-Цитатник
Все поискови...
Коды HTML для оформления постов, блогов - (0)Коды HTML для оформления постов, блогов ...
Кладезь для всех начинающих... - (0)Кладезь для всех начинающих... Я здесь буквально всё собрала,что касается текста,шри...
МЕГАПОИСКОВИК. - Найдется все!!! - (1)МЕГАПОИСКОВИК. - Найдется все!!! ...
Изменился код скрытого плеера с Ютуба - (0)Изменился код скрытого плеера с Ютуба Здравствуйте... Сегодня мне прислали комментарий и...
-Музыка
- МОЖЕТ БЫТЬ Эльфийская песня из кф ВЛАСТЕЛИН КОЛЕЦ
- Слушали: 3885 Комментарии: 2
- Serge Devant - Addicted
- Слушали: 6221 Комментарии: 0
- Sunlounger - Sunny Tales (Chill)
- Слушали: 783 Комментарии: 0
- Enya - Only time
- Слушали: 9207 Комментарии: 1
- YELLO - Drive/Driven
- Слушали: 1350 Комментарии: 0
-Рубрики
- ► ТЕМЫ И СХЕМЫ, АВЫ (155)
- ♥♥♥ ЛЮБИМОЕ (21)
- COREL PSP (45)
- - уроки COREL (32)
- - все для работы (1)
- - делаем коллаж (8)
- - плагины для Corel (6)
- - полезные советы по проге (4)
- БЕЗ СМЫСЛА (12)
- БРАТЬЯ НАШИ МЕНЬШИЕ (23)
- В СТИХАХ ПРЕКРАСНОЕ... (13)
- ВИДЕО RiaArei (9)
- ВИДЕО ИНТЕРЕСНОЕ И КРАСИВОЕ (20)
- ВКУСНОСТИ И ПОЛЕЗНОСТИ (1334)
- - блюда из картофеля (103)
- - блюда из рыбы (52)
- - варенья (2)
- - все из творога (11)
- - всё о курице (73)
- - выпекаем и жарим (343)
- - готовим в мультиварке (2)
- - закуски (97)
- - коктейли (3)
- - кухонные полезные советы (101)
- - мяско в ассортименте (89)
- - напитки (3)
- - овощные вкусности (139)
- - разносолы (25)
- - салаты (183)
- - сладкоежкам (206)
- - соусы и заправки для салатов (25)
- - страсти по макаронам (10)
- - супчики (30)
- - украшения блюд (8)
- - шашлычки разные (1)
- ВСЁ О ЕДЕ (19)
- - выбираем продуты (3)
- - полезные свойства продуктов (15)
- ВСЁ ОТ RiaArei (158)
- • PNG ассорти (12)
- • всё о св.Валентине (9)
- • кнопочки - переходы (30)
- • комментарии для постов (13)
- • мини-открыточки (7)
- • музыкальная открытка (4)
- • Новогодний микс (12)
- • открыточки "Благодарности" (2)
- • открыточки "С днём рождения" (15)
- • открыточки Новый Год (17)
- • открыточки с 8 Марта (1)
- • пожелайки (4)
- • рамочки (8)
- • фоны (33)
- ГОВОРИМ И ПИШЕМ ПРАВИЛЬНО (23)
- - богатый и могучий... (16)
- - умные слова (3)
- ДЛЯ ДЕТОК (125)
- - мультяшки и кинушки (37)
- - обучалки и развивашки (64)
- - отдых с ребенком (2)
- - полезное (54)
- ЖУРНАЛЫ (5)
- - здоровье и красота (1)
- ЗВЁЗДНАЯ ЖИЗНЬ (76)
- - звезды Голливуда в историях и картинках (6)
- - звезды музыкального мира (3)
- - модницы недели (8)
- - папарацци (29)
- - российский шоубиз (2)
- - таланты и поклонники (12)
- ИГРЫ (25)
- ИЗУЧАЕМ ИННОСТРАННЫЙ ЯЗЫК (89)
- - уроки английского (82)
- - уроки испанского (4)
- ИНТЕРЕСНЫЕ САЙТЫ И БЛОГИ (407)
- ИНТЕРНЕТ-ПОЛЕЗНОСТИ (135)
- ИНФОГРАФИКА (6)
- К ОБМАНУТЫМ ПРИРОДОЙ... (7)
- КИНО (66)
- - интересные факты (13)
- - кинопрокат месяца (8)
- - мультипликация он-лайн (2)
- - новости кино (15)
- - он-лайн кино (28)
- КНИГИ И КНИЖЕЧКИ (6)
- - любовный роман (2)
- КОМПЬЮТЕР (235)
- - Soft (111)
- - необходимое и полезное (127)
- - обои на рабочий стол (4)
- Soft и контент для VD, фото,флеш (5)
- КРАСОТА СТРАШНАЯ СИЛА (46)
- - женские штучки (25)
- - коллекция причёсок (7)
- - полезные советы (33)
- - советы от визажистов (3)
- КРЕАТИВЧИК (13)
- ЛиРу ПУТЕВОДИТЕЛЬ (277)
- - HTML шпаргалка (138)
- - в помощь блоггеру (49)
- - все о баннерах (5)
- - все о кнопочках (7)
- - все о плеерах (25)
- - все о рамках (96)
- - все о тексте (3)
- - все о фонах (24)
- - всео таблицах (13)
- - всё о схемах (12)
- - пишем красиво (1)
- ЛЮБИМЫЕ АКТЕРЫ (5)
- - Англия (1)
- - Испания (1)
- - Турция (1)
- ЛЮБИМЫЕ АКТРИСЫ (1)
- - Голливуд (1)
- МЕДИЦИНА И ЗДОРОВЬЕ (90)
- - всё о и для здоровья (38)
- - народная мудрость (10)
- - правильное и полезное питание (38)
- МОДНЫЕ ТЕНДЕНЦИИ (43)
- - битва платьев (1)
- - от дизайнеров (18)
- - свадебная мода (13)
- МОЁ НАСТРОЕНИЕ (6)
- МОЙ ФШ (7)
- МОЛИТВЫ (12)
- МУДРОСТЬ И НЕ ТОЛЬКО... (33)
- - правда жизни (21)
- - цитаты (12)
- МУЗЫКА (214)
- - классика (4)
- - красивое на иностранном (137)
- - красивое на русском (33)
- - музыка души (28)
- - музыкальное ассорти (13)
- - музыкальные альбомы (26)
- - новости музыкального мира (2)
- МУЗЫКА ОН-ЛАЙН (8)
- МЫ ТАКИЕ РАЗНЫЕ... (5)
- МЫСЛИ ВСЛУХ (24)
- - всяко/разно (3)
- - киношно & сериальное (2)
- - книжное (5)
- - мультяшное (1)
- О МУЖЧИНАХ с любовью (2)
- • и сердце биться перестало (2)
- ОБ ИСКУССТВЕ (34)
- - 3D картины (2)
- - картинная галерея (24)
- - стрит-арт (1)
- - фото (4)
- ОН-ЛАЙН СЕРВИСЫ (234)
- ПЛЕЙКАСТЫ RiaArei (12)
- ПРАЗДНИЧНОЕ (8)
- РАЗНОЕ (42)
- РАМОЧКИ ОТ... (448)
- ♦ OLGA S-M (17)
- ♦ be-ll (8)
- ♦ Franzuzhenka (8)
- ♦ geniavegas (225)
- ♦ koreckolga (11)
- ♦ La-Perla Margarita (30)
- ♦ lidija00 (3)
- ♦ Litizija (3)
- ♦ Lkis (22)
- ♦ mimozochka (14)
- ♦ nataliya_bezusko (3)
- ♦ PEROOO (11)
- ♦ Radeia (7)
- ♦ undina77 (4)
- ♦ Vi-Natalka (23)
- ♦ Зиновия (22)
- ♦ Ин_ночка (20)
- ♦ Оля-душка (8)
- РЕКЛАМА (3)
- С ФОТОКАМЕРОЙ В РУКАХ (4)
- САМЫЕ-САМЫЕ... (12)
- СЕРИАЛЫ (22)
- - испанские сериалы (2)
- - латиноамериканские сериалы (1)
- - новости сериалов (6)
- - он-лайн сериалы (13)
- СОВЕТЫ, СОВЕТЫ, СОВЕТЫ (113)
- ССЫЛКИ (4)
- СТРОЙНЕЕМ И ХУДЕЕМ (198)
- - диеты (40)
- - от теории к практике (25)
- - спорт, фитнес.... (134)
- ТВ ОН-ЛАЙН (9)
- ТВОРЧЕСТВО... (70)
- - волшебными ручками (6)
- - коллажи, обойки (4)
- - музыкальные открытки (27)
- - плейкасты (23)
- - поэзия души (6)
- - проза (10)
- УРОКИ РАЗНЫЕ (90)
- ФАКТЫ ОБО ВСЁМ (14)
- ФОТО ДНЯ (8)
- ФОТОСЕССИЯ (18)
- ФОТОШОП (626)
- - PNG, вектор (36)
- - аннимация (72)
- - видео-уроки (25)
- - делаем коллаж (30)
- - кисти (8)
- - маски (16)
- - плагины (79)
- - практические ФШ советы (36)
- - стили (4)
- - уроки ФШ (356)
- - фоны (8)
- - футажи (22)
- - шрифты (8)
- - экшены (9)
- ЦИАТНИК (4721)
- ЧТО ТАКОЕ...? (6)
- ШТУЧКИ ДЛЯ ДНЕВНИКА (579)
- - блестяшки (9)
- - видеорамки (14)
- - все для оформления (118)
- - все о цвете (22)
- - всяко-разно (45)
- - генераторы (88)
- - заготовки для постов (3)
- - информеры (4)
- - комментарии для постов (25)
- - плееры (15)
- - разделители (2)
- - рамки (97)
- - смайлы (2)
- - стрелки и кнопочки (13)
- - флешки (22)
- - фоны (206)
- - шрифты (15)
- ЭМОЦИИ (48)
- ЭТО ИНТЕРЕСНО (149)
- ЭТО ПРИГОДИТСЯ (73)
- ЮМОР (131)
-Ссылки
-Метки
-ТоррНАДО - торрент-трекер для блогов
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 5465
Комментариев: 5484
Написано: 15749
Записи с меткой уроки фш
(и еще 17128 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
corel html шпаргалка png картинки soft английский блюда из картофеля блюда из курицы блюда из овощей вкусности все от riaarei выпекаем и жарим выпечка генераторы для деток закуска изучаем иностранный интересные сайты интернет-полезности компьютер красивое на иностранном музыка мясные вкусности он-лайн сервисы пироги полезное для компа полезные советы программы рамки рамки от... салаты сладкоежка советы советы хозяйкам спорт стройнеем и худеем темы и схемы уроки английского уроки анимации уроки лиру уроки разные уроки фш фитнес фоны фоны бесшовные фш цитатник штучки для дневника это интересно это пригодится юмор
Рассмотрим 5 способов анимации воды фильтрамифш |
Это цитата сообщения Valentina-g [Прочитать целиком + В свой цитатник или сообщество!]
Источник:dizona.ucoz.ru
Рассмотрим 5 способов анимации воды фильтрами, которые есть изначально в любом фотошопе.
Возможно вы их все уже знаете, а возможно выберете для себя наиболее приемлемый результат.
Итак начинаем...
Вариант первый:
Анимация с помощью фильтра океанские волны
Итог у нас будет такой (изображение взяла из сети)

Открываем изображение ,которое хотим анимировать.
Дублируем его 2 раза ( ctrl + j )
Оставляем активным только первый слой (нижний) , остальные 2 прячем ,закрыв " глазик".
Вызываем окно анимации и создаем кадры из слоев.

Далее выделим воду любым приемлемым для вас способом, я использовала инструмент лассо.

Идем в фильтр - Искажение - Океанские волны.

Параметры я применила такие, вы их естественно можете менять,
как впрочем и во всех последующих примерах.

Если вам понравилось, поставьте в кадрах нужное время ( у меня стоит 0,1 сек.)
Теперь переходим на второй слой и нажимаем Ctrl + F
То же самое проделываем с 3 слоем
Посмотрели, выставили время (я поставила 0,1 сек.) и если понравилось сохранили
( Сохранить для Web и устройств)
Вариант второй:
Анимация с помощью фильтра рассеянное свечение
Вот итог этой анимации

Все то же самое, делаем 3 слоя, создаем кадры из слоев и выделяем воду.
Теперь идем Фильтр - Искажение - Рассеянное свечение.

Тут я поставила такие параметры

Опять же применяем к каждому слою (выделили слой и ctrl + F ).
И сохраняем анимацию
Вариант третий:
Анимация с помощью фильтра кристаллизация
В этом случае наш итог такой

Как вы уже наверное догадались, делаем все тоже самое, только меняем фильтр.
Нажимаем теперь Фильтр - Оформление - Кристаллизация

Мои параметры таковы (повторяю вы можете их менять)

Снова применяем к каждому слою ( сtrl + F )
и сохраняем.
Вариант четвертый:
Анимация с помощью фильтра разбрызгивание

Опять все то же самое, только теперь у нас Фильтр - Штрихи - Разбрызгивание

Параметры у меня такие

Применяем ко всем слоям, сохраняем.
И наконец пятый вариант:
Анимация с помощью фильтра шум
Картиночка получается такая

Абсолютно все так же как и в предыдущих вариантов, только меняем Фильтр - Шум - Добавить шум

Добавляем шума столько сколько вам нужно, я добавила совсем немножко

Ну и как раньше проделываем все тоже с остальными 2 слоями, выделили слой Ctrl + F,
не теряйте зря времени приучайте себя к горячим клавишам и работа будет идти быстрее!
Сохраняйте анимацию ...кстати (Alt + Shift + Ctrl + S)
это и будет сохранить для Web и устройств!
Еще раз повторяю, на авторство не претендую, я лишь делюсь тем, что знаю сама)))!!!

Серия сообщений "* уроки от DIZA":
Часть 1 - Плагин Knoll Light Factory 3.1Создаем анимацию В лучах заката
Часть 2 - Рассмотрим 5 способов анимации воды фильтрами
Метки: фш уроки фш цитатник |
КАК САМОМУ СОЗДАТЬ ГРАДИЕНТ |
Это цитата сообщения PASSIONANTE_TANYA [Прочитать целиком + В свой цитатник или сообщество!]
|

Метки: фш уроки фш цитатник |
Анимация - блёстки фона под текстом |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]


Cоздаём новый слой, нажав Ctrl+Shift+N, называем его Noise 1. Закрашиваем выделенную область тем же цветом, что и цвет текста, только непрозрачность делаем 30-50%. Должна получиться примерно такая картина:


Выделение больше ненужно, убираем его, нажав клавиши Ctrl+D.
Выбираем слой Noise 1, идём во вкладку Фильтры-->Шум-->Добавить шум (Filter-->Noise-->Add Noise) и добавляем шум со следующими параметрами: Эффект(Amount) 400%, галка проставлена у "Равномерная"(Uniform)

Слою Noise 3 задаём параметры: Эффект(Amount) 200%, галка проставлена у "Равномерная"(Uniform)
Теперь открываем панель анимации (Окно-->Анимация), в первом фрейме анимации оставляем видимыми слои Фоновый, Noise 1 и текстовый.

Создаем новый фрейм, нажав на кнопку, указанную на рисунке сверху, и в нём включаем видимость Noise 2, а видимость Noise 1 отключаем.
Создаём третий фрейм, где видимым будет слой Noise 3.
Вот и всё, осталось только сохранить анимацию, для этого идём по вкладке Файл-->Сохранить для Web и устройств, выбираем формат GIF и сохраняем.
Метки: фш уроки анимации цитатник уроки фш |
Photoshop CS6 - инструмент исправления перспективы |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]













Метки: фш уроки фш цитатник |
Быстрое выделение волос в Photoshop |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]

















Метки: фш уроки фш цитатник |
Как вставить картинку в текст |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]




При этом вид основного документа не изменится, так как верхний слой блокирует просмотр находящегося под ним белого, но в Панели слоёв видно, что слой залит белым:

Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в цветовой палитре цвет переднего плана на белый. Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.






Метки: фш уроки фш цитатник |
Автоматическое уменьшение размера и веса множества фотографий |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
Хотелось бы заметить, что если в наборе имеются фотки с горизонтальным и вертикальным расположением, то их стоит рассортировать по двум папкам - одну для горизонтальных, другую для вертикальных.
Нажимаем клавишу F9, при этом открывается палитра операций.
Внизу палитры кликаем по кнопке "Создать новый набор"
Далее идём в Изображение --> Размер изображения (Image --> Image Size) и задаём требуемые параметры. Если мы хотим уменьшить разрешение (что разумно для публикации в инете), надо сперва изменить параметр Разрешение (Resolution) а только затем ширину и высоту.
После чего идём в Файл --> Сохранить как (File --> Save As) и сохраняем с нужным расширением.

В свитке "Источник" (Sourse) выбираем исходную папку с изображениями.
В свитке "Выходная папка" (Destination) выбираем папку для готовых фотографий.
В первом поле ввода кликаем по треугольничку справа, из выдающего списка выбираем строку "Имя документа" (Document Name). Во втором поле выбираем пункт "Порядковый номер + одна цифра" (1 Digit Serial Number). В третьем - расширение (extension).
Метки: фш уроки фш цитатник |
Рисуем море в Photoshop |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]

И попробуем сделать из него такое:

Создать реалистичную водную поверхность с отражением в Фотошопе можно при помощи фильтра Смещение(Displace) и карт смещения (Displacement Map). Поэтому данная статья разделена на две части, первая - это создание карты смещения, а вторая - предварительная подготовка рисунка, создание водной поверхности и применение этой карты.
Итак, приступим. Создаём новый документ в режиме RGB размером 1000 пикселей в ширину и 2000 пикселей в высоту.
Идём по вкладке Фильтр --> Шум --> Добавить шум (Filter --> Noise --> Add Noise). Задаём следующие параметры:
Эффект (Amount): 400%
Распределение (Distribution): По Гауссу
И поставить галку у Монохроматический
Нажимаем OK
Переходим в Фильтр --> Размытие -->Размытие по Гауссу (Filter --> Blur --> Gaussian Blur). Выбираем радиус 2,0 пикселей и жмём ОК.
Должна получиться такая поверхность, привожу изображение части рисунка в масштабе отображения 100%:

Открываем эту панель и выбираем в ней красный канал. Применяем Фильтр --> Стилизация --> Тиснение (Filter --> Stylize--> Emboss) и вводим следующие настройки:
Угол (Angle): 180°
Высота (Height): 1 пиксель
Эффект (Amount): 500%
Жмём OK
Переходим на зелёный канал и применяем эти же настройки, только параметр Угол задаём 90° вместо 180°.
Документ должен иметь такой вид при с включенной видимости всех каналов, приведена изображение части рисунка в масштабе отображения 100%:


После этого уменьшаем высоту изображения с помощью Изображение --> Размер изображения (Image --> Image Size) до 1000 пикселей, не забываем снять галку с пункта "Сохранить пропорции" (Constain Proportions). В результате у нас получилось квадратное изображение 1000 на 1000 пикселей. Так оно должно выглядеть в масштабе 30%:

Переключаемся на красный канал. Нажмите Q, чтобы перейти в режим быстрой маски. Выберем инструмент Градиент (Gradient tool)


Выбираем зелёный канал, переходим в режим быстрой маски, проводим вертикальный градиент, чтобы выбрать узкую часть около горизонта, где волны слишком большие, как показано на рисунке (масштаб 30%):

Переходим в каналы и отключаем синий канал. Если Вы всё сделали правильно, то рисунок у Вас должен выглядеть следующим образом (масштаб 30%):

Метки: фш уроки фш цитатник |
Рисуем море 2 |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]

Затем расширим холст рисунка по высоте в два раза. Открываем Изображение --> Размер холста (image --> Canvas Size), изменяем единицы измерения с пикселей на проценты, расположение изменения делаем, как показано на рисунке, ОК.




Теперь имитируем эффект волн на удалении. Зажмём клавишу Ctrl и кликаем левой клавишей мыши по иконке маски в верхнем слое, чтобы сделать выделение градиентом. Заблокируем прозрачные пиксели слоя, кликнув по "шахматной" иконке в панели слоёв.

Зажимаем клавишу Ctrl и клик левой кнопкой мыши по иконке слоя отражения, чтобы выделить его.
Идём в Фильтр --> Искажение --> Смещение (Filter --> Distort --> Displace). Вводим параметры:
-
Масштаб по горизонтали (Horizontal Scale) 30
-
Масштаб по вертикали (Vertical Scale) 60
-
Схема искривления (Displasement Map) - Растянуть (Stretch To Fit)
-
Неопределённые области (Undefined Areas)- Повторить граничные пиксели (Repeat Edge Pixels)
Сделаем несколько заключительных корректировок для завершения образа. Кликаем по маске слоя, затем нажимаем комбинацию клавиш Ctrl+L, открывается окно уровней, где изменим значение вывода белого до примерно 245, чтобы придать поверхность около горизонта эффект прозрачности.
Метки: фш уроки фш цитатник |
Зачем нужен смарт-фильтр в Photoshop |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
В общем-то, по применению самих фильтров вопросов не возникает. Но что делать, если вдруг появилась необходимость сделать изменение какого-либо параметра фильтра, а после применения этого фильтра выполнено уже приличное количество действий? Тут только один вариант, откатываться в палитре История до действия по применению фильтра, удалять это действие и применять фильтр заново, что, несомненно, очень и очень неудобно.

Назначение и применение смарт-фильтров в Photoshop
Практическое применение смарт-объекта в Photoshop
Что такое смарт-объект в Photoshop
8 вещей, которые необходимо знать о Смарт-объектах в Photoshop

А теперь попробую Дважды кликнуть по иконке
Метки: фш уроки фш цитатник |
Как добавить на фото солнечные блики от объектива |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]




Поэтому, применим неразрушающий метод добавления блика.





Метки: фш уроки фш цитатник |
Создаём коллаж мозаику из квадратиков в Photoshop |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]


Дублируем его, нажав клавиши Ctrl+J. Создаём новый слой, нажав кнопку, обведённую на рисунке, в палитре слоёв или нажав клавиши Ctrl+Shift+N, заливаем белым цветом и помещаем между слоями

Далее используем инструмент "Прямоугольная область" (клавиша М, Rectangular Marquee Tool) для создания прямоугольного выделения. Чтобы выделение получилось квадратным, перед созданием выделения надо зажать клавишу Shift.

В палитре слоёв выберите, если не выбран, верний слой(у меня это "слой 1"). Создайте маску слоя, нажав на кнопу "Добавить слой-маску" (Add A Layer Mask).

Это позволит добавить маску слоя к слою "слой 1", и, поскольку у меня была выделена часть изображения, то после добавления слой-маски Фотошоп оставит видимым только участок картинки, находящийся внутри выделения. Остальная часть изображения "слой 1" будет скрыта, в окне документа мы будем видеть только нижний белый слой.

Далее предпримем следующие действия. Кликнем по значку, указывающего на связь слой-маски со слоем, после чего он исчезнет, тем самым мы сделали слой-маску независимой от изображения, это нам понадобится для перемещения квадратика независимо от слоя и придания стиля именно квадратику.

Кликаем по иконке маски на слое для её активации, вокруг иконки должен появиться прямоугольник-рамка, указывающий на её активность (если нет уверенности в активации маски, то можно кликнуть по иконке слоя, а потом снова по маске, тогда будет видно исчезновение и появление прямоугольника-рамки вокруг иконок).
Придадим стиль слоя маске, для того, чтобы были видны края квадрата. Далее в палитре слоёв кликаем по иконке "Добавить стиль слоя"("New Adjustment Layer", значок в виде букв fx,находится рядом с иконкой "Добавить слой-маску"), в выпавшем меню выбираем "Внешнее свечение"(Outer Glow), и в открывшемся новом окне выбираем следующие параметры:


Повторяем данное действие нужное количество раз.
Также, можно менять размеры квадратиков, нажав на клавиши Ctrl+T, потянув за квадратики на появившейся рамке трансформации, а затем нажав Enter.

Убедившись, что новые квадратики нам больше не нужны, на всяк случай сохраняем файл. Затем выделяем все слои с масками(зажав клавишу Ctrl) и жмём клавиши Ctrl+E. Эти слои сольются в один самостоятельный слой уже без маски.
Теперь займёмся фоновым слоем. Я придам ему размытость. Вкладка Фильтр-->Размытие-->Размытие по Гауссу, радиус 2, а затем слегка уменьшу насыщенность, нажав клавиши Ctrl+U и уменьшив параметр "насыщенноть" до -25

Метки: фш уроки фш цитатник |
Урок.Коллаж.Мой любимый мужчина. |
Это цитата сообщения Алёна_48 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "••мои уроки•• ":
Часть 1 - Фотоколлаж из фрагментов картинки.
Часть 2 - Урок•Делаем Коллаж• .
...
Часть 37 - Урок.Коллаж с применением Эффекта пикселя.
Часть 38 - Урок.Коллаж.Воспоминания о прошлом...
Часть 39 - Урок.Коллаж.Мой любимый мужчина.
Часть 40 - Урок.Коллаж.Ведьмочка.
Часть 41 - Урок.Коллаж с применением светового эффекта. .
...
Часть 45 - Как сделать фон для сообщений в дневнике на LiveInternet в фотошопе CS5.
Часть 46 - Как сделать общий фон для дневника на LiveInternet в фотошопе CS5(часть 3).
Часть 47 - Урок.Коллаж с 3D эффектом.Прекрасная Офелия.
Метки: фш делаем коллаж цитатник уроки фш |
Урок.Коллаж с 3D эффектом.Прекрасная Офелия. |
Это цитата сообщения Алёна_48 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "••мои уроки•• ":
Часть 1 - Фотоколлаж из фрагментов картинки.
Часть 2 - Урок•Делаем Коллаж• .
...
Часть 45 - Как сделать фон для сообщений в дневнике на LiveInternet в фотошопе CS5.
Часть 46 - Как сделать общий фон для дневника на LiveInternet в фотошопе CS5(часть 3).
Часть 47 - Урок.Коллаж с 3D эффектом.Прекрасная Офелия.
Метки: фш уроки фш цитатник |
Уроки для начинающих фотошопперов.... |
Это цитата сообщения -Juliana- [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш уроки фш цитатник |
ФОТОШОП ДЛЯ НАЧИНАЮЩИХ |
Это цитата сообщения lipa_fv [Прочитать целиком + В свой цитатник или сообщество!]
Тема фотошопа особенно интересна для натур творческих, стремящихся овладеть искусством фотографии в совершенстве, научиться подправлять огрехи сделанных снимков, художественно преображать сделанные кадры…

Для начинающих пользователей фотошопа русская версия программы, на http://rus-fotoshop.ru – самый удобный и современный инструмент для работы по преображению своих фотографий. Она довольно проста и освоить программу не сложно, даже если вы до этого никогда не работали в фоторедакторах. Вы научитесь, буквально одним кликом мышки редактировать изображения, заменять и размывать фон, делать ретушь портретов, используя специальные кисти и автоматическую цветокоррекцию, дополнять свои фотоснимки разными оригинальными эффектами!
В функционале представленной программы Фотошопа есть все нужные инструменты для более качественного преображения фотографий: это улучшение насыщенности, коррекция теней и засветок, подстройка баланса белого – программа все делает за вас, а Вы лишь смотрите на разные конечные результаты корректировки, выбирая наиболее понравившийся вариант. Удобно, просто и понятно!...

Особое внимание в этой программе фотошопа уделено пользованию одним из главных инструментов – кисти. Здесь предложена не только обычная реализация этого инструмента, здесь показана его огромная функциональность. В русской версии фоотошопа вы найдете огромный выбор кистей: и кисть рисования, и кисть резкости, и кисть размытия, контрастности, насыщенности, осветления и затемнения, перекрашивания и даже кисть отмены! Заходите, пробуйте, постигайте – это так увлекательно!...
Еще один важный момент, на который здесь сделано ударение - устранение дефектов на фотографиях, от «эффекта красных глаз», блеклых цветов и так далее. Программа фотошопа на русском – это программа, в которой вы, начиная с самых азов, будете постигать всю прелесть пользования фотошопом…
На http://rus-fotoshop.ru/screenshots.php показаны скриншоты программы фотошопа на русском с различными эффектами. Там показаны различные эффекты по применению фотошопа. На меня особый эффект произвело наложение «маски» или обработка краев – фотография получается особо привлекательна, создается эффект, который так и хочется назвать «эффектом картины»…

Правда, интересно? Так что есть к чему стремиться: на мой взгляд фотошоп делает фотографии не только качественнее, но и интереснее…
Метки: фш полезное для фш цитатник уроки фш |
Короткий урок: быстрое удаление фона при помощи инструмента “Фоновый ластик” |
Это цитата сообщения LebWohl [Прочитать целиком + В свой цитатник или сообщество!]
Пыталась записать видео урок, получился длинный, нашла вот этот урок, спасибо автору!
Многие пользователи фотошопа для удаления фона применяют достаточно сложные способы, тогда как могли бы делать это намного проще при помощи инструмента Фоновый ластик. Данный инструмент умеет автоматически распознавать грани имеет различные настройки растушевки выделенной области, благодаря чему, результат работы инструмента получается превосходным. На этом уроке по фотошопу мы научимся удалять с фона небо и заменим его на какое-либо другое небо из набора с небесными градиентами.
Предпросмотр законченного результата

Шаг 1: Выберите изображение, с которым будете работать
Откройте в фотошопе изображение, с которого вы хотите удалить фон. На этом уроке я намерен использовать сцену с двумя деревьями на фоне синего неба. Описываемые далее методы и приемы вы можете с успехом использовать в каких-либо других ситуациях с другими изображениями.
Метки: фш уроки фш цитатник |
Эффект сепия в Photoshop. |
Это цитата сообщения Алёна_48 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "•фотоэффекты в Photoshop":
Часть 1 - Урок ФШ. Черно-белый силуэт.
Часть 2 - Портрет в фотошопе из текста.
Часть 3 - Эффект сепия в Photoshop.
Метки: фш уроки фш цитатник |
Урок "Видео нарезка" |
Это цитата сообщения Nelya27 [Прочитать целиком + В свой цитатник или сообщество!]
УРОК ОТ Irina Hochweis
из видео"Видео нарезка"
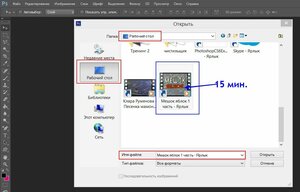
1.0.Видео файлы в ФШ можно открывать
как обычные документы.
Щёлкнув двойным щелчком по середине
экрана фотошопа.(смотри Рис.1)
На пример видео файл который я хочу открыть
большой 15 мин.Он мне весь не нужен,
а только не большой кусочек.
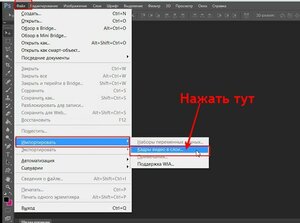
Для этого видео файл нужно открыть вот так:1.1.Идём :
Панель Меню – Файл – Импортировать –
кадры видео в слои...(смотри Рис.2)
|
Рис.1
 |
Рис.2
 |
Находим видео фай который хотим открыть.
Нажимаем "Открыть".
Метки: фш уроки фш цитатник уроки анимации |
Урок анимации в FantaMorph + Фотошоп |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]

Данный урок будет посвящен анимации в программе Аbrosoft Fanta Morph и дальнейшая обработка анимации в Фотошоп
Скачать программу Аbrosoft Fanta Morph можно
Здесь или Здесь
Как установить программу можно посмотреть
Здесь
Знакомство с программой
Здесь
Вы готовы ? Ну тогда начнем:
Метки: уроки фш уроки разные цитатник soft компьютер программы |
Мечтательный фото-эффект. Урок В.Свищ |
Это цитата сообщения YA_TATIYNA [Прочитать целиком + В свой цитатник или сообщество!]

Доброе время суток дорогие читатели моего блога! Пользуясь случаем, хочу искренне поздравить вас со светлым праздником Преображения Господа и Бога Спаса нашего Иисуса Христа, в народе называемого Второй, или Яблочный Спас. Пусть хранит Вас Господь и оберегает от всяких бед и невзгод.
А сейчас урок о том, как в несколько простейших приемов добавить мечтательный фото-эффект в фотошопе.
Итак, определитесь с картинкой, которую необходимо обработать. Я взял стоковое фото
Здесь и обрезал его инструментом Рамка. Подробная инструкция о том, где и как взять стоковые картинки для коллажа и не только, находится здесь.

Теперь давайте добавим новый слой с помощью кнопочек Shift+Ctrl+N:

Перейдите в меню Фильтр на вкладку Рендеринг и выберите там Блик. Кто не в курсе, как создавать блики, рекомендую посмотреть эту статью: восход солнца.Примените настройки, показанные на рисунке ниже:

Нажмите кнопочку ОК и вас должно получится следующее:

Смените режим наложения слоя с бликом на Экран:

Вуаля, блик добавлен:

Теперь можно добавить эффект боке. В следующих уроках мы рассмотрим эту тему подробнее — не пропустите. А сейчас можете взять кисточку с жесткостью 100% и оранжевым цветом (ffcf7f):

Создайте новый слой (Shift+Ctrl+N) и наставьте на нем произвольных кружков:

Смените режим наложения слоя на Перекрытие с непрозрачностью 20%:

Вуаля:

Добавьте к фото слой-заливку Цвет. Это можно сделать с помощью кнопки добавления корректирующих слоев в Панели слоев. Кто не в курсе, как работать со слоями, посмотрите наш видеокурс Взрыв пикселя.

Выберите фиолетовый цвет (c600ff) и по нажимайте все кнопки ОК:

Затем смените режим наложения на Экран с непрозрачностью 40%:

Добавьте еще слой-заливку цветом, только на этот раз залейте его светло-желтым оттенком (fff0a9):

Смените режим наложения этого слоя на Мягкий свет с непрозрачностью 50%:

Вуаля:

Добавьте слой-заливку Градиент:

Выберите черно-белый линейный градиент и поверните его на 145 градусов:

После добавления градиента измените ему режим наложения на Мягкий свет с непрозрачностью 50 процентов:

Все, мечтательный фото-эффект в фотошопе готов:

Друзья, не бойтесь экспериментировать! Я показал Вам только один способ создания коллажа, но ведь здесь можно применить их сколько угодно. Для начала можно поэкспериментировать с непрозрачностью каждой слой-заливки, затем с их цветами (чтобы изменить цвет слой-заливки, кликните по ее значку в Панели слоев).
Источник
Метки: фш уроки фш цитатник |
АНИМАЦИЯ АЛЬЕН СКИНОМ |
Это цитата сообщения erofeeva-alla [Прочитать целиком + В свой цитатник или сообщество!]

Скачать плагин можно здесь - http://ps-cs.ucoz.ru/load/photoshop/plagin/alien_skin_xenofex_2/3-1-0-88
Как установить плагин, урок здесь - http://my.mail.ru/community/editor.ru/3493EED966942FEF.html
Итак, плагин у вас уже есть, его можно найти в фотошопе в фильтре.
Все мы любим этот плагин за то, что им можно делать прекрасную анимацию - блестки!!!
Но для новичков, скачавших и установивших этот плагин, встает вопрос, а как же им пользоваться и сделать красивую анимацию?
Сегодня я хочу рассказать некоторые секреты которые я использую в работах.
Выбираем картинку, на которой мы желаем сделать анимацию.
Читать далее
Метки: фш уроки анимации уроки фш плагины |
"дождь на стекле" со стекающими каплями от дождя. |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
Для просмотра используйте прокрутку справа.
| "дождь на стекле" со стекающими каплями от дождя. В результате должен получиться такой эффект. Урок взят отсюда полностью копирую далее : Подберем подходящую картинку и начнем создавать дождь на стекле. 1-Файл открыть. Теперь сделаем две копии слоя "фон" и будем создавать мокрое стекло. 2-Слой-создать дубликат слоя. И еще раз сделать дубликат. Окно слоев выглядит так. 3-В окне слоев встать на слой "фон копия".(Кликнуть по этому слою). 4-Фильтр-искажение- океанские волны.Поставить размер волн 3, сила волн 3. (Если такие параметры не устроят, поставьте значения, которые понравятся.) 5- Встать на слой "фон копия 2". 6- Фильтр-искажение-стекло. Параметры такие: искажение 2, смягчение 2, текстура-изморозь. Следующий слой послужит фоном для капель дождя. 7-Слой-новый-слой. И зальем его серым цветом. 8-Редактирование-выполнить заливку. Окно слоев такое. Как сделать капли на стекле смотрите в уроке "Капли дождя". Напомню, что сами капли должны быть не на сером , а на новом слое. Делайте капли не густо. Лишние можно стереть ластиком. Получится примерно так. А сейчас подготовим слои для анимации дождя. В окне слоев активирован слой с каплями " слой 2". 9-Слой-создать дубликат слоя. 10-Редактирование-трансформирование отразить по горизонтали. На картинке прибавится капель. Сделаем еще две копии слоя капель. 11-Слой-создать дубликат слоя. 12-Редактирование-трансформирование-отразить по вертикали. 13- Слой-выполнить дубликат слоя. 14-На панели инструментов выбрать инструмент "перемещение" Слои с дождем готовы. 16--В окне слоев отключить глазки на верхних трех слоях с каплями и встать на слой 1. Уменьшить непрозрачность серого слоя до 50%. (В правом верхнем углу окна слоев.) Картинка станет такой. 17-На панели инструментов выбрать "ластик " и сделать "потеки на стекле". Теперь создадим капли, которые будут стекать по стеклу. 18-На картинке выбрать каплю побольше и выделить ее инструментом "лассо". 19-Слой-новый-скопировать на новый слой. 20-Редактирование-свободное трансформирование. Увеличить до 150%. Нажать 21-Инструментом "перемещение", перенести каплю на одну из вертикальных полосок "потека". 22-Слой -создать дубликат слоя. 23-Переместить новую каплю на другую полоску. 24- Сделать еще дубликат и поставить каплю ниже верхней капли. Теперь для анимации все есть. Осталось самое интересное, это собрать анимацию. Окно слоев выглядит так. 25-В окне анимации поставить время 0,2 и сделать дубликат первого кадра. 26-В окне слоев встать на слой 3 и инструментом "перемещение" опустить первую каплю вниз. 27-В окне слоев встать на слой 3 копия и опустить другую каплю вниз. 28-В окне слоев встать на слой 3 копия 2 и опустить третью каплю вниз. 29-В окне анимации нажать на значок tween, в появившемся окне поставить 15 кадров. теперь можно нажать на пуск и посмотреть, что получилось. Осталось добавить дождь на стекле. 30-В окне анимации кликнуть по первому кадру, затем по второму, третьему и проверить, чтобы в окне слоев был включен глазок на слое 2. 31-В окне анимации кликнуть по четвертому кадру, в окне слоев включить глазок на слое 2 копия. 32-В окне анимации поочередно кликать по пятому, шестому, седьмому кадрам , а в окне слоев включать глазок на слое 2 копия. 33-В окне анимации кликнуть по восьмому кадру, а в окне слоев включить глазки на слое 2 копия и на слое 2 копия 2. 34-В окне анимации кликать по девятому, десятому, одиннадцатому кадрам, одновременно включать глазки на слое 2 копия и на слое 2 копия 2 . 35-В окне анимации кликнуть по двенадцатому кадру, в окне слоев включить глазки на верхних трех слоях. 36-В окне анимации кликать по кадрам тринадцать, четырнадцать, пятнадцать и шестнадцать,одновременно включать глазки на верхних трех слоях. 37- Кликнуть по семнадцатому кадру, поставить время на этом кадре, 1 сек., а в окне анимации выключить глазки на верхних трех слоях. 38- В окне анимации нажать на значок "пуск" и картинка оживет. Анимация "дождь на стекле" готова, сохраняем файл для Web и устройств в формате Gif. |
Серия сообщений "фотошоп-уроки":
Часть 1 - CУПЕР-БРОДИЛКА ПО УРОКАМ ФШ - ОБРАБОТКА ФОТОГРАФИЙ (286 уроков)
Часть 2 - Как вставить фото в готовую рамочку формата PNG
...
Часть 60 - Урок фильтр Unlimited 2,0 и работа с кнопкой Editor /от Анточки/
Часть 61 - Супер-понятный Урок работа с маской в фотошоп CS5 (для коллажей) от Анточки
Часть 62 - "дождь на стекле" со стекающими каплями от дождя.
Часть 63 - Урок по установке фильтров в фотошоп (2 способа) от Анточки
Часть 64 - В стране ФОТОШОПА(сайт):уроки фотошоп, коллаж, ретушь, анимация.
Часть 65 - САЙТ PHOTOSHOP.LESSONS.RU-!!!!!!!!!
Часть 66 - ФШ-УРОКИ от MISSKCU
Серия сообщений "фш-уроки-эффекты":
Часть 1 - Урок 2. Как сделать дождь
Часть 2 - Урок 4. Надпись глиттерами
...
Часть 25 - Урок от NATALI: Мерцание
Часть 26 - Урок от NATALI:И снова Alien Skin -Xenofex- 2-Constellation
Часть 27 - "дождь на стекле" со стекающими каплями от дождя.
Часть 28 - Урок №16 - фотошоп.(анимация)
Метки: фш уроки фш цитатник уроки анимации |
Урок по установке фильтров в фотошоп (2 способа) от Анточки |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
Для просмотра используйте прокрутку справа.
| Всем привет! Сегодня мы с вами будем учиться устанавливать фильтры в фотошоп – самый простой способ. Многие его знают, но для новичков будет очень полезно и познавательно! Есть несколько способов установки фильтров, но в этом уроке рассмотрим два из них – самые простые. Итак начнем! 1 способ. После того как вы скачали архив с фильтром он оказывается на рабочем столе или в папке с загрузками. Я для примера возьму любой простой фильтр. Открываете архив с фильтром, и получаете вот такое окно :  Стрелочкой я показала наш фильтр. 2. Теперь нажимаем в этом окне – извлечь :  И получаем вот такое окно :  3. В правой части этого окна ищем наш фотошоп, т.е. папку с ним – у вас эта папка может быть совершенно в другом месте и даже на другом диске. Главное понять принцип как это делается. Нажимаем вот сюда ( у всех компы разные – потому название может быть другое) :  И получаем обзор всех папок, которые находятся на этом диске :  У меня фотошоп находится вот в этой папке , которую я указала стрелочкой. У вас может быть по другому. Отрываем ее и видим вот такую картину :  Открываем папку, указанную стрелочкой и ищем там свой фотошоп ( у кого то может он может установлен в другом месте – ищем свой) :  Открываем ее :  И ищем там ту папку, которую я указала стрелочкой. Опять открываем ее и ищем там вот эту папку :  Ее уже открывать не нужно. Просто кликаем по ней левой клавишей мышки и нажимаем ОК, вот так :  И у нас началась распаковка архива в эту папку:  Проверяем наличие фильтра в фотошопе. Открываем фотошоп, грузим любую картинку. Идем по такому пути и видим, что наш фильтр на месте:  2 способ. Открываем в компьютере папку с фотошопом, а в нем папку с фильтрами ( вверху прописан путь такой папки – я отметила его) и одновременно открываем папку с архивом. На рабочем столе они должны располагаться примерно вот так рядышком :  А теперь очень внимательно!!! Нужно захватить папку с фильтром в архиве мышкой и перетащить в папку с Filters, вот так как у меня :  Открываем наш фотошоп и проверяем наличие фильтра! Надеюсь, что вам все понятно! Если будут вопросы – задавайте в комментариях, я с радость вам помогу! С любовью, Ваша, Анта! Из группы В ГОСТЯХ У АНТЫ |
Серия сообщений "фотошоп-уроки":
Часть 1 - CУПЕР-БРОДИЛКА ПО УРОКАМ ФШ - ОБРАБОТКА ФОТОГРАФИЙ (286 уроков)
Часть 2 - Как вставить фото в готовую рамочку формата PNG
...
Часть 61 - Супер-понятный Урок работа с маской в фотошоп CS5 (для коллажей) от Анточки
Часть 62 - "дождь на стекле" со стекающими каплями от дождя.
Часть 63 - Урок по установке фильтров в фотошоп (2 способа) от Анточки
Часть 64 - В стране ФОТОШОПА(сайт):уроки фотошоп, коллаж, ретушь, анимация.
Часть 65 - САЙТ PHOTOSHOP.LESSONS.RU-!!!!!!!!!
Часть 66 - ФШ-УРОКИ от MISSKCU
Серия сообщений "ФШ(полезные пояснения)":
Часть 1 - Как вставить фото в готовую рамочку формата PNG
Часть 2 - Как нанести плавающие объекты на картинки? (Урок)
...
Часть 22 - Супер-понятный Урок работа с маской в фотошоп CS5 (для коллажей) от Анточки
Часть 23 - НОВЫЕ КЛЮЧИ ДЛЯ ФИЛЬТРОВ И ПЛАГИНОВ.
Часть 24 - Урок по установке фильтров в фотошоп (2 способа) от Анточки
Серия сообщений "фш-уроки-фильтры-плагины":
Часть 1 - Урок 6. Сделать блики
Часть 2 - Урок. Создание анимированного блика в Photoshop
...
Часть 23 - Часто используемые фильтры для ФШ
Часть 24 - TextArt. Плагин для Photoshop
Часть 25 - Урок по установке фильтров в фотошоп (2 способа) от Анточки
Часть 26 - ФОТОШОП и ВСЁ для него(бродилка пополняется)
Метки: фш уроки фш плагины цитатник |
Урок №16 - фотошоп.(анимация) |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
Для просмотра используйте прокрутку справа.
Урок №16 - фотошоп.Результат урока: Заходим в фотошоп, создаем новый документ размером 1024 пик. на 768 пик., Содержимое фона - выбираем - Прозрачный фон. В палитре цветов выбираете цвет по желанию и заливаете рабочее окошко выбранным цветом. Создаем три новых слоя.       Слой №4 - готов. Тоже самое делаем со слоями №3 и №4. Только в фильтре - Радикальное размытие, мы цифру в настройке ставим другую. Для слоя №3.  Для слоя №4.  Теперь по очереди слоям №4, №3, №2, делаем перекрытие. Чтобы был виден результат в остальных слоях отключаете глазки, оставляете включенным глазки у слоя с фотоном, и у слоя которому делаете перекрытие.        Наш фон готов. Теперь осталось украсить нашу работу. Внимание - становитесь обязательно на первый кадр и украшаете работу по своему желанию. Я работу просто украсила вот такой бабочкой, //img-fotki.yandex.ru/get/5308/214177006.94/0_f482b_df507cb3_orig вы можете фантазировать сами... Работу можете украсить любой рамочкой по желанию. Или создать новый слой, залить цветом и вырезать рамочку. Рамочке придать тень. Но в анимации есть одна особенность, при запуске анимации, тень видна будет только на первом кадре. Чтобы тень была на всех кадрах, можете рамочку сделать отдельно по размеру, добавить тень, сохранить в PNG - 24, и уже добавить эту готовую рамочку себе в работу. Или можно сделать дубликат слоя с рамочкой, добавить каждому слою с рамочкой тень и распределить слои с рамочкой по кадрам. Но все делайте обязательно на первом кадре, когда загружаете рамочку или клипарт или подпись. Если у кого установлены плагины в фотошопе, можете залить новый слой цветом и сделать рамочку по желанию. Затем серединку фона удалите волшебным ластиком и ваша работа готова. В таком случае, при анимации рамочка будет видна во всех кадрах без изменения. Готовую работу подписываете и сохраняете. Файл - Сохранить для Web и устройств... Формат выбираете - GIF и сохраняете. Вопросы будут, обращайтесь!!! Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! |
Серия сообщений "фш-уроки-эффекты":
Часть 1 - Урок 2. Как сделать дождь
Часть 2 - Урок 4. Надпись глиттерами
...
Часть 26 - Урок от NATALI:И снова Alien Skin -Xenofex- 2-Constellation
Часть 27 - "дождь на стекле" со стекающими каплями от дождя.
Часть 28 - Урок №16 - фотошоп.(анимация)
Метки: фш уроки анимации цитатник уроки фш |
Эффект рисунка акварелью в Фотошоп CS6.(Можно и в CS5). |
Это цитата сообщения Алёна_48 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "•для новичков":
Часть 1 - Первые шаги в PHOTOSHOP.Видеокурс.
Часть 2 - Урок "Виртуозная работа ластиком".
...
Часть 7 - Как сделать рамочку в фотошопе из бордюрной маски.
Часть 8 - Текст из лавы в фотошопе.Видеоурок от В.Федоткина.
Часть 9 - Эффект рисунка акварелью в Фотошоп CS6.(Можно и в CS5).
Серия сообщений "•уроки рисования в ps cs5":
Часть 1 - Зимняя открытка в фотошоп.
Часть 2 - Морской пейзаж из фильтров.
Часть 3 - Эффект рисунка акварелью в Фотошоп CS6.(Можно и в CS5).
Метки: фш уроки фш цитатник |
Выделение сложных объектов в ФШ (спасибо огромное Владимиру Свищ) |
Это цитата сообщения YA_TATIYNA [Прочитать целиком + В свой цитатник или сообщество!]
Выделение сложных объектов в ФШ (спасибо огромное Владимиру Свищ)

Рад приветствовать Вас, дорогие друзья, на своем блоге! Куда уж тут денешься, но без выделения и вырезания не обойдется ни один коллаж. Ну ладно, более-менее простенькие объекты можно выделить с помощью обычных способов выделения (Лассо, Быстрое выделение, Перо). Как это делается, можете посмотреть здесь: Взрыв пикселя. Но как быть с более проблемными объектами, такими как ветки и листья деревьев, или волосы человека. Быстрое решение проблемы смотрите в этом уроке — сегодня мы научимся применять способ, который позволяет выделять сложные объекты в фотошопе.
Для начала выберите изображение, в котором необходимо выделить сложный объект, и откройте его в Фотошопе (Файл — Отрыть). К примеру нам необходимо сделать чистое небо на следующей картинке (источник). Для этого выделим дерево с травой и вырежем их.

Метки: фш уроки фш цитатник |
Как использовать маски в фотошопе. |
Это цитата сообщения Julia_Pushkar [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш уроки фш цитатник |
Создание Word Art в фотошопе + коллекция Word Art-иков для ваших работ |
Это цитата сообщения Julia_Pushkar [Прочитать целиком + В свой цитатник или сообщество!]
Все слова автора.
Итак, Word Art – что это?.. Это ещё один элемент, который может помочь вам создать красивую и интересную скрап-работу. Это фраза, текст, не просто написанный одним шрифтом, но красиво оформленный при помощи разного вида шрифтов, разного их размера, цвета, изменения прозрачности, вписывания текста в определённую фигуру и прочее…
С чего начать?

Пожалуй, с выбора фразы, которую вы хотите оформить.

Метки: фш уроки разные уроки фш цитатник |
МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (1 часть) |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
Для просмотра используйте прокрутку справа.
Хочу научить вас делать такую открытку:В 1 части хочу научить вас делать расплывчатый фон-основу для нашей открытки. Урок будет состоять из 3-х (вернее 4-х) частей. В 1 части хочу научить вас делать 2. Откроем изображение цветов в формате PNG: 3. Перетащим цветок на созданный файл. Для этого на панельке инструментов находим ИНСТРУМЕНТ "ПЕРЕМЕЩЕНИЕ" и из слоя со цветком тащим наш цветок на созданный нами пустой файл, зажимая ЛКМ (левую кнопку мыши): 4. РЕДАКТИРОВАНИЕ - ТРАНСФОРМИРОВАНИЕ: 5. И уменшаем наш цветок, располагая его в левом нижнем углу и нажимаем ENTER на клавиатуре компа: 6. Создаем дубликат слоя. Для этого, стоя на слое с цветком (слой 2), нажимаем ПКМ (правую кнопку мыши), находим СОЗДАТЬ ДУБЛИКАТ СЛОЯ и ОК: 7. Становимся на слой ниже (на слой 2) и ФИЛЬТР - РАЗМЫТИЕ - РАДИАЛЬНОЕ РАЗМЫТИЕ: 8. Ставим след значения: количество - 90, метод- линейный качество - хорошее и ОК: 9. РЕДАКТИРОВАНИЕ - СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ и тянем направо-вверх: 10. Получится вот так: 11. Слой 1 перетаскиваем между слоем 2 и его копией: 12. Будем его заливать каким-нибудь светлым цветом. В панельке инструментов слева находим в самом низу кнопку с цветом, нажимаем на него и из палитры выбираем цвет, подходящий по цвету с нашим цветком (или прямо из цветка выбираем, кликнув на более светлый участок): 13. На панельке инструментов находим ведерко (ИНСТРУМЕНТ "ЗАЛИВКА"), жмем его и жмем на нашем слое: 14. В правой панельке находим СЛОИ, выбираем МЯГКИЙ СВЕТ: 15. Получится вот так: 16. Встаем на СЛОЙ 2 КОПИЯ, ПКМ, ПАРАМЕТРЫ НАЛОЖЕНИЯ: 17. Ставим галочку на ТИСНЕНИЕ и след. значения: стиль - внутренний скос, метод - плавное, размер - 4, угол - 30 высота - 30 и ОК: 18. Добавляем ТЕНЬ со след. значениями: режим наложения - умножение, цвет выбираете из палитры, нажав на черн. прямоугольник (около режима наложения), непрозрачность - 75%, угол - 30 2-0-2, т.е. смещение - 2, размах - 0, размер - 2 и ОК: НАШ ФОН С ЦВЕТКОМ ГОТОВ! Кому плохо видны скриншоты, можете заглянуть ко мне в гости сюда - http://fotki.yandex.ru/users/f-s-74/album/442020/ |
Серия сообщений "фотошоп-уроки":
Часть 1 - CУПЕР-БРОДИЛКА ПО УРОКАМ ФШ - ОБРАБОТКА ФОТОГРАФИЙ (286 уроков)
Часть 2 - Как вставить фото в готовую рамочку формата PNG
...
Часть 54 - Хитрости от Анн Оуэн-2
Часть 55 - Хитрости от Анн Оуэн-3
Часть 56 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (1 часть)
Часть 57 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (2 часть)
Часть 58 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (3 часть)
...
Часть 60 - В стране ФОТОШОПА(сайт):уроки фотошоп, коллаж, ретушь, анимация.
Часть 61 - САЙТ PHOTOSHOP.LESSONS.RU-!!!!!!!!!
Часть 62 - ФШ-УРОКИ от MISSKCU
Серия сообщений "фш-уроки-анимация":
Часть 1 - Учимся делать блинги в ФШ
Часть 2 - Стекающие капельки и рисуем на стекле-урок от Ирины Ромашки
...
Часть 43 - Хитрости от Анн Оуэн-2
Часть 44 - Хитрости от Анн Оуэн-3
Часть 45 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (1 часть)
Часть 46 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (2 часть)
Часть 47 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (3 часть)
Часть 48 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (4 часть)
Метки: фш уроки фш цитатник |
МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (2 часть) |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
Для просмотра используйте прокрутку справа.
Продолжаем делать такую открытку: Во 2 части хочу научить вас делать красивую надпись для нашей открытки. И это в комментарии.А 1 часть здесь - http://my.mail.ru/community/editor.ru/70138D3E25A9588B.html 1. Будем делать надпись в ПИСЦЕ - http://4maf.ru/pisec/ 2. Выбираем шрифт: 3. Выбрали шрифт, размер 40, бордюр - 1, цвет из палитры цветов (я выбрала ff66cc) 4. Выбираем фон (у меня с глиттерами сиреневый), тень я не задавала, а объем включила со след. значениями: цвет освещенной стороны - ffffff (белый), цвет затененной стороны - ff66cc (сиреневый), ширина - 2, размытость - 0 5. Пока не забыла - НУЖНО УБРАТЬ ГАЛОЧКУ С ПОДПИСИ: 6. Вписываем текст в окошко (С ДНЕМ РОЖДЕНИЯ!): 7. Жмякаем на ГОТОВО и сохраняем: 8. Возвращаемся к ФШ, открываем нашу надпись (в компе он сохраняется в загрузках): 9. У нашей надписи 3 слоя. Стоя на 1-ом, SHIFT и ЛКМ на 3-ий слой жмем. Выделяются все слои: 10. Теперь тащим их на наш готовый слой-основу с цветком ( точно так же, как и цветок в предыдущей части) и увеличиваем (при желании) РЕДАКТИРОВАНИЕ - СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ с шириной и высотой 120%: 11. Возвращаемся в ПИСЕЦ, чтобы написать пожелание с размером 30: 12. Жмякаем ГОТОВО и сохраняем: 13. В ФШ открываем пожелание из загрузок: 14. Выделяем все 3 слоя нашего пожелания и тащим на открыточку: 15. Располагаем вот так: 16. А теперь анимируем нашу надпись. Открываем окно АНИМАЦИЯ (если было закрыто: ОКНО - АНИМАЦИЯ). ВНИМАНИЕ - СЛОЙ С ЦВЕТКОМ ВКЛ НА ВСЕХ КАДРАХ!!! 1 кадр - глазики вкл на слоях 1 и 4: 17. Создаем 2 кадр (кликаем на панельке анимации на значок "квадратик в квадратике" (круто объяснила 18. Создаем 3 кадр и вкл глазики на слоях 3 и 6. И справа сверху панельки анимации нажимаем ЛКМ и выбираем ВЫДЕЛИТЬ ВСЕ КАДРЫ: 19. Теперь ставим время анимации 0,1 сек (жмякаем на маленький треугольник около 0 сек и выбираем 0,1 сек): 20. Можно просмотреть нашу открыточку и уже сохранить. А можно сделать рамку. Но это след. шаг. А пока получилось вот так: НАША НАДПИСЬ ГОТОВА! Кому плохо видны скриншоты, можете заглянуть ко мне в гости сюда - http://fotki.yandex.ru/users/f-s-74/album/442022/ |
Серия сообщений "фотошоп-уроки":
Часть 1 - CУПЕР-БРОДИЛКА ПО УРОКАМ ФШ - ОБРАБОТКА ФОТОГРАФИЙ (286 уроков)
Часть 2 - Как вставить фото в готовую рамочку формата PNG
...
Часть 55 - Хитрости от Анн Оуэн-3
Часть 56 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (1 часть)
Часть 57 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (2 часть)
Часть 58 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (3 часть)
Часть 59 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (4 часть)
Часть 60 - В стране ФОТОШОПА(сайт):уроки фотошоп, коллаж, ретушь, анимация.
Часть 61 - САЙТ PHOTOSHOP.LESSONS.RU-!!!!!!!!!
Часть 62 - ФШ-УРОКИ от MISSKCU
Серия сообщений "фш-уроки-анимация":
Часть 1 - Учимся делать блинги в ФШ
Часть 2 - Стекающие капельки и рисуем на стекле-урок от Ирины Ромашки
...
Часть 44 - Хитрости от Анн Оуэн-3
Часть 45 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (1 часть)
Часть 46 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (2 часть)
Часть 47 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (3 часть)
Часть 48 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (4 часть)
Метки: фш уроки фш цитатник |
МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (3 часть) |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
Для просмотра используйте прокрутку справа.
Продолжаем делать такую открытку: В 3 части будем делать простенькую рамку - обрамление без "выкрутасов" - фильтров, загруженных извне ФШ, для нашей открытки. Объяснение в комментарии. В 3 части будем делать простенькую рамку - обрамление без "выкрутасов" - фильтров, загруженных извне ФШ, для нашей открытки. Объяснение в комментарии.1 часть урока - http://my.mail.ru/community/editor.ru/70138D3E25A9588B.html 2 часть урока - http://my.mail.ru/community/editor.ru/4DD71D3355C39053.html 1. Выделив все слои нашей открытки (стоя на самом нижнем слое, сжимая клавишу shift, кликаем на верхнем слое), уменьшим ее размер - РЕДАКТИРОВАНИЕ - СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ: 2. Ширину и высоту возьмем 90%: 3. Создадим дубликат нижнего основного фона и переместим копию в самый низ: 4. РЕДАКТИРОВАНИЕ - СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ и растянем нашу копию до самых углов: 5. Дальше ФИЛЬТР - ИМИТАЦИЯ - ПАСТЕЛЬ: 6. Я взяла след. значения: длина штриха - 6, детализация - 6, текстура - холст, рельеф - 20, свет - сверху слева: 7. Перейдем с КОПИИ на ОСНОВНОЙ ФОН (будем накладывать ТИСНЕНИЕ): 8. стоим на 1 кадре!!! ПКМ - ПАРАМЕТРЫ НАЛОЖЕНИЯ -ТИСНЕНИЕ со след значениями: стиль - внутренний скос, метод - плавное, направление - вверх размер - 2, смягчение - 0, угол затенения - 30 высота - 30, режим тени - умножение и ОК: 9. Переходим во 2 кадр, накладываем на основной фон то же тиснение. ВНИМАНИЕ - ЗНАЧЕНИЯ ТИСНЕНИЯ НЕ ИЗМЕНЯТЬ: 10. Переходим в 3 кадр, накладываем на основной фон то же тиснение: 11. Открытка готова. Осталось надписать ее: 12. Можно выбрать шрифт: 13. Надписали, жмякаем на слое Т (текст): 14. Осталось сохранить. ФАЙЛ - СОХРАНИТЬ ДЛЯ WEB УСТРОЙСТВ...: 15. При сохранении выбираем формат GIF: НАША ОТКРЫТКА ГОТОВА! Кому плохо видны скриншоты, можете заглянуть ко мне в гости сюда - http://fotki.yandex.ru/users/f-s-74/album/442029/ |
Серия сообщений "фотошоп-уроки":
Часть 1 - CУПЕР-БРОДИЛКА ПО УРОКАМ ФШ - ОБРАБОТКА ФОТОГРАФИЙ (286 уроков)
Часть 2 - Как вставить фото в готовую рамочку формата PNG
...
Часть 56 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (1 часть)
Часть 57 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (2 часть)
Часть 58 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (3 часть)
Часть 59 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (4 часть)
Часть 60 - В стране ФОТОШОПА(сайт):уроки фотошоп, коллаж, ретушь, анимация.
Часть 61 - САЙТ PHOTOSHOP.LESSONS.RU-!!!!!!!!!
Часть 62 - ФШ-УРОКИ от MISSKCU
Серия сообщений "фш-уроки-анимация":
Часть 1 - Учимся делать блинги в ФШ
Часть 2 - Стекающие капельки и рисуем на стекле-урок от Ирины Ромашки
...
Часть 45 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (1 часть)
Часть 46 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (2 часть)
Часть 47 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (3 часть)
Часть 48 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (4 часть)
Метки: фш уроки фш цитатник |
МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (4 часть) |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
Для просмотра используйте прокрутку справа.
В 4 (дополнительной) части будем превращать простенькую рамочку в более сложную и добавим блесток. И это в комментарии. 1 часть урока - http://my.mail.ru/community/editor.ru/70138D3E25A9588B.html 2 часть урока - http://my.mail.ru/community/editor.ru/4DD71D3355C39053.html 3 часть урока - http://my.mail.ru/community/editor.ru/6817D0075004DAB6.html Переделаем немножко нашу открытку в такую: В 4 (дополнительной) части будем Но для этого нужны 2 фильтра. Эти фильтры в свободном доступе: ФИЛЬТР UNLIMITED 2.0 можно скачать у DIZA: http://diza-74.ucoz.ru/blog/filters_unlimited_20/2010-01-17-127 ФИЛЬТР VM NATURAL можно скачать здесь - http://monunivers.123.fr/filtres3.htm 1. Основной фон передвинем на самый верхний слой: 2. ФИЛЬТР - FILTERS UNLIMITED 2.0 - BUTTONS & FRAMES - 3D GLASS FRAME1 со значением: размер рамки - 35, контраст - 128 и APPLY: 3. В левой панельке жмем на ИНСТРУМЕНТ "ПРЯМОУГОЛЬНАЯ ОБЛАСТЬ" и выделяем внутр. часть рамки: 4. РЕДАКТИРОВАНИЕ - ВЫРЕЗАТЬ: 5. Переходим на основной фон. Создаем 2 дубликата: 6. Стоим на основном фоне. ФИЛЬТР - VM NATURAL - SPARKLE и жмякаем пока вам не понравятся блестки на фоне: 7. Переходим на слой ОСНОВНОЙ ФОН КОПИЯ 2 и проделываем тот же путь с фильтром. Но уже жмякаем на RANDOMIZE: 8. Переходим на слой ОСНОВНОЙ ФОН КОПИЯ 3 и и проделываем тот же путь с фильтром, тоже жмякаем на RANDOMIZE. И сохраняем в формате GIF: НАША ОТКРЫТКА ГОТОВА! Кому плохо видны скриншоты, можете заглянуть ко мне в гости сюда - http://fotki.yandex.ru/users/f-s-74/album/442024/ |
Серия сообщений "фотошоп-уроки":
Часть 1 - CУПЕР-БРОДИЛКА ПО УРОКАМ ФШ - ОБРАБОТКА ФОТОГРАФИЙ (286 уроков)
Часть 2 - Как вставить фото в готовую рамочку формата PNG
...
Часть 57 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (2 часть)
Часть 58 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (3 часть)
Часть 59 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (4 часть)
Часть 60 - В стране ФОТОШОПА(сайт):уроки фотошоп, коллаж, ретушь, анимация.
Часть 61 - САЙТ PHOTOSHOP.LESSONS.RU-!!!!!!!!!
Часть 62 - ФШ-УРОКИ от MISSKCU
Серия сообщений "фш-уроки-анимация":
Часть 1 - Учимся делать блинги в ФШ
Часть 2 - Стекающие капельки и рисуем на стекле-урок от Ирины Ромашки
...
Часть 46 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (2 часть)
Часть 47 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (3 часть)
Часть 48 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (4 часть)
Серия сообщений "фш-уроки-эффекты":
Часть 1 - Урок 2. Как сделать дождь
Часть 2 - Урок 4. Надпись глиттерами
...
Часть 18 - Повышаем насыщенность и добавляем четкости
Часть 19 - Добавляем фотографии гламурный эффект
Часть 20 - МАЛЕНЬКИЕ ХИТРОСТИ ОТ FS №5 "ДЕЛАЕМ ОТКРЫТКУ" (4 часть)
Метки: фш уроки фш цитатник |
Урок работа с маской в CS5 (для коллажей) от АНТЫ |
Это цитата сообщения Lkis [Прочитать целиком + В свой цитатник или сообщество!]
|
Всем привет!
Читать далее |
Серия сообщений "*маски":
Часть 1 - Моя коллекция масок -17
Часть 2 - Новогодние маски для фотошопа
...
Часть 42 - Быстрая маска в фотошоп
Часть 43 - Маски для фотошоп
Часть 44 - Урок работа с маской в CS5 (для коллажей) от АНТЫ
Метки: фш уроки фш цитатник |
Распределяем равномерно изображения по слою (урок фотошопа) |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш уроки фш цитатник |
34.Урок по созданию коллажа. |
Это цитата сообщения Millada_Kataleya [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фш уроки фш цитатник |
Уменьшение размера картинки, фото с сохранением резкости |
Дневник |
|

Метки: фш уроки фш |
Усиление резкости фото, картинки используя фильтр ФШ - Цветовой контраст (High Pass). |
Дневник |
|

Метки: фш уроки фш |
ФШ-6. II - 3 (1). Анимация плагином Alien Skin - Xenofex |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
Часть 1
Создание анимации при помощи плагина
Alien Skin - Xenofex
1.0.Открываю заранее заготовленную "видеонарезку"
или просто анимацию работы. Добавляю клипарт
или текст, к которому будем применить
плагин Alien Skin - Xenofex.(смотри Рис.1)
Метки: фш цитатник уроки анимации уроки фш |
ФШ-6. II - 3. Анимация плагином Alien Skin - Xenofex |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш уроки фш уроки анимации цитатник |


















 Тот, кто делал фавикон для сайта,уменьшение размера изображения в Фотошоп наверняка сталкивался с ужасным размытием при уменьшении картинки до размера 16х16. Типа такого)… Это был мой фавикон). Впрочем, картинку не для того уменьшали настолько, чтобы затем ее увеличивать — и мы попытаемся лишь визуально сохранить
Тот, кто делал фавикон для сайта,уменьшение размера изображения в Фотошоп наверняка сталкивался с ужасным размытием при уменьшении картинки до размера 16х16. Типа такого)… Это был мой фавикон). Впрочем, картинку не для того уменьшали настолько, чтобы затем ее увеличивать — и мы попытаемся лишь визуально сохранить