-Рубрики
- мои работы в ФШ и Корел (1309)
- уроки для фотошопа (354)
- для дневника (233)
- Corel Paint Shop Pro (161)
- программы (153)
- интересно (118)
- Corel вместе с Mademoiselle_Viv (112)
- Corel вместе с Hitter,TalaNat (101)
- плагины (95)
- Фотошоп вместе с Mademoiselle_Viv (92)
- уроки от Натали,IRINI,krilo angela,от Mausinka (88)
- все для фотошопа (88)
- рамки девушки (87)
- стихи (78)
- Флешки (77)
- кулинарные рецепты (54)
- поздравление (48)
- музыка (37)
- рамки маленькие (29)
- рамки поздравительные (23)
- Искуство АРТ (22)
- Создаем коллажи (22)
- уроки (18)
- Все от Искательницы (17)
- Анимированные фоны,блинги,флешки (16)
- Tubes-Radyga (15)
- рамки дети (15)
- рамки природа (14)
- Poser-программа,уроки (13)
- Книги,фильмы (12)
- рамки он и она (10)
- Adobe Illustrator (9)
- рамки животные (9)
- Урок Рамочка сделанная в Фотошопе (8)
- мои уроки (8)
- кисти для фотошопа (8)
- рамки разное (8)
- Компьютер (7)
- GIMP (7)
- Jasc Animation Shop (6)
- рамки кулинарные (4)
- Poser-Daz-мои работы (3)
- Уроки Ledy_OlgA (3)
- банеры моих друзей (3)
- Poser tubes Radyga (2)
- Скрап наборы (2)
- Мои награды (2)
- Уроки Adobe Illustrator (1)
- Уроки с Ольга Бор (1)
- мой банер (1)
- рамки музыкальные (1)
- рамки мужчины (1)
- Вязание спицами (0)
-Метки
adobe illustrator corel paint shop corel paint shop pro corel вместе с hitter corel вместе с mademoiselle_viv gimp irini jasc animation shop krilo angela poser tubes poser-daz poser-daz-мои работы poser-программа pro программы talanat tubes-radyga анимация анимация в jasc animation shop анимированные фоны блинги все для фотошопа все от искательницы градиенты для дневника для фотошопа интересно искуство арт исходники для флешек кисти для фотошопа книги коллажи компьютер кулинарные рецепты мои награды мои работы в фш и корел мои уроки музыка плагины поздравление проверка правописания. программы рамки поздравительные скрап наборы создаем коллажи стихи урок рамочка сделанная в фотошопе уроки уроки от натали уроки adobe illustrator уроки ledy_olga уроки в corel paint shop pro уроки в corel paint shop pro? уроки для фотошопа уроки от irini уроки от krilo angela уроки от mausinka уроки от mischel7 уроки от искательницы уроки от натали уроки с ольга бор фильмы флешки фотошоп вместе с mademoiselle_viv
-Музыка
- Вальс Дождя
- Слушали: 5862 Комментарии: 0
- Пианино - Музыка души
- Слушали: 82743 Комментарии: 5
- Сергей Любавин - Нежность
- Слушали: 49923 Комментарии: 0
- С состраданием всем жителям страны восходящего солнца...
- Слушали: 907 Комментарии: 8
- SECRET GARDEN - CHACONNE
- Слушали: 20009 Комментарии: 7
-
Радио в блоге
[???? ????? ????????? ?? ??????????????? ??????]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
Elena_55555 Gala10 GanikoZ Ketevan Larisik Laticia Nonna123 RaVISsant__TaTi_ Rietta Schamada Snejinka_377 Tanya55 Tatyana19 Tetyanka_ Violetta0777 elina-elina11 ivolga18 jackdaw lakomka_ya leonarda_putane lyusitseki milana07 natali_inasaridze t_calypso tinarisha valentina-mvv yolito zahariya Бархатная_Шляпка Бориславна Ваши_рецепты Виктория_Петровна Елена_Терентьева_Сани Инноэль Леди_Радость Лидия-Бирюза Марианна-Осень Мудренко_Зинаида НатаТито Ольга_Вирт Ольга_Прохорова Ольга_Фадейкина Ольга_Хайруллина Светлана53 Светланка_29 Татьяна_Кригер Татьяна_Семенова Таша123 Цветок_ненастья Шрек_Лесной
-Сообщества
Участник сообществ
(Всего в списке: 4)
Дом_Кукол
Gala-Feya_and_Photoshop
Вяжем_вместе
Моя_кулинарная_книга
-Статистика
Создан: 31.12.2008
Записей: 3729
Комментариев: 20794
Написано: 35668
Записей: 3729
Комментариев: 20794
Написано: 35668
Уроки фотошопа от Елены.Урок «Слайд-Шоу или Плавный переход между кадрами» |
Цитата сообщения марина-значит_морская
Уроки фотошопа от Елены.Урок «Слайд-Шоу или Плавный переход между кадрами»
Урок «Слайд-Шоу или Плавный переход между кадрами»

4. Открываем Кадр фотоплёнки в формате PNG
Активируем инструмент «Перемещение» и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить.
и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить.
Закрываем уже не нужную картинку с кадром.
С помощью функции Редактирование-Трансформирование если необходимо развернём кадр
на 90°
С помощью Свободного трансформирования Ctrl+T - придаём нужный размер (появились маркеры, удерживая Shift, за уголки по диагонали уменьшаем, отпускаем сначала мышку, потом Shift)
С помощью инструмента «Перемещение» , располагаем кадр там, где Вам необходимо
, располагаем кадр там, где Вам необходимо
Слой называем - «Рамка»
В окне Слои слой «Рамка» - всегда располагается в самом верху, а слой «Фон» - всегда в самом низу
5. Я выбрала кадр с прозрачными краями/дырочками, но это будет смотреться на моём фоне не очень хорошо, поэтому я сделаю следующее: создам в окне Слои нажатием на листик «Новый слой», инструментом «Прямоугольная область»
«Новый слой», инструментом «Прямоугольная область»  выделю область кадра, чуть отступая от края
выделю область кадра, чуть отступая от края















19 кадр анимации имеет чёткое изображение слоя «Слайд 4». Таким образом мы получили плавный переход кадров от слоя «Слайд 3» к слою «Слайд 4».

Стоим в окне Слои на слое «Слайд 1»!
Снова находим кадр, где «Слайд 1» теряет непрозрачность - это 20 кадр и ставим 100 %

Стоим в окне Слои на слое «Слайд 1»!
Таким же образом возвращаем остальным промежуточным кадрам 21-22-23 и 24 кадру Непрозрачность 100%

Урок «Слайд-Шоу или Плавный переход между кадрами»
Автор урока: Ленусик
В этом уроке мы рассмотрим плавный переход между кадрами, так же постараемся понять как работать с «промежуточными кадрами»
Немного усидчивости, внимательности и результат Вас обязательно порадует
«Глаза бояться, а руки делают!»
В этом уроке мы рассмотрим плавный переход между кадрами, так же постараемся понять как работать с «промежуточными кадрами»
Немного усидчивости, внимательности и результат Вас обязательно порадует
«Глаза бояться, а руки делают!»

Материал для урока: фон, кадр фото/кино плёнки в формате PNG (жмите на кнопочку «скачать» вверху) и подборка изображений для слайд-шоу (не слишком много, т.к. при сохранении результата у Adobe Photoshop может не хватить памяти)
Вообще можно использовать любое оформление : рамки, экран телевизора/монитора, альбомы и т.д. Дело только за вашей фантазией
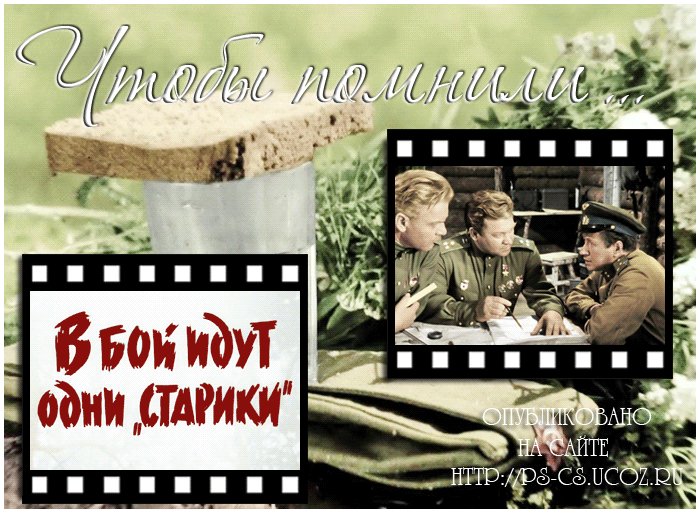
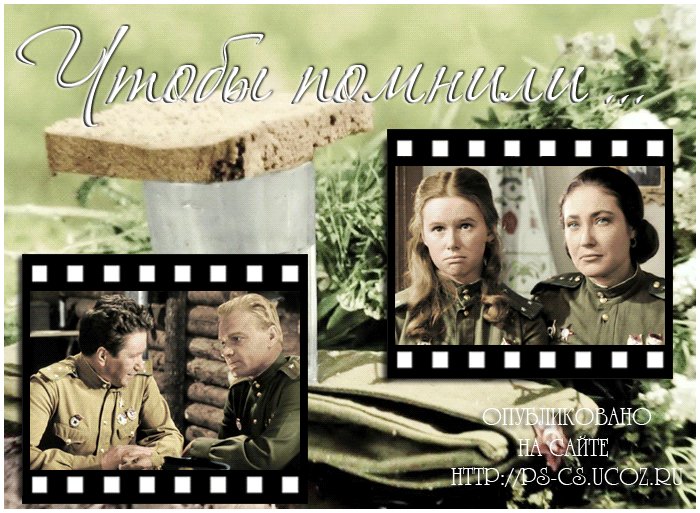
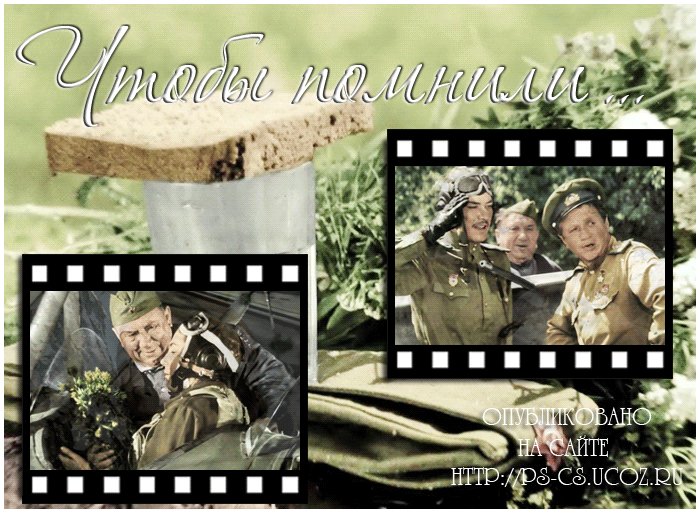
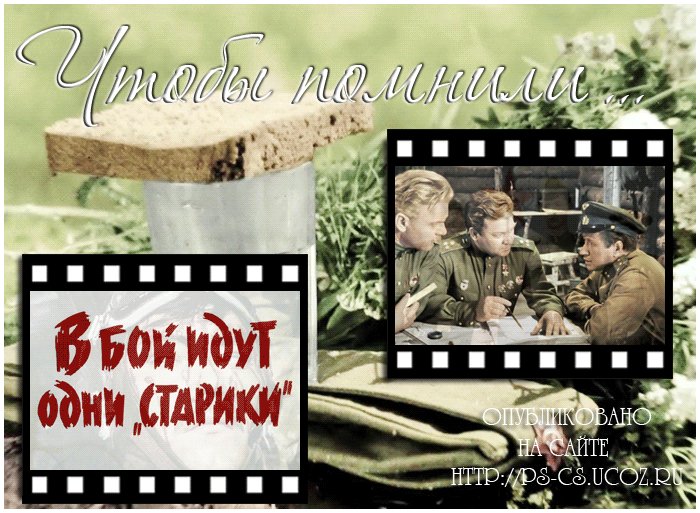
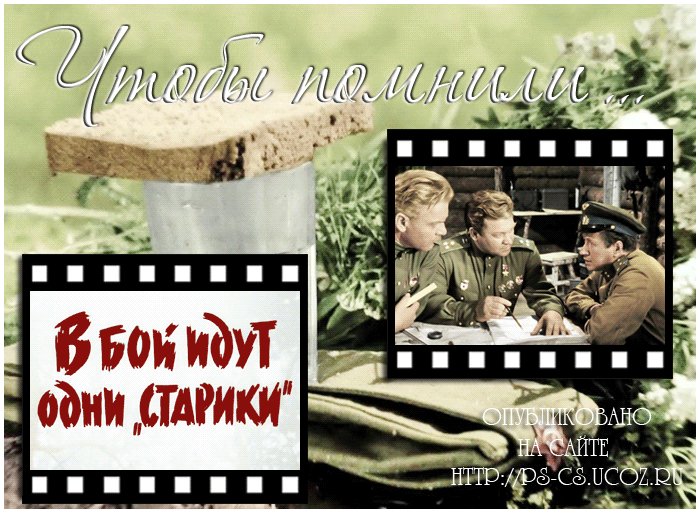
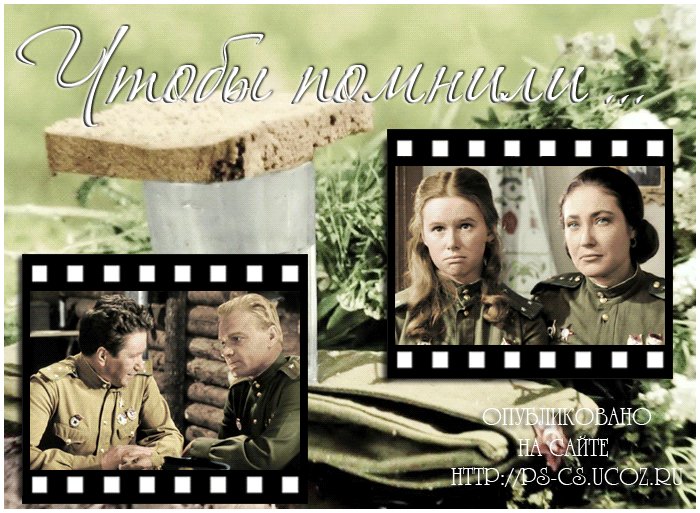
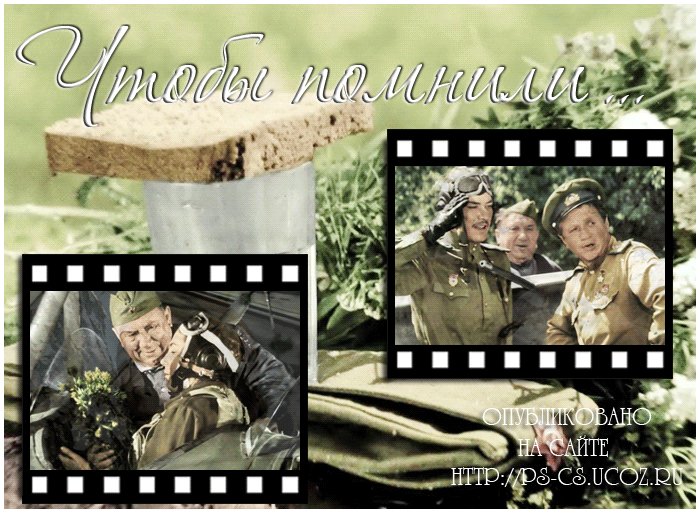
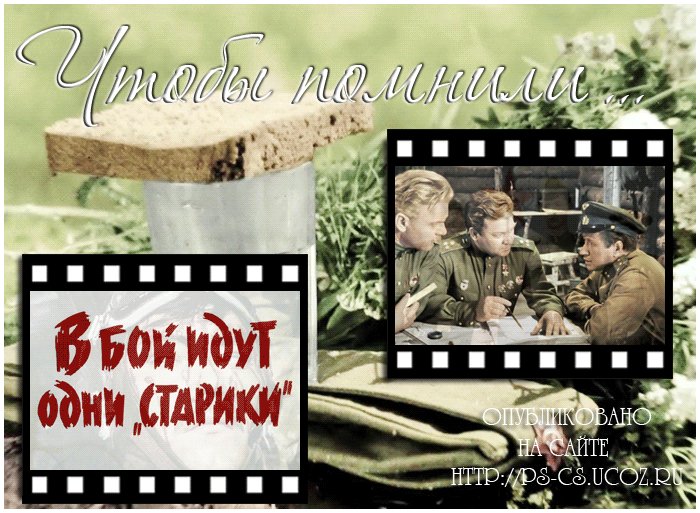
Я сделала подборку кадров из всеми любимого фильма «В бой идут одни старики»
Здесь использовано много изображений, но Вам покажу принцип работы промежуточных кадров из 4-х слайдов
Главное понять принцип действия!
Вообще можно использовать любое оформление : рамки, экран телевизора/монитора, альбомы и т.д. Дело только за вашей фантазией
Я сделала подборку кадров из всеми любимого фильма «В бой идут одни старики»
Здесь использовано много изображений, но Вам покажу принцип работы промежуточных кадров из 4-х слайдов
Главное понять принцип действия!
1. Открываем исходное изображение: Файл-Открыть
2. В окне слои снимаем замочек, как это сделать см. Здесь
3. Придаем изображению необходимый размер: Изображение-Размер изображения (ширину - меняем, высота - меняется автоматически или наоборот и жмём OK)
Слой называем - «Фон»
При желании можно добавить текст на ваше изображение и далее по уроку
2. В окне слои снимаем замочек, как это сделать см. Здесь
3. Придаем изображению необходимый размер: Изображение-Размер изображения (ширину - меняем, высота - меняется автоматически или наоборот и жмём OK)
Слой называем - «Фон»
При желании можно добавить текст на ваше изображение и далее по уроку
4. Открываем Кадр фотоплёнки в формате PNG
Активируем инструмент «Перемещение»
 и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить.
и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить. Закрываем уже не нужную картинку с кадром.
С помощью функции Редактирование-Трансформирование если необходимо развернём кадр
на 90°
С помощью Свободного трансформирования Ctrl+T - придаём нужный размер (появились маркеры, удерживая Shift, за уголки по диагонали уменьшаем, отпускаем сначала мышку, потом Shift)
С помощью инструмента «Перемещение»
 , располагаем кадр там, где Вам необходимо
, располагаем кадр там, где Вам необходимоСлой называем - «Рамка»
В окне Слои слой «Рамка» - всегда располагается в самом верху, а слой «Фон» - всегда в самом низу
5. Я выбрала кадр с прозрачными краями/дырочками, но это будет смотреться на моём фоне не очень хорошо, поэтому я сделаю следующее: создам в окне Слои нажатием на листик
 «Новый слой», инструментом «Прямоугольная область»
«Новый слой», инструментом «Прямоугольная область»  выделю область кадра, чуть отступая от края
выделю область кадра, чуть отступая от краяИнструментом «Заливка»  , белым цветом
, белым цветом  залью выделенную область
залью выделенную область
Ctrl+D - выделение снимаем и получаем следующее:
 , белым цветом
, белым цветом  залью выделенную область
залью выделенную область Ctrl+D - выделение снимаем и получаем следующее:
Жмём сочетание клавиш Ctrl+E и объединяем слой «Заливка» и «Фон»
6. Открываем Слайд: Файл-Открыть
И так же, как мы переносили кадр, переносим слайд на наш фон
Называем этот слой - «Слайд 1»
Трансформируем и перемещаем (вставляем в рамку), выделяем с помощью инструмента «Прямоугольная область» ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-Инверсия
ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-Инверсия
И так же, как мы переносили кадр, переносим слайд на наш фон
Называем этот слой - «Слайд 1»
Трансформируем и перемещаем (вставляем в рамку), выделяем с помощью инструмента «Прямоугольная область»
 ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-Инверсия
ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-ИнверсияЖмём клавишу Delete
- очистить, таким образом удаляем лишнее, то что выходит за рамку
Ctrl+D - выделение снимаем
- очистить, таким образом удаляем лишнее, то что выходит за рамку
Ctrl+D - выделение снимаем
Таким же образом переносим и все остальные слайды, соответственно называем слои «Слайд 2», «Слайд 3» и «Слайд 4», мы на этом остановимся, а если у вас слайдов больше, то продолжайте переименовывать
Все ненужные изображения должны быть закрыты
Переходим в окно «Анимация»: Будьте внимательны!
Зададим время передвижения 1 кадру 0,2 сек.
1 кадр - слои «Фон», «Слайд 1» и «Рамка»
Зададим время передвижения 1 кадру 0,2 сек.
1 кадр - слои «Фон», «Слайд 1» и «Рамка»
Создаём 2 кадр, нажатием на листик  в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»
 в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»Создаём 3 кадр, нажатием на листик  в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»
 в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»Создаём 4 кадр, нажатием на листик  в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»
 в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»Становимся в окне «Анимация» на 1-ый кадр и жмём на листик, т.е. дублируем 1-ый кадр, захватываем дубликат левой кнопкой мыши и перетаскиваем его в самый конец
Становимся на 2 кадр и создаём «Промежуточные кадры»:
Промежуточные кадры - Предыдущий кадр
Добавить кадров - 5
Промежуточные кадры - Предыдущий кадр
Добавить кадров - 5
Что мы имеем на данный момент: 4 кадра из слоёв, 1 дубликат первого кадра и 5 промежуточных кадров - всего пока 10 кадров
Встаём в окне Анимация на 2 кадр, а в окне Слои на слой «Слайд 1», теперь нам нужно вернуть 100% «Непрозрачность» слою «Слайд 1»
Встаём в окне Анимация на 2 кадр, а в окне Слои на слой «Слайд 1», теперь нам нужно вернуть 100% «Непрозрачность» слою «Слайд 1»
Встаём на 3 кадр, а в окне Слои остаёмся на слое «Слайд 1», теперь нам нужно вернуть и здесь 100% «Непрозрачность» слою «Слайд 1»
Т. е. мы возвращаем 100% «Непрозрачность» промежуточным кадрам.
Стоим в окне Слои на слое «Слайд 1»! И проделываем тоже самое и с остальными промежуточными кадрами анимации - с 4 -5 и 6, т.е. возвращаем 100% «Непрозрачность»
7 кадр анимации имеет чёткое изображение слоя «Слайд 2».
Таким образом мы получили плавный переход кадров от слоя «Слайд 1» к слою «Слайд 2».
Переходим на 8 кадр - он имеет чёткое изображение слоя «Слайд 3»
Стоим на 8 кадре и снова создаём «Промежуточные кадры».
Стоим в окне Слои на слое «Слайд 1»! И проделываем тоже самое и с остальными промежуточными кадрами анимации - с 4 -5 и 6, т.е. возвращаем 100% «Непрозрачность»
7 кадр анимации имеет чёткое изображение слоя «Слайд 2».
Таким образом мы получили плавный переход кадров от слоя «Слайд 1» к слою «Слайд 2».
Переходим на 8 кадр - он имеет чёткое изображение слоя «Слайд 3»
Стоим на 8 кадре и снова создаём «Промежуточные кадры».
И снова нам нужно вернуть 100% «Непрозрачность» промежуточным кадрам, только теперь уже слою «Слайд 2».
Находим кадр, где слой «Слайд 2» теряет непрозрачность - это 8 кадр и ставим 100%
Находим кадр, где слой «Слайд 2» теряет непрозрачность - это 8 кадр и ставим 100%
Стоим в окне Слои на слое «Слайд 2»!
Таким же образом возвращаем остальным промежуточным кадрам 9-10-11 и 12 кадру Непрозрачность 100%
Таким же образом возвращаем остальным промежуточным кадрам 9-10-11 и 12 кадру Непрозрачность 100%
13 кадр анимации имеет чёткое изображение слоя «Слайд 3». Таким образом мы получили плавный переход кадров от слоя «Слайд 2» к слою «Слайд 3».
Переходим на 14 кадр - он имеет чёткое изображение слоя «Слайд 4»
Стоим на 14 кадре и снова создаём «Промежуточные кадры».
Стоим на 14 кадре и снова создаём «Промежуточные кадры».
И снова нам нужно вернуть 100% «Непрозрачность» промежуточным кадрам, только теперь уже слою «Слайд 3».
Находим кадр, где слой «Слайд 3» теряет непрозрачность - это 14 кадр и ставим 100%
Находим кадр, где слой «Слайд 3» теряет непрозрачность - это 14 кадр и ставим 100%
Стоим в окне Слои на слое «Слайд 3»!
Таким же образом возвращаем остальным промежуточным кадрам 15-16-17 и 18 кадру Непрозрачность 100%
Таким же образом возвращаем остальным промежуточным кадрам 15-16-17 и 18 кадру Непрозрачность 100%
19 кадр анимации имеет чёткое изображение слоя «Слайд 4». Таким образом мы получили плавный переход кадров от слоя «Слайд 3» к слою «Слайд 4».
20 кадр - это дубликат 1 кадра
Что бы получить законченный оборот наших слайдов мы ещё создадим «Промежуточные кадры» между слоями «Слайд 4» и «Слайд 1»
И так : стоим на 20 кадре и создаём «Промежуточные кадры»
Что бы получить законченный оборот наших слайдов мы ещё создадим «Промежуточные кадры» между слоями «Слайд 4» и «Слайд 1»
И так : стоим на 20 кадре и создаём «Промежуточные кадры»
Возвращаем 100% «Непрозрачность» промежуточным кадрам слою «Слайд 1»
Стоим в окне Слои на слое «Слайд 1»!
Снова находим кадр, где «Слайд 1» теряет непрозрачность - это 20 кадр и ставим 100 %
Стоим в окне Слои на слое «Слайд 1»!
Таким же образом возвращаем остальным промежуточным кадрам 21-22-23 и 24 кадру Непрозрачность 100%
25 кадр - теперь удаляем, т. к. мы помним, что он дубликат 1 кадра и он нам теперь уже не нужен, т.к. 1 кадр у нас есть в самом начале, удаляем его нажатием на «Корзину»
Осталось отрегулировать время передвижения кадров:
1 кадр - 2,5 - 3 сек.
На тех кадрах где слайды имеют чёткое изображение выставим время примерно 2 - 2,5 сек. - это кадры 7-13-19
На остальных оставляем - 0,2 сек.
Жмём на «Запуск воспроизведения анимации» и видим какие мы молодцы, проверяем и если всё устраивает сохраняем:
Файл - Сохранить для Web в формате GIF
Как скопировать и сохранить урок к себе на компьютер см. Здесь
1 кадр - 2,5 - 3 сек.
На тех кадрах где слайды имеют чёткое изображение выставим время примерно 2 - 2,5 сек. - это кадры 7-13-19
На остальных оставляем - 0,2 сек.
Жмём на «Запуск воспроизведения анимации» и видим какие мы молодцы, проверяем и если всё устраивает сохраняем:
Файл - Сохранить для Web в формате GIF
Дерзайте! Жду ваших работ!
Закидывайте свои готовые изображения на любой хостинг типа radikal.ru, копируйте на radikale ссылку №1 и выкладывайте здесь в комментариях, я с огромным удовольствием посмотрю ваши работы!
Закидывайте свои готовые изображения на любой хостинг типа radikal.ru, копируйте на radikale ссылку №1 и выкладывайте здесь в комментариях, я с огромным удовольствием посмотрю ваши работы!
Как скопировать и сохранить урок к себе на компьютер см. Здесь
| Рубрики: | уроки для фотошопа |
Понравилось: 1 пользователю
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







