-÷итатник
—уперподборка волнистых ажуров —хема узора: ¬ схеме указаны лицевые и изнаночные р€ды.–...
∆аренный цветок из лука. - (0)ќчень понравилась иде€ блюда из жаренного лука. ≈сли ¬ы пробовали хоть раз жарить лук в кл€ре, то зн...
≈да жива€ и мертва€ - (0)ѕолезна€ передача, рекомендую к просмотру!
¬от такие коты.—адовник. ‘отохудожник Rich Saunders. - (0)∆ивет с женой, с кошкой и собакой.ј это его кот, который служит "моделью":
ћастер-классы с фото по рукоделию. - (0)ѕросто великолепные мастер-классы по рукоделию. ¬ам остаЄтс€ только выбрать нужную технику и впер...
-ћетки
-–убрики
- hand made (1508)
- стихи,поэзи€,проза (1371)
- ћастер-класс (590)
- в€зание (339)
- издели€ из теста,кондитерские издели€ (219)
- кулинари€ (211)
- ÷веты (191)
- оформлениe дневника (173)
- сумки,клатчи (167)
- мебель,интерьер (160)
- kreativ (148)
- рисунок,xудожественна€ галере€,музеи (146)
- здоровье,красота (139)
- одежда (137)
- цитаты,афоризмы (120)
- мифы,легенды,притча (115)
- ЎитьЄ (113)
- религи€ (105)
- фото (102)
- ѕрирода, птицы, животные (97)
- скульптурa (93)
- знание-сила,полезности (83)
- втора€ жизнь старых вещеи (80)
- video (80)
- м€гка€ игрушка (79)
- ƒети (79)
- Ќеобычные €влени€,красивые места,путешестви€ (70)
- вышивка лентами (67)
- пэчворк,Kинусайга,Crazy-wool (65)
- подушки (62)
- ѕраздники (55)
- вышивка (54)
- мир из бумаги и картона (53)
- садоводство, дизайн ландшафта (52)
- ќбувь (51)
- музыка (47)
- омпьютep, интернет (42)
- мои работы... (36)
- погребок (32)
- дача (28)
- карвинг (28)
- психологи€ (25)
- плэйкаст (24)
- архитектура (23)
- освещение (21)
- театр,кино,радио,телевидение (21)
- коврики (20)
- fimo (17)
- керамика,фарфор, стекло,янтарь (13)
- напитки,десерт (12)
- виллинг (9)
- istoriya (7)
- оформление окон (7)
- батик (6)
- декупаж (5)
- археологи€ (2)
- фонтаны (2)
- interviuri (2)
-ћузыка
- Andrea Bocelli. Silent Night
- —лушали: 8127 омментарии: 0
- «имн€€ сказка
- —лушали: 15486 омментарии: 2
- ¬альс дожд€
- —лушали: 134678 омментарии: 0
- Adamo
- —лушали: 657 омментарии: 3
- оркестр ѕол€ ћориа јƒј∆»ќ
- —лушали: 6666 омментарии: 2
-¬сегда под рукой
-
ƒобавить плеер в свой журнал
© Ќакукрыскин
-ѕоиск по дневнику
-ѕодписка по e-mail
«аписи с меткой оформлениe дневника
(и еще 164 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
hand made kreativ video афоризмы все дл€ оформлени€ дневника(уроки и пр.) вс€кие штучки втора€ жизнь старых вещеи вышивка вышивка лентами в€зание в€зание крючком дети здоровье знание-сила издели€ из теста интерьер клатчи кондитерские издели€ красивые места красота кулинари€ мастер-класс мебель мир из бумаги и картона музыка м€гка€ игрушка обувь одежда оформлениe дневника погребок подушки полезности поэзи€ праздники притча проза психологи€ путешестви€ пэчворк религи€ рисунок стихи сумки торты украшени€ разные фото художественна€ галере€ цветы цитаты шитьЄ
Ќовое ќформление дневника дл€ Ћирушников. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
 |  |  |  |  |
ћетки: оформлениe дневника |
√енератор цвета (быстрое и удобное получение кода) |
Ёто цитата сообщени€ Tessa_Fiery-Phoenix [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли вашего цвета нет на барабане генератора, напишите в строке свой цвет и програмка сама его найдЄт.
—ери€ сообщений "рамки, схемы, оформлени€":
„асть 1 - ѕќЋ≈«Ќџ≈ Ў“”„ » ƒЋя ЅЋќ√ј
„асть 2 - ’орошие фоторедакторы
...
„асть 42 - —хемки дл€ дневника. (капелька, нежность орхидеи, красна€ смородина, рубиновые капельки, чЄрный котЄнок, хризантема в капле росы
„асть 43 - √енератор-создание фона
„асть 44 - √енератор цвета (быстрое и удобное получение кода)
„асть 45 - ’эллоуин (схемы, истори€, аватарки)
„асть 46 - ƒраконы- схемы дл€ дневника (обложки)
—ери€ сообщений "лиру, уроки,рекомендации":
„асть 1 - Ўпаргалка по HTML є 2
„асть 2 - ‘отошоп. —оздание пейзажа
...
„асть 30 - –егулируем получение почтовых уведомлений, урок 2
„асть 31 - ƒелаем бродилку по своему блогу
„асть 32 - √енератор цвета (быстрое и удобное получение кода)
—ери€ сообщений "фотошоп, проги, приложени€":
„асть 1 - ‘отошоп
„асть 2 - „астичное анимирование картинки
...
„асть 38 - Ѕесплатный антивирус avast
„асть 39 - урок в фотошопе. ƒелаем открытку
„асть 40 - √енератор цвета (быстрое и удобное получение кода)
ћетки: оформлениe дневника |
Pамочник и видео инструкци€! |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: оформлениe дневника |
Ёто интересно и нужно знать при ведении дневника на LIVEINTERNET |
Ёто цитата сообщени€ Surge_Blavat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
ѕоиск по блогу |
Ёто цитата сообщени€ ≈горова_“ан€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| 1. | 2. |
«аходим сюда
¬носим в строчку-¬ведите веб-адрес http-адрес своего блога.Ёто сама€ верхн€€ строчка на главной странице ¬ашего блога(ссылка).Ќапример мой веб-адрес на Mail.ru
ћетки: оформлениe дневника |
ак увидеть пароль вместо звездочек |
Ёто цитата сообщени€ ≈горова_“ан€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–асскажу как увидеть текст парол€, может кому-то пригодитс€.

ћетки: омпьютep интернет оформлениe дневника |
—ама€ нужна€ клавиша |
Ёто цитата сообщени€ принцеска_1 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
(из блога ≈лены –омановой)

http://blogs.mail.ru/mail/olga-star1948/1318417F26C2243C.html
ћетки: омпьютep интернет оформлениe дневника |
¬—≈ ‘ќ–ћ”Ћџ ѕќƒ –” ќ…..ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ |
Ёто цитата сообщени€ јлександр_Ѕаловацкий [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒве картинки в р€д
“ри картинки в р€д
„етыре картинки в р€д
ѕ€ть картинок в р€д
ќкошко дл€ кода <input type='text' size='15' value=' од рамки'>
–амка в два сло€
артинка слева от текста
артинка справа от текста
“екст между двум€ картинками
ƒелим пост на две части
–амка вокруг текста
артинка или текст в разрыве рамки
—сылка
—сылка »сточник
»зменить цвет ссылки
|
‘он дл€ записи
|
—ложна€ таблица
ѕрокрутка дл€ текста
1.<div align="center"><select multiple="multiple" size="10">“≈ —“...</select></div>
аждую строчку заключаем в теги <option>—“–ќ„ ј </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">«десь будет ваш очень большой текст</textarea>
/www.realsweb.com/link_to.php"><input" target="_blank">http://www.realsweb.com/link_to.php"><input type="hidden" value="_self" data-cke-saved-name="h"/> name="h"/> <select data-cke-saved-name="links"><optgroup name="links"><optgroup label="-- 1 Ќј«¬јЌ»≈ –”Ѕ–» »"><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option></optgroup><optgroup label="-- 2 Ќј«¬јЌ»≈ –”Ѕ–» »"><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option></optgroup> </select> <input type="submit" value="Ќјƒѕ»—№ Ќј Ќќѕ ≈" /></form>" />
ћетки: все дл€ блога, пам€тка начинающим
ћетки: оформлениe дневника интернет |
прозрачные бесшовные фоны |
Ёто цитата сообщени€ Yarinka_ru [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
сухие смеси строительные оптом
†
—ери€ сообщений "ћои фоны":
„асть 1 - ћои прозрачные бесшовные фоны
„асть 2 - ќднотонные цветные бесшовные фоны
„асть 3 - расные бесшовные фоны
...
„асть 25 - «имние бесшовные фоны ч.1
„асть 26 - ћои зимние и новогодние бесшовные фоны ч.2
„асть 27 - ћои зимние и новогодние бесшовные фоны ч.3
ћетки: оформлениe дневника |
ак загружать видео на Ћи–у? |
Ёто цитата сообщени€ LEKUCHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: video оформлениe дневника |
ƒелаем прокручивающиес€ картинки (слайдшоу) пр€мо в сообщении |
Ёто цитата сообщени€ ƒушица [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќн же используетс€ дл€ создани€ бегущей строки.
“ак вот, чтобы сделать в сообщении вставку из прокручивающихс€ картинок, сначала нужно получить их код. ƒл€ этого нужно загрузить картинку либо на фотохостинг и вз€ть именно код дл€ вставки в блог, либо сделать здесь же в вашем дневнике закрытое сообщение и загрузить нужные картинки, чтобы работать с их кодами.
од получили. ƒальше обрамл€ем его указанным тегом, использу€ соответственно открывающий и закрывающий.
ƒалее можно добавл€ть свои вариации. ѕри простом использовании тега marquee картинки будут двигатьс€ вот так:
ќговорюсь, что сделать двигающейс€ можно как одну картинку, так и несколько, только коды картинок нужно вставить один за другим, и оформл€ть тегом не каждый в отдельности, а все вместе.
ћетки: оформлениe дневника |
Ќабор текста по новому |
Ёто цитата сообщени€ јлиса_ узнецова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
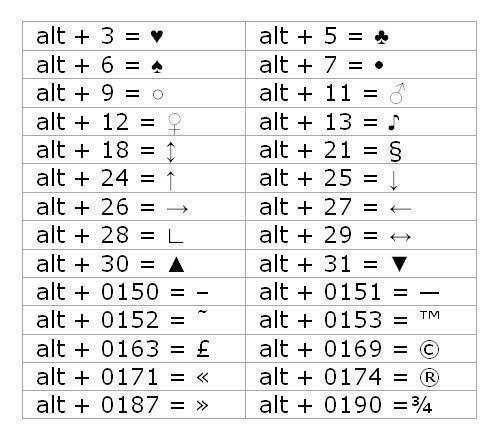
Ќовые возможности Worda. ѕри наборе текста можно использовать сочетание данных клавиш, в результате получите новые значки.

Ќапример:
ѕосмотрите вверх-▲
ѕосмотрите вниз-▼
¬ыражаю вам сердечную ♥ благодарность и т.д.
”дачи ♣
ћетки: омпьютep интернет оформлениe дневника |
‘оны зимние на весь экран |
Ёто цитата сообщени€ Tamreko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ Joker-6 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
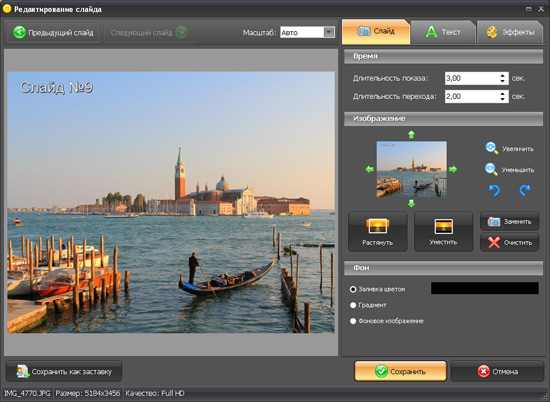
ак создать €ркое видео своих работ. ѕрограмма дл€ создани€ видео из фотографий ‘отошоу |
Ёто цитата сообщени€ √лебова_≈лена [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќа правах рекламы
ѕриветствую вас на страницах моего дневника!
ƒумаю, ни у кого не вызывает сомнений, что успешность продаж рукодельных работ напр€мую зависит от презентационной красивости фотографий. —огласитесь, что можно так сфотографировать, что сама€ непримечательна€ работа станет шедевром, но можно и очень красивую работу загубить, поэтому € всем очень рекомендую удел€ть этому моменту самое пристальное внимание. ƒа, это сложно - но, поверьте, по своему опыту - только в первый раз. √лавное, подобрать свой стиль и композиционное оформление, внимательно разобратьс€ с возможност€ми фотоаппарата, подобрать дл€ себ€ удобный фоторедактор и об€зательно создать личные надписи - им€, адрес сайта и т.д. - дл€ добавлени€ к фото. ѕотратьте пару-тройку дней на это и в будущем создание красивых фото у вас будет занимать очень мало времени. я об€зательно буду делать обзоры различных фоторедакторов, ну а пока € хочу поговорить о видео. огда фотографий работ много, очень удобно покупател€м просматривать ваши творени€ в режиме видео, чем бродить по страничкам и кликать на картинки. Ќо видео тоже должно быть красиво и профессионально оформлено. я хочу познакомить вас с программой ‘отошоу 4.0, котора€ позволит сделать качественное видео быстро. Ѕолее того, программа содержит огромное количество специальных возможностей, она легка в настройках, справитьс€ даже самый несведущий в программах человек. √лавное, задатьс€ целью:) »так, встречайте, программа создани€ видео из фотографий ‘отошоу 4.0 и рекомендации по работе с ней.

ћетки: оформлениe дневника hand made video полезности фото |
≈Ћќ„ » |
Ёто цитата сообщени€ margaret60 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|

ћетки: оформлениe дневника ѕраздники |
ƒелаем бесшовный фон |
Ёто цитата сообщени€ ƒушица [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќткрываем картинку-исходник в фотошопе.
»дем в меню "‘ильтр", а там - "ƒругое-—мешение".
—тавим галочку р€дом с "Wrap Around". ¬идим, что по€вилось две строчки: горизонтальное смешение и вертикальное. Ќачинаем мен€ть их значени€ так, чтобы квадратики, на которые разбилась каринка, были более менее одинаковыми.
Ќапример:
¬от мой исходник:
ћетки: оформлениe дневника ћастер-класс |
–азмещение музыки с другого сайта на Ћи–у (и не только на Ћи–у) |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“олько сегодн€! Ёксклюзивное предложение! ¬се ссылки на работу с музыкой с других сайтов на Ћи–у в одном сообщении!
ак вставить музыку с яндекс.ћузыки?
ак вставить музыку с сайта Ђprivet.ruї?
ак вставить музыку с сайта Ђmegalyrics.ruї?
ак вставить музыку с сайта Ђprostopleer.comї?
ак вставить музыку с плейлистом с сайта Ђprostopleer.comї?

LI 5.09.15
ћетки: оформлениe дневника омпьютep интернет |
—оздание авторского логотипа в Corel Draw. ћастер-класс |
Ёто цитата сообщени€ »римед [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
јвтор: ёли€ —амохина (ѕатрикеевна)
 ѕервое, что нам необходимо - это иде€ нашего лого.
ѕервое, что нам необходимо - это иде€ нашего лого.
онечно, идею можно «прикрутить» практически к любому графическому изображению. ѕри желании, можно найти глубокий смысл в обычном абстрактном примитиве. Ќо мы не ищем легких путей. ћы будем рисовать насто€щий логотип. ƒл€ примера, мы рассмотрим создание логотипа дл€ гипотетического мастера ћаши ћишкиной, создающего авторских мишек.
лассический логотип, обычно, состоит из графического символа и текстового названи€ (в данном случае, имени автора). ’от€, это совсем не об€зательно. »деальным, €вл€етс€ логотип, который может публиковатьс€, как с названием, так и без него, при этом будет выгл€деть лаконично и узнаваемо.
ѕредположим, что мы хотим видеть на логотипе именно медвед€. Ёто разумно, т.к. становитс€ пон€тно, каким творчеством занимаетс€ ћаша ћишкина. ƒл€ логотипа подберем подход€щего медвед€. Ќаихудший вариант – найти готовый рисунок в клипартах. Ќаилучший – нарисовать самому.
Ќаходим в яндексе картинку подход€щего медвед€, его мы будем брать за основу рисунка. ќн будет нашей «моделью».
¬от мне понравилс€ такой классический тедди-медведь. — него и будем рисовать. —охраним рисунок на своем компьютере.

ѕродолжение мастер-класса здесь:
http://www.livemaster.ru/topic/85439-sozdanie-avtorskogo-logotipa?msec=80
—ери€ сообщений " ќћѕ№ё“≈–":
„асть 1 - ѕро эти клавиши вы должны знать
„асть 2 - ѕќƒј–ќ ƒЋя “≈’, “ќ ћЌќ√ќ ѕ≈„ј“ј≈“
...
„асть 22 - ¬осстановление файлов после удалени€. ¬идео на русском €зыке
„асть 23 - ак сделать скриншот и отредактировать его. ¬идео
„асть 24 - —оздание авторского логотипа в Corel Draw. ћастер-класс
ћетки: оформлениe дневника |
√ЋќЅ”— ƒЋя ¬јЎ»’ ƒЌ≈¬Ќ» ќ¬ |
Ёто цитата сообщени€ ћарриэтта [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕо вашим просьбам даю ссылку на глобус дл€ дневника.
”видела € этот глобус у моей хорошей  Katra I
Katra I
ќна поделилась со мной ссылкой http://revolvermaps.com/?target=setup .
«аходите, выбирайте дизайн и размер глобуса и вставл€йте его в приложение "¬се под рукой".
„тобы все получилось у вас с первого раза, предупреждаю, в пункте
4. ƒополнительные настройки: укажите вот эту версию -
‘лэш-верси€ с помощью HTML ( MySpace и т.д. )
ƒалее копируйте код и вуал€. Ѕудете наблюдать за тем, кто вас посещает.
» еще: не ставьте в эпиграф и в пост, как сделала € сейчас - он обманывает с показани€ми. –аботает в приложении "¬се под рукой"
ћетки: оформлениe дневника |
фоны и картинки по темам с чешкого сайта |
Ёто цитата сообщени€ limada [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Re: ‘ќЌџ!!! –ќ«џ!!! ј–“»Ќ »!!! ћЌќ∆≈—“¬ќ –ј«Ќќ—“≈…!!!
|
—ери€ сообщений "‘оны.ќбои":
„асть 1 - http://bravedefender.ru/post168967857/?upd
„асть 2 - ‘оны -гербера
...
„асть 35 - ‘оны,винтаж...
„асть 36 - ‘оны, текстуры, градиенты из блога STAR00000
„асть 37 - фоны и картинки по темам с чешкого сайта
ћетки: оформлениe дневника |
—”ѕ≈–— »… «јѕј— ‘ќЌќ¬ |
Ёто цитата сообщени€ STAR00000 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
ћини-открытки "÷арство цветов" с кодами - часть I |
Ёто цитата сообщени€ ќленька_ оваленко [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника ÷веты |
ѕисец - создает цветные и блест€щие надписи разными шрифтами или от руки |
Ёто цитата сообщени€ Galka5 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://4maf.ru/pisec/index.php#.TstGu7QOLeE.custom
Ѕыстрый и удобный сервис создани€ рамок дл€ текста, фото и картинок. ¬ыдает HTML-код изготовленной рамки дл€ вставки в блоги и интернет-дневники.
ћетки: ћастер-класс фото оформлениe дневника |
ак вернуть все свои записи!!! |
Ёто цитата сообщени€ Taklis [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
"тоже сегодн€ обнаружила пропажу сообщений в дневнике (исчезло все). —пасибо Lenyr она в комментари€х к посту подсказала как делать: ѕопробуй в настройках перегенерировать страницы дневника: Ќастройки дневника - ѕерегенераци€ - —писок записей, страницы дневника и счетчики количества записей...ћне помогло!"
» мне помогло!!!! ќгромное спасибо!!!
я сделала так - зашла в "настройки", нажала на "настройки дневника"

¬низу есть "”правл€ющие ссылки". Ќажала на "ќбновление. —писок записей, страницы дневника..."

ѕо€вилась нова€ табличка.

Ќажала "ƒа".
¬—≈ ¬≈–Ќ”Ћќ—№!!!!!!!!!!!!!!!
ћетки: омпьютep интернет оформлениe дневника полезности |
ак сделать кликабельную ссылку |
Ёто цитата сообщени€ ≈лена_ќриас [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќтвечаю:
¬о-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ќу хоть на эту, например:

јƒ–≈— копируем из адресной строки браузера. ѕосмотри у себ€ на экране какой там адрес.
ј в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Ёто и есть адрес той страницы, на которую € буду делать ссылку.
≈сли его опубликовать в блоге, то он сам по себе должен становитьс€ ссылкой, что легко пон€ть, навед€ мышку (мышка превратитс€ в лапку). Ќо на Ћи.ру это почему-то не всегда срабатывает. акие-то тут защиты сто€т от хакеров, наверное...
Ќу ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
ѕоэтому в черновике набираем урл, вот такую заготовку из 12 символов:
ѕосле знака равенства (€ это место отметила красной галочкой), вставл€ем јƒ–≈— (тот что копировали в адресной строке браузера).
ќб€зательно впритык, без просветов.
ѕолучаетс€ вот так:
“еперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
јнкор у нас будет, например: —ады
»того получилось так:
“ак это выгл€дит в черновике.
≈сли нажать на кнопку Ђќпубликоватьї, то вс€ вспомогательна€ латинска€ писанина исчезает, и остаетс€ только слово —ады. Ќо оно теперь кликабельно! Ќаведи мышку на него и увидишь, что мышка превратилась в лапку. «начит, слово —ады стало ссылкой.
—ады
¬ анкоре можно писать сколько угодно слов и даже предложений. Ћишь бы анкор был написан между "спинками" квадратных скобок.
огда читаешь инструкцию и не выполн€ешь, все кажетс€ страшно.
ј если выполн€ть, ну хоть пр€мо сейчас, то все получитс€ легко!
“ы аж удивишьс€. ѕопробуй!
ј по ссылке —ады
можешь сходить, если теб€ интересует стать€ Ђ—ады вверх ногамиї.
—ери€ сообщений на тему Ђ¬озн€ с компьютеромї:
* ак не заблудитьс€ на Ћи.ру
* ак комментировать
* ак читать плоховидимый текст
* ак выразить (послать) симпатию
* ак сделать ссылку на друга
* ак вставить картинку - урок дл€ новеньких
*Ќе суйте в комментарии картинки!
* ак разместить картинку со всплывающим текстом
* ак сделать скрин
* ак делать себе ѕијр
* ак напечатать брошюру на принтере
* ак остановить принтер
* омментаторы-данайцы
ћетки: оформлениe дневника знание-сила полезности омпьютep интернет |
ј ”Ѕ–ј“№ “≈ —“ ѕќƒ ј“ |
ћетки: оформлениe дневника |
ѕроцитировано 2 раз
ѕр€чем картинку под кат |
Ёто цитата сообщени€ Ќина_Ћацио [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли долго мучитьс€, то всЄ у вас получитс€

—ери€ сообщений "ѕолезности дл€ дневничка":
„асть 1 - лик картинка
„асть 2 - ѕр€чем картинку под кат
„асть 3 - ак спр€тать часть текста?
„асть 4 - ак сделать ссылку
„асть 5 - ћного красивых разделителей! » все с кодами.
ћетки: оформлениe дневника |
липарт «арисовки Ќовогодние |
Ёто цитата сообщени€ ¬алентина_ѕавлюкевич [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
OCEHь, ”ныла€!...ѕора.. |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќчередное дополнение в
¬ы таки не поверите, но в последнее врем€ очень часто стали задавать вопросы, как поместить видео с ... в сообщение на Ћи–у. ѕришлось написать эту инструкцию.
ѕродолжить чтение
ƒополнение
ак разместить на Ћи–у видео с самых попул€рных зарубежных видеохостингов?
LI 5.09.15
ћетки: оформлениe дневника |
¬место слов "„итать далее" "—трелки" дл€ вашего творчества.... ћожно ставить вместо слов "„итать далее" указывать на ссылки, картинки и прочее... |
Ёто цитата сообщени€ Ћюбовь_ очергина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]














![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Page 3
![]()
![]()
![]()
![]()
![]()
![]()

![]()
![]()
![]()

![]()



![]()

![]()

![]()

![]()

![]()









![]()


![]()
![]()
![]()
![]()

![]()
![]()
![]()
![]()
![]()
![]()

![]()
![]()
![]()

![]()
![]()

![]()
![]()

![]()
![]()

![]()


![]()













![]()



![]()

ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ Flash_Magic [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ериал школа 36 сери€ смотреть онлайн. ƒрузь€ сериал смотреть онлайн сезон.
¬ы увидите их коды под соответствующими часам номерами.
опируйте понравившийс€ и вставл€йте к себе в дневник
є1
є2
є3
є4
є5
—ери€ сообщений "ћќ» ‘ЋЁЎ „ј—џ":
„асть 1 - *** »Ќ“≈–≈—Ќџ≈ „ј—» » ***
„асть 2 - *** ћќ» ѕ≈–¬џ≈ „ј—» » ***
...
„асть 9 - *** –ј—»¬џ≈ „ј—» » ƒЋя ¬јЎ≈√ќ ƒЌ≈¬Ќ» ј ***
„асть 10 - *** Ќ≈ ЅќЋ№Ў»≈ √Ћјћ”–Ќџ≈ Ёѕ»√–ј‘џ — „ј—» јћ» ***
„асть 11 - *** –ј—»¬џ≈ „ј—» » ƒЋя ¬јЎ≈√ќ ƒЌ≈¬Ќ» ј ***
„асть 12 - *** –ј—»¬џ≈ „ј—» » Ќј ѕ–ќ«–ј„Ќќћ ‘ќЌ≈ ***
„асть 13 - *** –ј—»¬џ≈ јЋ≈Ќƒј–» » ƒЋя ¬јЎ≈√ќ ƒЌ≈¬Ќ» ј - ћќя ‘јЌ“ј«»я ***
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

Ѕольша€ коллекци€ дизайнерских картинок, фотообоев, текстур и фонов, подобранна€ и посто€нно пополн€ема€ одним автором.
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ ‘еврони€52 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
     "„итать далее..."  |
—ери€ сообщений "¬се дл€ дневника":
„асть 1 - ѕолезные линки про фотошоп
„асть 2 - ќформление дневника.
...
„асть 98 - Ќадписи "—пасибо"+код
„асть 99 - ¬ыпадающа€ бродилочка.”рок
„асть 100 - ак вставить фото в готовую рамочку формата PNG
—ери€ сообщений "фоны":
„асть 1 - расивые анимированные фоны..
„асть 2 - ќЅќ»
...
„асть 9 - –ј—»¬џ≈ ‘ќЌџ...
„асть 10 - ‘оны дл€ блогов имитирующими воду и дождь.
„асть 11 - ‘оны дл€ блогов јЌ»ћ»–ќ¬јЌЌџ≈
„асть 12 - оллекци€ фонов
„асть 13 - ‘оны дл€ блогов јЌ»ћ»–ќ¬јЌЌџ≈, однотонные, всех цветов
...
„асть 19 - ‘оны дл€ блогов односторонние.
„асть 20 - Ѕесшовные фоны дл€ блогов с милыми животными..... подойдут как дл€ фона в блоге, так и дл€ постов и рамочек.
„асть 21 - –азбираем фоны дл€ ваших работ в дневнике
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ Tatyana19 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
оллекци€ фонов // оллекци€ фонов u клипарт |
ћетки: оформлениe дневника фото |
ѕроцитировано 1 раз
Ѕез заголовка |
Ёто цитата сообщени€ Liudmila_Sceglova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ √алере€_ƒефне [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ Glamik_Ru [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ Ћида_ёринец [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сем привет! ѕасха - —ветлое ’ристово ¬оскресение в этом году наступит 24 апрел€, остались считанные дни, собрала коллекцию из 178 пасхальных фонов и обоев дл€ ѕ . Ќадеюсь они ¬ам пригод€тс€.
¬се обои и фоны кликабельны до оригинального размера.

∆елающие могут скачать бесплатно весь архив WinRAR себе на ѕ - размер 82,27 ћб
 ƒјЋ≈≈ ещЄ 169...
ƒјЋ≈≈ ещЄ 169...
ћетки: оформлениe дневника праздники |
Ѕез заголовка |
Ёто цитата сообщени€ Ћогово_Ѕелой_¬олчицы [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника праздники |
Ѕез заголовка |
Ёто цитата сообщени€ ¬олшебна€_Ћюбовь [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника праздники |
Ѕез заголовка |
Ёто цитата сообщени€ Russlana [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ Monro-Designs [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника праздники |
Ѕез заголовка |
Ёто цитата сообщени€ Ќ_Ќ»Ќј [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника |
Ѕез заголовка |
Ёто цитата сообщени€ Monro-Designs [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформлениe дневника праздники |
| —траницы: | [1] |







 Ёто более полный вариант ”–ќ ќ¬ с новыми добавлени€ми.
Ёто более полный вариант ”–ќ ќ¬ с новыми добавлени€ми.