-Рубрики
- ТОРТЫ (2)
- афоризмы (1)
- ЗАГОТОВКИ НА ЗИМУ (0)
- ВЫШИВКА КРЕСТОМ (0)
- Вязанные цветы (0)
- ВЫШИВКА (0)
- ВЯЗАНИЕ КРЮЧКОМ (2)
- ВЯЗАНИЕ СПИЦАМИ (5)
- ВЯЗАНЫЕ НОСКИ (11)
- ДЛЯ ДОМА (0)
- ДЛЯ МОЛОДЕЖИ (0)
- ДЛЯ МУЖЧИН (1)
- ДЛЯ ПОЛНЕНЬКИХ ЖЕНЩИН (1)
- ПОЛЕЗНАЯ ИНФОРМАЦИЯ (2)
- КАРТИНКИ (3)
- КОМНАТНЫЕ ЦВЕТЫ (0)
- КУЛИНАРИЯ (3)
- МАШИННОЕ ВЯЗАНИЕ (3)
- ОФОРМЛЕНИЕ ДНИВНИКА (7)
- РУКОДЕЛИЕ (0)
- справочная информация (5)
- УРОКИ НАЧИНАЮЩЕГО (13)
- ФОТОШОП (5)
- ЦВЕТЫ ИЗ ТКАНИ (2)
- ШИТЬЕ (0)
-Приложения
 Смешные цитаты и ICQ статусыСмешные цитаты и ICQ статусы из социального цитатника basher.ru
Смешные цитаты и ICQ статусыСмешные цитаты и ICQ статусы из социального цитатника basher.ru ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Tv программаПрограммы Тв
Tv программаПрограммы Тв
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Статистика
МЕНЯЕМ ЦВЕТ ТЕКСТА В РАМОЧКЕ |
Это цитата сообщения BeeMaiya [Прочитать целиком + В свой цитатник или сообщество!]
МЕНЯЕМ ЦВЕТ ТЕКСТА В РАМОЧКЕ
|
|
Очень полезная HTML-ШПАРГАЛКА |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
В ней есть все,что нужно и начинающим и уже опытным пользователям.
И даже кто не умеет делать рамочки,здесь есть все,чтобы за 5 минут сотворить рамку.
Удачи!
|
Генератор цвета (быстрое и удобное получение кода) |
Это цитата сообщения Tessa_Fiery-Phoenix [Прочитать целиком + В свой цитатник или сообщество!]
Генератор цвета (быстрое и удобное получение кода)
Нажимайте на понравившийся цвет и получайте код для оформления дневничков, рамок и открыток
Если вашего цвета нет на барабане генератора, напишите в строке свой цвет и програмка сама его найдёт.
Серия сообщений "рамки, схемы, оформления":
Часть 1 - ПОЛЕЗНЫЕ ШТУЧКИ ДЛЯ БЛОГА
Часть 2 - Хорошие фоторедакторы
...
Часть 42 - Схемки для дневника. (капелька, нежность орхидеи, красная смородина, рубиновые капельки, чёрный котёнок, хризантема в капле росы
Часть 43 - Генератор-создание фона
Часть 44 - Генератор цвета (быстрое и удобное получение кода)
Серия сообщений "лиру, уроки,рекомендации":
Часть 1 - Шпаргалка по HTML № 2
Часть 2 - Фотошоп. Создание пейзажа
...
Часть 30 - Регулируем получение почтовых уведомлений, урок 2
Часть 31 - Делаем бродилку по своему блогу
Часть 32 - Генератор цвета (быстрое и удобное получение кода)
Серия сообщений "проги, приложения":
Часть 1 - Генератор для фотографий
Часть 2 - ПОЛЕЗНЫЕ ШТУЧКИ ДЛЯ БЛОГА
...
Часть 12 - Различные полезные ссылки(Программы для апгрейда фото, красивое письмо)
Часть 13 - Бесплатный антивирус avast
Часть 14 - Генератор цвета (быстрое и удобное получение кода)
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Вот так будет выглядеть текст в рамке
Всем привет! |
|
Большая коллекция сайтов очень нужных и полезных |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
                                                 |
Метки: информация |
Красивые благодарности (с кодом) |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
Метки: красивые благодарности |
КАРТИНКА В УГЛУ ЗАПИСИ.УРОК. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
КАРТИНКА В УГЛУ ЗАПИСИ.УРОК.
|
Метки: для новичков |
Как сделать СКРИНШОТ своего компьютера. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать СКРИНШОТ.
Иначе- Снимок экрана компьютера.
Переидически забываю как это делать.Зарубка на память...
Простейший способ получения снимка экрана для операционных систем Microsoft Windows —
использование клавиши PrtScr (для всего экрана)
На клавиатуре верхний ряд 3 кнопка справа.
или сочетания клавиш Alt + PrtScr (для текущего окна) на клавиатуре.
При нажатии клавиши Print Screen ничего не происходит.При этом снимок копируется в буфер обмена
операционной системы и может быть затем вставлен и при необходимости отредактирован в любом
графическом редакторе, например, в Paint, входящем в стандартный набор приложений Windows.
Запустить его можно, пройдя по ссылке Пуск — Программы — Стандартные — Paint.
Чтобы вставить картинку из буфера обмена, надо зайти в меню Paint «Правка» и выбрать действие «Вставить».
При желании скриншот можно обработать в редакторе (сделать подписи, что-то выделить и т.д.) и сохранить в отдельный файл (Файл — Сохранить как…).
Вот и всё. Набор этих несложных действий может серьёзно помочь в решении некоторых проблем.
SvetlanaT
Метки: для новичков |
Как быстро взять картинку без кода и вставить в нужное место.Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
Метки: для новичков |
Мои закладки, часть 2 |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
картинки дает код на картинку картинки без кода картинки по шаблону своя подпись картинки, алфавиты, с кодом картинки с кодами картинки о любви со стихами картинки к дню рождения, код картинки, анимация, код картинки, рамки, код фотошаблон эффекты для фото изменяет фото генератор фото вставляем фото в шаблон аваторы с эффектами и подписью флэш игры скачиваем клипы слайды слайды слайды на 4 кадра создаем анимацию глиттер текста и др. алфавитыЮ латиница клипарты, алфавиты надписи с тенью Gif zona уроки ФШ, рамки, картинки фильтры для ФШ ФШ, шкатулка уроков все для ФШ программы скрап наборы самоучитель по ФШ создаем свои паттерны уроки по ФШ ФШ, реестровый клипарт картинки анимация открытки, анимация страна фантазий картинки, аваторы генератор анимаций генератор эффектов уменьшаем фото делаем слайд-шоу флэшки флэш открытки флэш открытки флэш открытки эффекты на фото псевдографика новогодние картинки
|
Список уроков.Как ОФОРМИТЬ ДНЕВНИК |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление дневника |
Полезные ссылки для оформления дневника. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
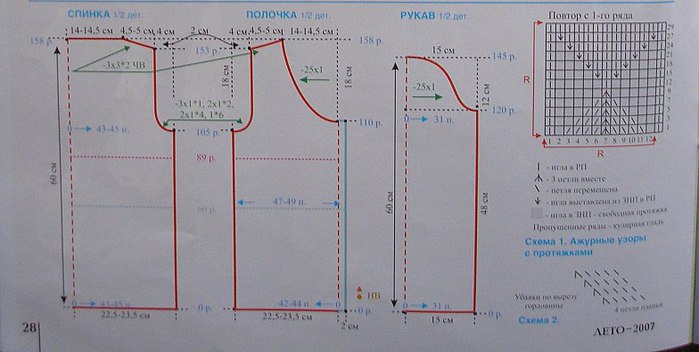
Светло-серый жакет |
 Потрясающий светло-серый жакет из хлопковой пряжи с добавкой мериносовой шерсти впечатляет фантазийным сочетанием «шишечек», ромбов и кос.
Потрясающий светло-серый жакет из хлопковой пряжи с добавкой мериносовой шерсти впечатляет фантазийным сочетанием «шишечек», ромбов и кос.
Размеры: 36/38 (40/42) 44
Метки: жакет |
носки - Мастер класс |
Это цитата сообщения rasaabu [Прочитать целиком + В свой цитатник или сообщество!]
Метки: следки |
Розовая кофточка! |
Это цитата сообщения светама [Прочитать целиком + В свой цитатник или сообщество!]
Розовая кофточка!



Метки: кофточка |
Машинное вязание ( полезности 2 часть) |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Полезности для машинного вязания
|
Машинное вязание (полезности) |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Полезности от Татьяны Дёминой. А в конце 9 моделей с описанием вязания на машине.
|
ВЯЗАНИЕ - НОСКИ И НОСОЧКИ |
Это цитата сообщения olga_zaedinova [Прочитать целиком + В свой цитатник или сообщество!]
|
Цветовой конструктор для текста. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Какой выбрать оттенок для текста поста? Сомневаетесь?
Или не можете найти то что вам нужно, чтобы сделать красивую рамочку...
Этот конструктор поможет вам найти любой оттенок для текста,
чтобы сделать ваш пост красивым.
Напоминаю осовной тег который отвечает за цвет текста.
<font color="#000000" >ВАШ ТЕКСТ ПИШЕМ СЮДА </font>
Подводите стрелочку к нужному цвету или оттенку, нажимаем на нужный вам цвет
и в окошке появится его цифровое название.
Копируете его и вставляете к себе в пост. Вместо цифр "#000000"
Так можно подобрать любой нужный оттенок. Успехов вам,дорогие.
Метки: оформление дневника |








 Коды для тех кто хочет поменять
Коды для тех кто хочет поменять 

 Смысл жизни нашей - это путь тернистый,
Смысл жизни нашей - это путь тернистый, В чем жизни смысл?
В чем жизни смысл?






































































































































