-Всегда под рукой
-Рубрики
- Афоризмы, цитаты, высказывания (10)
- Телефон (1)
- видео (47)
- Вязание (42)
- города (5)
- Дача (24)
- Для детей (5)
- для дневника (129)
- фоны (37)
- Для дома и дачи (18)
- Декор (1)
- живопись (5)
- Заработок в инете (5)
- Здоровье (77)
- интересное (65)
- Картины, картинки (22)
- коллажи (2)
- компьютер (64)
- Генераторы (9)
- Косметология (30)
- Котоматрица (2)
- кулинария (131)
- мои работы (94)
- Рамочки (77)
- Рамочки для текста (26)
- Музыка (14)
- открытки (18)
- Пасха (1)
- Плееры (1)
- Погодный информер (0)
- полезное (66)
- Полезные советы (28)
- сочетание цветов (2)
- программы (142)
- PAINT net (4)
- ProShow. (29)
- Корел (40)
- эдитор (5)
- путешествие (5)
- Радикал (1)
- Радио (1)
- религия (4)
- Рукоделия (283)
- вышивка лентами (106)
- Декупаж (20)
- джутовая филигрань (2)
- из кожи (1)
- картинки для декупажа (1)
- квиллинг (3)
- Люневильская вышивка (1)
- мастер-класс (176)
- Пейп арт (5)
- плетение из газетных трубочек.МК. (62)
- плетение из хвои (1)
- поделки (18)
- свит- дизайн (1)
- Сайты (48)
- полезные ссылки (43)
- Скульптуры (3)
- слайд-шоу (11)
- стихи (73)
- Телепрограмма (1)
- Точное время (2)
- Уроки (238)
- Флеш анимация (34)
- фотошоп (334)
- клипарт (139)
- фильтры и плагины (21)
- Футажи (10)
- эзотерика /магия/ (4)
- юмор (7)
-Метки
Маски кластеры клипарт коллаж компьютер котоматрица круговая панорама крючок кулинария ленты обои открытки оформление оформление блога пары пещеры плагины плеер погодный информер позвоночник полезные советы природа программа для анимации программа для удаления программ программы работа разделители рамки рамочки религия ретушь рецепт рукоделие сказки скрап-наборы слайд- шоу стили стихи убрать лишнее с фото уроки уроки для корела флешки фоны форфор фото фотошоп цветущее дерево шарф шрифты юмор
-Поиск по дневнику
-Статистика
Создан: 25.07.2010
Записей: 1741
Комментариев: 158
Написано: 2355
Записей: 1741
Комментариев: 158
Написано: 2355
Без заголовка |
Цитата сообщения Юля_Линд
Как сделать скриншот в программе Paint.NET














Всем добрый день и с наступающим 4014-ым годом! ![]()
Задали вопрос:
"Как можно сделать скриншот с возможностью вырезания на нём фрагмента?"
Расскажу как это делаю я.
Для таких мелких дел использую Paint.NET.
Фотошоп использую для более глобальных задач.

Итак!
Скачиваем, проводим процедуру разархивации, устанавливаем программу на компьютер.
Если после установки программы она будет не на русском языке
заходим в программе
Help -> Language -> И выбираем язык
На все вопросы по программе отвечу отдельно
в этой теме, в письмах, в личке - пишите ...
Всё? С установкой программы закончили и открыли её?
Ок!
Теперь о создании скриншота.
1. Открываете тот сайт, с которого хотите сделать скриншот.
2. Находите на клавиатуре и нажимаете клавишу:
* на стационарном компьютере Print Screen Sys Rq
* на ноутбуке нажимаем одновременно 2 клавиши fn+Prt sc
3. Открываете окошко программы Paint.NET
Все остальные действия проводим в нём.
Я взяла для примера одну из страниц моего дневника
4. В верхнем горизонтальном меню Paint.Net находим
Правка -> Вставить как новое изображение
Увидели картинку в окошке?
Отлично!
Теперь мы можем совершать с ней необходимые нам действия:
* вырезать фрагмент,
* стрелочкой что-то показать,
* выделить что-то необходимое рамочкой,
* добавить какую-то объясняющую надпись
Вырезание фрагмента
1. Берем инструмент "Выбор прямоугольной области"

2. Нажимаем на нашей картинке так,
чтобы можно было выделит квадратом фрагмент.
Нажимаем и не отпуская левую кнопку мышки
тащим в противоположную сторону по диагонали

3. Получился у вас квадрат? Всё, всё мышку можете отпустить )))))
На верхней панельке находим вот эту кнопочку  и нажимаем на неё
и нажимаем на неё

4. Если вам нужен был только фрагмент тогда сохраняем скриншот
Файл -> Сохранить как ...

Я обычно сохраняю на Рабочем столе,
так как это временный файл
и сразу после того как показываю кому-то скрин (сокращение от скриншот)
сразу удаляю его с Рабочего стола.
Еще немного остановлюсь на возможностях, о которых писала выше:
* стрелочкой что-то показать,
* выделить что-то необходимое рамочкой,
* добавить какую-то объясняющую надпись
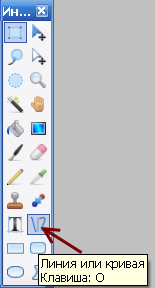
СТРЕЛОЧКА
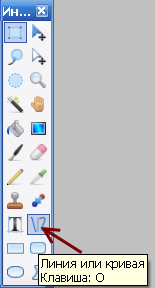
1. Нажимаем на показанную кнопку в левой панельке инструментов

2. В верхней горизонтальной панельке инструментов
нажимаем на кнопку

Линия преобразуется в стрелочку
3. Нажимаем на том,
что хотим показать стрелкой,
и ведём в сторону
не отпуская левую клавишу мышки
РАМОЧКА
Видите рамочку бордовую на картинке?
Выделила розу

1. Нажимаем инструмент

2. Так же как в случае с выделения фрагмента квадратом
нажимаем в левом верхнем углу
и ведем, не отпуская левую кнопку мышки, в левый нижний угол
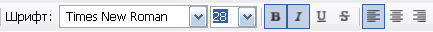
ТЕКСТ

1. Инструмент

2. На верхней панельке можно выбрать:
шрифт, размер, жирность, курсив
Во всех случаях
- стрелочка, выделение рамочкой, текст -
необходимый цвет выбираем тут

На этом пока всё 
Если есть вопросы пишите,
всегда помогу, подскажу ...
И ... мне будет очень приятно если покажете в комментариях
то что у вас получилось,
это будет как оценка мне,
значит всё правильно объяснила 
Творческих успехов вам!

P.S.
Заметила опечатку, она в самом начале,
уже после того как опубликовала тему 
Решила оставить весёлую очепятку 


С Наступающим, друзья!!!
Серия сообщений "Другие программы для дизайна":
Часть 1 - Удаляем фон с анимашки вJasc Animation Shop
Часть 2 - Программа «Picture Cutout Guide» (отделения объекта от фона)
...
Часть 7 - Программа для текста «Insofta.3D.Text.Commander.v.3.0.3.Portable»
Часть 8 - ArcSoft «Portrait+» v.3.0.0.400 Rus Portable by Valx
Часть 9 - Как сделать скриншот в программе Paint.NET
| Рубрики: | программы/PAINT net Уроки |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







