дневника |
ѕишем в два столбца без ‘Ў |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕишем в два столбца без ‘Ў
’отите научитьс€ писать на картинке в два столбца без фотошопа?
“ак, как на этом свитке?
“огда скопируйте код из окошка снизу и вставьте в свой дневник.
"„итать далее..."
“ак, как на этом свитке?
“огда скопируйте код из окошка снизу и вставьте в свой дневник.
|
ћетки: помощь по работе в дневнике пишем в два столбца уроки по Ћи.ру |
÷ветные окошки дл€ кодов + генератор цветов. |
Ёто цитата сообщени€ Flash_Magic [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
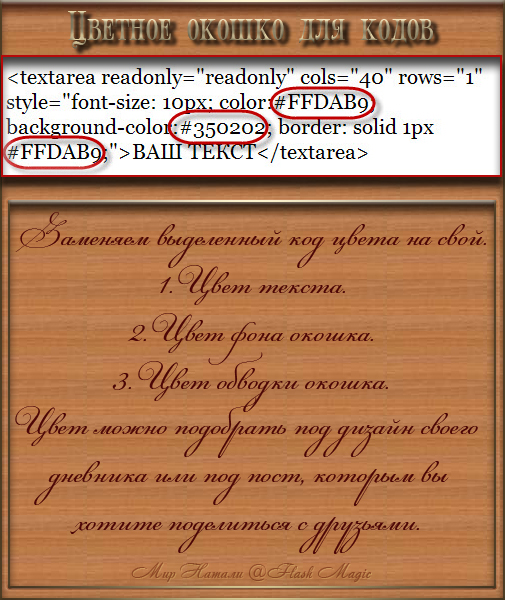
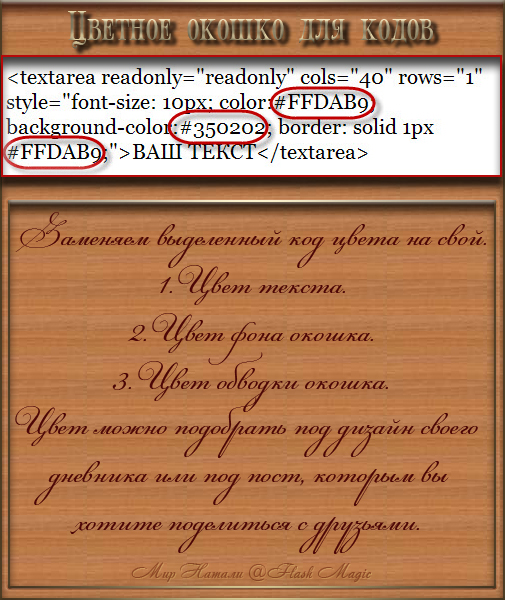
÷ветные окошки дл€ кодов + генератор цветов.
Ёти окошки дл€ кодов хороши тем, что в них можно изменить цвет фона,
обводки и текста. ÷вет можно подобрать под дизайн своего дневника
или под пост, которым вы хотите поделитьс€ с друзь€ми.
Ќапример под цвет своей рамочки, открыток и т.д.
Ќо, такие окошки подход€т только дл€ текстовых постов,
дл€ кодов с флеш они не подход€т.
ќкошко дл€ флеш кодов смотрите “”“, в уроке
( ј «ј√–”∆ј“№ » –≈ƒј “»–ќ¬ј“№ ‘Ћ≈Ў ‘ј…Ћџ Ќј Ћ».–”.)
“еперь рассмотрим как помен€ть цвета в окошке.
—мотрите подсказки на скриншоте.

ѕодбираем нужный вам цвет, при помощи генератора цвета,
копируем код, выдел€ем старый и мен€ем, вставл€€ скопированный.
„тобы подобрать нужный цвет, подвигайте бегунками.
«атем скопируйте код р€дом с выбранным цветом.
¬сем удачи, творческих успехов и хорошего настроени€!

Ёти окошки дл€ кодов хороши тем, что в них можно изменить цвет фона,
обводки и текста. ÷вет можно подобрать под дизайн своего дневника
или под пост, которым вы хотите поделитьс€ с друзь€ми.
Ќапример под цвет своей рамочки, открыток и т.д.
Ќо, такие окошки подход€т только дл€ текстовых постов,
дл€ кодов с флеш они не подход€т.
од ќкошка | од ќкошка | од ќкошка |
ќкошко дл€ флеш кодов смотрите “”“, в уроке
( ј «ј√–”∆ј“№ » –≈ƒј “»–ќ¬ј“№ ‘Ћ≈Ў ‘ј…Ћџ Ќј Ћ».–”.)
“еперь рассмотрим как помен€ть цвета в окошке.
—мотрите подсказки на скриншоте.

ѕодбираем нужный вам цвет, при помощи генератора цвета,
копируем код, выдел€ем старый и мен€ем, вставл€€ скопированный.
„тобы подобрать нужный цвет, подвигайте бегунками.
«атем скопируйте код р€дом с выбранным цветом.
¬сем удачи, творческих успехов и хорошего настроени€!
|
ћетки: работа с дневником помощь по работе в дневнике цветные окошки дл€ кодов |
| —траницы: | [1] |







